32 の人気サイトのかつての姿
公開: 2022-11-07Web サイトのデザインのトレンド (およびベスト プラクティス) が、インターネットの登場以来劇的に変化したことは周知の事実です。 懐かしの Web サイトを振り返り、それらを現在の Web サイトと比較することは、サイトの更新が必要な理由を理解するための優れた方法です。


Wayback Machine の助けを借りて、お気に入りのウェブサイトが何年も前にどのように見えたかを見ることができます。 ウェブサイトの再設計を計画していてインスピレーションを得ることができるか、ノスタルジックなウェブサイトを振り返りたいかどうかにかかわらず、熟読するために32のサイトをまとめました.
1) グーグル
.jpg)
Google は基本的に、ホームページのカラフルなロゴと余白でブランディングを維持していますが、今日のサイトには、まったく異なる外観の他の側面があります。 1990 年代、Google は検索バーの下に独自のサービスを提供していました。 今日、同社は、頻繁にアクセスする Web サイトをブックマークして、ユーザー向けにパーソナライズされたホームページを作成することに傾倒しています。
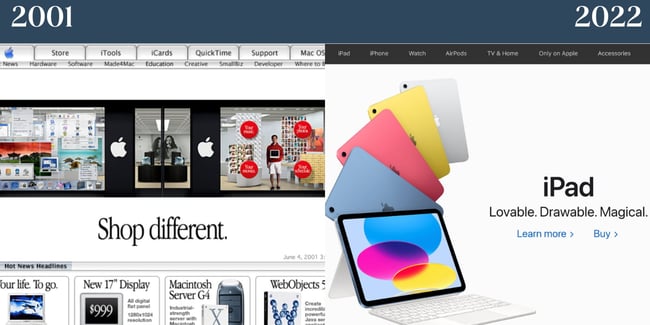
Apple は、ホームページに対して常に製品中心のアプローチをとっています。 2001 年でさえ、会社の商品が Web サイトの主な焦点であったことに気付くでしょう。 2022 年、Apple はブランディングを最小限に抑えながらも特徴的なものにすることを選択しました。 ホームページの中心となる製品を 1 つだけ掲載しています。 現在のホームページは、説得力のあるコピーの証でもあります。 たった 3 つの形容詞で、Apple は iPad を手に入れるべき理由の全体像を描き出している。

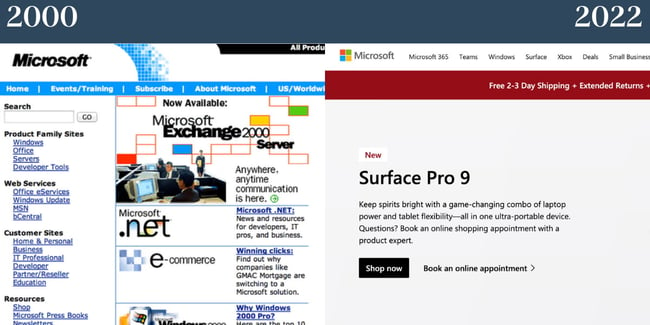
2000 年当時、Microsoft の Web サイトはぎこちなく、複雑すぎました。 Web サイト上の豊富な単語と余白の欠如により、圧倒的なユーザー エクスペリエンスが実現しました。 今日、Microsoft のサイトは Apple からヒントを得て、その製品を中心に据えています。 その結果、サイトはめまいが少なく、訪問者にとって消化しやすくなっています。

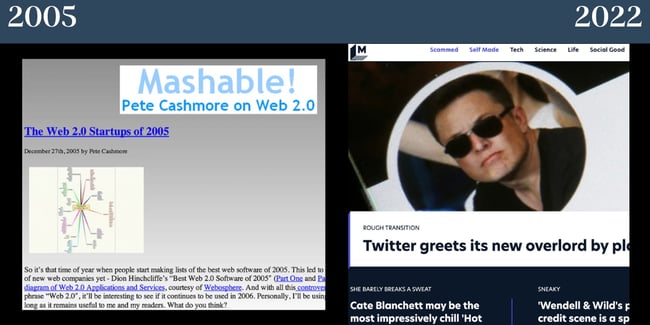
むかしむかし、Mashable にはグラデーションの背景がありました — 言うまでもなく、画像の重大な不足です。 現在、サイトはビジュアルとテキストのバランスをとっています。 会社のブランディングももはや主役ではなく、特集記事に焦点を当てています。

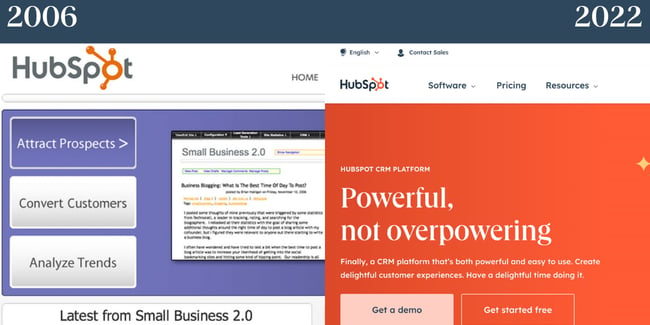
2006 年、テクノロジーとマーケティングの世界は、Web 2.0 の世界で生き残り、成功することに重点を置いていました。 中小企業は世界中に出現しており、HubSpot の Web サイトは、この製品がこれらの企業にどのように付加価値をもたらすかを示すことに重点を置いていました。 今日、HubSpot は依然として中小企業だけでなく、中規模および大企業にも対応しています。 現在、私たちのウェブサイトは製品により焦点を当てており、当初よりも多くの色を特徴としています.

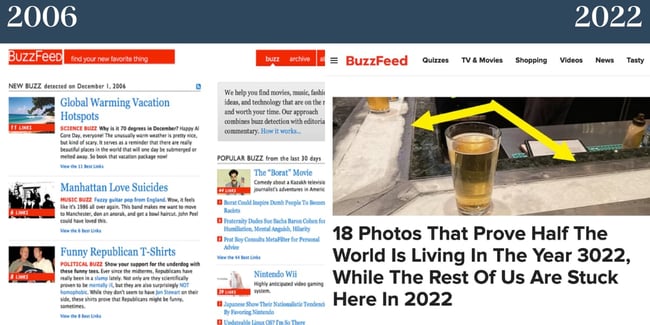
BuzzFeed は、映画、音楽、ファッション、アイデア、テクノロジーなど、ユーザーがお気に入りのものを見つけられるようにするために作成されました。 このサイトは、より視覚的でインタラクティブなアプローチでこれを実現しています。 現在、この Web サイトは画像とテキストのバランスをよりシームレスに調整していますが、サイト全体の雰囲気はそのままです。

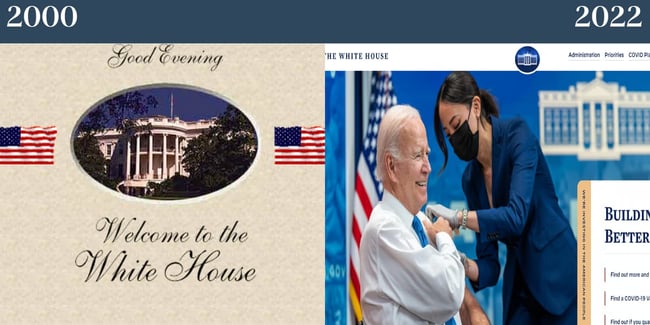
2000 年には、ビル クリントンが米国大統領であり、アル ゴアが副大統領でした。ホワイト ハウスの Web サイトのルック アンド フィールは非常に異なっていました。 次に、ウェブサイトは独立宣言風のスクリプトフォントを特徴とし、テキストがページへの訪問者を歓迎するだけであることを考慮して、画像やストーリーテリングを強調しませんでした. 今日このサイトにアクセスすると、現在のイニシアチブに焦点を当てた大きな画像とコピーがあることに気付くでしょう。 テキストのコントラストとサイズを変更するオプションを備えた、更新されたサイトがアクセシビリティに重点を置いている点も気に入っています。
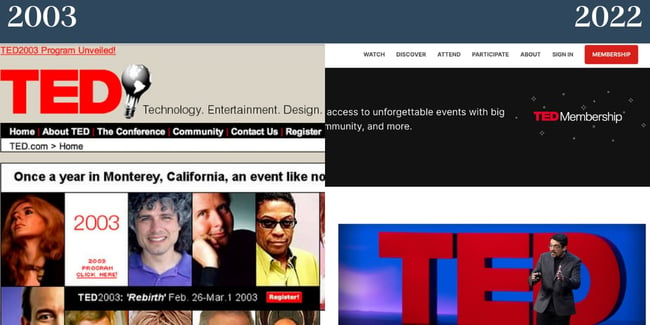
2003 年の TED の Web サイトは、今日の基準から見るとまだ時代遅れに見えますが、時代を先取りしており、ホームページのほとんどがビジュアル コンテンツを特徴としています。 2022 年になっても、彼らのサイトにはさまざまな画像が掲載されていますが、バランスのとれたコピーも掲載されています。 今日のサイトの全体的な感触は、数年前よりも窮屈で圧倒されていません.

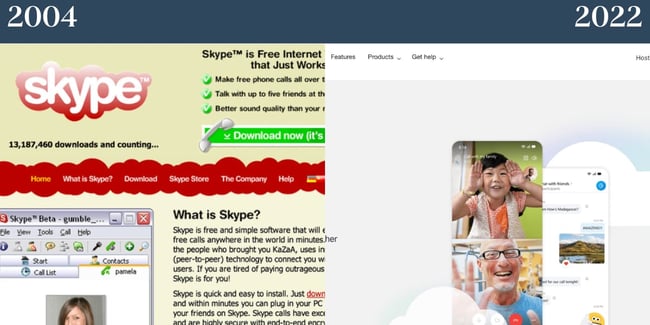
2000 年代初頭、Skype のホームページはいくつかの色で構成され、階層が欠けていました。 (そして、かつてビデオ通話プラットフォームに赤いロゴがあったことを誰が知っていたでしょうか?) 現在、Microsoft は Skype を所有しており、後者はより大きな組織のルック アンド フィールからヒントを得ています。 このサイトは、余白、優れた視覚的階層を特徴としており、実際の製品の魅力的なイメージを提供しています。

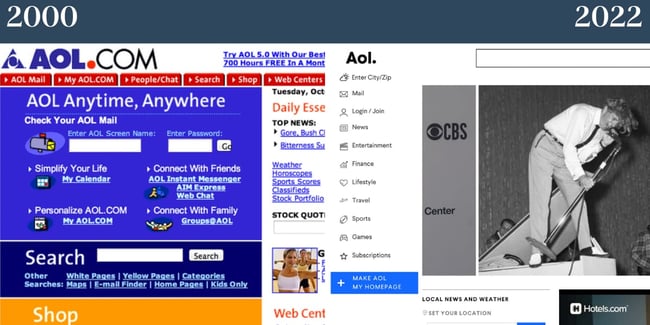
2000 年、AOL のサイトにはまとまりのないさまざまな色があり、最終的にサイトが乱雑に見えました。 現在、このサイトには、コピーと画像の量のバランスをとるのに十分な余白があります。 また、視覚的に魅力的で読みやすいサイトの新しいフォントも気に入っています。

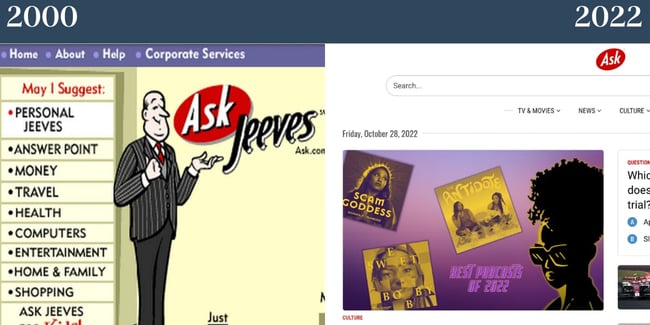
Ask Jeeves を Ask にリブランド。 2000 年には、このサイトには余白がなく、サイト独自のブランディングの一部であるキャラクターが登場しました。 名前の後半を削除して以来、サイトのホームページには文字がありません. 現在、このサイトは、質問してすぐに回答を得るためのプラットフォームというよりも、ニュースや出版サイトのように見えます。

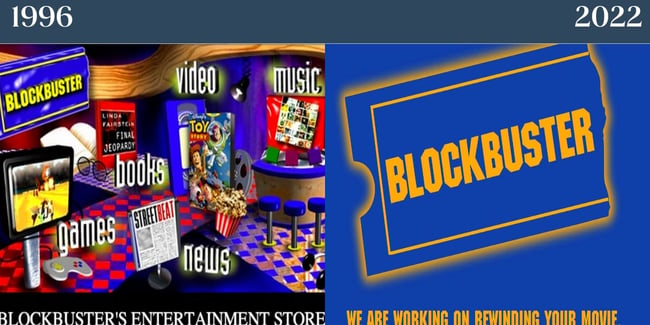
ブロックバスターに行って映画を選び、軽食を取りに行った古き良き時代を覚えていますか? 確かにそうです。 Blockbuster の 1996 年のサイトにはヒエラルキーが欠けていましたが、それを個性で補っていました。 現在、Blockbuster のサイトは閉鎖されており、会社があなたの映画の巻き戻しに取り組んでいるという生意気なメモが掲載されています。

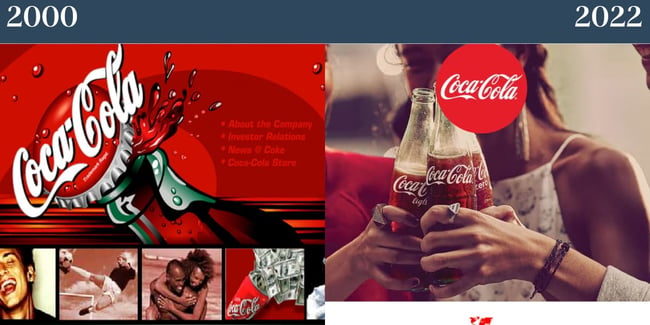
コカ・コーラに贈ります。彼らのブランディングは時代を超えています。 2000 年からのコカ・コーラの Web サイトは、このリストにある多くの時代遅れの Web サイトと比較して、あまり見栄えがよくありません。 このブランドは、2000 年にビジュアル コンテンツとシンプルさの重要性を理解しており、現在でも理解しています。 2022 年、彼らのサイトは以前よりも画像に重点を置き、赤を減らしましたが、ブランドの残りの部分とのまとまりはまだ感じられます。

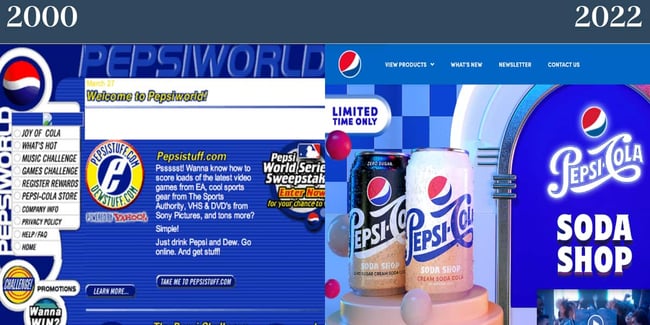
2000 年のペプシのサイトは雑然としていて、視覚的な階層がなく、あまりにも多くのことが行われていました。 今日、私たちはペプシのノスタルジックなホームページの大ファンです。 読みやすいフォントが特徴で、サイトが雑然としすぎていません。 それ以来、同社はメニューをページの上部に移動し、ユーザーエクスペリエンスの観点からはるかに優れたタブの数を減らしました.

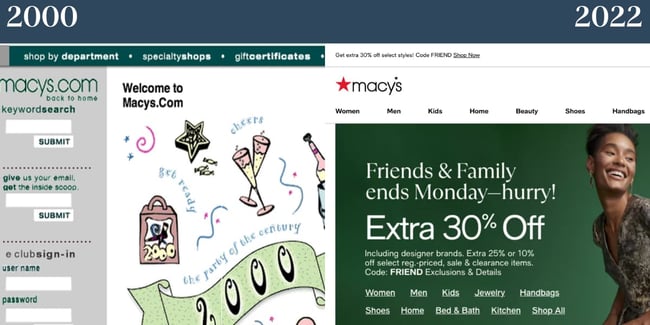
メイシーズ 2000 の Web サイトは現在の基準に準拠していませんが、色がどれだけまとまっているかは評価できます。 興味深いことに、メイシーズ ノスタルジックなサイトの最前線には製品がありません。 しかし、今日、メイシーズのウェブサイトはまったく異なる話をしています. このウェブサイトには、きちんと整理されたメニューと優れた視覚的階層があります.

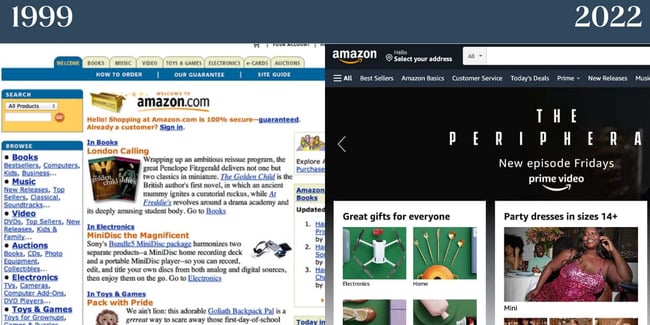
1999 年、Amazon の Web サイトはテキストが非常に多く、目もくらむほどでした。 縦のメニューも雑然としていて消化しにくかったです。 今日、Amazon のメニューはページのトップに表示され、さまざまな製品を宣伝しているにも関わらず、このサイトは圧倒的に少ないように見えます。


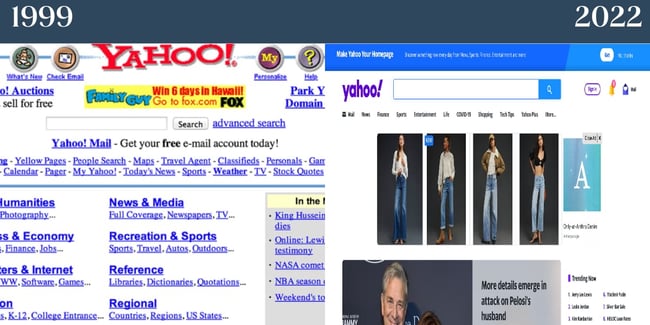
1999 年、Yahoo の Web サイトは主にテキストに重点を置き、画像を掲載していませんでした。 今日、プラットフォームのサイトにアクセスすると、非常に異なる話が語られます。 Yahoo はニュース サイトであるため、すべての記事に付随する画像と、その記事を読むときに期待できることの要約があります。 また、ユーザーがニュースの内容を一目で理解できるように、サイトの右側にあるトレンド コラムも気に入っています。

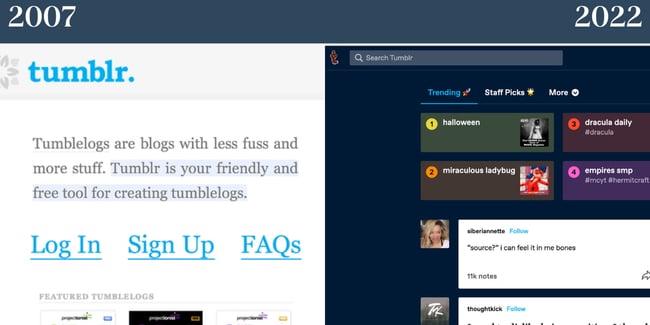
初期の頃、Tumblr はブログをタンブルログと呼び、テキスト中心の Web サイトを持っていました。 現在、ログインしていない状態で Tumblr にアクセスすると、訪問者がアカウントを作成した場合にどのように表示されるかを示すモック ダッシュボードが表示されます。 今日の Tumblr サイトも、かなり画像に重点を置いています。
Pinterest が招待制だった時代を覚えていますか? 2010 年の Pinterest サイトのスクリーンショットからわかるように、このプラットフォームのロゴはまったく異なり、洗練されていない外観でした。 今すぐ Pinterest にアクセスすると、すぐにアカウントを作成できます。リクエストは必要ありません。 さらに、このプラットフォームは、変化しながらもすばやく読み込まれるライブ イメージを備えています。 コピーはシンプルですが説得力があります。

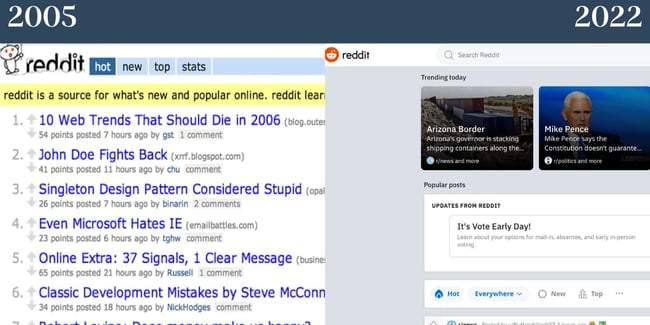
2005 年、Reddit はテキストがすべてでした。 Reddit は、現在のほとんどのサイトよりもテキストに重点を置いています。 ただし、画像のバランスが特徴です。 Reddit が現在使用しているフォントは、どこかノスタルジックでありながら、以前よりも読みやすくなっている点が気に入っています。 このサイトは、ニュースサイトのように見えるため、視覚的にも説得力があります。

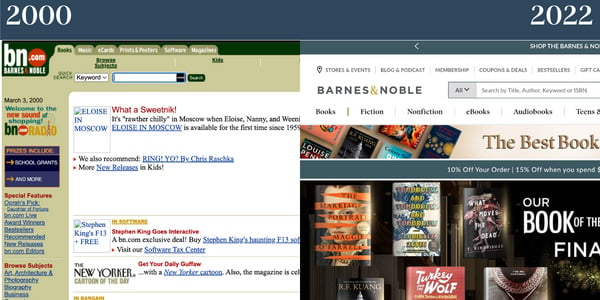
この時点で、おそらくあるテーマに気付き始めていることでしょう。過去の Web サイトはテキスト中心でした。 バーンズ&ノーブルも例外ではありません。 2000 年、この書店は、視覚的に魅力のない、密集した縦型メニューを持っていました。 画像の読み込みに長い時間がかかりました。 また、視覚的な階層が欠けているため、訪問者がどこを見ればよいか判断するのが難しくなります。 現在、同社のサイトは大幅に消化しやすくなっています。 ホワイトスペースと画像やテキストのバランスが取れており、デザイナーはメニューをきれいにしました.
.jpg)
ダンキンに手渡します: 彼らは何十年もの間、その特徴的な配色に忠実であり続けてきました. 2000年代の彼らのサイトからのこのスクリーングラブは、このリストで私たちのお気に入りの1つです. 驚くほどミニマルで、当時の標準ではなかったイメージが特徴です。 今日、Dunkin' には十分な余白があり、まとまりのあるブランディングが特徴で、グラフィックとコピーのバランスが取れています。 このウェブサイトにはわかりやすいメニューもあり、会社の印象的なピンクとオレンジ色が含まれています.
.jpg)
2000 年、Starbucks はいくつかのことを正しく行いました。メニューは単純明快で、サイトには画像が掲載されていましたが、画像は読み込まれませんでした。 (追記: これらのプラグインは、「重い」ページがある場合にコンテンツをすばやくロードするのに役立ち、Web サイトが同様の運命を回避できるようにします。) また、一貫したロゴにも気付くでしょう。 2022 年、スターバックスは訪問者を圧倒することなく、サイトにポップな色を簡単に提供しています。 このサイトには、スターバックスの特徴的なフォントが掲載されており、他社との最近のコラボレーションを宣伝する画像が含まれています。 画像自体もブランドに合っているように感じます。 また、ページ上部にスターバックスのまばらながらも効果的なナビゲーションがあることも強調したいと思います。

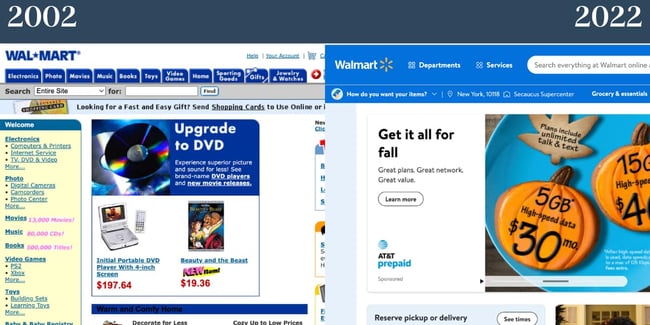
当時としては、2002 年の Walmart のサイトは非常に成功していました。 それは、今日でもウェブサイトを支配している画像とテキストを特徴としていました. さらに、調査した他のいくつかの例よりも視覚的な階層が優れていました。 Dunkin' と同様に、Walmart が信じられないほどうまく行っていることの 1 つは、有名な配色をサイトに反映させることです。 2022 年、ウォルマートのウェブサイトには、グラフィックスを引き立たせる画像と簡潔なコピーがたくさんあります。

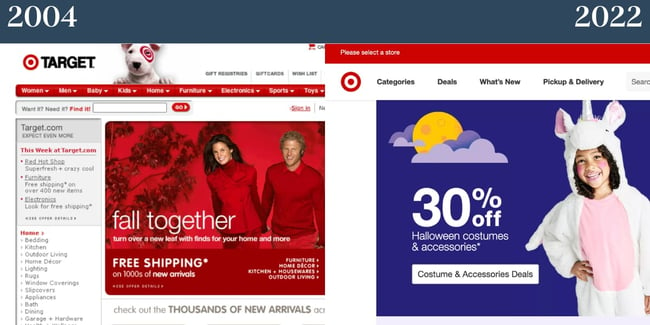
ターゲットが 2004 年に成功したこともたくさんあります。その 1 つは、ブランドが有名な配色を使用したことです。 このサイトには画像も掲載されており、ブランディングもほぼ同じです。 2022 年、Target のサイトは、テキストよりもビジュアルに重点を置いています。 ブランディングは最小限ですが効果的で、訪問者がクリックすると拡大するシンプルなメニューが特徴です。

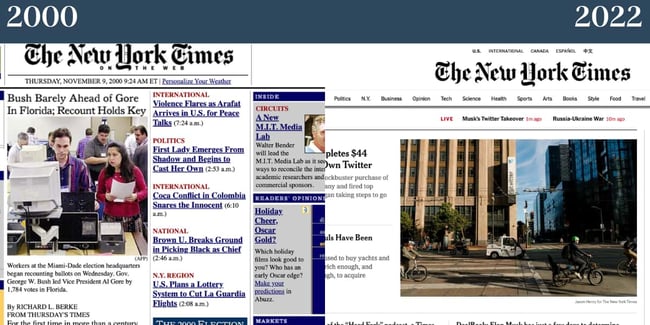
私たちは感銘を受けました: New York Times は 2000 年以来、その Web サイトを作り直しましたが、Web サイトは非常によく似ています。 2000 年になっても、注意を向けるべき場所を見つけるのは簡単でした。 New York Times は、2022 年の Web サイトが新聞に似ているため、大きなポイントを獲得しています。 視覚的な階層が特徴で、画像とコピーのバランスが取れており、フォントが独特でありながら読みやすいことが気に入っています.

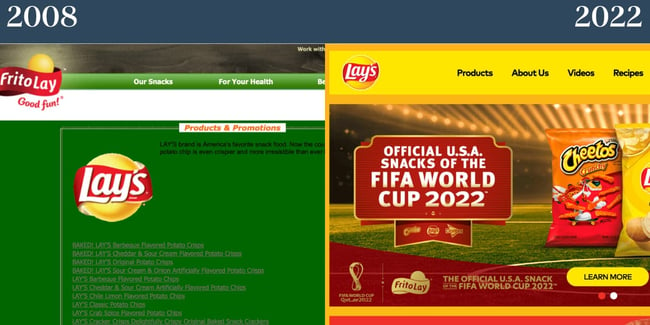
2008 年、Lay の Web サイトは緑色で、テキストの色のコントラストが非常に貧弱でした。 これにより、人々はコピーを読むことが難しくなります。 幸いなことに、Lay's はその後サイトを作り直しました。 今日でもカラフルですが、コントラストが向上しています。 また、サイトにはレイの輝かしい黄色がたくさんあることに気付くでしょう. 2022年のサイトは、以前よりもはるかにブランドに合っているようです.

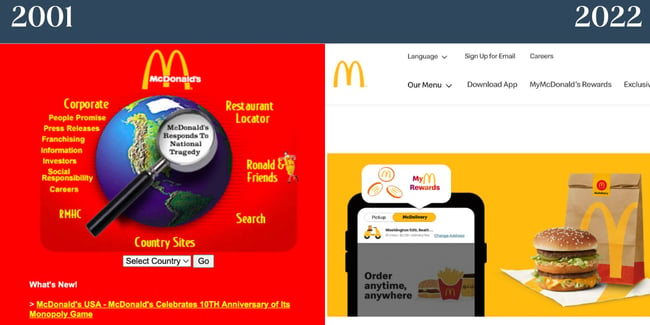
2001 年、マクドナルドの Web サイトは赤の背景と黄色のテキストで構成されていましたが、これは読者にとって最適なものではありませんでした。 現在、マクドナルドのサイトはミニマリストです。 ブランドの特徴的な黄色以外の色はほとんどなく、訪問者がメニュー セクションで選択できるさまざまなオプションを提供しています。 ただし、ウェブサイトの残りの部分は非常に単純なので、メニューは圧倒されません. ブランドはまた、2022年のウェブサイトの署名フォントを利用しています.

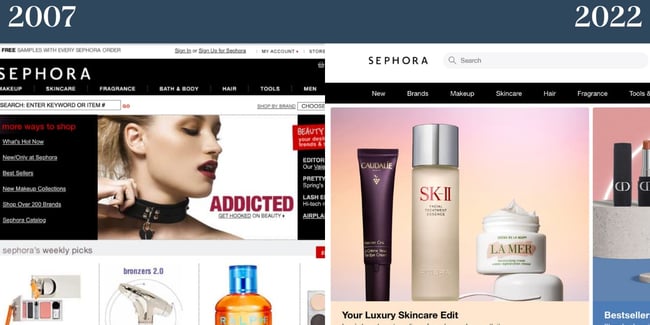
2000 年代初頭の Sephora の Web サイトは、画像とテキストのバランスが取れていました。 当時、これは魅力的なウェブサイトのデザインの一例でした。 現在、このサイトは最新の Web デザインのトレンドに準拠しています。 視覚的に魅力的な大きな画像があり、わかりやすいコピーが含まれています。

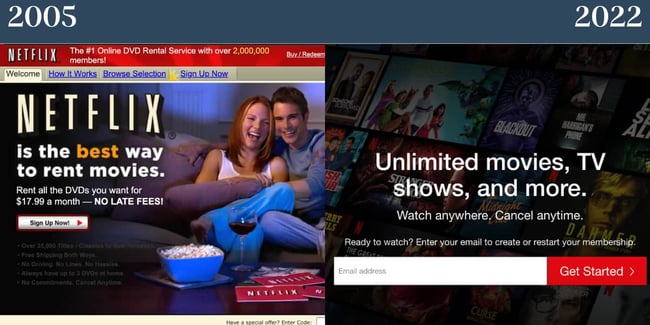
2005 年、Netflix は画像を中心としたホームページを掲載しましたが、これは現在とはまったく異なります。 2022 年、コピーは Netflix のホームページの主役です。 同社はまた、中央に行動を促すフレーズを巧みに配置しているため、メールアドレスを入力して開始します. 2004 年と 2022 年の両方で、ホームページの主な焦点は行動を促すフレーズでした。これは注目に値します。 背景の画像が気に入っています。Netflix のサブスクリプションで楽しめるショーや映画が特徴で、テキストがオーバーレイされます。

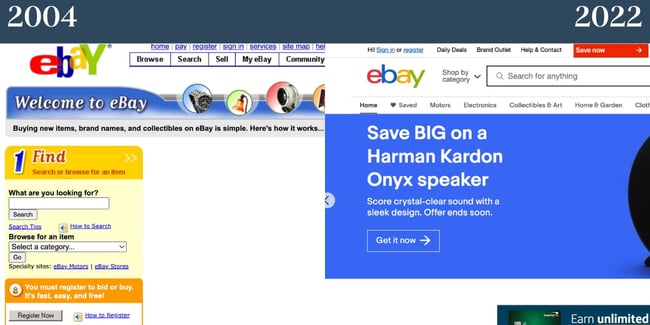
2000 年代初頭、eBay のサイトには階層構造が欠けていたため、訪問者がどこから始めればよいかを理解するのが難しくなりました。 これは、ユーザー エクスペリエンスの観点からも有害です。 しかし、それはその後変わりました。 2022 年には、eBay のサイトに折りたたみ式カルーセルがあります。 同社が現在提供しているいくつかの製品とプロモーションを紹介しています。 また、このサイトには以前よりも多くの余白があり、比較するとメニューが対になっています。

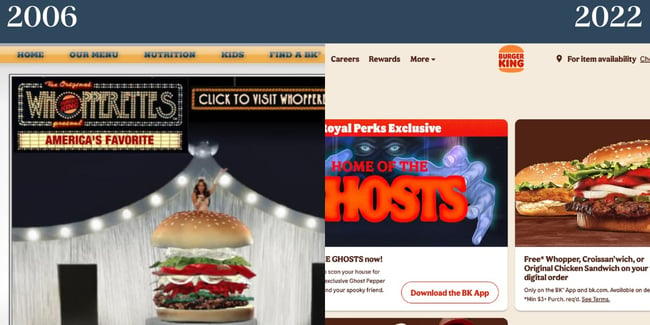
2006 年、バーガー キングは自社のサイトでメインの画像を掲載しました。 メニューもサイトのトップにありましたが、フォントが読みにくかったです。 2022 年現在、バーガー キングはニュートラルな背景を特徴とし、そのイメージに焦点を当てています。 コピーはまばらですが効果的です。 また、ポップでありながら読みやすいフォントを採用。
これらのノスタルジックな Web サイトからサイトの再設計のインスピレーションを得る
サイトを再設計するためのインスピレーションを求めている場合は、これらのノスタルジックな Web サイトを見て、ランディング ページを再設計する方法を考えてください。 これらのノスタルジックな Web サイトは、独自のブランディングを使用し、画像とテキストのバランスを取り、明確な視覚的階層を含めることで、サイトが今後何年も見栄えがすることを証明しています。
編集者注: この投稿は 2014 年 4 月に最初に公開されたもので、包括性を高めるために更新されています。
![ブログ - Web サイト再設計ワークブック ガイド [リストベース]](/uploads/article/15049/ZCmmZ03H9E7IVHWL.png)