The7WordPressテーマレビュー+2022年のガイドの使用方法
公開: 2022-05-28The7 WordPressテーマの本物のレビューをお探しですか? または、このテーマをサイトで使用するための詳細なガイドをお探しですか? はいの場合、あなたは正しい場所に来ました。
TheDream-Themeチームによって作成されたThe7は、ThemeForestで最も人気があり最も売れているテーマの1つです。 あらゆるタイプのウェブサイトを簡単に構築するための多目的な多目的WordPressです。 実際、このテーマは、多くのカスタマイズオプションとスタイリングツールを備えたフル機能のWebサイトビルダーです。
素晴らしく完璧なテーマのように見えませんか? それにもかかわらず、それは本当にそれがどのように見えるかと同じですか? それとも、それはただの話題ですか? もう心配しないでください!
この総説では、The7WordPressテーマについて知っておくべきことをすべて取り上げます。 主な機能、価格設定、サポートについて、購入プロセスからテーマのカスタマイズまでのすべてを網羅した完全なハウツーガイドとともに説明します。
始めましょう。
A.The7WordPressテーマの紹介
The7テーマが26万件以上の売り上げを上げていることをご存知ですか? 加えて、8400人以上の実際のユーザーからの5つ星評価のうちの信じられないほどの4.7を持っています。 これで、テーマがどのようなものかをすでに理解しているかもしれません。
まず、The7は、市場で入手可能な洗練された機能豊富な多目的WordPressテーマです。 それにもかかわらず、このテーマは、WooCommerceとの緊密な統合を念頭に置いてeコマースWebサイトを念頭に置いて設計されています。

また、最初から作成しなくても美しいWebサイトを作成できるように、構築済みのWebサイトが用意されていることを知っていただければ幸いです。 ただし、魅力的でない場合は、サイトをゼロから作成してみてはどうでしょうか。 まあ、その広大なカスタマイズ機能はあなたにまさにそれをさせます!
実際、それは「市場で最もカスタマイズ可能なテーマ」としてのブランドを確立しており、その広範な変更の可能性をほのめかしています。 1,000以上のテーマオプションと250以上のページオプションがあり、夢のようなデザインを作成できます。 これにより、Webサイトの外観を完全に制御できます。
さらに、The7は、WPBakeryやElementorなどの主要な人気のあるページビルダーを完全にサポートしています。 その結果、ドラッグアンドドロップ編集機能を使用してサイトを簡単にパーソナライズできます。
The7テーマの他の標準属性には、応答性、定期的な更新、信頼性、高品質のサポートなどがあります。言うまでもなく、The7の使用を開始するのに役立つ充実したドキュメントもあります。
そうは言っても、次にThe7 WordPressテーマレビューの次の部分に移り、その主要な機能について詳しく学びましょう。
B.The7テーマの主な機能
言うまでもなく、あなたのウェブサイトを際立たせるには、多くの価値ある機能を備えたテーマが必要になります。 そして間違いなく、The7テーマの豊富な機能セットはそれ自体が輝いています。
それで、レビューのこの部分では、The7WordPressテーマの主な機能を詳しく見てみましょう。
1.40以上の既成のウェブサイト
言うまでもなく、ゼロからWebサイトを作成するには、多くの時間と労力が必要です。 そして、あなたが技術に精通していない場合、それはさらに困難です。
それにもかかわらず、The7チームはこの問題に対処し、それによって40以上の専門的に設計された既製のデモWebサイトを提供します。 これらのWebサイトには、eコマースストア、企業、企業、オンラインコースなどのさまざまなニッチがあります。
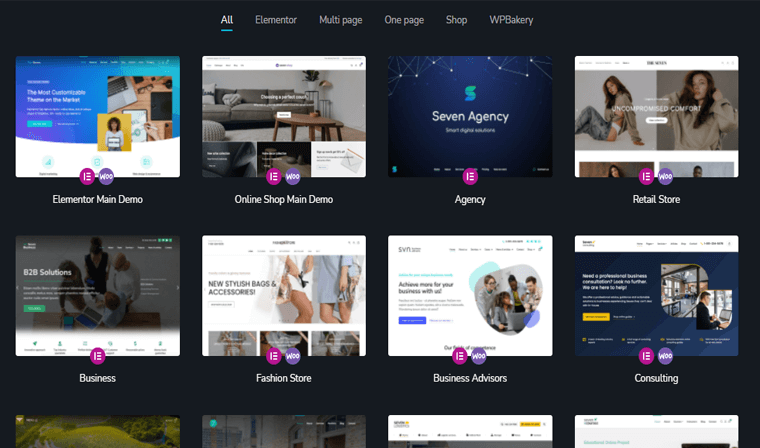
ここでは、ビルド前のThe7Webサイトテンプレートのいくつかを覗いてみてください。

これらの既成のWebサイトを簡単にチェックして、数回クリックするだけでニーズに完全に一致するWebサイトをインポートできます。 さて、デモWebサイトから特定のページのみをインポートできるかどうか疑問に思っていますか? The7テーマで簡単にそれができることを知ってうれしいでしょう。
最後に、あなたがする必要があるのは、コンテンツを更新し、あなたがいつも望んでいたウェブサイトを作成するためにあなたの好みに合わせてそれを微調整することです。
2.広範なカスタマイズの可能性
既製のテンプレートを超えて、The7はあなたの夢のウェブサイトを作成するための信じられないほどのデザインの超能力を提供します。 前述のように、実際には「市場で最もカスタマイズ可能なテーマ」としてブランド化されています。
正確に言うと、The7には1000以上のテーマオプションと250以上のページオプションがあり、Webサイトの隅々まで微調整できます。 言うまでもなく、これらのオプションメニューは、サイトの設計時に必要となる重要な側面の1つです。

これらのオプションを使用して、好みに合わせてWebサイトをパーソナライズできます。 ヘッダー、ボタン、スキン、フッター、さらにはサイドバーでも、基本的には何でもすべてです。 また、ボタンを1回クリックするだけで設計中に何らかのエラーが発生した場合は、いつでもデフォルトに戻すことができます。
The7の唯一の制限はあなたの想像力です。あなたが考えることができるほとんどすべてのデザインを作ることができるからです。
3.ページビルダーのサポート
The7が提供するもう1つの重要な機能は、ElementorやWPBakeryなどの主要な人気のあるページビルダーをサポートすることです。
まず最初に、The7WordPressテーマはElementorページビルダーとシームレスに互換性があります。 これは、サイトを簡単に作成するための最高の機能を提供する、動的で包括的なページビルダーです。
同様に、以前はVisualComposerとして知られていたWPBakeryPageBuilderを完全にサポートします。 本質的に、これはドラッグアンドドロップのビジュアルページビルダーであり、ドラッグアンドドロップで見事なレイアウトを簡単に作成するのに役立ちます。
さらに、フロントエンドかバックエンドかに関係なく、任意のエディターを使用してサイトに変更を加えることができます。 加えられた変更のライブプレビューとともに。
これにより、これらのページビルダーとThe7を完璧にブレンドすることで、Webサイトのほぼすべての側面を簡単にエレガントに作成できます。
4.WooCommerceとの緊密な統合
このテーマのもう1つの興味深い機能は、その広範なWooCommerce統合です。 これは、The7テーマに完全に依存してWooCommerce Webサイトを作成したり、オンラインストアを作成したりできることを意味します。
その結果、The7の広範なWooCommerce Builderと30以上のユニークなウィジェットを使用して、オンラインストアを完全に設計できます。 追加するのではなく、ショップ、カテゴリ、アーカイブページを含むカスタムストアフロントが含まれます。 ショッピングカートとチェックアウト、製品グリッドとカルーセル、製品フィルター、アップセルなどに加えて。

さらに、eコマース用に特別に構築された細心の注意を払って作成された構築済みのWebサイトも付属しています。 数回クリックするだけでそれらをインポートし、すぐにeコマースサイトを開始できます。
言うまでもなく、このテーマは一般にWooCommerceBuilderとも呼ばれます。 これは、「何でも構築し、スタイルで販売する」という概念に基づいています。
5.プレミアムプラグインにバンドル
The7テーマがあなたにあなたのお金のためにより多くの価値を提供することを知ってうれしいでしょう。 つまり、支払った価格に対してより良い価値を提供します。 プレミアムプラグインがバンドルされているため。
名前を付けると、 Slider Revolution 、 The7 Elements 、 Go-Pricingテーブル、 WPBakery Page Builder 、 Ultimate Addons 、ConvertPlusがあります。 それはおそらく約174ドルの価値があるでしょう。 本当のように。 それはすごいことではありませんか?
実際、その排他的なThe7 Elementsプラグインは、WPBakeryPageBuilderの機能を強化および拡張します。 ページテンプレート、ショートコード/要素、専用の投稿タイプ、証言、ポートフォリオなどが追加されます。
言うまでもなく、Yoast SEO、W3 Total Cache、All in OneWPMigrationなどの主要な人気のあるプラグインと完全に互換性があります。
6.多言語および翻訳対応
ご存知かもしれませんが、WordPressサイトで多くの言語がサポートされていると便利です。 あなたのウェブサイトが複数の言語で利用できるように。 これにより、Webサイトは、さまざまな言語を話し、理解する幅広いオーディエンスにリーチできます。
驚いたことに、The7は10以上の言語をサポートする翻訳対応のテーマです。 その結果、多言語のWebサイトを作成できます。 それはあなたが世界中からの訪問者に手を差し伸べるのをさらに助けることができます。
さらに、このテーマは、WPMLなどの一般的な多言語プラグインで機能します。 その結果、あなたはあなたのウェブサイトの多くの言語バージョンを作成することができるでしょう。 追加しないでください、それはあなたのウェブサイトのトラフィックを増やすための素晴らしい方法でもあります。
7.その他の追加機能
上記の機能に加えて、The7テーマには、Webサイトをより用途の広いものにするためのその他の多くの追加機能が含まれています。 そのような:
- これは、スキーママークアップと、検索エンジンでサイトを上位にランク付けするのに役立つSEO最適化テーマです。
- The7の革新的なページテンプレートシステムを使用すると、ポートフォリオプロジェクト、ブログエントリ、チームメンバーなどのコンテンツを表示できます。
- スライドショー、応答性の高い見事なポップアップライトボックス、およびクリエイティブな作品を紹介するためのその他の方法を提供します。
- GTMetrixやPingdomのようなテストでは、読み込み時間とスコアの点で、通常のWordPressテーマよりもパフォーマンスが優れています。
- アイコンフォントアイコン、字幕、多数のメニュー行、列、デザインオプションなどを含むメガメニューが含まれています。
- 専用のThe7ホワイトラベルツールが付属しており、不要なブランディング要素をサイトから簡単に隠すことができます。
- モバイルヘッダーには4つの異なるレイアウトがあります。 さらに、スマートフォンとタブレット用に別のヘッダーを選択できます。
- 専用のGutenbergデモWebサイトを含めるとともに、すべての標準Gutenbergブロックを完全にサポートします。
- ワンクリックでプラグイン、既成のWebサイト、スライダーを自動インストール。
それでは、このレビューの次の部分で、この機能豊富なThe7WordPressテーマの使用方法に進みましょう。
C. The7 WordPressテーマの使い方は?
次に、レビューのこのセクションで、The7WordPressテーマの使用方法について詳しく説明します。 これには、デモサイトの購入プロセス、インストール、インポート、およびそのカスタマイズが含まれます。
このチュートリアルガイドの終わりまでに、The7テーマを問題なく簡単に使用できます。 私たちがこの旅を案内するので、私たちに従ってください。
I.The7テーマの購入
The7はプレミアムテーマなので、最初に購入する必要があります。 購入プロセスは非常に簡単です。
以下の段階的なガイドに従ってください。
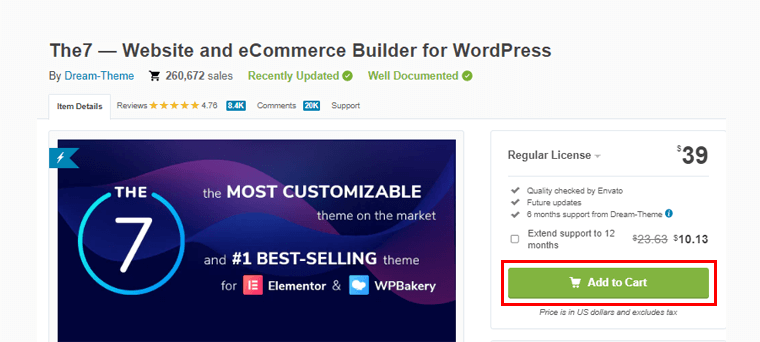
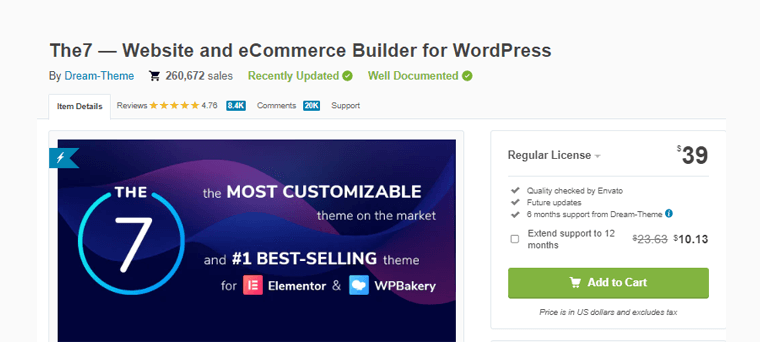
ステップ1:[カートに追加]をクリックします

まず最初に、The7のThemeForestページに移動する必要があります。 次に、[カートに追加]オプションをクリックします。
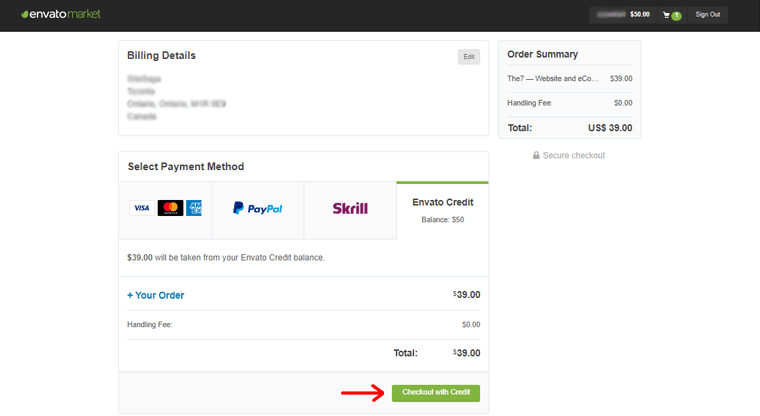
ステップ2:アカウントの作成、請求、チェックアウト

上の画像に示されているように、Envatoアカウントを作成する必要があります。 次に、請求の詳細を入力し、適切な支払い方法を選択します。 そして、 「クレジットのチェックアウト」オプションをクリックします。
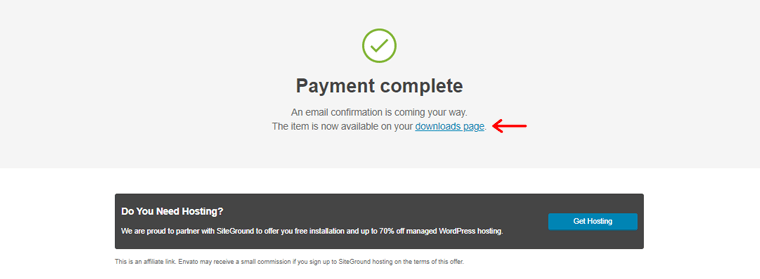
ステップ3:ダウンロードページに移動します

お支払いが正常に完了すると、 「ダウンロードページ」に移動するように通知されます。 単にそれをクリックしてください。
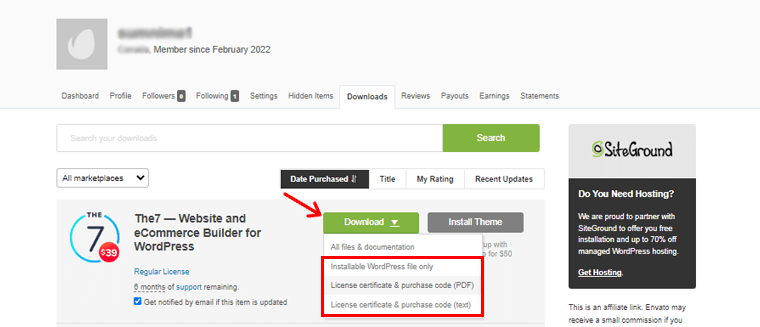
ステップ4:テーマファイルとライセンスキーをダウンロードする

指示されたページで、ドラッグダウンオプションを含む「ダウンロードオプション」が利用可能です。 そこから、テーマファイルとライセンスキー、つまり後で必要になる購入コードをダウンロードできます。
注:「インストール可能なWordPressファイルのみ」を選択できます。 「すべてのファイルとドキュメント」をダウンロードする場合は、そのフォルダを解凍する必要があります。 その中には、インストール可能なテーマファイルやその他のアセットがあります。 しかし、それはもう一歩です。
そして、それはあなたがいくつかの簡単なステップでThemeForestからThe7WordPressテーマを簡単に購入することができる方法です。
II。 The7テーマのインストール
テーマを購入してテーマファイルを入手したら、インストール方法を見てみましょう。
まず、WordPressダッシュボードにログインして、The7テーマをインストールします。
その後、以下の手順に従って、このテーマを簡単にインストールできます。
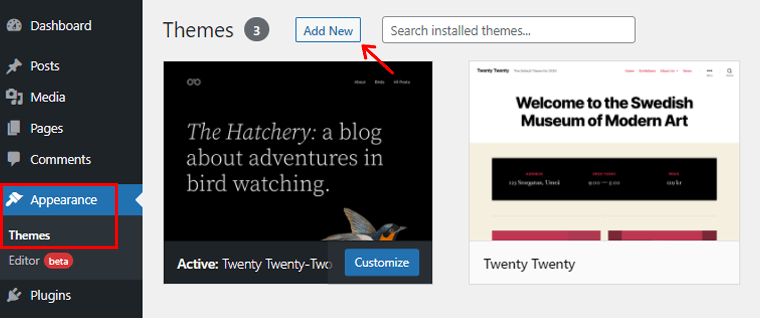
手順1:[外観]に移動して、新しいテーマを追加します。

WordPressダッシュボードの左側のナビゲーションで、[外観]メニューに移動し、[テーマ]オプションをクリックします。 次に、[新規追加]ボタンが表示されたら、それをクリックします。
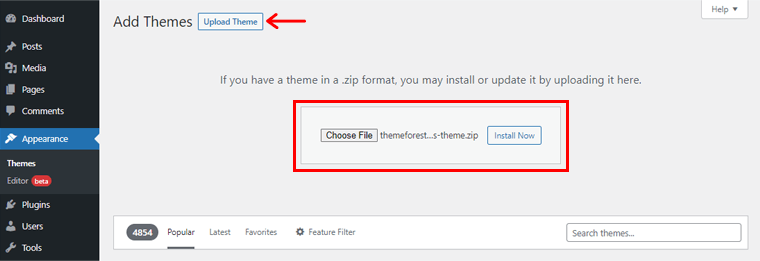
ステップ2:テーマファイルをアップロードしてインストールします。

その後、[テーマのアップロード]ボタンをクリックします。 次に、 「ファイルを選択」するオプションがあります。 以前にダウンロードしたThe7テーマのzipファイルをここにアップロードする必要があります。 そして、 「今すぐインストール」ボタンを押します。
![[アクティブ化]ボタンをクリックします](/uploads/article/4339/sXTgh6eFVSFU7LYb.png)
その後、上の画像に示すように、[アクティブ化]ボタンをクリックします。
詳細については、WordPressテーマのインストール方法に関するガイドを確認してください。
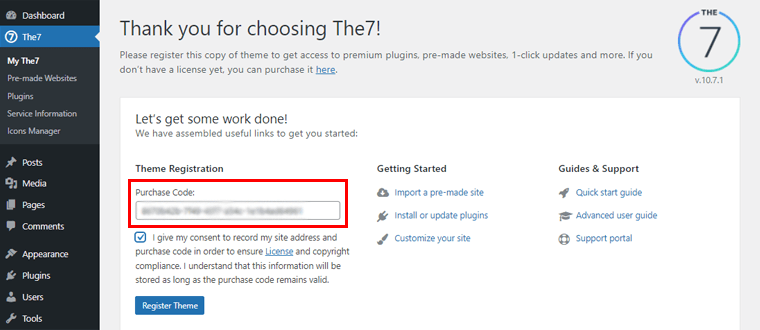
ステップ3:購入コードを入力してテーマをアクティブ化する
テーマがアクティブになると、The7ありがとうページが表示されます。 テーマを登録するための購入コードを入力するための[購入コード]ボックスが表示されます。

次に、以前に保存した購入コードを[購入コード]ボックスに入力します。 また、[同意ボックス]をクリックして、ライセンスと著作権のコンプライアンスを確認します。 次に、[テーマの登録]オプションをクリックして、テーマを登録します。
そして、WordPressサイトにThe7テーマをインストールしてアクティブ化します。
III。 The7デモサイトのインポート
前述のように、The7テーマには、すばやくインポートできる美しいデモサイトが多数あります。
それで、レビューのこのセクションでは、The7WordPressテーマによって提供されるこれらのデモサイトをインポートする方法を見てみましょう。
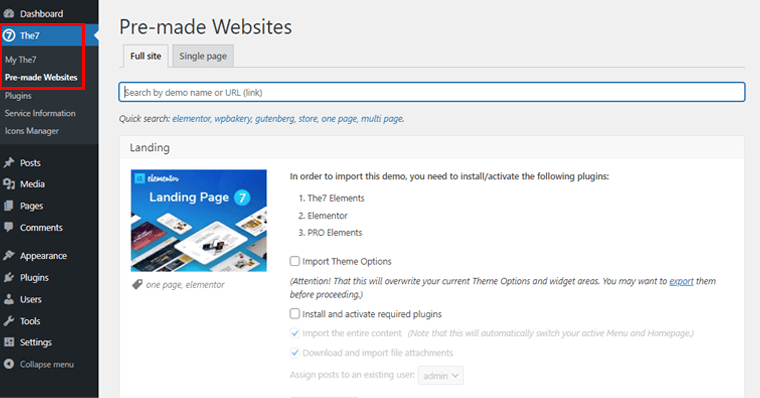
デモサイトをインポートするには、ダッシュボードの左側にある[The7 ]メニューに移動します。 クリックすると、さまざまなサブメニューが表示されます。 そのうち、 「既成のウェブサイト」オプションをクリックする必要があります。

そこから、自分のサイトにインポートしたいさまざまなデモサイトをチェックできます。
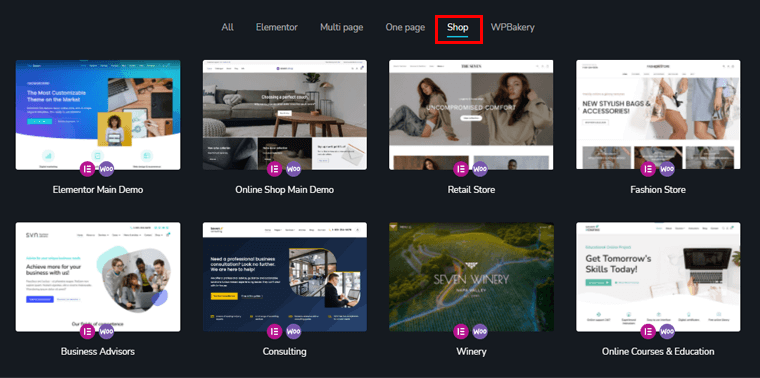
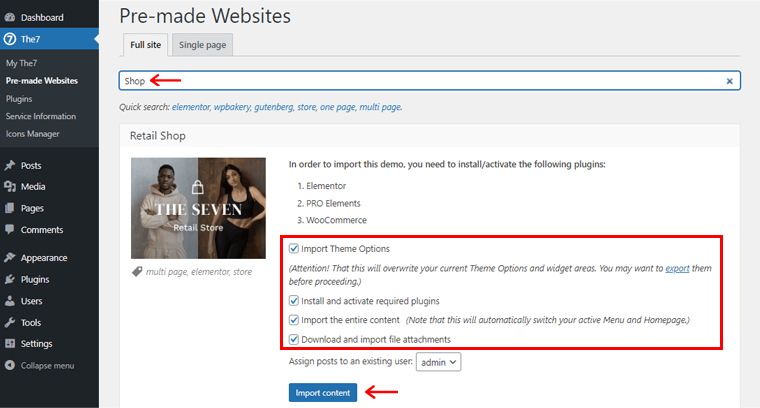
ここでは、たとえば、 「ショップ」を検索して、関連性のあるeコマースデモWebサイトを確認してみましょう。
それで、 「小売店」のデモを見つけました。 そのメモでは、このテーマをアクティブ化するために必要なプラグインも確認できます。 これらのプラグインは、The7>プラグインから手動でインストールしてアクティブ化できます。

しかし、もっと簡単な方法があります。 上の画像に示されているのと同じページにある「オプションにチェックマークを付ける」だけです。 これにより、必要なすべてのプラグインとその他の必要な要素が自動的にインストールされます。

今、あなたが本当にする必要があるのは、 「コンテンツのインポート」オプションをクリックすることだけです。

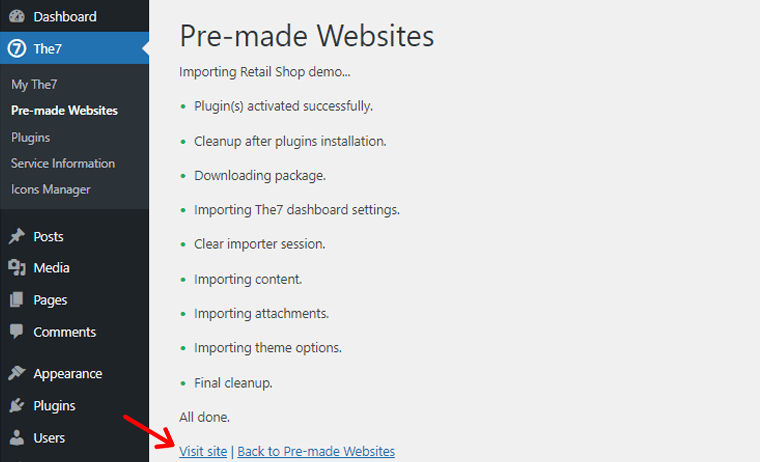
完了すると、上記のようなページが表示されます。 [サイトにアクセス]オプションをクリックして、インポートしたデモをWebサイトでプレビューできます。
それでは、The7Webサイトのカスタマイズに進みましょう。
IV。 The7Webサイトのカスタマイズ
前述のように、The7は、完全に機能し、機能が豊富なWebサイトを開発するための広範なカスタマイズオプションを提供します。
独自のテーマオプションのセットがあり、フロントエンドからWebサイトをパーソナライズできます。 ですから、今こそそれを実践する時です。
このレビューパートでは、The7テーマのいくつかの基本的なカスタマイザーオプションを微調整します。
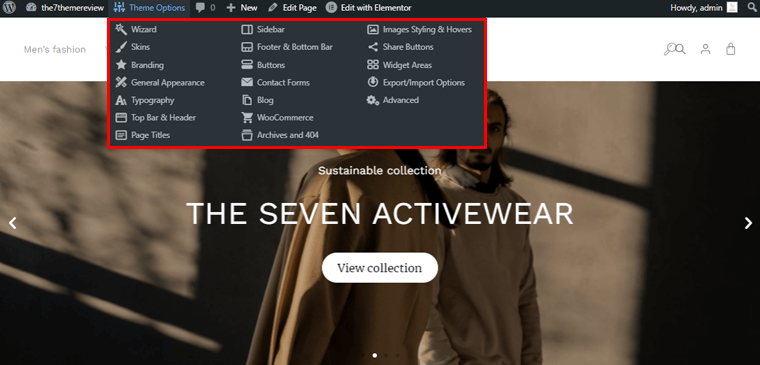
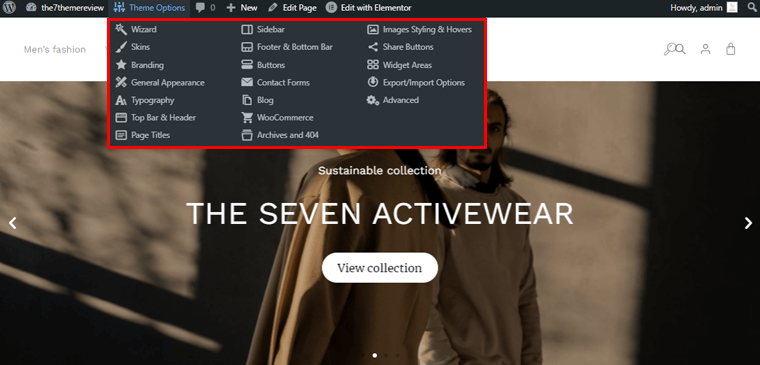
ここで、カスタマイズの可能性にアクセスするには、ライブサイトにアクセスするだけです。 上部に「テーマオプション」が表示されます。

それをクリックすると、The7によって提供されるカスタマイズの可能性がたくさん表示されます。 上の画像のように。
ここでは、これらのカスタマイズツールを個別に試して、Webサイトの隅々まで好みに合わせて調整することができます。
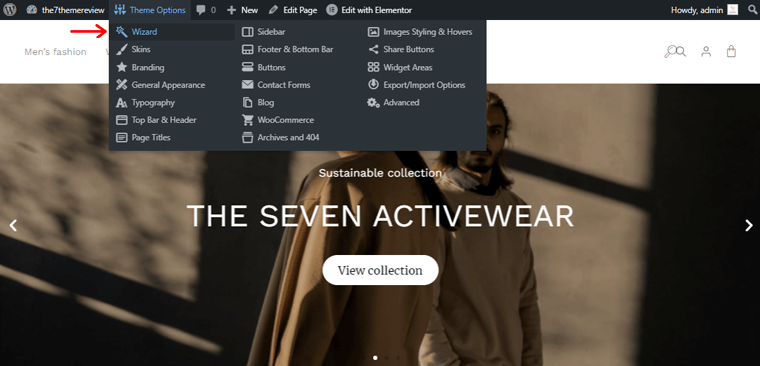
または、 [ウィザード]メニューから重要なカスタマイズにアクセスすることもできます。 実際、The7 Design Wizardを使用すると、テーマの構成が非常に簡単になります。

ウィザードオプションにアクセスするには、上の画像に示すように、ウィザードオプションをクリックする必要があります。
これで、2つのモードにアクセスできます。 1つは「既存の設計のカスタマイズ」で、もう1つは「ゼロから開始」です。
![[既存のデザインをカスタマイズ]をクリックします](/uploads/article/4339/aTRn4MzbO0HgsspO.png)
デモサイトはすでにインポートされているので、[既存のデザインをカスタマイズ]オプションを選択してみましょう。これにより、時間を大幅に節約できます。
これで、4つの基本的でありながら重要なカスタマイズ設定を見つけることができます。 これには、General、TopBar&Header、Branding、SideBar&Footerが含まれます。 それでは、それらを個別にカスタマイズしましょう。
一般設定のカスタマイズ
[全般]タブには、レイアウト、背景色、テキストの見出し、太さ、スタイル、色、基本的なフォントのカスタマイズオプション、色のアクセントなどの設定があります。
ここでは、2つのレイアウトオプションを確認できます。 1つはワイドで、もう1つはボックス化されています。 「ボックス化された」レイアウトを選択しましょう。
![[全般]タブに移動してレイアウトを変更し、[オプションの保存]をクリックします](/uploads/article/4339/9IPORT1lyNL2rPS8.png)
好みのレイアウトを選択したら、左側のナビゲーションの右下にある[オプションを保存]ボタンをクリックする必要があります。 そうして初めて、右側に変更が表示されます。

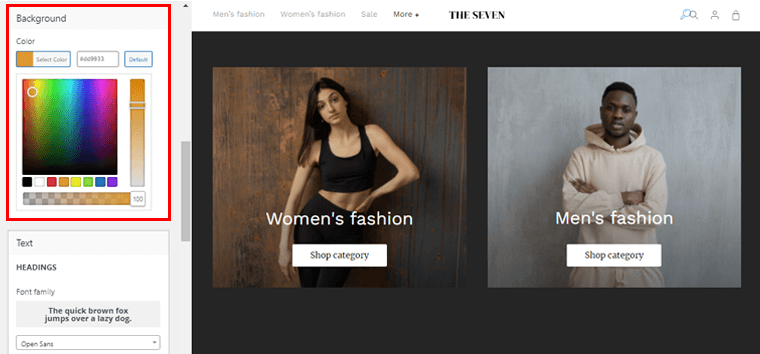
同様に、ご覧のとおり、デフォルトの色はライトブラックです。 左側の背景色オプションから、選択した背景色を簡単に配置できます。 完了したら、[オプションの保存]をクリックします。
これにより、右側でサイトの背景色が変更されていることがわかります。
![必要なカスタマイズを微調整し、[保存オプション]をクリックします](/uploads/article/4339/ezl4vzbL5HYXnkgn.png)
同様に、見出しの色、基本的なフォント設定、プライマリおよびセカンダリのテキストの色などを変更できます。
![その他の一般設定をカスタマイズし、[オプションの保存]をクリックします](/uploads/article/4339/p6heinTlTL3f55DP.png)
サイトのすべての一般設定を変更するときに、左下の[保存オプション]をクリックできます。 そして、エディターの右側にある変更を確認してください。
トップバーとヘッダーのカスタマイズ
同様に、左側の[トップバーとヘッダー]タブをクリックして、サイトのトップバーとヘッダーセクションをカスタマイズできます。
![カスタマイズにアクセスするには、[トップバーとヘッダー]タブをクリックします](/uploads/article/4339/q6Jh1GhCVNoOPemp.png)
クリックすると、7つのヘッダーレイアウトから1つを選択できます。 さらに、要素の配置を微調整したり、ヘッダーセクションの背景やフォントの色をカスタマイズしたりすることができます。
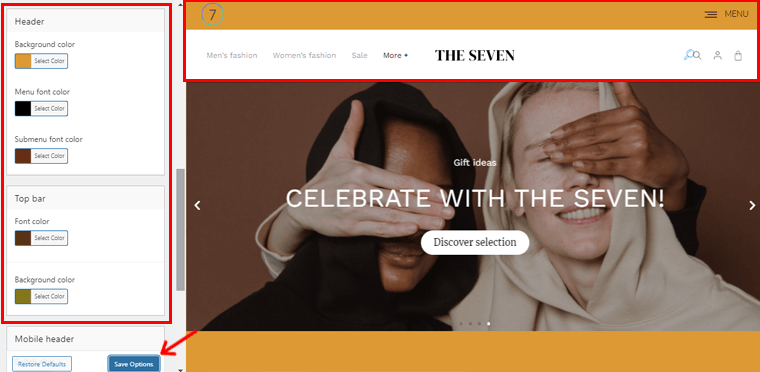
![ヘッダーとナビゲーションレイアウトを選択し、[オプションの保存]をクリックします](/uploads/article/4339/Y7T3XtwoEhmaH22N.png)
それでは、ここでトップバーの「トップライン」レイアウトを選択しましょう。 また、 [オーバーレイ]オプションを選択できるナビゲーションオプションも表示されます。 完了したら、左下の[保存オプション]をクリックするだけです。

同様に、ヘッダー領域の背景色、メニュー、およびサブメニューのフォントの色を変更できます。 お好みのトップバーの色と一緒に。
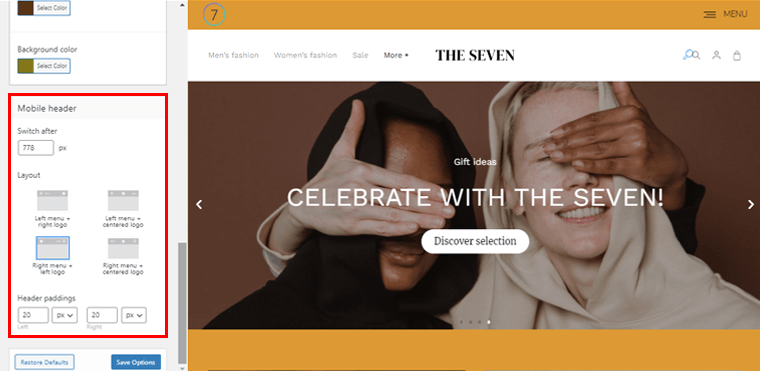
同様に、モバイルユーザーのヘッダーを構成することもできます。

専用のモバイルヘッダーサブメニューが含まれているため。 そこから、モバイルユーザー向けのサイトのヘッダーの外観を変更できます。
それでは、ブランディングのカスタマイズの構成に進みましょう。
ブランディングの構成
次の重要なカスタマイズ設定はブランディングです。 このセクションから、サイトのさまざまな領域にロゴを追加したり、ファビコンを作成したり、著作権情報を設定したりすることができます。
![[ブランディング]タブをクリックして、すべてのロゴのカスタマイズにアクセスします](/uploads/article/4339/c3z5LRteuCbWEvgF.png)
[ブランディング]タブをクリックすると、次の設定が表示されます。
- メインロゴ:通常のデスクトップデバイス用のロゴと網膜画面用の高解像度ロゴをメインロゴとしてアップロードします。
- 透明ヘッダー:透明ヘッダーオプションを使用して、ページにロゴを表示できます。
- フローティングナビゲーション:このフィールドでは、フローティングメニューにロゴをアップロードできます。 さらに、選択に応じてこのオプションを有効または無効にできます。
- モバイル:カスタマイズされたロゴをアップロードして、モバイルデバイスに具体的に表示します。
- ボトムバー:このオプションを使用すると、サイトのボトムバーに表示するロゴを配置できます。
- ファビコン:このフィールドを使用して、選択したファビコンをサイトに配置します。
さらに、Webサイトの著作権情報を追加することもできます。 さらに、サイトでDream-Themeクレジットを有効または無効にすることができます。
サイドバーとフッターのカスタマイズ
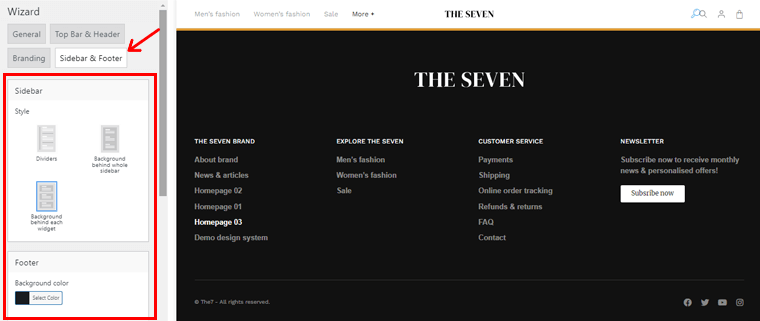
同様に、[ SideBar&Footer]オプションをクリックして、それに関連するカスタマイズの選択肢にアクセスできます。

ここで、The7はサイドバーに3つのスタイルを提供します。 あなたはあなたの都合の良いときにどんなスタイルでも選ぶことができます。
同様に、背景、見出し、コンテンツの色、フォントの色など、フッターや下部のバーをカスタマイズできます。 完了したら、左下の[オプションを保存]ボタンをクリックします。
![フッターとボトムバーの設定をカスタマイズし、[オプションの保存]をクリックします](/uploads/article/4339/CY14ongf6eB8YKEz.png)
同様に、上記のカスタマイズの選択肢を除いて、Webサイトの他のすべての側面を微調整できます。 The7テーマの膨大なカスタマイズツールに感謝します。 かなりすごいですよね?
それが邪魔にならないように、レビューの次の部分でThe7WordPressテーマによって提供されるサポートサービスに移りましょう。
D.The7テーマのサポート
テーマを決定する前に考慮すべきもう1つの重要な要素は、サポートサービスまたはカスタマーサポートです。
The7が初心者のテーマであるという事実に関係なく、それを使用しているときにいくつかの問題に遭遇する可能性があります。 この目的のために、サポートサービスは非常に重要です。
それでは、レビューのこのセクションで、The7WordPressテーマに付属するサポートサービスをチェックしてみましょう。
Themeforestでは、The7に独自のサポートセクションがあります。 ここでは、このテーマに関連するすべての一般的な問題と、解決策へのリンクを確認できます。
さらに、独自のDream-Themeサポートポータルもあります。 問題が緊急の場合は、そこからサポートサービスのチケットを送信できます。

サポートアカウントを作成するだけです。 次に、サポートサービスを受けるためにチケットを送信するように求められた必要な詳細を入力します。
さらに、詳細なドキュメントリファレンスもあります。 このテーマについてさらに深く探求できる知識ベースがいくつかあります。
間違いなく、The7テーマのサポートサービスは間違いなく信頼できます。 そしてそれによって、あなたは本当にあまり心配する必要はありません!
そうは言っても、このThe7WordPressテーマレビューの次のセグメントに進みましょう。
E.The7テーマの価格
今のところ、The7がプレミアムテーマであることをご存知かもしれません。 つまり、それを使うにはある程度のお金がかかります。 それでは、レビューのこの部分でThe7WordPressテーマの費用を確認しましょう。
The7 WordPressテーマは、EnvatoThemeForestマーケットプレイスで39米ドルで購入できます。 この購入には、 6か月間の開発者サポートと将来のすべてのテーマのアップグレードが含まれます。

追加の$10.13を支払うことで、6か月のサポート期間をさらに6か月延長できます。 つまり、The7 WordPressテーマに関連するあらゆる種類の問題について、開発者に連絡するのに合計12か月の時間があります。
それでは、The7WordPressテーマレビューの次のセクションに進みましょう。
F.The7テーマの長所と短所
テーマを決定する前に、そのテーマの有利な側面と不利な側面のすべてを検討する必要があります。 これに照らして、このレビューではThe7WordPressテーマの長所と短所のリストをまとめました。 それらをのぞいてみましょう。
The7テーマの長所
The7WordPressテーマの重要な長所または有利な側面のいくつかは次のとおりです。
- あらゆるタイプのウェブサイトを作成するために使用できる万能テーマ。
- ゼロから始める必要なしに、見事で視覚的に魅力的なデモサイトを提供します。
- 完全に機能するWebサイトを作成するための無数のカスタマイズオプションを提供します。
- 機能を強化するためにバンドルされたプレミアムプラグインを提供します。
- 高解像度デバイスでのWebサイトの鮮明さと明瞭さを向上させる網膜対応機能が含まれています。
- すべての主要なデバイスとの互換性を備えた応答性の高いテーマ。
- サイトの円滑な運用のための最大読み込み速度を備えたパフォーマンス構築されたテーマ。
- リーズナブルな価格で投資する価値のあるプレミアムテーマ。
- グーテンベルクと最新のWordPressバージョンとの完全な互換性。
- 6か月間のプレミアムサポートと無料のライフタイムアップデートが、広範なドキュメントとともに含まれています。
The7テーマの短所
The7テーマを使用する際に注意する必要があるいくつかの欠点または短所は次のとおりです。
- The7をテーマにした急な学習曲線があります。 初心者は、カスタマイズの可能性が豊富にあることに気が遠くなるかもしれません。
- 通常のプランでは、Webサイトごとに1つのライセンスしか持つことができません。 また、プレミアムサポートは6ヶ月に制限されています。
G.The7テーマの選択肢
The7テーマがあなたに感銘を与えることを拒否した場合、あなたは心配する必要はありません。 The7テーマのより良い代替品として役立つ、実行可能な代替案がいくつかあります。
それでは、The7 WordPressテーマレビューのこのセクションで、それらをもう少しよく発見してみましょう。
1.アバダ
Avadaは、ThemeForestで利用できる最も人気があり最も売れているWordPressテーマの1つです。 さらに、その包括的な設計の柔軟性により、780,000人を超える初心者、専門家、代理店、企業、およびクリエイティブから信頼されています。

このテーマの楽しい点は、AvadaBuilderと呼ばれる独自のページビルダーが付属していることです。 これはあなた自身のウェブサイトを作成するための全く新しい可能性の領域をあきらめます。 適切なデモをインポートし、AvadaBuilderでカスタマイズするだけです。
さらに、Avadaを使用してパーソナライズされたページレイアウトを設計することも同様に簡単でシンプルです。 ボタンや価格表などの必要な要素をWebページに簡単に追加できます。 そして、もっとたくさん!
価格:
Avadaは、ThemeForestマーケットプレイスで60米ドルで利用できるプレミアムテーマです。 この購入には、 6か月間のThemeFusionサポートと、将来のすべてのテーマのアップグレードが含まれます。
さらに、追加の$ 18を支払うことで、6か月のサポート期間をさらに6か月延長できます。
詳細なAvadaテーマのレビューを確認して、詳細を確認してください。
2.アストラ
Astraは人気のあるWordPressテーマで、すばやく、軽く、用途が広いです。 速度を念頭に置いて設計されているため、サイトがすばやく読み込まれます。 実際、Astraはその設計を完全に制御できます。 そして、テーマのビジュアルカスタマイザーはこれを実現可能にします。

ElementorやBeaverBuilderなどの人気のあるページビルダーとも互換性があります。 結果として、これは利用可能な最も強力なWordPressテーマの1つであり、The7の強力な候補です。 さらに、各ページビルダー用のUltimateElementorAddonsなどの「UltimateAddons」プラグインも提供します。
価格:
The7やAvadaとは異なり、Astraはフリーミアムのテーマです。 つまり、無料版と有料版の両方で利用できます。 無料版はWordPress.orgディレクトリから簡単にダウンロードできます。
また、プレミアムバージョンのAstraは、次の価格でご利用いただけます。
- アストラプロプラン:年間49ドル(生涯支払った場合は239ドル)でご利用いただけます。 このプランには、ホワイトラベルオプション、スティッキーヘッダー、メガメニューなどが含まれます。
- エッセンシャルバンドルプラン:年間169ドル(生涯支払った場合は499ドル)でご利用いただけます。 Elementor / Beaver Builderアドオン、180以上のプレミアムスターターデザインに加えて、すべてのAstraPro機能が付属しています。
さらに詳細な情報については、Astraの詳細なテーマレビューをお読みください。
3.カデンス
Kadenceは、初心者でも技術的にも使いやすいもう1つの万能のテーマであり、The7の実行可能な代替手段になります。 間違いなく、このドラッグアンドドロップのテーマにより、複雑なWebサイトを簡単に作成できます。

Kadenceは、The7と同様に、ゼロから始めることなくWebサイトを作成するための構築済みのデモサイトを提供します。 さらに、フォント、色、ソーシャルアイコン、ドロップダウンメニュー、およびその他の要素を変更することで、それを調整できます。 また、ライブ編集機能を使用して、作業中にデザインがどのように変化するかを観察できます。
何よりも、堅牢なKadenceBlocksプラグインに裏打ちされた完全にGutenberg互換のテーマです。 プラグインは、コンテンツエディタに新しいカスタムブロックを追加し、コーディングせずに複雑なページを作成できるようにします。
価格:
Kadenceはフリーミアムのテーマです。 Kadenceの無料バージョンをWordPress.orgリポジトリからダッシュボードに直接ダウンロードできます。
一方、プレミアムバージョンは、次の料金体系で利用できます。
- Kadence Proプラン:無制限の数のサイトで使用できる年間59ドルの費用。 ヘッダーアドオン、WooCommerceアドオンなどの機能が含まれています。 また、1年間のアップグレードとサポートを無料で受けることができます。
- エッセンシャルバンドルプラン:年間129ドルの費用がかかります。 Proスターターテンプレート、Kadence Block Pro、Kadence Theme Pro、1年間のサポート、およびアップデートが付属しています。
H.The7テーマの最終評決
このすべての後、今あなたはThe7WordPressテーマが本当にそれだけの価値があるかどうか疑問に思うかもしれませんか?
間違いなく、はい! The7テーマは、あなたの夢のWebサイトを作成するための無限の機会を開きます。
レビューのこの時点で、The7WordPressテーマのすべての詳細を学びました。 開発チームが高品質のテーマを作成するために全力を尽くしたことは間違いありません。
The7テーマには、驚くべき40以上の構築済みデモサイトがあるため、すぐに独自のWebサイトの構築を開始できます。 The7を検討するもう1つの重要な理由は、その広範なカスタマイズの選択肢です。 The7を使用して、WordPressWebサイトのあらゆる側面を真にパーソナライズできます。
最後になりましたが、このレビューでは、The7WordPressテーマのすべての側面をカバーしようとしました。 あなたはあなたの夢のウェブサイトをあなたが望むように正確に作ることができます。 The7テーマの利点は、確かにその欠点のいくつかを上回っています。
そしてそれによって、私たちはそれを試してみる価値があると信じています。
また、最初のウェブサイトを作成する予定はありますか? 心配しないでください! ウェブサイトの作成方法に関するステップバイステップの包括的なガイド記事をご覧ください。
結論
そして、それは終わりです! The7WordPressテーマレビューの結論に達しました。 私たちはあなたがそれが有益であると思ったことを心から願っています。
The7 WordPressテーマを使用している場合は、以下のコメントセクションで考えを共有してください。
このThe7WordPressテーマレビューについて質問や懸念がある場合は、お気軽にお問い合わせください。
NexcessWooCommerceホスティングの詳細なレビューと最高のWordPressGutenbergブロックプラグインの究極のリストも読むことをお勧めします。
The7 WordPressテーマレビューを楽しんだら、友達や家族に知らせてください。 最後に、FacebookとTwitterでフォローして、同様のコンテンツに注目してください。
