Visual ComposerとDivi:WPページビルダーの比較
公開: 2021-04-28人々をそれに結びつけるが、コーディングスキルがなく、開発者ではないWebサイトとページを構築したいとお考えですか?
心配しないで。 そこで、優れたWPページビルダーが役に立ちます。
今日、あなたが望むどんなワードプレスウェブサイトも簡単に構築することを可能にするまともなページビルダーの多種多様があります。
そのうちの2つは、VisualComposerとDiviBuilderです。
私たちはここSiteefyでWPページビルダーについて広範囲に書いてきました。
しかし、今度はVisualComposerとDiviBuilderを1対1で独占的に取り上げましょう。 これらの2つのWordPressページビルダーのどちらが本当にあなたのお金の価値がありますか?
今調べてみましょう。
- VisualComposerとDiviBuilderの概要
- VisualComposerとDiviPageBuilderのユーザーインターフェイス
- Divi vs Visual Composer:テンプレートライブラリ
- VisualComposerとDiviの主な機能
- 価格設定
- Divi vs Visual Composer:長所と短所
- VisualComposerとDiviBuilder? あなたのウェブサイトのためにどのドラッグアンドドロップページビルダーを選ぶべきですか?
🛠️ ここでWordPressページビルダーの完全なリストを確認してください➡️
VisualComposerとDiviBuilderの概要
まず、2つのWPページビルダープラグインの概要を説明します。
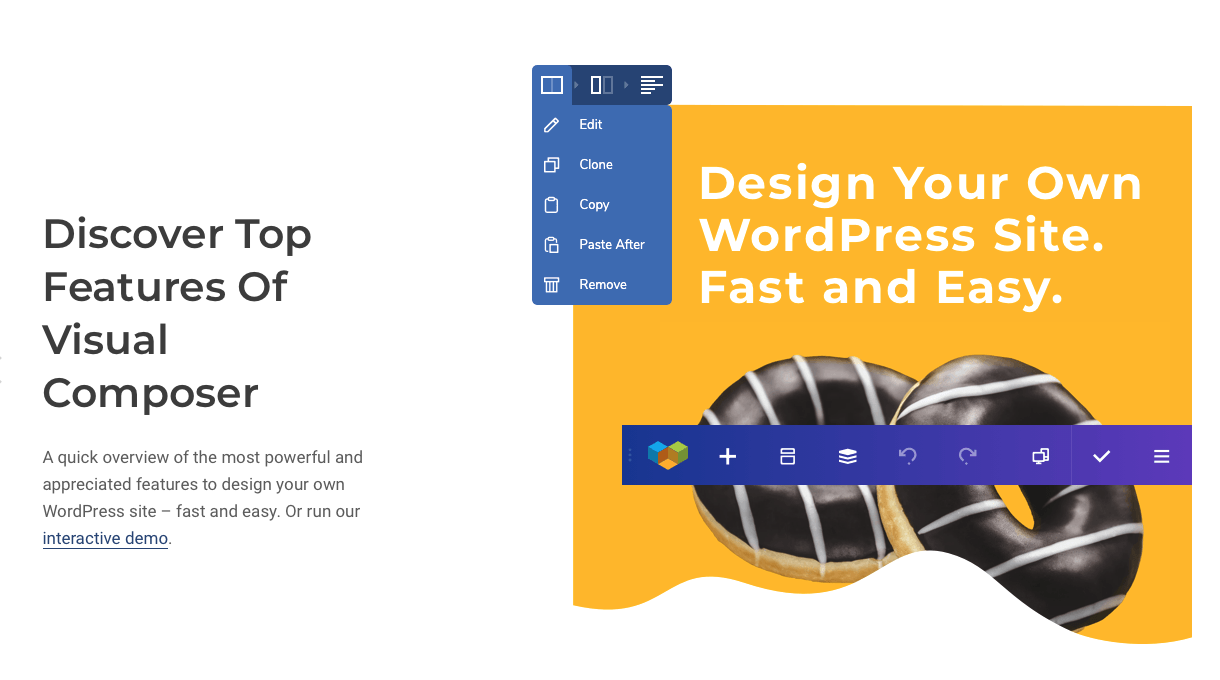
VisualComposerの概要

Visual Composerは、今日最も有名で最も人気のあるWebサイトビルダープラグインの1つです。 現在、このドラッグアンドドロップページビルダープラグインは、WordPressに90,000以上のアクティブなインストールがあり、2011年以来絶えず成長しています。
Diviページビルダーの概要
これがDiviの概要です。 それについてもっと知りたい場合は、Diviの完全なレビューを読んでください。

Diviは、Elegant Themesによって開発されたWordPress編集、ウェブサイトデザイン、およびマーケティングツールキットです。 ただし、ここではページビルダーのみを比較しているため、Diviビルダーに焦点を当てます。
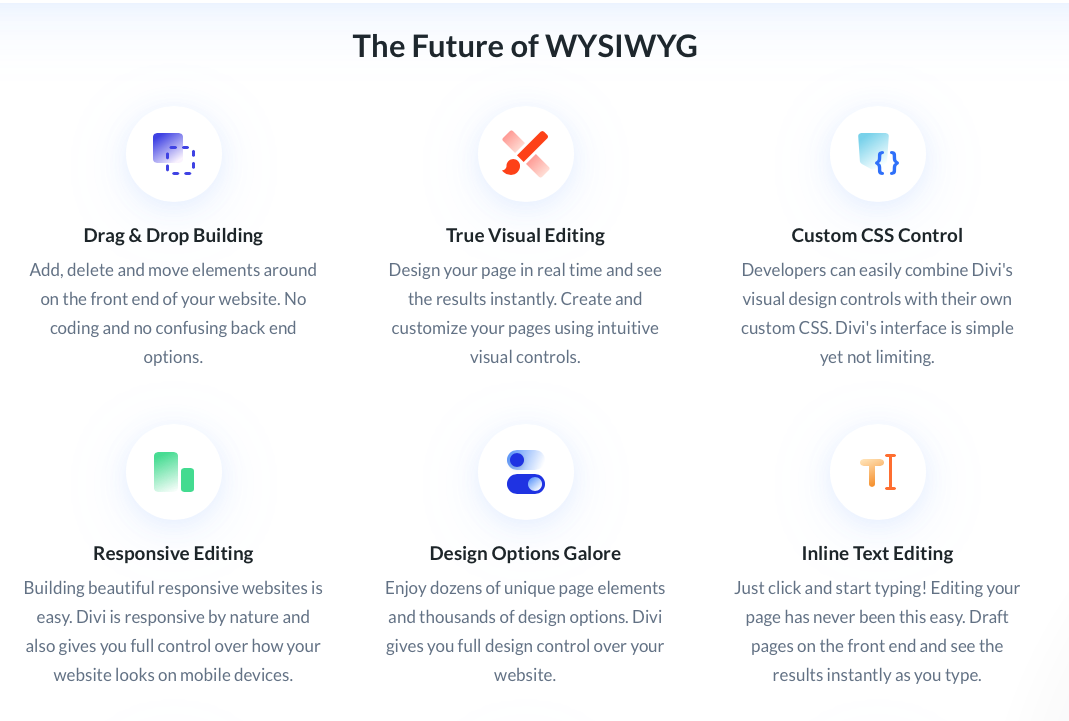
Divi Builderを使用すると、WYSIWYGインターフェイスを使用して、WordPress WebサイトおよびWebページをヘッダーからフッターまで構築、設計、および編集できます。
Divi Builderの優れている点は、コーディングの知識がほとんど必要なく、最新バージョン( 4.9.3 )の時点で1000以上のページテンプレートとレイアウト、および46のコンテンツモジュールが含まれていることです。
⚡チェック: Elementor vs Visual Composer
VisualComposerとDiviPageBuilderのユーザーインターフェイス
2つのWordPressページビルダープラグインは、インターフェイスとレイアウトが多少異なります
Visual Composerには折りたたみ可能な左側のサイドバーがあり、右側にWebサイトのプレビューが表示されます。
ただし、行と列の構造があまり柔軟ではないことがわかりました。 また、カスタム列レイアウトをサポートしておらず、事前定義された列のみを追加できます。
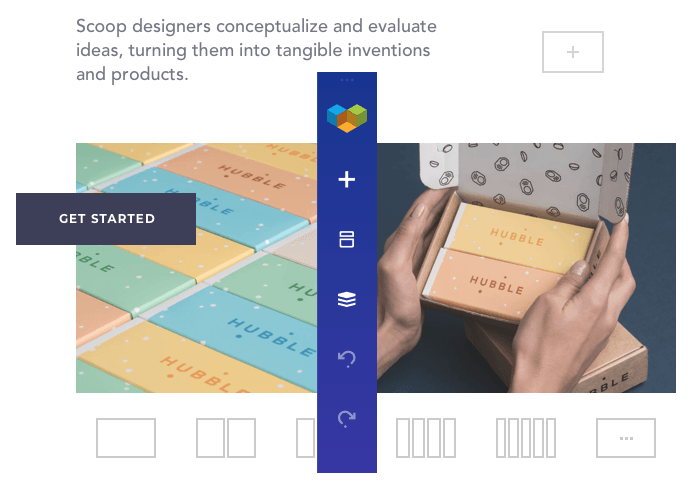
一方、Divi Page Builderは、サイドバーを廃止します。 代わりに、Diviはポップアップとフローティングボタンを使用してページを作成し、コンテンツブロックを追加します。
また、すべてのDiviコンテンツモジュールはデフォルトでレスポンシブです。 画面サイズに基づいてレイアウトをカスタマイズすることもでき、カスタムスタイルをDiviプリセットとして保存することもできます。
Divi vs Visual Composer:テンプレートライブラリ
それでは、両方のプラグインがライブラリに何を持っているかを調べてみましょう。


Visual Composerには、 200を超えるテンプレートのテンプレートライブラリがあります。 これには、ページ、ヘッダー、フッター、サイドバーが含まれます。 ただし、それらのほとんどは、価格設定されたバージョンでのみ入手可能です。
無料のプラグインバージョンには、約10個のテンプレートしかありません。

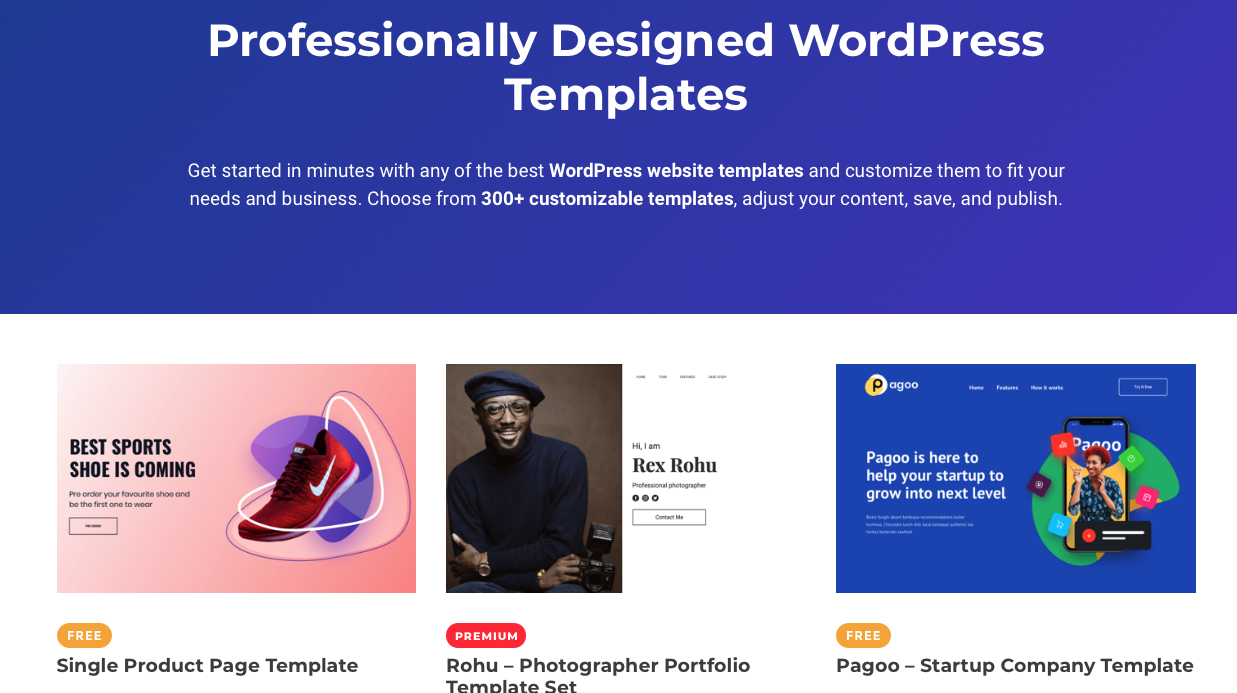
それに比べて、Divi Page Builderには、 100以上の完全なWebサイトレイアウトパックを含む1000以上のテンプレートがあります(Visual Composerには完全なWebサイトキットはありません)。
さらに、Divi Builderは、レイアウトをさまざまなカテゴリ(ビジネス、eコマース、サービスなど)に整理し、物事を見つけやすくします。
VisualComposerとDiviの主な機能
VisualComposerとDiviWordPressプラグインはどちらも、WordPressの他のページビルダーや群衆から目立つようにする独自の機能を自然に備えています。
ここで最大の長所と短所を見てみましょう:
VisualComposerの主な機能

Visual Composerには、目を引くWebサイトやページの作成に役立つ100を超える機能があります。
- ドラッグアンドドロップエディタ
- コンテンツの即時更新
- カスタムCSS
- VisualComposerの洞察
- コンテンツ要素
- カスタムWordPressウィジェットのサポート
- プラグインをさまざまなWordPressテーマと簡単に統合できます
- 応答性(さまざまなデバイスでレイアウトがどのように表示されるかを確認できます)
- メールアドレスによる24時間サポート
- さらに、より多くの機能とテーマオプション
DiviPageBuilderの主な機能

Diviには、次のような多くの優れた機能も含まれています。
- 1000以上の構築済みおよびカスタムレイアウト
- 40以上の組み込みコンテンツブロック
- 高度なドラッグアンドドロップページビルダー
- カスタムCSSサポート
- インライン編集
- カスタムヘッダーとフッター
- WooCommerceモジュール
- 26の言語で利用可能
- その他の機能
価格設定
VisualComposerとDiviPageBuilderはどちらも、ニーズに応じて異なる料金プランを備えています。 主な違いは、DiviはプレミアムのみのWordPressプラグインであり、無料のプランがないのに対し、VisualComposerには無料のプランがあることです。
それらの価格設定と、両方のページビルダーがそれぞれの特定のプランで提供するものを見てみましょう。
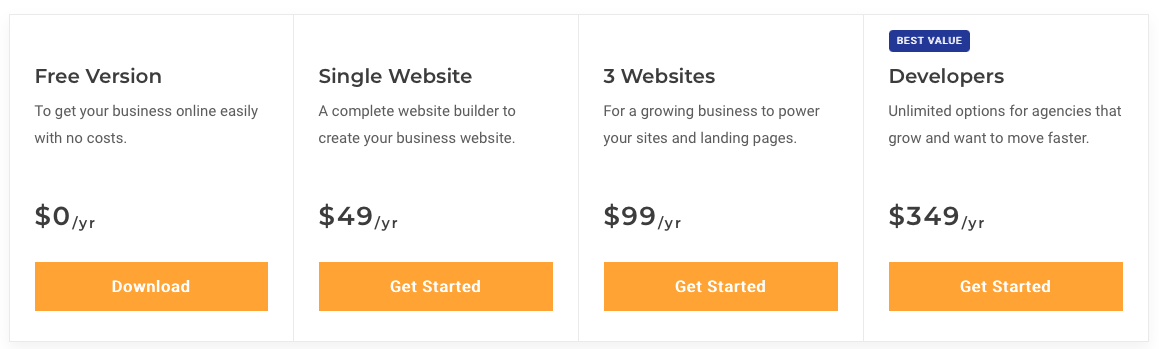
VisualComposerの価格

Visual Composerは、15日以内に4つのプランと完全な返金保証を提供します。
- 無料($ 0 /年)
- 単一のウェブサイト($ 49 /年)
- 3つのWebサイト($ 99 /年)
- 開発者($ 349 /年)
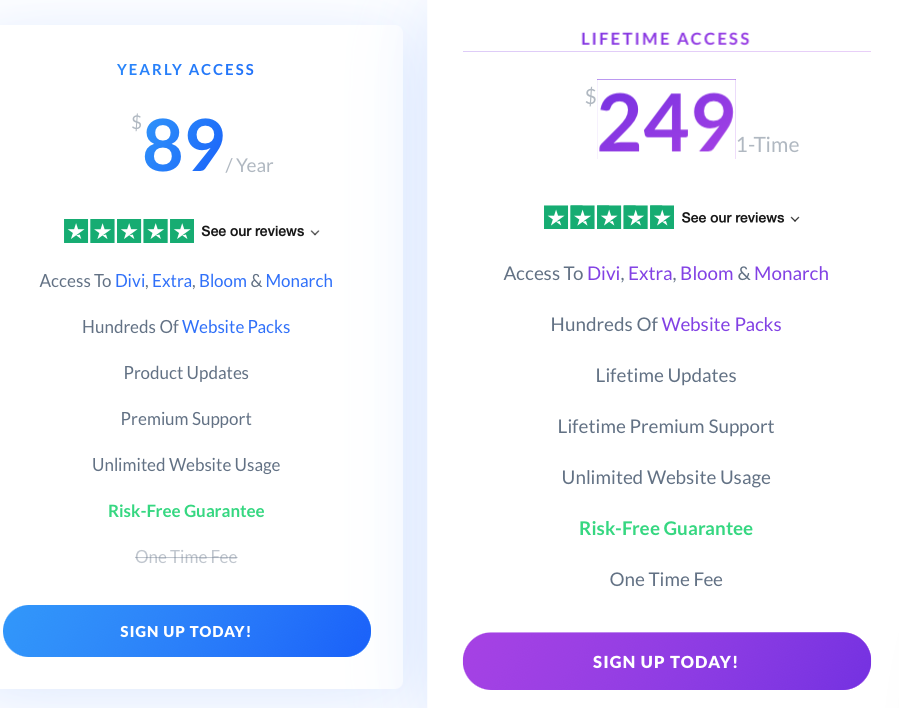
DiviBuilderの価格

それに比べて、Diviには2つの価格設定オプションしかなく、30日間の返金保証があります。 ブルームやモナークを含むすべてのエレガントなテーマ製品にもアクセスできます。
また、ライフタイムプランは1回限りの支払いです。
- 年間アクセス($ 89 /年)
- 生涯($ 249/1回)
Divi vs Visual Composer:長所と短所
各コンテンツビルダープラグインには、WordPressWebサイトを作成するときに注意する必要がある長所と短所があります。
これらの2つのWordPressページビルダープラグインが提供しなければならない長所と短所を見てみましょう。
VisualComposerWebサイトビルダーの長所
- レスポンシブデザイン
- フロントエンドとバックエンドの両方の編集があります
- 他のWordPressプラグインおよびテーマとの互換性
- 学習曲線が低く、初心者のWebデザイナーや開発者にとって使いやすい
- ページを微調整するための豊富なデザインとカスタマイズのオプション
- VisualComposerPremiumユーザー向けの1対1の電子メールサポート
VisualComposerの短所
- 無料版は非常に限られており、実際に何かを入手するには、プレミアム版の1つを購入する必要があります
- 背景画像などの画像のサイズ変更やカスタマイズで問題が発生する可能性があります
- 特に長いページ(ランディングページなど)がある場合は、インターフェイスが遅くなる可能性があります
DiviBuilderの長所
- ライブラリで利用可能な1000以上のレイアウトとテンプレート
- シンプルでわかりやすいメニュー
- コンテンツ要素をA/Bテストする機能
- Divi Theme Builderを使用して、高度な機能を備えた完全なWebサイトを構築できます。
- もう1つの利点は、Diviが定期的な更新と、アクティブなコミュニティへのアクセスやハウツーチュートリアルなどの優れたサポートを提供していることです。
- 真のフロントエンド編集(WYSIWYG)により、外出先で変更を加えることができます
DiviBuilderの短所
- 無料版はありません。 Diviが最高のページビルダーであるかどうか100%確信が持てない人にとって、これは取引を破る可能性があります
- 急な学習曲線は初心者には多すぎる可能性があります
- 他のエレガントなテーマ製品とバンドルされている場合のみ利用可能
- 他のページビルダーで見つけることができるいくつかのコンテンツ要素がありません
- ショートコード
VisualComposerとDiviBuilder? あなたのウェブサイトのためにどのドラッグアンドドロップページビルダーを選ぶべきですか?
では、結果はどうなりますか?
VisualComposerまたはDiviBuilder?
または、ElementorやBeaver Builderなどの別のドラッグアンドドロップWordPressプラグインを使用する必要がありますか?
⚡チェック: Divi vs Elementor
これらのドラッグアンドドロップページビルダーは両方とも、提供するものと多くの便利な機能を備えています。
ただし、もちろん両方を選択することはできません。 したがって、Diviページビルダーをお勧めします。これは、VisualComposerよりもはるかに便利な機能を提供するだけだからです。
もちろん、他のページビルダーと言っているわけではありません。VisualComposerは悪いものです。 それでも、驚くべきプロフェッショナルなWordPressWebサイトを作成するのに最適です。
実際、これは非常に優れたWordPressのドラッグアンドドロップページビルダーです。 学習曲線はDiviよりも少し寛容であると感じるかもしれません。そのため、初めての開発者にとっては簡単です。
また、無料のページビルダーで作業する場合は、VisualComposerが非常に適しています。
しかし、もっと何かを探しているなら、Diviがより良い選択肢であるというのが私たちの意見です。
どう思いますか? あなたの意見では、どのWordPressページビルダーがより効果的に機能しますか? Visual ComposerまたはDivi?
あなたの反応を聞いてみましょう。
🎨ここで究極のDiviレビューをチェックしてください➡️
🔔またチェックしてください:
- ディビvsエレメンター
- ディビvsアバダ
- ビーバービルダーvsディビ
- Divi vs Wix
- Divi vs Themify
- Divi vs Thrive Architect
- ディビvsジェネシス
- ElementorとVisualComposer
