Vecteezy: 完成したデザインをダウンロードする方法
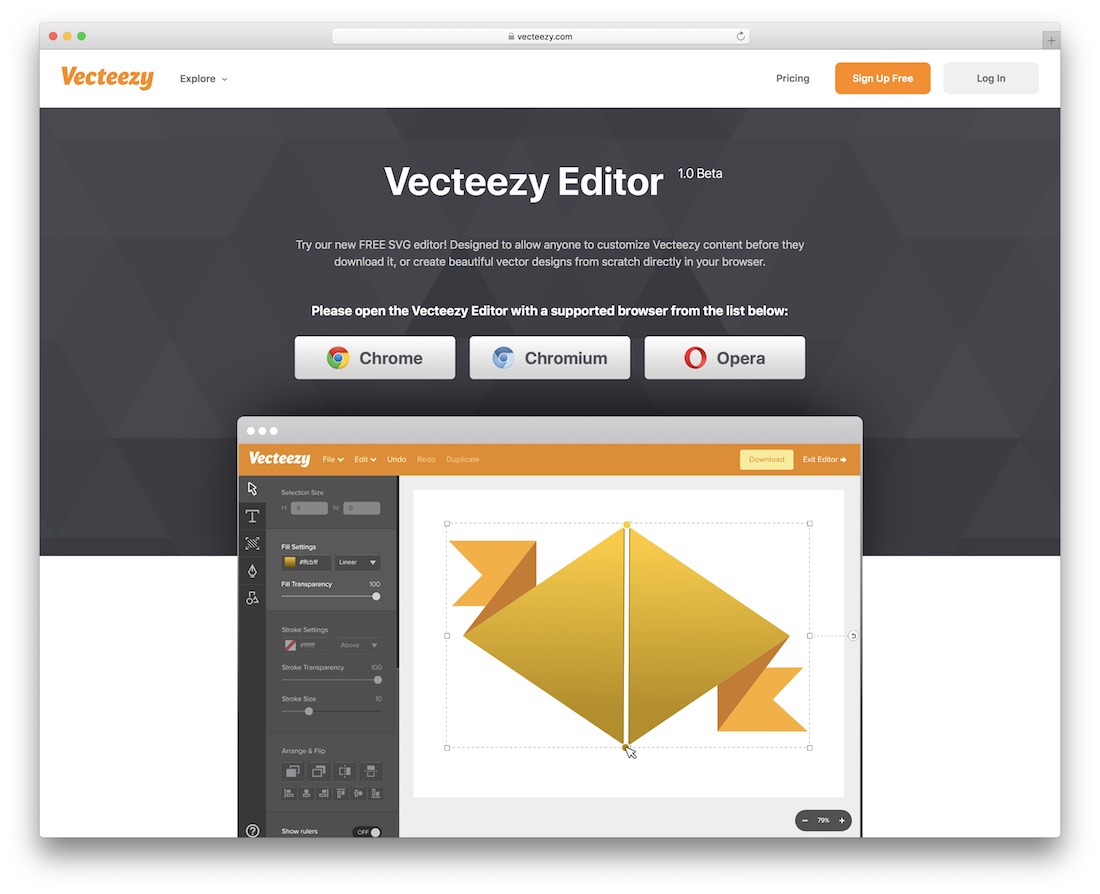
公開: 2022-12-23完成したデザインを Vecteezy からダウンロードする準備ができたら、右上隅にあるダウンロード アイコンをクリックします。 ダウンロード ウィンドウが開きます。ここで、好みのファイル形式 (JPEG、PNG、または SVG) とサイズ (小、中、大、または特大) を選択できます。 選択したら、[ダウンロード] ボタンをクリックすると、ファイルのダウンロードが自動的に開始されます。
[ファイル]、[エクスポート] の順に選択し、最後にファイルに名前を付けて、必要な形式を選択します。 [エクスポート] をクリックすると、オプションを変更できずに画像を保存しようとしているように見える場合があります。 そのボタンを押すと、ファイルが保存される前に新しいウィンドウが開きます。
Vecteezy には Svg ファイルがありますか?

SVG を使用してベクター イラストを作成することもできます。 Adobe Illustrator、Inkscape、CorelDRAW、またはその他のベクターベースのプログラムを使用している場合は、デザインとイラストを .VNG 形式で保存できます。
Svg ファイルとベクター ファイルは同じものですか?
Scalable Vector Graphics (SVG) ファイル形式は、Web に適しているだけでなく、HTML のネイティブ ファイル形式です。 JPEG のようなピクセルベースのラスター ファイルとは対照的に、ベクター ファイルは、グリッド上の点と線に基づく数式と共に保存されます。
Svg は Eps より優れていますか?
EPS またはSVG ファイルのファイル サイズも重要です。 EPS よりも小さいですが、コードのみが含まれています。 XML プログラミングを使用することで、読み込み時間を短縮し、パフォーマンスを向上させることができます。 EPS ファイルには、画像のサイズと色に関するより多くの情報が含まれているため、サイズがはるかに大きくなります。
Svg ファイルを保存するにはどうすればよいですか?

メニューから [ファイル] > [エクスポート] > [svg (svg)] を選択します。 アートボードを使用すると、アートボードのコンテンツを個別の SVG ファイルとしてエクスポートできます。 メニューから [エクスポート] を選択します。
XML (Scalable Vector Graphics) を使用してベクター グラフィックを生成します。 ファイルを作成および編集するには、JavaScript ツールを使用する方法と直接使用する方法の 2 つがあります。 Illustrator または Sketch にアクセスできない場合は、Inkscape が実行可能なオプションです。 SVG ファイルの作成の詳細については、以下のセクションを参照してください。 SVG コード ボタンを押すと、ファイル内のテキストが生成されます。 開くと、デフォルトのテキスト エディターに表示されます。 このツールを使用して、テキストをコピーして最終ファイルに貼り付けることもできます。
XML 宣言とコメントは、ファイルの先頭から削除されています。 CSS または JavaScript を使用する場合、図形がアニメーション化されているかスタイル化されているかに関係なく、図形を一緒にスタイル設定またはアニメーション化できるグループに編成することが重要です。 Illustrator がアートボード全体 (白い背景) をグラフィックで塗りつぶすことはほとんどありません。 グラフィックを保存する前に、アートボードがアートワークに正しく収まっていることを確認してください。
JPG から SVG へのコンバーターは、JPG 画像をベクター ファイルに変換したり、スクラッチ SVG ファイルを作成したりするためのシンプルなツールです。 SVG ファイルは、テキスト エディターを使用して簡単に編集でき、複数の JavaScript ライブラリを使用して動的に生成できるため、Web ページのグラフィックを作成するための理想的なツールです。
Svg を Inkscape で jpg として保存する
SVG を JPG として保存して、画像サイズを小さくし、ベクター グラフィックスの品質を維持します。 このタスクは、最先端のベクター描画を提供するオープンソースのプログラムである Inkscape の助けを借りて実行できます。
Svg ファイルを保存できるプログラムは何ですか?
svg ファイルを保存できるさまざまなプログラムがあります。 一般的なプログラムには、Adobe Illustrator、Inkscape、Sketch などがあります。
Slant は、十分な情報に基づいた意思決定を支援するコミュニティによって支えられています。 パーソナライズされたフィードを受け取り、他の人を支援するために、あなたが情熱を注いでいることをお知らせください. Mac 用の Inkscape 1.0 ベータ 2 は注目を集めており、ダーク テーマのサポートにより改善されているように見え、X11 リストから削除されました。これは素晴らしいことです。 ソフトウェアの機能は非常に印象的です。 インストールしたフォントの数とインポートするファイルの種類によっては、Inkscape の起動に最大 30 秒かかる場合があり、インポートするファイルの種類を常に判断できるとは限りません。 この Windows アプリを使用して、スケッチをアニメーション化できます。 このアプリには、アイコンと写真に加えて、アイコン、写真、イラスト、および UI キットが付属しています。 画像は CDN サーバーでホストされ、HTML に URL を含めることができます。 使用したいオプションが表示されませんか?
SVG ファイルは、.NET ファイルとは対照的に、ベクター イラストや Web グラフィックに最適です。 この形式は編集とスケーリングが簡単で、高品質のグラフィックスに最適です。
ベクターの性質により、品質を損なうことなく、複雑で詳細なデザインを作成できます。 さらに、ロゴやボタン、イラスト、インフォグラフィックなど、さまざまな用途に使用できます。
用途が広く使いやすいグラフィック形式を使用したい場合は、SVG の使用を検討する必要があります。 新しいファイル タイプを試してみたい場合は、これを使用してデザインとワークフローを改善する方法をご覧ください。

ベクター アート ファイルを保存するにはどうすればよいですか?
使用しているプログラムに応じて、ベクター アート ファイルを保存する方法がいくつかあります。 たとえば、Adobe Illustrator では、ファイルを .ai、.eps、または .pdf として保存できます。
Adobe は Photoshop からベクター グラフィックスをゆっくりではあるが確実に削除しているようだ。 Illustrator より優れたツールは、ベクター グラフィックの作成、編集、および保存に使用することです。 この投稿のポイントは、ラスター グラフィックスとベクター グラフィックスの違いを説明することなので、最後に基礎について説明します。 Adobe Photoshop 2022 は、2 つのベクター形式の 1 つとして SVG (Scalable Vector Graphics) 形式を採用しています。 ベクター ファイルを保存する場合は、このオプションを有効にする必要があります。 ベクトル グラフィック エディタは、アドビがこのオプションを削除する可能性があるため、将来の学習に役立つスキルです。 Adobe Photoshop を使用している場合は、ベクター ファイルを Adobe Illustrator にエクスポートできます。
ベクトル パス情報を Illustrator のネイティブ AI 形式にインポートすると、エクスポートが容易になります。 ラスター イメージとベクター イメージの意味についてまだ混乱している場合は、ここから始めることをお勧めします。 JPEG、PNG、GIF、TIFF など、すべての種類のデジタル イメージ ファイルはラスター ファイルです。 ベクトル画像を使用するのは、従来の画像を使用するほど簡単ではありません。 ピクセルのグリッドを使用するのではなく、数式を使用して画像のアンカー ポイント、線、および曲線を定義します。
Illustrator と Coreldraw でファイルをベクターとして保存する方法
Illustrator で、[ファイル] > [名前を付けて保存] または [ファイル] > [コピーを保存] に移動して、ファイルをベクターとして保存します。 その後、AI、EPS、PDF、または SVG を選択できます。 CorelDRAW を使用している場合は、ファイルをベクター形式でエクスポートできます。 エクスポートするファイル名を [エクスポート] フィールドに入力します。 次の手順で「PNG オプション」ウィンドウが表示されます。
SVG ファイル
SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 SVG ファイルは、Adobe Illustrator、Inkscape、Sketch などのベクター編集ソフトウェアで作成できます。 これらはテキスト エディターで編集でき、Web グラフィックによく使用されます。
SVG のようなデジタル形式を使用すると、画像の大小にかかわらず美しく表示されます。 これらの形式は密度が低いため、多くの場合、他の形式よりも小さく、動的な方法でアニメーション化でき、検索エンジン用に最適化されています。 このガイドでは、これらのファイルとは何か、いつ必要になるか、どのように使用を開始できるかについて説明します。 スター イメージの解像度は固定されているため、サイズを大きくすると品質が低下します。 ベクトル グラフィック形式には、特定のイメージを表す点と線のセットが含まれます。 これらのフォーマットの作成には、マークアップ言語である XML が使用されます。 イメージ ファイル内のすべての形状、色、およびテキストは、SVG ファイルで作成される XML によって指定されます。
XML コードが非常に視覚的に魅力的であることは驚くことではありません。 これにより、SVG は Web サイトや Web アプリケーションにとって非常に強力になります。 SVG を拡大または縮小するために品質を下げる必要はありません。 画像サイズと表示タイプに関しては、違いはありません。 ラスター イメージと比較すると、SVG にはラスター イメージの奥行きがありません。 SVG を使用すると、デザイナーや開発者は自分のデザインを大幅に制御できます。 Web グラフィックは、World Wide Web Consortium によって作成されたこのファイル形式で保存されます。 プログラマーは、コードを他の方法で見ない限り、XML コードを簡単に理解できます。
CSS と JavaScript を使用して、SVG の外観を変更できます。 複数のベクター レイヤーを含むグラフィックスは、さまざまな状況で役立ちます。 簡単に習得でき、対話型で、順応性があるため、グラフィック エディターの使用方法を学習するのに最適です。 各プログラムの学習曲線は独特です。 いくつかのオプションを試して、無料または有料で何が得られるかを感じてください。
SVG 形式で画像を作成する場合は、ベクター グラフィック形式を使用します。 元の品質を失うことなく品質の面でスケールアップまたはスケールダウンでき、さまざまなソフトウェア ツールで操作できます。 シルエット画像は、クラフト、レーザー彫刻、印刷など、さまざまなアイテムの作成に使用されます。 画像をベクター化すると、即座にスケーラブル ベクター グラフィックス (SVG ファイル) に変換されます。 コラボレーションが容易になり、時間を節約できます。 将来、SVG ファイルをドロップボックスまたは Google ドライブに保存できます。
PNG対。 Svg: より良い画像形式はどれですか?
PNG と sva 画像は、いくつかの欠点がありますが、どちらもお互いに適しています。 実際、PNG はより高い解像度で表示できますが、無限に拡大することはできません。 一方、ベクターベースの SVG はスケーラブルで、ファイルのサイズに関係なく高解像度を維持できます。 PNG ほど広く使用されておらず、あまり知られていない可能性があります。 それはすべて、あなたがあなたのイメージから何を必要とし、何を望んでいるかにかかっています。
