デジタルデザインにおける線の太さの重要性
公開: 2023-01-16デジタルデザインに関しては、心に留めておくべき最も重要なことの1つは線の太さです. これは、作成する線が非常に細く繊細な場合が多いため、ベクター グラフィックスを使用している場合に特に当てはまります。 注意しないと、クモの巣のようになってしまうこともあります。 幸いなことに、線を太く太くするためにできることがいくつかあります。 たとえば、Adobe Illustrator では、ストローク パネルを使用して線の太さを調整できます。 幅ツールを使用して、個々の線の太さをインタラクティブに調整することもできます。 デザインを SVG としてエクスポートする場合、エレメントで線の太さを指定することもできます。 これは、Illustrator にアクセスできない人とデザインを共有する場合に特に便利です。 デジタルデザインの線の太さについてもっと学ぶために読み続けてください!
Illustrator で線を太くするにはどうすればよいですか?

ストロークの太さまたは太さを変更するには、外観パネルでドロップダウンをクリックします。 より難しくしたい場合は、上下の矢印を使用することもできます。 線の太さが変わりました。
クリカット デザイン スペースで太い線を引くにはどうすればよいですか?

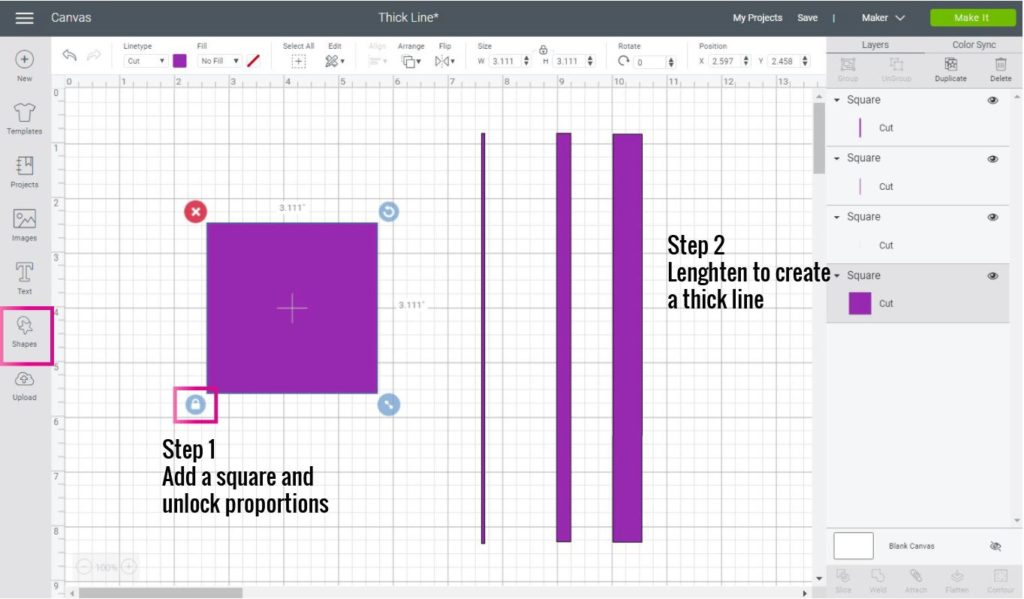
Cricut Design Space のスコアリング ツールを使用することは、1 本の線を描く最も効率的で簡単な方法です。 スコアリング ラインをキャンバス領域にドロップすると、編集メニューで線種を CUT に変更できます。 製品に精通している場合は、次の情報だけで十分です。
スコアリング ラインをキャンバス領域に追加した後、[編集] メニューから線種をカットに変更できます。 この記事では、細い線を追加する方法を紹介しますが、同様に機能する可能性のあるトリックも紹介します。 Cricut Access にアクセスできる場合は、デザインの一部を切り取り、それらを大規模なプロジェクトに変換できます。 最初のステップは、線のタイプを変更することです。 スコアラインをキャンバスにドロップしたら、必要なオプション (カット、ドロー、デボスなど) を選択します。 Make itをクリックすると、線と四角が分離されます。 付けないと、線と四角が別々に表示されます。 一本の実線と太い線は根本的に違います。
実線は、ブレード、ペン、またはツールがたどるパスです。 正方形は、太い線の土台を形成できます。 Cricut Design Space で曲線を作成する方法を学び、ヒントとコツをすべて提供します。 すべての個人がこのような回線にアクセスできる必要があります。 右クリック メニューから [保存] を選択します。 この SVG は、上記のライセンスの下でのみライセンスされています。 私の他のデザインは商用利用には適していません。 質問がある場合、特定のチュートリアルを見たい場合、またはこれについてコメントがある場合はお知らせください。
クリカットメイクでより厚く、より薄く
より厚い素材をカットしたい場合は、Cricut Maker のオフセットを調整できます。 薄くするには 0.04、0.03、または 0.04 を追加する必要があり、厚くするには最大 0.06 を追加する必要があります。 オフセットを取得したら、それを元の単語またはフレーズと結合する必要があります。
SVG 線をオンラインで太くする
SVG の線をオンラインで太くする方法はいくつかあります。 1 つの方法は、 stroke-width プロパティを使用することです。 これにより、すべての線が同じ太さになります。 別の方法は、stroke-linecap プロパティを使用することです。 これにより、端の線が太くなります。
Illustrator で Cricut 用の Svg ファイルを作成する方法
Illustrator で Cricut 用のsvg ファイルを作成するには、まず Illustrator で新しいドキュメントを開きます。 次に、ペンツールを使用してデザインを描きます。 デザインが完成したら、[ファイル] > [名前を付けて保存] に移動します。 [名前を付けて保存] ダイアログ ボックスで、ドロップダウン メニューから SVG 形式を選択し、[保存] をクリックします。

高品質の印刷には、適切なファイル形式を使用する必要があります。 このチュートリアルでは、Adobe Illustrator で SVG ファイルを作成する方法を説明します。 高解像度のグラフィックスは、Scalable Vector Graphics (SVG) を使用して作成できます。 製品にパーソナライズされたデザインを作成するには、人気の Cricut DesignJet を使用して独自のデザインを作成するために使用できます。 Shift キーを押しながら Command キーを使用して、テキストのアウトラインを作成する必要があります。 Windows ユーザーは Command キーを Ctrl に変更できます。 画像を使用する場合は、Adobe Illustrator を使用してベクター ファイルに変換できます。
イメージ トレース機能を使用すると、コンピューター上でイメージを簡単にベクトル化できます。 画像をベクターに変換する場合や、Crithmo でゼロから何かを作成する場合は、名前を付けて保存する必要があります。 Adobe Illustrator で既にベクター化されている画像をエクスポートするには、追加の手順があります。 元のファイルがラスターの場合は、テキストが明確に定義され、画像がベクター化されていることを確認してください。 Canva を使用してこの画像をすばやく簡単に作成し、PNG として保存しました。
Svg ファイル: デザイン プロジェクトの新しいベスト フレンド
ベクター グラフィックスとロゴは、ベクター ファイルを使用して Adobe Illustrator で作成できます。 Cricut Design Space のプロジェクトでも使用できます。
Illustrator でレイヤード SVG を作成する方法
Adobe Illustrator では、最初に別々のレイヤーでアートワークを作成することにより、レイヤー化された SVGを作成できます。 これを行うには、「レイヤー」メニューをクリックして、「新しいレイヤー」を選択します。 アートワークを別々のレイヤーに配置したら、[オブジェクト] メニューをクリックして、[複合パス] > [作成] を選択します。 これにより、レイヤー化された SVG ファイルが作成され、保存して Web サイトや他の場所で使用できます。
このレッスンでは、Cricut Design Space でSVG デザインをレイヤー化する方法を学習します。 この技術は、紙や厚紙を切るのと同じようにビニールを切ることができます。 プロジェクトに使用するすべてのブランクを予熱します。 ビニールのヒートガイド設定を選択する必要があります。 次のチュートリアルでは、このプロジェクトで使用した材料を使ってキャンプ用トートバッグを作る方法を学びます. 粘着ビニール、アイロン接着ビニール、紙、その他の素材を使用して、レイヤードデザインを作成できます。 EasyPressを使用してビニールを接着するには、ヒートガイドの指示に従ってください。 キャリアシートをはがす前に、ビニールを冷まして完全に乾かしてください。 ビニールがクール ラブ ビニールの場合は、取り外す前に冷ます必要があります。
Illustrator で Svg ファイルを作成する方法
最初のステップは、ファイルを選択することです。 コンピューター上の保存場所をさまざまなオプションから選択でき、名前も含めることができます。 「フォーマット」ボックスで SVG ファイルを選択します。 その後、[保存] をクリックします。
Adobe Illustrator は、 Scalable Vector Graphics ファイルとも呼ばれる SVG ファイルを作成するプログラムです。 コーディングに慣れていて経験がある場合は、自分で作成できます。 SVG を作成するときは、いくつかのことに注意する必要があります。 詳細オプションの CSS プロパティを使用して、プレゼンテーション属性またはすべてのグリフを選択し、使用したフォントを取得してファイルに含めます。 SVG ファイルをスクリーン リーダーでよりアクセスしやすくしたい場合は、SVG ファイルをスクリーン リーダーでよりアクセスしやすくする方法のチュートリアルをご覧ください。 サイズ対応の SVG ファイルを選択したら、右下隅にある [OK] をクリックします。
Illustrator で Svg ファイルを作成できますか?
Illustrator のネイティブ ファイル形式は SVG です。 選択オプションを追加または変更するには、[ファイル] > [名前を付けて保存] に移動し、[SVG] を選択します。 ai ファイル形式は、ファイル形式を参照するために使用されます。
Inkscape: ベクター描画を始めるのに最適な方法
ベクトル描画に慣れていない場合は、Inkscape のチュートリアルを参考にしてください。 最初の SVG ファイルを作成したら、jQuery などのライブラリを使用して、Web ページでそのファイルを操作およびアニメーション化できます。
