WordPressホームページ
公開: 2022-09-11ホームページは、Web サイトのメイン ページです。 これは通常、サイトへの訪問者が最初に見るページであり、訪問者を歓迎し、サイトの概要を説明するためによく使用されます。 WordPress は、Web サイトやブログをゼロから作成したり、既存の Web サイトを改善したりできるコンテンツ管理システム (CMS) です。 WordPress は、PHP で記述され、MySQL または MariaDB データベースとペアになっている無料のオープンソース CMS です。
訪問者があなたのウェブサイトやブログにアクセスするたびに、ホームページが表示されます。 動的ホームページと静的ホームページは、最も一般的な 2 つのタイプのページです。 使用方法の計画を開始できるように、Web サイトに最も適したものを選択してください。 この記事では、カスタム WordPress ホームページの作成について説明します。 WordPress を使用すると、Web サイトの任意のページをホームページとして簡単に選択できます。 プラグインを使用して、さまざまな方法でカスタム ホームページを作成できます。 OptinMonster は、WordPress で利用できる最高のリード生成プラグインの 1 つであり、100 万を超える Web サイトで使用されています。 WPForms は、市場で最も初心者に優しい WordPress フォーム プラグインであり、無料で使用できます。
ページをクリックすると、インターネットからページにアクセスできます。 WordPress 管理エリアを使用して、新しいページを作成できます。 このページのタイトルは「ホーム」にする必要があります。 このページは、あなた自身のホームページとして使用されます。 現時点では、デザインやレイアウトは気にしないでください。
ホーム ページまたはフロント ページは WordPress ですか?
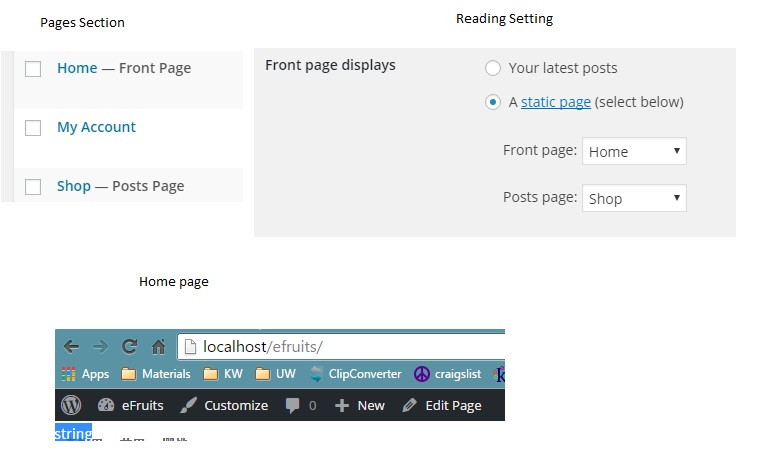
 クレジット: stackoverflow.com
クレジット: stackoverflow.comフロントページとホームページに違いはありません。 これは、訪問者が特定の投稿の URL ではなく、サイトの URL をクリックしたかどうかを確認できるページです。 あなたのサイトは現在、フロント ページに最新の投稿を表示しています。
さまざまな WordPress テンプレート ファイルを使用して、Web サイトのフロント ページをさまざまな方法で表示できます。 これら 2 つのファイルは、WordPress インストールに存在し、同じ目的を果たしますが、目的は異なります。 それらを間違った目的で使用すると、Web サイトのパフォーマンスに影響を与えたり、ページを壊したり、ユーザー エクスペリエンスを低下させたりする可能性があります。 home.php ファイルは、WordPress サイトのメイン インデックス ページとして機能します。 これは、訪問者が Web サイトのトップ レベルに入ったときに最初に表示されるコンテンツです。 フロントページの WordPress アイコンをクリックすると、ウェブサイトの最新の投稿を表示できます。 選択した静的ページはサイトのフロント ページに表示され、カスタム投稿ページのオプションもあります。
WordPress インストールで各ファイルの役割を使用することは、特定のニーズに合ったテンプレートを作成するために不可欠です。 これらのファイルの命名、編集、および作成は、Web サイト内で多くの問題を引き起こす可能性があります。 WordPress の Home.php と front-page.php は、Web サイトのホームページに必要なものを表示できる 2 つの異なるツールです。
WordPress にはフロントページがありますか?
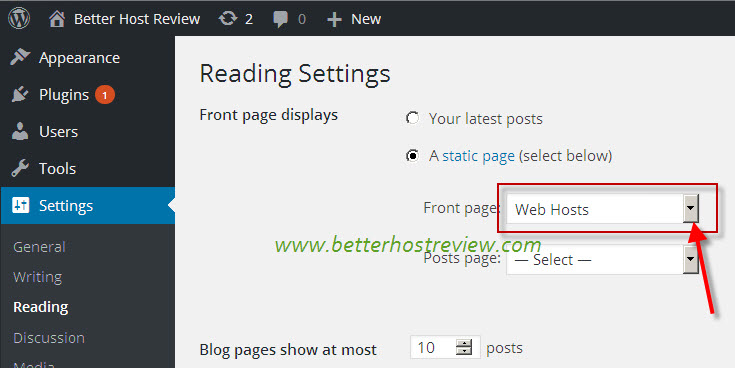
 クレジット: www.betterhostreview.com
クレジット: www.betterhostreview.comこれは、WordPress サイトの訪問者が最初から誘導されるページです。 最新のエントリが利用可能になるとすぐに、それに基づいてブログの投稿が表示されます。 さまざまな投稿を表示するオプションに加えて、WordPress では他の投稿にティーザーを追加することもできます (テーマのオプションによって異なります)。
WordPress: 静的ホームページを設定する方法
WordPress を使用すると、サイトの最新の投稿を表示する静的なホームページを作成できます。 ホームページのテンプレートを必要としないテーマの場合、このオプションが最新の投稿に設定されていることを確認してください。 テーマでテンプレートを使用している場合、サイトで静的ホームページを使用する必要がある可能性があります。
WordPress のホームページはどこにありますか?
WordPress のホームページは、WordPress サイトに初めてアクセスしたときに表示されるページです。 このページはカスタマイズして好きなように表示できますが、通常はブログの最新の投稿が表示されます。
右上隅の [設定] ボタンをクリックして、WordPress ダッシュボードのホームページを変更できます。 静的ページを使用して最新の投稿を表示したり、ホームページを使用して最新の投稿を表示したりできます。 次のリンクをクリックすると、テーマのカスタマイズ オプションにアクセスできるようになります。 この記事には、ホームページまたは投稿ページの定義に使用できる新しいページを作成する手順も含まれています。 [ホームページ設定] を選択すると、ページの外観を変更できるようになります。 最新の WordPress アップデートまたは静的ホームページを使用すると、 WordPress Web サイトが自動的にデフォルトとして設定されます。 ホームページに変更を適用するには、[公開] ボタンをクリックします。

テーマのカスタマイズ オプションを使用して、ホームページまたはブログ投稿ページを定義できます。 下の画像に示すように、ページ名を選択する必要があります。 この例では、[ホーム] を選択します。 次に、[公開] ボタンをクリックすると、ブログ投稿ページを作成できます。 この記事の目的は WordPress のホームページを変更することでしたが、サイトに記事が含まれている場合、ユーザーは投稿ページの設定も検討する必要があります。 チュートリアルに加えて、このステップバイステップのビデオで手順を説明しています。
静的なホームページがビジネスに適している理由
ホームページが静的なページ (会社の概要ページなど) に設定されている場合、訪問者がサイトの投稿に引き付けられる可能性は低くなります。 さらに、あなたが提供するものを強調しながら、あなたの会社のブランディングを紹介する素晴らしい方法です.
WordPressでメインページと呼ばれるものは何ですか?
WordPress では、メイン ページはホームページと呼ばれます。 これは、誰かが最初にサイトにアクセスしたときに表示されるページです。 ホームページをサイトの他のページに変更できますが、ホームページがデフォルトです。
WordPressホームページのURL
WordPress ホームページの URLを変更する場合は、FTP またはホスティング cPanel を介して WordPress ファイルにアクセスする必要があります。 WordPress ファイルにアクセスしたら、wp-config.php ファイルを開き、次のコード行を探します。 define('WP_SITEURL','http://example.com'); example.com を実際のドメイン名に変更する必要があります。 必要な変更を行ったら、ファイルを保存してサーバーにアップロードします。
/ WordPress サイトの URL を常に設定する必要がある理由
WordPress ページは次の URL にあります: *br. http://example.com/br/ で入手できます。 WP_SITEURLをご利用の方は以下のURLにアクセスしてください。 次の例は、http://example.com で提供されています。
WordPress ホームページ テンプレート
WordPress ホームページ テンプレートは、WordPress サイトのホームページを作成するために使用されるページ テンプレートです。 利用可能なさまざまな WordPress ホームページ テンプレートが多数あり、使用されるテンプレートは、サイトに使用されているテーマによって異なります。
ホームページは、紹介ページと同様に、Web サイトのデフォルトのページです。 訪問者が Web サイトのドメイン名を入力すると、ブラウザのアドレス バーにページが表示されます。 選択した場合、WordPress はブログの投稿をホームページに表示します。 ただし、ユーザーが必要なものを見つけて売り上げを伸ばすのに役立つ魅力的なホームページを作成することはできます。 このステップバイステップ ガイドでは、ページ ビルダーと Gutenberg ライブラリを使用してカスタム WordPress ホームページを作成するプロセスを順を追って説明します。 新しいブロックベースのエディターを使用すると、ユーザーは美しいレイアウトを作成したり、コンテンツを作成したりできます。 このチュートリアルでは、SeedProd Pro バージョンを使用してさまざまなプレミアム テンプレートを作成する方法と、適切なカスタマイズ オプションを選択する方法について説明します。
ページ ビルダー プラグインを使用すると、要素をドラッグ アンド ドロップするだけでカスタム ページ レイアウトを簡単に作成できます。 このツールを使用して、ページ タイトルの変更、スクリプトの追加、およびカスタム ドメインの接続を行うことができます。 (コーディングが必要です) WordPress でカスタムホームページを作成するには、手動で作成してください。 この方法は、コーディングが必要になるため、初心者には適していません。 この方法は、WordPress のコーディング プラクティス、PHP、HTML、および CSS でマスターする必要があります。 テーマにカスタム ホームページがない場合は、自分で作成できます。 WordPress でのカスタム ホームページの設定に問題がある場合は、この記事を読むことをお勧めします。
企業やブログは、可能な限り、Web サイトの訪問者を顧客に変えようと努力しています。 最も効果的な WordPress ポップアップ プラグインであり、リード生成ソフトウェアである OptinMonster が必要です。 Google アナリティクスを使用して、カスタム ホームページのパフォーマンスを監視できます。
WordPressでカスタムホームページを作成する方法
この記事では、WordPress でカスタム ホームページを作成する手順について説明します。 WordPress 管理パネルとページ領域に移動して開始します。 ここから、新しいページを追加できます。 サイドバーのないページ テンプレートを選択して [公開] をクリックすると、公開できます。 フロントページが存在しない場合、ウェブサイトのフロントエンドに適したテンプレートは何ですか? front-page.php ファイルが存在しない場合、WordPress は home.php ファイルを使用します。
新しいホームページ
Web サイトのホームページに関する段落が必要だとします。
Web サイトのホームページは、通常、ユーザーがサイトにアクセスしたときに最初に表示されるページです。 サイトの概要と、ユーザーがそこで何を期待できるかを簡単に説明する必要があります。 ホームページは簡単にナビゲートでき、サイトの最も重要なページへのリンクが含まれている必要があります。
