Inkscape に SVG ファイルのプレビュー機能がない理由
公開: 2022-12-23Inkscape は、10 年以上使用されているベクター グラフィック エディターです。 デザイナーやイラストレーターがベクター イラスト、ロゴ、アイコンを作成するために使用します。 Inkscape は強力なプログラムですが、SVG ファイルのプレビュー機能はありません。 Inkscape に SVG ファイルのプレビュー機能がない理由はいくつかあります。 理由の 1 つは、Inkscape は主にデザイン プログラムであり、画像を表示または編集するためのプログラムではないためです。 プレビューはインターフェイスを乱雑にし、デザイン目的での使用をより困難にします。 もう 1 つの理由は、SVG ファイルが非常に複雑になる可能性があり、Inkscape のベクター編集ツールがそれらのプレビューに適していないことです。 SVG ファイルをプレビューするには、Inkscape でファイルをレンダリングする必要があり、これは多くのリソースを消費し、プログラムの速度を低下させる可能性があります。 最後に、Inkscape を使用せずに SVG ファイルを表示する方法はいくつかあります。 SVG ファイルを表示できる Web ブラウザーは多数あり、スタンドアロンの SVG ビューアーも利用できます。 作品をプレビューする必要があるデザイナーやイラストレーターにとって、これらの他のオプションは通常、Inkscape を使用するよりも便利です。
Svg プレビューを表示するにはどうすればよいですか?

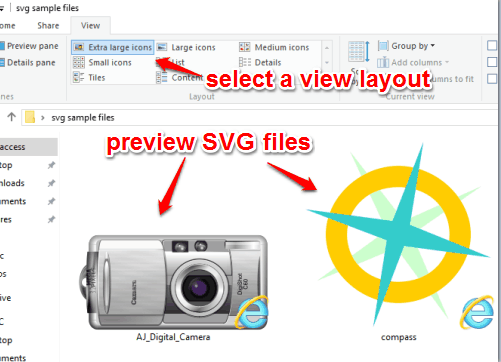
ファイル エクスプローラーの設定トグルを使用すると、SVG をプレビューできます。 プレビュー ペインを有効にするには、エクスプローラーで表示する必要があります。 サムネイル プレビューを表示するには、コンピュータを再起動する必要があります。
Microsoft によると、2021 年 1 月現在、ファイル エクスプローラーでは svg ファイルのプレビューを利用できません。 GitHub には、これを実現するために使用できる公式のオープン ソース ユーティリティのセットがあります。 この一連のユーティリティに含まれるファイル エクスプローラー アドオンを使用すると、これらの便利な機能を簡単に使用できます。 A Modern Introduction to JavaScript は、よく構成され、魅力的で、よく書かれた、包括的なプログラミングの観点から見た JavaScript であり、例と図を完備しています。 その架空の性質にもかかわらず、 The Phoenix Project: A Novel about IT, DevOps, and Helping Your Business Win は、いくつかの貴重な洞察を残します。
Adobe は 2009 年に SVG Viewer のサポートを中止しました。この結果、多くの人がブラウザーで SVG ファイルを表示できなくなりました。 SVG 画像は、Google Chrome、Firefox、Internet Explorer、Opera、およびその他の一般的なブラウザーで表示できるようになりました。 SVG ファイルは、基本的なテキスト エディターや、CorelDRAW などのハイエンド グラフィック エディターとも互換性があります。 Adobe の SVG Viewer は使用できなくなりましたが、SVG ファイルは Google Chrome、Firefox、IE、Opera、CorelDRAW などのサードパーティ ツールで表示できます。 誰でも SVG ファイルを作成して共有できます。
Inkscape Svg とプレーン Svg の違いは何ですか?

一般に、Inkscape SVG は通常の SVG と同じように動作しますが、いくつかの追加コマンド (個別の名前空間にある) が追加されており、InkVG ツールが作業を追跡するために使用します。
Inkscape では、さまざまなファイル形式でグラフィックをシリアル化できます。 画像の詳細は、標準でサポートされていない概念を含め、Inkscape SVG でキャプチャされます。 最適化された SVG には、レンダリングに必要な部分のみが含まれています。 この形式は、共通の定義を上位レベルの要素に結合することによって最適化を実行します。 XLink は、SVG の 1.1 および 1.2 ドラフトで提案されました。 この機能は、バージョン 0.92 の Inkscape (バージョン 0.92) ではサポートされていません。 1 行のテキストの場合は、より単純な構文を使用する必要があります。 XML またはテキスト エディタを使用して編集することにより、ファイルを手動で修正することもできます。
Inkscape は Svg ファイルで動作しますか?

Inkscape はどのように SVG を実装していますか? Inkscape は、最も厳しい基準に準拠するように設計された、完全に準拠した SVG エディターであると主張しています。 2015 年 3 月、 SVG ワーキング グループの SVG 2.0 のドラフトには、非標準の SVG プロパティのレンダリングのサポートが含まれていますが、標準ではまだ正式にサポートされていません。
SVG ファイルを作成するためにダウンロードして使用できる Inkscape という無料のプログラムがあります。 画像ファイルをスケーラブル ベクター グラフィック (SVG) 形式に変換し、シルエット カットとして保存するだけです。 ここでやるべきことがたくさんあるので、制限を考えることができません。 次のように、SCAL を起動すると、イメージを選択できるようになります。 手順 4 で、ポップアップするダイアログ ボックスで Alt B を押してから、Update (または Shift Alt B) を押して Bitmap をトレースします (または Shift Alt B を押して Bitmap をトレースします)。 ダイアログ ボックスは、クリックするとすぐに閉じます。 ステップ5は、トレースした画像の赤いXを画面の中央に移動して削除することです。 ファイルが保存されていることを確認します。 これで、紙を好きなようにカットできます。
欠点はありますが、SVG はさまざまな目的に使用できるファイル形式です。 この形式は、他のタイプの標準形式よりも広く使用されていませんが、アップロードして古いブラウザーやデバイスに正しく表示するのはより困難です。 ただし、アニメーションや透明なデザインを作成する簡単な方法を探している場合は、SVG が最適です。

Windows 10 は Svg ファイルをサポートしていますか?
SVG エクスプローラー拡張機能をインストールすると、Windows 10 ファイル エクスプローラーで SVG サムネイル画像を表示できます。 多くの SVG ファイルを持っている人にとって、Windows での SVG ファイルの参照とプレビューがより簡単になります。
スケーラブル ベクター グラフィックス (SVG) は、高品質で簡単にスケーラブルなビジュアルを追加する優れた方法です。 Microsoft Edge は、新しい機能をサポートすることで SVG の機能を強化しました。 この新しい要素は、foreignObject と呼ばれ、Microsoft Edge で利用できるようになり、別の XML 名前空間のコンテンツをSVG 名前空間に挿入できるようになりました。 Microsoft Edge の描画モードを完全にサポートしているため、この機能をネイティブ ユーザーとして使用できます。 HTML 要素と sva コードは、通常、foreignObject 要素を使用して処理されます。 Normal、Multiply、Screen、Overlay、Darken、Lighten の値が、新しいブレンド モードで拡張されるようになりました。 foreignObject プロパティの詳細については、foreignObjects API リファレンス ページを参照してください。
SVG をサポートするプログラムを使用したくない場合は、ファイル エクスプローラーの [プログラムから開く] ドロップダウン メニューで、SVG をサポートする別のプログラムを選択できます。 SVG ファイルを開く場合は、Microsoft Word の [プログラムから開く] ドロップダウン メニューから選択できます。
PowerToys は、単純な作業で支援が必要な場合に使用する優れたツールです。 起動すると、サムネイル機能が有効になり、ソフトウェアは無料です。 SVG ファイルはさまざまなプログラムで開くことができるため、PowerToys にアクセスできることは常にプラスになります。
Svg – Microsoft Edge の汎用ファイル形式
グラフィックやロゴなど、さまざまな用途に使用できる汎用性の高いファイル形式です。 SVG ファイルを開くことができれば、ほとんどのブラウザーで SVG ファイルを表示および編集できるようになりました。 Microsoft Edge を使用すると、アニメーションやトランジションなどの新しい機能をプレゼンテーションに追加できます。 その結果、Microsoft Edge を使用している場合は、SVG ファイルが適切に処理され、ブラウザーで見栄えがよくなるので安心できます。
Inkscape プレビューが機能しない
Inkscape のプレビューが機能しない場合は、いくつか試してみることができます。 まず、Inkscape の最新バージョンがインストールされていることを確認します。 それでも問題が解決しない場合は、コンピューターを再起動してみてください。 それでもうまくいかない場合は、Inkscape をアンインストールして再インストールしてみてください。
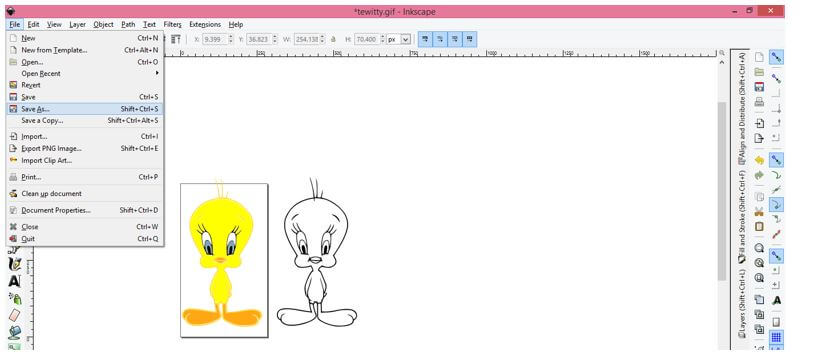
Inkscape で画像をトレースする方法
Inkscape で画像をトレースするには、いくつかの方法があります: *br トレースする画像をエクスポートまたはロードすることができます。 [パス] を選択すると、ビットマップをトレースできます。
または、Shift Alt B ショートカットを使用して画像を検索することもできます。
トレース プロセスの調整に加えて、明るさのカットオフ設定を変更することもできます。
画像をトレースした場合は、ビットマップ ファイルとして保存されます。
Inkscape Svg が表示されない
Inkscape SVG が正しく表示されないという問題がある場合は、確認できることがいくつかあります。 まず、正しいファイル形式を使用していることを確認してください。Inkscape は SVG 形式のみをサポートしています。 ファイルが別の形式の場合は、SVG に変換する必要があります。 Inkscape の設定をチェックして、「ビットマップ画像の表示を無効にする」オプションがあるかどうかを確認することもできます。
sva ファイルが正しく動作しない原因は何ですか? ファイルのサンプル (複数可) を本文に含めてください。 良い解決策があれば、ここに投稿してください。 ファイルに埋め込まれているか、単にリンクされているかによって、ファイル内の頭の写真に気付く場合があります。 あなたのウェブサイトのグリッドが気に入りますか? Web サイトに埋め込まれた SVG をテストした後、非常に密度の高いコンテンツを含む PNG に変換できると確信しています。 一部のマシンでは、通常のフォントの代わりに単にセリフ フォントが表示されます。おそらく、フォントがインストールされていないためです。 投稿で回答に「解決済み」のマークを付けるのはなぜですか? これは、このページで共通しているように見える唯一のトピックです。
Inkscape で自分のテキストが表示されないのはなぜですか?
塗りと線の色が設定されていない場合、塗りと線の色のアルファ チャネルがゼロに減らされていないか、オブジェクトの透明度が減っていない限り、Inkscape でオブジェクトを表示できない場合があります。
Inkscape のオブジェクトのドッキング可能ダイアログ: ハウツー
Inkscape は、図、イラスト、およびグラフィックスを描画できます。 ロゴやアイコンだけでなく、ロゴやアイコンの作成にも使用できます。 オブジェクトのドッキング可能なダイアログを使用して、Inkscape で描画を作成できます。
オブジェクトはメニュー: オブジェクトにあります。 ステロイドのレイヤー ダイアログは、ステロイドのレイヤー ダイアログと同様に賢く使用できます。 コマンド バーは、デフォルト ビューのキャンバスの上にあります。
描画は、オブジェクトのドッキング可能ダイアログにあるさまざまなオブジェクトを使用して作成できます。 これらのオブジェクトは、長方形、楕円、パス、およびスターを構成します。 正方形、円、およびその他の形状は、長方形を使用して作成されます。 Alipse オブジェクトは、円やその他の形状を作成するために使用されます。 Path オブジェクトを使用して、直線と曲線を描くことができます。 Star オブジェクトは、星やその他の形状を作成するために使用されます。
[ドッキング可能なオブジェクト] ダイアログでは、テキストの作成に使用できるさまざまなテキスト オブジェクトから選択できます。 Text オブジェクトは最も一般的なタイプです。 Text オブジェクトを使用すると、テキストを含む描画を作成できます。 図面には、図面に表示されるテキストの作成に使用できるフォントがいくつかあります。 Text オブジェクトを使用して、さまざまな色を描画に適用したときに表示されるテキストを作成することもできます。
オブジェクトのドッキング可能なダイアログを使用すると、形状を作成できます。 最も一般的な 3 つの形状は、円、正方形、および三角形です。 Circle オブジェクトは、グリッド内に円を作成します。 Square オブジェクトを使用して正方形を描くことができます。 三角形は、三角形オブジェクトを使用して形成されます。
