WordPressダッシュボードをカスタマイズする方法
公開: 2022-07-06
WordPressダッシュボードの使用方法を理解または学習するためのヘルプが必要な場合は、次のチュートリアルを参照してください。
- WordPressダッシュボードの使用方法
あなたのウェブサイトやブログはWordPressで実行されていますか? もしそうなら、WordPressダッシュボードと管理セクションの領域を好みに合わせて簡単にカスタマイズできることをご存知ですか?
このチュートリアルでは、コードに触れることなく、WordPress管理領域のさまざまな側面をカスタマイズする方法を学習します。
このチュートリアルでカバーされる領域は次のとおりです。
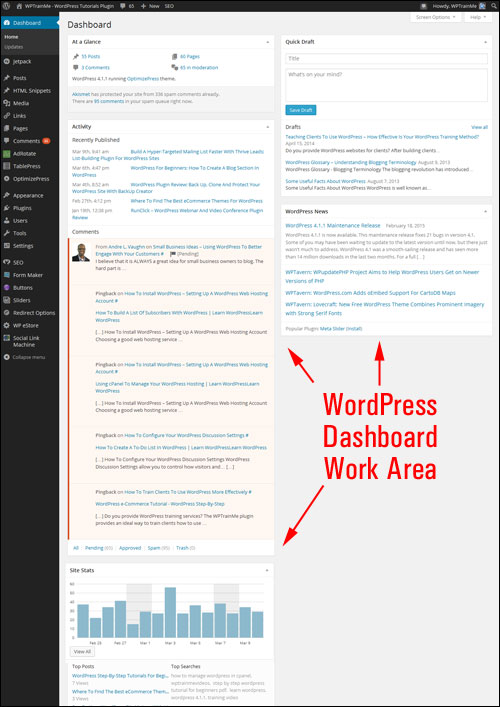
- WordPressダッシュボード画面の整理–ダッシュボードの情報パネルを非表示/表示および再編成する方法。
- WordPressダッシュボードの配色をカスタマイズします。
飛び込みましょう…
WordPressダッシュボード画面の整理
サイトが成長したり、新しい機能を追加したりすると、ダッシュボードが非常に混雑して雑然と見えるようになる可能性があります。

幸い、ダッシュボードの情報パネルのレイアウトを非表示にしたり、最小化したり、再編成したりすることで、WordPressダッシュボード画面を「整理」して整理することができます。
WordPressダッシュボードパネルを非表示にする方法
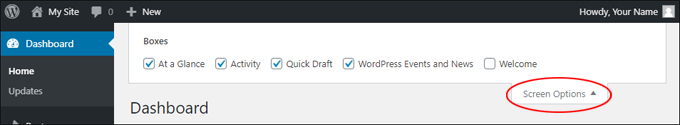
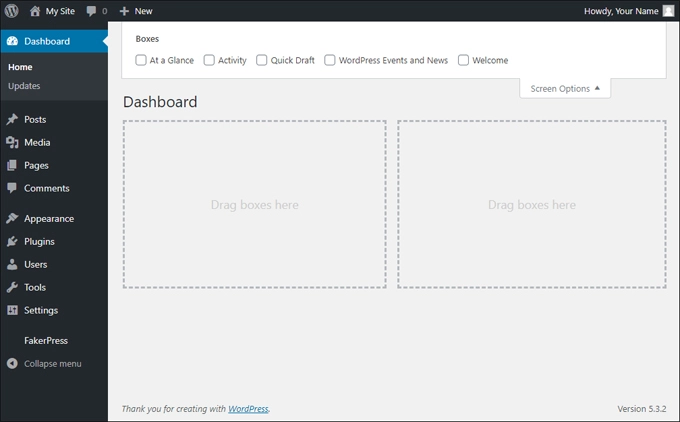
[画面オプション]タブは、ダッシュボード画面の右上隅にあります。
![[画面オプション]タブをクリックして、ダッシュボード画面の要素を表示およびカスタマイズします。](/uploads/article/6939/TRRaLksEbwAoOxtX.jpg)
[画面オプション]タブをクリックして、情報パネルの非表示や表示などのオプションを構成します。

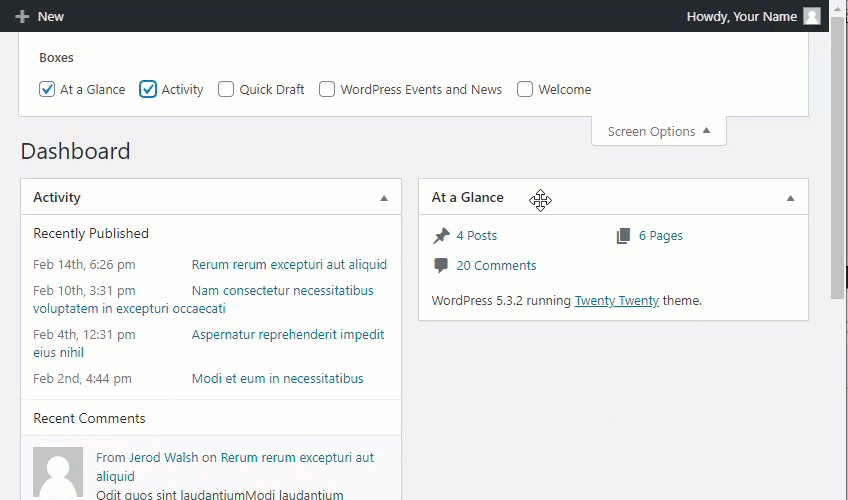
ボックスにチェックマークを付けるか、チェックマークを外して、ダッシュボード要素を表示または非表示にします。

不要な要素を画面に隠しておくことで、ダッシュボード領域をより適切に整理し、管理領域にすっきりとした外観を作成できます。

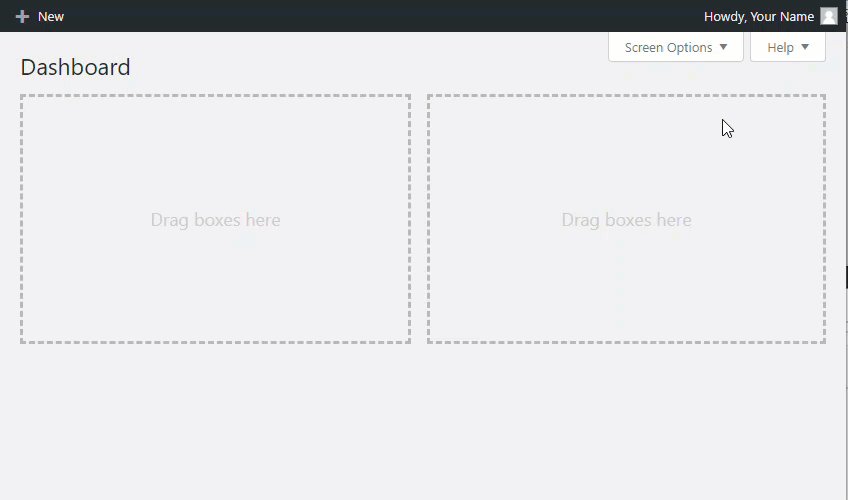
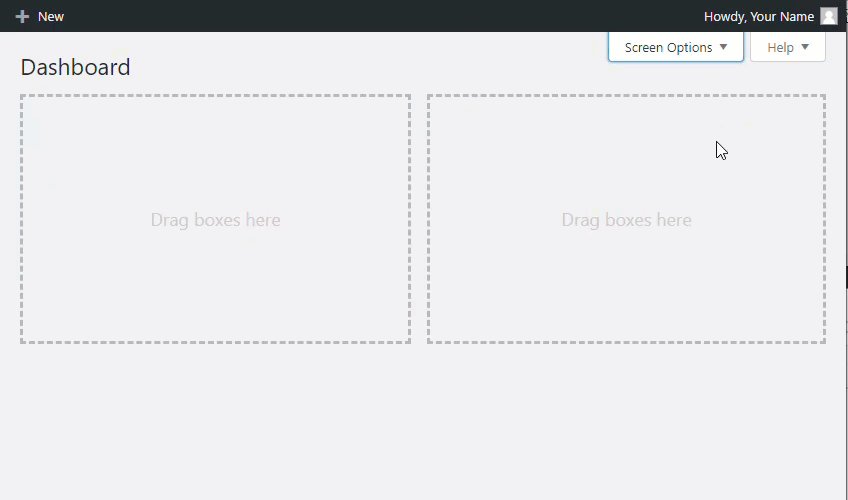
[画面オプション]タブのすべてのボックスのチェックを外して、すべての情報パネルを非表示にすることもできます。

画面上のすべてを非表示にしたくないが、画面を乱雑にする情報は必要ない場合は、ダッシュボードの情報パネルを最小限に抑えることができます。
WordPressダッシュボードパネルを最小化する方法
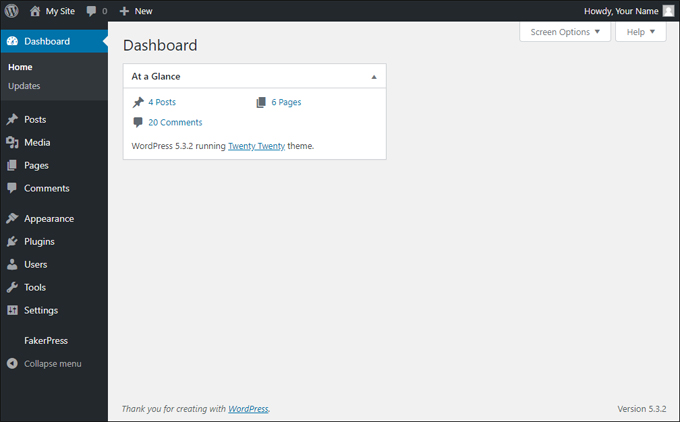
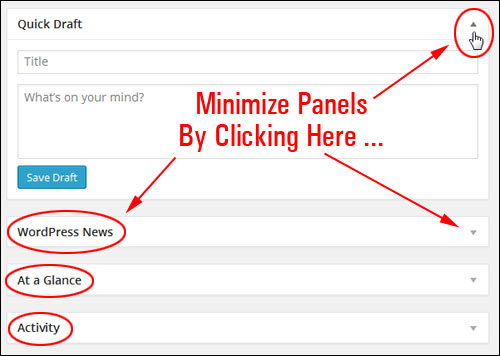
要素を非表示にするだけでなく、情報パネルのタイトルバーの隅にある逆三角形の記号をクリックすることで、ダッシュボードのコンテンツブロックを最小限に抑えることができます。

これにより、情報パネルを完全に非表示にすることなく、作業領域をすっきりと保つことができます。

必要な数のパネルを非表示、表示、展開、または折りたたんで、すっきりとした外観を作成します。 WordPressは、次に管理エリアにログインしたときに設定を記憶します。
ダッシュボード画面を整理するためにできるもう1つのことは、情報パネルのレイアウトを再配置することです。
WordPressダッシュボードパネルを再編成する方法
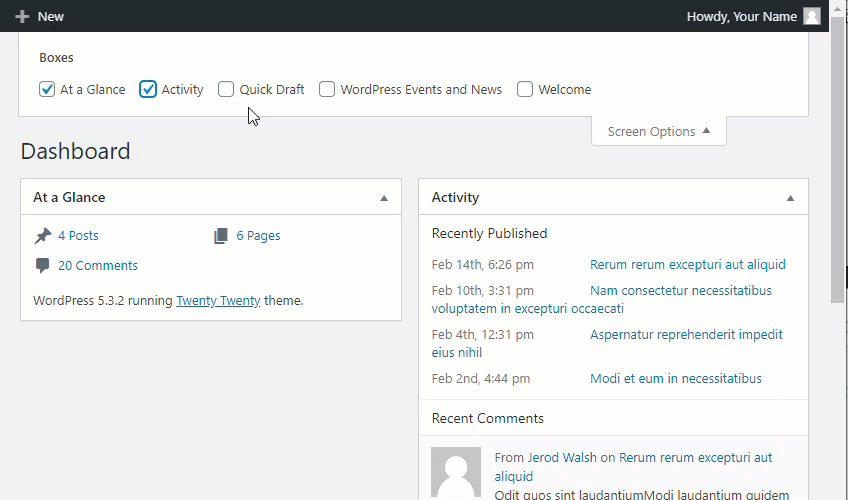
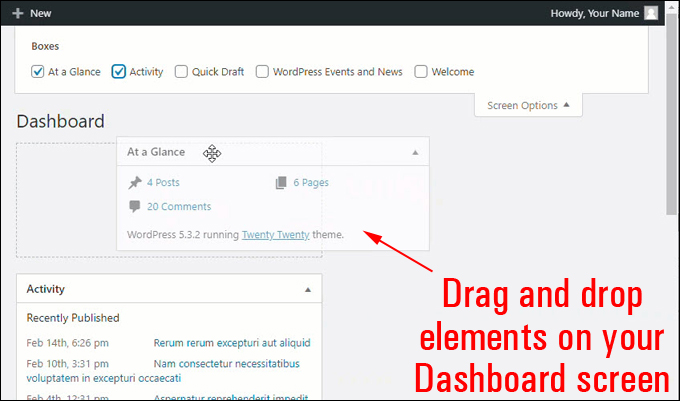
「ドラッグアンドドロップ」を使用して、ダッシュボード内の情報パネルのレイアウトを簡単に再配置または再構成することもできます。


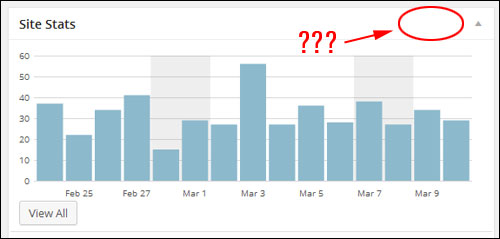
ダッシュボードの一部の要素を使用すると、一見しただけではわかりにくい追加のオプションや設定を構成できます。

たとえば、追加機能を提供するためにプラグインを介してダッシュボードに追加されたコンテンツパネルを次に示します。 下のスクリーンショットが示すように、パネル最小化アイコンの左側には何も表示されません…

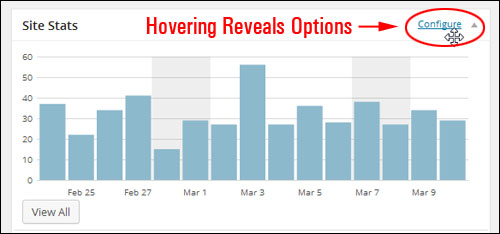
ただし、マウスでタイトルバー領域にカーソルを合わせると、この要素の追加の構成オプションにアクセスできるリンクが表示されます。

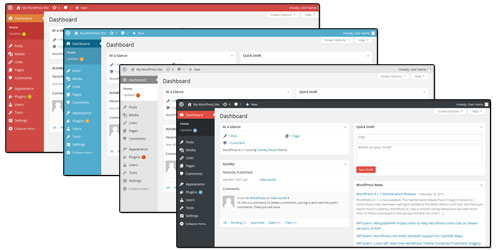
WordPressダッシュボードの配色をカスタマイズする
ダッシュボード内の情報を再編成して整理するだけでなく、WordPress設定から、またはプラグインを使用して、管理領域の配色を変更することもできます。

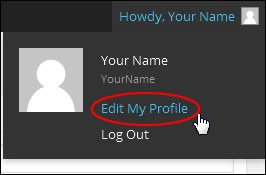
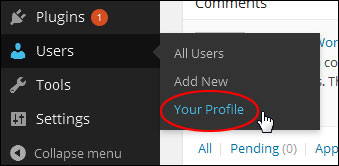
WordPressサイトの管理領域の配色を変更するには、[ Howdy、 Your UserName ]タブ(画面の右上隅にある[ Edit My Profile ]を選択します)をクリックします。

注:メインメニューの[ユーザー]> [プロフィール]をクリックして、プロフィール設定画面にアクセスすることもできます。

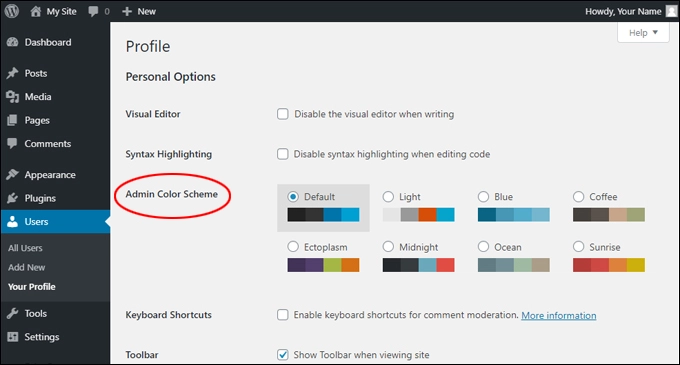
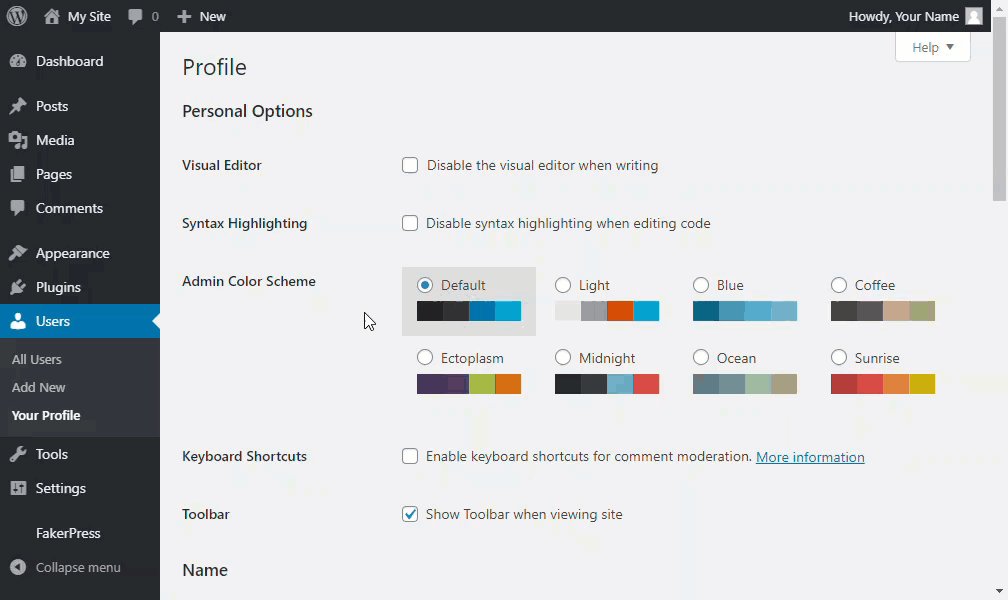
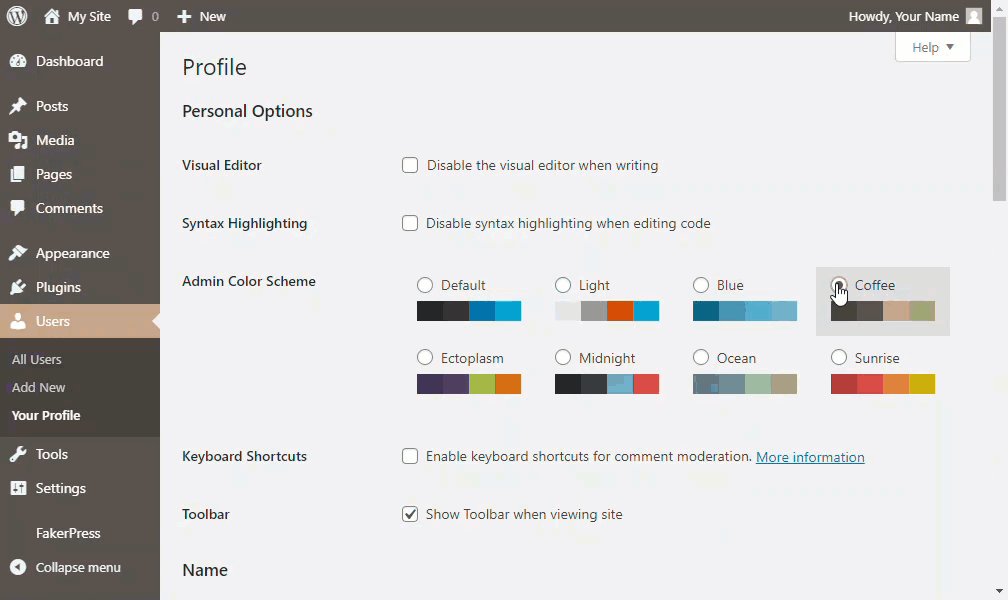
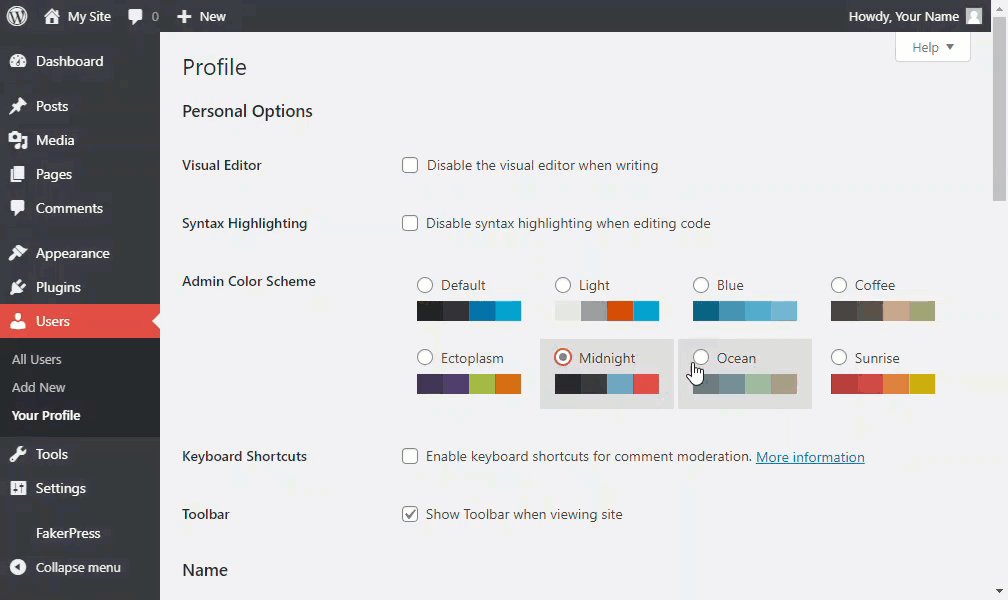
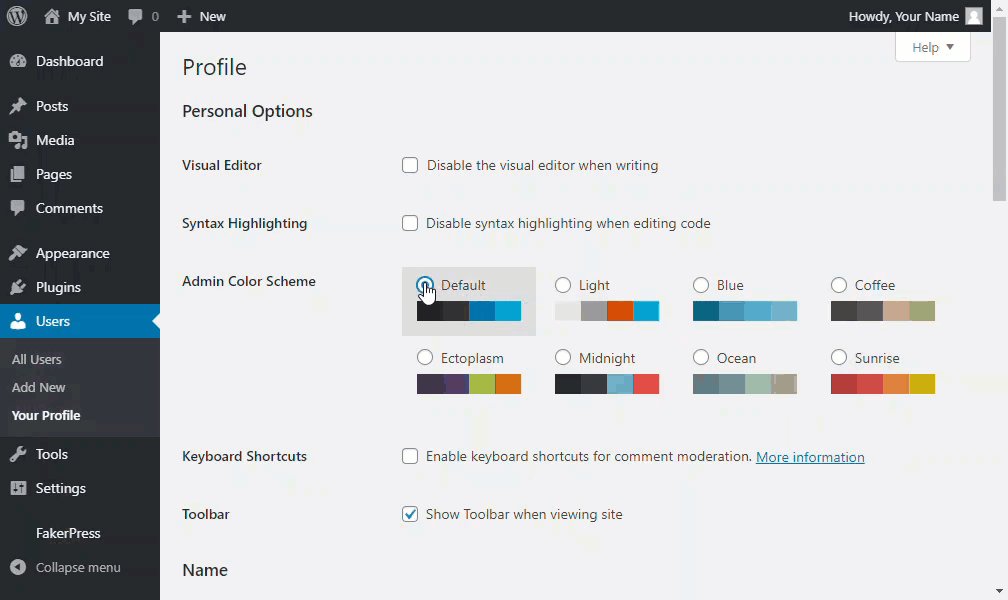
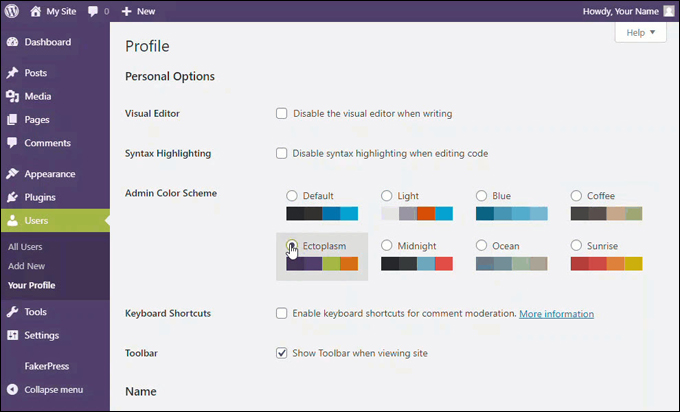
[プロファイル]>[個人用オプション]>[管理者の配色]セクションで、デフォルトのグローバル管理者の配色を変更するオプションを選択します。

別のオプションを選択するだけで、新しい管理カラースキームをライブでプレビューできます。

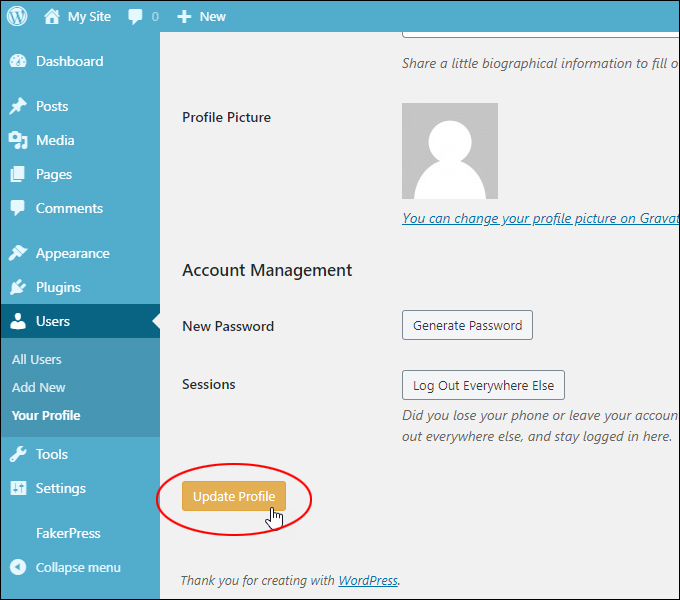
画面の下部にある[プロファイルの更新]ボタンをクリックして、変更を保存し、設定を更新することを忘れないでください。

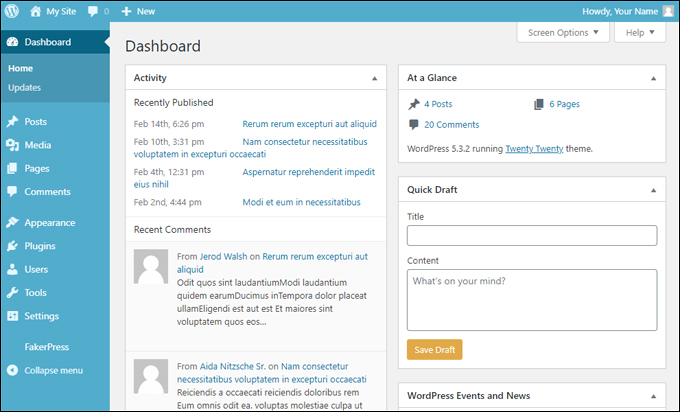
新しい管理セクションの配色はすぐに有効になります。


ノート:
- サイトが変更されているか、アクセス許可が制限されていない限り、サイトに登録されているすべてのユーザーは、独自のダッシュボードの配色をカスタマイズできるはずです。
- デフォルトでは、WordPressは限られた数の管理カラースキームオプションから選択できます。 プラグインを使用するか、Web開発者またはWebデザイナーにテーマの色やテンプレートをカスタマイズしてもらうことで、これらのオプションをさらにカスタマイズできます。

管理領域のカスタム配色の作成についてサポートが必要な場合は、お気軽にお問い合わせください。
「ユーザープロファイル」セクションの詳細については、このチュートリアル「ユーザープロファイルを編集する方法」を参照してください。
おめでとう! これで、コードに触れたりプラグインを追加したりせずに、WordPressダッシュボードと管理領域をカスタマイズする方法がわかりました。 マウスを数回クリックするだけです。

***
私たちは、WordPressまたはその親会社であるAutomatticと提携、関連、後援、または承認されていません。 このサイトには、製品へのアフィリエイトリンクが含まれています。 これらのリンクからの購入に対して手数料を受け取る場合があります。
