Thrive Architect vs Elementor:実用的な比較
公開: 2021-12-01Elementorは、今日最も人気のあるWordPressページビルダーの1つであり、それには十分な理由があります。 これは、何百万ものWebデザイナーや開発者が素晴らしいWordPressWebサイトを構築するのに役立ちました。
しかし、Elementorは町の唯一のプレーヤーではありません。 多くの開発者やコンテンツクリエーターがThriveArchitectを誓います。
もちろん、これら2つのような素晴らしいページビルダーを決定するのは決して簡単ではありません。 そのため、このThrive ArchitectvsElementorレビューを作成しました。
コードを1行も記述せずに、すばらしいWebサイトを構築する場合に、どのビルダーを使用するかを決定するのに役立ちます。
準備はできたか?
🛠️ ここでWordPressページビルダーの完全なリストを確認してください➡️
Thrive Architect vs Elementor:概要
これらの2ページのビルダーが提供できるものを簡単に見てみましょう。
ThriveArchitectの概要

ThriveArchitectはThriveContentBuilderとして始まりましたが、その後、完全なオーバーホールが行われました(そしてより良い方向に)。
これは、主にオンラインマーケターを対象として、コンバージョン率の高いランディングページの作成を支援するページビルダープラグインです。
Elementorの概要
Elementorは、広く普及しているページビルダープラグインです。 実際、WordPress.orgには500万を超えるアクティブなインストールがあります。

多くの点でThriveArchitectと非常によく似ています。 ただし、Elementorは人気があるため、サードパーティのサポートの範囲がはるかに広く、ユーザーベースも広くなっています。
そのため、デフォルトではさらに多くの機能があります。
Elementor vs Thrive Architect:ユーザーインターフェイス
Thrive ArchitectとElementorはどちらも、初心者にとっては少し複雑になる可能性がありますが、ほぼすべての人がすばらしいWebページを簡単に作成できるように設計されたユーザーインターフェイスを備えています。
ThriveArchitectとElementorのユーザーインターフェイスの違いを見てみましょう。
ThriveArchitectユーザーインターフェイス
まず、ThriveArchitectです。 残念ながら、特にテーマやページの作成に慣れていない場合は、プラグインのUIレイアウトが最大の欠点のようです。
レイアウトでは、インターフェイスの両側に2つのサイドバーが使用されます。 右は薄いです。 これは主に、ライブのフロントエンド編集を使用するビルダーに要素をドラッグアンドドロップするために使用されます。
ただし、「セントラルスタイルパネル」という名前のセクションも含まれています。 このパネルでは、サイト全体ではなく、特定のランディングページのフォント、色、その他のスタイルをカスタマイズできます。
たとえば、ランディングページのすべてのH3見出しで特定のフォントを使用する場合は、このパネルを使用して、数回クリックするだけですべてのH3見出しに新しいフォントを適用できます。 サイトの他のH3見出しには影響しません。
Thrive Themesは、この機能を「スマートランディングページ」と呼んでおり、ThriveArchitectに固有のものです。 Elementorには同等のものはありません。
左側のサイドバーには、編集する要素またはページの一部の設定パネルが含まれているため、はるかに幅が広くなっています。
Thrive Architectには、上部と下部のバーもあります。 一番下のボタンには、さまざまなデバイスでページがどのように表示されるかをプレビューできるクイックアクションボタンがあります。
トップバーは、ThriveArchitectに固有のもう1つの機能であるブレッドクラム用に予約されています。 要素のさまざまな部分をすばやく切り替えることができます。
各バーには目的がありますが、まとめると、プラグインのUIがどのように混雑しているかを簡単に確認できます。
とはいえ、それはすべて悪いことではありません。 慣れるのに少し時間がかかります。 一度実行すると、選択できるテンプレートと列レイアウトが豊富になり、 ThriveArchitectがランディングページを構築するための確実な選択肢であることがわかります。
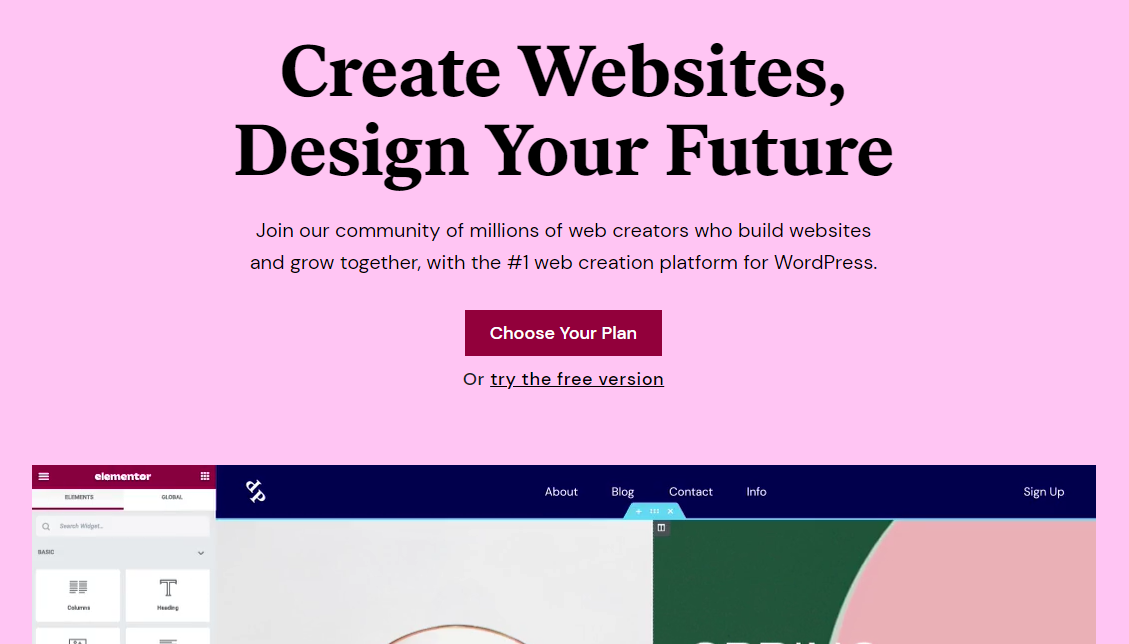
Elementorユーザーインターフェース
ElementorのミニマリストUIははるかに直感的であり、初心者が最初からすぐに飛び込むことがはるかに簡単になります。

要素のドラッグアンドドロップと編集を含むすべてが、単一の左側のサイドバーから制御されます。 右側はビルダー自体のために完全に予約されています。
UIを使用せずにページをプレビューする場合は、サイドバーを非表示にします。
全体として、豊富なカスタマイズオプションと優れたナビゲーションを備えたElementorページビルダープラグインを使用すると、作業が簡単になります。
テンプレート:ThriveArchitectおよびElementor
Webサイトやランディングページを最初から設計するには、多くの時間がかかる場合があります。 幸い、Thrive ArchitectとElementorはどちらも、インポートできる事前に設計されたテンプレートを多数提供しています。
ElementorとThriveArchitectの間で利用できるテンプレートについて話しましょう。
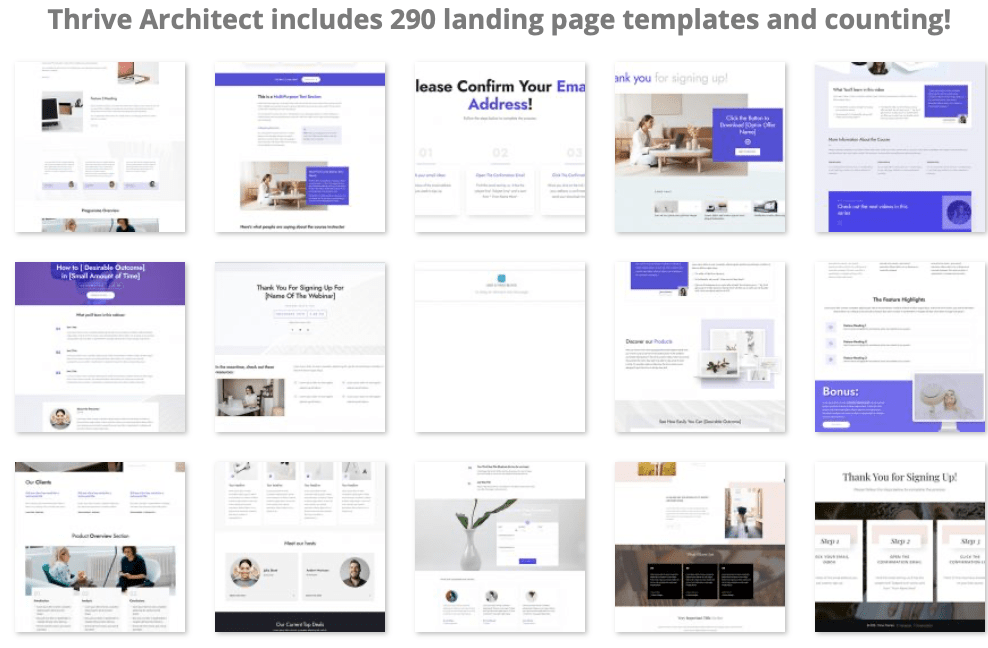
建築家テンプレートを繁栄させる

このプラグインは主にオンラインマーケティング用に設計されているため、多くのThriveテンプレートは、ウェビナーページ、オンラインコース、リード生成、および販売ページに焦点を合わせています。
とはいえ、すべてのThriveランディングページ(300を超えるThrive Architectランディングページテンプレートがあります)は簡単にカスタマイズできるため、任意のタイプのページを作成できます。
⚡チェック: Divi vs Elementor
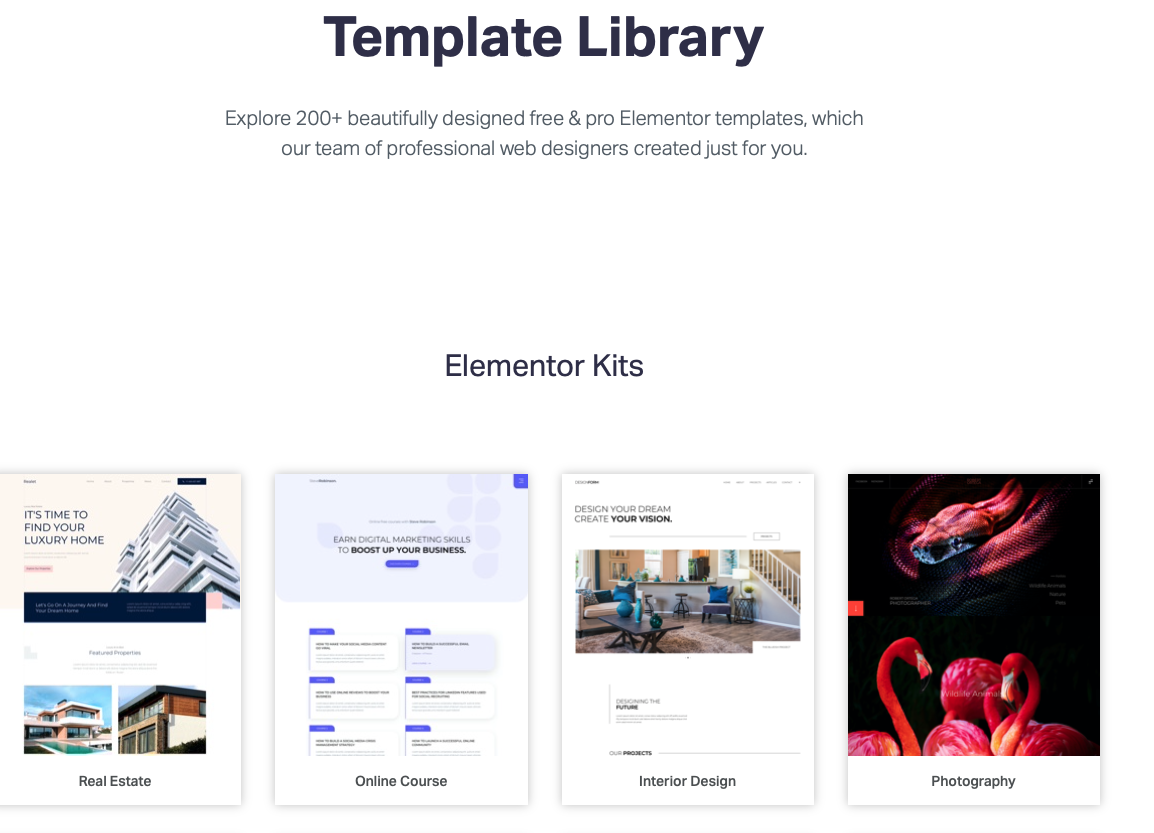
Elementorテンプレート

Elementorは300以上のページテンプレートを提供しています。 ただし、無料版では35以上しか利用できません。 残りはElementorProを購入する必要があります。
Elementorの優れている点は、レストランから不動産まで、ほとんどすべての業界向けのランディングページテンプレートがあることです。
主な機能の比較
ElementorとThriveArchitectを機能ごとに比較してみましょう。
ドラッグアンドドロップビルダー
建築家のドラッグアンドドロップビルダーを繁栄させる
Thrive Architectページはセクションに分割され、それらのセクションは列に分割されます。 セクションはデフォルトで単一列のレイアウトを使用しますが、試すことができるオプションは他にもあります。
列は行になります。 列を積み重ねて追加の行を作成したり、他の列の中にネストしたりできます。
いずれにせよ、これらの列は、モジュールをドラッグアンドドロップする場所です。
Elementorドラッグアンドドロップビルダー
これらの製品のUIデザインは異なりますが、ページ作成のエクスペリエンスは非常に似ています。
Elementorページはセクションに分割されており、さまざまなサイズの列を入力できます。 列をスタックして行を作成したり、列を相互にネストしたりすることもできます。
Elementorには12の列レイアウトから選択できますが、レイアウトに気が変わった場合は、列のサイズを好きなだけ変更できます。
ブロックとモジュール
建築家のブロックとモジュールを繁栄させる
コンバージョン重視の企業によって開発されたプラグインとして、ThriveArchitectはマーケティング用に設計された多数のコンテンツモジュールを提供しています。
最もユニークなのは、コンテンツボックスとコンテンツリビールブロックです。
コンテンツボックスは、コンテンツ/その他のモジュールと背景画像/色を入力できる空白のボックスです。 ボックスの形状やサイズを自由に変更することもできます。
これは、ブログの投稿やランディングページなどに通知を追加する簡単な方法です。
Content Revealブロックは、指定された時間コンテンツを非表示にします。 ThriveArchitectのモジュールのいずれかで動作します。
Thrive Architectには、合計35を超えるブロックとモジュールがあります。 ほとんどは、テキスト、見出し、価格表など、他のほとんどのページビルダーに見られる基本的なブロックです。
Elementorブロックとモジュール
Elementorには90を超えるコンテンツモジュールがあります。 ダース以上がWooCommerceだけのために設計されていますが、それについては後ほど説明します。
プラグインのよりユニークなモジュールには、アニメーションヘッドライン、価格表、フリップボックス、コードハイライト、ロッティウィジェット、ホットスポットなどがあります。
実際、Thrive ArchitectとElementorは多くのモジュールを共有していますが、Elementorは、操作できるインタラクティブなモジュールの数に優れています。
たとえば、 Flip Boxウィジェットは、アクションの呼び出しの力とアニメーションを組み合わせて、ランディングページをより生き生きと感じさせる楽しい要素を作成します。
両面カードのように機能します。 必要なコンテンツを両側に配置します。 訪問者は最初にサイドAを確認し、カードを操作すると、選択したアニメーションスタイル(6つあります)を使用して反転し、サイドBが表示されます。
🔔注:
フリップボックスは、雑学クイズ、楽しい事実、重要な情報、価格に関するお問い合わせに最適です。
Elementor Proには、404ページ、ヘッダーとフッター、投稿テンプレートなど、主要なテーマページをカスタマイズできるテーマベースのモジュールも多数あります。
これらのモジュールには、投稿タイトル、投稿コンテンツ、注目の画像、検索バー、ページタイトルなどが含まれます。
グローバル要素
建築家のグローバル要素を繁栄させる
Thrive Architectには、コンテンツとスタイルをグローバルに適用する方法がいくつかあります。 最大の方法はシンボル機能です。
作成した要素を保存して他の場所で再び使用できるようにする場合は、テンプレートとして保存するか、「シンボル」として保存することができます。 これは単に、ThriveThemesがグローバル要素機能に適用した用語です。
Thrive Architectには、グローバルスタイル、グローバルカラー、グローバルフィールドもあります。
グローバルスタイルは、ボタンやコンテンツボックスなどの特定の要素で機能します。 個々のデザインを「スタイル」として保存し、それらのスタイルを新しいボタンやコンテンツボックスに適用できます。
これは、スタイル(色、影、サイズ、境界線など)のみがグローバルに影響を受け、コンテンツには影響されないため、シンボル機能とは異なります。
グローバルカラーを使用すると、サポートされている要素に特定の色をグローバルに適用できます。
グローバルフィールドを使用すると、会社の住所や電話番号など、サイトのデータフィールドを設定し、それらをグローバルに制御できます。
これは、スタイル機能ではなく、フィールドのコンテンツのみがグローバルに影響を受けるという点で、スタイル機能とは逆の方法で機能します。
最後に、Thrive Architectを使用すると、コレクションの残りの部分からグローバル要素のリンクを解除できます。
Elementorグローバルエレメント
Elementorには、グローバルウィジェットとグローバルサイト設定の2つのグローバル機能があります。
グローバルウィジェットは、テンプレートライブラリに保存したモジュールをグローバルウィジェットとして保存できるという点で、Elementorのテンプレートライブラリと連携して機能します。
プラグインのビルダーの「グローバル」タブでそれらを見ると、それらが存在することがわかります。 もちろん、個々の要素を他のグローバル要素からリンク解除することもできます。
グローバルサイト設定を使用すると、サイト全体で特定のスタイルを制御できます。 これらには、フォント、色、テーマスタイル、レイアウト、カスタムCSSが含まれます。
マーケティング
建築家のマーケティング機能を繁栄させる
Thrive Architectのマーケティング機能の多くは、プラグイン内にネイティブに存在します。 それらには、コンバージョンに焦点を当てたランディングページのテンプレートと、お客様の声、行動の呼びかけ、リード生成フォーム、カウントダウンタイマー用のモジュールが含まれています。
プラグインは、数十のマーケティングツールやサービスとも統合されています。
ただし、ThriveArchitectはThriveThemesのThriveSuiteメンバーシッププログラムの一部であるため、購入すると他のいくつかのプラグインにもアクセスできます。
これらには以下が含まれます:
- メールオプトインプラグインであるThriveLeads。
- Thrive Optimizeは、テストランディングページのデザインを分割できるプラグインです。
- Thrive Ovationは、証言の収集をはるかに効率的にするプラグインです。
- カウントダウンプラグインであるUltimatumを繁栄させます。
- Thrive Quiz Builderは、サイトで魅力的でコンバージョン率の高いクイズを簡単に作成できる方法です。
- Thrive Automatorは、異なるプラグイン間の接続を自動化できる自動化プラグインです。
- Thrive Comments、ThriveThemes独自のコミュニティ構築コメントプラグイン。
Elementorのマーケティング機能
Thrive Architectが属するプラグインの大規模なファミリーとは対照的に、Elementorは一人っ子ですが、Elementorには、利用できるマーケティング機能がたくさんあります。
Thrive Architectと同様に、これらには主に、ランディングページのテンプレート、マーケティングの統合、およびボタン、行動の呼びかけ、お客様の声、リード生成フォームなどのコンバージョンに焦点を当てたモジュールが含まれます。
ただし、Elementorには、ElementorProで使用できるポップアップビルダーもあります。
この機能は、ThriveArchitectの姉妹プラグインであるThriveLeadsに似ており、ページの読み込み、スクロール、クリック、要素のスクロール、終了インテント、非アクティブ後など、複数のトリガーオプションから選択できます。
eコマース
建築家のeコマース機能を繁栄させる
WooCommerceをインストールすると、ThriveArchitectのエディターにWooCommerceベースのモジュール用の新しいセクションが表示されます。
それらには、ショップ、製品カテゴリ、ミニカート、製品、製品検索などが含まれます。
Thrive Architectには、それ以上のeコマース機能はありません。 そのためにはThriveThemeBuilderを使用する必要があります。つまり、残念ながらサードパーティのテーマを使用することはできません。

Elementoreコマースの機能
Elementorは20以上のWooCommerceモジュールを提供しています。
これは、テーマビルダーがプラグインに直接組み込まれており、ほぼすべてのテーマで使用できるため、製品ページを編集できるためです。
これらのモジュールの一部は、製品価格、製品コンテンツ、製品在庫などの主要な製品情報を紹介します。 これらすべてを組み合わせることで、独自の製品ページデザインを作成することができます。
Elementorには、WooCommerceストア向けの完全なWebサイトキットも多数あります。
デジタルストアに関しては、EasyDigitalDownloadsにはElementor用のウィジェットパックが独自に開発されています。
⚡チェック: Divi vs Thrive Architect
開発ツール(バックエンド)
ThriveArchitect開発者ツール
Thrive Architectでは、作成したテンプレートをエクスポートして、このプラグインを使用する別のサイトにインポートできます。
開発者は、これにより、複数のクライアントプロジェクトで使用するベーステンプレートの独自のライブラリを構築できます。
カスタムCSSおよびHTML属性をページおよび個々のモジュールに追加することもできます。
Thrive Themesには、その製品に使用できるフックや同様のツールの長いリストもあります。
Thrive Architectは、AdvancedCustomFieldsなどのカスタムフィールドプラグインとも互換性があります。
🔔注:
Thrive Theme Builderを使用すると、コードを少なくする(またはコードを使用しない)カスタムWordPressサイトを簡単に作成できます。
Elementor開発者ツール
Elementorには、フック、アクション、フィルター、およびその他のツールの使用方法に関する広範なドキュメントを含む、これらすべての機能もあります。
独自のカスタムウィジェットを作成することもできます。 この機能だけで、ElementorはThriveArchitectよりもはるかに広範囲になります。
ウィジェットの構造と一連のコントロールを定義することで、ユーザーやクライアントが必要とする機能に合わせて、あらゆるタイプのウィジェットを作成できます。
これは、ニーズを満たさない特定のウィジェットを見つけた場合、またはElementorがネイティブでサポートしていないプラグインのウィジェットが必要な場合に特に役立ちます。
Elementorのドキュメントには、ページビルダーの機能を拡張するためのより適切な方法であると思われる場合に、ページビルダー用の独自のプラグインを作成する方法の詳細な手順も記載されています。
Thrive Architect vs Elementor:価格
もちろん、価格設定はページビルダーを購入する決定に大きな影響を与える可能性があるため、このセクションではThriveArchitectとElementorの価格設定の違いを比較します。
建築家の価格設定を繁栄させる
Thrive Architectの費用はいくらですか?
Thrive Architectを単独で購入することはできないため、Webサイトが1つしかない場合は、Elementorよりもはるかに高価になります。
代わりに、ThriveThemesのメンバーシッププログラムであるThriveSuiteの一部として提供されます。このプログラムには次の3つのプランがあります。
- 四半期ごと–25のWebサイトで$90/3か月
- 年間–25のWebサイトで年間228ドル
- 代理店–50のWebサイトで年間588ドル
Thrive Suiteを使用すると、Thrive Theme Builder、Thrive Leads、Thrive Quiz Builder、Thrive Optimize、およびその他の5つのプラグインも入手できます。
すべてのプランには、無制限のアップデートとサポートに加えて、30日間の返金保証が付いています。
それでも、Thrive Architectの価格設定について私たちが持っているペットピーブが1つあるとしたら、それは無料バージョンがないということです。 したがって、オンラインビジネスを始めたばかりで、それほど多くの現金を持っていない場合、これはあなたにとって適切なページビルダーではないかもしれません。
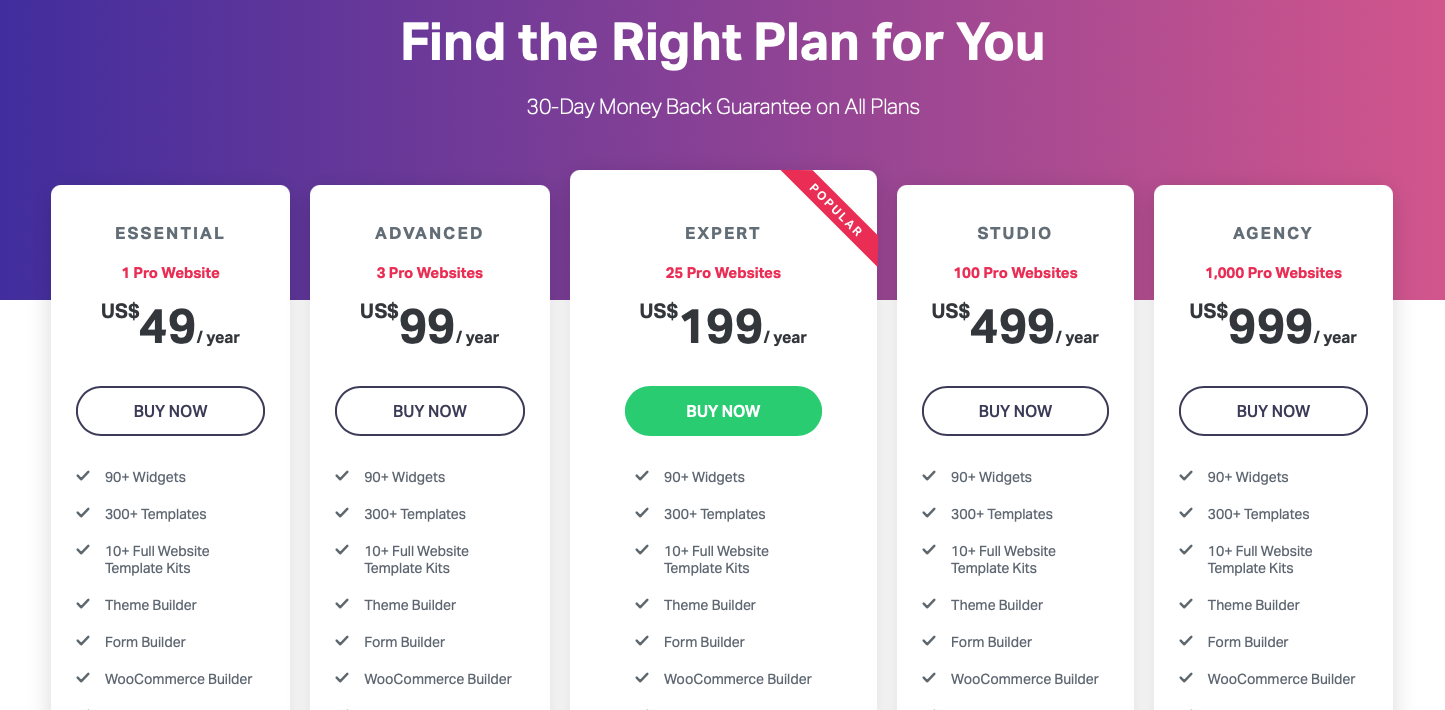
Elementorの価格
Elementorの費用はいくらですか?

Elementorの無料バージョンには機能が制限されており、ElementorProには次の5つのプランがあります。
- 必須–1つのWebサイトで年間49ドル
- 上級–3つのWebサイトで年間99ドル
- エキスパート–25のWebサイトで年間199ドル
- スタジオ–100のWebサイトで年間499ドル
- 代理店–1000のWebサイトで年間999ドル
30日間の返金保証付きのすべてのプラン。
また、300以上のページテンプレート、Elementorのテーマビルダー、90以上の基本ウィジェットとProウィジェット、および優先度のサポートも含まれています。
さらに、一流のプランでは、VIPサポート(サポートは30分以内に応答します)とElementor's Expertsネットワーク(Webデザイナーと開発者向けのプライベート求人ポータル)のプロファイルも提供します。
長所短所
完璧なページビルダーはありません。同じことがこれら2つにも当てはまります。
ThriveArchitectとElementorの最大の長所と短所を見てみましょう。
ThriveArchitectの長所と短所
長所:
- ライブのフロントエンド編集
- 任意のWordPressテーマで動作します
- 高度なマーケティング機能
- 300以上の事前に設計されたページテンプレート
- 強力なポップアップビルダーが組み込まれています
- スマートランディングページ
- テーマビルダーを繁栄させる
- グローバルカラーで簡単にカスタマイズ
- 絶え間ない更新と改訂
- サイトの速度に悪影響を与えません
短所:
- 複雑なUIは、初めてのユーザーを遠ざける可能性があります
- 少なくとも無料版または無料デモが不足している
- ライブチャットのサポートはありません
- より多くのページビルダー要素を持つことができます
- Thrive Theme Builderは、含まれているテーマでのみ機能します
Elementorの長所と短所
長所:
- ライブのフロントエンド編集
- 強力なインライン編集が含まれています
- ElementorProのテーマビルダーを使用して任意のテーマを変更できます
- フレンドリーなユーザーインターフェースと比較的習得しやすい
- すべてのWordPressテーマで動作します
- たくさんのカスタマイズオプション
- 無料版が含まれています
- 300以上の事前に設計されたページテンプレート
- 90以上のデザイン要素
- 100以上のWebキット
短所:
- オプションが多すぎると、新規ユーザーには多すぎる可能性があります
- スマートフォンやタブレットからライブプレビューを表示する場合、十分に正確ではありません
- カスタムウィジェットの作成は複雑になる可能性があります
- カスタムスタイリングが機能しない場合があります

ElementorProショーケース
ElementorProで構築された実際のWebサイトを見る
最終評決
ElementorとThriveArchitectのこの包括的な比較ガイドを読んだ後、どちらも優れた機能を提供していると結論付けることができます。
唯一の大きな違いは、 Thrive Architectがオンラインマーケターを対象としていることです。そのため、コンバージョン重視の製品スイート全体が付属しています。
Thrive ArchitectはElementorよりも優れていますか、それともその逆ですか?
リード生成用に最適化された強力なフロントエンドページビルダーが必要な場合は、ThriveArchitectの方が理にかなっています。 これは、ThriveLeadsやThriveOptimizeなどが付属するThriveSuiteの一部であるためです。
たくさんのお金を節約し、初心者にとってより直感的なエディターを使用したい場合は、Elementorを試してください。
もちろん、両方のページビルダーがサードパーティのプラグインでできることを拡張して、それらをさらに活用することができます。
どう思いますか? どのページビルダーが優れていますか? Thrive Architectが提供するものが好きですか、それともElementorがあなたのスタイルですか? 他にどのようなページビルダーのWordPressプラグインを比較してほしいですか?
以下のコメントでお知らせください!
Elementor vs Thrive Architect – FAQ
🎨ここで究極のElementorレビューを確認してください➡️
🔔またチェックしてください:
- ビーバービルダーvsElementor
- ディビvsエレメンター
- ElementorとVisualComposer
- グーテンベルクvsエレメンター
- 酸素vsElementor
- SiteOriginとElementor
- Brizy vs Elementor
- Divi vs Thrive Architect