アウトバウンドリンクを理解する:rel = nofollow、sponsored、およびugc
公開: 2020-04-04
スポンサーリンクまたはアフィリエイトリンクを公開している場合は、 rel="nofollow"に精通している可能性があります。 これは、投稿へのリンクに追加するタグであり、ブログにそのリンクを配置することで報酬が支払われることをGoogleに通知します。
または少なくとも…そうでした。
Googleは最近、 rel属性に追加できるより具体的な値を導入して、リンクの種類を正確に把握できるようにしました。
ここで取り上げる内容は次のとおりです。
-
rel属性はどのように機能しますか? -
rel属性の異なる値rel="sponsored"-
rel="ugc" -
rel="nofollow"
- WordPressのリンクに
rel属性と値を追加するにはどうすればよいですか?- おいしいリンクで自動的に
- グーテンベルクエディターで手動で
- グーテンベルクエディターでのYoastオプションの使用
- クラシックエディタで手動で
- アウトバウンドリンクに関するその他の質問:
- リンクに
rel="noopener noreferrer"(またはその他のrel値)が表示されます。 - 古いリンクがすべて
rel="nofollow"とマークされている場合はどうなりますか?
- リンクに
rel属性はどのように機能しますか?
復習したいですか? やってみましょう。
ブログにリンクを追加するのは通常、リンクするテキストを強調表示し、ボタンをクリックしてリンクを貼り付けるのと同じくらい簡単ですが、そのアクションは実際には次のようなコードでリンクされたテキストを囲みます。
<a href=" https://www.wptasty.com/ "> This is a link to WP Tasty </a>
<a>タグはリンクを定義し、その<a>タグをさまざまなスタイルまたは属性でカスタマイズできます。 その1つはrelです。
relはリレーションシップの略で、リンクにrelタグを追加すると、「ねえ、私のブログとリンク先のこのリソースの間には何らかの関係があります」とGoogleに伝えています。
しかし、単にrelと入力して、Googleがそれを理解することを期待することはできません。 次のようにrel属性に値を割り当てる必要があります。
<a rel ="nofollow" href="https://www.wptasty.com/">This is a nofollow link to WP Tasty</a>
非常に長い間、 rel="nofollow"は、ページに有料リンクがあることをGoogleに伝える方法でした。 しかし、彼らがいつも言うように、「時々、彼らは変わり者です」そしてあなたがあなたの有料リンクを定義することができるいくつかの異なる方法があります。
注意すべき重要なこと:すべてのリンクにrel値が必要なわけではありません。 しかし、 rel属性を含めることが理にかなっている特定の状況があります…
rel属性の異なる値
Googleによると、 rel属性には3つの主要な値があります。
アウトバウンドリンクrel="sponsored"
ご想像のとおり、リンクが広告またはスポンサーリンクの場合は、 sponsored値を使用する必要があります。
別の見方をすれば、スポンサーリンク、アフィリエイトリンク、その他の有料リンクなど、サイト上のリンクに対して何らかの形で報酬を受け取っている場合は、 rel="sponsored"を追加する必要があります。あなたのリンクへのrel="sponsored"属性。
それで、私がWPTastyAffiliateだとしましょう。 私のサイトでWPTastyについて話すことができますが、そのリンクにrel値を適切に追加する必要があります。 次のようになります。
<a rel="sponsored" href="https://www.wptasty.com/">WP Tasty</a> is THE place I go to get all my favorite WordPress plugins!
とても簡単!
グーグルによれば、このような有料リンクには引き続きrel="nofollow"を使用できますが、 sponsoredが「優先」であると言われています。 これらのリンクを有料リンクとしてマークしないと、実際にペナルティが科せられる可能性があるため、これは大きな問題です。
アウトバウンドリンクrel="ugc"
これは少し簡単ではありませんが、おそらくあまり心配する必要はありません。 UGCはユーザー生成コンテンツの略で、サイトのコメントセクションのリンク、またはサイトにフォーラムがある場合は、 rel="ugc"を使用します。
PinchofYumの例を次に示します。

誰かがPinchofYumや他の多くのブログにコメントを残すときはいつでも、彼らは自分のサイトへのリンクを残すことができます。 この'ugc'値は、「このリンクはコメント内にあり、コメント投稿者のPageRankに貢献したり、クロールしてインデックスに登録したりするべきではありません」とGoogleに伝えているだけです。
テーマはこのタグを自動的に適用する必要があります。不明な場合は、テーマ開発者に問い合わせることができます。
繰り返しになりますが、ここに少し免責事項があります。Googleは、信頼できる貢献者からrel="ugc"属性を実際に削除して、報酬と認識を与え、その人に小さな「リンクジュース」を渡すことができると言っています。 しかし、特にコメントの観点から、これについて心配することは意味がないと思います。

アウトバウンドリンクrel="nofollow"
OG rel値!
さて、 rel=“nofollow”に対するGoogleの推奨事項は次のとおりです(笑):
「他の値が適用されない場合は
nofollow値を使用し、Googleがサイトをサイトに関連付けたり、リンクされたページをサイトからクロールしたりしないようにします。」
例を考えてみましょう…
あなたが好きなブランドについて書いているが、彼らのサイトに戻るリンクに対して報酬が支払われていないとします。 あなたの言及が彼らのウェブサイトのPageRankに貢献しないように、そのブランドにリンクしてrel="nofollow"を含めることができます。
このセクションを締めくくる前の最後の注意:これらの値を組み合わせることができます。 たとえば、 rel="nofollow sponsored"は有効です。 新しいsponsored値とugc値はまだすべての検索エンジンで受け入れられていない可能性があるため、下位互換性のためにこれらの値を組み合わせることができます。
2020年3月1日更新
グーグルはちょうどこのrelへのさらに別の変更を発表しました!
Mozによると、Googleはこれらのrel値を「ヒント」として扱うようになりました。つまり、 sponsored 、 ugc 、またはrel値を「ヒント」として使用し、実際にPageRank、クロール、インデックス作成に使用できるようになりました。ケース。
ただし、ほとんどの場合、Googleはこれらのリンクを引き続き無視します。
WordPressのリンクにrel属性と値を追加するにはどうすればよいですか?
古き良き時代には、有料リンクにrel="nofollow"を追加して、それを1日と呼ぶためにチェックできる簡単なボックスがありました。
rel属性がもう少しカスタマイズ可能になったので、さらにいくつかの手順を実行する必要があります。
おいしいリンクで自動的に
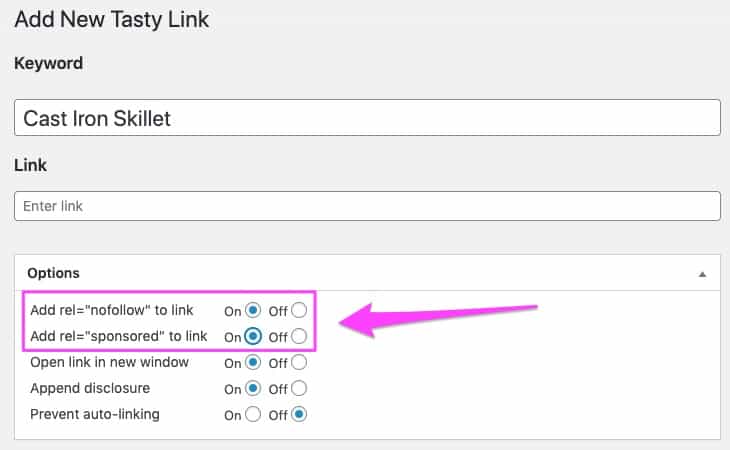
Tasty Linksを使用してアフィリエイトリンクを管理している場合は、非常に簡単です。 新しいリンクを作成すると、rel =” nofollow”とrel =”sponsored”を追加するオプションが表示されます。 製品リンクに最適なオプションを選択するだけです。

グーテンベルクエディタで手動で
WordPressの新しいブロック投稿エディターでは、次の方法でrelタグを追加できます。
- リンクボタンを使用してリンクを追加する
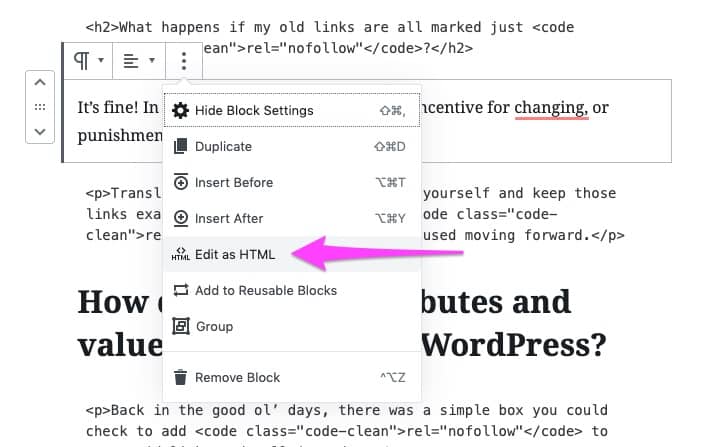
- リンクが含まれているブロックの[その他のオプション]ボタンをクリックします
- 「HTMLとして編集」をクリックします
rel属性と値を追加する- オプション:[その他のオプション]ボタンをもう一度クリックし、[視覚的に編集]をクリックして、ビジュアルブロックに戻ります。

グーテンベルクエディターでのYoastオプションの使用
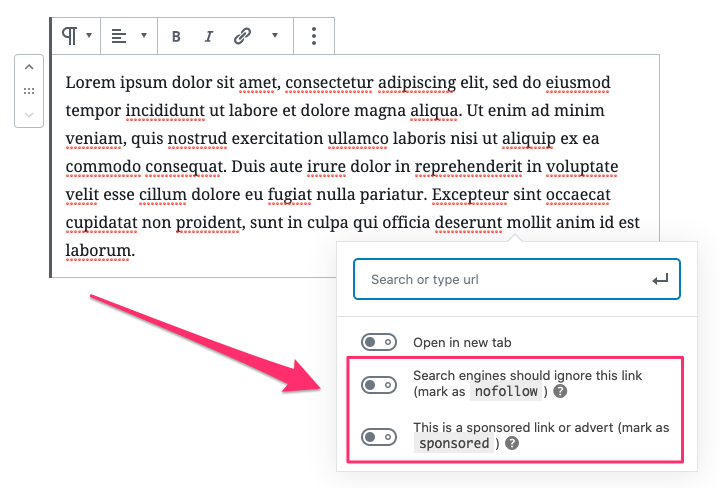
サイトでYoastを使用している場合、投稿に新しいリンクを追加するときに"nofollow"と"sponsored"属性を追加するためのオプションがあります。 それらをオンに切り替えるだけで、準備完了です。 簡単すぎる!

クラシックエディタで手動で
まだクラシックエディタを使用していますか? 心配ない!
- リンクボタンを使用してリンクを追加します
- [テキスト]タブに切り替えます
- リンクを探す
rel属性と値を追加します- オプション:[ビジュアル]タブをクリックして、ビジュアルエディターに戻ります。
アウトバウンドリンクに関するその他の質問
古いリンクがすべてrel="nofollow"とマークされている場合はどうなりますか?
大丈夫だよ! 実際、Mozは、「Googleは、変更するインセンティブや、変更しないことに対する罰を提供していません」と述べています。
翻訳:あなたは自分自身でそれを簡単にし、それらのリンクを正確に保つことができます。 これらの新しいrel値は、今後使用する必要があります。
<a>タグにrel="noopener noreferrer" (またはその他のrel値)が表示されます。 どうしたの?
素晴らしい質問です。 rel属性は実際には多くの異なる値を持つことができます。 "noopener noreferrer"はその一例です。
これらの値は、リンクにプライバシー保護と情報を追加しますが、そのすべての要点は別のブログ投稿用です。
これらの他の値をいじる必要はおそらくないでしょう(実際、WordPressが自動的にそれらを追加するかもしれません!)が、もっと知りたい特定のrel値がある場合は、コメントで知らせてください。
そして、それはアウトバウンドリンクのラップです! リンクを調整するために必要なものがすべて揃っているといいのですが、長引く質問がある場合は、コメントでお知らせください。 いつでも喜んでお手伝いさせていただきます!
おいしいリンクに興味がありますか?
Tasty Linksを試してみるというアイデアをいじくり回している場合は、アウトバウンドリンクを簡単に更新できるため、トリガーを引くことができます。 私たちは常においしいリンクを改善するための新しい方法を探しています、そしてあなたは私たちがあなたのブログの旅であなたをサポートし続けると確信することができます。
ここで提供するすべてのおいしいリンクを見てください:https://www.wptasty.com/tasty-links
また、 15日間の返金保証もお忘れなく! Tasty Linksを試すことはリスクがなく、本当に気に入ると思います。
