WordPress の完全なソーシャル メディア チート シート (更新)
公開: 2022-09-17ソーシャル メディアのプロファイルを正しい方法ですばやく設定するために従うことができるソーシャル メディアのチート シートをお探しですか?
ウェブサイトやブログに真剣に取り組んでいるなら、ソーシャル メディアを無視することはできません。 問題は、これらのプラットフォームごとに、カバー写真、プロフィール画像、記事の表紙などの要件が異なることです。これにより、新しいユーザーが使い始めるのは非常に困難です。
この記事では、WordPress の究極のソーシャル メディア チート シートを紹介します。

WordPress のソーシャル メディア チート シートが必要な理由
WordPress ブログや Web サイトでソーシャル メディア プロファイルを運用している場合は、プラットフォームごとに要件が異なることに気付くでしょう。
たとえば、Facebook には画像サイズに関する特定の要件がありますが、Pinterest にはまったく異なる比率が必要です。
記事やプロフィール用にソーシャル メディアの画像を作成するときに、そのすべての情報を覚えておくのは難しい場合があります。
チート シートを使用すると、これらすべてのオプションをすばやく調べることができます。 また、ソーシャル メディアのプロフィールを作成したり、WordPress Web サイトで新しい記事を公開したりするときに、重要なものを見逃さないようにします。
そうは言っても、WordPressユーザー向けの究極のソーシャルメディアチートシートから始めましょう.
この記事で取り上げる内容の概要は次のとおりです。
ソーシャル メディア プラットフォームを選択してください
非常に多くのソーシャル メディア Web サイトがありますが、そのすべてがビジネスの成長や Web サイトへのトラフィックの増加に役立つわけではありません。
Facebook や Twitter などの大規模なサイトとは別に、Web サイトのターゲット ユーザーやニッチに最適なプラットフォームを選択できます。
たとえば、ファッション ブログを運営している場合、Instagram を使用してコンテンツを宣伝することができます。
料理とレシピのブログでは、YouTube と Yummly に焦点を当てたいと思うかもしれません。
室内装飾や DIY のウェブサイトでは、適切なオーディエンスを見つけるのに Pinterest が役立つことがあります。
ターゲット ユーザーに適したプラットフォームを選択することで、効果的なソーシャル メディア マーケティング戦略を作成してビジネスを成長させることができます。
ソーシャル メディアの画像サイズのチェックリスト
ソーシャル メディアでブログやビジネスを宣伝するには、プロフィールを設定し、ウェブサイトのロゴとカバー写真をアップロードし、記事やリンクに付随する画像を作成する必要があります。
WordPress ブログ用の画像を簡単に作成する方法に関する記事を参照して、グラフィック デザイナーを雇わずに美しい画像を作成する方法を学ぶことができます。
問題は、ソーシャル メディア プラットフォームごとに、これらの画像に対する特定の要件があることです。 適切なサイズを使用しないと、画像がゆがんだり引き伸ばされたりします。
ソーシャル アカウント用の画像を作成するときに使用できる、ソーシャル メディアの画像サイズに関するクイック チート シートを次に示します。
Facebookの画像サイズ

Facebook には、さまざまな分野で使用する画像に関する具体的な推奨事項があります。
カバー画像:パソコンでは 820 x 312 ピクセル、スマートフォンでは 640 x 360 ピクセル。 表紙画像のファイルサイズは 100 KB 未満にする必要があります。 ファイル形式は JPEG または PNG です。 同じ縦横比を維持しながら、より大きな画像を作成できます。Facebook は、モバイル デバイスに表示するためのより小さいサイズを自動的に作成します。
プロフィール画像:パソコンでは 170 x 170 ピクセル以上、スマートフォンでは 128 x 128 ピクセル以上の正方形の画像。 ビジネス ページの場合、ここにカスタム ロゴを表示するのが理想的です。 この画像は円として表示されるようにトリミングされます。
共有画像: 1200 x 630 ピクセル。 この画像は、最大幅 470 ピクセルでページに表示され、フィードでは最大幅 600 ピクセルで表示されます。
グループ カバー画像: 1640 x 856 ピクセル。
Twitterの画像サイズ

Twitter はインターネットの会話ハブです。 以下は、プロフィールをより魅力的でプロフェッショナルなものにするために Twitter で推奨される画像サイズです。
ヘッダー画像: 1500 x 500 ピクセル。 この全幅画像は、Twitter プロフィール ページのカバー画像として表示されます。
プロフィール画像: 400 x 400 ピクセル。 この正方形の画像は、円形に表示するためにトリミングされています。 Twitter では、最大ファイル サイズが 2 MB の JPG、PNG、および GIF 形式をアップロードできます。
インストリーム画像: 1200 x 675 ピクセル。 この画像は、記事の共有、リツイート、ツイートの埋め込み、画像のアップロードなどを行うと表示されます。 すでに Twitter カードを使用している場合、Twitter は記事の説明とタイトルと共に表示する正しい画像を選択できます。
Instagramの画像サイズ

Instagram のメイン コンテンツは、すでにビジュアル形式になっています。 Instagram アプリを使用して携帯電話から直接写真をアップロードする場合、適切な画像サイズが自動的に処理されます。
他のアップロードについては、最良の結果を得るために、これらの Instagram 画像サイズの推奨事項に従うことができます。
プロフィール画像: 320 x 320 ピクセル。 正方形の画像であれば、より大きなサイズの画像を使用できます。
画像のサムネイル: 161 x 161 ピクセル。 この画像は、写真のサムネイルとして表示されます。
共有写真: 1080 x 1080 ピクセル。 正方形の画像であれば、より解像度の高い画像を使用できます。
共有ビデオ:幅 1080 ピクセル。
Instagram ストーリー: 1080 x 1920 ピクセルまたは最小 600 x 1067 ピクセル。 ファイル サイズは 4 GB を超えることはできません。これは、高品質のビデオとしてはかなり大きなサイズです。
YouTube の画像サイズ

YouTube は 2 番目に人気のあるソーシャル メディア プラットフォームであるだけでなく、2 番目に人気のある検索エンジンでもあります。 YouTube チャンネルの画像、カバー画像、動画のサムネイルは、動画の再生回数を増やすために非常に重要です。
YouTube チャンネルのカバー画像: 2048 x 1152 ピクセル。 YouTube がユーザーの画面サイズに合わせて画像をトリミングするモバイル デバイスで適切に表示されるように、画像が水平方向の中央に配置されていることを確認する必要があります。
チャンネル アイコン: 800 x 800 ピクセル。 この画像はチャンネル アイコンとして表示され、円形の画像としてトリミングされる場合があります。
動画のサムネイル: 1280 x 720 ピクセル。 YouTube クリエイターに聞いてみると、動画のサムネイルは YouTube で動画を最適化する上で最も重要な部分であると答えます。 これは、YouTube ユーザーがホームページ、検索、その他の領域で目にするものです。 高度に最適化された動画のサムネイルは、視聴回数を増やしてチャンネルを成長させるのに役立ちます。
Pinterest の画像サイズ

Pinterest は視覚的なソーシャル共有プラットフォームです。つまり、Pinterest のフォロワーを増やすには画像が最も重要な役割を果たします。
プロフィール画像: 165 x 165 ピクセル。 最大ファイル サイズが 10 MB の高解像度の画像をアップロードできます。
プロフィール カバー: 800 x 450 ピクセル。 プロフィールのカバーとして取り上げるボードを選択します。 Pinterest はそのボードからピンを自動的に取得して、プロフィール カバーを作成します。
ボード カバー画像: 222 x 150 ピクセル。 Pinterest では、そのボード用に保存したピンからカバー画像を選択できます。
固定された画像のプレビュー:幅 236 ピクセル。 Pinterest は、グリッドに合わせてピンを自動的にスケーリングします。 最良の結果を得るには、アスペクト比が 2:3 から 1:3.5 の画像をアップロードする必要があります。

LinkedIn の画像サイズ

LinkedIn は、トラフィック、接続、およびブランド イメージの構築の優れたソースとなる可能性があります。 これは、専門家や企業向けのソーシャル ネットワーキング プラットフォームであり、ビジネスの成長を支援する強力なツールとなっています。
個人プロファイル画像: 400 x 400 ピクセル、最大画像ファイル サイズは 10 MB。
個人プロファイルのバナー画像: 1584 x 396 ピクセル、最大ファイル サイズ 4 MB。
会社のカバー画像: 1128 x 191 ピクセル。
共有画像: 1200 x 627 ピクセル。
会社概要 / ロゴ画像: 300 x 300 ピクセル以上の解像度で、縦横比 1:1 の画像。
WordPress でのソーシャル メディア最適化の設定
適切なソーシャル メディア画像サイズについて学習したので、次のステップは、WordPress サイトがソーシャル メディア用に最適化されていることを確認することです。
この最適化の最も重要な側面は、Open Graph メタデータの自動組み込みを設定することです。 Open Graph メタデータは、ソーシャル メディアや検索エンジンが必要とする追加情報を Web ページに含めることができるテクノロジです。
まず、All in One SEO プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
AIOSEO は、検索エンジンからのトラフィックを増やすのに役立つ最高の WordPress SEO プラグインです。 また、ソーシャル メディア プラットフォームのサポートを含む、完全な Web サイト最適化ツールでもあります。
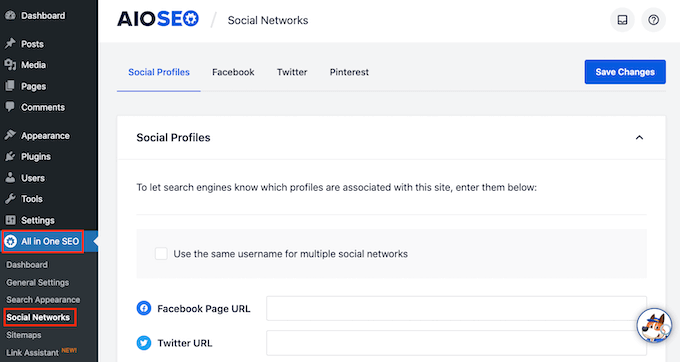
有効化したら、 All in One SEO » ソーシャル ネットワークページにアクセスする必要があります。 ここから、まず「ソーシャル プロファイル」タブの下にソーシャル メディア プロファイルの URL を追加する必要があります。

すべての URL を追加する必要はありません。プロファイルを持っていないソーシャル メディア Web サイトをスキップするだけでかまいません。
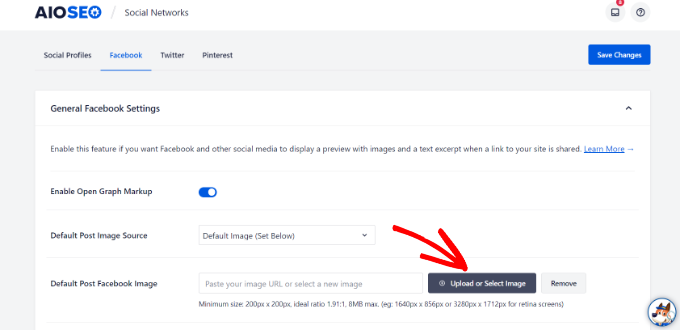
次に、Facebook タブに切り替える必要があります。 ここから、AIOSEO がデフォルトで Open Graph メタデータを有効にしていることがわかります。

その下に、Web サイトのフロント ページ用のデフォルトの投稿 Facebook 画像を指定する必要があります。 ここで指定した画像は、誰かがあなたの Web サイトのフロント ページまたはルート URL を Facebook で共有したときに表示されます。
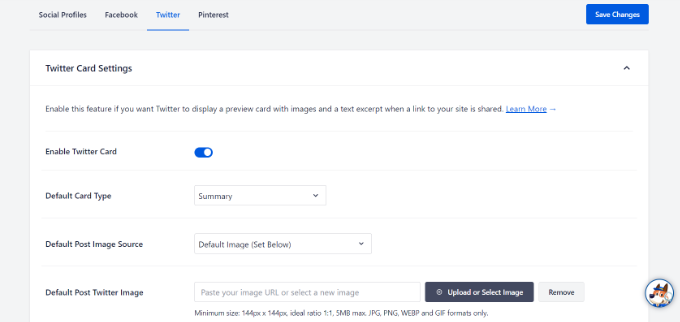
次に、Twitterタブに切り替えます。 ここでは、Web サイトのデフォルトのカード表示を選択できます。

「大きな画像で要約」オプションを選択すると、記事の要約とともに Twitter 共有画像が表示されます。
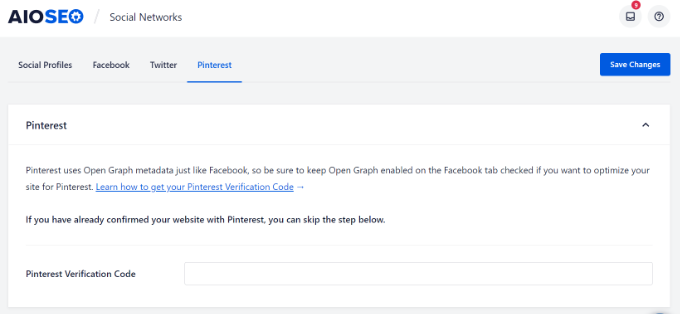
Pinterest タブに切り替えることができるようになりました。 ここから、Pinterest 確認タグをウェブサイトに追加できます。
画面上のリンクをクリックして、Web サイトを申請し、確認コードを取得できます。 詳細については、Pinterest で WordPress サイトを確認する方法に関するガイドをご覧ください。

[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。
WordPress の投稿とページのソーシャルメディア設定
投稿やページの SEO 設定と同様に、ソーシャル メディア Web サイト用に最適化することもできます。
AIOSEO プラグインを使用すると、個々の投稿やページにソーシャル オプションを簡単に設定できます。
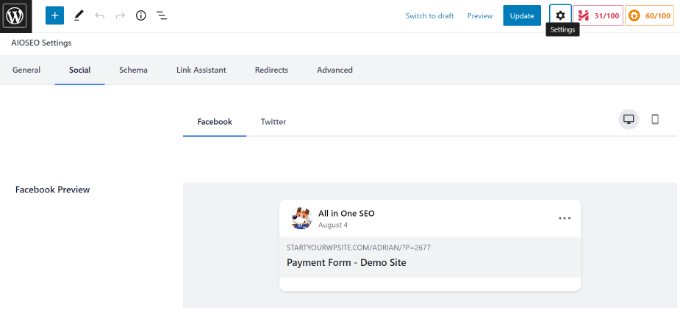
最適化したいブログ投稿またはページを編集し、エディターの下の [AIOSEO 設定] セクションまでスクロールします。

[ソーシャル] タブに切り替えると、カスタム タイトルと説明、および Facebook と Twitter の共有用の画像をアップロードできます。 また、ソーシャル メディアで共有したときに投稿がどのように表示されるかをプレビューすることもできます。
その後、「公開」または「更新」をクリックして、投稿またはページを保存できます。
Web サイトにソーシャル共有ボタンを追加する
ソーシャル メディアで Web サイトを宣伝する最も簡単な方法は、ユーザーにコンテンツを共有してもらうことです。 これは、ブログの投稿やページにソーシャル共有ボタンを追加することで実現できます。
まず、Shared Counts プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
Shared Counts は、WordPress に最適なソーシャル メディア プラグインです。 WordPress ブログの投稿にソーシャル共有ボタンを簡単に追加できます。
有効化したら、設定 » 共有カウントページに移動して、プラグイン オプションを設定します。

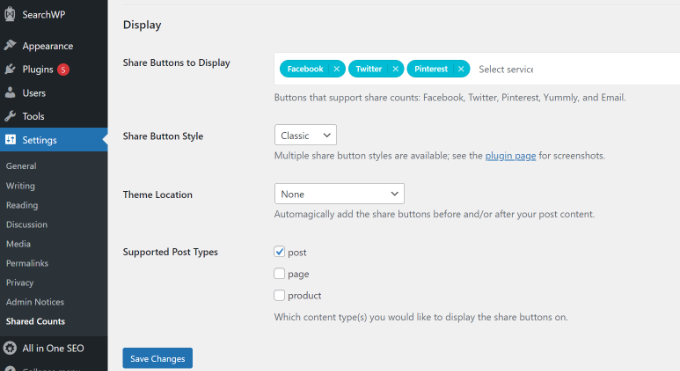
ここから「表示」セクションまで下にスクロールし、「表示する共有ボタン」フィールドに表示するソーシャル メディア Web サイトを選択する必要があります。
その後、ボタンのスタイルと、ボタンを表示する場所を選択できます。
[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。
Web サイトの任意の投稿にアクセスして、ソーシャル共有ボタンの動作を確認できるようになりました。
詳細な手順については、WordPress にソーシャル共有ボタンを追加する方法に関するガイドを参照してください。
WordPress で自動ソーシャル共有を設定する
ソーシャル メディア プラットフォームは、フォロワーを増やし、ウェブサイトへのトラフィックを増やすのに最適です。 ただし、異なるプラットフォーム間でコンテンツを共有し、視聴者と交流するには、非常に時間がかかる場合があります.
幸いなことに、プロセスを自動化するために使用できるオンライン ツールがいくつかあります。
- Uncanny Automator は、ソーシャル メディアのプロファイルを WordPress に接続できる最高の WordPress 自動化プラグインです。 プラグインを使用すると、新しいブログ投稿を Facebook で自動的に共有したり、Twitter でツイートしたり、Instagram で共有したりできます。
- Smash Balloon は、WordPress 用の最高のソーシャル メディア フィード プラグインであり、WordPress サイトにカスタム フィードを作成できます。 Instagram、Facebook、Twitter、YouTube からの投稿をサイトに簡単に埋め込んで、エンゲージメントを高め、ソーシャル フォロワーを増やし、ユーザーとの信頼関係を築くことができます。
- 古い投稿を復活させると、古いブログ投稿を定期的にソーシャル メディア プロファイルに自動的に再共有できます。 古い WordPress 投稿を自動的に共有する方法については、チュートリアルをご覧ください。
- Buffer は、ソーシャル メディアの更新のキューを設定し、好みのスケジュールで公開できるプラットフォームです。
- MonsterInsights は、Google アナリティクスを使用してソーシャル メディア トラフィックを簡単に追跡するのに役立ちます。 これにより、投稿がソーシャル メディア Web サイトでどのように機能しているかを知ることができます。 詳細については、Google アナリティクスを使用してソーシャル メディアのトラフィックを追跡する方法に関するこのガイドを参照してください。
この WordPress のソーシャル メディア チート シートが、ソーシャル メディア マーケティング戦略の改善に役立つことを願っています。 最高のメール マーケティング サービスのリストと、独自のポッドキャストを開始する方法もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
