あなたが従わなければならない11のウェブサイトスライダーのベストプラクティス
公開: 2022-04-26Webサイトに画像スライダーを追加しますか? その前に、知っておくべきいくつかのベストプラクティスがあります。 この記事では、スライダーをユーザーフレンドリーにし、より多くの訪問者をサイトに引き付けるために従わなければならない11のWebサイトスライダーのベストプラクティスを共有します。
WordPressを使用している場合、一部のテーマには画像スライダーを追加するオプションが付属しています。 ただし、これらのスライダーのほとんどは機能が非常に制限されています。 (独自のスライダーをコーディングせずに)これらのベストプラクティスをすべて実行するには、SoliloquyなどのWordPressスライダープラグインを使用することをお勧めします。
そうは言っても、Webサイトスライダーの11のベストプラクティスを詳しく見ていきましょう…
1.モバイル向けのデザイン
あなたはそれを約知っていました。 ウェブサイトのトラフィックの56%はモバイルから来ていますか? つまり、訪問者の半数以上がモバイルデバイスからスライダーを見ていることになります。
スライダーが常に正常に表示され、動作するようにするには、レスポンシブデザインを使用する必要があります。 (レスポンシブデザインとは、スライダーがさまざまなモバイルデバイスで使用される小さな画面のサイズに合わせて調整されることを意味します。)
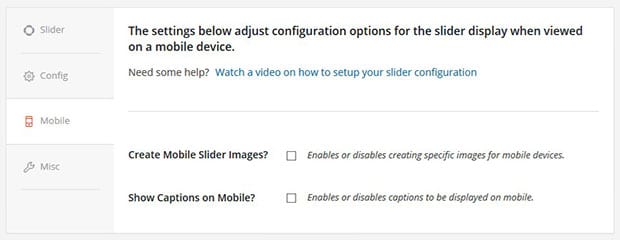
Soliloquy Sliderプラグインを使用している場合、Soliloquyのすべてのテーマは完全にレスポンシブでモバイルフレンドリーであるため、それについて心配する必要はありません。 必要に応じて、モバイル固有のスライドを作成したり、モバイル設定を変更して、スライダーが小さな画面で希望どおりに表示されるようにすることもできます。

2.4枚以上のスライドがあるスライダーにはサムネイルナビゲーションを使用します
特に、スライダーに4つ以上のスライドが含まれている場合は、訪問者がスライド間を移動するための簡単な方法を含める必要があります。 スライダーにナビゲーションを追加する最も直感的でユーザーフレンドリーな方法の1つは、スライダーのサムネイルを使用することです。
サムネイルを使用すると、訪問者は次のスライドと前のスライドをプレビューできます。 このようにして、前後にスクラブすることなく、ワンクリックで必要なスライドを正確に見つけることができます。
サムネイルナビゲーション付きのスライダーの例を次に示します。
詳細については、WordPressでサムネイル付きのスライダーを追加する方法に関するガイドをご覧ください。
3.ライトボックスポップアップに写真を表示する
スライダーを使用してポートフォリオや注目したい写真を表示する場合は、クリックするとライトボックスポップアップで画像が開くようにスライダーを設定する必要があります。
このように、大画面と解像度の全表示領域を利用して、美しい写真を表示できます。
ライトボックススライダーの例を次に示します(スライドの1つをクリックして、ライトボックスポップアップを表示します)。
詳細については、WordPressでライトボックススライダーを作成する方法に関するガイドをご覧ください。

4.プロモーションをスケジュールします
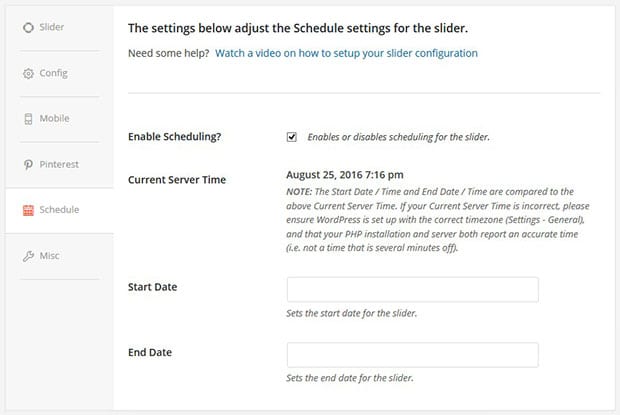
スライダーを使用して特別割引や期間限定の特典を提供する場合は、これらのスライドがプロモーション日にのみ表示されるようにスケジュールしてください。
Soliloquyを使用している場合は、スライドの開始日と終了日を設定できます(以下を参照)。

5.ソーシャルメディア画像をインポートします
たとえばInstagramのようにソーシャルメディアに画像をたくさん投稿する場合は、これらの画像を手動でアップロードしてWebサイトのスライダーに挿入しないでください。 それは良いワークフローではありません。
時間をより適切に管理するには、ソーシャルメディアから画像スライダーに画像を直接インポートします。
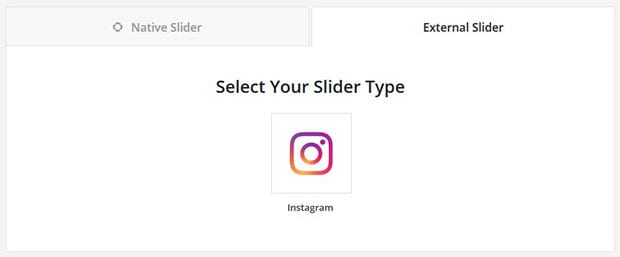
Soliloquyを使用する場合は、「外部スライダー」を選択し、インポート元のソーシャルメディアアカウントを選択するだけです。

CEOのInstagram(@syedbalkhi)から画像を取得するInstagramスライダーの例を次に示します。
詳細については、Instagramフォトスライダーの作成方法に関するガイドをご覧ください。
6.スライドにピン留めボタンを追加します
ソーシャルメディアと言えば、Pinterestは世界最大の画像共有プラットフォームです。 それを最大限に活用していますか?
スライドにPinterestボタンを追加して、視聴者が画像をPinterestボードに直接共有できるようにしてください。

詳細については、WordPressの画像スライダーにPinterestボタンを追加する方法に関するガイドをご覧ください。
7.画像の盗難からスライドを保護します
スライドから画像をダウンロードして盗むことができないようにするには、右クリック機能を無効にしてください。
詳細については、WordPress画像スライダーの右クリックを無効にする方法に関するガイドをご覧ください。
8.カスタムCSSを使用する
スライダーの外観の特定の側面をカスタマイズする必要がある場合があります。これにより、Webサイトのブランディングや独自のニーズに完全に一致します。 独自のカスタムCSSコードを追加すると、これを行うことができます。
カスタムCSSはまた、スライダーに個人的なタッチを与えるので、スライダーはより記憶に残り、他の人のようには見えません。
Soliloquyを使用すると、独自のスタイルシートを追加して、完全にユニークなスライダーを作成できます。 詳細については、CSSを使用した独り言のスタイリングガイドをご覧ください。
9.製品スライドをショッピングカートに接続します
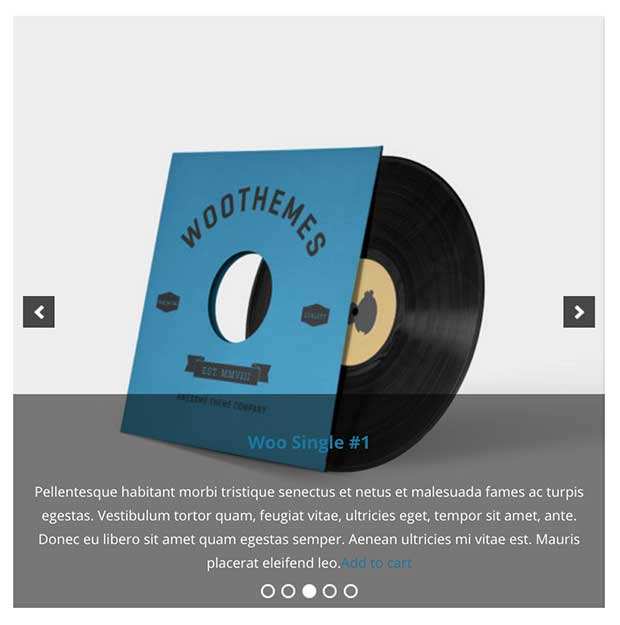
スライダーを使用して販売中の商品を表示する場合は、それらのスライドをショッピングカートに接続する必要があります。
WooCommerceは、サイトにショッピングカートシステムを追加することをお勧めするWordPressプラグインです。 また、Soliloquy画像スライダーと簡単に統合できます。

詳細については、WooCommerce製品スライダーの作成方法に関するガイドをご覧ください。
10.カルーセルを使用して10枚以上のスライドを表示する
スライドに10枚以上の画像を表示する場合は、カルーセルレイアウトを使用することをお勧めします。
カルーセルは、スライダー内のすべての画像を簡単に閲覧できるナビゲーションボタンを使用して、スライドを一列に表示します。
カルーセルスライダーの例を次に示します。
詳細については、WordPressでレスポンシブカルーセルスライダーを作成する方法に関するガイドをご覧ください。
11.デフォルトのスライダー設定をセットアップする
特にスライダーを頻繁に作成する場合は、デフォルトのスライダー設定を設定して、新しいスライダーを作成するたびに手動で設定する必要がないようにする必要があります。
新しいスライダーを作成するときに時間を節約する方法については、デフォルトのWordPressスライダー設定をセットアップする方法に関するガイドをご覧ください。
それでおしまい! この記事が、従わなければならない11のWebサイトスライダーのベストプラクティスを学ぶのに役立つことを願っています。 WordPressで画像スライダーを作成する方法についてのガイドもご覧ください。
この記事が気に入ったら、FacebookとTwitterでフォローして、無料のWordPressのヒントとチュートリアルを入手してください。




















