Web サイトでスケーラブル ベクター グラフィックス (SVG) を使用する利点と欠点
公開: 2022-11-28Web サイトで Scalable Vector Graphics (SVG) を使用する理由はいくつかあります。 作品をオンラインで紹介したいグラフィック デザイナーかもしれませんし、サイトに複雑な図やチャートを表示する必要があるかもしれません。 理由が何であれ、Squarespace が SVG ファイルをサポートしていることを知って喜ばれることでしょう。 この記事では、Squarespace Web サイトで SVG ファイルをアップロードして使用する方法について説明します。 また、このファイル形式を使用する利点と欠点についても説明します。
Squarespace で Svg ファイルを使用できますか?

Squarespace は sva の使用をサポートしています。 SVG ファイルをSquarespace サイトに追加するには、まずサイトのアセット パネルにアップロードしてから、投稿またはページに挿入する必要があります。 [ファイルを追加] ボタンを使用して、SVG ファイルをアセット パネルにアップロードできます。
Svg を使用してはいけない理由
sva を使用してはいけない場合は? シンプルさと色のため、ロゴやアイコンなどのHTML5 グラフィックスは SVG に最適です。 写真よりもテクスチャが少ないため、詳細なテクスチャを多く含むグラフィックには適していません。 古いブラウザーではサポートされていないため、古いブラウザーで表示する必要がある Web サイトには適していません。 svaファイルは使えますか? ほとんどの基本的なテキスト エディターとインターネット ブラウザーは、これらのファイルを SVG として認識します。 CorelDRAW などの高度なグラフィック エディタは現在サポートされていません。
どのプログラムが Svg ファイルで動作しますか?
Google Chrome、Firefox、Internet Explorer、Opera などの一般的なブラウザはすべて、SVG 画像のレンダリングをサポートしています。 ベクトル グラフィックは、Corel Corporation が開発、販売しているベクトル グラフィック エディタである CorelDRAWCorelDRAWCorelDRAW などの基本的なテキスト エディタでも作成できます。 Corel は、Corel グラフィック スイートに加えて、CorelDRAWCorelDRAW としても知られています。Corel グラフィック スイートには、ビットマップ イメージ エディタ Corel Photo-Paint やその他のグラフィック関連プログラム (以下を参照) が含まれています。
Inkscape アプリは無料のオープン ソースであり、最先端のベクター描画機能を備えています。 Adobe が Macromedia を買収する前は、SVG の最も著名な推進者でした。 Java は、もともと 1.2 で計画されていたいくつかの機能を含む、ほぼすべてをサポートする Batik の作成に使用されます。 ImageMagick は、よく知られているコマンドラインの画像処理ツールです。 最新のブラウザー向けに設計されているため、svg には、マスキング、クリッピング、パターン クリッピング、完全なグラデーション イメージなどの最新機能がすべて含まれています。 gnuplot と xfig の 2 つのよく知られたプロット ツールは、どちらも SVG としてエクスポートされます。 JSXGraph は、VML、SVG、およびキャンバスを使用してグラフをレンダリングします。
以前は、グラフィック デザイナーや Web 開発者は、SVG ファイルを生成するために Illustrator と Inkscape のどちらかを選択する必要がありました。 Adobe は、ユーザーが JPEG と SVG の両方の形式でファイルを保存できるようにする Illustrator のアップデートもリリースしました。 つまり、ファイルは、そのブラウザと互換性がある限り、どのブラウザでもダウンロードして使用できます。 SVG ファイルは、利点の点で JPEG ファイルよりもはるかに優れています。 それらを使用する利点の 1 つは、はるかに詳細で、解像度が高いことです。 テキストやイラストを表示する場合にも、より正確になります。 一方、SVG ファイルは、ほとんどすべてのブラウザーと互換性がありません。 それらを適切に表示できるのは、Chrome、Firefox、Safari などの最新のブラウザーのみです。 Adobe のアップデートは非常に便利です。 これは、グラフィック デザイナーと Web 開発者が、高品質の SVG ファイルの作成を可能にする 2 つの優れたプログラムから選択できるようになったことを意味します。 この新機能により、Web サイトやアプリケーションのグラフィックをより簡単に作成できるようになりました。
Svg ファイル形式を開くものは何ですか?
SVG ファイルの閲覧者は、最新のすべての Web ブラウザーを使用してファイルを参照できます。 Chrome、Edge、Firefox、および Safari は、プラットフォームのほんの一例です。 その結果、SVG がなく、他の方法で開くことができない場合は、お気に入りのブラウザーを開き、[ファイル] > [開く] を選択して、表示する SVG ファイルを選択します。 ブラウザのウィンドウで見ることができます。

Illustrato で Svg ファイルを開く方法
イラストレーターで sva ファイルを開くにはどうすればよいですか?
SVG ファイルは Illustrator で開くことができます。 SVG ファイルを Illustrator で開いて、簡単に PDF または PNG ファイルに保存できます。
Svg ファイルを Web サイトに埋め込むにはどうすればよいですか?

SVG 画像を HTML ドキュメントに直接含めたい場合は、*svg を使用して実行できます。お好みの IDE または VS コードでSVG 画像を開き、コードをコピーして *body 内に貼り付けます。以下のデモはその方法を示しています。作成しようとしているものと同じ Web ページを作成します。
最新のブラウザーとテクノロジーの更新では、まだ <object> タグが必要ですか、それとも代わりに <img> を使用できますか? それらの長所と短所は何ですか? 「イメージ」タグを使用して、Nano を使用してフォントにタグを付けて埋め込みます。 可能であれば、静的圧縮と Brotli による圧縮を使用して SVG を圧縮します。 ウェブサイトの画像数が増えているため、表示が見にくいという問題が残ります。 その結果、使用する埋め込み方法のおかげで、画像検索で画像を見ることができます。 SVG を HTML に埋め込むには、>img> タグを使用するのが最善かつ最も簡単な方法です。
画像にインタラクティブ性がある場合は、 <object> タグを使用してインタラクティブ性を追加できます。 タグをフォールバックとして使用すると、画像をキャッシュしない限り、画像が 2 回読み込まれます。 外部 CSS、フォント、およびスクリプトはすべて、本質的に DOM である SVG の依存関係を管理するために使用できます。 ID とクラスはファイル内にカプセル化されているため、オブジェクト タグを使用して SVG 画像を簡単に保持できます。 インライン埋め込みのすべての ID とクラスは一意である必要があります。 SVG に対するユーザーの操作は、予測できない方法で SVG に影響を与えるため、静的な変更を受けることになります。 ほとんどの場合、インライン SVG は推奨されません。 例外は、ページが自動的に読み込まれる場合です。 iframe は維持が難しく、検索エンジンのインデックスに登録されず、SEO で効果的に使用されません。
SVG が不規則な形状または複雑な場合は、. これを使用して、SVG のコンテナーを指定したり、SVG を構成するグラフィックを定義する要素のコレクションを指定したりできます。 単一のグラフィック要素を定義する場合、領域の地図を定義するために使用される svg 要素を含めることもできます。 HTML はよく知られた画像ソースです。 HTML 埋め込みコードを使用すると、Web サイトにグラフィックを簡単に追加できます。 *img の src 属性の指示に従うだけで簡単です。固有の縦横比がない場合は、SVG で適切な縦横比を維持するために高さまたは幅の属性を含める必要があります。 さらに、svg 要素を使用して SVG のコンテナーを定義し、g 要素のコレクションを使用してそのコンテナー内のグラフィック要素を定義できます。 その結果、SVG のレイアウトと外観についてより多くのオプションを指定できるようになります。 最後のオプションは、*svg 要素を使用して単一のグラフィック要素をイメージ マップとして定義することです。 これにより、ユーザーは別のページをロードしたり、グラフィックをクリックしてダイアログ ボックスを開くことができます。
Squarespace で Svg を使用する方法
Squarespace サイトにスケーラブル ベクター グラフィックス (SVG) を含めることは、魅力的でインタラクティブなコンテンツを追加する優れた方法です。 開始方法は次のとおりです。
ホーム メニューで [ページ] をクリックします。
+ アイコンをクリックし、[空白のページ] をクリックします。
[ページ設定] パネルの [ページ タイプ] で、[標準] をクリックします。
ページ コンテンツ領域をクリックし、[挿入] > [画像] を選択します。 [画像の挿入] ダイアログ ボックスが表示されます。
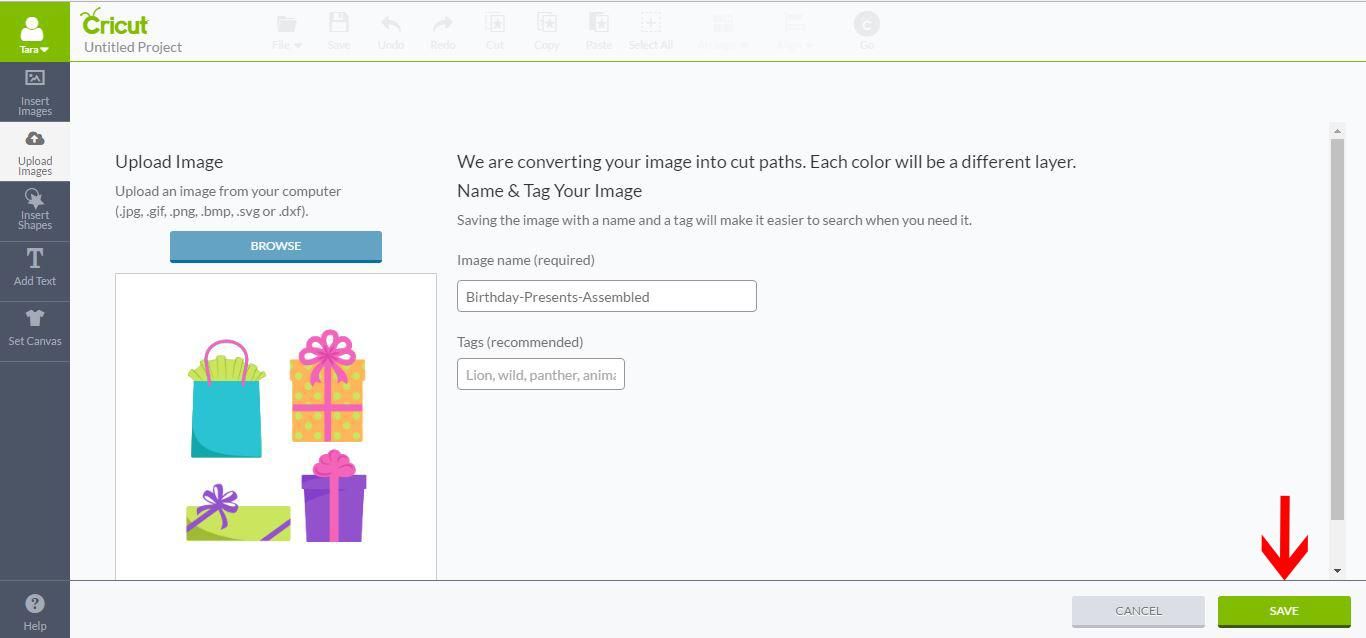
[画像をアップロード] をクリックします。 [画像のアップロード] ダイアログ ボックスが表示されます。
[画像を選択] をクリックします。 アップロードする SVG ファイルに移動して選択し、[開く] をクリックします。
画像がページに追加されたら、クリック アンド ドラッグして位置を変更できます。 SVG のサイズを変更するには、角のハンドルの 1 つをクリックしてドラッグします。
Squarespace アイコン ライブラリ
Squarespace Icon Library は、Squarespace サイトに視覚的な関心を追加するために使用できるアイコンのコレクションです。 アイコンは、ベクター形式と PNG 形式の両方で利用でき、個人プロジェクトと商用プロジェクトの両方に使用できます。
アイコンを使用することで、Squarespace Web サイトを視覚的に表現できます。 これは、いくつかのオプションによって可能になりますが、それぞれに独自の長所と短所があります。 支払いが必要なアイコンもあれば、知的財産または商標の制限を受けるアイコンもあります。
Squarespace サイトにカスタム ソーシャル アイコンを追加する方法
カスタム ソーシャル アイコンは、デザインの一部としてSquarespace サイトに追加されます。 アイコン ライブラリを使用して、Squarespace にアイコンを追加できます。 Web サイトで使用できるアイコンの一部を次に示します。 ライブラリのアイコンをクリックし、[サイトに追加] ボタンをクリックして Web サイトに追加します。 HTML コードを使用して Squarespace にアイコンを追加することもできます。 「カスタム CSS」オプションは、ホームページの [デザイン] タブにあります。 次に、「ファイル」タブで、アイコンをアップロードできます。 この記事では、Squarespace サイトにソーシャル アイコンを追加するための手順を順を追って説明します。
