2022年の20の支配的なWebデザイントレンド
公開: 2022-07-18実験的なナビゲーション、スクロール効果、キネティックタイポグラフィは、2022年を支配するWebデザインのトレンドのほんの一部です。
今年のウェブデザインプロジェクトに取り組むためのインスピレーションを得るために、2022年の最高のウェブサイトデザインの例を含む完全なリストをチェックしてください。
ウェブデザインの現在のトレンドは何ですか?
- 実験的ナビゲーション
- スクロール効果
- キネティックタイポグラフィ
- ドラッグインタラクション
- レトロなタイポグラフィ
- シネマグラフ
- ブルータリズム
- 単色グラデーション
- レイヤリング
- テキストのみ
- アニメーションイラスト
- 超ミニマリズム
- 水平テキストと垂直テキストの混合
- 幾何学的な形とパターン
- 薄いセリフフォント
- 重複するテキストと画像
- 壊れたグリッド
- 有機的な形
- Webテクスチャ
- グリッド線
これらのトレンドに共通するテーマの1つは、モーションデザインです。 経験豊富なUI/UXデザイナーでフロントエンド開発者のGarySimonは、モーションデザインは2022年にはどこにでもあると信じています。スクロールベースのアニメーション、視差効果、アニメーションSVGなどを使用したWebサイトの例をいくつか見るには、彼のビデオをチェックしてください。
1.実験ナビゲーション
私たちが好きなもの:実験的なナビゲーションは、訪問者を特定の方法でサイトを閲覧するように引き付け、ガイドするのに役立ちます。
実験的なナビゲーションとは、従来のパターンを覆すナビゲーションパターンを指します(サンセリフタイポグラフィを使用した画面上部のすべてのキャップナビゲーション)。 これらの実験的なパターンは、関心を高め、ユーザーが特定の方法でサイト内を移動するように導くのに役立ちます。
キム・クナイプのポートフォリオサイトを例にとってみましょう。 ホームページの右隅にある[メニュー]ボタンをクリックすると、画面の下から本の目次のようにメニューがスライドします。 各ページには、読む順序を示すために番号が付けられています。 右側では、プロジェクトにも番号が付けられ、タイプと色で分類されています。

2.スクロール効果
私たちが好きなもの:スクロール効果は、訪問者を刺激し、スクロールを続けるように促すことができます。
スクロール効果(スクロールアクションによってトリガーされるアニメーション)は、より動的なWebエクスペリエンスを作成できます。 これらはインタラクティブなWebサイトでますます使用され、読者を魅了してスクロールを続け、コンテンツの中断を示し、3次元のエクスペリエンスを作成します。
Engineered Floorsは、水平スクロールと垂直スクロール、およびその他の効果を組み合わせて使用します。 たとえば、ユーザーがホームページにアクセスすると、右側に椅子のように見える画像が表示されます。 ユーザーがスクロールすると、この画像がズームアウトして、徐々にカーペットで覆われているリビングルームが表示されます。 この3D体験は、楽しく有益です。

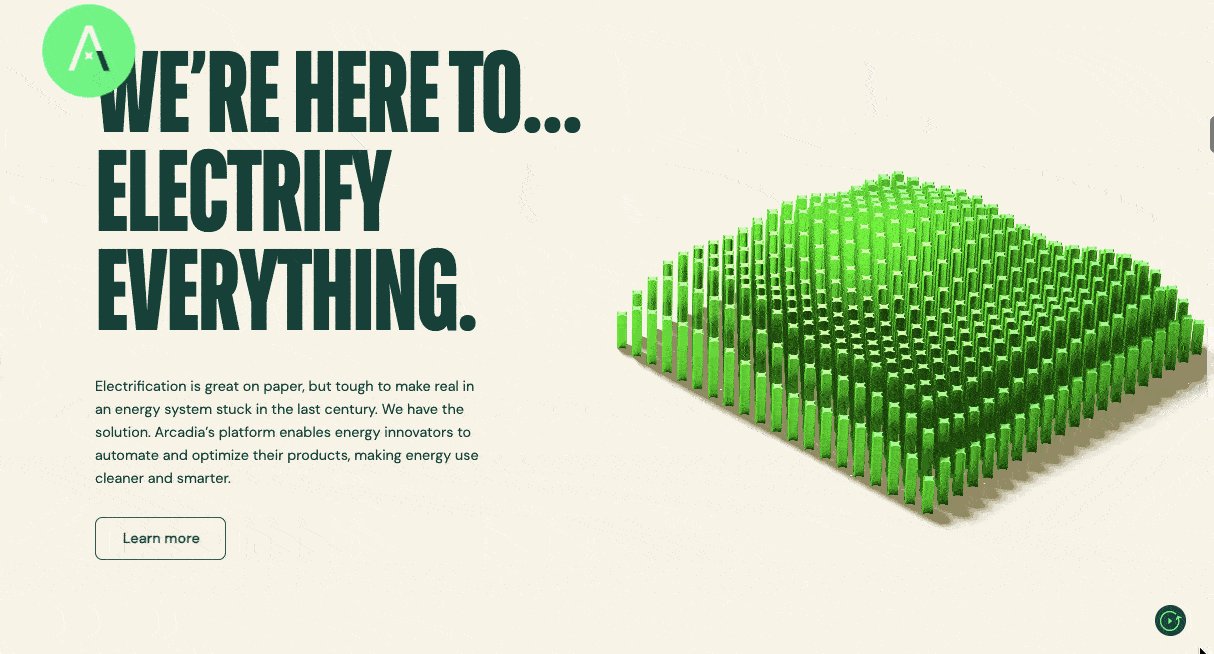
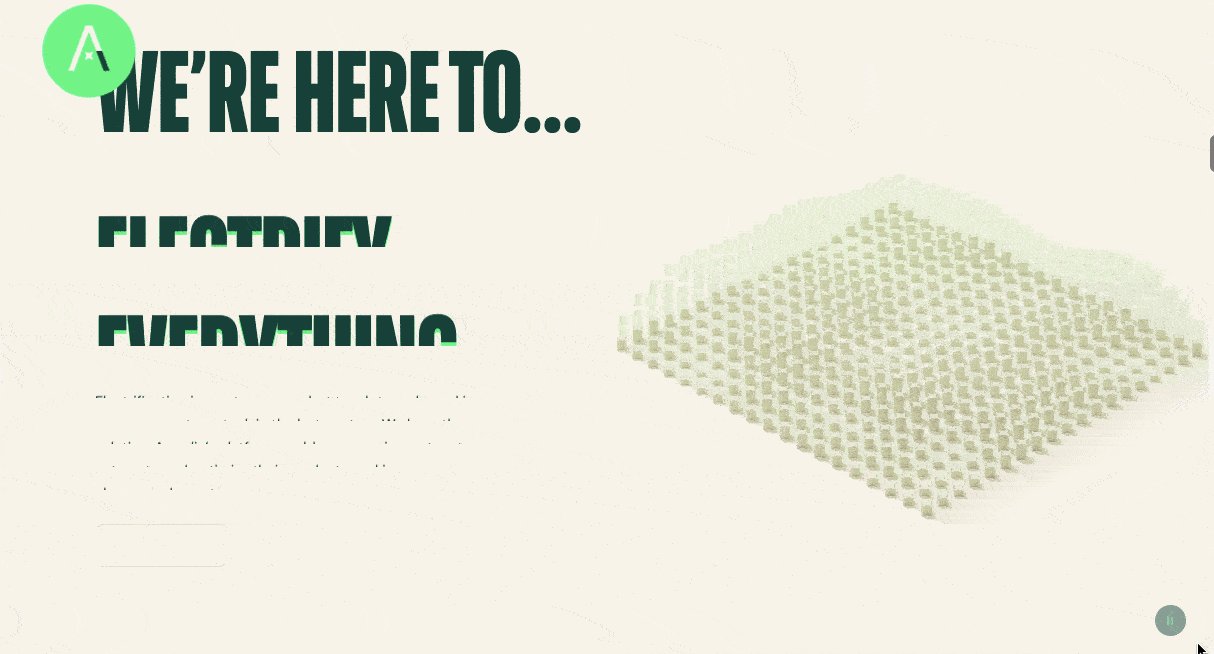
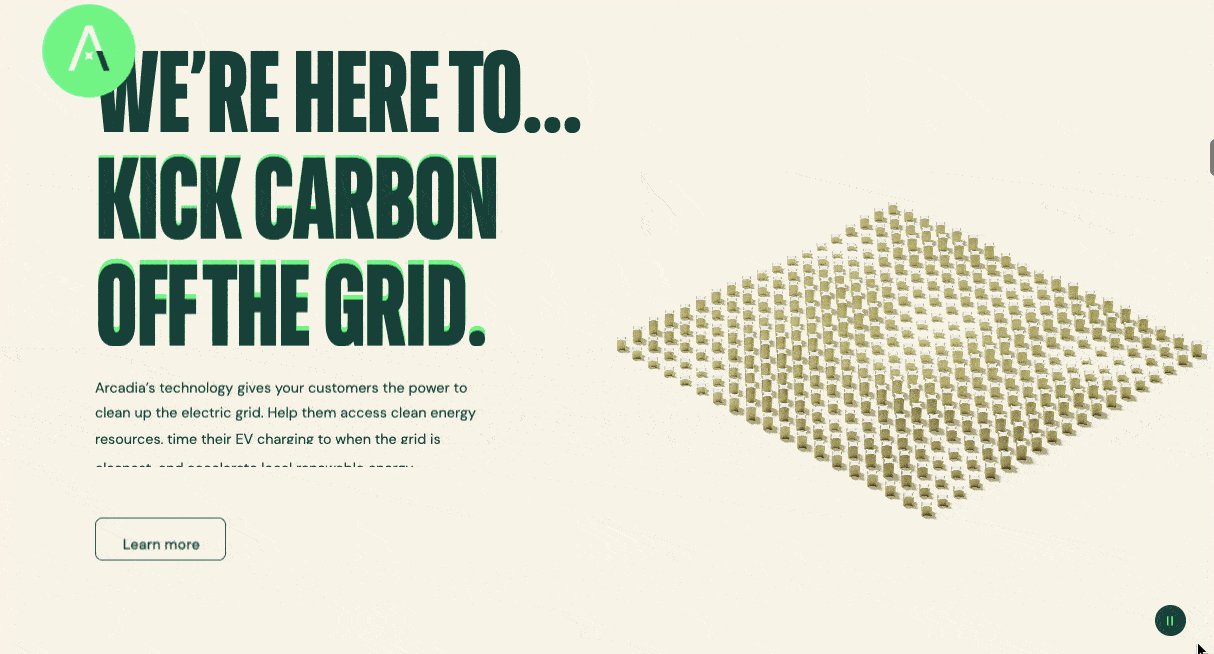
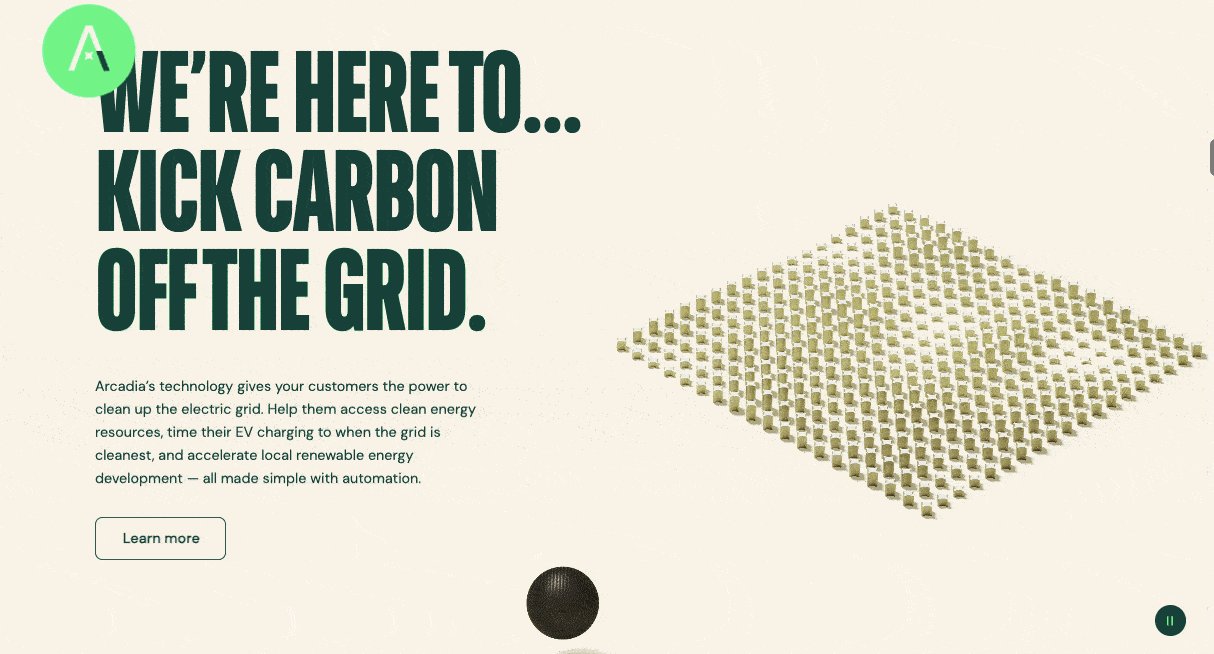
3.キネティックタイポグラフィ
私たちが好きなもの:キネティックタイポグラフィは訪問者を喜ばせ、あなたのコンテンツを消化するのに役立ちます。
キネティックタイポグラフィ(または移動テキスト)は、長編映画がアニメーションのオープニングタイトルを使用し始めた60年代から存在しているアニメーション技術です。 ウェブサイトのデザインでも同様の目的で使用でき、訪問者がホームページにアクセスするとすぐに注目を集めることができます。
また、アルカディアのように、重要なセクションを強調表示したり、訪問者がスクロールするときにガイドしたり、情報を徐々に明らかにしたりするためにも使用できます。

4.ドラッグインタラクション
私たちが好きなもの:ドラッグインタラクションは、ユーザーに自分の体験をコントロールする感覚を与えることができます。
ドラッグインタラクションは、実際の物理的なアクションを模倣するように設計されています。 これらは基本的に、Webサイトの訪問者が画面上のオブジェクトを拾い上げて移動できるようにします。 このタイプのジェスチャインタラクションは、より多くのWebサイト、特にeコマースおよびポートフォリオサイトで実装されています。
例として、RobinMastromarinoのポートフォリオサイトを取り上げます。 ホームページスライダーのコントロールをクリックするだけでなく、さまざまなスライドをドラッグアンドドロップして、彼の注目のプロジェクトを閲覧することができます。 ページ遷移とアニメーションはドラッグ速度に基づいており、ユーザーがこれらの効果を制御できるようになっています。 
5.レトロなタイポグラフィ
私たちが好きなもの:レトロなタイポグラフィは、ウェブサイトの訪問者に懐かしさと感情を刺激することができます。
ますます多くの企業が、ホームページの見出しにレトロな雰囲気の大きくて大胆なタイポグラフィを使用しています。 このスタイルは、ページの残りの部分を最小限に抑えてクリーンに保ちながら、短い単語に最適です。
これは、「NeueNouveau」というラベルの付いたより大きなトレンドの一部です。 2022年のTypeTrendsReportで、鋳造およびテクノロジー企業のMonotypeは、装飾デザイン、装飾されたストロークエンディング、斜めおよび三角形の文字形状を特徴とするアールヌーボー運動のひねりとしてノイエヌーボーを説明しています。 レポートによると、今日のタイポグラフィでは、有機的な形や繁栄など、これらの同じ特徴のいくつかを見ることができます。
これはフランス料理店PickyJoeの例です。 サイケデリックスに見える見出しは、右の画像に見られるように、レストランのレトロなインテリアと一致しています。

あなたはここで他のレストランのウェブサイトのデザインをチェックすることができます。
6.シネマグラフ
私たちが好きなもの:シネマグラフは、最も複雑なレイアウトであっても、ページの周りに訪問者の目を引くのに役立ちます。
シネマグラフ(スムーズで連続的なループで実行される高品質のビデオまたはGIF)は、静的なページに動きと視覚的な興味を追加するための一般的な方法になっています。
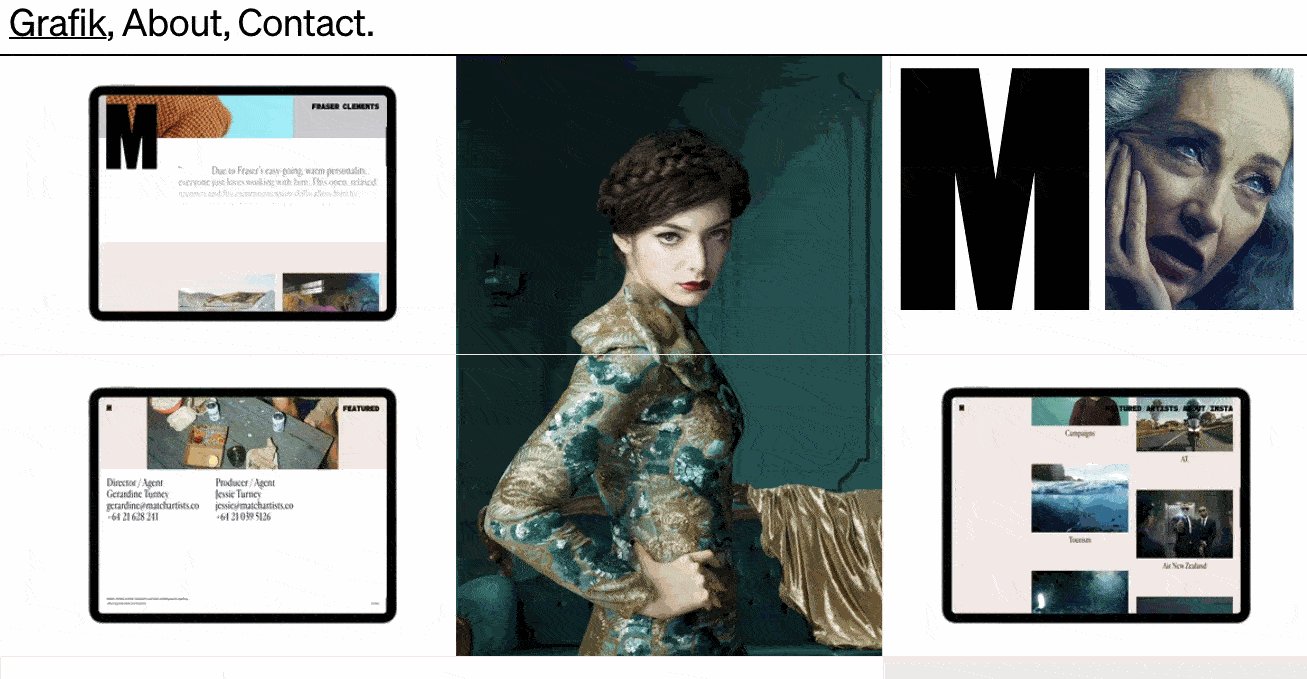
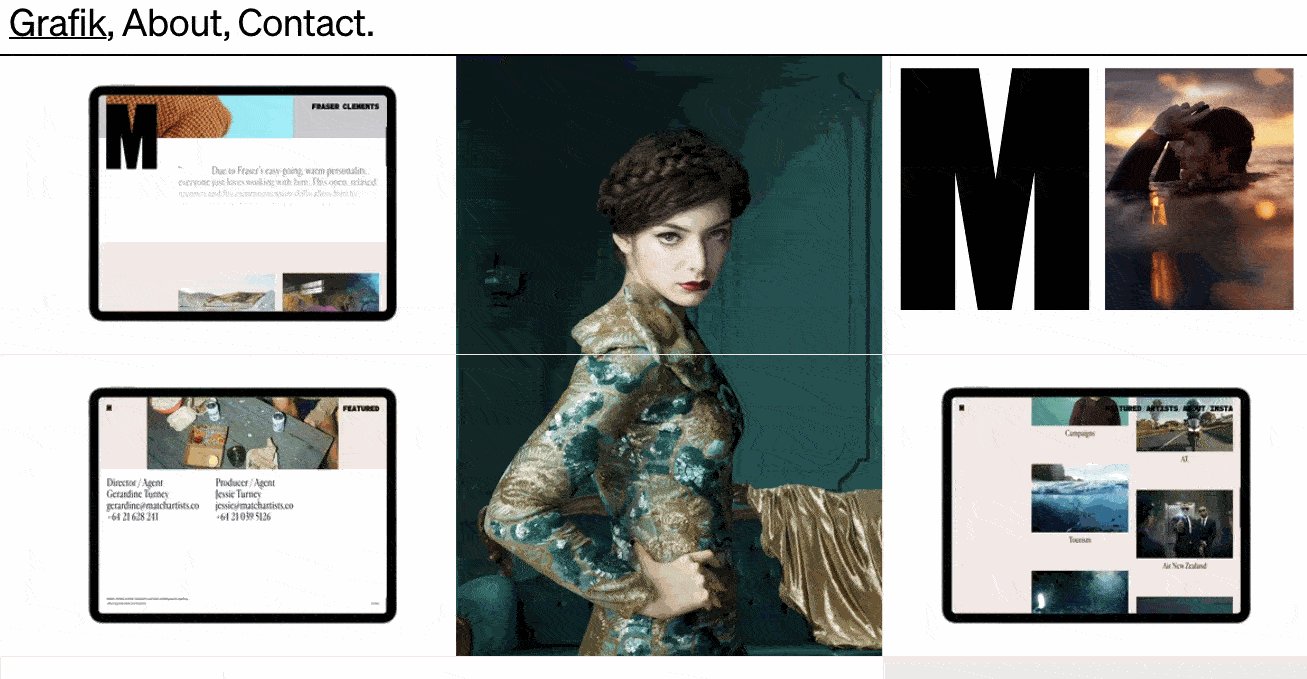
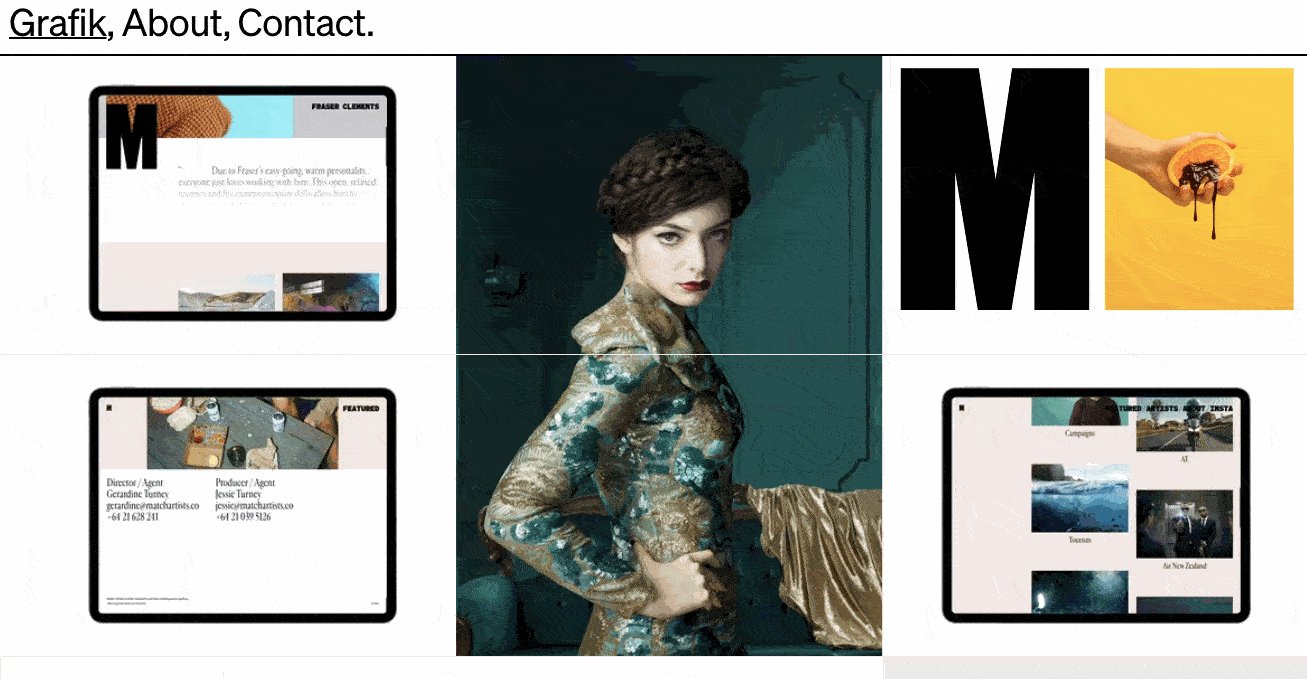
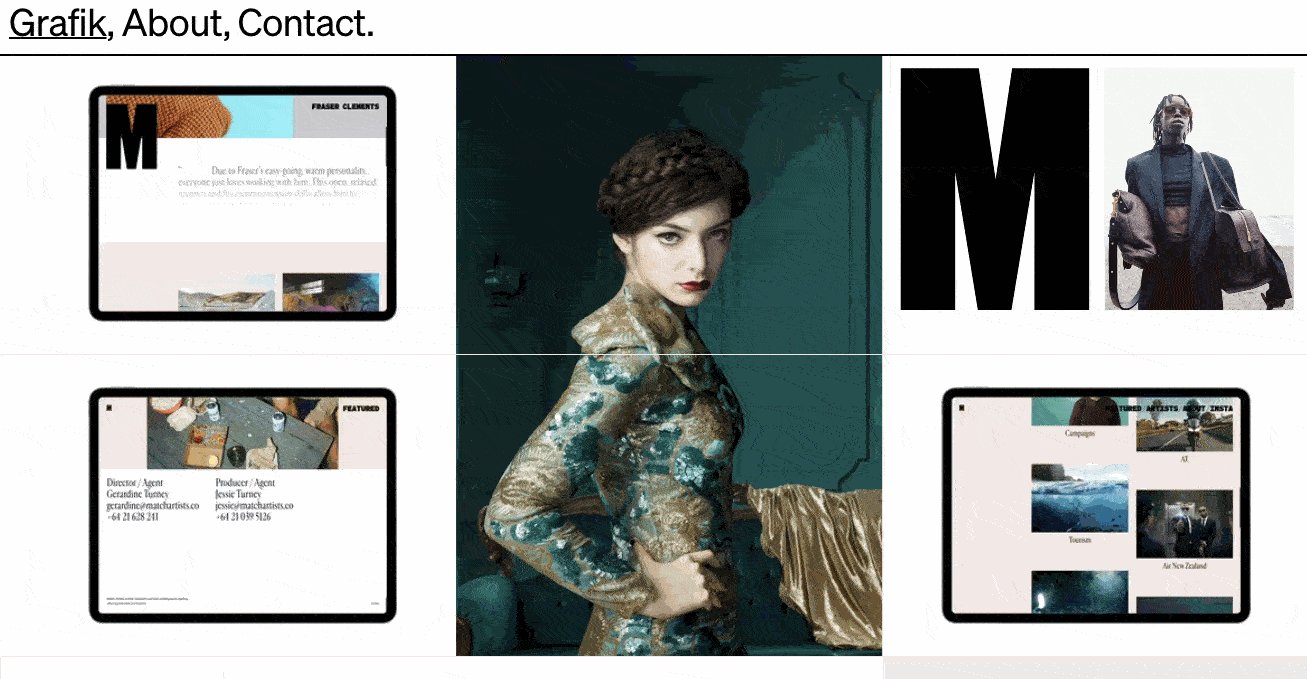
フルスクリーンループは過去に人気がありましたが、今年は、デザインとテクノロジーのスタジオGrafikのこの例のように、目を引き、読者をスクロールさせ続けるのに役立つ小さなシネマグラフが複雑なレイアウトに組み込まれています。

7.ブルータリズム
私たちが好きなもの:ブルータリズムは、ユーザーエクスペリエンスの柱であるシンプルさと機能性を優先します。
きちんと整理されたウェブサイトの海で目立つために、一部のデザイナーは、より折衷的な、慣習に反する構造を選択しています。 最初は耳障りに見えるかもしれませんが、多くの人気ブランドは現在、ブルームバーグなど、これらの積極的に代替のデザイン要素をサイトに組み込んでいます。
ブルータリズムは、Webデザインの標準化が進んでいることへの反応として現れ、多くの場合、はっきりとした非対称の不適合なビジュアル、および階層と順序の明確な欠如によって特徴付けられます。 言い換えれば、説明するのは難しいですが、それを見るとわかります—以下のChrissieAbbottの例のように。
-1.jpeg)
8.単色グラデーション
私たちが好きなもの:単色グラデーションは視覚的に興味深いものですが、気を散らすものではありません。
グラデーションは過去数年間ウェブ全体に存在し、2022年でも非常に一般的です。今年、多くのウェブサイトの背景は単色とパステルの両方のグラデーションです。
RedVenturesのビジュアルデザイナーであるKendraPembroke氏は、「特に単色のグラデーションは、気を散らさずに奥行きと視覚的な興味を与えるものがたくさんあります」と述べています。
Creative Studio Better Halfは、この効果を新鮮でモダンに見せるための完璧な例を示しています。 大胆なタイポグラフィとホバーアニメーションを、単色のパステルイエローのグラデーション背景と組み合わせています。

9.レイヤリング
私たちが好きなもの:レイヤリングは、サイトに深みを与え、ブランドのストーリーを伝えるのに役立ちます。
画像、色、形、アニメーション、その他の要素を重ねると、テキストの少ないサイトに奥行きと質感が加わります。 以下は、シンガーソングライターSIRUPのスタイリッシュな例です。


10.テキストのみ
私たちが好きなもの:このミニマリストのアプローチは、訪問者が最も重要な情報のみを取得することを保証します。
一部のWebサイトでは、画像と目立つナビゲーションセクションを完全に切り取っており、訪問者に会社について知らせるために、いくつかのわかりやすいテキストの選択行に依存しています。
たとえば、デンマークの代理店B14は、ホームページのヒーローセクションを使用して、ミッションステートメントを簡単に説明しています。 これは、シネマグラフ、ホバーアニメーション、およびアニメーションカーソル効果を使用するポートフォリオセクションとはまったく対照的な、情報を提示するための最新の整頓されたアプローチです。

11.アニメーションイラスト
私たちが好きなもの:アニメーションのイラストは、複雑なアイデアを伝え、サイトに個性を加えるのに役立ちます。
より多くの企業がイラストレーターやグラフィックアーティストに頼って、自社のWebサイト用にオーダーメイドのイラストを作成しています。 「イラストは、ライフスタイルの写真では常にキャプチャできるとは限らない、より複雑なアイデアを伝えるのに適しています」とペンブローク氏は説明します。
今年のウェブサイトのデザインでは、これらのイラストはインタラクティブ性を追加するためにアニメーション化されることがよくあります。
たとえば、 NewActonサイト(オーストラリアのデジタルエージェンシーEDによって設計された)のイラストの1つにカーソルを合わせると、イラストとその周辺のイラストが揺れます。 そうすると、ホバーしているイラストだけが小さな円を描いて動き続けます。 このデザインも機能的です。各図は、右側のナビゲーションメニューのカテゴリの1つを表しています。
-2.png)
12.超ミニマリズム
私たちが好きなもの:超ミニマリズムは、ユーザーエクスペリエンスとウェブサイトのパフォーマンスにプラスの影響を与える可能性があります。
古典的なミニマリズムを極限まで追求し、一部のデザイナーは、ウェブサイトがどのように見える必要があるかという慣習に逆らい、絶対的な最低限の必需品だけを表示しています。 「超ミニマリズム」として知られるこの傾向は、ユーザーエクスペリエンスと読み込み時間に最適です。
デザイナーのMathieuBouletのサイトは、彼らのソーシャルプロファイルと情報へのいくつかの選択リンクを中心にしています。
-Oct-06-2021-08-53-34-47-PM.png)
13.水平テキストと垂直テキストの混合
私たちが好きなもの:水平テキストと垂直テキストを混在させることは慣習に反するため、一部のユーザーを喜ばせ、興味をそそる可能性があります。
テキストを通常の水平方向の配置から解放し、ページ上に垂直方向に配置すると、さわやかな次元が追加されます。 この例は、アクションスポーツビデオプロデューサーのPrime Park Sessionsからのものです。これは、最小限のページで水平方向と垂直方向のテキスト配置を組み合わせたものです。

14.幾何学的な形とパターン
私たちが好きなもの:幾何学的な形やパターンは、訪問者の注意を特定の製品やCTAに向けることができます。
気まぐれなパターンや形がウェブサイトでより頻繁に出現し、フラットでマテリアルデザインによって支配されている風景にいくつかのセンスを追加しています。 カナダのデザインスタジオMSDSは、ホームページで大胆な模様の文字を使用しています。
-1.png)
15.薄いセリフフォント
私たちが好きなもの:このトレンドは、ブランドに洗練されたレベルを追加します。
画面解像度の制限とオンラインフォントサポートの全体的な欠如のために、デザイナーはWebサイトを読みやすくクリーンに保つために何年もの間セリフフォントを避けていました。 最近の改善により、セリフフォントは2021年に大きな瞬間を迎えました。
Monotypeの2022TypeTrends Reportによると、昨年は大きくて大胆なセリフがすべてでしたが、2022年はより薄くて軽いセリフの到来を告げています。
The Sillに見られるように、洗練されたセリフの見出しは、洗練されたスタイルを追加します。

16.テキストと画像の重複
気に入った点:テキストと画像を重ねると、ページのスペースが最大になります。
付随する画像とわずかに重なるテキストは、ブログやポートフォリオで人気のある効果になっています。 フリーランスのアートディレクター兼フロントエンド開発者のThibaultPaillouxは、各タイトルの下にカラフルな下線を付けて、重なり合うテキストを目立たせています。

17.壊れたグリッド
私たちが好きなもの:この慣習に反する手法は、標準のWebサイトのページまたはセクションをより面白くすることができます。
グリッドは依然としてウェブサイトにテキストや画像を表示する最も一般的で効率的な方法の1つですが、壊れたグリッドは引き続き主流のサイトに浸透し、標準からの変化をもたらします。 たとえば、HealHausのWebサイトをチェックしてください。 そのホームページには、重複する画像とテキストブロックがあります。
-Oct-06-2021-08-53-34-65-PM.jpeg)
18.有機的な形
私たちが好きなもの:有機的な形は、コンテンツの邪魔をすることなく個性を追加します。
厳密なグリッドレイアウトと鋭いエッジの時代は終わりました。今では、曲線と柔らかく有機的な形状がすべてです。
「有機的な形は、情報の表示方法に影響を与えることなく、遊び心を加えるのに役立ちます」とペンブローク氏は述べています。
以下のSpringInvestの例では、ヒーローセクションの有機的な形状は装飾的であるだけでなく機能的です。 黄色の点はカーソルのように機能し、会社のロゴを形成する涙の滴を描きます。 これらの形は、喜びの瞬間を追加するだけでなく、「商取引の未来を形作る」ためのブランドのアイデンティティと価値提案を強化するのにも役立ちます。

19.Webテクスチャ
私たちが好きなもの: Webテクスチャは、Webサイトの特定のセクションに注目を集めます。
Webテクスチャは、視覚的に3次元の表面に似た背景画像です。 Color Of Changeで示されているように、テクスチャをうまく実行すると、触覚を利用してWebサイトに視聴者を没頭させることができます。背景は、ダクトテープのようなテクスチャを連想させます。

20.グリッド線
私たちが好きなもの:この傾向は、組織化の原則としてグリッドを強調しています。
グリッド線は、ここ数か月でますます増え始めていますが、これには正当な理由があります。 グリッド線は、読みやすく理解しやすい方法でコンテンツを構成しますが、モダンな美学も追加します。 Foundations for a Better OregonのWebサイトでは、グリッド線を使用して、未来的に見える明確なレイアウトを作成しています。

あなたのウェブサイトで使用できるデザイントレンド
もちろん、2022年に最高のウェブサイトデザインの1つを構築するために、これらのトレンドをすべて組み込む必要はありません。とにかくそれが可能であるとは思えません。 ただし、目立つコンポーネントや微妙な詳細としてカップルを追加するだけでも、サイトのUXが大幅に向上し、エンゲージメントが高まり、CTAクリック数が増え、オンラインビジネスの成果が向上します。
編集者注:この投稿は元々2018年1月に公開され、包括的に更新されています。 
