Divi テーマの目のアイコン: すばやく簡単にページを編集するためのガイド
公開: 2022-11-12WordPress のDivi テーマには、画面の右上隅にある目のアイコンがあります。 このアイコンを使用すると、ページ上の特定の要素をすばやく簡単に見つけることができます。 クリックすると、目のアイコンがオプションのメニューを表示し、注目したい要素を選択できます。 これは、ページの特定の領域に変更を加える場合や、問題のトラブルシューティングを行う場合に非常に役立ちます。
WordPress ダッシュボードの Divi テーマ オプション ページから、独自のロゴ画像を選択できます。 WordPress ダッシュボードの [ Divi] メニューから [Divi テーマ オプション] を選択します。 「ロゴ」フィールドは、[全般] > [全般] タブの [テーマ オプション] にあります。
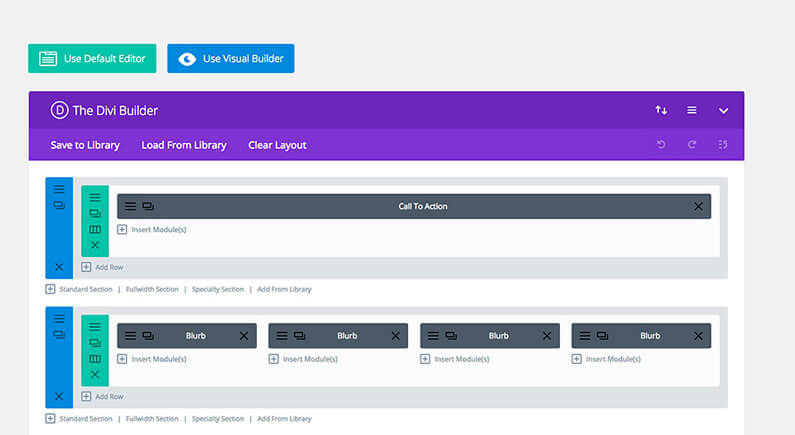
ビジュアルビルダーはDiviのどこにありますか?

Visual Builder は、WordPress 管理パネルのDivi Builder セクションにあります。 ビジュアル ビルダーにアクセスするには、[Divi Builder] タブをクリックしてから、[ビジュアル ビルダー] ボタンをクリックします。
Divi Builder には、標準のバックエンド ビルダーとフロントエンドのビジュアル ビルダーの 2 種類があります。 コンテンツ要素とデザイン設定は両方のプラットフォームで同じであり、両方を使用して同じタイプの Web サイトを作成することもできます。 このチュートリアルでは、主にビジュアル ビルダーに焦点を当てます。 Divi のセクション、行、およびモジュールはすべて Web サイトの一部です。 ページに大きなコンテンツ グループを作成するときに最初に思い浮かぶのはセクションです。 モジュールはセクション内に配置でき、セクション内に必要な数の行を配置できます。 ウェブサイトのコンテンツは基盤です。
すべてのモジュールは任意の列幅で構成でき、完全に応答します。 Divi には、Web サイトのデザインに使用できる 40 を超えるさまざまな要素があります。 基本モジュールには、テキスト、画像、ボタン、およびスライダーやポートフォリオ ギャラリーなどのより高度なモジュールが含まれます。 モジュールは行内に追加でき、行には一度に最大 6 つのモジュールを保持できます。 歯車アイコンを選択してページ設定を開きます。 このアクションの結果として、さまざまなオプションにアクセスできるようになります。 ページの色とテキストは、設定に基づいて調整できます。
より高度なエクスペリエンスが必要な場合は、[詳細] タブでアクセスできます。 このページにアクセスすると、デバイスに基づいて可視性を変更し、カスタム CSS を適用できます。 Divi Libraryに追加すればするほど、新しい Web サイトを簡単に作成できます。 アイテムをライブラリに保存する場合は、アイテムにカーソルを合わせて、ページ設定バーの任意の要素にカーソルを合わせると表示されるライブラリ アイコンを選択します。 モジュール、子テーマ、レイアウトの追加により、Divi の能力はさらに拡大します。
Divi Builder: ほぼすべてのタイプの Web サイトを構築できる強力なツールです。
ブログ、e コマース サイト、ソーシャル ネットワーキング サイト、またはその他の種類の Web サイトを構築しているかどうかにかかわらず、Divi Builder はそのための優れたツールです。 Divi の最も強力な機能は、ほとんどすべてのタイプの Web サイトを作成し、コンテンツ要素を組み合わせて配置するために使用できるドラッグ アンド ドロップ ページ ビルダーである Visual Builder です。 セクション、行、およびモジュールは、ビルダーの 3 つのビルディング ブロックです。 ページ リストから Visual Builder を有効にし、編集するページをドラッグ アンド ドロップして、ページ タイトルの下のタイトルを選択すると、Visual Builder にアクセスできます。 その後、「ビジュアルビルダーで編集」オプションを選択します。 Visual Builder を読み込んだら、ページに変更を加えて保存します。 Divi Builder が表示されない場合は、テーマ オプション – ビルダー – 投稿タイプの統合のバグが原因である可能性があります。 新しいページまたは投稿を追加してから画面オプションを開くと、 Divi Builder Boxは使用できなくなります。
ディビにはアイコンが付いていますか?

Blurb モジュールのおかげで、アイコンをテキストと組み合わせなくてもページに追加できるようになりました。 この新しいアイコン モジュールは、 Divi ユーザーが使い慣れたすべてのデザイン設定のおかげで、完全にカスタマイズ可能です。
Diviアイコンモジュールを使用して、Webサイト用のさまざまなアイコンを作成できます. Divi のネイティブ アイコン セットは、Font Awesome アイコン セットと組み合わせて使用することも、そのセットから他の何百ものアイコンを選択することもできます。 エレガントなテーマによって構築されたすべての Divi モジュールは、Divi メンバーシップの一部として無料で使用できます。 ほぼすべてのタイプの Web サイトの作成に使用できる、さまざまなネイティブ コンテンツ要素が含まれています。 Divi Marketplace は、さらに多くのモジュールを探すのに最適な場所です。 完全なライブラリだけでなく、多数の無料および商用モジュールが利用可能です。 独自のモジュールを作成する方法の詳細については、開発者向けドキュメントをご覧ください。

Diviが最も人気のあるWordPressテーマである理由
Divi は、高品質のコンテンツ テンプレートと、カスタムの WordPress サイト デザインを作成できる Divi Builder が付属しているため、人気のある WordPress テーマです。 Divi は、個人用および商業用を含むさまざまな Web サイトの作成に使用できる汎用性の高いテーマです。 豊富な機能と使いやすさも人気の理由です。
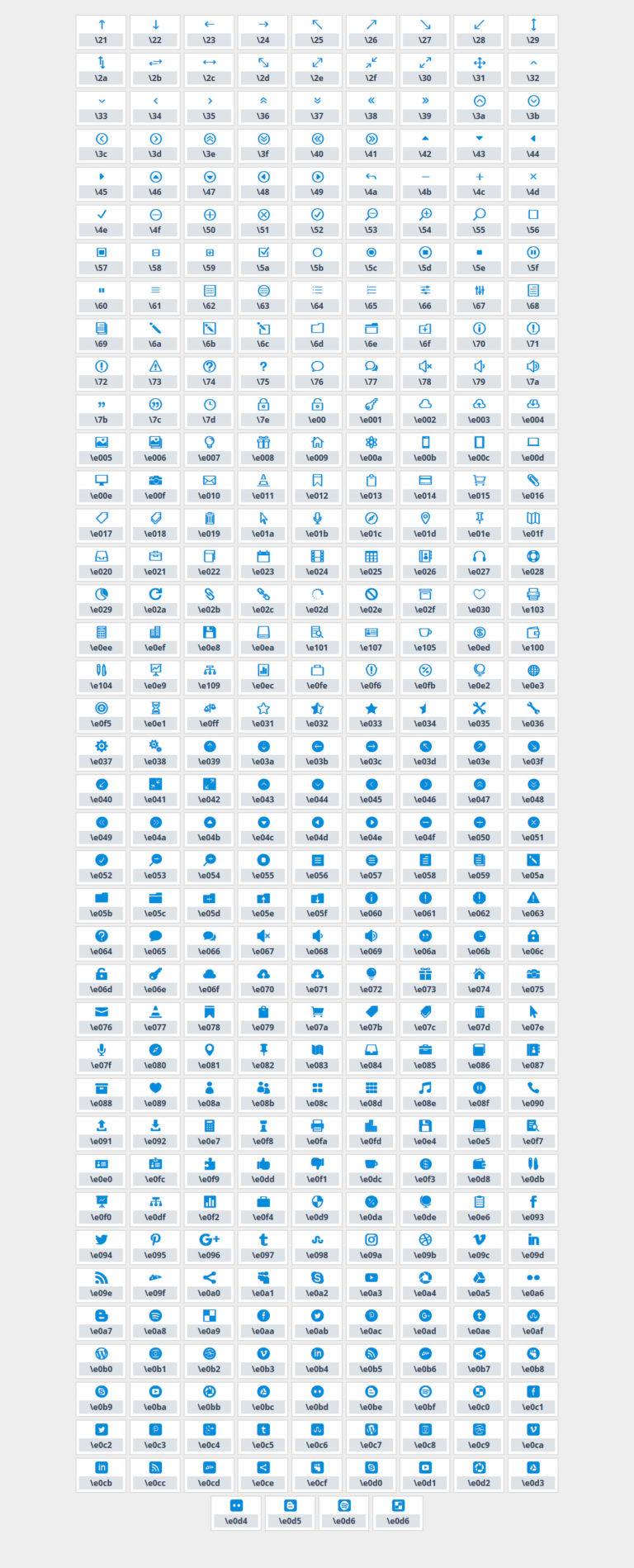
ディビアイコンコード

Divi アイコン コードは、Web サイトでアイコンを作成するために使用できる一連のコードです。 これらのコードは、ソーシャル メディア、連絡先情報、およびその他の目的のアイコンを作成するために使用できます。 Divi アイコン コードは使いやすく、Divi ライブラリにあります。
Diviのアイコンリスト
アイコン リストは、一連のアイコンをきれいに整理して表示する優れた方法です。 Divi アイコン リスト モジュールを使用すると、Web サイトの任意のページまたは投稿へのリンクを含むアイコンのリストを簡単に追加できます。
アイコン リスト モジュールを使用して、それぞれ独自のアイコンを持つ複数のアイテムを含むリストを作成できます。 このモジュールでは、レストランのメニューや価格表の作成など、多くのことができます。 Divi では幅広いデザイン設定が利用できるため、このモジュールは完全にカスタマイズ可能です。 このようなモジュールは、無料の WordPress プラグインをインストールすると、Divi のビジュアル ビルダーでアクセスできます。 その他の Divi モジュールは、Divi Marketplace から購入できます。 コミュニティは、Web サイトで使用する無料のコンテンツ要素を多数作成しています。
ディビ アイコン プロ ディビ テーマ オプション
Divi Icons Pro Divi テーマ オプションは、 Divi Web サイトにアイコンを追加する優れた方法です。 このオプションを使用すると、独自のアイコンをアップロードしたり、さまざまな既製のアイコンから選択したりできます。 アイコンのサイズ、色、および位置を制御することもできます。 これは、Web サイトにちょっとした個性を加えるのに最適な方法です。
ディビメニュー
Divi メニューは、 Divi Page Builderを使用して作成されるメニューの一種です。 このページ ビルダーは、ドラッグ アンド ドロップでカスタム ページと投稿を作成できる WordPress プラグインです。 Divi メニューは、Web サイト用のカスタム メニューを作成するのに最適な方法です。 メニューにアイテムを追加したり、アイテムの順序を変更したり、サブメニューを作成したりすることもできます。
メニュー モジュールを使用すると、Web サイトのどこでも使用できるナビゲーション メニューを作成できます。 ナビゲーション バーを作成し、Divi ヘッダー テンプレートで使用します。 これは、Divi に付属する標準モジュールです。 エレガントなテーマのメンバーシップにサインアップすると、無料の Divi モジュールを受け取ります。 Divi のネイティブ コンテンツ要素を使用して、ブログやソーシャル メディアなど、ほぼすべてのタイプの Web サイトを作成できます。 さらに多くのモジュールを追加することに興味がある場合は、コミュニティによって作成された多くの無料および商用モジュールがある Divi Marketplace を調べてください。 独自のモジュールを作成する方法を知りたい場合は、開発者向けドキュメントを参照してください。
ディビメニューとは?
Elegant ThemesのDiviモジュールを使用すると、Webサイトにナビゲーションメニューを簡単に含めることができます. 独自のナビゲーション バーを作成するには、Divi ヘッダー テンプレートを使用します。 Divi を使用すると、ウェブサイト全体を上から下まで簡単に作成できます。 今すぐご覧いただけるモジュールのデモがあります。
Divi モジュールはカスタム レイアウトの作成に最適です
Divi モジュールは、Web サイトのカスタム レイアウトを作成するのに適しています。 また、新しいコンテンツを追加したり、Web サイトの既存のセクションを新しい外観に置き換えたりするためにも使用できます。 Divi を使用すると、必要なレイアウトを作成できます。
なぜDiviはとても人気がありますか?
ここで提供しているのは、高品質のコンテンツ テンプレートです。 Divi の 2 つの最も重要な機能は、テンプレート ライブラリとページ ビルダーです。 Divi Builder ツールは、WordPress のカスタム Web サイト デザインをゼロから作成するのに理想的です。
Divi Vs Elementor: ウェブサイトの構築にはどちらが適していますか?
任意の要素をサイドバーにドラッグ アンド ドロップする場合、Elementor には固定サイドバーがあり、何でもドラッグ アンド ドロップできるため、Divi よりも使いやすいです。 一方、Diviはよりカスタマイズ可能で、より多くのデザインオプションが可能で、使いにくいですが、より柔軟です. Diviは、Webサイトを構築するためのシンプルで安価な方法を探している初めてのWeb開発者にとって最良の選択肢ではありません. ただし、よりカスタマイズ可能で高度な Web サイトビルダーが必要な場合は、Elementor が最善の策です.
