テーマ設定はカスタマイザーに移動しました
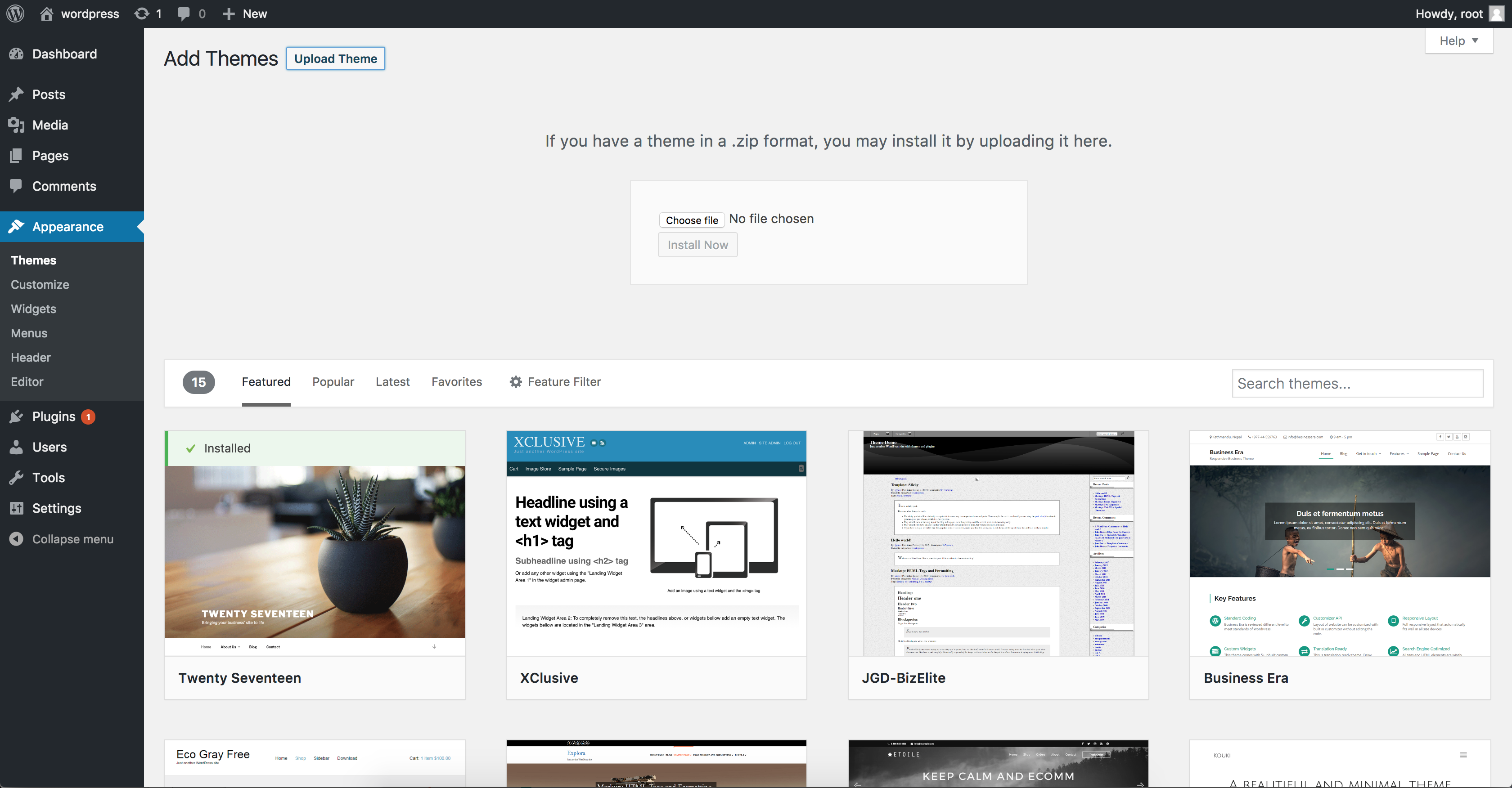
公開: 2022-11-112016 年 12 月の WordPress 4.7 のリリース以降、テーマ設定ページは新しい場所に移動されました。 WordPress ダッシュボードの [外観] > [テーマ] に移動すると、「テーマ設定がカスタマイザーに移動しました」というメッセージが表示されるようになりました。 カスタマイザーのリンクをクリックすると、新しいテーマ設定ページに移動します。 この変更の利点の 1 つは、変更を保存する前にプレビューできることです。 これは、ライブ サイトに影響を与えずに新しい設定を試すのに最適な方法です。
テーマは、[表示オプション] メニューから選択してアクセスできます。 このデバイスの次のオプションから選択します。 白い背景に暗いテキストが表示されます。
テーマ設定では、メタデータ、フォント、製品画像、コンテンツ タイプなどを指定できます。 個々の構成設定は、より簡単に構成できるように、管理者に公開するか、テーマ開発者に任せることができます。
WordPressのテーマ設定はどこにありますか?
WordPress では、テーマ設定の場所は、使用しているテーマによって異なります。 一部のテーマの設定は WordPress カスタマイザーにあり、他のテーマの設定は WordPress ダッシュボードにあります。 テーマの設定がどこにあるかわからない場合は、特定のテーマのドキュメントを確認してください。
テーマを使用すると、メタデータ、フォント タイプ、製品画像サイズ、コンテンツ タイプなど、サイトのさまざまなオプションを定義できます。 個々の設定は、管理者に公開するか、テーマ開発者に管理を委ねることができます。 Kibo eCommerce Core Theme では、多くの設定がデフォルトで提供されています。 Hypr テンプレートのテーマ設定にアクセスできることを確認してください。 Hypr テンプレートの themeSettings 変数を使用して、theme.json のテーマ設定にアクセスできます。 Kibo eCommerce 管理者が Site Builder 設定を構成すると、結果の CMS ドキュメントにはこれらの設定が含まれます。 @theme-settings-settingName LESS 変数を使用すると、theme.html またはスタイルシートから任意のテーマ設定にアクセスできます。
テーマは物語の本質を表します。 作家が聴衆に伝えたい教訓やメッセージは、メッセージと呼ばれます。 一般的には、一言で書かれていると考えられています。
物語がいつ、どこで語られるかを設定と呼びます。 JD サリンジャーの著書『ライ麦畑でつかまえて』は、大恐慌時代の女性と恋に落ちるティーンエイジャーの物語です。 最高のムードと雰囲気を実現するには、良いストーリーを良い設定で設定する必要があります。
WordPressテーマを見つけるのに最適な場所
WordPress のさまざまなテーマ オプションはどこにありますか? 現在、 WordPress テーマ Web サイトから無料でダウンロードできる WordPress テーマは 200 以上あります。 WordPress テーマは、ThemeForest や WPMU DEV などのサイトから購入することもできます。
WordPressでテーマオプションを表示するにはどうすればよいですか?

WordPress でテーマ オプションを表示するには、左側のサイドバーの [外観] タブに移動し、[テーマ オプション] を選択します。 これにより、テーマで使用可能なすべてのオプションを含むページが表示されます。 次に、Web サイトに表示するオプションを選択できます。
シンプルな WordPress テーマ オプション ページを作成する方法は次のとおりです。 WordPress ネイティブ設定 API を簡単な方法で使用する。 この例として、新しいテーマ オプション パネル (チェックボックス、入力、および選択) の追加があります。 テーマのオプションにこだわる必要はありません。
WordPress で自分のテーマをカスタマイズするにはどうすればよいですか?

WordPress テーマをカスタマイズする方法はいくつかあります。 1 つの方法は、WordPress に組み込まれているカスタマイザー ツールを使用することです。 このツールを使用すると、色、背景画像、ヘッダー画像など、テーマのさまざまな側面を変更できます。
WordPress テーマをカスタマイズするもう 1 つの方法は、Theme Customizer プラグインなどのプラグインを使用することです。 このプラグインを使用すると、フォント、レイアウト、ソーシャル メディア リンクなど、テーマのさらに多くの側面を変更できます。
最後に、上級ユーザーの場合は、テーマのコードを直接編集できます。 これは初心者にはお勧めできません。自分が何をしているのかわからないと、サイトを非常に簡単に壊してしまう可能性があるからです。
このセクションでは、5 つの簡単な手順で WordPress テーマをカスタマイズする方法を紹介します。 WordPress テーマには、特定の要件を満たすためにさまざまなスタイルとオプションがあります。 この投稿では、どれが自分に適しているかを選択する方法と、安全かつ効果的に行う方法を紹介します. WordPress カスタマイザーは、WordPress テーマをカスタマイズする最も簡単な方法です。 このオプションを選択すると、さまざまな方法でテーマを変更でき、テーマによって結果が異なります。 [外観] をクリックすると、テーマ エディターが使用可能になります。 ページビルダーを使用すると、デザインを選択しやすくなるため、サイトを作成できます。
ページ ビルダー プラグインは、互換性のあるテーマと共にインストールされ、任意の方法で使用できます。 ページ ビルダーに代わるものはテーマ フレームワークです。これは、統合されたテーマを作成するために組み合わせることができるテーマのコレクションです。 すべての WordPress テーマには、サイトのスタイルを設定するコードであるスタイルシートが付属しています。 色を変更するなど、テーマのスタイルシートを変更できます。 これは、ページ上の個々の要素、またはさまざまな要素やクラスを対象とする新しい CSS を作成するときに役立ちます。 テーマは通常、テンプレート ファイルと呼ばれるファイルで構成されます。 投稿タイプ、ページ、またはアーカイブでのコンテンツの表示方法を変更するには、まずこれらのファイルのいずれかを編集する必要があります。
サイトを壊さないようにコードを編集するためのベスト プラクティスについては、以下のセクションをご覧ください。 子テーマを編集または作成するときは、テーマのコードを変更し、テーマがインストールされ、ライブ サイトからコンテンツがコピーされた WordPress のローカル インストールで開発作業を行う必要があります。 コードは、CSS (スタイルシートの場合) と PHP (その他のテーマ ファイルの場合) に精通している必要があります。 新しいテーマをインストールしてアクティブ化するには、ライブ サイトのコピーを作成します。 サイトを徹底的にテストしたら、目に見える変更を加えることができます。 テーマがレスポンシブになるように設計されていることを確認してください。 テーマの変更は、タブレットだけでなく、モバイルおよびデスクトップ コンピューターでも行う必要があります。
アクセシビリティ チェッカーを使用している場合、Web サイトで障害のあるユーザーが除外されていない可能性があります。 PHP、CSS、および JavaScript の標準を理解する必要があるため、時間をかけて確認してください。 既存の WordPress テーマの場合、コードは適切にコーディングされ、そのデザインと一致している必要があります。 新しいコードの場合、コードはその設計と一致している必要があります。
デフォルトの WordPress テーマを見つけるにはどうすればよいですか?

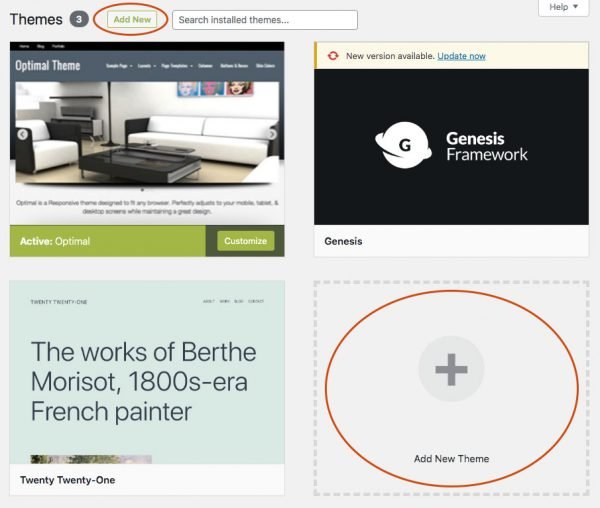
WordPress のテーマは、変更したい場合はかなり簡単に変更できます。 [外観] > [テーマ] に移動すると、新しいテーマを追加できます。 公式リポジトリには、選択できるさまざまなテーマが含まれています。 見つかったら、[インストール] に移動してから [アクティブ化] に進みます。

2015 年のデフォルトのテーマは、クリーンでブログに焦点を当てていることに加えて、明快さと明快さを提供するように設計されました。 Twenty Fifteen のタイポグラフィはシンプルでわかりやすく、さまざまな画面サイズで読みやすくなっています。 WordPress の 2013 テーマでは、さまざまな投稿形式が提供され、ブログが生き返ります。 これは、どのデバイスでも見栄えがよく、完全にレスポンシブな完全レスポンシブ テーマです。 Twenty Eleven では、ショーケース ページ テンプレートを使用して最高のコンテンツを紹介できます。 Twenty Ten には、6 つの異なる場所 (サイドバーに 2 つ、フッターに 4 つ) にウィジェット化された領域があります。 印刷スタイルシートとアドミン ビジュアル エディターの両方がソフトウェアに含まれています。
WordPress のフロント エンドは、デフォルトのテーマを使用して表示されます。 WordPress を起動して最初に表示されるテーマはこちらです。 ユーザーが以前のテーマをアンインストールした後、他の WordPress テーマを選択できます。 これは、ユーザーが Web サイトの外観と雰囲気を変更する簡単な方法です。
プラグインは、探している単語、フレーズ、またはコードの一部を見つけることができます. Tools – String Locator に移動し、String Locator を探します。 次に、プラグインは、インストールしたテーマとプラグインに関連付けられたすべてのファイルを調べて、検索語を見つけます。
このプラグインを使用すると、ユーザーは Web サイトで探している情報をより簡単に見つけることができます。 ユーザーはこの機能を使用して、検索語を検索バーに入力するだけで、自分の Web サイトに関する情報を見つけることができます。
デフォルトの WordPress テーマを変更するにはどうすればよいですか?
WordPress カスタマイザーは、WordPress テーマに新機能を追加する最も便利な方法です。 これはどちらの場合でもアクセスできます。サイトにログインすると (画面上部のカスタマイズ リンクをクリックすると)、カスタマイズ リンクが表示されます。 管理画面の外観 > カスタマイズに移動します。
より安全なウェブサイトのために未使用のWordPressテーマを削除する
WordPress テーマを使用していない場合は、Web サイトから削除することをお勧めします。 PHP ファイルには、悪意のあるコードやマルウェアを隠すために使用できるテーマ ファイルが含まれています。 Web サイトが侵害された場合、攻撃者が引き続き Web サイトを悪用するために使用できる情報を含むテーマ ファイルが存在する可能性があります。 未使用の WordPress テーマを Web サイトから削除して、セキュリティを向上させることができます。
WordPress テーマはどこにありますか?
ブラウザの左上隅にあるサイト アイコンをクリックすると、テンプレートを表示できます。 作成したすべてのテンプレートと新しいテンプレートのリストが表示されます。 テンプレートの名前をクリックすると、テンプレート エディターに表示されます。
ストーリーのテーマを特定する方法
一部の読者は、この本のメイン テーマは、『ライ麦畑でつかまえて』での敵対者の社会に対する反抗によって示されるように、従来の社会に対する主人公の反抗であると結論付けるかもしれません。 自己表現とアイデンティティーは、個人のアイデンティティーの重要な側面であるとも言えます。 物語のテーマは、小説の冒頭で常に現れるとは限らないことを覚えておくことが重要です。
テーマはさまざまな方法で探求できるため、新しい視点を受け入れることが重要です。 あなたの直感は、何を期待するかを教えてくれます。 ただ聞いてください。 著者として、あなたにはメッセージを伝える責任があり、それが何を意味するのかを理解する責任があります。
WordPressのテーマオプションはどこにありますか
WordPress では、テーマ オプションは通常、WordPress 管理パネルの [外観] セクションにあります。 テーマ オプションの正確な場所とレイアウトは、使用しているテーマによって異なります。 ただし、ほとんどのテーマには、Web サイトのルック アンド フィールをカスタマイズできる専用のテーマ オプション ページがあります。
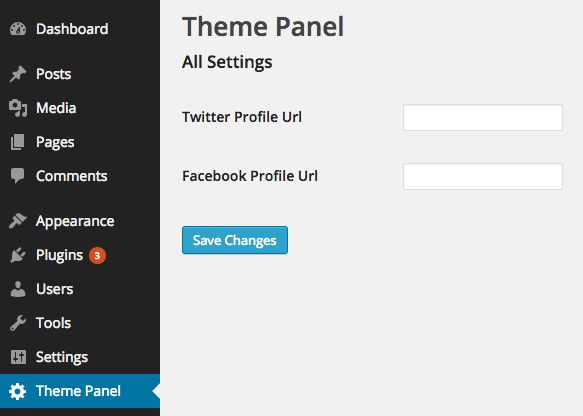
WordPress Web サイトのテーマ オプション ページでは、管理者がテーマの設定の一部を変更できます。 通常、プレミアム テーマには、フォント、背景、画像、およびフォント タイプの色変更オプションが含まれています。 オプション ページは、WordPress プラグインの所有者が設定を変更したり、プロパティをカスタマイズしたりするために使用できます。 関数 register_setting() は、Settings API に設定を登録するために使用されます。 このページには、セクションを追加するために使用できるパラメーターがあります。 これにより、ページ上で設定をより適切な方法で配置し、スタイルを追加して、より関連性の高い方法で表示することができます。 選択したすべての設定が、ここのオプション テーブルに表示されます。
テーマ オプション ページを生成するには、functions.php ファイルに次を追加するだけです。 関数 pu_register_settings は、admin_init アクションの実行時にセクションとそのフィールドを定義します。 コールバック関数を使用して、各セクションの上部に追加情報を指定して追加できます。 上記のスニペットをすべて functions.html ファイルにコピーすると、これらの単語を含むオプション メニューが表示されます。 $options 変数には、このスニペットを使用してページに配置したテキスト ボックスの値を表示するために使用できるテーマ オプション値の配列が格納されます。 今後、WordPress のサードパーティ アプリケーションを使用して、テーマのオプション パネルのルック アンド フィールを改善する方法を紹介します。
WordPress Twenty Seventeen テーマ
WordPress Twenty Seventeen テーマは、シンプルでクリーンなデザインをお探しの方に最適です。 このテーマは、ブロガーにもビジネスにも最適です。 洗練されたデザインと使いやすいオプションを備えた WordPress Twenty Seventeen テーマは、WordPress を始めるのに最適な方法です。
Twenty Seventeen は、ビジネス指向のデザインの一部として、新しいフロント ページ レイアウトと新しいビデオ ヘッダーを備えています。 全幅の画像があれば、豪華な家やその他の財産を誇示することができます。 Twenty Seventeen を使用すると、Web サイトの複数のページのコンテンツで構成された印象的なパネルのフロント ページを作成できます。 ページは、Twenty Seventeen 内の 4 つのセクションに割り当てることができます。 各ページのアイキャッチ画像が強調表示され、全画面サイズで固定位置に表示されます。 その結果、次のアルファベットのタイポグラフィ スタイルがテーマで調整されます。 Twenty Seventeen のフォント スタイルは、コミュニティからのフィードバックのおかげで、さまざまな言語に最適です。
Twenty Seventeen では、ウィジェットがある場合は上部の列にウィジェットを配置し、下部の列にコンテンツを表示できます。 各投稿形式には独自のレイアウトがあるため、ブログ投稿ページに異なる方法で表示されます。 ソーシャル リンク メニューでは、ソーシャル メディア プロファイルにリンクすることもできます。 6 つの無料パレットから選択して、独自のカスタム カラーを作成できます。
WordPressのデフォルトテーマ
WordPress デフォルト テーマは、WordPress に付属のテーマです。 Web サイトの出発点として設計されており、ニーズに合わせてカスタマイズできます。
ブログや Web サイトの全体的な外観を定義するグラフィック、スタイル シート、およびコードはすべて、WordPress テーマに含まれています。 WordPress では、2 つの方法でテーマを変更できます。 方法 1: WordPress 管理ダッシュボードを使用して開始します。 方法 2 では、WordPress テーマを手動で更新する方法を説明します。 WordPress は、デフォルトのプレフィックスとして WP_ を使用してテーブル名を記述します。 次の図に示すように、別のデータベース プレフィックスを追加できる可能性があります。 右側のパネルの行の変更に続いて、Web サイトで新しいテーマが動作していることを確認できます。
デフォルトのWordPressテーマを変更する方法
WordPress を初めてインストールすると、デフォルトのテーマである Twenty Twelve が与えられます。 外観に移動すると、デフォルトのテーマを変更できます。 ドロップダウン メニューからテーマを選択できます。 その結果、WordPress はそのテーマをデフォルトとして選択しました。
