チームコラボレーションを改善してWebサイトをより速く設計する方法
公開: 2021-10-22ウェブサイトのデザインプロジェクトで卓越性を達成したい場合は、最初にチームのコラボレーションの改善に焦点を当てます。 それはあなたがあなたの結果に早く手を差し伸べるのを助けるでしょう。 今日、企業はこのチームコラボレーションのマントラに依存しています。 コラボレーションする能力は、各個人から最高のものをもたらすので、良いチームのサインです。

これは、チーム全体で1つのプロジェクトに協力し、さまざまなタスクを交代で行うチームコラボレーションとして知られています。 効果的なウェブサイトデザインプロジェクトを提供するために、チームは成功を収めるための適切なツールとベストプラクティスを必要としています。
目次
Webサイトを設計するためのチームコラボレーションの利点
チームのコラボレーションなしにプロジェクトを完璧に行うことはできません。 WordPressで素晴らしいウェブサイトをデザインしながら、新しい洞察やアイデアを生み出すのに役立ちます。まず、チームのコラボレーションが必要な理由を説明しましょう。
チームコラボレーションは、 Finances Onlineの統計により、生産性を10%向上させるのに役立ちます。
同じ要素を再利用して時間を節約する
あなたがウェブサイトデザインプロジェクトでチームとして働いているとき、あなたは複数のプロジェクトで同じウェブサイト要素を必要とするかもしれません。 チームコラボレーションにより、チームのメンバーは作成したデザインを共有できるため、プロジェクトを完了するための時間と労力を節約できます。
ウェブサイトのデザインでワークフローを後押し
プロジェクトを時間内に完了するには、強力なチームコラボレーションとワークフローの強化が必要になります。 同期せずに別々に作業するチームメンバーは、災害につながります。 さらに、同じ設計リソースを繰り返し使用するなどの主な理由により、製品の納期を守ることができません。

すべてのチームメンバーのパフォーマンスと学習曲線を改善する
職場での自分のパフォーマンスと生産性を向上させることが重要です。 チームのコラボレーションはそれを実現することができます。 チームメンバーは互いに助け合い、ガイダンスを提供し、肯定的なフィードバックを与えるなどです。 その間、それは同時に生産性を高めると同時にウェブサイトのデザインをより速くします。
Webサイトを設計するための適切なチームコラボレーションツールを選択する
適切なプラットフォームを選択すると、Webサイトのデザインが非常に簡単で高度になります。 それはあなたがあなたの緊急のウェブサイトデザインプロジェクトを首尾よく完了するのを助けます。 Elementorは、WordPressのドラッグアンドドロップ、柔軟で強力なWebサイトビルダーの1つであり、最初からすばらしいキックスタートを提供します。 単純なコード行を使用せずに、あらゆるものを設計できます。
さらに、WordPressのWebサイトデザインツールとしてElementorを使用することを検討している場合は、 ElementorのEssentialAddonsを使用することもできます。 これは、100万以上のアクティブなインストールに対応し、70以上のクールなウィジェット、拡張機能などを備えたElementorに最適な要素ライブラリです。

あなたはあなたのウェブサイトデザインツールElementorの全体像を理解したので、今度はあなたがウェブサイトをデザインするために使うべき最高のチームデザインツールをチェックする時が来ました。 始めましょう!
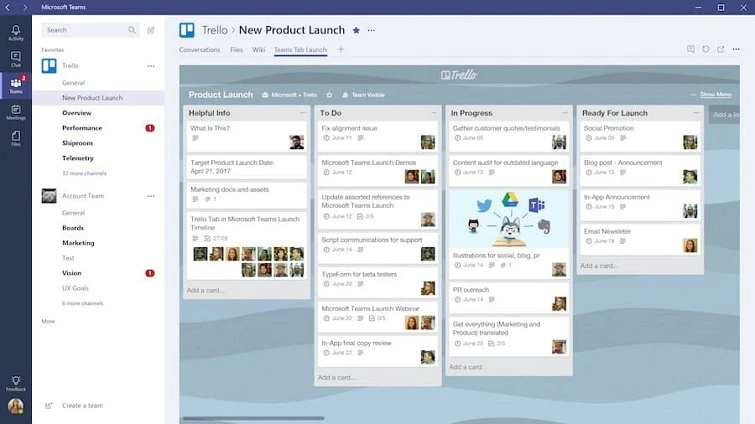
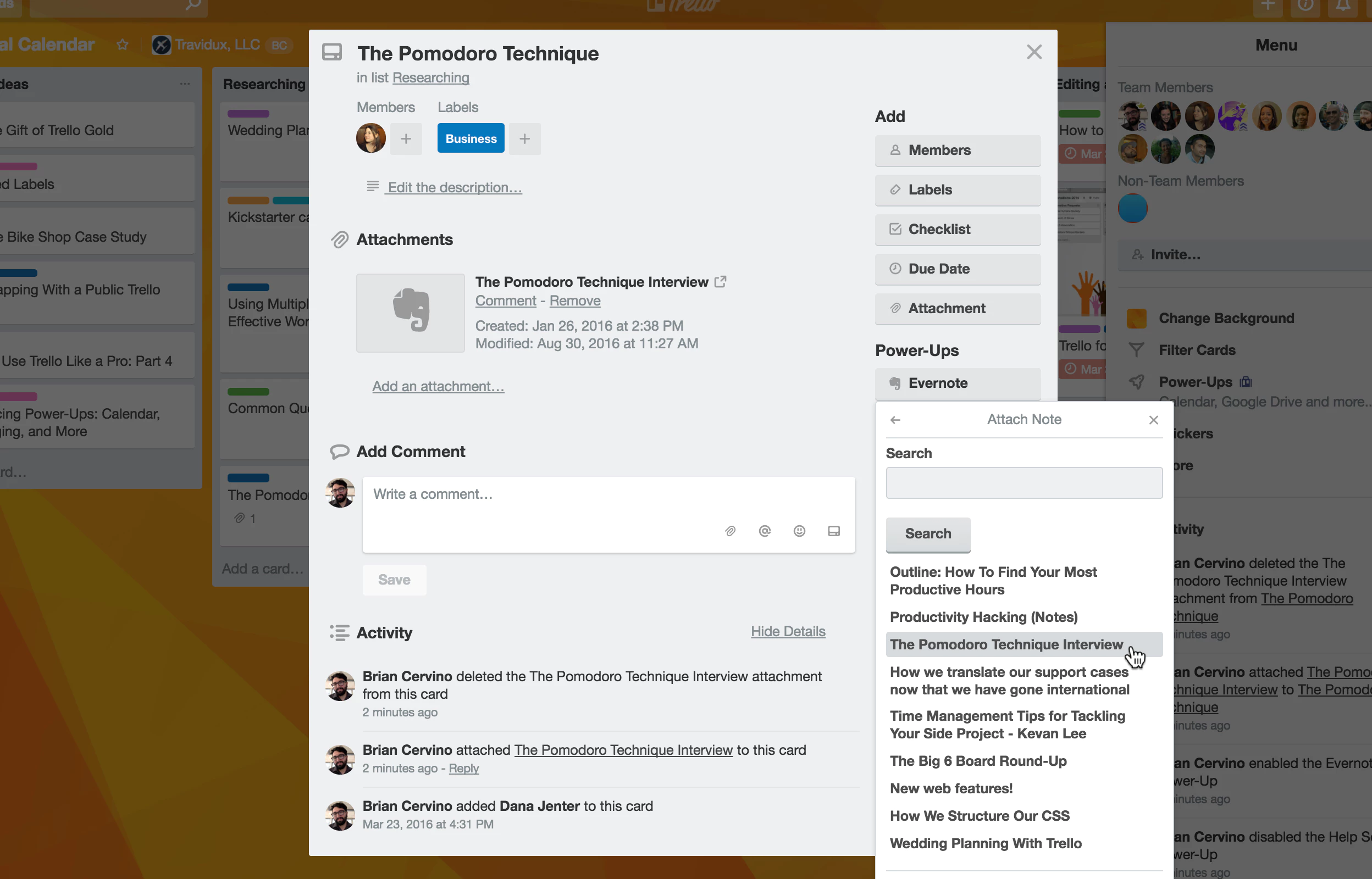
Trello:柔軟なチームコラボレーションツール

Trelloは、チームのコラボレーションとあらゆる種類のプロジェクトを事前に管理するための人気のあるツールの1つです。 複数のボードやカードを作成し、それらをチーム全体で共有してWebサイトをデザインできます。 また、すべてのプロジェクトの進捗状況を簡単に追跡することもできます。
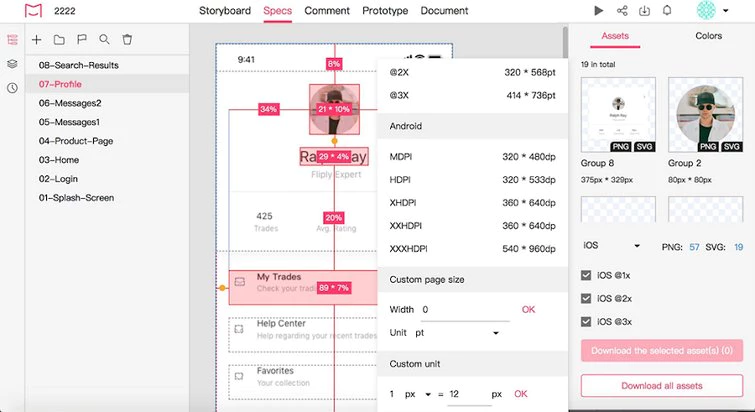
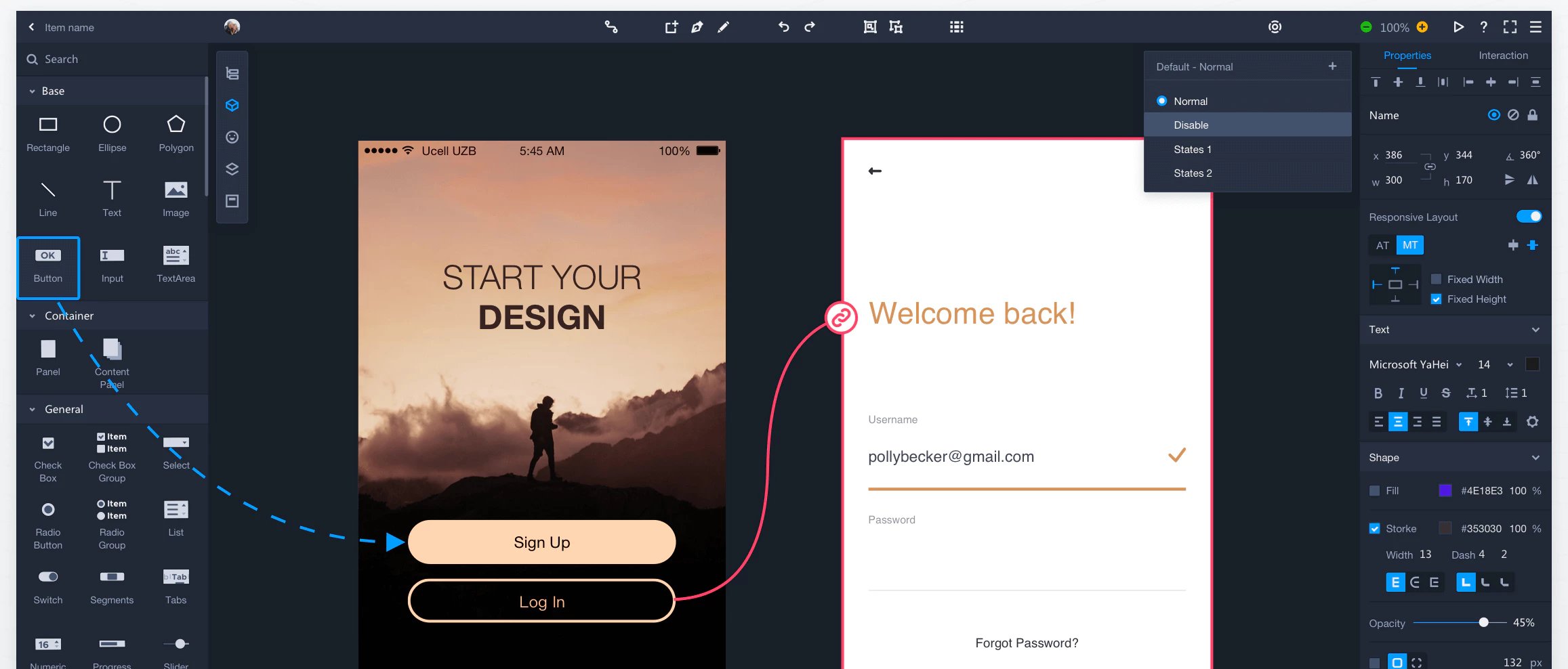
Mockplusクラウド:オンラインデザインコラボレーションツール

このデザインコラボレーションツールMockplusは、デザイナーと開発者の間の優れたコラボレーションを提供します。 このプラットフォームは、製品チーム間の接続を構築し、設計者と開発者のチームのコラボレーションプロセスを合理化します。 これにより、チームはアイデアを実現するために必要なものを正確に得ることができます。
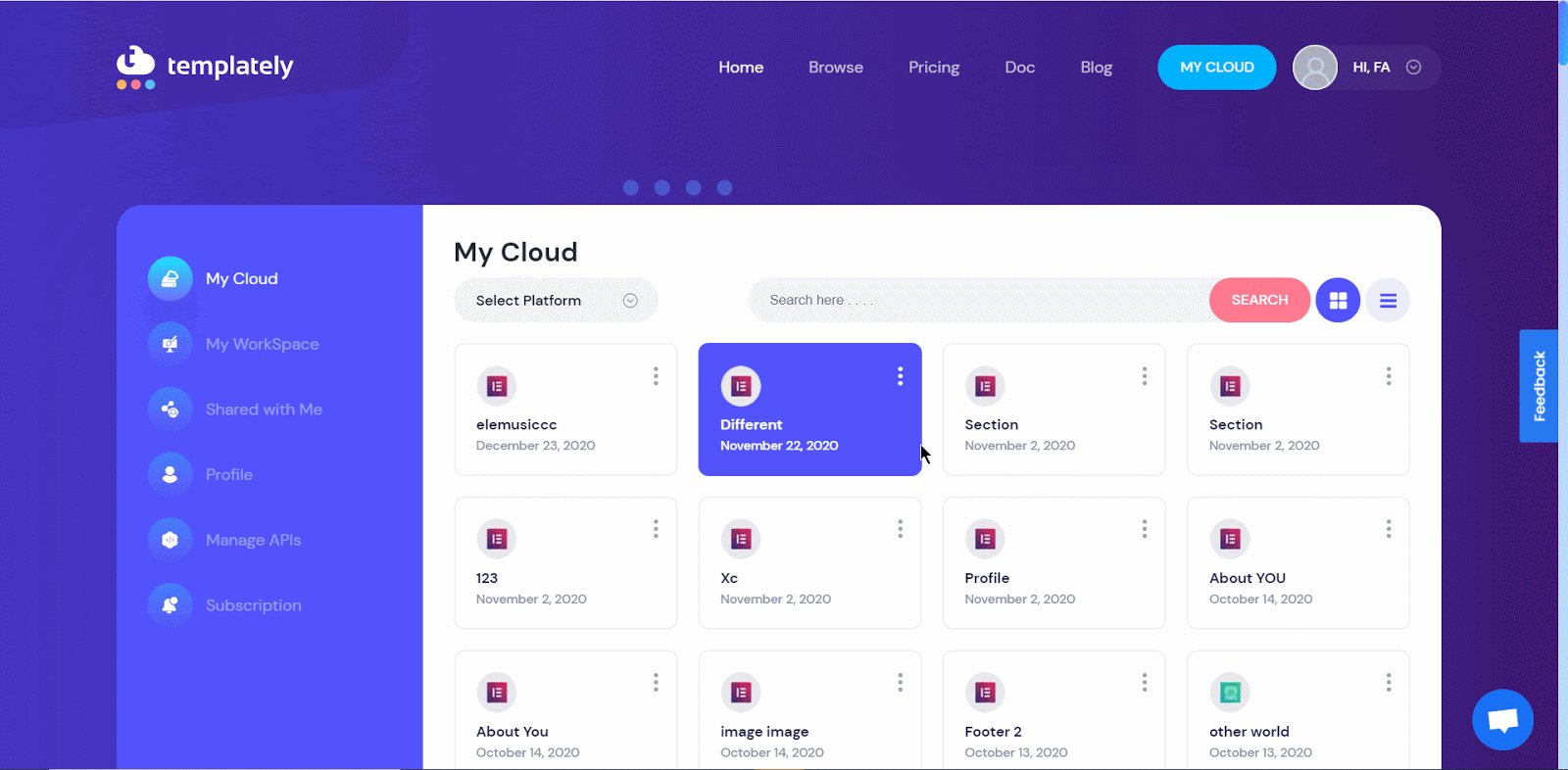
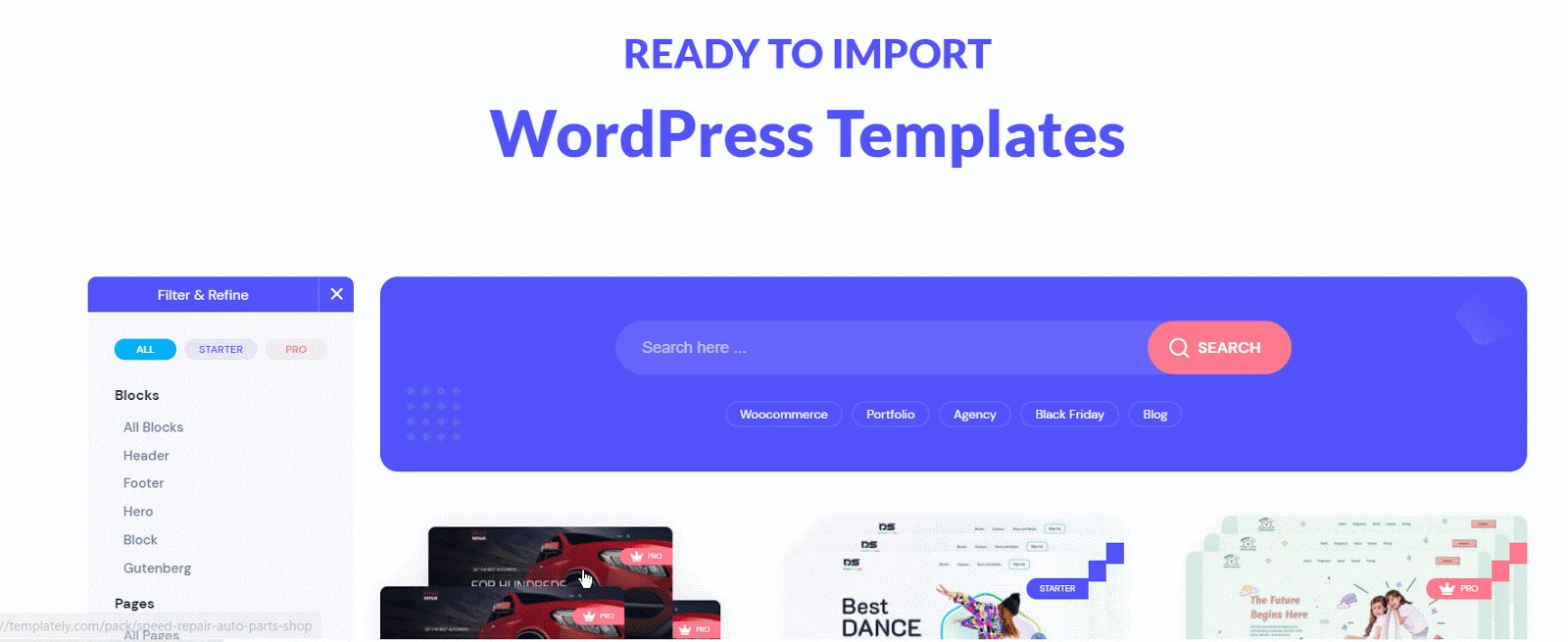
テンプレート:ウェブサイトを設計するためのシームレスなコラボレーション

Templatelyは、WordPressの究極のテンプレートクラウドです。 Elementorを使用してWordPressWebサイトを設計している場合、Templatelyはチームコラボレーションに最適なツールです。
このテンプレートライブラリ 1000以上の対応するElementorテンプレート、高度なクラウドサポート、および作業のバックアップを作成するための安全なクラウドWorksSpaceが付属しています。 また、いつでもチームとシームレスなクラウドコラボレーションを行うことができます。 TemplatelyクラウドまたはワークスペースからWebサイトのデザインを再利用して、いつでもチームと共有することもできます。
WordPressでウェブサイトをデザインするためのチームコラボレーションを改善する簡単な方法
WordPress Webサイトのデザインを開始したい場合は、前述のチームコラボレーションツールが役立ちます。 これらのインタラクティブツールがチームのコラボレーションをどのように改善できるか疑問に思っていますか? 次に、次のセクションを読んで詳細を確認してください。
クラウドにウェブサイトのデザイン要素を保存する
WordPress Webサイトを設計するためにチームとして作業するときに、誰もがアクセスできる場所にすべての設計リソースを保持する必要があります。 クラウドに保存するのに最も手頃な場所。 チームメンバーがリモートで作業している場合でも、必要なリソースに即座にアクセスできるようにします。

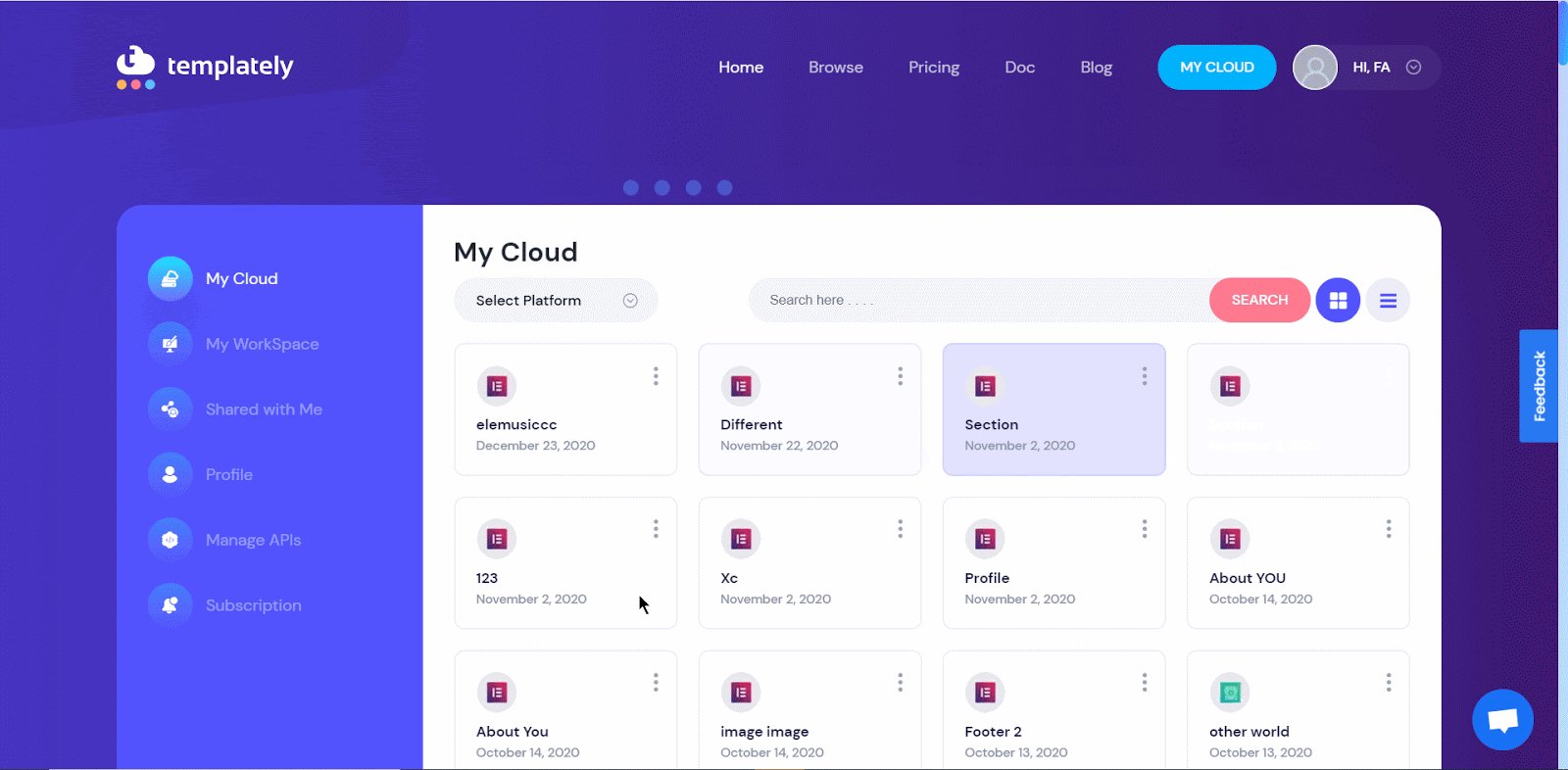
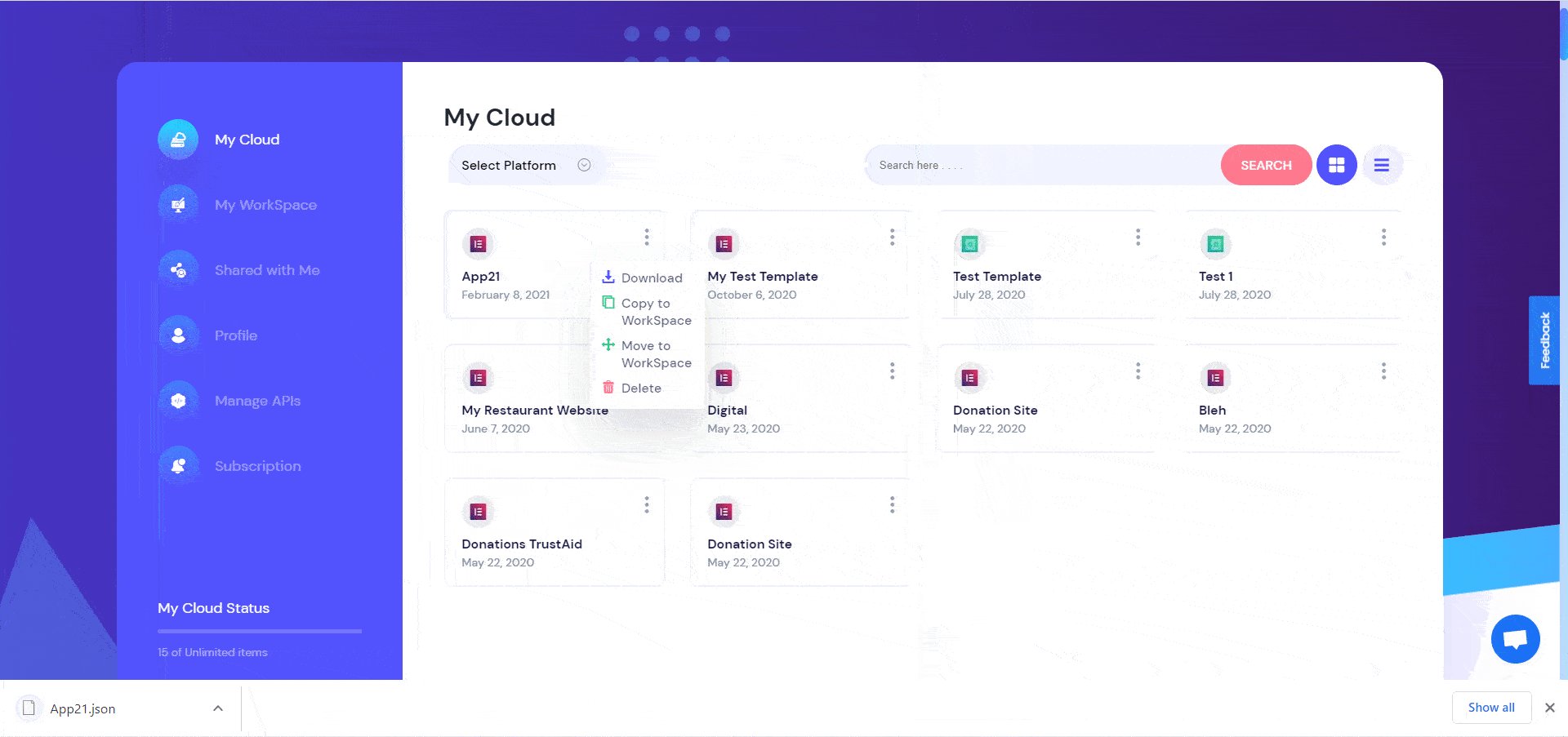
Templatelyにサインアップすると、 MyCloudという名前の独自のパーソナルクラウドストレージにアクセスできるようになります。 設計したすべてのテンプレートをTemplatelyMyCloudに保存できます。 さらに、チームメンバーがElementorを使用してWordPress Webサイトを設計している場合は、Elementor編集パネルから直接ページとブロックを保存できます。


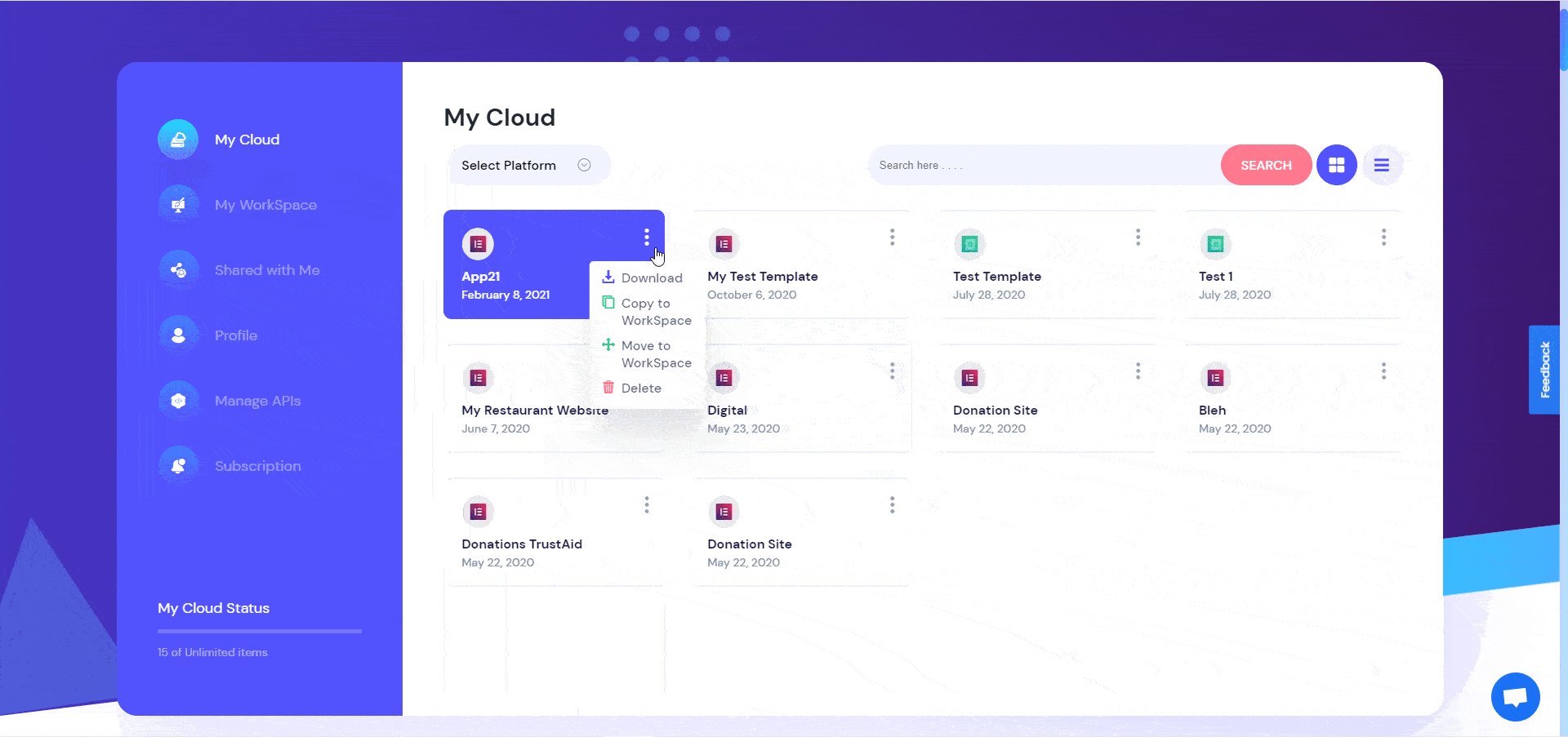
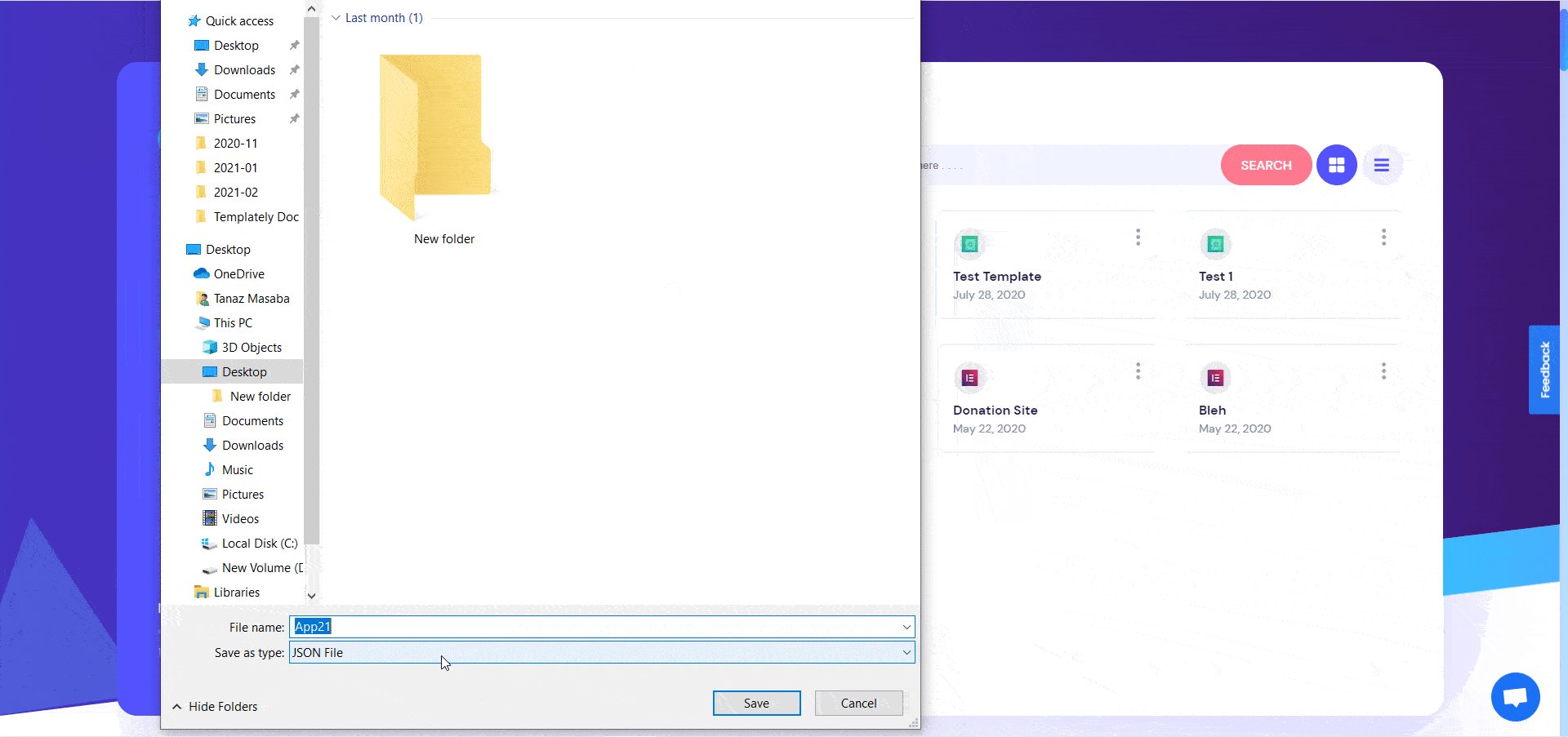
さらに、 MyCloudに保存したElementorテンプレートを直接ダウンロードして再利用することもできます。 MyCloudに複数のフォルダーを作成したり、保存したリソースを1つのフォルダーから別のフォルダーに移動したり、編集したりすることもできます。
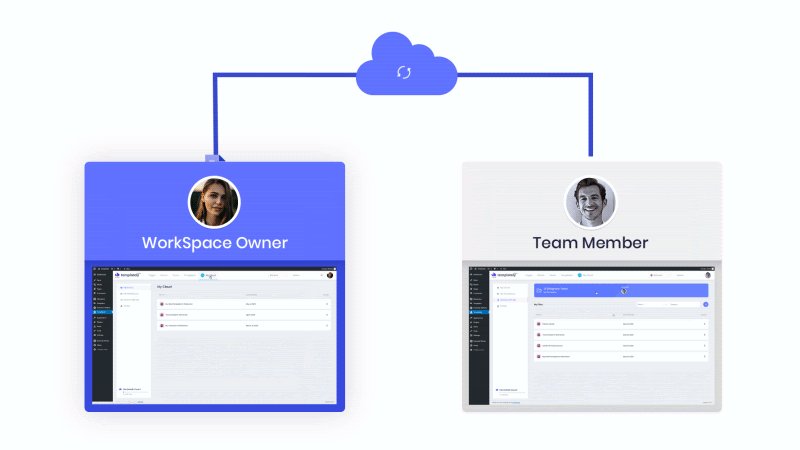
チームと設計をコラボレーションする機会を提供する

チームメンバー間のコラボレーションを改善するための重要な方法の1つは、チームメンバーがリソースを共有し、いつでもアクセスできるようにすることです。 TemplatelyのWorkSpace機能を使用すると、複数のプロジェクトを作成し、設計されたテンプレートをそこに保持して、チームと共有することができます。 このようにして、Templately WorkSpaceは、チームメンバーが同じデザインを繰り返し作成する時間を節約します。
チーム内で定期的な更新を提供するための練習
透明性はチームのコラボレーションにおいて重要な役割を果たし、結果の改善につながります。 また、すべてのチームメンバーが同じページにとどまるのに役立ちます。 定期的な更新がTrelloボードに投稿されていれば、チームに他のメンバーの進捗状況を簡単に知らせることができます。 また、WordPressのウェブサイトのデザインプロセスは、期限を守ることで合理化されます。
デザインバージョン管理を維持する
使用するリソースの数とそれらに加えた変更を追跡できるようにするには、WordPressWebサイトのデザインのバージョン管理を開始する必要があります。 Mockplusを使用すると、デザインのバージョンを簡単に制御して、チームメンバーと共有できます。 したがって、チームメンバーは、設計がどこにあるかを常に把握しているため、チームのコラボレーションを向上させることができます。

チームメンバー間のコミュニケーションを確立する
チームのコラボレーションはコミュニケーションに依存しています。 チーム間のコミュニケーションブリッジが弱いと、最良の結果を得ることができません。 Trelloは、インスタントコミュニケーションの提供、チームメイトへの言及、カードへのメモの追加などにより、シームレスなチームコラボレーションを可能にします。

レビューとフィードバックを受け入れるためにオープンに
他のチームメンバーからのレビューとフィードバックを受け入れるという考え方は、全員の個人のパフォーマンスとチーム全体のパフォーマンスを向上させるのに役立ちます。 TrelloとMockplusは、チームメンバーの作業に関するレビューとフィードバックを提供する機会を提供します。 チームメンバーはそれらをリアルタイムでチェックアウトし、それらに従って作業することができます。
学習と革新のためのオープンフロアを作成する
チームのコラボレーションを改善するには、チームメンバーに発言権を与えて、他の人と新しいことや革新的なアイデアを学ぶ必要があります。 この方法により、チームの生産性も向上します。 TemplatelyにはWordPressWebサイトのデザインの幅広いコレクションがあり、チームは一目でそこから新しいインスピレーションを簡単に得ることができます。
ボーナス:ウェブサイトをより速くデザインするための排他的なテンプレート機能
TemplatelyがWebデザインで提供している他の専用機能について知りたい場合は、このセクションが役に立ちます。 チームコラボレーションツール以外に、Templatelyが提供しなければならない他の機能を調べてください。
アメージングレディテンプレートへのアクセスを取得
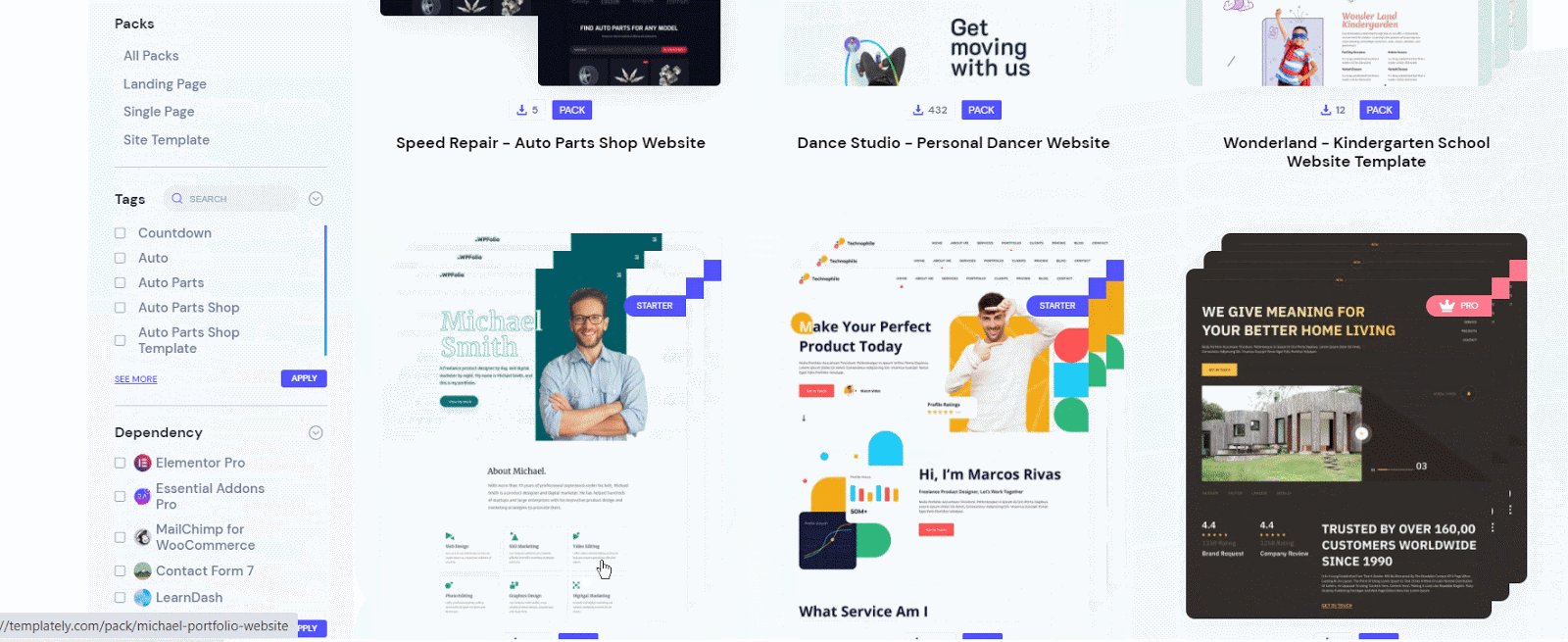
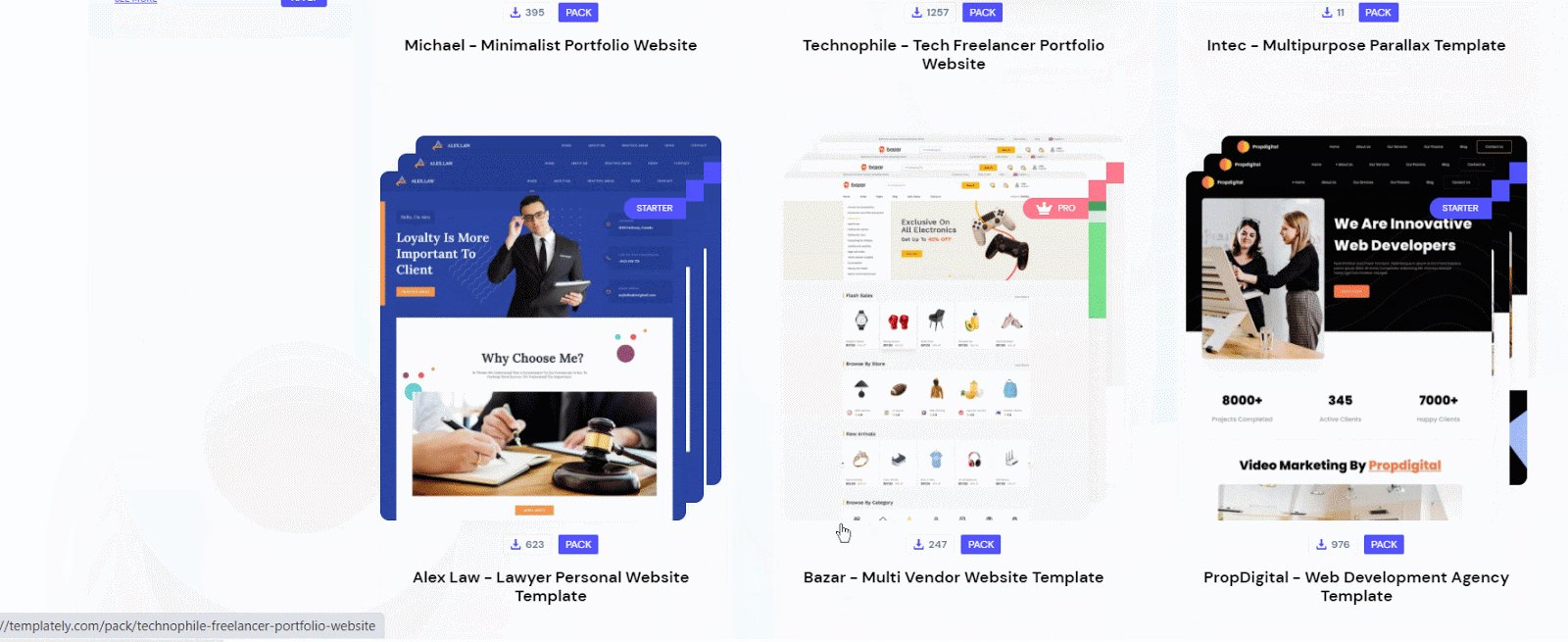
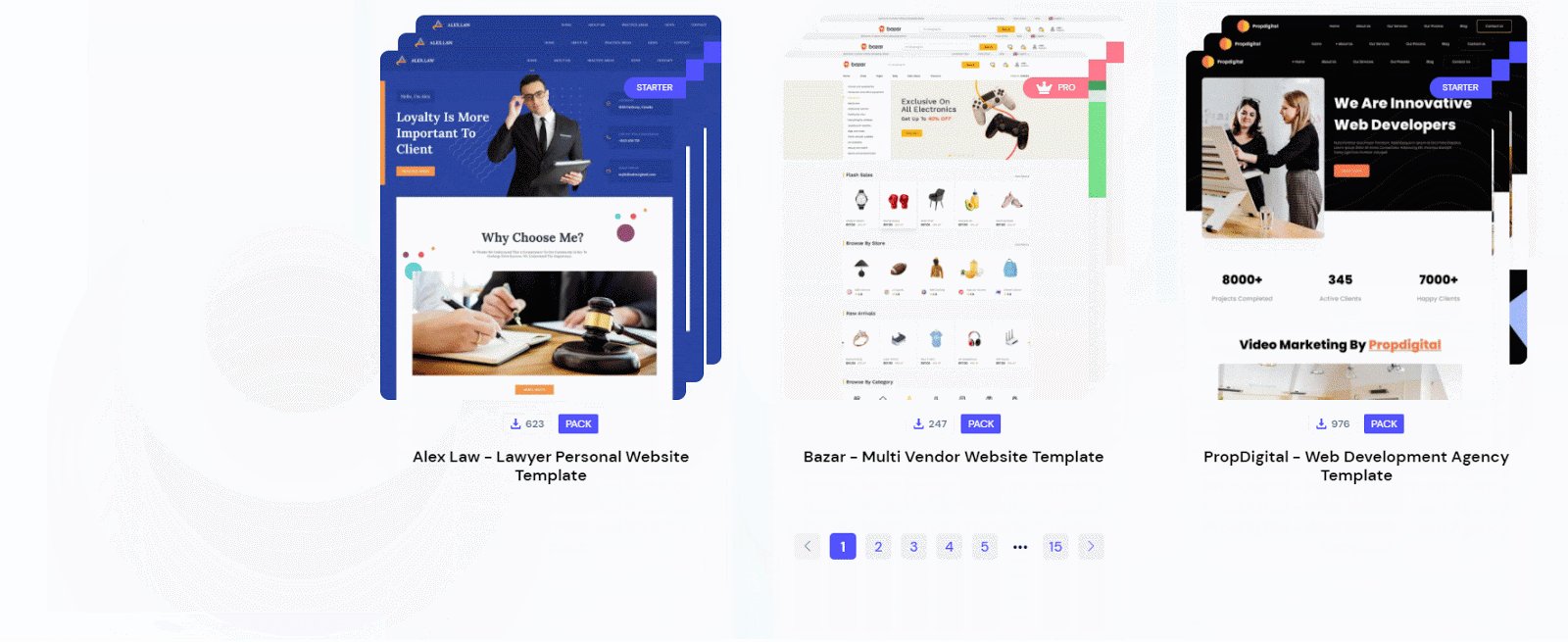
WordPress Webサイトのデザインを最初から作成するのが苦手な場合は、何千もの既製のTemplatelyWebサイトテンプレートに飛び込むことができます。 ここにはすべてのカテゴリのほぼすべてのWebサイトテンプレートがあるため、Templatelyを使用すると、魅力的なWordPressWebサイトを数分で簡単に構築できます。

これらのテンプレートを使用するには、WordPress WebサイトダッシュボードにTemplatelyを追加し、テンプレートを挿入して公開します。 また、これらの準備が整ったテンプレートをカスタマイズして、パーソナライズされた外観を与え、Templatelyが提供するMyCloudクラウドストレージに保存することもできます。
チームメンバーのグローバルサインアップを使用する
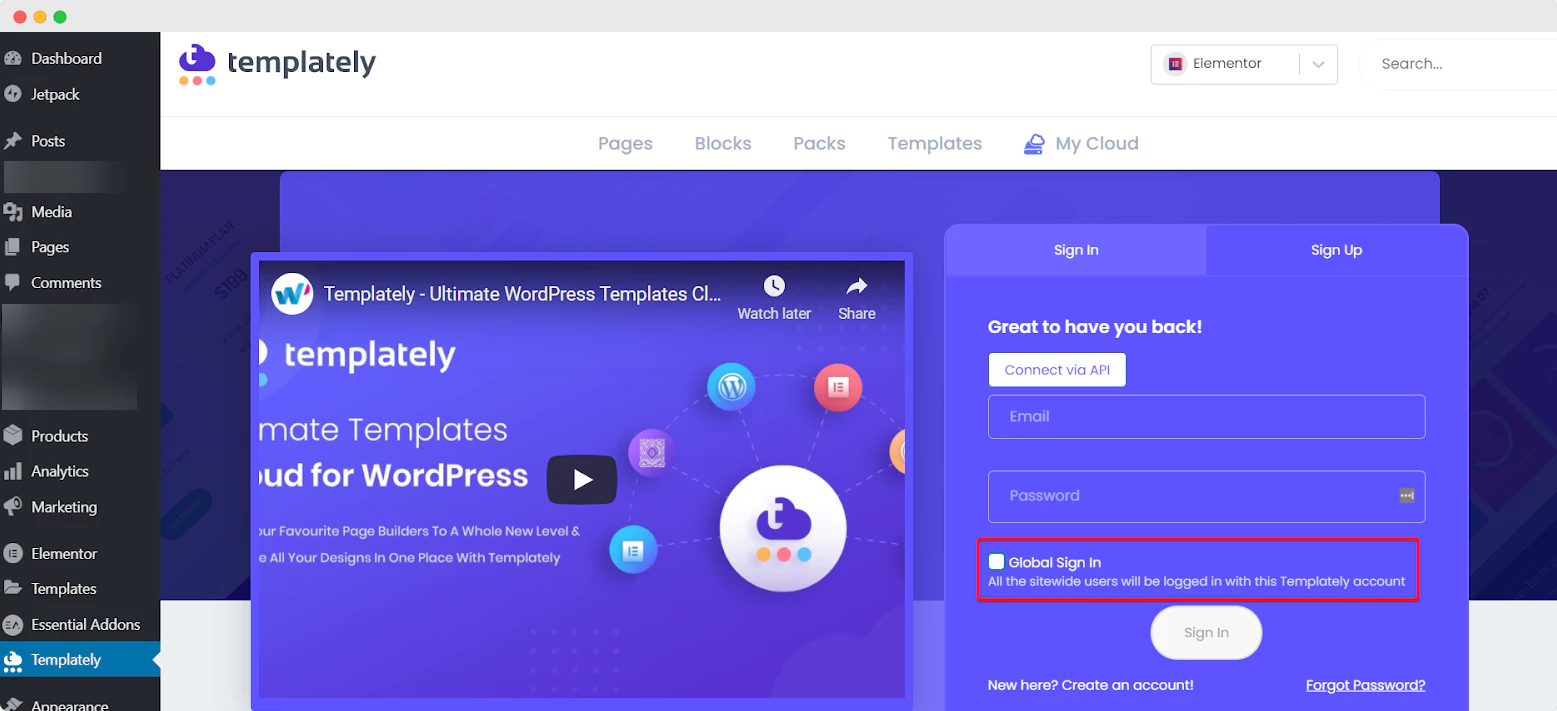
チームがTemplatelyをWebデザインチームのコラボレーションツールとして使用している場合、もう1つの特権は、すべてのチームメンバーがTemplatelyアカウントを必要とするわけではないということです。 グローバルサインアップオプションをオンにするだけで、チームは自分のワークステーションからTemplatelyを使用できるようになります。

マルチサイトネットワークとシームレスに互換性があります
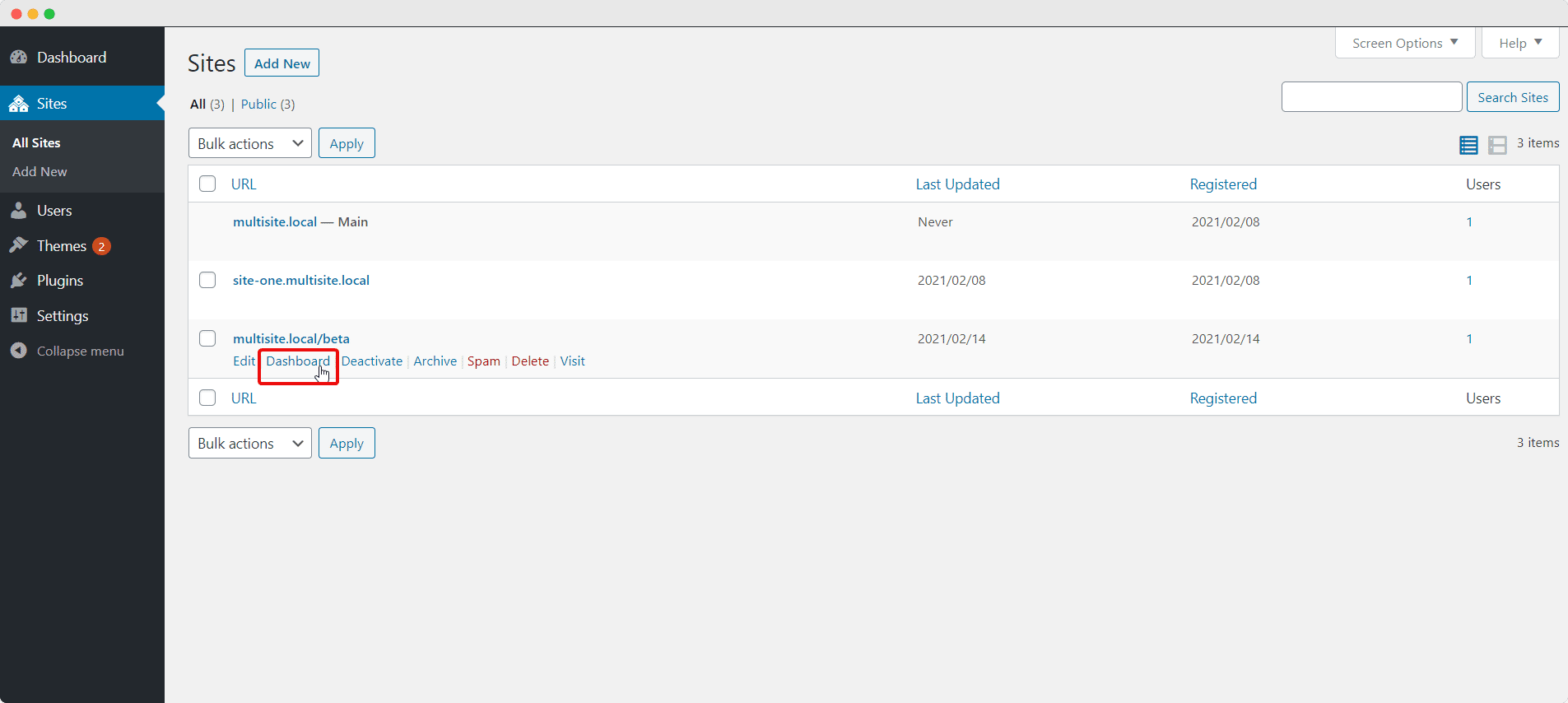
WordPressのマルチサイト機能を使用すると、1つのURLに必要な数のサイトを配置できます。 テーマ、プラグイン、および同じホスティングアカウントからのアクセスは、すべてのサイトで使用されます。
テンプレートは、マルチサイトネットワークで問題なく動作します。 したがって、Templatelyを使用して、単一のWordPressダッシュボードからすべてのWebサイトテンプレートを管理できます。 これにより、チームはTemplatelyを使用して設計されたWebサイトを迅速に管理できます。

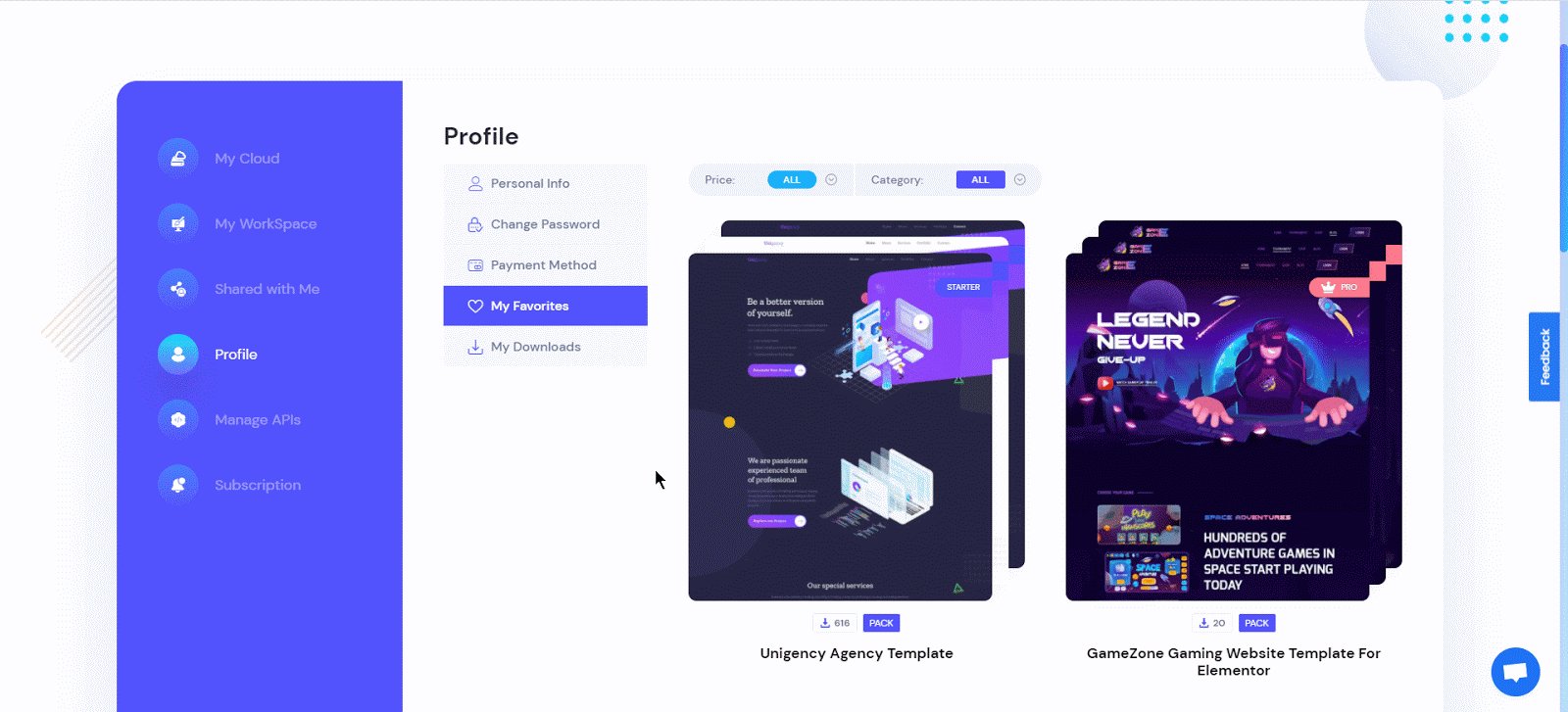
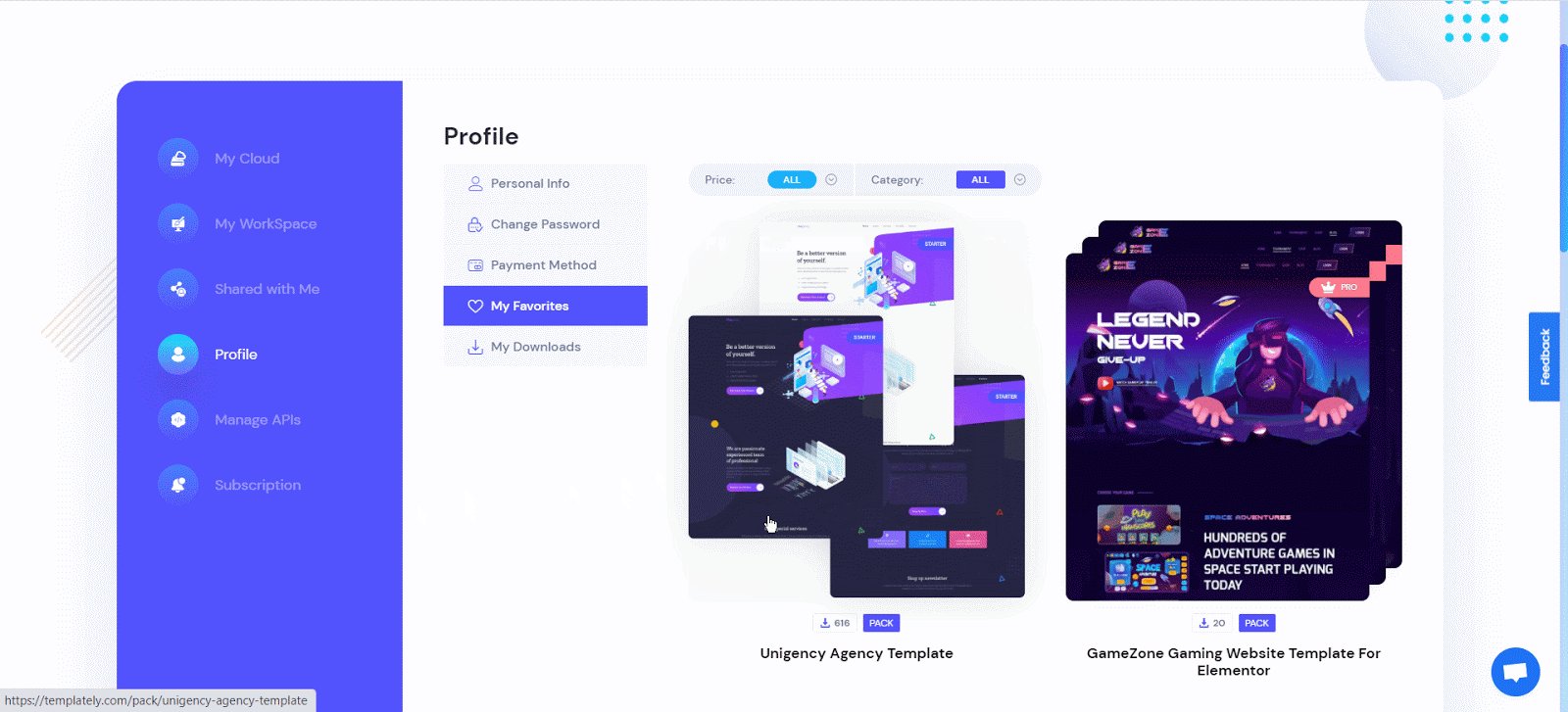
テンプレートのインスピレーションコレクションをテンプレートに保持する
テンプレートには、 MyFavoriteという名前のすばらしい機能があります。 この機能を使用すると、コレクション内のTemplatelyの準備ができたテンプレートを保持できます。 後でこれらのテンプレートを使用して、Webサイトをデザインしたり、それらからインスピレーションを得たりすることができます。

ウェブサイトのデザインをすばやく開始
WordPress Webサイトの設計のためにチームのコラボレーションをより速く改善するには、主に適切なツールを使用し、上記の方法を実践する必要があります。 Templatelyを使用すると、チームと協力するだけでなく、1000を超える既製のWebサイトデザインにアクセスすることもできます。 したがって、これらの巨大な機能を解き放つには、Templatelyから始めてください。

このブログを読んで楽しんで、役に立つと思いますか? 次に、ブログを購読し、 Facebookコミュニティに参加して、これらのタイプのチュートリアル、洞察、ブログなどをさらに入手することを忘れないでください。
