カスタマイザーは設定を保存します
公開: 2022-11-12WordPress テーマ カスタマイザーは、WordPress インストールの wp-admin フォルダーにあり、[外観] > [カスタマイズ] メニュー項目からアクセスできます。 カスタマイザーを使用すると、さまざまなテーマでサイトがどのように表示されるかをプレビューし、サイトの外観を変更できます。 カスタマイザーは、設定をテーマ オプションとしてデータベースに保存します。 カスタマイザーで設定を変更すると、WordPress はその設定をデータベースに保存し、サイトのフロントエンドのスタイルに使用する CSS ファイルを生成します。 CSS ファイルは wp-content/uploads/customize/theme-name フォルダーに保存されます。
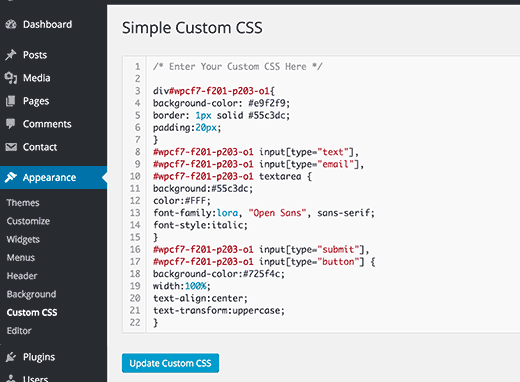
WordPress のカスタム Css ファイルはどこにありますか?

wordpress のカスタム cssファイルは、wp-content/themes/your-theme-name/ ディレクトリにあります。
場合によっては、WordPress Web サイトにさらに変更が必要になる可能性があります。 このチュートリアルでは、WordPress 用のカスタム CSS を作成するための 4 つのテクニックについて説明します。 カスタマイザーまたは子テーマを使用して、カスタム CSS を追加できます。 別のテーマに切り替えると、カスタム CSS が失われます。 指示の下のテキスト領域に移動して、スタイル ルールを入力できます。 カスタム CSS をテーマに追加する場合は、ここをクリックしてください。 カスタマイザー サイドバーの下部にある小さなデバイス アイコン (デスクトップ、タブレット、モバイル) を使用して、さまざまな画面サイズのテーマをテストできます。
カスタム CSS プラグインは、テーマに依存しない CSS をサイトに追加できるようにするだけでなく、他の利点もあります。 テーマの CSS を完全に変更したい場合は、子テーマを作成することをお勧めします。 親テーマの任意のファイル (CSS、PHP、静的アセットなど) を子テーマでオーバーライドできます。 このチュートリアルでは、完全に構成のないシンプルなカスタム CSS について説明します。 style.js ファイルは、コード エディター (Atom または Visual Studio Code) または WordPress 管理領域の [外観] セクションで変更できます。 コードベースに触れる必要のないカスタマイズの場合は、カスタマイザーまたはカスタマイザーのいずれかを使用できます。 WordPress コアは、子テーマの functions.php ファイルに挿入することで、外部 CSS ファイルを呼び出すことができます。
子テーマをカスタマイズする場合は、独自のテーマを作成してください。 style.html ファイルにカスタム スタイル ルールを追加すると、子テーマの外観が異なります。 外部 CSS ファイルを表示するには、まず functions.php を編集する必要があります。 ThemeForest には、何千もの WordPress テーマから選択できます。
最も簡単な解決策は、埋め込みスタイルを使用することです。 HTML ドキュメントでは、head セクションにスタイルシートへのリンクを含めるだけで済みます。 つまり、プログラムの名前です。 このページには rel=stylesheet と style.html タグがあります。 この記事の内容は変更される場合があります。 スタイルシートはこのように使用されます。 プロジェクトに style.css ファイルをインクルードするだけで、後でプルできるようになります。 外部のスタイルシートを使用したい場合は、次の方法でそれらをドキュメントにリンクできます: *head* rel=stylesheet href=styles.html 別の方法として、これらのスタイルを別のファイルに含めることもできます。 このオプションは head にあります。 この場合、スタイル タイプ style type=text/CSS です。 * スタイルの定義 本体と呼ばれます。 #fff は背景色です。 これは差別用語ですか? * /head ご覧のとおり、styles.css という別のファイルがあります。 ファイルを保存する場所を選択できます。 ドキュメントにリンクされている限り、どこにでも配置できます。 ドキュメントのスタイルを初期化することも可能です: スタイル要素のタイプ 人体を参照します。 この画像の背景色は #fff です。 インライン スタイルと埋め込みスタイルの違いは、インライン スタイルがドキュメントに自動的に挿入されることです。 スタイルをコード ブロックに含めたい場合や、スタイルの定義をそれらを使用するコードから分離したい場合に便利です。 Less や Sass などの CSS プリプロセッサをインライン スタイルで使用して、構文を強調表示することができます。 これらのツールは、スタイル定義をブラウザーが理解できる形式に変換します。 その結果、互換性の問題を心配することなく、CSS プリプロセッサのすべての機能を使用できます。 インライン スタイルを使用する場合は、いくつかの点に注意してください。 ドキュメント内のインライン スタイルの数は、ドキュメント内のスタイル定義の数に比例します。 インライン メディア クエリのスタイル定義にメディア クエリ定義を含めることが重要です。 サーバー側のレンダリングにインライン スタイルを使用することは可能ですが、スタイルを指定する必要があります。

WordPress サイトの外観をカスタマイズする方法
WordPress は、ウェブサイトやブログを構築するための優れたコンテンツ管理システム (CMS) です。 Style.css は、すべての WordPress テーマを構築するために使用されるデフォルトのファイルです。 /WP-content/themes/themename/ にあります。 下にスクロールして [外観] – [外観] – ダッシュボードのセクションをカスタマイズして、カスタム スタイルを Web サイトに追加します。 そのためには、あらゆる種類の CSS を Web サイトに追加できる新しいツールを起動します。 WordPress の CSS カスタマイズとは何ですか? CSS プログラミング言語は、Web デザインにおいて最も重要な言語の 1 つです。 CSS 調整を使用して、Web サイトの外観、レイアウト、フォント、色などをカスタマイズできます。 テーマを使用するのではなく、CSS でサイトの外観を完全に制御でき、まったく難しくありません。 カスタム CSS エディターとは何ですか? カスタム CSS エディターを使用すると、別の子テーマを作成したり、テーマの残りの部分に影響を与えるテーマの更新について心配したりすることなく、テーマの外観をカスタマイズできます。 この機能を有効にするには、Jetpack の [設定] メニューに移動し、サイトのダッシュボードで [書き込み] を選択します。
WordPress テーマの CSS を見つけるにはどうすればよいですか?
WordPress バックエンドに移動してアカウントにサインインし、[外観] > [カスタマイズ] に移動して、テーマ カスタマイザーにアクセスします。 ページの左側には、Web サイトのライブ プレビューで色、メニュー、ウィジェットなどの要素をカスタマイズするためのオプションがあります。 追加の CSS ボックスは、メニューの下部に配置する必要があります。
カスケード スタイル シート (CSS またはスタイルシートとも呼ばれます) は、ブラウザーに Web サイトの視覚的表現を提供します。 Web サイトにアクセスすると、ブラウザのポップアップ ウィンドウに css ファイルやその他の重要なドキュメントが表示されます。 CSS には、この投稿の上記の小さなスニペットに示されているものよりもはるかに多くのことがあり、それは完全に私の焦点から外れています。 まず、ドメイン ホスティング サービスにログインし、Web サイトのドキュメント ルートを選択します。 WP で PHP テーマをクリックして、CSS ファイルが保存されているフォルダーを見つけます。 CSS スタイルシートまたは CSS スタイルシートが最も一般的に使用されます。 ダウンロードして編集したら、コンピューターのテキスト編集プログラムを使用して編集できます。 CSS ファイルを編集したら、それらを同じディレクトリにアップロードできます。
このファイルは通常、コンピューターのテキスト エディターで開き、思いのままに編集します。 ファイルのアップロードが完了したら、同じディレクトリに移動して、WordPress にアップロードし直します。 カスタム テーマを使用している場合、CSS ファイルにアクセスできない場合があります。 必要なスタイルがない場合は、別の方法で取得する必要があります。 ThemeForest や WordPress.com など、オンラインで利用できるリソースは数多くあります。
