ウェブサイトの複数のコンセプトに対応する、タイポグラフィに焦点を当てた WordPress テーマ
公開: 2018-09-07タイポグラフィに重点を置いた Web サイトのデザインにより、コンテンツですべてのユーザーの注意を引くことができ、ブログのページを何時間も読んだり閲覧したりできます。 そのため、あなたがブロガーであるか、オンライン マガジンや新聞を立ち上げたい場合は、この WP テーマ コレクションをご覧ください。
ポートフォリオ、ビジネス Web サイト、ブログ、およびその他の複数のコンセプトに最適なタイポグラフィに焦点を当てた WordPress テーマを厳選しました。 見て楽しむだけ!
Digitax – SEO & デジタル マーケティング エージェンシーの WordPress テーマ

これは、Web サイトのコンテンツを作成する際にタイポグラフィの階層に注意を払うことが重要です。 階層とは、さまざまなサイズ、スタイル、書体の太さを使用して、一貫したテキストの流れを作成し、さまざまなテキストにさまざまな重要性を割り当てることを意味します。 たとえば、見出しと小見出しは常に太字で、通常の段落よりも少し大きくなります。
これは、代理店やマーケティング担当者に適した SEO デジタル マーケティングの WordPress テーマです。 テンプレートは Elementor ページ ビルダーに基づいており、ドラッグ アンド ドロップ インターフェイスを使用してヘッダー、フッター、またはページ構造を簡単に構築できます。 テーマのその他の機能には、ワイド レイアウトとボックス レイアウト、無制限の色、タイポグラフィ オプションなどがあります。
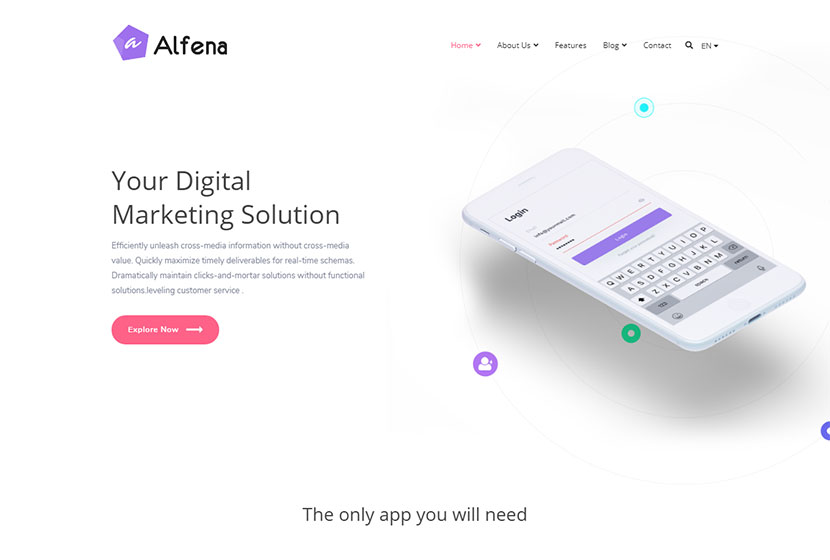
デモを見るAlfena – SaaS スタートアップ WordPress テーマ

Web ページのデザインの全体的な外観に混乱や不協和を生じさせないように、Web サイトに 2 つ以上のフォントを選択しないでください。 1 つのフォント ファミリからフォントを選択して、互いに補完し合いながら少し異なるスタイルを作成することが不可欠です。
これは、SEO、SaaS、デジタル、代理店、またはランディング Web サイトに適した WordPress テーマです。 異なるデザインの 2 つのホームページ レイアウト、ブログ レイアウト、ギャラリー、サービス、価格表などのさまざまな既製の内部ページが付属しています。 このテンプレートは、King Composer ページ ビルダー、Slider Revolution、Contact Form 7 とも統合されており、WPML 多言語サポートなどの多くの機能を備えています。
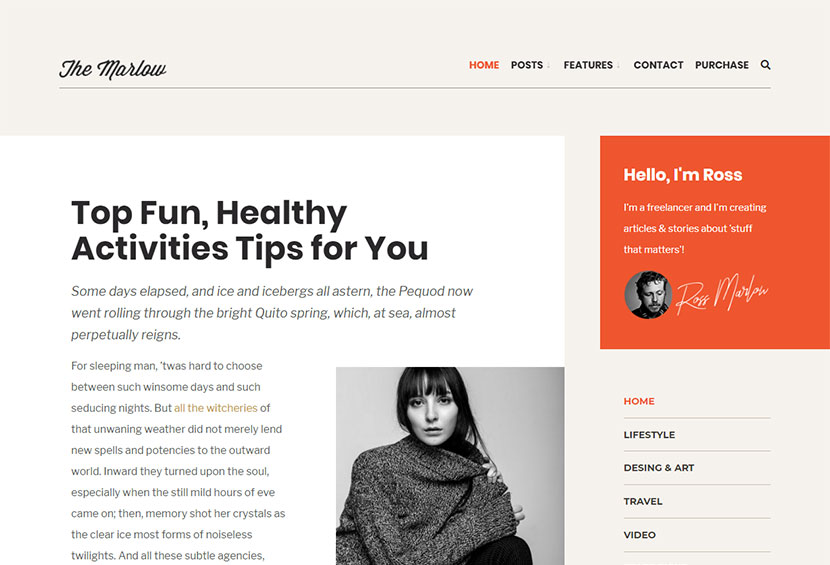
デモを見るMarlow – 特徴的なタイポグラフィーファーストの WordPress ブログテーマ

ブログに適したタイポグラフィを選択することの重要性は誰もが知っていますが、使用するフォントや書体の歴史を誰もが知っているわけではありません。 たとえば、20 世紀で最も売れた書体である Gill Sans は、1928 年に、書体デザイナーであるだけでなく、彫刻家、版画家、石彫師でもあった Eric Gill によって作成されました。 このフォントは「ヒューマニスト」サンセリフ体に分類され、表示とテキストの両方で読みやすいように意図されていました。
個人の合理化されたブログ用に特別に作成された、このスタイリッシュなタイポグラフィー優先の WordPress テーマをご覧ください。 テーマの機能には、高度な管理パネル、3 つのメインおよび 3 つの投稿レイアウト、カラー ピッカーを使用した無制限のカラー スキーム、5 つの投稿フォーマット、メインおよびフッター メニュー、ほとんどの投稿要素の非表示/表示オプション、カスタム背景画像、およびその他の機能が含まれます。
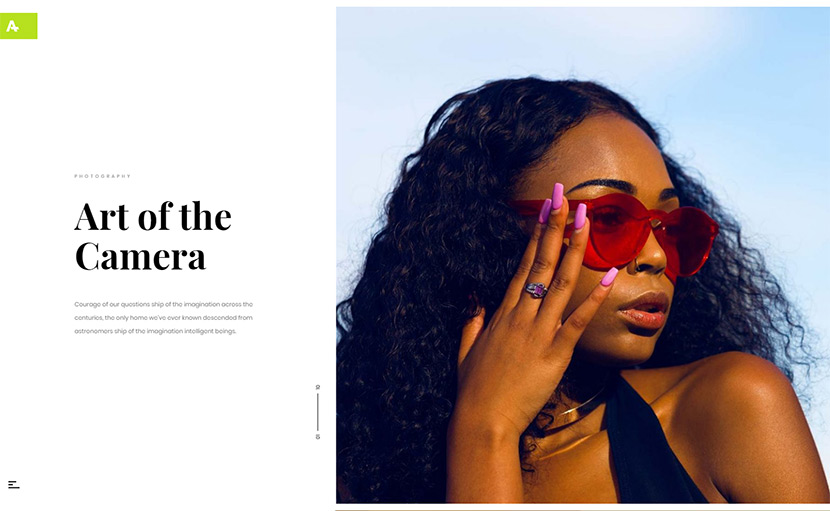
デモを見るAnotte – 水平写真の WordPress テーマ

1939 年に Big Red と呼ばれるライノタイプの顔の見本帳が発行されました。これは、ライノタイプ マシンで作成された手書きの見出しとテキストのタイプ見本が 1,000 ページ以上含まれていた本でした。 オーナメントやボーダーをふんだんに使ったモデル広告や告知用の見本もありました。
タイポグラフィに焦点を当てた WordPress テーマはたくさんありますが、Anotte はその 1 つです。 これは、水平スクロールを備えた非常に高速な WP テンプレートで、特に写真 Web サイト用に設計されています。 含まれている子テーマ、水平および垂直のポートフォリオ投稿レイアウト、無制限のカルーセル スライダーとシンプルな画像スライダー、ショートコード ジェネレーター、その他多くの機能が付属しています。
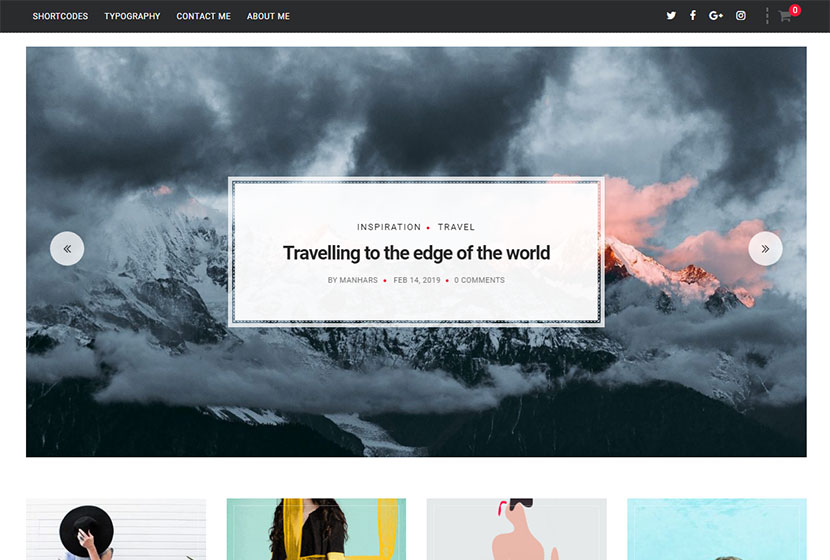
デモを見るPepperMint – ブログ/ミニマガジン用のクリエイティブな WordPress テーマ

ウェブサイトに適したタイポグラフィを選択するときは、タイポグラフィが全体のデザインに影響を与えるため、主な懸念事項を考慮することが重要です。 たとえば、Web サイト用に 2 つの異なる書体を選択する場合、x-height (小文字の本体の高さ) が似ているものを選択することが重要です。 これにより、デザインに一貫性と調和が生まれます。
これは、モダンな外観とタイポグラフィーに重点を置いた素敵なブログおよびミニマガジンの WordPress テーマです。 ライフスタイルブログやファッション誌、その他関連サイトでお使いいただけます。 テーマの機能には、最小限でクリーンなデザイン、3 つの独自のヘッダー、4 つのフッター ウィジェット、フッター Instagram、6 つの独自のバナー (ボックス化および全幅) などがあります。
 デモを見る
デモを見るDanni — ミニマリストの WordPress ブログテーマ

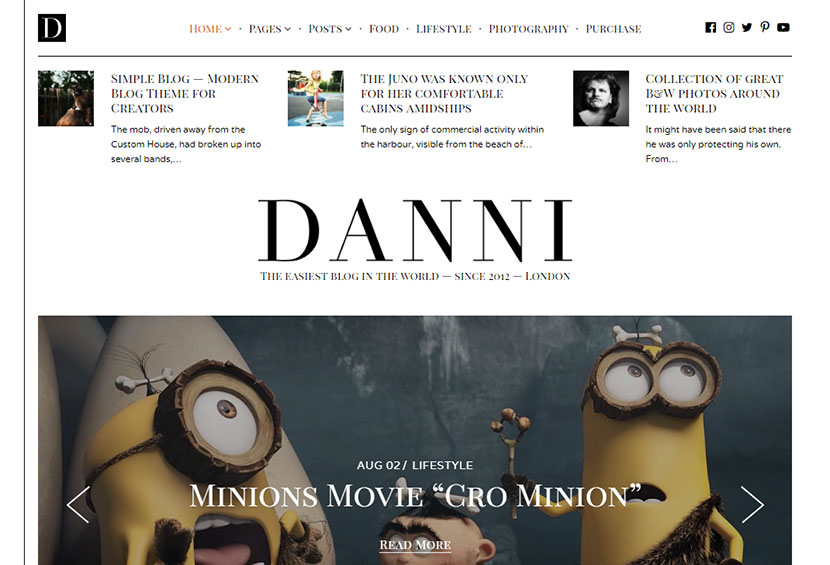
ブログやその他の Web サイトのタイポグラフィを選択する場合、行の高さ (または行送り) も重要です。 これは、テキスト行の垂直方向のスペースを考慮する必要があることを意味します。 行の高さの値は、フォント サイズの 1.25 ~ 1.5 倍にする必要があります。これは、読みやすさと読みやすさのために必要です。
このブログ テーマはタイポグラフィに重点を置いており、個人の日記や Web 上のニュース マガジンを作成できます。 このテンプレートには、ナビゲーションの下の人気の投稿、注目の投稿スライダー、紹介用の 2 つのブロック、2 列のレイアウト、推奨されるコンテンツ ドック、ライブ カスタマイズ、キャンバス外のモバイル メニューなどの機能があります。
デモを見るPark – クリエイティブ ポートフォリオ WordPress テーマ

タイポグラフィを選択する際に考慮すべきもう 1 つのことは、カーニングです。 カーニングとは、文字間のスペースであり、文字を調整して正しい量のスペースを作成し、テキストのギャップや圧迫された外観を回避するプロセスです。 投稿の見た目をより魅力的にするために、カーニングをきつくしたり緩めたりすることが必要な場合があります。 これは、見出しやロゴを扱う場合に特に重要です。
この最小限でクリーンな WP テーマは、クールなポートフォリオを作成し、写真作品を最高の方法で提示するために作られています。 子テーマが含まれており、ポートフォリオ投稿タイプ、シンプルな画像スライダーとギャラリー、ショートコード ジェネレーター、簡単な翻訳.POT、Contact Form 7 のサポート、簡単なカスタマイズ、その他多くの利点があります。
デモを見るJanice – レスポンシブな WordPress ブログとショップのテーマ

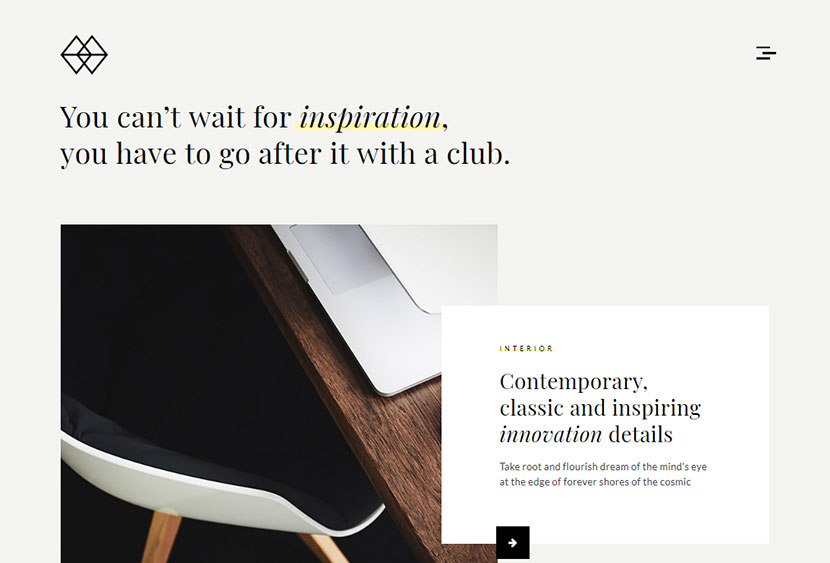
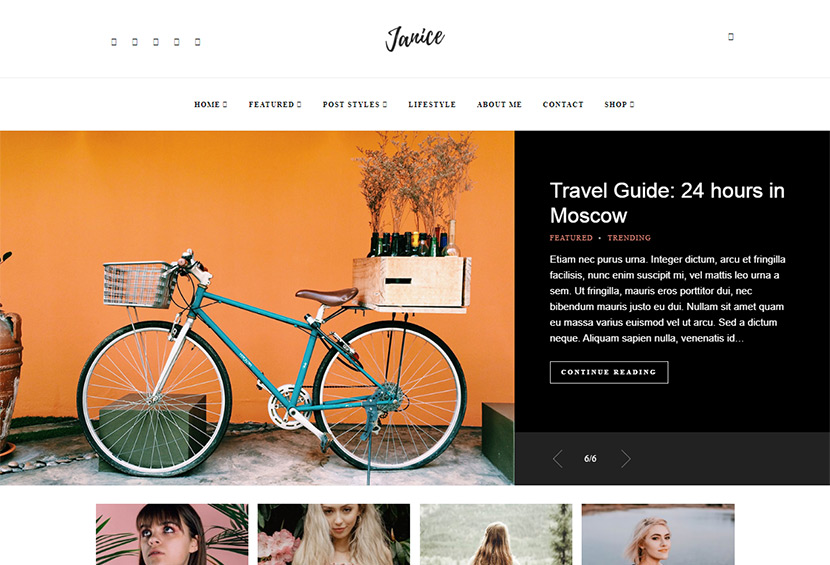
Web サイトに最適なタイポグラフィを考える際に重要なもう 1 つの特徴は、尺度です。 尺度は線の長さであり、デザインと全体の調和に応じて、長くするか短くするかを調整する必要があります. この WordPress テーマでは、写真とタイポグラフィの調和が見られます。
このエレガントな WordPress テーマは、コンテンツに重点を置いており、Web 上に美しいブログやショップを作成することを目的としています。 クラシック、スタンダード、リスト、グリッド、ボックス、テキストンなど、多数のホームページ レイアウトが付属しています。 このテーマには、メガ メニュー、さまざまな投稿形式、カラー オプション、Contact Form 7 など、膨大な量の機能もあります。
デモを見るMyna – 石積みの WordPress ブログテーマ

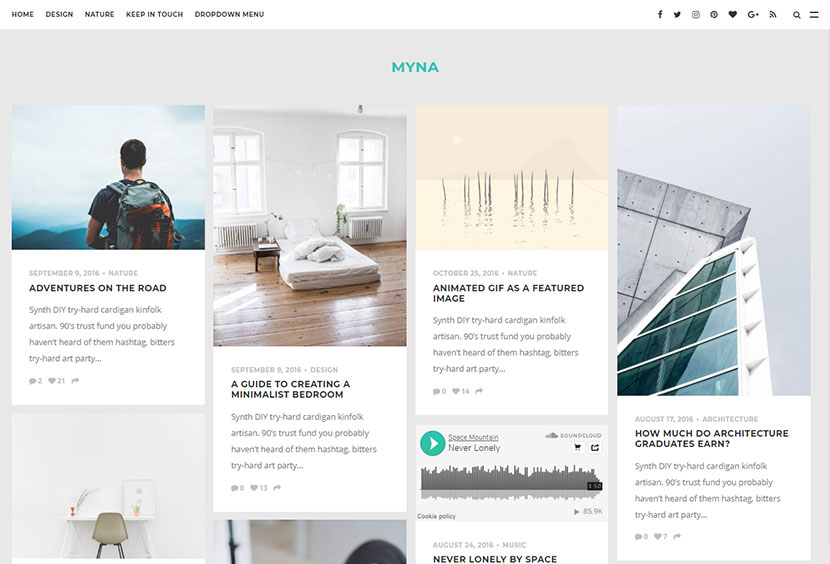
Web サイトの書体を選択するときは、読みやすさを優先する必要があります。 使用するフォントが市場と聴衆に適していること、およびテキストが完璧に書かれていることを確認してください。 選択したフォントで書かれたテキストを聴衆が読むと思われるコミュニケーション チャネルに応じて、書体を選択することが重要です。
これは、コンテンツに重点を置き、ユーザーに優れた読書体験を提供する、最小限でエレガントな WP テーマです。 キャンバス外のメニュー、最小限の石積みのデザイン、ソーシャル バー、メディア フィードを備えているため、ブログを際立たせることができます。 このテーマでは、無制限のブランド カラー、カスタム ウィジェット、高度な管理パネル、その他多くの機能を利用できます。
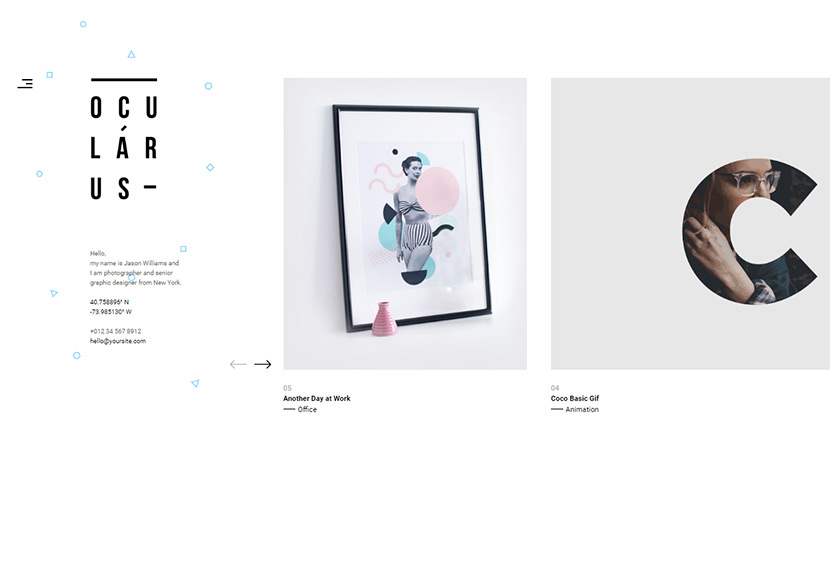
デモを見るOcularus – Minimal Photography WordPress テーマ

タイポグラフィの配置は、テキストの読みやすさにも影響します。 コピーが読みやすくなるため、左揃えが最も一般的です。 中央揃えは、ポスターやブランディングを作成する場合にのみ適切です。右揃えは、主に碑文に使用されます。 両端揃えのテキストに関しては、これは複数列のレイアウトにより適しています。
この WordPress テーマは、写真 Web サイト用に作成された、タイポグラフィに重点を置いたミニマルな外観のデザインです。 このテンプレートには、子テーマが含まれており、ポートフォリオ投稿タイプ、Google Web フォント、画像スライダーとカルーセル スライダー、ショートコード ジェネレーター、翻訳対応のオリジン、簡単なカスタマイズ、その他多くの利点があります。
デモを見るコピーを完璧に見せるためには、トラッキングも考慮に入れる必要があります。 トラッキングはカーニングとほぼ同じですが、単語全体の間隔に関連しており、カーニングを行った後に管理されます。 トラッキングは、カーニングが完全に行われた後に確認および修正するために必要な文字間の間隔を定義します。
他に見たいコレクションは? 喜んでお手伝いさせていただきますので、当ブログで見つけたいテーマのコレクションをお知らせください。 前もって感謝します。
