SVG の長所と短所
公開: 2022-12-17SVG (Scalable Vector Graphics) は、近年人気が高まっているベクター画像形式です。 ピクセルの固定グリッドを使用して定義される JPEG、PNG、GIF などの従来のラスター イメージ形式とは異なり、SVG イメージは幾何学的形状を使用して定義されるため、品質を損なうことなく任意のサイズにスケーリングできます。 SVG の利点の 1 つは、Adobe Illustrator や Inkscape などのベクター編集ソフトウェアを使用して簡単に編集およびカスタマイズできることです。 もう 1 つの利点は、SVG はベクター形式であるため、さまざまな画面サイズや解像度に合わせて簡単にサイズ変更できることで、レスポンシブ Web デザインに最適です。 残念ながら、すべてのモバイル デバイスが SVG 画像をサポートしているわけではありません。 最新のブラウザはすべて SVG をサポートしていますが、古いモバイル ブラウザの多くはサポートしていません。 さらに、iOS デバイスでは、最近まで SVG のサポートが制限されていました。 ただし、古いデバイスで SVG 画像を表示するために使用できる回避策がいくつかあります。 1 つのオプションは、Adobe Illustrator などのベクター編集プログラムを使用して、SVG 画像を PNG または JPG 形式に変換することです。 もう 1 つのオプションは、オンラインの SVG から PNG へのコンバーターを使用することです。 一部のモバイル デバイスでの SVG のサポートは限られていますが、多くの利点があるため、SVG 形式の人気が高まっています。 Web ブラウザーやベクター編集プログラムのサポートが増えるにつれて、SVG がベクター画像の標準形式になる可能性があります。
SVG では、グラフィック要素を記述するために幾何学的形状が使用されます。 このプログラムでは、カラー パラメータを使用してピクセル化を行わずにスケーリングできます。 Svg を Android デバイスに直接インストールすることはできませんが、ダウンロードすることはできます。 Android アプリを使用して表示したくない場合は、 SVG ファイルを PNG や PDF などの他の形式に簡単に変換できます。 World Wide Web Consortium は、SVG オープン標準の開発を担当しています。 このツールはもともと、Web 上でグラフィックを表示および操作することを目的としていました。 コンピュータで開くのは Android デバイスほど安全ではないため、ダウンロードしないでください。
SVG を他の形式に変換するいくつかの方法を次に示します。 Android の場合、最適なオプションは PNG または svg を使用することです。 PNG ファイルは、サイズが大きいものよりもサイズが小さく、スケーリングが容易です。 大きな画像や高解像度のアイコンを使用する場合は、s vo vo グラフィックの使用を検討してください。 SVG ファイルを画像に追加すると、HTML インジェクションやクロスサイト スクリプティング攻撃などの悪意のあるコンテンツが含まれる可能性があります。 Inkscape は、利用可能な最も汎用性の高いベクター グラフィック エディターの 1 つです。 無料版はインターネットから無料でダウンロードできます。 Inkscape for Android の公式ダウンロード リンクを使用してアプリをインストールすることもできます。 一方、一部のツールは、Apple が今年後半に iOS 7.x をリリースするまで機能しません。
スクリーン リーダーが SVG を読み取るように構築されている場合は、SVG も読み取ることができます。 SVG は、画像が表すものを説明または強調するためにスクリーン リーダーで使用および読み取りできる識別子の一種です。
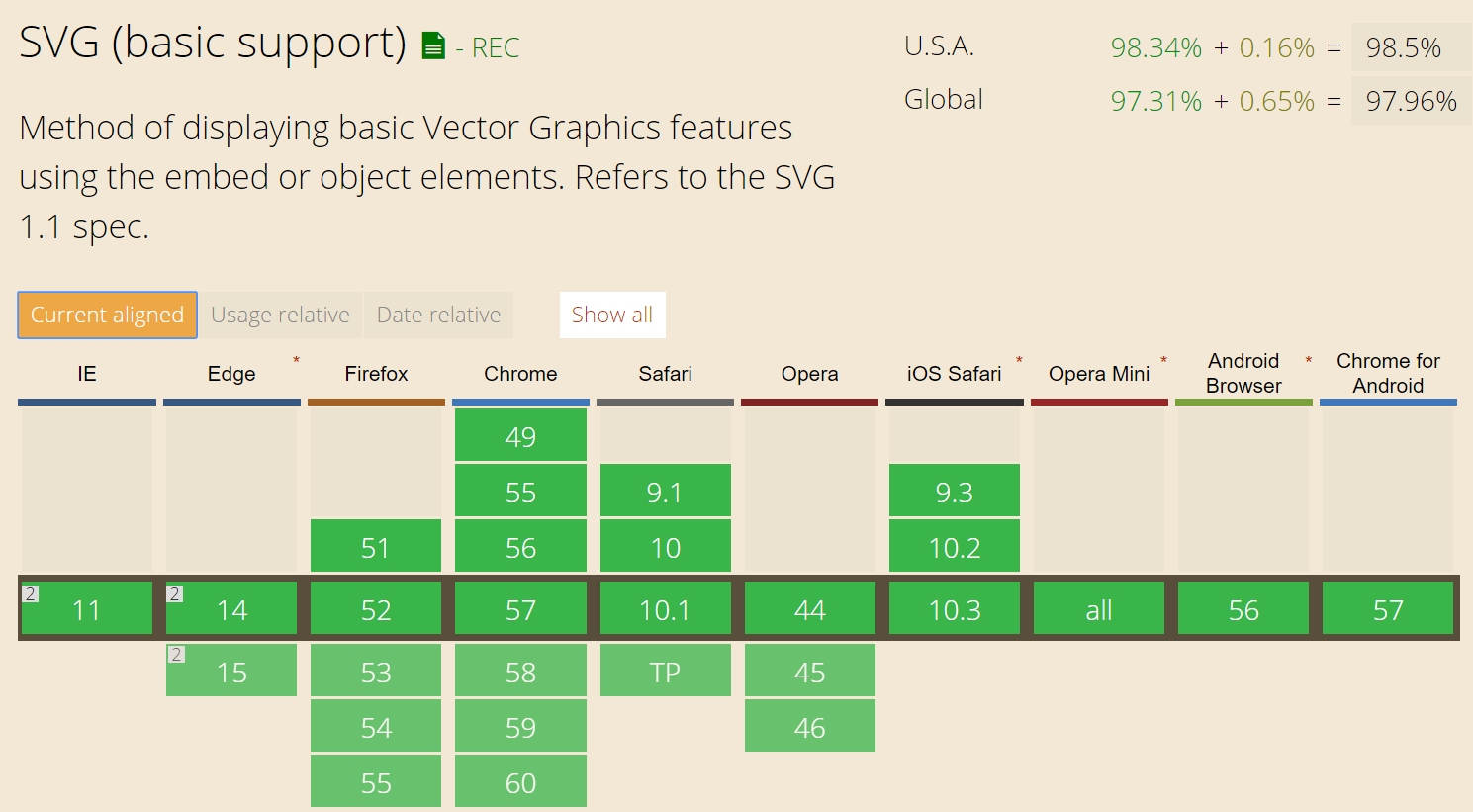
このページの最終更新日は 2021 年 11 月 24 日です。 Internet Explorer は、他の主要な Web ブラウザーに加えて、Scalable Vector Graphics (SVG) プロトコルをサポートしています。 SVG をネイティブ形式として採用する Inkscape など、さまざまな画像編集ソフトウェアがサポートされています (詳細については、このページを参照してください)。
Android は Svg を受け入れますか?

はい、Android は SVG を受け入れます。 Adobe Illustrator などのアプリを使用して独自のベクター画像を作成したり、事前に作成された SVG ファイルをオンラインで見つけることができます。 SVG ファイルを作成したら、Inkscape などのアプリを使用して開いて編集できます。
SVG Viewerと呼ばれる svega ファイルを表示するための優れたアプリがあります。 背景色を選択してSVGファイルをドラッグすることで閲覧できます。 .V ファイルは、Web ブラウザー、基本的なテキスト エディター、およびハイエンドのグラフィック エディターで表示できます。
iOS は SVG をサポートしていますか?

はい、iOS は SVG をサポートしています。 実際、iOS はバージョン 3.2 から SVG をサポートしています。
Apple は、iOS、macOS、iPad 用の Xcode 12 に Scalable Vector Graphics (SVG) 画像アセットのサポートを追加しました。 Xcode 12 までは、PDF オブジェクトは単一スケールのリソースに使用されていました。 @ 3x から @ 1x の画像サイズのアイテムをコピーするために使用できるため、時間を節約し、潜在的なエラーを回避することがこの方法の利点の 1 つです。
モバイル デバイスでの SVG アセットのサポート
SVG をサポートする iOS 13 以降のデバイスはありませんが、iOS 13 未満のデバイスでは PNG に変換できます。アセットを保存するために Web および Android アプリケーションで一般的に使用されます。 Android ブラウザのバージョン 3 ~ 4 ではモバイル デバイスの SVG が部分的にサポートされていますが、Android ブラウザのバージョン 2.1 ~ 2.3 ではサポートされていません。 コンパイルすると、Xcode のベクター グラフィックは png と呼ばれるベクター グラフィックに変換されます。
Svg はモバイルでサポートされていますか?

問題の特定のモバイル デバイスに依存するため、この質問に対する決定的な答えはありません。 SVG をサポートするデバイスもあれば、サポートしないデバイスもあります。 特定のデバイスが SVG をサポートしているかどうかを判断する最善の方法は、そのデバイスのドキュメントまたは仕様を調べることです。
SVG、またはスケーラブル ベクター グラフィックスは、ベクター グラフィックスの XML ベースの表現です。 小さな画面と同じように、大きな画面でも同じ画面の見栄えを良くすることができます。 この記事では、SVG の機能を利用する方法と、モバイル アプリケーションで機能させる方法について説明します。 iPhone は現在 SVG をサポートしていないため、これは非常に残念です。 一方、デスクトップ ブラウザーでは、ユーザーが画像をパンしたり、画像をズームしたりすることはできません。 ほとんどの場合、大量の情報を伝えるために、大きなビットマップのさまざまなセクションに複数のサムネイルを接続するよりも、単一の画像で SVG を使用する方が理にかなっています。 SVG 表現の使用は、画像を表示する最良の方法ではない場合があります。
GZIP 圧縮は、SVG ファイルのサイズを許容レベルまで縮小します。 SVG ドキュメントの MIME タイプが必要です。 その結果、図の初期サイズと表示ボックスが設定されます。 画像が GIF または PNG の場合、多くの場合、バイト サイズの観点から見ると、JPEG やその他の形式の画像よりもはるかにコンパクトです。 これは、モバイル Web デザイナーにとって非常に便利なツールです。 このページでは、画像は約 8Kb に圧縮 (圧縮) されているため、モバイル帯域幅の消費が非常に効率的です。 デバイス サポートはすでに広く利用可能であり、改善されつつあります。 いくつかの例外 (Opera Mini と iPhone) はありますが、パイオニア、テイスト メーカー、アーリー アダプターは十分に代表されています。
Svg ファイルをサポートするアドビ製品
ダウンロード可能なそのプログラムを使用して、Adobe Illustrator で SVG ファイルを開くことができます。 Photoshop、Photoshop Elements、InDesign など、SVG ファイルをサポートする他の Adobe プログラムもいくつかあります。 Adobe Animate は SVG ファイルにも対応しています。

Svgs はすべてのブラウザでサポートされていますか?

最新のすべてのブラウザで SVG が広くサポートされています。 さらに、古いバージョンの Internet Explorer を使用したり、サポートされていないブラウザーにフォールバックを提供したりするなど、古いブラウザーでSVG コンテンツを確実に表示できるようにする方法は多数あります。
現在、仕様全体をサポートするブラウザはありません。そのため、使用する各ブラウザの機能を調べる必要があります。 基本的な形状のみを描画し、高度な機能 (フィルター、アニメーションなど) を使用しない場合、問題は解決するはずです。 ここには、包括的なブラウザー互換性マトリックスがあります。 各画像に何を使用しても違いはありません。すべて sva で使用できます。 このようにして、Retina ディスプレイを搭載した iPhone のすべてをカバーできます。 今後、さらに多くのデバイスが開発中です。 お使いのブラウザが対応していない場合、ご利用いただけない場合があります。
「no-svg」と呼ばれるクラスと PNG を含めることで、お金を節約できます。 要素を操作する場合は、Modernizr (画像を検出する) と呼ばれる JavaScript ライブラリを使用することをお勧めします。 たとえば、利用可能な特定の機能があります。 jQuery は Mac と Windows の両方でサポートされており、ブラウザーのサポートには数行の jQuery が必要です。
開発者は、ベクター グラフィック形式である Graphic Interactivity を使用して、さまざまなアプリケーションを作成できます。 Chrome、Safari、および Firefox は SVG をサポートしていますが、Internet Explorer と Opera はサポートしていません。 開発者は、古いブラウザがインライン SVGをサポートしていないことに注意する必要があります。 Web サイトに完全に互換性のある SVG 要素が含まれていない場合、エラーが発生する可能性があります。 さらに、開発者にとっては、古いブラウザーは PDF のインラインをサポートしていないため、問題が発生する可能性があることに注意することが重要です。 SVG ファイル形式は、その汎用性とパワーにより、さまざまな形式で人気を集めています。 ただし、古いブラウザーはインライン SVG をサポートしていないため、互換性の問題が発生する可能性があります。 開発者は、SVG と完全に互換性のある Web サイトに HTML 要素を埋め込む際に、この点に留意することが重要です。
Chrome は最高の Svg サポートを提供します
SVG をサポートするブラウザはどれですか? SVG (basic) の基本サポートは、Chrome のバージョン 4106 で完全にサポートされ、Chrome のバージョン None で部分的にサポートされ、Chrome の他のバージョンではサポートされません。 基本的な SVG サポート(たとえば) は 3.2-16 で利用できますが、3.1-5.1 では部分的にしかサポートされていません。 SVG のサポートに関しては、Chrome が明らかに勝者です。
AndroidフォンでSvgファイルを開く方法
Android フォンで SVG ファイルを開く方法はいくつかあります。 1 つの方法は、Astro File Manager や ES File Explorer などのファイル マネージャー アプリを使用することです。 これらのアプリのいずれかをインストールしたら、それを開いて、表示する SVG ファイルに移動します。 ファイルをタップすると、アプリで開きます。 SVG ファイルを開くもう 1 つの方法は、SVGTiny などの専用の SVG ビューア アプリを使用することです。 アプリをインストールしたら、それを開いて「ファイルを開く」ボタンをタップします。 表示する SVG ファイルを選択すると、アプリで開きます。
SVG などのベクター グラフィック形式を使用して、イラスト、ロゴ、アイコンを作成できます。 解像度は独立しているため、画質を損なうことなく画像を任意のサイズにスケーリングできます。 SVG をオンラインでダウンロードして JPG または PNG ファイルに変換するための無料ツールがいくつかあります。 さまざまな方法を使用して、iPhone で SVG ファイルを解凍できます。 場合によっては、Inkscape などのプログラムを使用してファイルを PNG に変換できます。 リサイズしやすいので、ロゴやアイコン、イラストなどに人気のフォーマットです。
Illustrator で SVG ファイルを作成するだけでなく、そのプログラムで開くこともできます。 SVG ファイルは Illustrator で開き、ダブルクリックするだけでそのプログラムのツールを使用して編集できます。
SVG ファイルは主要なブラウザーで表示および編集できるため、簡単に表示および編集できます。 これらの画像は、Illustrator を使用して作成している場合、別のプログラムで表示することもできます。
SVG ファイル: それらを開くことができる 4 つのプログラム
SVG ファイルは、Adobe Illustrator、Photoshop、Photoshop Elements、InDesign などのプログラムを使用して、PostScript ファイルと同じ方法で開くこともできます。
Svg イオス
svg は、iOS デバイスで使用できるベクター グラフィック形式です。 アイコンやその他の単純なグラフィックによく使用されます。
Cocoa のSVGKit フレームワークは、ネイティブ SVG ファイルのレンダリングに使用されます。 そのスピードとパワーにはまったく驚かされません。 それをインストールする最も一般的な 3 つの方法は、Carthage、CocoaPods、または手動です。 詳細については、wiki のバージョンを参照してください。 SVG-Kit-Demo の最新バージョンは、http://www.seedpress.com/SVG-Kit-Demo-0.html#v3 で入手できます。 Carthage は、カートファイルに次のように入力することで使用できます: 最新バージョン (2018 年 10 月) にまだアップグレードしていない場合は、アップグレードする必要があります。 ビルド スクリプトは、ライブラリのすべてのバージョンを一度に自動的に作成し、それらを 1 つのファイルとして保存します。 iOS で使用される API は、Android で使用される API とほぼ同じです。
iOS 13 での SVG サポート
iOS 13 には、ファイル アプリでの svega ファイルのサポートが含まれています。 サードパーティのアプリをダウンロードまたはインストールしなくても、ファイルをアプリに直接圧縮してプロジェクトで使用できるようになりました。 UIImage クラス コンストラクターを使用してファイルにアクセスすることもできます。 SVG ファイルは Safari 12 と完全に互換性があるため、Safari 12 からページにアクセスするすべてのユーザーが完全に表示されます。
SVG 画像
SVG 画像は、品質を損なうことなく任意のサイズに拡大縮小できるベクターベースのグラフィックです。 Web サイトやアプリケーションで使用でき、デザイナーや開発者に人気があります。
280,000 以上の SVG を閲覧して、何十万人もの人々に愛されている理由を発見してください。 当社の SVG は、Silhouette や CV などの一般的なクラフト ソフトウェアでうまく機能します。 ペーパークラフトのデザイン、カード作成のオプション、T シャツのグラフィック、木の看板のデザインなどがあります。 無料で、Silhouette と Cricut の Svg ファイルを保存できます。 YouTube チャンネルでも素晴らしいインスピレーションを得ることができます。ここでは、優れたカット ファイル デザインを入手できます。 多種多様な優れた工芸品のデザイン、素材、およびフォーマットから選択できる場合は、簡単に巻き戻して簡単に作ることができます.
Android デバイスを使用している場合、リボンの [グラフィック] タブを使用して SVG ファイルを編集できます。 SVG ファイルにスタイルを数秒で追加して、よりプロフェッショナルな外観にすることができます。 ピクセルと透明度を扱う場合は、SVG よりも PNG の方が適しています。
Svg対。 PNG: どちらのフォーマットが良いですか?
PNG は単純なグラフィックに適していますが、複雑なレイアウトやイラストには SVG が最適な形式です。 汎用性が高いため、印刷物と Web ページの両方で使用することもできます。
