フロントエンド開発者のための 10 の便利な CSS トリック
公開: 2022-03-08- CSS で WordPress をハッキングする
- これらの CSS トリックの使用方法
- テキストのタイピング効果
- 透過画像の影
- カスタム カーソルを設定する
- attr() を使用したシンプルなツールチップ
- 純粋な CSS のチェックリスト
- :is() と :where() による要素のスタイリング
- キーフレームを使用したアコーディオン ドロップダウン
- ホバー効果サイドバー
- 最初の文字を使用した文字のドロップキャップ
- ::before を使用してボタンの前にアイコンを追加する
CSS は現在、非常に良好な状態にあります。 導入された新機能は、CSS を真のスクリプト言語として確固たるものにするのに役立っています。 @when & @elseステートメントを導入するための提案草案が作成されたことはわかっています。 現在は利用できませんが、CSS を使用して条件付きロジックを記述する将来の可能性の前例を設定します。
Michelle Barker は、今後の CSS 機能について議論する Smashing Magazine の記事を書きました。 まだ追いつく時間がなかった場合は、チェックしてください!
私の経験では、更新を常にチェックしない限り、既存の機能を見落としがちです。 is()やwhere() ) のようなプロパティだけでなくattr()もしばらく前から存在していましたが、最新のフレームワークの可能性によって簡単に見過ごされがちです。
CSS で WordPress をハッキングする
この記事のインスピレーションは、WordPress を日常的に使用してきた経験から直接得たものです。 WordPressを10年以上使っています。 その間、さまざまなテーマのデザインをカスタマイズするために、10,000 行以上の CSS を作成したに違いありません。
しかし、より具体的には、プラグインの必要性を克服するために CSS を使用しています。 WordPress の仕組みでは、ほとんどすべてにプラグインを使用する必要があります。 もちろん、CSS について多少の知識がある場合を除きます。 ツールチップを表示したいですか? プラグインを取得します。 ボタンにアイコンを追加しますか? プラグインを取得します。
あなたはアイデアを得る。
これらの CSS トリックの使用方法
唯一の要件は、CSS と HTML を少し知っていることです。 プロジェクトに直接インポートできるサンプル テンプレートを用意しました。
このテンプレートを使用して、 index.htmlとして保存できます。
<!DOCTYPE HTML> <html> <head> <title>CSS Tricks & Tips</title> <meta charset="UTF-8" /> <style> <!-- put the CSS code here --> </style> </head> <body> <!-- put the HTML code here --> </body> </html>テキストのタイピング効果

Web デザインは刻一刻とクリエイティブになっています。 また、CSS アニメーション機能の助けを借りて、Web ページを生き生きとさせることができます。 この例では、 animationと@keyframesプロパティを使用してタイプライター効果を実現しています。
具体的には、このデモでは、 steps()プロパティを実装して、テキスト アニメーションをセグメント化します。 最初に、 steps()の数を指定する必要があります。これは、この場合、アニメーション化するテキストの文字の長さです。
次に、 @keyframesを使用して、アニメーションがいつ開始されるかを宣言します。 たとえば、 「テキストのタイピング効果」の後に別の単語を書いた場合、CSS スニペットのsteps()を変更しない限り、アニメーションは機能しません。
とはいえ、この効果は特に新しいものではありません。 ただし、CSS を使用しても同じ結果が得られるにもかかわらず、ほとんどの開発者は JavaScript ライブラリに群がります。
HTML
<div class="typing"> <div class="typing-effect"> Typing effect for text </div> </div>CSS
.typing { height: 80vh; display: flex; align-items: center; justify-content: center; } .typing-effect { width: 22ch; animation: typing 2s steps(22), effect .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes effect { 50% { border-color: transparent; } } 透過画像の影

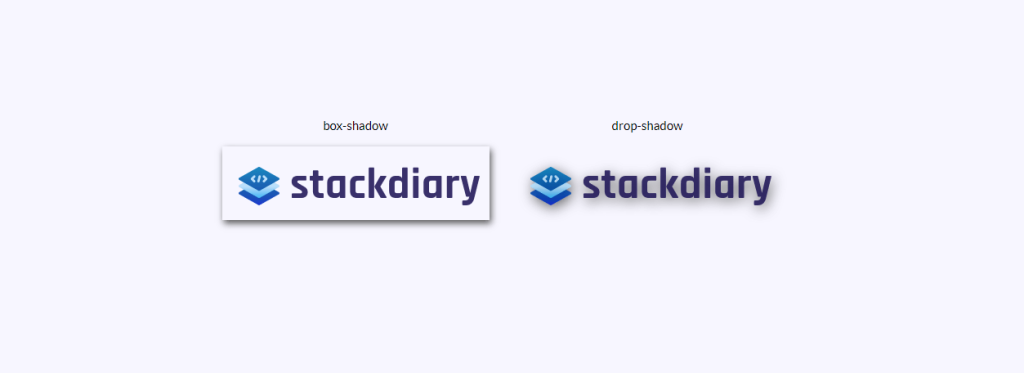
境界線を追加したように見えるためだけに、透明な画像にbox-shadowを追加しようとしたことがありますか? 私たちは皆そこにいたと思います。 透明な画像に影効果を追加する解決策は、 drop-shadowを使用することです。
これが機能する方法は、 drop-shadowプロパティが指定された画像のアルファ チャネルに従うことです。 そのため、影はイメージの外側に表示されるのではなく、イメージの内側の形状に基づいています。
HTML
<div class="transparent-shadow"> <div class="margin-right"> <div class="margin-bottom align-center"> box-shadow </div> <img class="box-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="box-shadow example (transparent)"> </div> <div> <div class="margin-bottom align-center"> drop-shadow </div> <img class="drop-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="drop-shadow example (transparent)"> </div> </div>CSS
.transparent-shadow { height: 80vh; display: flex; align-items: center; justify-content: center; } .margin-right { margin-right: 2em; } .margin-bottom { margin-bottom: 1em; } .align-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #3723a1; } .drop-shadow { filter: drop-shadow(2px 4px 8px #3723a1); }カスタム カーソルを設定する

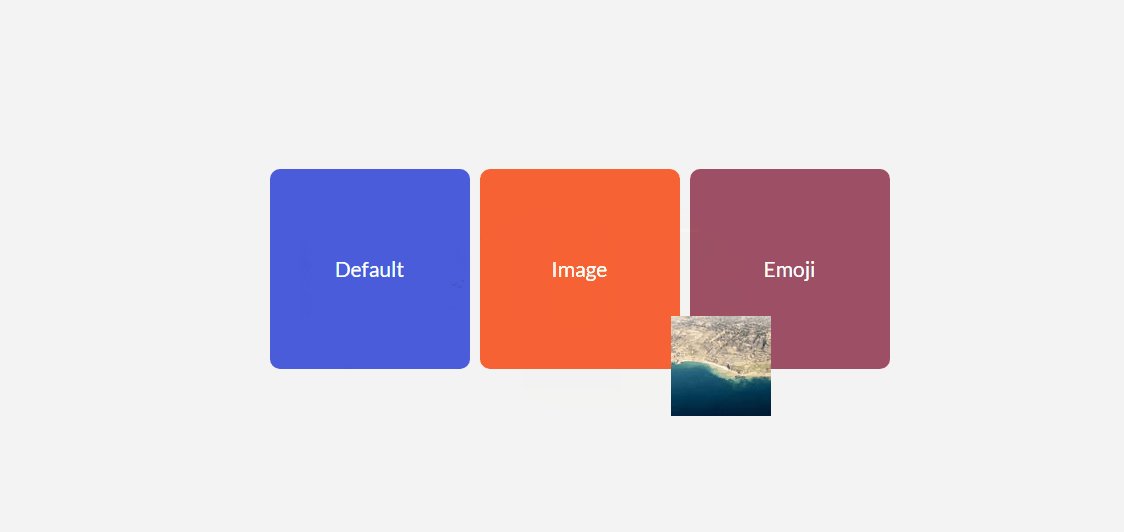
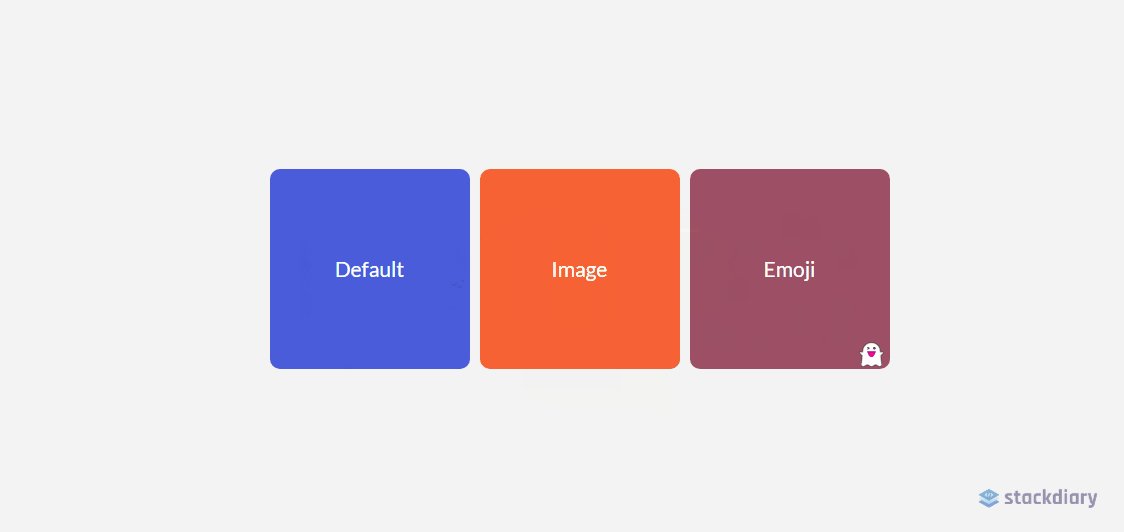
訪問者に固有のカーソルを強制する必要はほとんどありません。 少なくとも、一般的な UX の目的ではありません。 ただし、 cursorプロパティについて注意すべき点は、画像を表示できることです。 これは、ツールチップを表示するのと同じですが、写真形式です。
一部の使用例には、ビューポートでそれらの写真をレンダリングする必要なく、2 つの異なる写真を比較できることが含まれます。 たとえば、cursor プロパティを使用して、デザインのスペースを節約できます。 カスタム カーソルを特定の div 要素にロックできるため、その外側の要素に干渉しません。
HTML
<div class="custom-cursor"> <div class="card"> Default </div> <div class="card card-image-cursor"> Image </div> <div class="card card-emoji-cursor"> Emoji </div> </div>CSS
.custom-cursor { display: flex; height: 80vh; align-items: center; justify-content: center; background: #f3f3f3; padding: 0 10px; } .card { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #D29A5A; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .card-image-cursor { background-color: #D11A5A; cursor: url(https://stackdiary.com/tools/assets/img/tools/html-beautifier.svg), auto; } .card-emoji-cursor { background-color: #D29B22; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'></text></svg>"), auto; }attr()を使用したシンプルなツールチップ

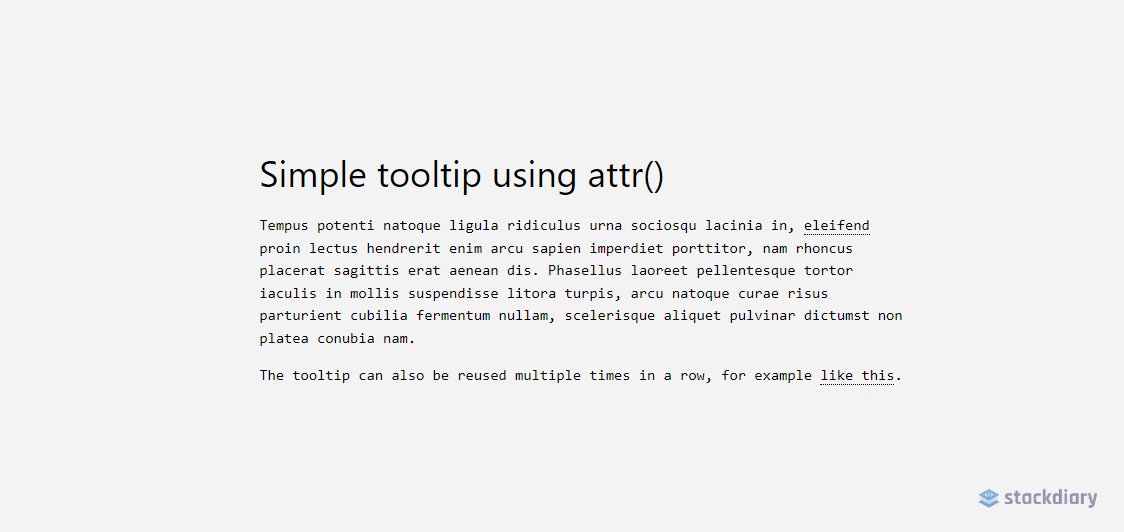
attr()プロパティは、私のお気に入りの最近の発見の 1 つです。 WordPress ブログにツールチップ機能を追加したかったのですが、そうすると、サイトに不要な肥大化を追加するプラグインを使用する必要がありました。 ありがたいことに、これはattr()を使用して回避できます。
それが機能する方法は非常に簡単です。以下のコードを説明しましょう。
-
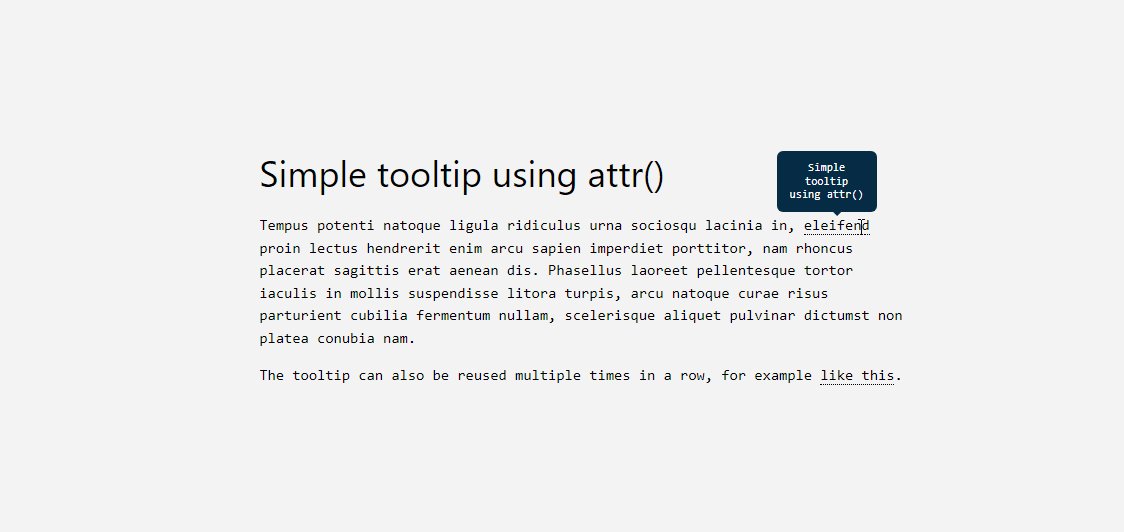
tooltip classを使用して、ツールチップになる要素を指定します。 これは好きなようにスタイルできますが、デモのために、dotted border-bottomを使用します。 - 次に、 content attr() 関数とその仕様を含む
:before疑似要素を作成します。 この場合、それを tooltip-data と呼びます。 - そして最後に、誰かがツールチップ自体にカーソルを合わせるたびに
opacity to 1に設定する :hover 疑似クラスを作成します。
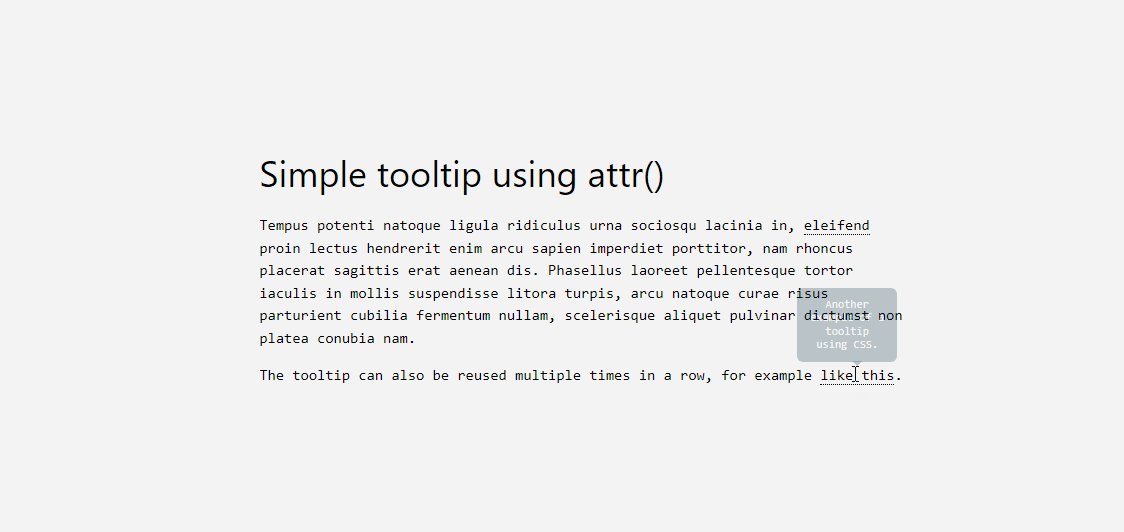
さらに、カスタム スタイルを含める必要があります。 ツールチップ データによっては、幅だけでなく余白も調整する必要がある場合があります。 すべての設定が完了したら、デザインの任意の部分で tooltip-data attr() クラスを再利用できます。
HTML
<h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" tooltip-data="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" tooltip-data="This is another Tooltip Content">here</span> to see another example. </p>CSS
.tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(tooltip-data); position: absolute; width: 250px; background-color: #efba93; color: #fff; text-align: center; padding: 15px; line-height: 1.1; border-radius: 5px; z-index: 1; opacity: 0; transition: opacity .5s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.70em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .5s; border-color: #000 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }純粋な CSS のチェックリスト

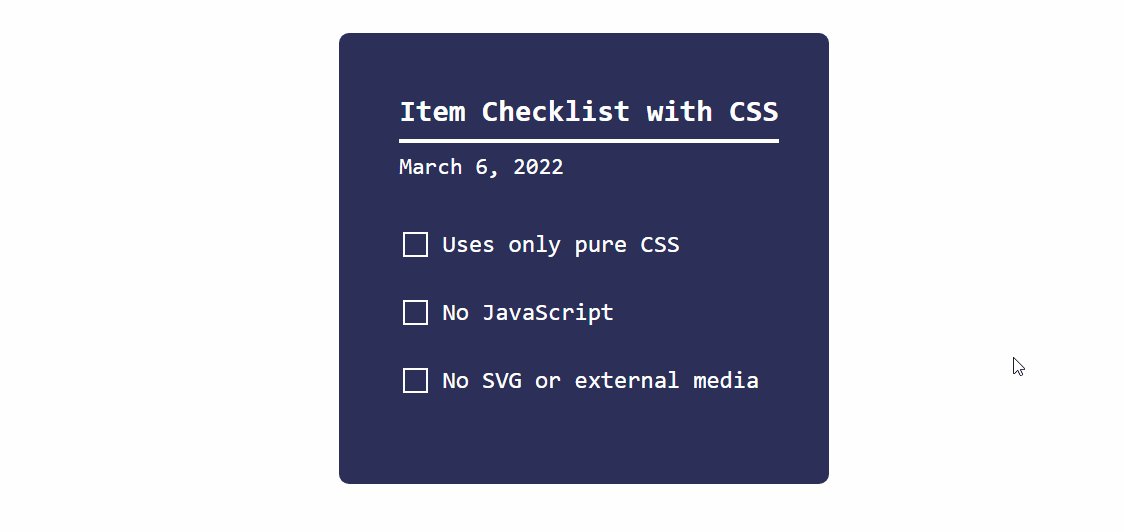
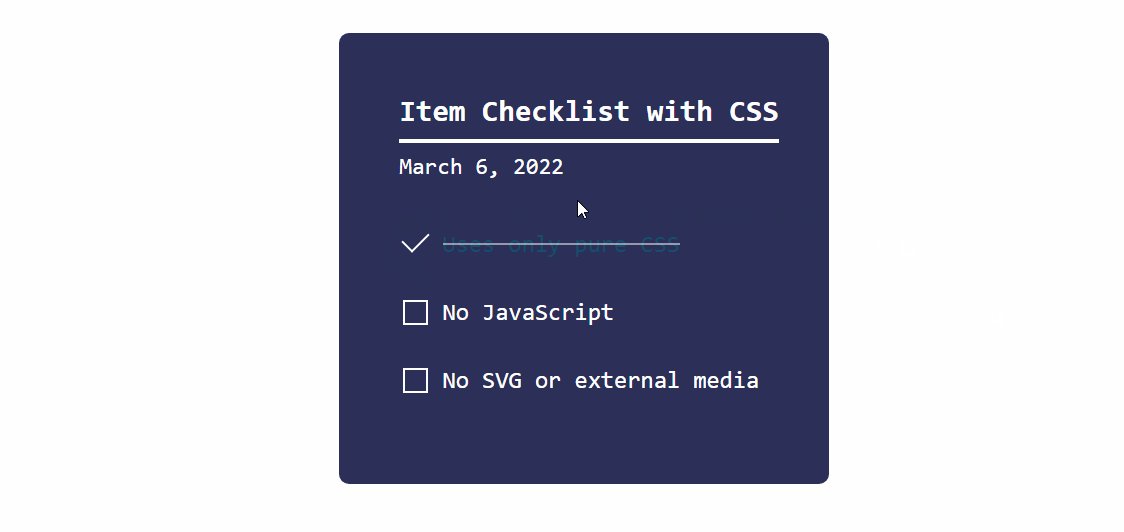
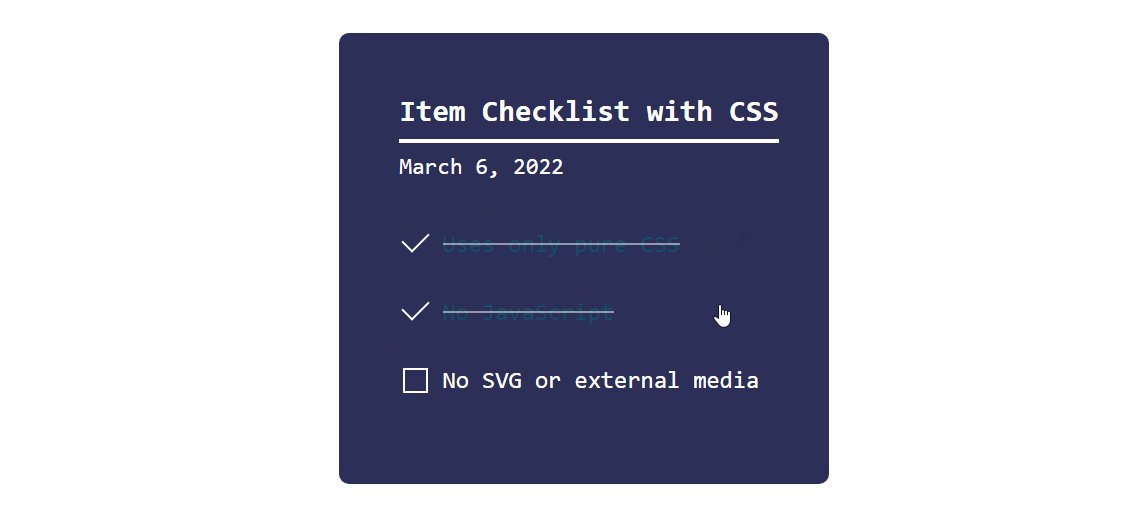
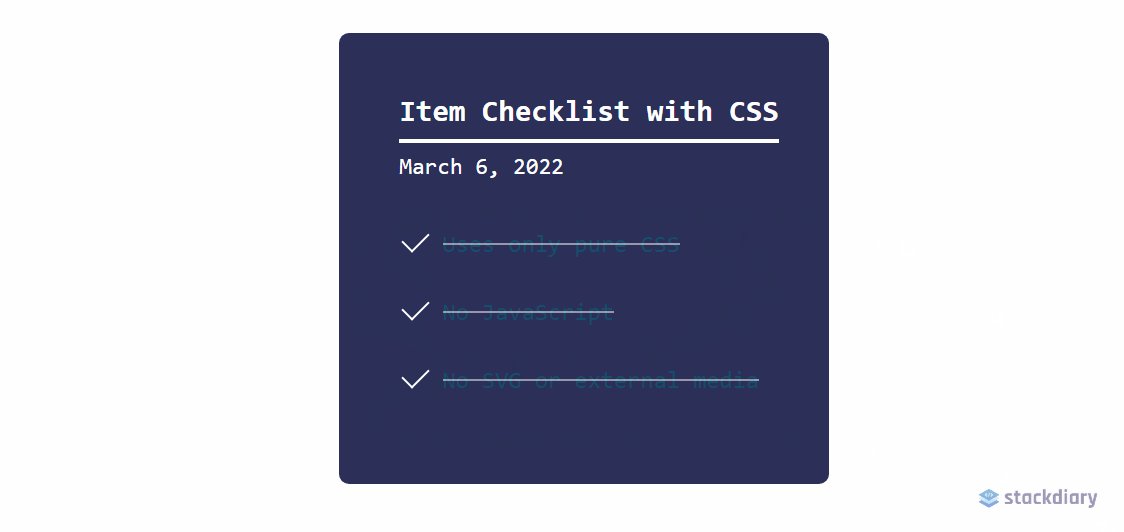
記事の冒頭で述べたように、CSS は着実なペースで成熟しています。 この動的チェックリストのデモは、その典型的な例です。

それが機能する方法は、 checkbox入力タイプを:checked疑似クラスと一緒に使用することです。 そして、 transformプロパティを使用して、 :checked仕様が true を返すたびに状態を変更します。
このアプローチでさまざまなことを達成できます。 たとえば、ユーザーが特定のチェックボックスをクリックしたときに非表示のコンテンツを切り替えます。 ラジオやチェックボックスなどの入力タイプで機能しますが、 <option>および<select>要素にも適用できます。
HTML
<div class="checklist"> <h2>Item Checklist with CSS</h2> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #1</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #2</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #3</span> </label> </div>CSS
.checklist { padding: 50px; position: relative; background: #043b3e; border-top: 50px solid #03a2f4; } .checklist h2 { color: #f3f3f3; font-size: 25px; padding: 10px 0; margin-left: 10px; display: inline-block; border-bottom: 4px solid #f3f3f3; } .checklist label { position: relative; display: block; margin: 40px 0; color: #fff; font-size: 24px; cursor: pointer; } .checklist input[type="checkbox"] { -webkit-appearance: none; } .checklist i { position: absolute; top: 2px; display: inline-block; width: 25px; height: 25px; border: 2px solid #fff; } .checklist input[type="checkbox"]:checked ~ i { top: 1px; height: 15px; width: 25px; border-top: none; border-right: none; transform: rotate(-45deg); } .checklist span { position: relative; left: 40px; transition: 0.5s; } .checklist span:before { content: ''; position: absolute; top: 50%; left: 0; width: 100%; height: 1px; background: #fff; transform: translateY(-50%) scaleX(0); transform-origin: left; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span:before { transform: translateY(-50%) scaleX(1); transform-origin: right; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span { color: #154e6b; }:is()と:where()による要素のスタイリング

最新の CSS フレームワークが機能する方法の 1 つは、 conditional logic selectorsを使用することです。 つまり、 :is()および:where()プロパティを使用して、さまざまなデザイン要素を一度にスタイル設定できます。 しかし、さらに重要なことは、これらのプロパティを使用して、個別に指定する必要がある要素を照会できることです。
以下の CSS スニペットには、さまざまな例が含まれています。 各クエリの機能を説明するコメントを追加しました。 詳細については、MDN: :is() & :where() を参照してください。
CSS
/* this query will select the b element within a heading and change its color. */ :where(h2,h3,h4) > b { color: yellow; } /* here we query the paragraph element for a footer that is nested inside an article. this lets us select specific parts of the design and style them accordingly. */ article :is(footer) > p { color: black; } /* want to create various styles simultaneously? the :where property can be used to select specific elements within a dynamic theme style. you can further nest the elements by specify (button,a) for example. */ .dark-button-style :where(button) { background-color: red; } /* the above query works for selecting multiple styles at once, too */ :is(.dark-button-style, .red-button-style) :where(button) { color: red; } /* here we select the h2 element which is located inside a specific div element */ :is(h2):where(.content-title) { text-transform: uppercase; } /* we can further improve the query by applying the changes to a specific subset */ .title-area:is(h2:is(.content-title)) { font-weight: 900; }キーフレームを使用したアコーディオン ドロップダウン

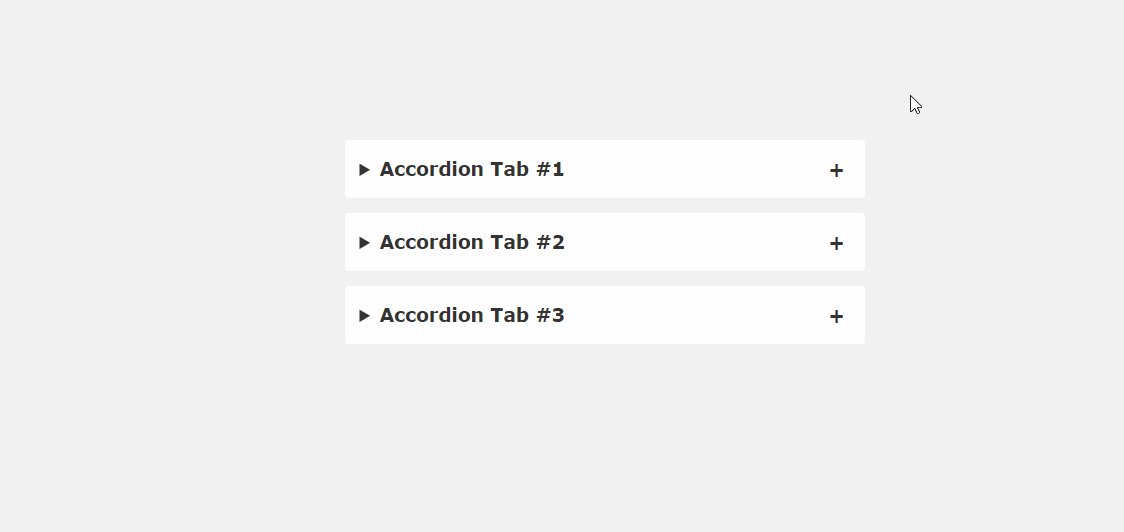
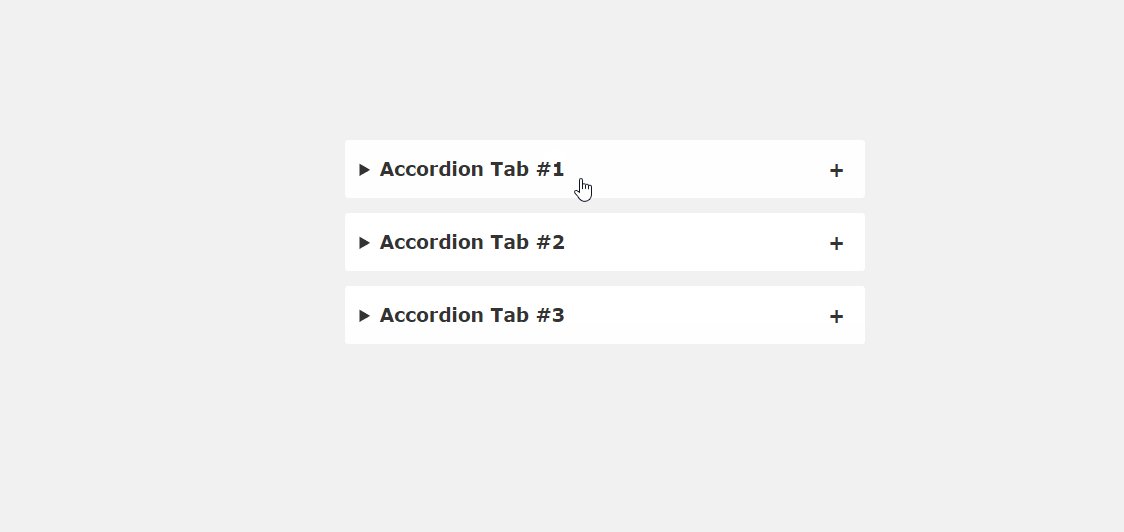
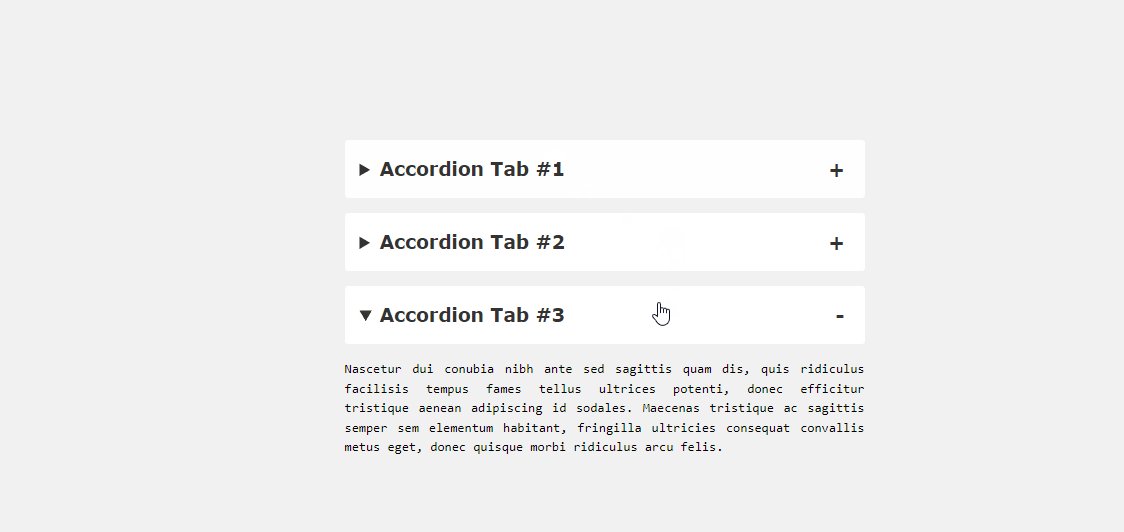
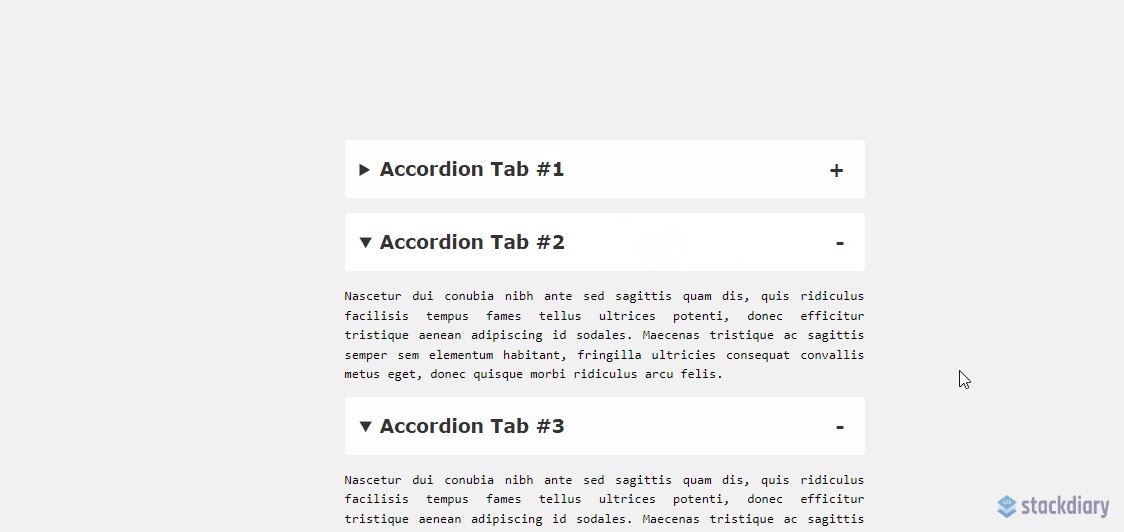
JavaScript ライブラリ (jQuery、Cash など) の問題は、通常、小規模な関数であってもライブラリ全体をロードする必要があることです。 幸いなことに、これまで見てきた CSS トリックの多くは、この要件を回避しています。 このアコーディオン スニペットの例と同様です。
現在の Web デザインのトレンドをよく見れば、ランディング ページでアコーディオンを見つけるのにそれほど時間はかかりません。 これは、他の方法ではデザイン スペースを占有するコンテンツを凝縮する非常に簡単な方法です。 よくある質問、製品の機能、使用上のヒントなど、多くの種類の情報をアコーディオンに入れることができます。 このスニペットは、純粋な CSS での実装を示しています。
HTML
<main> <details open> <summary>Accordion Tab #1</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #2</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #3</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> </main>CSS
/* .tab-content can be styled as you like */ main { max-width: 400px; margin: 0 auto; } p { text-align: justify; font-family: monospace; font-size: 13px; } summary { font-size: 1rem; font-weight: 600; background-color: #f3f3f3; color: #000; padding: 1rem; margin-bottom: 1rem; outline: none; border-radius: 0.25rem; cursor: pointer; position: relative; } details[open] summary ~ * { animation: sweep .5s ease-in-out; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; }ホバー効果サイドバー

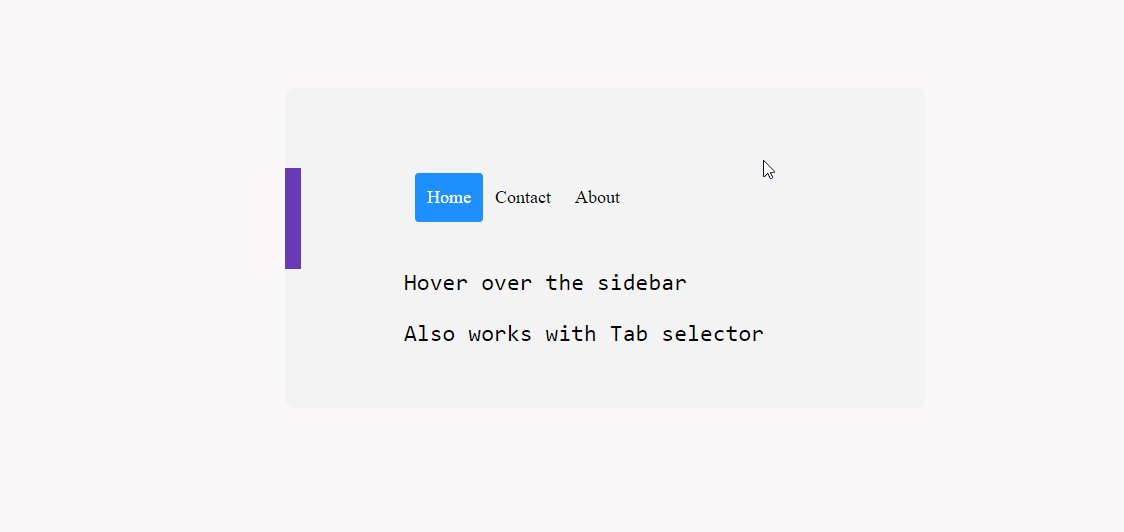
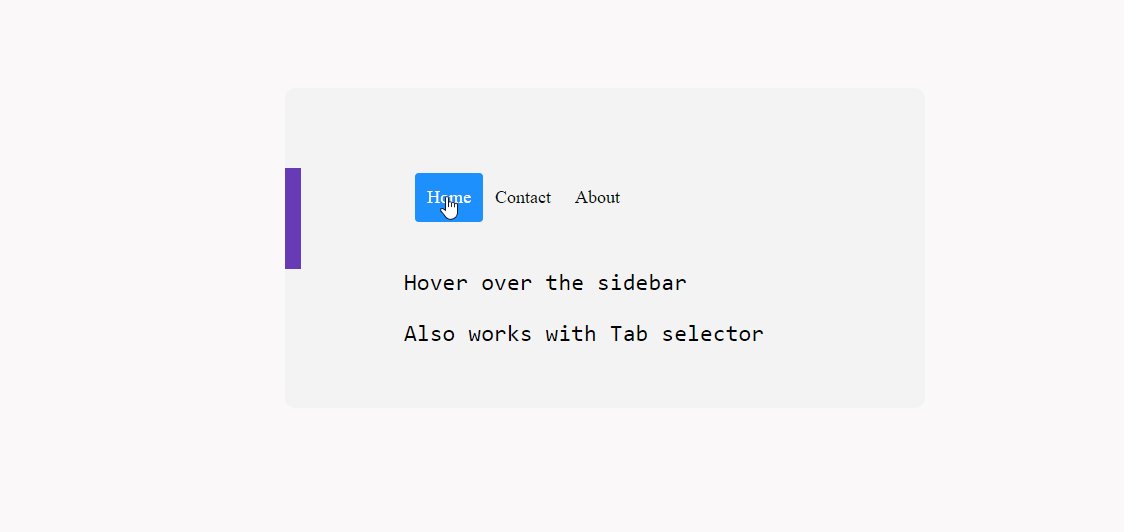
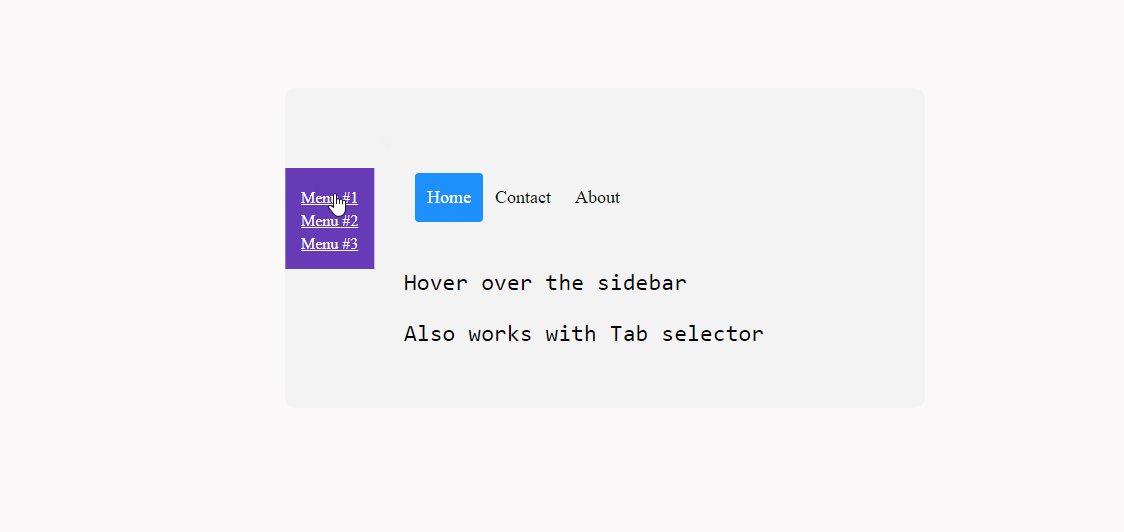
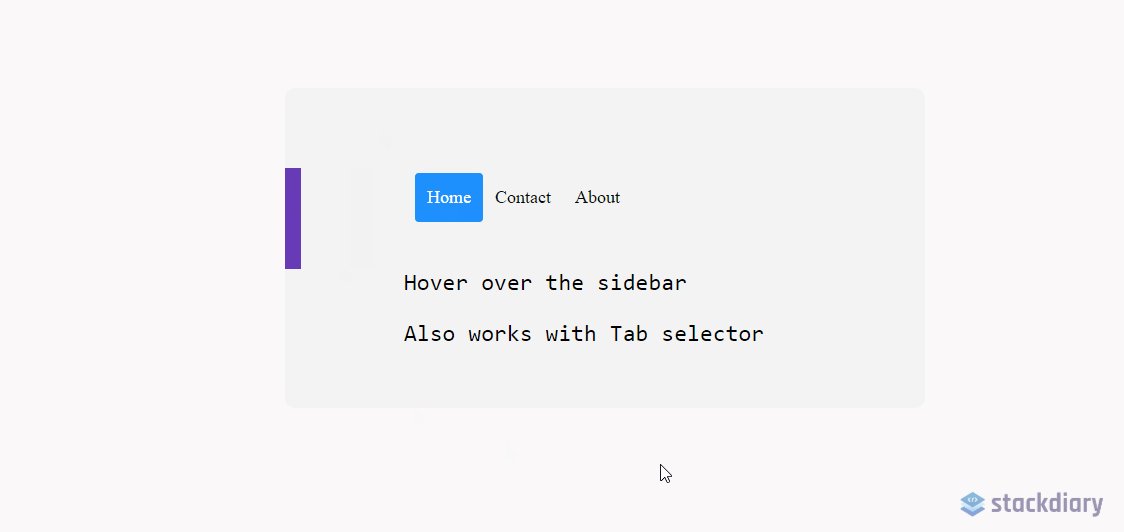
CSS で動的ホバー効果サイドバーを実装することは可能ですか? 絶対。 繰り返しになりますが、これはtransformや:hoverなどのプロパティのおかげでほぼ可能です。
互換性については、さまざまなモバイル構成で試してみましたが、問題なく動作するようでした。 ただし、モバイル画面は窮屈に感じることがあるため、デスクトップの方がうまく機能する可能性があります.
実際には、このアプローチはposition: sticky;で問題なく機能するはずです。 粘着性のあるサイドバー効果を作成します。
HTML
<div class="css-dynamic-sidebar"> <nav> <a class="" href="#">Menu #1</a> <a class="" href="#">Menu #2</a> <a class="" href="#">Menu #3</a> </nav> <div class="site-content"> <p>Hover over the sidebar</p> <p>Also work with Tab selector (for accessibility)</p> </div> </div>CSS
.css-dynamic-sidebar { overflow: hidden; position: relative; height: 15em; max-width: 15em; margin: auto; } .site-content { margin: auto; } nav { display: flex; flex-direction: column; position: absolute; right: 100%; padding: 1em; background-color: #f3f3f3; transform: translateX(1em); transition: 0.2s transform; } nav:hover, nav:focus-within { transform: translateX(100%); } a { white-space: pre; color: black; } p { font-size: 2em; font-family: monospace; text-align: center; }最初の文字を使用した文字のドロップキャップ

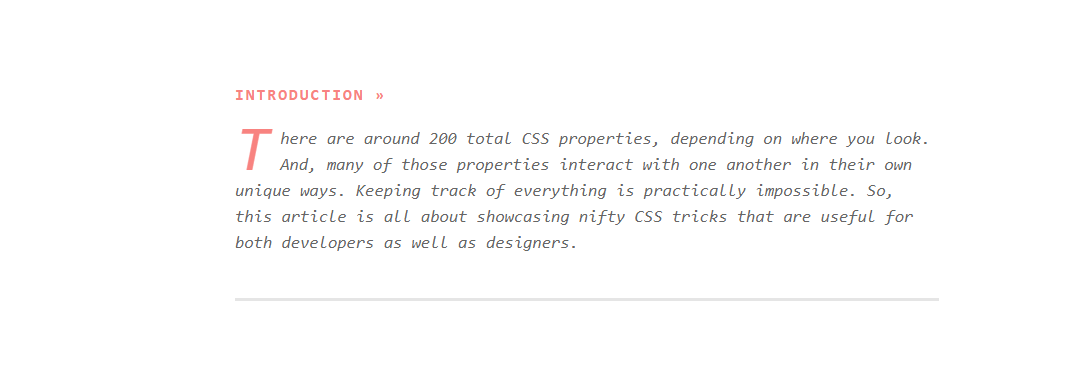
CSS では、特定のfirst-of-type要素を選択することができます。 そして、この例では、 ::first-letter疑似クラスをターゲットにして、ドロップキャップ効果を作成します。 このクラスの良いところは、文字のスタイルを自由に設定できることです。 そのため、ドロップキャップの外観をデザインに合わせて調整できます。
このプロパティについて言えば、多くのことを達成できます。 特定の要素がページに初めて表示される限り、 first-of-typeを使用して個別にスタイルを設定できます。 ただし、以下のスニペットに示すように、これを使用して、以前に出現した複数の要素をターゲットにすることもできます。
CSS
/* here we target the .content-section wrapper and select the p element. then append first-of-type and target first-letter specifically. you can then reuse the same option in other parts of your design by changing the wrapper variable */ .content-section p:first-of-type::first-letter { color: #f3f3f3; float: left; font-size: 4rem; line-height: 4vw; padding-right: 8px; /* border: 0.25em double; */ } /* you can also add custom properties like border to create a creative dropcap effect, ideal for book presentations, etc,. */line-height プロパティを試して、ドロップキャップをコンテナーに適切に配置することもできます。
::before を使用してボタンの前にアイコンを追加する

このブログを始めた私の目標の 1 つは、コンテンツの表示方法をよりクリエイティブにすることでした。 そして、私はリスティクルやさまざまなまとめを書いているので、それらが個人的なタッチを持っていることを確認したかった. このようなブログを始めたのは私が最初でも最後でもありませんが、カスタム デザイン要素は大いに役立つと思います。
この場合、外部リソースにリンクするときはいつでも、カスタム スタイルが追加されたボタンを使用します。 具体的には、アイコンが追加されたボタンです。 簡単な Google 検索でたくさんの「ボタン ジェネレーター」を見つけることができますが、私が最も興味を持ったのは、好きなときに再利用できるユニバーサル ソリューションを用意することでした。
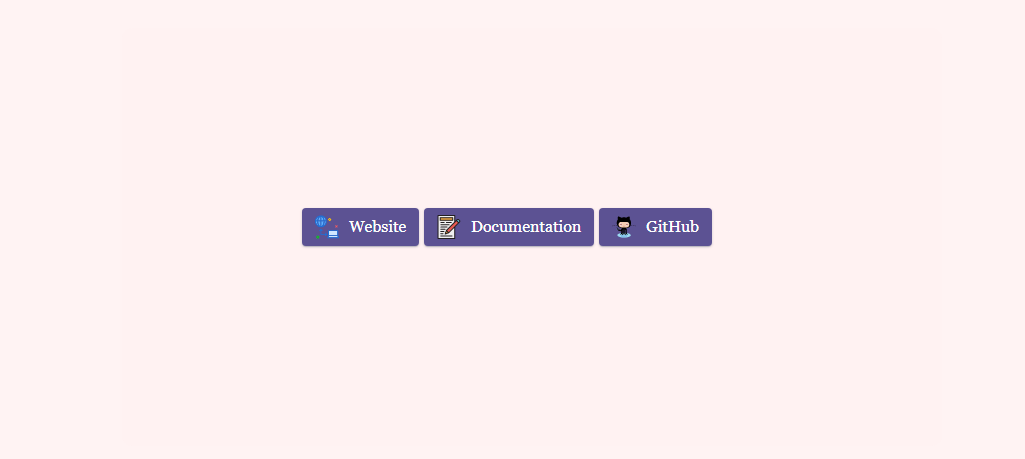
そこで、私の目標を達成するために、特定のボタンのカスタム:beforeクラスを作成しました。 明確にするために、 content:"\0000a0"; このスニペットでは、 の Unicode がエスケープされています。 .
スタイルを設定しようとしているボタンのサイズを反映するように幅と高さのプロパティを変更することで、アイコンのサイズを調整できます。
HTML
<div class="card"> <div class="card-body"> <a href="" target="_blank" class="wp-block-button btn btn-web btn-primary" rel="noopener">Website</a> <a href="" target="_blank" class="wp-block-button btn btn-docu btn-primary" rel="noopener">Documentation</a> <a href="" target="_blank" class="wp-block-button btn btn-gh btn-primary" rel="noopener">GitHub</a> </div> </div>CSS
/* select the global button design and then query the specific button class for which you wish to use the custom icon or image */ .btn-primary .btn-docu:before { content:"\0000a0"; display:inline-flex; height:24px; width:24px; line-height:24px; margin:0px 10px 0px 0px; position:relative; top:0px; left:0px; background:url(https://stackdiary.com/docu.svg) no-repeat left center transparent; background-size:100% 100%; }何よりも、これらの CSS のヒントとコツは、特定のデザイン機能に JavaScript を必要としない可能性を強調しています。 そして、良い点は、これらのトリックをどのデザインにも実装できることです。 これらの例を組み合わせて、よりクリエイティブなデザインの自由度を実現できます。
CSS をいじってみたい場合は、CSS アニメーションの専用ページをチェックしてください。 これはまだ進行中の作業ですが、アニメーションの例を徐々に追加しています。 さらに、CSS で要素を中央に配置する方法についてのガイドを最近まとめました。
