潜在的な法的問題を回避するのに役立つトップWebアクセシビリティサービス
公開: 2020-11-27社会として、私たちはあなたが私たちの周りのどこでも私たちの日常生活の中でアクセシビリティを目撃することができるようになりました。 信号機、指定された駐車スペース、アクセスランプなどでそれを見ることができます。目標は、すべての人、特に何らかの障害のある人に平等な機会を提供することです。 これらのスタンスがインターネットにも適用されるのは当然のことです。
#サイトには、階段の隣に配置されたランプと同等の実行可能な#ソリューションが必要です。
クリックしてツイート場合によっては、サイトはコンテンツをすべての人が利用できるようにする必要がありますが、そうでない場合もあります。 主な差別化要因は、サイトが民間企業によって運営されているのか、それとも地方自治体の公式ページのような公共サービスに関連するサイトであるのかということです。 通常、民間企業は措置を講じることが奨励されていますが、公共サービスサイトはそうする義務があります。
Webアクセシビリティとは何ですか

Webアクセシビリティの提案、規則、規制、および法律は国によって異なるため、問題のプラットフォームはすべての人にとって同じですが、避けられない違いがあります。 Webアクセシビリティに関するほとんどの国の法律の基礎となっている最も包括的で普遍的な一連のガイドラインは、World Wide Web Consortium(W3C)のWeb Accessibility Initiative(WAI)によって発行されたWeb Content AccessibilityGuidelines(WCAG)にあります。
これらのガイドラインは、1999年に最初に公開されて以来、何度か繰り返されてきました。
1.0バージョンは、サイトが運用モデルとビジュアルモデルに組み込むために検討する必要がある最も基本的な機能のみをカバーしていました。 それ以降、ドキュメントは改訂および拡張され、最後の完全なバージョン2.0が2008年にリリースされ、2.1ドラフトが2018年に公開されるまで、より小さな補遺が組み込まれています。
いくつか例を挙げると、米国、欧州連合、英国、オーストラリア、カナダはすべて、これらのガイドラインの一部を法制化しており、遵守しなかった人々に対する訴訟が成功するまで真剣に受け止められています。 米国では、これはアメリカ障害者法の一部であり、EUではEN 301 549規格で定義されており、英国では2010年平等法のBS8878部分などがあります。 これは、この問題を真剣に受け止め、すべての人がページにアクセスできるようにするためにさらに努力する理由です。
何に焦点を合わせるか
これまでに、Webアクセシビリティとは何か、そしてWebアクセシビリティが何に焦点を当てることを目的としているのかを十分に理解していると思います。 ただし、完全な包含が最終的な目標である一方で、すぐに飛び出す特定の障害があります。
おそらく最初に頭に浮かぶのは、視力の低下から部分的または完全な失明まで、あらゆるものを含む視覚的な問題です。 これらの人々にとって、ウェブを使用することは、私たちの他の人々にとっても同様に不可欠です。 役立つ明らかな解決策は、テキストから点字へのコンバーターおよび/またはテキストからaiへの音声ジェネレーターです。 Webページからできることはたくさんありますが、大きなテキストや画像をシームレスに表示するように構成することは、カラーブラインドを支援するためにリンクの色分けの代替手段(下線や別のフォントの使用など)を実装することと同様に、良い最初のステップです。 。

テキストコンテンツは聴覚障害のある人にとっては問題になりませんが、ビデオやオーディオファイルは問題になる可能性があります。 クローズドキャプションのビデオを使用するか、手話を追加して、表示されているコンテンツを誰もが理解できるようにしてください。
インクルージョンについて聞いたとき、私たちは本能的に視覚と聴覚の障害について考えますが、Webアクセシビリティはそれ以上のものをカバーしています。 アニメーションとグラフは、失読症に苦しむ人々のために使用することができ、発作を患う人々のための平野な場所、移動性の問題を抱える人々のためにさまざまな入力デバイスを使用するオプションを使用できます。
このようにすべてをまとめると、準拠するために貴重な時間とリソースを浪費する必要があるように見えるかもしれませんが、これを手動で行う必要はありません。 これは今日の市場の大きな部分であり、今後さらに大きくなる可能性があるため、すべての訪問者に平等な機会を提供することを目的として、サイトのテスト、ソリューション、および証明書を提供するサービスがあります。あなたのコンテンツを楽しむために。 私たちはこの分野で最高のものを選び出すので、あなたがあなたにぴったりの解決策を見つけるためにウェブを探しに行く必要はありません。
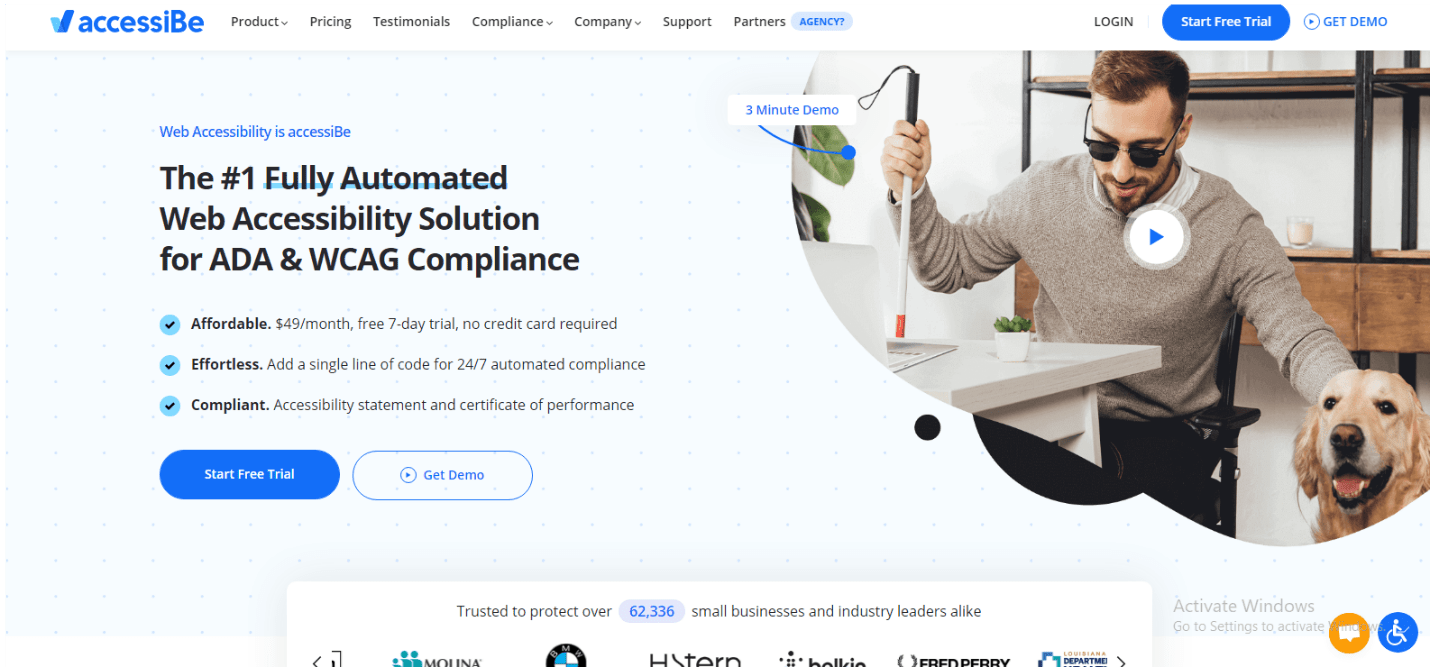
accessiBe

accessiBeは、フロントエンドのアクセシビリティインターフェイスとバックエンドのAIスキャンおよび調整プロセスという2つの異なる柱で成功を収めることを目指しています。 これらの両方を組み合わせると、ほぼ完璧なサービスになります。 それらを少し分解して、私たちが話していることをよりよく理解できるようにしましょう。
アクセシビリティインターフェイスの背後にある考え方は、サイトをまったく変更する必要がないということです。 代わりに、訪問者がサイト自体の要素を変更するために使用できるエディターのように機能するインターフェースを統合します。 変更は、カーソルサイズ、テキストフォント、サイズ、配色などにまで及びます。基本的に、WCAGでカバーされるすべてのものが考慮されます。
訪問者に自分の体験をパーソナライズさせることは、同時に彼らの視点からそれをより良くし、考えられるすべてのシナリオを説明しなければならない負担を軽減します。

一方、ページがアクセス可能なステータスを維持するために不可欠なAIを利用したバックエンドプロセスがあります。 作成した新しいコンテンツのすべてのビットをふるいにかけるのにどれくらいの時間がかかるか想像してみて、すべてが正常であるかどうかを確認してください。 あなたは他の仕事が苦しむほど多くの時間を失うか、あるいはあなたはその機能のために特別に人を雇わなければならないでしょう。
さて、accessiBeの開発者は、少なくとも24時間に1回、すべてのページ(およびその上のすべての要素)をチェックし、ガイドラインに準拠するために必要な調整を行うAIを利用したスキャンプロセスを開発しました。
これらの2つの機能を組み合わせることで、サービスの購読以外に追加のリソースを費やすことなく、完全なパッケージとWCAGおよびADA(米国ベースのサイトの場合)への準拠を実現できます。
eSSENTIALアクセシビリティ

eSSENTIAL Accessibilityでは、すべてが監査から始まります。 彼らは、問題になる可能性のあるページのあらゆる側面を強調する細かい歯の櫛であなたのサイトを通り抜けます。 包括的な監査の後、彼らは、その高レベルのアクセシビリティを維持するために改善し、その後作業する方法に関するソリューションを提供します。
このサービスの優れている点は、短期的なソリューションと長期的な戦略を区別するアプローチです。 短期的なソリューションは、迅速かつ簡単に実装できる傾向があるため、結果はすぐに得られます。 これらは、明白なアクセシビリティの問題を修正する必要がある場合に使用されます。 一方、長期的な戦略は体系的に実施され、コンプライアンスをまったく気にする必要がないところまでフォローアップし、コンサルティングサービスが訪問者に連絡して知らせてくれるようにします。変更。
オンラインADA

オンラインADAは、問題がどこにあるかを特定するために、サイトの監査からも開始します。 レポートがコンパイルされると、多数のオプションが表示されます。
まず、どこでどのように改善するかについての詳細な推奨事項が提供されます。 サイトのレビューは手動で行われるため、必要な機能を選択できます。 たとえば、拡大ツールは必要ですが、配色変更オプションは必要ありません。問題ありません。 これはすべて手動の実装プロセスに起因します。自動化されていないため、サービスをパーソナライズする方がはるかに簡単であり、したがってサイト全体をパーソナライズする方がはるかに簡単です。
言及する価値のあるもう1つのことは、無料でアクセスできるWebアクセシビリティ情報の包括的なデータベースです。 コーディングの経験があり、予算に取り組んでいる場合は、コードを変更して独自のソリューションを作成するために使用できる情報を掘り下げる場所があります。 このようなデータベースを利用できるので、もちろん選択すれば、入力が実装レベルで停止した(そしてOnline ADAの専門家が引き継ぐ)場合でも、より実践的なアプローチをとることができます。
EqualWeb

EqualWebは、訪問者がサイトの要素を特定のニーズに合わせて調整できるようにするウィジェットを中心に設定されています。 これは、JavaScriptに追加する1行のコードを介してサイトに組み込まれます。 もちろん、何を追加し、どこに追加するかについて必要なすべての情報を入手できるので、間違いを犯す可能性はありません。
追加された行は、サイト(コンテンツに関して)、またはコードの残りの部分にさえ影響を与えません。開発者がページをガイドラインに準拠させるためにそこにあります。 言い換えれば、これはウィジェットが機能するために重要な出入り口です。
訪問者に表示されるウィジェットは普遍的ではありません。バックエンドからウィジェットをカスタマイズして、使用可能な編集オプションを拡張または制限できます。 最後に、すべてが設定された後、規制が時間の経過とともに変化するにつれてEqualWebがページを更新および変更するので、常に最新の認定を受けているので安心できます。
わかる

これまでに説明した他のソリューションと非常によく似ていますが、Make-Senseはウィジェットとしてサイトに実装されており、詳細な手順に従ってソースコードをわずかに変更するだけで済みます。 コードが追加されると、何もしなくてもページを確認して、長期的に準拠を維持できます。 Make-Senseは、追加するすべての古いページと新しいページがリアルタイムでスキャンされることを保証するため、コンプライアンスの問題の可能性は最小限に抑えられます。
実装後、便利なダッシュボードを使用して、バックエンドから必要なものすべてを追跡できます。 機能の多くは自動化されていますが、情報としてのみデータを追跡するか、アクセシビリティ戦略にさらに変更を加えることをお勧めします。
概要
上記の各サービスは、サイトをすべてのガイドラインや法律に準拠させるハイエンド製品を表していますが、その方法はサービスごとに異なります。
この点で、accessiBeは、実装からフロントエンド機能に至るまで、最終的に長期的なメンテナンスを完了するまでのすべての基盤を実際にカバーする革新的な2つのアプローチで強調する必要があります。
繰り返しになりますが、それぞれにメリットがあり、どちらの方法でも間違いはありませんが、トップソリューションを探している場合は、accessiBeがトップになります。
