WordPress のサイドバー テンプレート
公開: 2022-11-13多くの人が、どのテンプレートのサイドバーが WordPress を使用しているのかと尋ねます。 答えは、WordPress ではサイドバー テンプレートがデフォルトで使用されますが、変更できるということです。 サイドバーは、コンテンツ領域の左側または右側にある縦の列です。 通常、ホームページ、アーカイブ、連絡先ページなど、Web サイトの最も重要なセクションへのリンクが含まれています。
サイドバーは、メイン コンテンツに隣接する WordPress Web サイトの領域です。 ページのフッターには、通常、両側に縦の列がありますが、その下にもあります。 サイト エディターを使用して、WordPress サイドバーを追加できます。 2 つの方法のいずれかを選択して、サイドバー エディターにサイドバーを追加できます。 ウィジェットを使用して WordPress サイドバーを作成するためにコーディングを学ぶ必要がないため、技術者以外のユーザーにとって簡単なオプションになります。 ウィジェット領域にコンテンツと機能を追加するのは、ウィジェットをドラッグ アンド ドロップするのと同じくらい簡単です。 WordPress ウィジェットをサイドバーで使用して、ソーシャル メディアのアイコンや検索バーの結果を表示できます。
メニュー、ホームページ設定、サイドバー ウィジェットなど、WordPress テーマの要素をカスタマイズします。サイドバーと、それを Web サイトのどの部分に配置できるかは、サイドバーによって決まります。 同じページに複数のサイドバーを表示できるテーマもあれば、そうでないテーマもあります。 e コマース サイトでは、ページの左側にナビゲーションが表示されることがあります。 一方、右側にナビゲーション サイドバーがあるオンライン ストアの方が優れています。 テーマにサイドバーを追加する場合は、次のプラグインをインストールすることをお勧めします。 コンテンツ アウェア サイドバーのプレミアム バージョンには、カスタム マップの配色や高度なコントロールなどの新機能が含まれています。 一方、コンパクト アーカイブでは、よりしっかりと整理された方法でコンテンツを表示できます。
いくつかの分類法から選択して、ウィジェット オプション機能を使用して独自のサイドバーを作成できます。 Ninja Forms を使用して、連絡する人の数を増やすフォームを作成できます。 Smash Balloon ソーシャル フォト フィードを使用すると、Instagram アカウントの写真を表示できます。 写真の数、画像のサイズ、背景など、さまざまな要素を変更できます。 Meks Smart Author Widget を使用すると、Web サイトのウィジェット スペース用の著者略歴を作成できます。 このプラグインは、1 人以上の作成者がいる Web サイトに適しています。 訪問者が 1 つの投稿を読んだだけで離れてしまうのは望ましくありません。 代わりに、最も関連性の高い投稿や人気のある投稿に誘導します。
社会的証明は、特にサイトを初めて利用する場合に、人々の信頼を得るのに役立ちます. 複数のソーシャル メディア チャネルがある場合は、訪問者をソーシャル プロファイルに誘導するウィジェットを必ず含めてください。 長い投稿が多い場合は、固定サイドバーが理想的です。 訪問者は、左右にスクロールしていても、どこからでもサイドバー メニューにアクセスできます。 サイドバー用のさまざまなウィジェットおよびウィジェット プラグインが市場に出回っていますが、それらは設計された目的にのみ使用する必要があることに注意してください。
WordPress のサイドバー テンプレートを変更するにはどうすればよいですか?

サイドバーは、WordPress ダッシュボードからも編集できます。 左側のメニューで、サイドバー アイコンをクリックして展開します。 このサイドバーには、期待されるすべてのウィジェットが含まれているはずです。
メイン コンテンツの一部であるサイドバーとして、他の情報を Web サイトに追加できます。 WordPress サイドバーをカスタマイズすると、メーリング リストを作成したり、Web サイトへの訪問者数を増やしたりするのに役立ちます。 基本的に小さなブロックであるウィジェットをサイドバーに追加できます。 サイドバーはブログの重要な部分になる可能性があり、そこから多くの利点を発見できます。 ウィジェットを使用して、最高のブログ投稿のリスト、検索バー、連絡先ページへの直接リンクを追加できます。 ブログでお金を稼ぐ最も簡単な方法の 1 つは、サイドバーに広告を配置することです。 複数のウィジェットを WordPress サイドバーに追加すると、ウィジェット オプションのドロップダウン メニューが表示されます。
各ウィジェットをクリックすると、対応するオプションにアクセスできます。 さらに、サイドバー メニューでは、選択項目をクリック、ドラッグ、および再配置することで、ウィジェットが表示される順序を変更できます。 ウィジェットの調整が完了したら、ウィジェットを保存します。 WordPress のプラグインである Beaver Builder を使用すると、Web サイトをすばやく簡単に編集できます。 ドラッグ アンド ドロップ インターフェイスにより、リアルタイムで何をしているかを簡単に確認できます。 当面の間、サイドバーを削除し、検索、カテゴリ、およびフォーム ウィジェットの設定をリセットすることができました。 ウィジェットを右の列にスワイプしてドロップすると、このスペースに複数のウィジェットを追加できます。
アーカイブ ウィジェットをサイドバーの列にドラッグすると、検索バーの上または下に昇順または降順で表示されます。 メールのオプトインをサイドバーに追加すると、訪問者がニュースレターを購読する可能性が高くなります。 OptinMonster を使用すると、サイドバーを含むブログのさまざまな場所に追加できる視覚的に魅力的で機能的な電子メール オプトインを作成できるため、これらのタイプの電子メールを作成するための理想的なツールになります。 WordPress プラグインである WPForms は、フォームに最適です。 ドラッグ アンド ドロップ ツールを使用すると、完全にカスタマイズされたコンタクト フォームを簡単に作成できます。 ソーシャル メディアを使用してブログを宣伝します。 Smash Balloon のカスタム Facebook フィードのようなプラグインを使用すると、Facebook フィードを WordPress サイドバーにすばやく追加できます。
WordPress プラットフォームを使用している場合は、WordPress Web サイトに Google AdSense を簡単に追加できます。 ただし、ブランドを継続的に宣伝し、新しいコンテンツを作成すれば、これを達成できます。 [外観] を選択すると、サイドバーに広告を表示できます。 その後、カスタム HTML ウィジェットをサイドバーにドラッグできます。 Easy Custom Sidebarなどのプラグインを使用して特定のページにカスタム サイドバーを追加するのは、簡単な方法です。 直帰率が低くなるように、サイドバーのコンテンツはメインの投稿に関連している必要があります。 サイトが成長するにつれて、さまざまな方法でサイドバーをカスタマイズできるようになります。
WordPressテーマのサイドバーとは?

サイドバーは、通常、リンク、連絡先情報、広告などの追加コンテンツを含む Web サイトの横にある縦の列です。 WordPress では、テーマに複数のサイドバーがあり、サイトのさまざまなページまたはさまざまな領域に表示できます。 たとえば、テーマには、単一の投稿のサイドバーとは異なるコンテンツを表示するホームページのサイドバーがある場合があります。
WordPress テーマにサイドバーを追加する
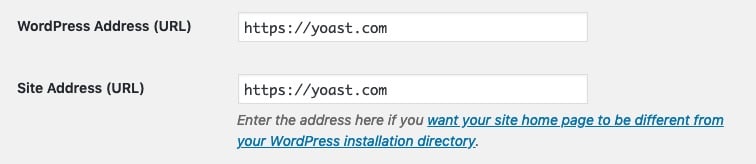
WordPress テーマにサイドバーを追加するプロセスは簡単です。右側のサイドバー オプションをクリックするだけです。
Sidebar.php ワードプレス

Sidebar.php は、WordPress Web サイトでサイドバー コンテンツを生成するために使用される WordPress ファイルです。 サイドバーは、通常、追加情報、リンク、およびツールを含む Web サイトの左側または右側の列です。

サイドバの登録方法
この関数は、サイドバーの登録を担当します。 $args パラメータを配列または文字列として指定することができます。 配列の場合、サイドバーにはリスト内のすべての引数が含まれます。 文字列の場合、サイドバー名として使用されます。
サイドバー WordPress プラグイン
利用可能なサイドバー WordPress プラグインは多数あり、それぞれに異なる機能があります。 いくつかの一般的な機能には、最近の投稿、コメント、またはアーカイブをサイドバーに表示する機能が含まれます。 一部のプラグインでは、サイドバーの幅と、表示されるウィジェットの数を制御することもできます.
このプラグインのドキュメントは、ここにあります。 現在、テーマ開発者向けの詳細なドキュメントの作成に取り組んでいます。 あなたが使用したプラグインに敬意を表して金銭的な寄付をすることを検討してください. このセクションでは、プラグインをインストールして有効化する方法について説明します。 Easy Custom Sidebarsは、カスタム サイドバーを作成できる無料のソフトウェア パッケージです。 このプラグインは、さまざまな貢献者によって公開されています。 このプラグインは、間違いなく私が今まで出会った中で最高のものです。 コアを完全に模倣しているため、必要なことを正確に実行できます。 ご不明な点がございましたら、お気軽にお問い合わせください。
WordPressページまたは投稿にサイドバーを追加する方法
ここから、新しいサイドバーを追加するか、既存のものを選択するオプションがあります。 [新しいサイドバーを追加] ボタンをクリックすると、必要な情報を入力する必要があります。 サイドバーの編集が完了したら、右上隅にある [保存] ボタンをクリックします。 WordPress は、Web サイトを作成できるコンテンツ管理システム (CMS) です。 このソフトウェアは完全に無料で使用でき、世界中の何百万もの Web サイトで見つけることができます。 サイドバー表示は、追加のコンテンツを表示するだけでなく、詳細情報やナビゲーション メニューを表示するために使用できます。 フッターの下など、ページの他の場所にも表示されますが、通常はページの両側にあります。 特定のページまたは投稿にサイドバーを追加するには、それを選択するだけです。 興味のあるページ/投稿に移動 (または [ページ/投稿] * [新規追加] に移動) し、画面の右側にある [サイドバー] ドロップダウン メニューを選択して開始します。
WordPress 左サイドバー
WordPress の左側のサイドバーは、Web サイトの訪問者に重要な情報を追加するのに最適な場所です。 検索バー、ソーシャル メディア アイコン、最近の投稿など、さまざまなウィジェットをサイドバーに追加できます。 サイドバーを使用して、最新の製品やサービスを宣伝することもできます.
WordPressサイドバーメニュー
サイドバー メニューは、WordPress サイトを整理する優れた方法です。 最も人気のあるページやカテゴリへのリンクのメニューを作成できるため、訪問者が探しているものを簡単に見つけることができます. また、サイドバー メニューを使用して特定のページやカテゴリを強調表示することもできます。これにより、訪問者はサイトの最新情報や特集を簡単に確認できます。
Web サイトのサイドバー セクションに、サイト ナビゲーション オプションを追加できます。 組み込みのウィジェット機能を使用すると、ナビゲーション メニュー ウィジェットをサイドバーにドラッグ アンド ドロップできます。 さらに、カスタム サイドバー プラグインを利用して、ページ、投稿、またはカテゴリごとに独自のサイドバーを作成および追加できます。 提供されたフィードバックに基づいて、これら 2 つのオプションをテストしました。 Content Sidebars Aware は、カスタム サイドバーを作成するための強力なプラグインです。 このプラグインには、無料と有料の 2 つのバージョンがあり、カスタム サイドバー機能が含まれています。 サイドバーの表示に加えて、固定サイドバー、ページの特定の割合が表示された後のサイドバーの表示、サイドバーの複製、追加の条件付き書式設定およびスケジュール設定オプションなど、多くの追加機能が含まれています.
WordPress テーマの更新
WordPress テーマに恒久的な変更を加えたい場合は、更新する必要があります。 テーマを更新すると、サイドバー メニューを追加できるようになります。 サイドバーを変更するには、変更したいものを見つけて、その右側にある歯車アイコンをクリックします。 [テーマ オプション] をクリックすると、サイドバー メニューを更新できます。
プラグインなしのカスタム サイドバー WordPress
WordPress の素晴らしい点の 1 つは、非常に柔軟でカスタマイズ可能であることです。 テーマのコードを編集することで、プラグインを使用せずにカスタム サイドバーを作成できます。 これは少し高度ですが、コードに慣れている場合は難しくありません。 functions.php ファイルに数行のコードを追加するだけで、カスタム サイドバーが作成されます。
WordPressでカスタムサイドバーを作成する方法
WordPress でカスタム サイドバーを作成するには、まず、テーマ ディレクトリに sidebar-custom.php というファイルを作成する必要があります。 次に、次のコードを sidebar-custom.php ファイルに追加する必要があります。 /** * WordPress サイトで使用するカスタム サイドバー。 * * @package WordPress * @subpackage YOUR_THEME_NAME */ // コードをここに… ? > コードを sidebar-custom.php ファイルに追加したら、WordPress ダッシュボードのウィジェット セクションに移動し、カスタム サイドバー ウィジェットを表示したいサイドバー領域に追加する必要があります。
カスタム WordPress サイドバーを使用すると、さまざまなテーマやデザイン要素を試すことができます。 また、新しい機能をより迅速かつ効果的に追加する機会を提供することもできます。 サイドバーをオプションにする必要があるとは限りません。 カスタム サイドバーは、優れた視覚補助として機能するだけでなく、追加機能も提供できます。 このチュートリアルの終わりまでに、Web サイト用のカスタム WordPress サイドバーを作成できるようになります。 カスタム サイドバー プラグインを使用すると、特定のカテゴリ、カテゴリ、およびカテゴリを念頭に置いて、複数の新しいサイドバーを作成できます。 使用したい要素を [使用可能なウィジェット] 列から新しいサイドバーにドラッグするだけです。
WordPress サイドバーを作成するためにできることはあまりありません。 複数のサイドバーを作成する場合は、プラグインをインストールして有効化し、最初のカスタム サイドバーを作成して、その場所を指定するだけです。 特に WordPress がさまざまなオプションを提供している場合は、すべてのコンテンツに同じサイドバー構造を使用する必要はありません。
WordPressで1ページだけにサイドバーを追加するにはどうすればよいですか?
上部のメニューからサイドバーを選択するだけで、特定のページまたは投稿にサイドバーを追加できます (または、[ページ/投稿] に移動してそこに移動します)。 画面の右側にある [サイドバー] ドロップダウン メニューをクリックすると、[サイドバー] ドロップダウン メニューにアクセスできます。
WordPress編集サイドバー
WordPress 編集サイドバーは、ウィジェットの追加や削除、順序の変更など、ウィジェットをカスタマイズできる領域です。 このエリアにアクセスするには、WordPress ダッシュボードの [外観] > [ウィジェット] に移動します。
WordPressでサイドバーをカスタマイズする方法
サイドバーには、色を付けたり、フォントや画像を追加したりすることもできます。 やり方がわからない場合は、遠慮なく WordPress の専門家に相談してください。
