最高のWebページデザインの重要な要素
公開: 2018-06-26ウェブページのデザインに関しては、トレンドは絶えず変化しています。 あなたが最高のウェブサイトを持ちたいのなら、あなたは毎年出現し続ける新しい要素とスタイルに遅れずについていく必要があります。
ウェブサイトのアイデアやウェブデザインのインスピレーションを探している場合は、2017年の最高のウェブサイトを2016年の最高のウェブサイトおよび2015年の最高のウェブサイトと比較してみてください。わずか2、3年の間にウェブサイトのデザインがどれだけ変化したかがわかります。
しかし、それは美しいウェブサイトをデザインすることだけではありません。 新しい要素の多くは、訪問者のエクスペリエンスとサイトの機能を向上させるのに役立つため、最新のWebサイトデザインに組み込まれています。
それでは、それを最高のウェブサイトデザインの8つの重要な要素に分解しましょう!
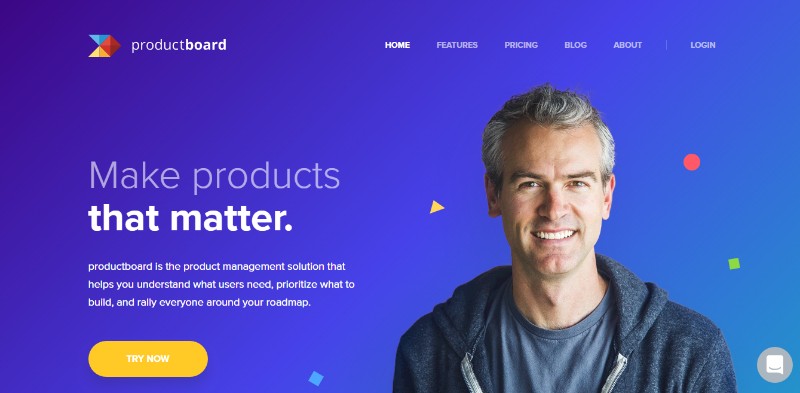
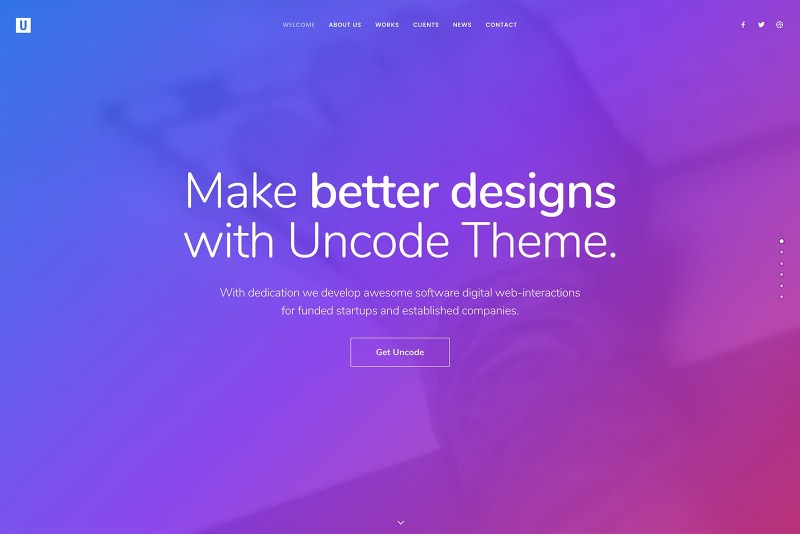
適切なフォントとタイポグラフィ

適切なフォントとタイポグラフィを選択することは、ブランディングと顧客にあなたが誰であるかを知らせるための重要な部分です。 あなたは本気ですか、それとも楽しいですか? クラシックまたはエッジの効いた?
最近では、フォントの選択がこれまでになく増えており、デザイナーがタイポグラフィを使ってクリエイティブになりやすくなっています。 ただし、見苦しいWebページのデザインを避けるために、選択したものがすべてのブラウザでサポートされていることを確認する必要があります。
最高のウェブサイトは、ブランドに自動的に接続され、ブランドを簡単に認識できるようにする、大きくて独特でユニークなタイポグラフィを使用しています。
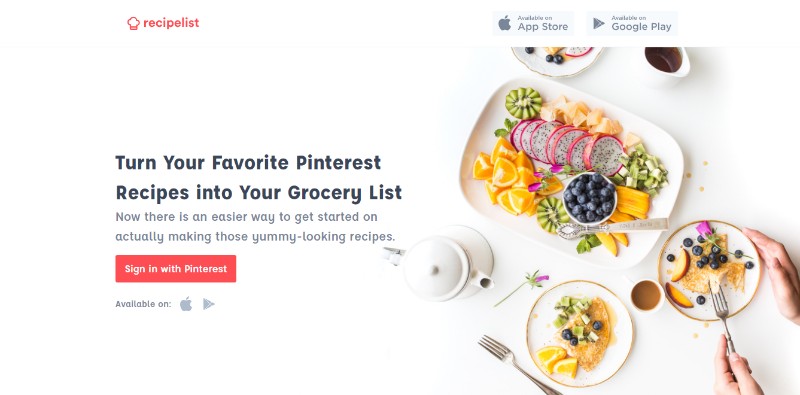
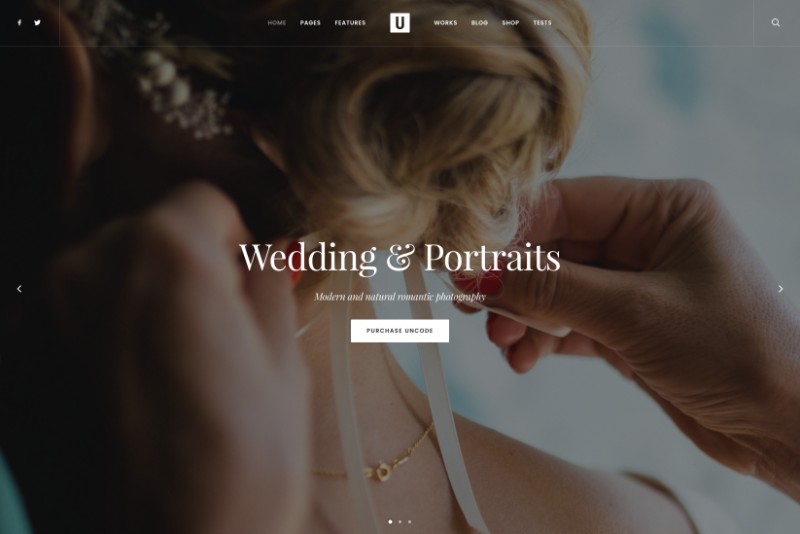
大きくて高品質の画像

多くの場合、画像は千の言葉の価値があり、Webページのデザインに強力な視覚的アイデンティティを作成するだけでなく、訪問者に強力な視覚的体験を提供するのに役立ちます。
優れたWebサイトでは、大きなヒーロー画像を使用します。多くの場合、背景に配置して、訪問者の注意を引き、訪問者が読むかどうかわからない多くのテキストを使用せずに、会社/ブランドが顧客と共有したいストーリーを伝えます。
また、最高のWebサイトのデザインはすべてのデバイスに合わせて最適化する必要があり、画像も非常に役立ちます。
モバイルデバイスの訪問者は、Webサイトにアクセスするときに急いでいる、または多くのテキストを読む状況にない可能性がありますが、高品質の画像を多数提供しても、意図したエクスペリエンスを維持できます。持ってる。
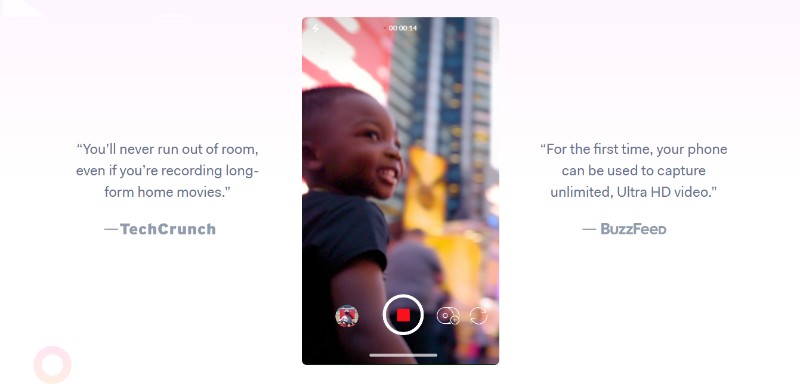
テキストの代わりにビデオ

バックグラウンドビデオは、訪問者に大量のテキストを強制することなく、会社についてのストーリーを伝えることで、訪問者のエクスペリエンスを大幅に向上させることができます。
私たちの脳は、ビデオとテキストを非常に異なる方法で処理します。 ビデオはテキストの約60,000倍の速さで処理されます。もちろん、訪問者は自分の前に表示される巨大なテキストのブロックを読むことをためらうことがよくあります。
今日のクールなウェブサイトのデザインでは、ビデオを使用して多くの情報をすばやく提供し、訪問者は体験全体を簡単に認識しています。
2017年のWebデザインのトレンドでは、実用性だけでなく、インターネット接続速度が絶えず向上しており、プロのWebサイトにビデオをロードすることがもはや問題ではないため、優れたWebサイトデザインの重要な要素の1つとしてビデオが組み込まれることがよくあります。
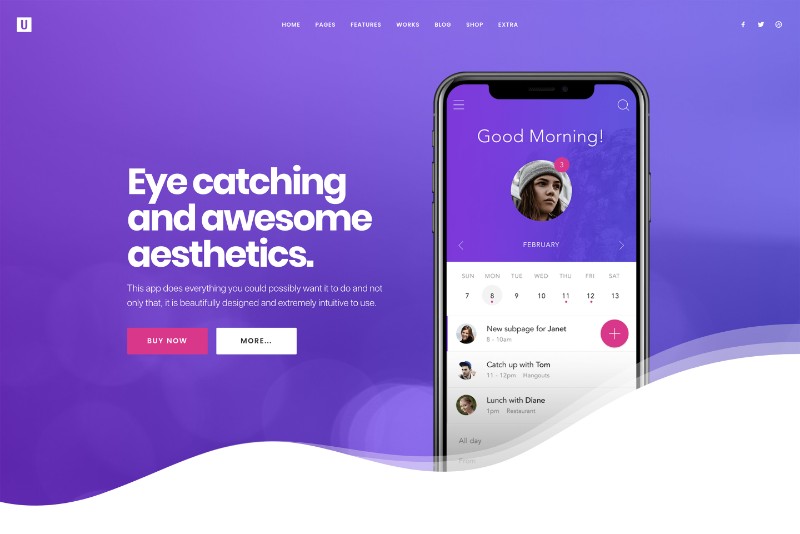
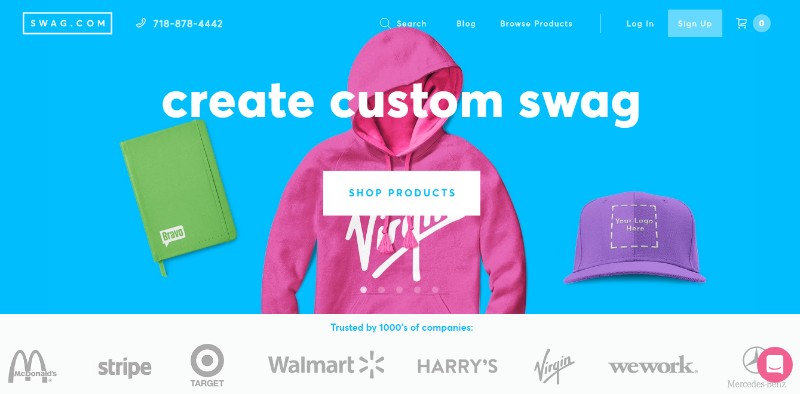
フラットまたはセミフラットデザイン

過去数十年の間に私たちは皆3Dに切り替えることに夢中になっていたが、Appleは反対の方向に進むことを決定し、2013年に完全にフラットなデザインに移行した。
基本的に、フラットデザインとは、影などの3D知覚の要素を使用しないデザインです。
また、複数の理由で使用するのが実用的です。 人間の脳は、この種のデザインをより複雑なデザインよりも速く簡単に理解できるだけでなく、Webサイトにすばやく簡単にロードすることもできます。
完全にフラットまたはセミフラットなデザインを使用するWebサイトのデザインのアイデアについては、AppleのWebサイトを確認してください。 優れたWebサイトは、多くの場合、両方を組み合わせて、影のような奥行きのある要素を備えたフラットなデザインを使用します。

Webページのデザインに一貫性を持たせる必要があり、最新のWebサイトのすべてのページで同じデザインの手がかりを使用する必要があることに注意してください。
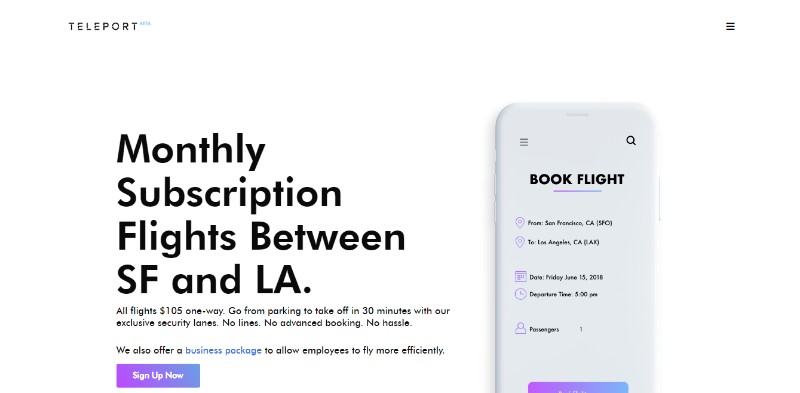
物事を最小限に抑える

見栄えの良いWebサイトは、多くの場合、ミニマリズムに固執する単純なWebサイトです。
最小限は退屈なことを意味しません、そしてそれはあなたがあなたのウェブサイトのデザインのインスピレーションで創造的になることができないことを確かに意味しません。
物事を最小限に抑えるということは、Webページを乱雑にするのではなく、焦点を合わせて単純な明確なポイントを作成することを意味します。
最もクリエイティブなWebサイトと最適に設計されたWebサイトは、多くの場合、少ないほど多いというルールを順守するWebサイトです。
そのようなウェブサイトは見やすいだけでなく、ナビゲーションもはるかに簡単になります。 すっきりとしたデザインは最高のウェブページのデザインです。
レスポンシブデザイン

これについては前に説明しましたが、今度はさらに詳しく説明します。
あなたのウェブページのデザインはモバイルフレンドリーでなければなりません。 実際、考えられるすべてのデバイスに合わせて最適化する必要があります。
私たちは非常に競争の激しい世界に住んでおり、顧客が電話からあなたのWebサイトにアクセスできないという理由だけで、顧客が競合他社のWebサイトにアクセスすることを望まないため、このようなエラーの余地はありません。
最高のサイトは、どこにいても誰もが利用できる必要があります。最高のWebデザインは、デスクトップコンピューター、電話、タブレット、または使用しているものすべてで同じように見栄えがよく機能するサイトです。
私たちに関しては

あなたがウェブサイトをデザインしたいなら、最高のウェブサイトのインスピレーションを探して、人々が人々と一緒に働くのが好きであるという事実を忘れることはできません。
あなたのウェブサイトのデザインの一部として良いAboutUsセクションを持つことは、あなたが誰であるか、あなたの会社のビジョンと使命は何か、そして彼らがあなたと一緒に働くことから何を期待できるかを顧客に知らせるので非常に役立ちます。
それとは別に、それはあなたがあなたの顧客と連絡を取り合い、あなたが彼らのためにいつもそこにいるという感覚を作り出すのを助けることができるあなたのソーシャルメディアプロフィールへのゲートウェイとしても使うことができます。
ただし、物事を短く簡潔に保つようにしてください。 あなたの訪問者を彼らの心から退屈させることなく十分な情報を提供してください。
また、最新のWebデザインに固執して、訪問者に「AboutUs」ビデオを提供することもできます。
連絡先

うまく設計されたすべてのWebサイトには、目立つ連絡先情報があります。 今年のトップ10のWebサイト、または受賞歴のあるWebサイトのいずれかを見ると、連絡先情報を見つけるのに何の問題もないことがわかります。
方法がわからない場合は、いつでも最新のWebサイトまたはデザイントレンド2018を検索して、最高のWebサイトレイアウトのアイデアまたは一般的なWebデザインのアイデアを入手できます。
ただし、顧客があなたの連絡先情報をすぐに見つけられない場合、顧客があなたに連絡する代わりに、イライラして競合他社のWebサイトにアクセスする可能性があることに注意してください。
Webページのデザインに関する最後の考え
あなたがあなたの訪問者の注意をすぐに引くウェブサイトをデザインしたいなら、あなたは最新のトレンドと毎年出現し続けるすべての新しい要素とスタイルに遅れずについていく必要があるでしょう。
簡単にするために、美しいデザインと機能性の高いWebデザインの作成に役立つ最高のWebページデザインを作成するための8つの重要な要素を紹介しました。
