WordPressのランディングページとは
公開: 2022-09-08WordPress ランディング ページは、リードを獲得したり、コンバージョンを促進したりするために作成されるページです。 メールアドレスの取得や商品の販売など、特定の目標を達成するように設計されているという点で、通常、ブログや Web サイトとは異なります。 WordPress でランディング ページを作成するには、ランディング ページ プラグインをインストールするか、ランディング ページ テンプレートを使用する必要があります。 これが完了したら、新しいページを作成し、使用可能なテンプレートのリストからランディング ページ テンプレートを選択できます。 ランディング ページを作成するときは、ページで何を達成したいのか、どのようなコンテンツがこれを達成するのに役立つのかを考慮する必要があります。 たとえば、電子メール アドレスを取得する場合は、ページにフォームを含める必要があります。 製品を販売したい場合は、価格情報と訪問者が製品を購入する方法を含める必要があります。 ランディング ページを作成したら、マーケティングまたは広告キャンペーンを使用して宣伝できます。 ソーシャル メディアや検索エンジンの最適化を使用して、ページにトラフィックを誘導することもできます。
1994 年には、3,000 未満の Web サイトがありました。 今日までに、20億以上がリストされています。 ウェブサイトの 20% 以上がコンテンツ管理システムを使用しており、WordPress はその半分以上でデフォルトの CMS となっています。 WordPress はオープン ソース ソフトウェアであるため、世界中の開発者が定期的に更新および改善を行っています。 約 2,600 のテーマと 31,000 のプラグインが利用可能です。 WordPress は、世界で最も広く使用されている CMS です。 業界によると、WordPress は B2B サービス プロバイダーで最も一般的に使用されており、メディアおよびインターネット企業がそれに続きます。 WordPress は、個人のブロガーから Fortune 500 企業のオーナーまで、あらゆる人のニーズに合わせてカスタマイズできます。
ポストクリック ランディング ページにはどのような目的が期待されますか? リードを獲得するのはそんなに簡単ですか? どうすれば売上を生み出すことができますか? ニュースレターを一括で生成するにはどうすればよいですか? 単一の焦点がなければ、顧客は逃げるでしょう。 見込み客が見出しの下にあるものを可能な限り魅力的にすることで、簡単に読めるようにします。 デザインに対するユーザーのインタラクションの数を増やし、デザインをシンプルかつ明確にします。
Forbes のポスト クリックランディング ページをクリックすると、気が散ることがなく、箇条書きと小見出しでコピーがスキミング可能です。 優れた行動を促すフレーズ (CTA) は、読者を行動に駆り立てます。これが、優れた行動を促すフレーズ (CTA) を非常に効果的にするものです。 商品の購入に関しては、消費者の 74% がソーシャル メディアに依存しています。 アメリカ人の 47% によると、Facebook は購入時に最も重要なインフルエンサーです。 ほぼ 2 年間、私は定期的にこの小さなホットドッグ専門店 Hot Doug's のそばを歩いていました。 雨が降っていても晴れていても、レストランからドア、ブロックの周り、そしてその間のいたるところに伸びる列を見逃すことは不可能でした. それだけの価値がありました。
これは強力な社会的証明戦略です。 WordPress でポスト クリック ランディング ページを作成するにはどうすればよいですか? ここでは、サンキュー ページを改善するためのヒントをいくつか紹介します。 関連するブログ投稿の下部に行動を促すフレーズを含め、「クリック数」を監視してサイトのトラフィックを増やすことを忘れないでください. 新しいランディング ページへのトラフィックを増やすには、キーを数回押すだけです。 8 つの最大のソーシャル ネットワーキング プラットフォームからのソーシャル メディアの参照は、検索エンジンからの参照を上回っています。 2017 年の夏、Facebook は Google を抜き、デジタル パブリッシャーのトラフィックのトップ リファラーになりました。
メッセージを伝えるためにどのソーシャル メディア プラットフォームを使用すべきかを判断する時が来ました。 バックリンクを獲得するために、スパムのような低品質のブログ投稿のみを配布する場合、ゲスト ブログはお勧めできません。 パブリッシャーと真の関係を築いている場合、高品質のコンテンツは強力なツールとなります。 広告をクリックごとに支払うと、CTA ボタンがクリックされる可能性が 50% 高くなります。
ランディング ページはホームページや Web サイトとは異なり、キャンペーンやオファーに合わせてカスタマイズされ、訪問者を 1 つのアクションに誘導します。 ランディング ページは、コンバージョン重視のページの例です。
Unbounce でランディング ページについて説明する場合、Web サイト ナビゲーションがなく、行動を促すフレーズが 1 つしかないページを意味します。
一般に、ランディング ページとホームページの違いは、特定の目標や目的を念頭に置いて作成することです。ホームページは、メッセージを伝えるためのプラットフォームとして機能します。 訪問者がランディング ページをクリックすると、トピックの詳細を確認したり、問題の解決策を見つけたりすることができます。
自社の製品やサービスを紹介するホームページも、Web サイトに欠かせない要素です。 広告の掲載や単にメッセージを伝えるなど、より具体的な目標を達成したい場合は、ランディング ページ (またはランディング ページ) が必要になります。
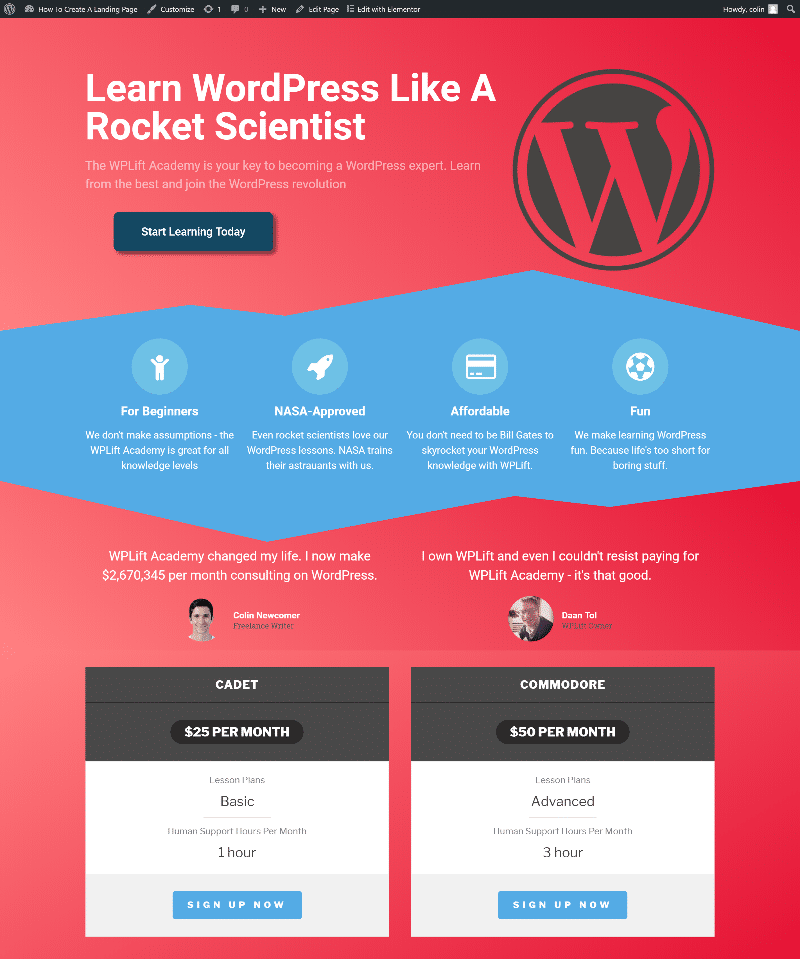
WordPressのランディングページとは?
 クレジット: wplift.com
クレジット: wplift.comランディングページとは、本質的に、企業の売り上げを伸ばしたり、リードを獲得したりするために設計されたウェブサイトです。 これらのプログラムは、有料マーケティング、電子メール マーケティング、およびソーシャル メディア マーケティングで広く使用されています。 ランディング ページの目標は、これらのソースからユーザーを引き付けることです。 ユーザーはこのページに最初に到着します。
デジタル マーケティングでは、ランディング ページは単なる Web ページです。 これは、ユーザーがメールのリンクをクリックした後、または Google、Bing、YouTube、Facebook、Instagram、または最初の訪問として表示されるその他の Web サイトの広告をクリックした後に着陸する場所です。 ランディング ページの目標は、行動を促すフレーズと呼ばれる単一の焦点または目標を作成することです。 リード生成ページとクリックスルー ページは、ランディング ページの主要な形式です。 Lead Generation Landing Pagesの行動喚起は、フォーム上に構築されています。 クリックスルー ランディング ページは使いやすく、販売や購読に使用できます。 訪問者の目標到達プロセスをランディング ページで埋めるには、ある程度の努力が必要です。
マーケティング担当者は、ペイ パー クリック広告の準備と支払いを行います。 あなたの魅力的なコピーとビジュアルをクリックした人は、それに惹かれます。 訪問者は、リンク先に応じて適切な場所に誘導されます。 個別のランディング ページを作成するのとは対照的に、広告コピーに忠実なランディング ページを作成できます。 ある調査では、2022 年までに 42 億人の電子メール ユーザーが存在すると予測されています。 メールとランディング ページを一緒に送信すると、関係を構築して育てるのに役立ちます。 コンテンツを追加すると、検索エンジンでのコンテンツのランキングが向上します。 できるだけ多くのオーガニック トラフィックを Google に誘導することに専念している業界全体があります。
ランディングページを作成しますか? ランディングページを作成する利点
ランディング ページは、コンバージョンを増やしたり、メーリング リストへの登録や購入などのアクションを実行する人の数を増やしたりするのに役立つため、オンライン マーケティング戦略の重要な要素です。 ランディング ページには、他のページと同様の特徴がいくつかあります。 デザインの目標は、潜在的なクライアントの興味をそそることです。 そのためには、目を引くグラフィックや見出しが必要になる場合があります。 2 つ目は、有益な情報をシンプルで読みやすい形式で提供するランディング ページが必要です。 そのための最善の方法は、明確な言葉を使用し、空白を効果的に使用し、コンテンツを見出しに分割することです。 3 つ目の最も重要な要件は、ニュースレターの購読、ホワイト ペーパーのダウンロード、何かの購入など、行動への明確な道筋を提供することです。 最後に、すべてのランディング ページに CTA (行動を促すフレーズ) を含める必要があります。これは、訪問者をサイトの特定のセクションに誘導するボタンまたはリンクです。 優れたランディング ページの例をいくつか紹介します。 ブログのランディング ページ Web サイトのランディング ページの例を以下に示します。 e コマース ストアのランディング ページのサンプル。 ランディングページのメリットは? ランディング ページを作成すると、多数の新しいリードを生成できるなど、さまざまな利点が得られます。 コンバージョン率が劇的に向上しました。 購入やメーリングリストへの会社の追加など、行動を起こす人の数を増やすことで、コンバージョン率を上げるために使用できます。 より多くのエンゲージメント ランディング ページは、人々が Web サイトに費やす時間を増やしたり、エンゲージメントのレベルを高めたりするのに役立ちます。 その結果、より高いレベルのリードと売上があります。 収益の増加。 また、ランディング ページが適切に設計されている場合は、収益を増やすこともできます。 売上と見込み客の増加の結果として、コンバージョン率を高め、エンゲージメントを高め、売上高を増やすことができます。 視認性の高いゾーンにいると、見やすくなります。 ランディング ページのデザインは、ブランドとウェブサイトの認知度を高めるのに役立ちます。 その結果、訪問者数が増加し、リードも増加します。 サイトのすべてのページのコンバージョン率が向上しました。 ウェブサイトのランディング ページを作成すると、コンバージョン率も向上します。 その結果、Web サイト全体のパフォーマンスが向上します。

WordPressのページとランディングページの違いは何ですか?
人々があなたの Web サイトから得る第一印象であるホームページとは対照的に、ランディング ページは 1 つの目的だけを持つページ全体であり、「行動喚起」と呼ばれることもあります。 1 つの目標は、訪問者にサービスへのサインアップ、製品の購入、メーリング リストへの参加、または顧客への変換を促すことです。
ウェブサイトのランディング ページとホームページの違いは何ですか?
ランディング ページは Web サイトとは異なります。 ホームページは、企業の Web サイトのフロント ページです。 ランディング ページとホームページの目的は、ユーザーの興味を引くことです。
ランディングページとホームページの3つの主な違い
ランディング ページを作成している場合は、潜在的な顧客が既に製品やサービスに関心を示していることを示すメモを含めることを忘れないでください。 ランディングページを作成することで、この関心を捉えて売り上げに変えることができます。 対照的に、ホームページは自然なトラフィックを引き寄せるように設計されています。 これは、ランディング ページの訪問者が Web サイトを見たときにコンバージョンに至る可能性が高いことを意味します。 ランディング ページとホームページにはいくつかの違いがあります。 ランディング ページは、訪問者を顧客に変えることを主な目的としています。 ページにより多くの焦点と構造を与えるには、ランディング ページを使用することをお勧めします。 一方、ホームページははるかに大きい場合があります。 結論として、ランディング ページは特定の目標、つまり製品やサービスを販売することを念頭に置いて設計されています。 ただし、ほとんどの場合、Web サイトのホームページのコンテンツはより詳細です。 ランディング ページは、顧客の興味を引き、売上につなげる優れた方法です。 ランディング ページは通常、ホームページよりも詳細で簡潔ですが、より広範囲になることもあります。 ランディング ページは、顧客に商品やサービスの購入を促すように設計されています。
ランディングページの目的は何ですか?
ランディング ページは、小売オファー コードや企業間 (B2B) の洞察などの価値のあるアイテムと引き換えに、連絡先情報を収集するオンライン マーケティング ツールです。 ランディング ページは、Web サイトの残りの部分と同じパスをたどらないという点で、他の Web ページとは異なります。
たとえば、ランディング ページは、消費者がアクセスできる Web ページの一種です。 優れたランディング ページを作成するときは、提供するものと引き換えに個人情報を提供する価値があることを潜在顧客に納得させる必要があります。 ランディング ページはクリックスルーにすることができ、e コマース サイトなどの別のページから先導することができます。 印象的なランディング ページは 1 つのセクションに分割され、1 つの焦点のみが含まれているため、テストが簡単になります。 顧客を引き付けるランディング ページは、関心のあるユーザーのニーズと好みに応じて、特定の人口統計、地理的地域、または価格帯をターゲットにすることができます。 このページは適切なツールを使用して十分にテストされているため、魅力的でユーザー フレンドリーなページにするのは簡単です。 ランディング ページを使用する場合、訪問者がどこにランディングしたかを示す専用ページを含めることで、ポスト クリック シーケンスを完了することができます。
ナビゲーションがほとんどないため、訪問者は複数のリンクよりも目的に集中する可能性が高くなります。 ランディング ページは、訪問者とのやり取りを改善し、ウェブサイトを改善することで、コンバージョンの可能性を高めます。 一般に、クリックスルー ページにはフォームは必要ありません。 一般に、スクイーズ ページは、太字の見出しと小さなコンテンツを備えた、長くて基本的なランディング ページです。 販売ページとして単純な要求と報酬の組み合わせを提供するのはまったく異なります。 自動車業界のランディング ページは、業界のスクイーズ ページやリード ジェネレーション ページとは区別されます。 聴衆は、深夜の営業担当者の感情的で熱狂的な態度を思い起こさせる、散文で語られた長く詳細な物語を理解するでしょう。
スプラッシュ ページは、ランディング ページの最も基本的なタイプの 1 つであり、販売サイクルのどの時点でも使用できます。 ランディング ページは、トラフィックを増やし、検索エンジンのランキングを向上させ、ブランドを構築するための優れた方法です。 B2B ビジネスの 68% によると、ランディング ページは将来のコンバージョンのリードを生み出します。 優れたランディング ページには、いくつかの特徴があります。いくつかのレベルで効果的です。 オファーは会社によって行われたものとは見なされません。 むしろ、それをゼロにした結果として見られます。 3. 顧客は行動するよう奨励されます。 したがって、彼らは行動を起こします。
ニュースに頻繁に登場するほど、注目を集める可能性が高くなります。 ランディング ページは、集中力を維持し、気を散らさず、退屈せずに、占有され続けるように設計する必要があります。 それらは明確な機能を果たす必要がありますが、ブランドのシンボルとしても機能する必要があります. 顧客ベースを使用して、特定の消費者を明確にターゲットとするカスタマイズされたキャンペーンを作成できます。 ランディング ページを作成すると、オファーに滞在場所が与えられます。 多くの場合、ランディング ページのベスト プラクティスは、顧客の注意を引き、強い第一印象を与えるランディング ページに含まれています。 ランディングページに特定の要素があると、コンバージョン率が上昇します。 ランディング ページについて詳しく知りたい場合や専門家に質問したい場合は、お気軽にお問い合わせください。
WordPressのランディングページはどこにありますか?
ほとんどの WordPress テーマには、ホームページに使用できるランディング ページ テンプレートがあります。 テーマにランディング ページ テンプレートがない場合は、WordPress ページ ビルダーを使用して自分で作成できます。 WordPress でランディング ページを見つけるには、WordPress 管理パネルの [ページ] セクションに移動し、[新規追加] ボタンをクリックします。
ランディングページとは、ビジネスの売上を伸ばすことを目的として特別にデザインされたページです。 有料マーケティング、メール キャンペーン、ソーシャル メディアで一般的に使用されます。 この記事では、WordPress で簡単なランディング ページを作成する方法を紹介します。 SeedProd には、キャンペーン タイプごとに整理された美しいランディング ページ テンプレートが多数あります。 左右にはページのライブ プレビューが表示され、左側にはツールバーが表示されます。 このサイトは、軽量、高速、SEO フレンドリーになるように設計されています。 さらに、SeedProd は WooCommerce と互換性があり、e コマースのランディング ページと製品のランディング ページの作成に使用できます。
SeedProd を使用すると、ランディング ページを Constant Contact や Mailchimp などの一般的なメール マーケティング サービスに簡単に統合できます。 もう 1 つの一般的な WordPress ページ ビルダーは Beaver Builder で、コンテンツをドラッグ アンド ドロップすることもできます。 ドメイン名を使用すると、ランディング ページ、新製品ページ、地域をターゲットにした広告キャンペーン、さらには独自のドメイン名を持つマイクロサイトを作成できます。 最も人気のあるすべての WordPress テーマで動作します。 これらのテーマの多くには、Web ページ ビルダーとの統合に使用できるランディング ページ テンプレートがあります。 テーマにそのようなテンプレートが含まれていない場合は、子テーマを使用して独自に作成できます。 ビルダーにアクセスするには、投稿エディターに移動し、[Launch Beaver Builder] リンクを選択します。
エレガント テーマの Divi プラグインの背後にあるチームが、 WordPress ページ ビルダー向けに作成しました。 このテーマには、ページ ビルダーをサポートするテーマと、ページ ビルダーをサポートするスタンドアロン ビルダーの 2 つのバージョンがあります。 ほとんどのレイアウト パックには、残りのコンテンツに加えてランディング ページ テンプレートが含まれています。 Divi は、セクション、行、およびモジュールを組み合わせてレイアウトを作成します。 編集が完了したら、画面の右下隅にある [公開] ボタンをクリックするだけです。 ビルダーがリダイレクトを完了すると、ランディング ページのライブ バージョンにリダイレクトされます。 [ビジュアル エディターを有効にする] オプションは、上部のツールバーに引き続き表示されます。
