PNG ファイルを使用することの長所と短所
公開: 2023-01-11画像ファイル形式に関しては、他よりも広く使用されているものがいくつかあります。 それらの 1 つは PNG ファイル形式です。 PNG ファイルは、いくつかの理由で SVG ファイルの代わりによく使用されます。 まず、SVG ファイルよりも幅広いソフトウェアで開いて編集できます。 次に、SVG ファイルよりもファイル サイズが小さくなる傾向があります。 最後に、透明度をサポートしています。これは、背景が透明なロゴやその他のグラフィックスを作成するのに便利です。
ビットマップ グラフィックとも呼ばれるベクター グラフィックは、SVG で使用される特殊な画像形式です。 その結果、アニメーション、透明度、およびグラデーション効果と互換性があります。 PNG 画像形式は、高品質の画像に使用されます。 執筆時点では、WordPress は SVG 形式をサポートしていません。 一方、プラグインはそれを行うことができます。 いくつかの簡単な手順に従うだけで、Web サイトの任意のページに SVG アイコンを簡単に追加できます。 アイコンをアップロードするには、まず Safe svg プラグインをインストールしてから有効にする必要があります。 このプラグインの一部として、WordPress SVG をサニタイズできます。 アニメーションなどの追加の CSS 設定を追加する場合は、詳細モードを有効にすることもできます。
この簡単なステップ バイ ステップ ガイドを使用して、ng 画像を sva ファイルに変換します。 まず、コンピューターから PNG (Portable Network Graphics) または JPG 形式の画像を選択します。 出力ベクター ファイルを生成するには、パレットの数を選択する必要があります。 3 番目のステップは、単純化オプションを構成して出力を平滑化することです。
スケーラブル ベクター グラフィックス (SVG) を指します。 PNG グラフィックは、移植可能なグラフィックのタイプです。 この画像はベクター形式で作成されています。
まず、 SVG サポート プラグイン(無料で入手可能) をダウンロードしてインストールします。 svg ファイルを有効にすると、他のファイルと同じように簡単にメディア ライブラリにアップロードできます。 管理者設定ページの「設定」に移動して、管理者にアップロードされる SVG ファイルの数を制限できます。
大きくて遅い PNG と比較して、SVG ファイルははるかに小さく、コンピューターや Web サイトのパフォーマンスに影響を与えません。 それでも、非常に詳細な設計では、.sva ファイルの読み込みに時間がかかる場合があります。 SVG はベクター ファイル形式であるため、品質を損なうことなくサイズを縮小または拡大できます。
Svg の代わりに Png を使用できますか?

特定のニーズに依存するため、決定的な答えはありません。 ただし、一般的には、PNG は限られた色の画像に適していますが、SVG はベクター画像や多くの色を含む画像に適しています。
Photoshop やその他の編集ソフトウェアでは、多くのファイル形式を選択できますが、それらの違いを常に見分けることができるとは限りません。 XML ファイルがブラウザーによって読み取られて処理されると、ベクター画像に変換されます。 数学的アルゴリズムベースのファイルは、品質を損なうことなく画像を無限にスケーリングすることを目的としています。 Photoshop などのフォト エディタで、PNG ファイルを簡単に編集できます。 Photoshop では、ラスター イメージ編集機能を使用して、それらをベクターに変換します。 ファイルは任意のサイズで表示される可能性がありますが、ぼやけたり品質が低下したりする可能性があります。 SVG ファイルにはピクセルが含まれていないため、PNG ファイルほど詳細ではありません。
SVG ファイルのサイズは大幅に大きくすることができますが、PNG ファイルと同じレベルの詳細は提供されません。 ファイル内のデータが増えると、ブラウザーによる読み込みが難しくなります。 他の種類の画像ファイル形式と比較して、PNG ファイルははるかに広い色範囲を持っています。
画像をアップロードした後、できる限りのお手伝いをいたします。 これを svg ファイルに変換します。これは、ロゴ、アイコン、および単純なグラフィックに最適な形式です。 SVG ファイルは鮮明であるため、はるかにサイズの大きい PNG ファイルほど Web サイトの速度が低下することはありません。
Cricut で既存の画像から新しいファイルを作成する
プログラムのメイン インターフェイスで [ファイル] - [エクスポート] コマンドを使用して、使用するプロジェクト用に既存のファイルから最適化された新しい PNG ファイルを作成できます。 2. 既存のファイルから新しいファイルを作成する: 画像ファイルがある場合は、ファイルを使用できます。
メインの Cricut インターフェイスで [ファイル] > [エクスポート] コマンドを使用して、既存のファイルを PNG にエクスポートできます。 プロジェクトに使用するイメージ ファイルがある場合は、[ファイル] > [エクスポート] を使用してエクスポートできます。
WordPressでSvgが許可されていないのはなぜですか?

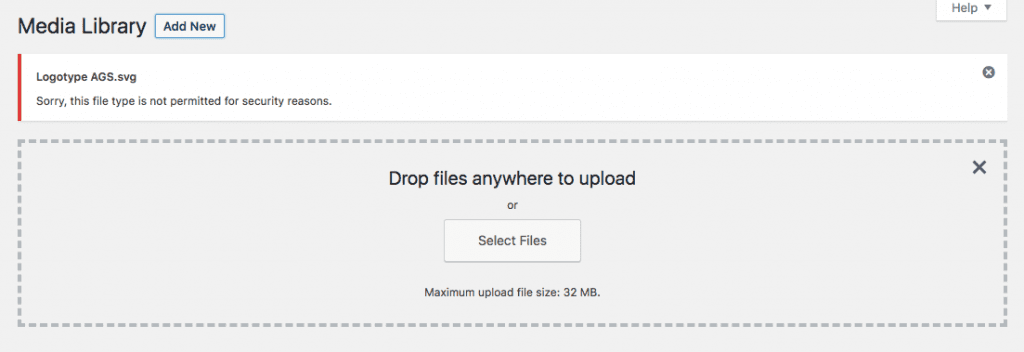
SVG (スケーラブル ベクター グラフィックス) は、最新の Web ブラウザーで広くサポートされているベクター画像形式です。 ただし、Web ページで信頼できないコードの実行を許可することに関連するセキュリティ リスクのため、WordPress はデフォルトで SVG ファイルのアップロードを許可していません。
Scalable Vector Graphics (SVG) ファイルを使用して、WordPress ページに 2 次元画像を表示できます。 いくつかの小さな変更により、このファイル タイプを使用するロゴやその他のグラフィックの一部が最適化されます。 これらは非常にスケーラブルであるため、イメージの品質を損なうことなく、必要に応じてサイズを調整できます。 WordPress はそのままでは SVG をサポートしていないため、Web サイトに SVG を含めるにはより多くの作業が必要になります。 プラグインを使用して手動プロセスで Web サイトに SVG を追加する方法を学習します。 管理者はSVG アップロードのみにアクセスできるようにすることをお勧めします。 より安全な方法は、ファイルをアップロードする前に「サニタイズ」することです。

ステップ 1 では、WordPress Web サイトの functions.php ファイルを編集して、SVG を構成する次の方法を有効にする必要があります。 2 番目のステップは、関数のマークアップにコード スニペットを追加して、サイトから画像をアップロードすることです。 より実践的になりたい場合は、WordPress サイトで SVG を手動で有効にすることができます。 サイトで SVG ファイルが有効になっており、保護されていることを確認してください。 3 番目のステップは、他の画像ファイル タイプと同じように、SVG を表示して操作することです。 次の手順に従って、これらのファイルを注意深く監視できます。
Web サイトまたは Web アプリケーションを作成している場合は、SVG ファイルを使用することをお勧めします。 SVG ファイルはベクター形式であるため、品質を損なうことなくスケーリングできます。 これは、すべての画面サイズとデバイスで見栄えがよく、適切に機能する必要がある Web サイトを作成している場合に特に便利です。 いくつかの理由から、sva ファイルの使用を検討することをお勧めします。 これらはスケーラブル ベクター グラフィックスです。つまり、画質を損なうことなく拡大または縮小できます。 その結果、多数のユーザー向けの Web サイトまたは Web ベースのアプリケーションを作成する場合は、できるだけシンプルにすることができます。 次に、最新のブラウザーの大部分がSVG ファイル形式をサポートしています。 その結果、Web プロジェクトでそれらを使用する場合、互換性の問題について心配する必要はありません。 SVG ファイルはシンプルで効果的です。 いくつかの簡単な手順で、利用可能なソフトウェア ツールを使用して簡単に作成および変更できます。 次のプロジェクトで SVG ファイルを使用することに興味がある場合は、試してみてください。
SVG 画像が表示されませんか? サーバーの MIME タイプを確認する
これが問題かどうかは、サーバーのドキュメント ルート (通常は /) を調べて、MIME タイプと呼ばれるファイルを確認することで判断できます。 たとえば、サーバー上の画像の MIME タイプが「image/ svg xml 」の場合があります。 そのファイルが存在する場合、サーバーは適切なコンテンツ タイプの SVG ファイルを正しく提供しています。
Web サイトで Png または Svg を使用する必要がありますか?
この質問に対する決定的な答えはありません。特定のニーズと好みによって異なります。 PNG ファイルは一般に SVG ファイルよりもサイズが小さいため、読み込み時間を短縮する必要がある Web サイトには適している場合があります。 ただし、SVG ファイルは画像の拡大縮小やカスタマイズに関してより柔軟に対応できるため、より複雑なグラフィックを必要とする Web サイトには SVG ファイルの方が適している場合があります。 最終的に、Web サイトに使用する最適な形式は、個々の要件によって異なります。
PNG は、ラスター グラフィックスに基づくファイルです。 これらのアプリケーションを使用することで、1,600 万色を処理し、解像度を向上させ、圧縮を減らし、透明度を向上させることができます。 ベクトル システムに基づくグラフィックスは、線、点、形状、およびアルゴリズムの複雑な数学的ネットワークを使用して作成できます。 それらを際立たせる理由を発見できます。 SVG ファイルの圧縮は可逆圧縮によって行われます。つまり、定義、詳細、または品質を犠牲にすることなく、より小さなファイル サイズに圧縮できます。 これらはベクター ファイルであるため、品質を損なうことなく拡大または縮小できます。 PNG と SVG はどちらも透明であるため、オンラインのロゴやグラフィックの作成に最適です。
印刷に使用できる優れたベクター ファイルがいくつかあるため、ドキュメントに最も適したものを選択する必要があります。 PDF は、定期的に印刷するための最も用途の広いベクター形式です。 PNG は、次世代の GIF に対応するファイル拡張子です。 .sva ファイルを含むベクター ファイルのサイズに制限はありません。
画像ファイルに関しては、考慮すべき主な種類がいくつかあります: JPEG、PNG、および .VG。 一般に、鮮明な線やテキストがない写真には JPEG が適していますが、鮮明な線やテキストがある写真には PNG が適しています。 数色で保存したい場合は.VGLが最適なオプションですが、特定のサイズで保存したい場合は通常JPEGが最適なオプションです。
WordPressでSvgを変更するにはどうすればよいですか?
WordPress で SVG を変更するには、まず SVG サポート プラグインをダウンロードしてインストールする必要があります。 プラグインをインストールしてアクティブ化したら、SVG ファイルをメディア ライブラリにアップロードするだけです。 ファイルをアップロードしたら、プラグインが提供するショートコードを使用して投稿またはページに挿入できます。
Web では、ロゴやアイコンにベクター グラフィックス (Scalable Vector Graphics) を使用することが一般的になりつつあります。 画像が他の画像と似ていることはよくあることですが、SVG は JPG や PNG とは根本的に異なります。 Web サイトにコード ファイルが含まれている場合、セキュリティ リスクが生じる可能性があります。 WordPress や他の多くのコンテンツ管理システムではネイティブに動作しません。 プラグインをインストールしてアクティブ化すると、SVG ファイルをメディア ライブラリにドロップして、実際の動作を確認できます。 プラグインを使用したくない場合は、function.php ファイルにコードを含めることができます。 この記事では、Adobe Illustrator でファイルを準備し、CSS を使用して変更を加える WordPress ページにエクスポートする方法を紹介します。
ファイルを形状として準備するために単一のレイヤーが使用され、それをエクスポートするためにエクスポートが使用されます。 これを解決するために要素をグループ化することができますが、個別のレイヤーに名前を付けるメリットは、CSS の編集に伴って将来的に失われます。 SVG は、現在配置されている要素間のスペース全体を占有します。画像が大きい場合は、投稿のページ全体を埋めます。 後で最大限に制御したい場合は、 SVG コードの代わりに HTML ブロックを使用できます。 複数のファイルを作成する必要がないため、時間とスペースを節約でき、ファイル数の削減にも効果的です。
SVG を選択したら、[編集] をクリックして編集を開始できます。 その後、 SVG エディターを開きます。 SVG 内のオブジェクトの色を変更するには、まずオブジェクトを画像として読み込んでから、CSS または Javascript を使用して編集します。
