Astra Theme WordPress でヘッダーを変更する 3 つの方法
公開: 2022-10-18Astra Theme WordPress でヘッダーを変更する場合、3 つの方法があります。 最初の方法は、[外観] > [ヘッダー] に移動することです。 ここには、ヘッダー画像を変更するオプションがあります。 ここからヘッダー テキストとキャッチフレーズを変更することもできます。 Astra Theme WordPress でヘッダーを変更する 2 つ目の方法は、カスタマイザーに移動することです。 カスタマイザーでは、ヘッダー画像セクションの下にヘッダー画像を変更するオプションがあります。 Astra Theme WordPress でヘッダーを変更する 3 つ目の方法は、プラグインをインストールすることです。 ヘッダーの変更に役立つ多くのプラグインが利用可能です。 最も人気のあるプラグインの 1 つは、Header Image Plus プラグインです。 このプラグインを使用すると、WordPress ダッシュボードからヘッダー画像、ヘッダー テキスト、キャッチフレーズを変更できます。
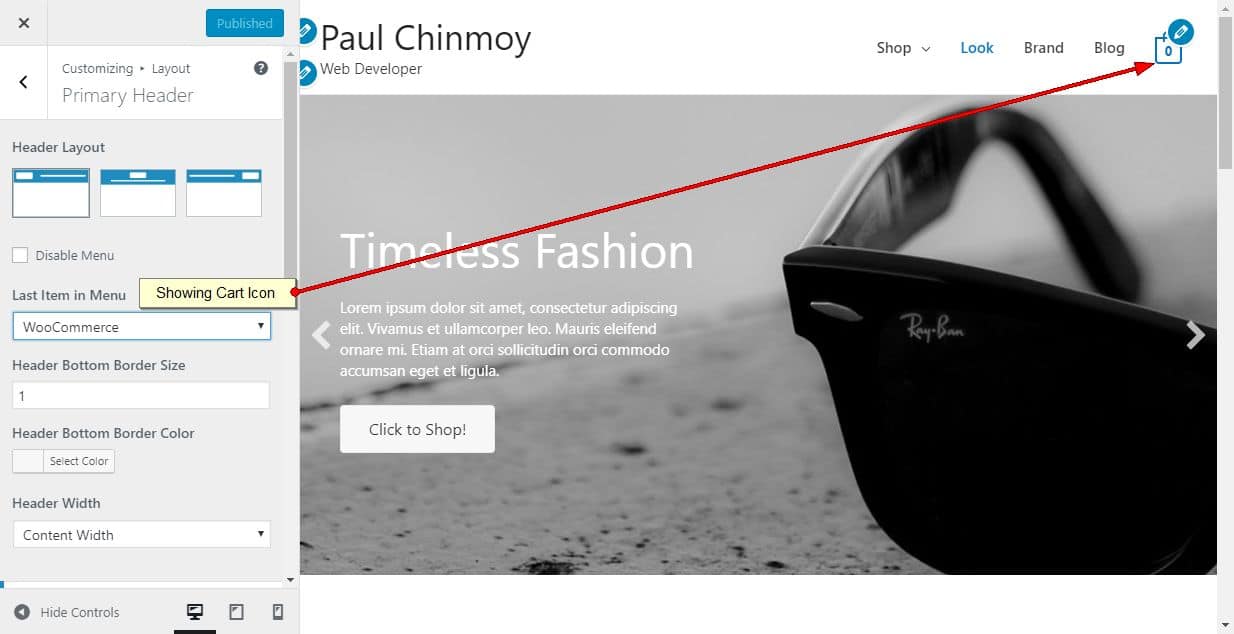
Astra Pro Addon プラグインには、プレミアム パッケージの一部としてこの機能が含まれています。 これらの Pro 機能を使用するには、最初に Astra テーマとアドオンをインストールする必要があります。 開始するのに適した場所は、パンくずリストベースのページ タイトル/ページ ヘッドライナー エリアで、背景色と画像を使用することです。 サイトのヘッダーがページのヘッダーと同じスタイルであることを確認してください。 このオプションを有効にすると、背景色 (設定されている場合) がオーバーレイとして使用されます。 プライマリ メニューは画面の上部にあります。 サイト ヘッダーの現在のメニューの色を変更する場合は、これらのオプションを使用できます。
ページヘッダーはサイトヘッダーと統合する必要があります。 このオプションを選択すると、ページ ヘッダーが現在のサイトのヘッダーにマージされます。 Astra Pro v2.0.0 に新しい Link Active Color および Submenu Color オプションを追加しました。 背景色、リンク/テキストの色、リンクのアクティブ/ホバーの色のオプションはすべてここで設定します。 ヘッダー フッター ビルダーを使用する場合、このオプションを追加することはできません ( Astra テーマ バージョン3.0 以降でのみ使用可能)。 Appearance、Customize、および Widgets をそれぞれ使用して、ヘッダーにウィジェットを追加します。 行動喚起ボタン、連絡先番号、電子メール アドレス、およびその他の情報を含めることができます。 カスタム メニュー項目は、レスポンシブ デバイスでは個別に表示されます。 上または下のヘッダー セクションを有効にしている場合は、アドオンを使用してこれらのセクションをカスタマイズできます。
Astra テーマのヘッダー コード

Astra テーマは、シンプルでクリーンなデザインをお探しの方に最適です。 ヘッダーのコードは非常によく整理されており、簡単に理解できます。 Astra テーマは、シンプルでクリーンなデザインをお探しの方に最適です。
さまざまなデザイン オプションを使用して、Web サイトに独特の外観を与える Astra ページ ヘッダーを作成できます。 このレッスンでは、さまざまな設計のそれぞれについて説明し、それらを実現する方法について説明します。 Pageheaders モジュールを有効にすると、新しいページ ヘッダーを作成するように求められます。 レイアウトには、中央揃え、インライン、またはページ ヘッダーなしの 3 つのオプションがあります。 カスタム ページ ヘッダーを使用して、サイト ヘッダーを 1 つの場所に結合して、見やすくすることもできます。 基本設定を試すことで、Web サイト用の独自のヘッダーをいくつか作成できます。 サイト ヘッダーとページ ヘッダーを組み合わせると、プライマリ メニューをカスタマイズするための多数のオプションがあります。 マージされたヘッダーには、プライマリ メニューの追加のカスタマイズ オプションが含まれています。 [パンくずリストを表示] 設定の結果として、サイトのヘッダーにパンくずリストを表示できます。
ElementorでAstraヘッダーを編集する方法

ダッシュボード – 外観 – Elementor ヘッダー ステップ 3 – [更新] をクリックして、[ユーザー ロール] ダイアログ ボックスを保存します。
Astra テーマには、バージョン 3.0.0.0 に含まれるヘッダー フッター ビルダーが付属しています。 ヘッダーとフッターは Web サイトの別の部分であるため、残りの部分とは別に編集できます。 Astra は、無料の Elementor、Elementor Pro および Theme Builder と互換性があります。 Astra テーマには、既に含まれており、すぐに使用できるヘッダー フッター ビルダーが付属しています。 Elementor は、ヘッダーとフッターを作成するための優れた代替手段です。 Elementor は、バックエンドと Astra のコンテンツとの間のシームレスな統合を提供します。 Web サイト全体に Elementor ヘッダーを含める方法を説明し、その方法を示します。

最初のステップは、ダッシュボードにアクセスすることです。 次のステップは、フッターまたはヘッドの要素のタイプを選択することです。 3 番目のステップは、表示ルールを追加することです。 「ウェブサイト全体」メニューで「表示」オプションを選択し、「すべての役割」メニューで「ユーザー役割」オプションを選択します。 これらのオプションにより、Web サイトのすべてのページと投稿のヘッダーまたはフッターが確実に表示されます。 Elementor Pro または Theme Builder にヘッダーまたはフッターを含めると、同様に非アクティブ化され、表示条件が削除される可能性があります。 1 つの要素を変更する場合は、ダッシュボードに移動し、テーマ ビルダー メニューからヘッダーまたはフッターを選択します。 この場合、要素を削除するか、プラグインを完全に無効にすることもできます。
Astra ヘッダー ビルダーが表示されない

Astra Header Builderが表示されない問題がある場合は、確認できることがいくつかあります。 まず、テーマの最新バージョンを使用していることを確認してください。 次に、テーマ オプションでヘッダー ビルダーが有効になっているかどうかを確認します。 有効になっている場合は、無効にしてから再度有効にしてみてください。 最後に、他のすべてが失敗した場合は、ヘッダー ビルダーの設定をリセットしてみてください。
WordPress の透明なヘッダー テーマ
[透明なヘッダーを有効にする] オプションは [外観] にあります。 ホームページのみでこのオプションを選択した後、透明なヘッダーを表示する別のオプションがあります。 これを無効にすると、サイトのすべてのページでヘッダーを透明にすることができます。
透過ヘッダーとは
Web ページをデザインするとき、透過ヘッダーはよく使用されます。 次のスクリーンショットによると、ヘッダーの透明度は、ページのコンテンツ領域がヘッダーにマージされ、コンテンツ行の背景画像またはビデオがヘッダーの背景として追加されることを意味します。
WordPressでヘッダーを透明にするにはどうすればよいですか?
透明なヘッダーを完全に有効にする場合、そうするオプションはありません。 カスタマイザー設定では、Web サイトのグローバル設定を変更できます。 透過ヘッダーは、カスタマイザーから無効にし、表示するページの個々のメタ設定から有効にする必要があります。
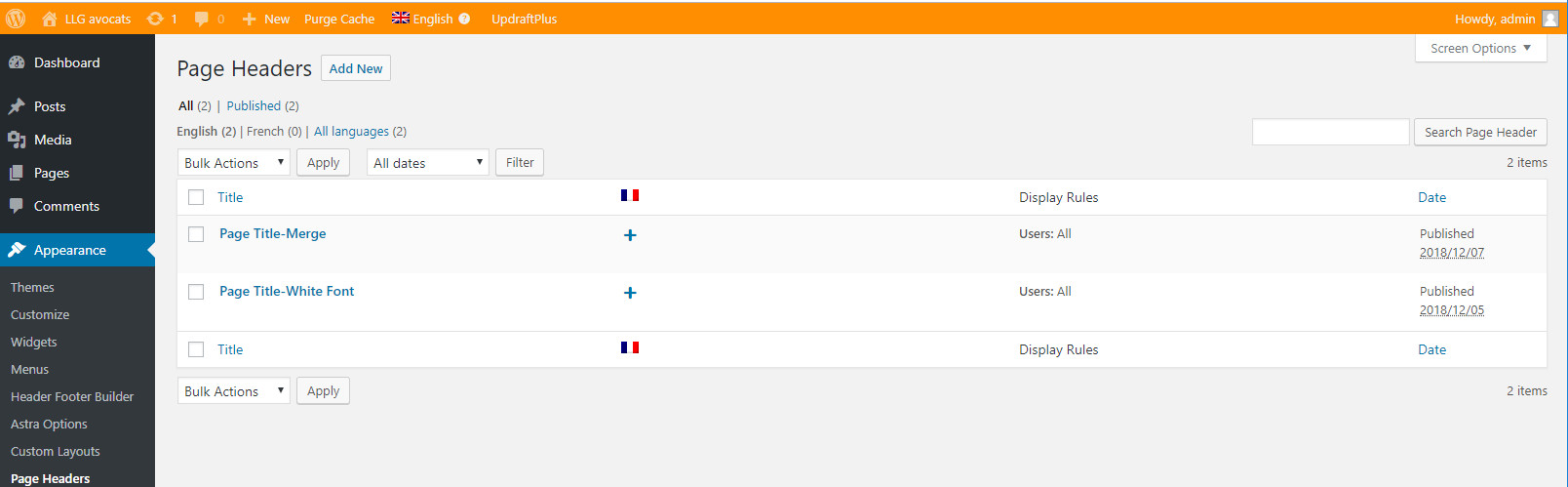
ページヘッダーアドオン
WordPress のページ ヘッダー アドオンを使用すると、ページにカスタム ヘッダーを簡単に追加できます。 これは、会社のロゴやその他のブランディングをページに追加したり、カスタムの背景画像を追加したりするのに最適です. このアドオンを使用すると、ヘッダーの色を簡単に変更したり、カスタム メニューをページに追加したりすることもできます。
Web トラフィックの監視に HTTP ヘッダーが重要な理由
HTTP ヘッダーは、Web トラフィックの監視とデバッグに使用されます。 これらには、診断データに加えて、ブラウザーの種類、URL、コンテンツの種類などの情報が含まれています。 次の手順では、Chrome ブラウザの HTTP ヘッダー ページに移動します: *br>. Chrome で URL に移動し、右クリックして [検査] を選択し、開発者ツールを表示します。 [ネットワーク] タブでは、すべてのネットワーク コンピューターを見つけることができます。 ページをリロードするときに、左側のパネルで任意の HTTP 要求を選択すると、右側のパネルに HTTP ヘッダーが表示されます。
ModHeader ツールを使用して、要求または応答の HTTP ヘッダーを変更できます。 ModHeader は、更新されるたびに Chrome の Web ストアから少なくとも 4 つ星を獲得し、約 550,000 人以上のユーザーに使用されています。
