Vue UI コンポーネント: 15 のライブラリとキット
公開: 2022-04-12- クエーサー
- アルコデザイン
- Vuetify
- Vue ブートストラップ
- バッファ
- グレース
- ブエテンシル
- 素朴な UI
- ビュースティック UI
- バレットUI
- オルガ
- ウェーブ UI
- チャクラUIビュー
- Ant デザイン ビュー
- ヴァント
- コンポーネント ライブラリを使用して新しいプロジェクトを開始する
フロントエンド フレームワークの年次レポートで見たように、Vue.js は Web 開発で最も人気のある JavaScript フレームワークとしてトップ 3 の地位を堅持しています。 そして、2022 年 2 月 – Evan You は、Vue がデフォルト バージョンとして Vue 3 に移行すると発表しました。
このまとめは、私がさまざまなフレームワークに対して行ってきたシリーズの一部です。 特に、私の Tailwind CSS コンポーネント ライブラリのコレクションだけでなく、最高のパフォーマンスを発揮する React UI ライブラリのレビューもあります。 Vue のアプローチはまったく同じになります。
活発に開発されているだけでなく、新しい Vue 3 バージョンもサポートしているライブラリに焦点を当てます*。 数年前に最後に更新されたという理由だけで、多くのライブラリが採用されなかったと前もって言えます。 日々進化するフレームワークに対して、サポートが不十分なライブラリを使用するのは意味がありません。
* この規則にはいくつかの例外があります。 一部のライブラリは、Vue 3 に更新する予定はありませんが、まだ活発に開発中です。 また、将来的に更新する計画があるものもいくつかありますが、メンテナンスの観点からはかなりの作業です。
クエーサー

Quasar は文字通り、フレームワーク内のフレームワークです。 これは、ユーザー インターフェイスを構築するための広範なツールが必要な開発者にとって、最も重要な選択肢の 1 つです。 人気の主な理由は、Quasar がさまざまなビルド モードをサポートしていることにあります。
そのため、SPA や PWA、モバイル アプリのいずれを構築する場合でも、最初から汗をかく必要はありません。 そして何よりも、機能のプールが大きいにもかかわらず、小規模な個人用 Web サイトを構築する場合、Quasar はそのプロジェクトに必要なリソースのみをキューに入れます。
これにより、未使用のコードでプロジェクトが肥大化するのを防ぐことができます。 最後に、Quasar で記述されたすべてのコードは、1 つの統合されたコードベースとして共有されます。 そのため、単一ページのアプリケーションを構築している場合は、それをモバイル アプリケーションとして簡単にエクスポートすることもできます。
アルコデザイン

Arco は、React.js 開発者に人気のあるエンタープライズ グレードのデザイン システムです。 ただし、Arco Design には Vue.js バージョンもあります。 また、独立した開発者によって構築された個人用 UI ライブラリとは異なり、Arco には機能とデザイン ファイルが満載です。
これらには、各コンポーネントの Figma および Sketch ファイルが含まれていました。 カスタム アイコン ライブラリと、すぐにダウンロードできる 60 を超えるカスタム コンポーネントのコレクション。
これらすべてのリソースがあれば、デザインのモックアップを数分でまとめることができます。
Vuetify

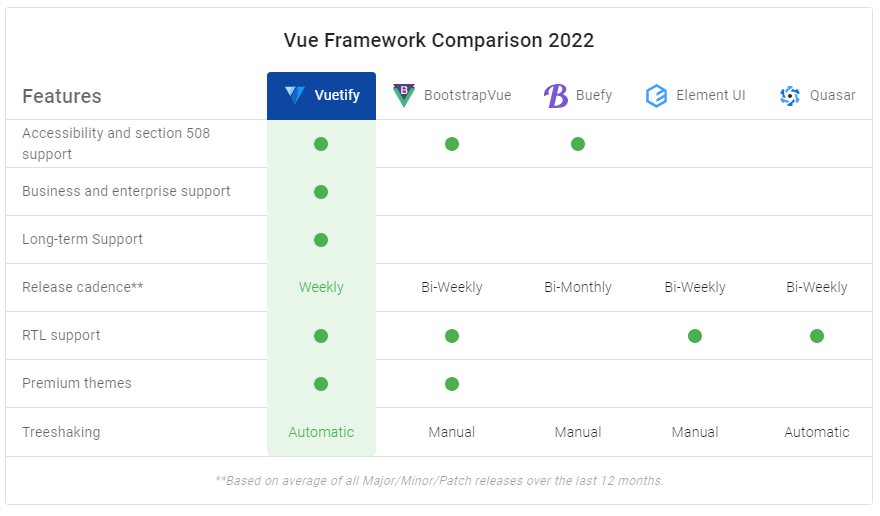
誰もがマテリアル デザインが好きですよね? Vuetify UI ライブラリには、マテリアル デザイン仕様に基づくカスタムメイドのコンポーネントが読み込まれます。 これは、Vue.js と共に最初から使用されてきた古い学校のライブラリの 1 つでもあります。 これは、ライブラリが提供するものと、他のライブラリとの比較に最もよく反映されています。

この比較チャートだけに基づいて、Vuetify は、開発者がすべての最高のツールを自由に使えるようにするために本当に努力していることがわかります。 また、テンプレート システムは非常に習得しやすいと言えます。 Tailwind CSS のユーティリティ クラスを学習するのと同じように。
Vue ブートストラップ

このライブラリについて注意すべき唯一のことは、更新に少し時間がかかることです。 この GitHub の問題で説明されているように、Vue 3 をサポートする Bootstrap 5 へのライブラリの更新を支援するために、新しいメンテナーをオンボードしようとしています。 そして、やがてそうなると思うので、記事の冒頭で述べたことにかかわらず、これを含めるつもりです.
他のすべてについては、このコンポーネント ライブラリは期待どおりに機能します。 これは、Vue.js フレームワークで使用できる Bootstrap 実装です。 アクセシビリティのために最適化されており、そのすべてのコンポーネントのドキュメントに多数の例が含まれています。
モジュラー サポートのおかげで、必要なものだけを使用し、残りをスキップできます。
バッファ

ブルマは思うように愛されていない。 これは、すべてのトレンドやフロントエンドの狂気から何とか逃れた CSS フレームワークの 1 つです。 しかし、それでも非常に優れたフレームワークであり、Bufy ライブラリーを介して Vue と一緒に Bulma を使用できるようになりました。 扱いやすく、軽量構造を強調しています。
以前に Bulma を使用したことがある場合、Buefy は気の利いた Bulma UI コンポーネントをすべて保持しています。 さらに、コンポーネントのバリエーションごとに事前に作成されたコード サンプルを入手できます。 ドキュメントには CodePen へのリンクも含まれているため、自分でライブラリを起動しなくてもサンプルを試すことができます。
Buefy は厳密には Vue 2 ライブラリであり、作業が多すぎるため Vue 3 に更新する予定はないことに注意してください。 別の方法として、Bulma ディレクティブが利用可能な Oruga (このまとめにも含まれています) を使用することもできます。
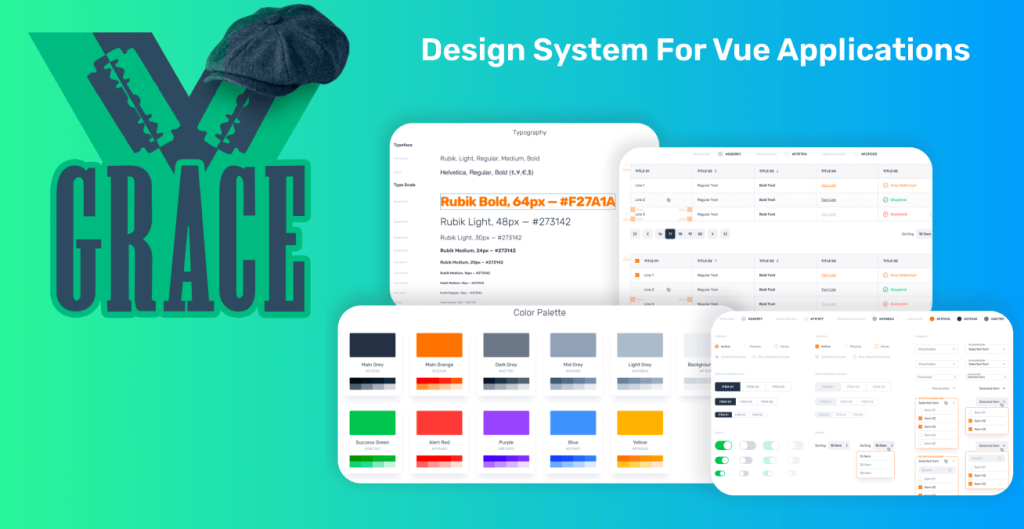
グレース

Grace は、特注のデザイン システムです。 バンドルのために TypeScript、SASS、Jest、および Rollup を使用して実装されます。 プロジェクトは非常に開発中であり、ドキュメントを適切に更新する必要があります。 ただし、メンテナーがこの特定のケースについて GitHub の問題を既に開き始めているため、そのように思われます。

ブエテンシル

すべてを自分でスタイルする自由を持ちながら、コンポーネント ライブラリを出発点として使用したい場合、Vuetensils はその目的のために特別に作成されたフレームワークです。
すぐに利用できるコンポーネントの広範なライブラリがあり、必要なものを選択することもできます。 スタイリングの背後にある哲学は、基本的に、プロジェクトに未使用のスタイルを詰め込むことを避けるために、すべてを最小限に抑えることです。
素朴な UI

Naive UI は、パフォーマンスの最適化が統合された Vue 3 コンポーネント ライブラリです。 すでに TypeScript を使用している開発者向けに構築されています。 コンポーネントは明確な構造を持ち、考えられるほぼすべてのシナリオをカバーします。
事前に作成されたレイアウト コンポーネントが追加されているため、Naive UI は新しい Web サイト プロジェクトに使用する有力な候補です。 グローバル テーマを使用するか、独自の構成を段階的に構築することで、カスタム構成を定義することもできます。
ビュースティック UI

Vuestic はスタイリッシュな Vue 3 UI フレームワークで、50 を超えるレスポンシブ コンポーネント、統合されたアクセシビリティ機能、およびすべての主要ブラウザー (Web とモバイル) のサポートを提供します。 また、カスタム構築された管理ダッシュボード テンプレートにアクセスして、SaaS 製品として構築されたプロジェクトをキックスタートできます。
コンポーネントの設計は非常に無駄がなく、厳密な特徴を課していません。 そのため、Vuestic UI はさまざまなプロジェクトで機能する必要があります。
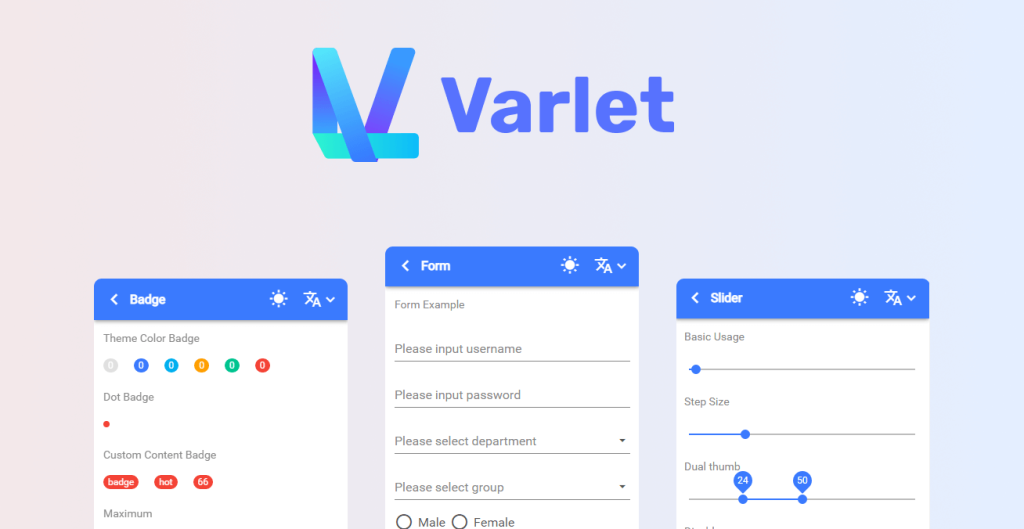
バレットUI

Varlet は、モバイル ファースト キットとして構築されたこのリストの最初の (2 つのうちの) UI ライブラリです。
マテリアル デザインと統合されており、モバイル アプリの開発で使用される多数のコンポーネントをカバーしています。 Varlet は、サーバーサイド レンダリングを永続的にサポートしています。
ドキュメントのコンポーネントで遊ぶことができます。 ただし、それらを試すための推奨される方法は、作成者がネイティブの構文強調表示ソリューションを提供している VS Code または WebStorm を使用することです。
Vue の作成者 (Evan You) は中国系であり、中国、日本、韓国などの国の多くの人々が他のフレームワークではなく Vue を使用することを好むという事実に直接関係しています。 これはまた、Vue コミュニティが、React がナンバーワンのフレームワークと見なされている米国などの場所よりも、東部諸国ではるかに活発であることを意味します。
オルガ

Oruga は、フレームワークに依存しない Vue UI コンポーネントのライブラリです。 アイデアは、提供されたコンポーネントを使用して自分でスタイルを設定するか、外部フレームワーク (Bulma など) を使用して既存のコンポーネントの上に構築することです。
Orgua の興味深い機能の 1 つは、コンポーネントが単なるインターフェイスではないことです。 ただし、それらの多くには追加機能も付いています。 ドキュメントには、必要なすべての Props 定義が含まれていますが、CSS と SASS の両方で個々の変数名も含まれています。
ウェーブ UI

Wave UI は、CSS を使用してコンポーネントをカスタマイズできるようにするという考えに基づいて構築されています。 そのため、コンポーネントにカスタム スタイルがある場合でも、特定のプロパティを強制することなく、カスタム パラメータを CSS でオーバーライドできます。
デザイン スタイルは非常に控えめですが、境界線を最小限に感じる人もいるかもしれません.
Wave UI には、独自のレイアウト定義が付属しています。 これはスペースとして利用できますが、フレックスボックスとグリッドでも利用できます。 ユーティリティ クラスは非常に簡単に理解できるため、複雑な構造を構築することは問題になりません。
チャクラUIビュー

Chakra UI は、React の頼りになるライブラリの 1 つとしておそらく最もよく知られています。 ただし、Vue バージョンがあります。 そのため、Chakra を初めて使用する場合でも、以前に使用したことがある場合でも、Vue バージョンを使用する感覚はまったく同じです。
このライブラリは、アクセス可能な Web 開発への厳密なアプローチで最もよく知られています。 これは、各コンポーネントが WAI-ARIA ガイドラインと互換性を持つようにすることで実現されます。
しかし、チャクラが最も際立っている領域は、コンポーネントを構成する能力です. つまり、コンポーネント要素を再利用してそれらをブレンドすることができます。 これにより、他の方法では不可能なコンポーネント構造とスタイルを実現できます。
Ant デザイン ビュー

Ant Design は、最新の Web 開発向けの主要なデザイン システムの 1 つです。 React ライブラリに関する以前の記事で、それらの製品について既に説明しました。
ただし、要約すると、Ant Design は、ランダムなプロジェクトにプラグインするだけの一連のコンポーネントではなく、設計哲学の実装に重点を置いています。 そのため、このライブラリは、プロ (エンタープライズ レベル) のプロジェクトで作業するときに使用する必要があります。
ガイドラインからコンポーネントの哲学まで、すべてドキュメントで丁寧に説明されています。
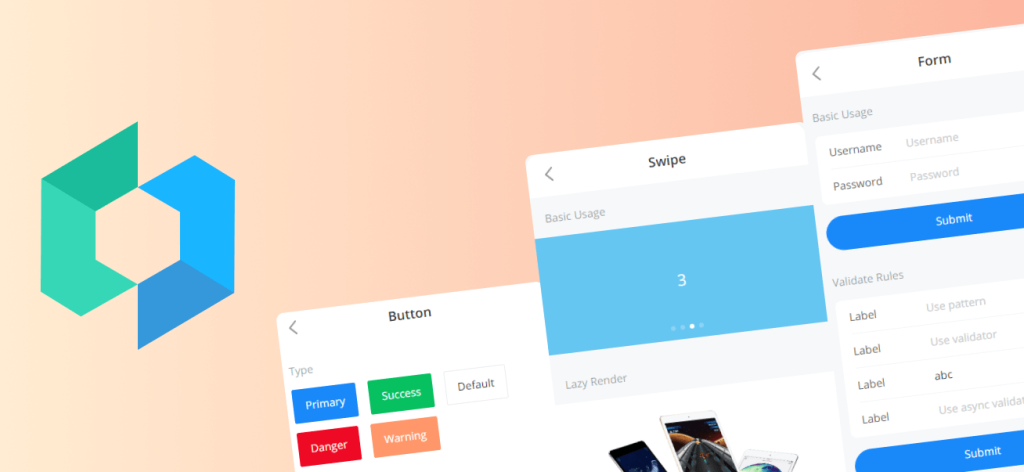
ヴァント

Vant は、モバイル開発用に構築された 2 番目 (そして最後!) のコンポーネント ライブラリです。 GitHub には 20,000 の星があり、この部門では絶対的な獣であると確信できます。
コンポーネントは可能な限り軽量になるように設計されており、平均的なコンポーネントのサイズはすべてが完了した時点でわずか 1kb です。 Vant は TypeScript を使用しており、Sketch または Axure のエクスポートとして使用できるデザイン アセットもいくつかあります。
Sketch アセットは Figma でもインポートできます。
モバイル開発を行って Vue を使用している場合、Vant はおそらく最高のライブラリの 1 つです。 ドキュメントは豊富で、コンポーネント構造をカスタマイズできるということは、SPA と PWA の両方のプロジェクトに適していることを意味します。
コンポーネント ライブラリを使用して新しいプロジェクトを開始する
フロントエンド開発の多くは、コンポーネント ライブラリによって管理されています。 実際、最も一般的なフレームワークはすべて、コンポーネント駆動型のアプローチを実装しています。 そして、Vue が多くの、特に東部地域のコミュニティにとって一番の選択肢であると言っても過言ではありません。
以前に (最新のスタックを使用して) Web 開発プロジェクトを行ったことがある場合、Vue.js を使い始めるのは非常に簡単です。 これは、フレームワークを使用する最大の利点の 1 つでもあります。 Vue は TypeScript でも十分に機能しますが、TypeScript を学ぶ必要もありません。
