WordPressのランディングページとは? + 作成方法は?
公開: 2022-12-15WordPressのランディングページとは何か知りたいですか? それとも、WordPress サイトのランディング ページを作成する予定ですか? 次に、それを知るのに最適な場所に来ました。
間違いなく、サイトの訪問者を潜在的な見込み客に変えることは、持続可能なビジネスを構築するための完璧な方法です. ただし、これは最適化されたランディング ページでのみ可能です。
簡単に言うと、ランディング ページとは、商品やサービスに対するユーザーの関心を、販売情報や連絡先情報の形で捉えることを目的とした、サイト上の適切に最適化されたページです。 したがって、マーケティング キャンペーンを実施している場合、ランディング ページは目標を達成し、より多くのコンバージョンを生成するのに役立ちます。
この記事では、ランディング ページについて知っておくべきことをすべて説明し、WordPress サイトのランディング ページについて説明します。
さぁ、始めよう!
A. WordPress のランディング ページとは何ですか? ランディングページが必要な理由
ランディング ページは、主に電子メール、ソーシャル メディア、またはマーケティング キャンペーンに使用されるスタンドアロンのページです。 このページを使用して、製品やサービスを宣伝できます。 魅力的なランディング ページであれば、ウェブサイトの訪問者を簡単に顧客や購読者に変えることができます。
同様に、ランディング ページは、行動を促す明確な目標 (CTA) を念頭に置いて作成されます。 通常のブログ投稿やサイト ページよりも高いコンバージョン率を生成できるためです。
したがって、ランディング ページの目的は、Web サイトの訪問者が Web サイトにアクセスしたときに何らかのアクションを起こさせることです。 アクションとは、オンライン ストアから特定の製品を購入する、メーリング リストに登録する、フォームに入力するなどです。

したがって、訪問者は、バナー、ターゲット広告、メール ニュースレター、検索広告などをクリックすると、ランディング ページに「着地」します。これらすべてのランディング ページは、ニッチなオーディエンスをターゲットとする広告キャンペーンの一部です。
ランディングページは、あらゆるビジネス開発において非常に重要な役割を果たします。 ランディング ページには、美しく書かれたコンテンツと、見やすいデザインとレイアウトが含まれている必要があります。 これらすべてにもかかわらず、そもそもリードジェネレーションの目的にも役立つはずです.
一方、ランディング ページは、既存のマルチページ サイトの一部にすることも、Web サイトを持たないスタンドアロンの Web ページにすることもできます。 一方、スタンドアロンの Web ページを選択した場合は、別の一意の URL が必要です。
したがって、原則として、ランディング ページには少なくとも 1 つの行動を促すフレーズが必要です。 訪問者に選択を強いることなく、少なくとも 1 つのアクションを完了するようにします。 したがって、多くのオプションをページに強制すると、決定が難しくなる可能性があります。
市場では、いくつかのランディング ページのホスティングおよび統合オプションを見つけることができます。 したがって、ランディング ページを設定するのはそれほど難しい作業ではありません。 ただし、ランディング ページの構造には注意が必要です。 ランディング ページが実際に通常の Web サイト ページとは異なり、自社と顧客の両方に利益をもたらすものであることを確認する必要があります。
ランディングページが必要な理由
他のページとは異なり、ランディング ページは特定の短期的な目標に重点を置いているため、必要な結果を得ることができます。 ランディング ページは、コンバージョンを増やし、新しいオーディエンス インサイトを生み出すだけでなく、次のことにも役立ちます。
- 見込み客の生成 –ランディング ページは、教育や情報よりもコンバージョン率に重点を置いていることは間違いありません。 ビジネスのリードを生み出し、売り上げを伸ばすのに役立ちます。
- トラフィックの増加 –ランディング ページはリード生成に役立つだけでなく、ウェブサイトのトラフィックも増加させます。 ランディング ページを使用すると、ブランドの認知度を高め、潜在的な顧客がビジネスについて詳しく知ることができます。
- 信頼性を高める –よく計画されたランディング ページには、提供するものの価値を説明する明確でシンプルなメッセージが含まれています。 このようにして、訪問者はあなたの製品やビジネスに感謝し、興味を示すでしょう.
- ブランドの強化 –今日では、デジタル ブランドの構築は必須です。 明確で強力なブランド アイデンティティがあれば、そこからいくつかのメリットを得ることができます。 したがって、ランディング ページは、顧客が将来あなたのことを思い出し、友人に勧めるのにも役立ちます。
したがって、ランディング ページはマーケティング戦略にとって非常に重要です。 また、ランディング ページが最適化されているほど、より良い結果が期待できます。
B.ホームページとランディングページの違いは何ですか?
それでは、WordPress のランディング ページとは何かを簡単に紹介します。 ランディング ページとホームページが同じかどうかなど、疑問が生じる場合があります。
正直なところ、どちらのページもコンテンツに関してはほとんど同じように見えます。 ただし、それぞれに独自の機能と目的があります。 それでは、以下でそれらの違いについて説明しましょう。
ホームページは、訪問者がブラウザにドメイン名を入力した後、最初に表示される Web ページです。 アプリケーションを最初に開いたときに表示される Web サイトのメイン Web ページです。
訪問者があなたのウェブサイトを訪問するたびに、ホームページは訪問者にあなたが誰で何をしているかを即座に伝える必要があります.
一方、ランディング ページは、より多くのプロモーション ツールです。 訪問者は、バナーをクリックした後、または電子メール、広告、またはソーシャル メディアの投稿のリンクをクリックすると、このページに到達します。

優れたホームページには、魅力的で魅力的な Web サイト デザインが付属しています。 これにより、訪問者が WordPress Web サイトを利用するようになります。 他のページの探索、製品の閲覧、メール ニュースレターの登録など。
同様に、前述のように、ランディング ページは特にマーケティングや広告キャンペーンの目的で使用されます。 それに加えて、主に訪問者が購入の決定を下したり、リードジェネレーション戦略の一環として情報を共有したりすることを奨励します.
それだけでなく、ウェブサイトにはホームページが 1 つしかありませんが、ランディング ページはいくつでも作成できます。
ホームページとランディング ページの違いをさらにいくつかご紹介します。
ホームページ
- ホームページはルート ドメインを使用します。 たとえば、www.yourwebsite.com です。
- ほとんどのトラフィックは、オーガニック検索からのものです。
- Web サイトの他のすべての重要なページへのリンクが見つかります。
- それはあなたの訪問者にあなたのビジネスが何であるかの包括的な概要を提供します.
- また、「お問い合わせ」や「詳細」など、幅広い行動を促すフレーズを使用しています。
ランディングページ
- ランディング ページは、Web サイトのセカンダリ ページです。 たとえば、www.yoursite.com/landingpage です。
- ここでは、主に有料のマーケティング キャンペーン (検索広告、ソーシャル広告、電子メール マーケティングなど) を通じてトラフィックを受け取ります。
- ランディング ページでは、ページ全体で特定のトピックやオファーに集中できます。
- また、サインアップや今すぐ購入など、特定の行動を促すフレーズを使用しています。
ただし、同じページがホームページとランディング ページの両方として機能する場合があります。 一部の小規模な製品は、情報と行動を促すフレーズを追加する単一ページの Web サイトを構築します。
そうは言っても、次のセクションでは、WordPress で美しいカスタム ランディング ページを作成する方法を見ていきます。
C.優れたランディング ページとは?
他の内容に移る前に、ホームページがランディング ページとしても機能する場合があることを覚えておく必要があります。 約束した特別オファーを利用したくなるようなページに顧客を誘導する必要があります。 このようにして、ランディング ページがより長い期間注目を集める可能性が高くなります。
ただし、ランディング ページの作成を開始する際に考慮すべき重要な要素がいくつかあります。
- 焦点を絞ったコンテンツとデザイン:ランディング ページのコンテンツは焦点を絞って、気を散らさないようにする必要があります。 Call-to-Action イベントを完了しながら、訪問者が望むものを提供するという最終目標を達成する必要があります。
- ランディング ページを作成するときは、顧客ベースをセグメント化し、カスタマイズされたキャンペーンを通じて特定の消費者をターゲットにするようにしてください。 このようにして、特定のベースの注目を集め、将来のためにそれらのリードを育てることができます.
- 優れたランディング ページは、見込み顧客に関する具体的な情報を収集できる必要があります。 人口統計データを収集するときは、単に名前と電子メール アドレス以上のものを含める必要があります。
- 長いフォームをランディング ページに組み込むべきではありません。 それはむしろ困難な仕事であり、世代をリードする機会を失う可能性があります. 代わりに、フォームを小さなセクションに分割し、ユーザーがプロセスのどこにいるかを正確に確認できるようにします。
- ランディング ページは、他のマーケティング チャネルにアクセスするための手段を提供する必要があります。 取引と並んで、他のオファーへのリンク、ソーシャル メディア プロファイル、またはメーリング リストへのサインアップを提供できます。
- 人目を引くデザインと最小限の文言で、強力な行動を促すフレーズを含めます。 ターゲット市場を知り、それに基づいて潜在的な顧客を誘惑する必要があります。
- 優れたランディング ページの後には、サンキュー ページが続く必要があります。 これは良いジェスチャーとして機能するだけでなく、感謝の気持ちを抱くでしょう. また、顧客が登録または購入プロセスを完了したことを保証します。
疑いの余地はありません。私たちはデジタルで接続された世界に住んでいます。 そのため、デジタル マーケティング キャンペーンにアプローチすることは、ビジネスにとって最良の投資の 1 つです。 したがって、デジタル マーケティング ツールボックスを構築するためのランディング ページを含めることは賢明な方法であり、あなたとあなたの顧客の両方にメリットがあります。
そうは言っても、次のセクションでは、WordPress で美しいカスタム ランディング ページを作成する方法を見ていきます。
D. WordPress でランディング ページを作成する方法
ここまでで、ランディング ページが他の Web ページとどのように異なるかを見てきました。 WordPress サイトでランディング ページを使用するタイミングと理由が明確になったことを願っています。
そうは言っても、WordPressで美しいランディングページを作成する方法を見てみましょう.
- 方法 1. スタック可能なブロックを使用して WordPress ランディング ページを作成する
- 方法 2. Elementor Page Builder を使用して WordPress でランディング ページを作成する
方法 1: 積み重ね可能なブロックを使用してランディング ページを作成する
WordPress でランディング ページを作成する最初の方法は、Stackable blocks を使用することです。
Stackable は人気のある Gutenberg ブロック ページ ビルダーで、Gutenberg WordPress エディターで動的な Web サイトを構築できます。 カスタム ブロック、既製のデザイン、グローバル設定、高度なカスタマイズ オプションを備えた動的な Web サイトを構築するためのオールインワン ソリューションです。
それでは、魅力的なランディング ページを作成するために必要な手順を見てみましょう。
ステップ 1: Stackable Plugin をインストールしてアクティブ化する
最初のステップは、プラグインをインストールする WordPress ダッシュボードにログインすることです。
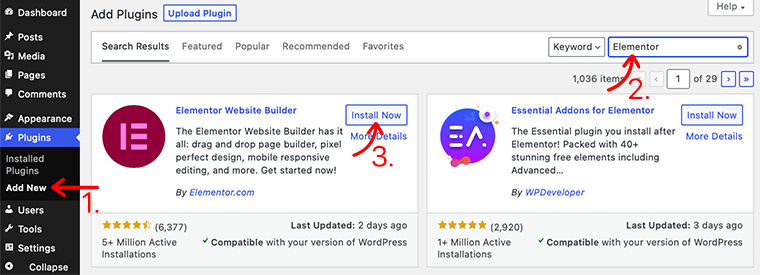
続いて、ダッシュボードの左側のサイドバーで、[プラグイン] セクションに移動し、[新規追加] ボタンをクリックします。

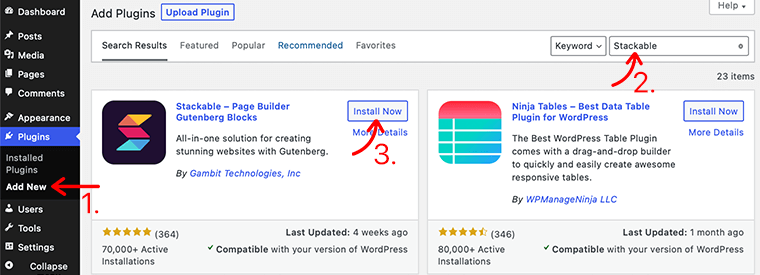
その後、ダッシュボードの右上隅にある検索フィールドにStackableプラグインを入力します。 プラグインが見つかったら、 [今すぐインストール] ボタンをクリックします。
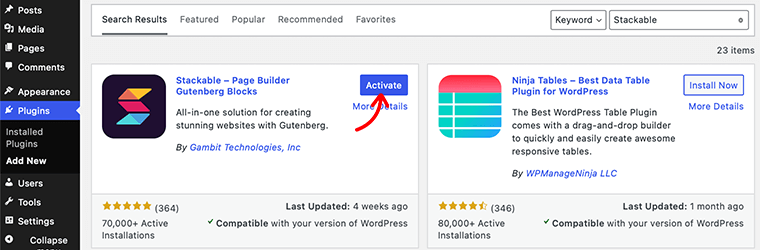
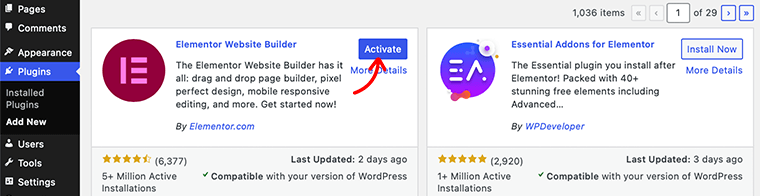
インストールが完了すると、下図のように [ Activate ] ボタンが表示されます。 ボタンをクリックしてアクティブにします。

Stackable プラグインの無料版が正常にインストールされました。 ただし、より高度な機能が必要な場合は、プレミアム バージョンを購入できます。
ステップ 2: 新しいランディング ページを作成する
次に、プラグインを正常にインストールしたら、ランディング ページを作成する必要があります。
これを行うには、WordPress ダッシュボードに移動し、 [ページ] > [新規追加]に移動すると、WordPress エディター ページに移動します。 ここから先は、ランディング ページの作成を開始できます。
![[新しいページの追加] をクリックします](/uploads/article/15395/FY4zie1DN2S6LWST.png)
ステップ 3: 積み重ね可能なブロックを使用してランディング ページに要素を追加する
ランディング ページの準備ができたら、必要な要素を含むページの作成を開始します。 このガイドでは、スタッカブル デザイン テンプレートを使用してランディング ページに要素を追加する方法について説明します。
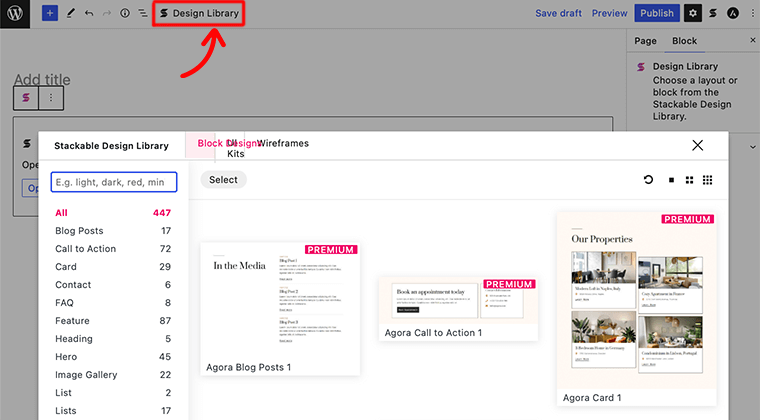
このデザイン テンプレート内には、さまざまなブロックのデザイン テンプレートの膨大なライブラリがあります。 これらのデザイン テンプレートにアクセスするには、WordPress エディター ページの上部にある [デザイン ライブラリ] ボタンをクリックします。

たとえば、ランディング ページにヒーロー セクションを追加することから始めることができます。
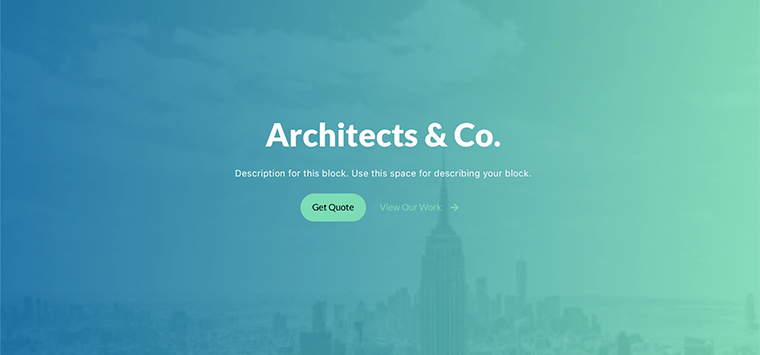
私。 ヒーローセクションを追加
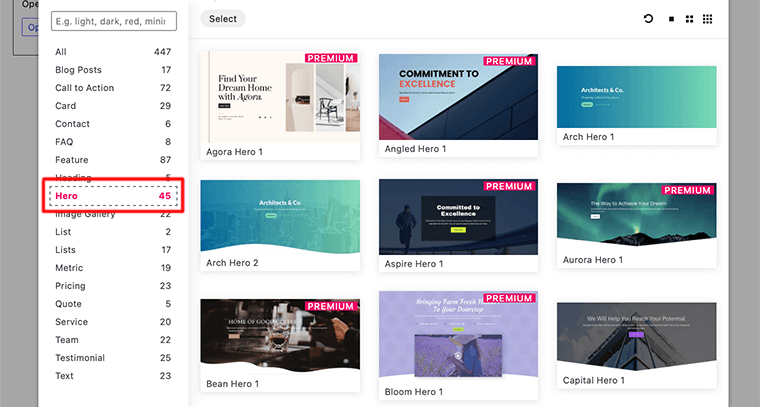
ランディング ページに最初に追加するのは、ヒーロー セクションです。 ここで、 Stackable Design Templatesで、 Heroブロック オプションをクリックします。 下の図に示すように、ヒーロー ブロックに関連するすべてのテンプレートが表示されます。

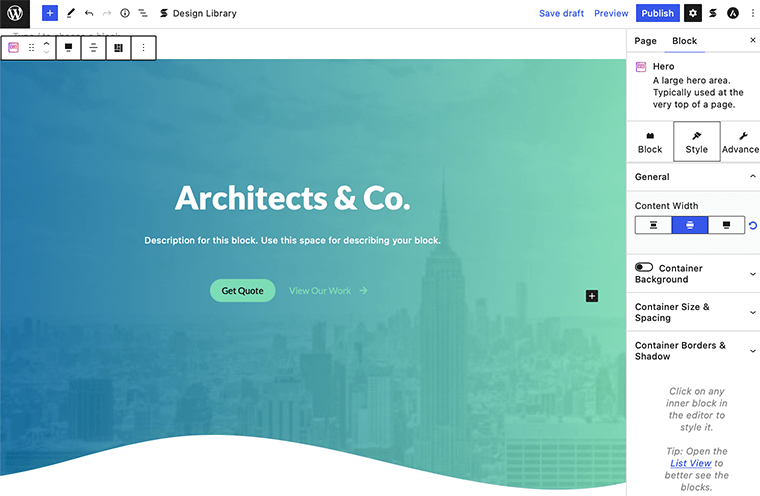
テンプレート ライブラリから、使用するテンプレートを選択してクリックします。 その後、Stackable はそのデザインをランディング ページに適用し、WordPress エディターに移動します。

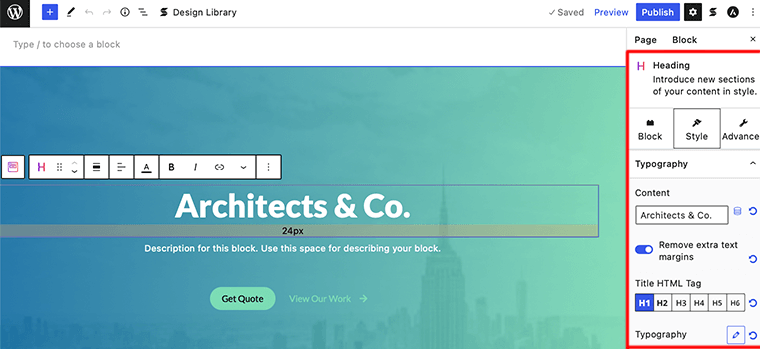
テンプレートの要素を編集するには、その特定の要素をクリックします。 そして、設定メニューにその特定のブロックの設定パネルがあります。
たとえば、使用したテンプレートで、見出しセクションをクリックすると、それに関連するすべての設定オプションが右側に表示されます。 カスタマイズを好きなように選択できるようになりました。 ここで、テキスト、テキストの色、サイズなどを変更できます。

ii. Call to Action ブロックを追加する
ヒーロー セクションを追加したので、ランディング ページにコール トゥ アクション ブロックを追加します。 これは、製品や取引に訪問者の注意を引くことができるため、非常に優れたセクションです.
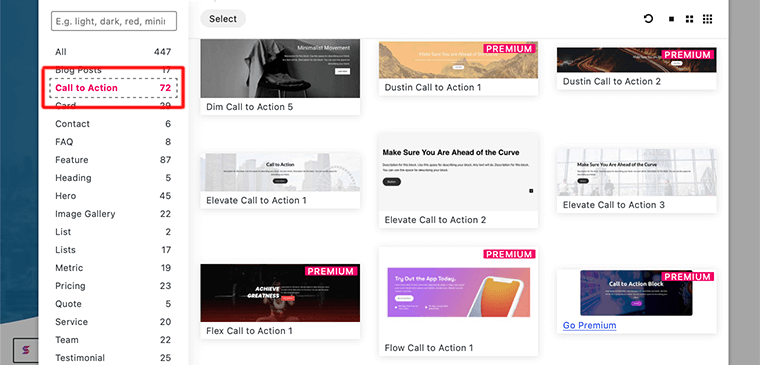
ヒーロー ブロックを追加するのと同じように、デザイン ライブラリをクリックして、下の図に示すようにCall to Actionブロックを検索します。

ブロックを追加すると、左側のコンテンツ エリアにアクション セクションが表示されます。
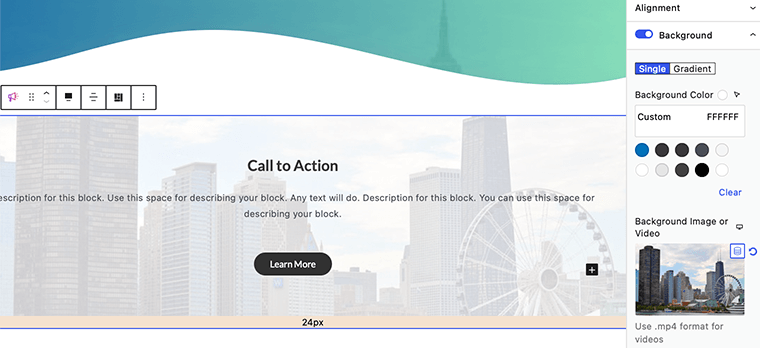
下の図では、他の 3 つのブロック (見出し、テキスト、ボタン) を含む CTA ブロックのグループを見ることができます。 タイトル、テキスト、ボタンの背景などを必ず変更してください。さらにブロックのスタイルを設定したい場合は、右側のサイドバーに設定パネルがあります。

iii. 機能ブロックを追加
ランディング ページに追加する次の要素は、機能セクションです。 このタイプのブロックを使用して、製品の機能または必要なものすべてを表示できます。
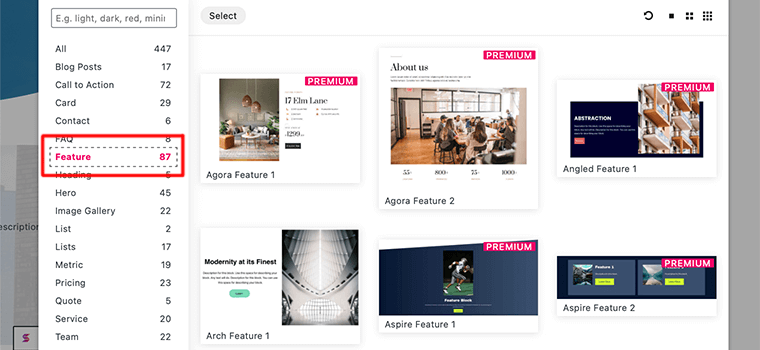
Stackable Design Templates内で、機能ブロックをクリックすると、機能ブロックに関連するすべてのテンプレートが表示されます。

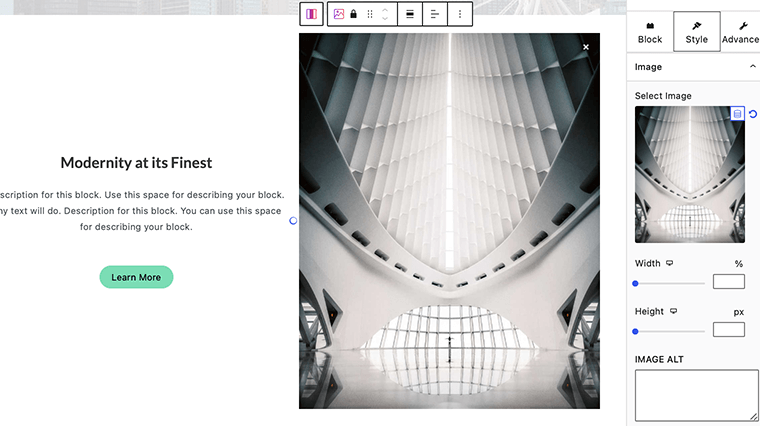
それが完了すると、このブロックを使用して、テキストとボタンと共に画像を追加できます。
商品の特徴と画像を同時に一覧表示できます。 製品を購入してもらうための行動喚起ボタンを忘れずに追加してください。

iv。 他の要素ブロックを追加する
要件に応じて、適切なブロックをランディング ページに追加してください。 このガイドでは、ランディング ページに追加するいくつかのブロックのみを示しました。
ただし、これらのブロックと同様に、ランディング ページにさらにブロックを追加できます。 クーポン、投稿カルーセル、お客様の声、最新の投稿など。
ステップ 4: ランディング ページを公開する
この最後のステップでは、すべての要素をまとめたら、必ずプレビューしてください。 それをプレビューしながら、すべての CTA ボタンもチェックして、それらがイベントを配信するかどうかを確認します。

最後に、作成したとおりにすべてがうまくいった場合は、[公開] ボタンをクリックします。 このようにして、WordPress Web サイトの Stackable Blocks を使用してランディング ページを作成できます。

方法 2: Elementor を使用してランディング ページを作成する
最初の方法を見たので、ページ ビルダーを使用してランディング ページを作成する方法を見てみましょう。
ランディング ページを作成するには、 Elementorとその視覚的なドラッグ アンド ドロップ インターフェイスを使用します。 市場には、シンプルなドラッグ アンド ドロップ ツールで美しいランディング ページを作成できる多くの WordPress ページ ビルダー プラグインがあります。
ただし、Elementor は、強力な視覚的なドラッグ アンド ドロップ デザイン エディターにアクセスできる最高のページ ビルダーです。 それに加えて、専用のランディング ページ管理エリアが提供されます。 また、必要に応じてカスタマイズできる専門的に設計されたランディング ページ テンプレートが付属しています。

ただし、Elementor では、Elementor テンプレートを使用するか、最初から作成するかのいずれかで、ランディング ページを作成できます。 この記事では、両方の可能性を調べて、最適な方を簡単に選択できるようにします。
これで、Elementor を使用して最初のランディング ページを作成する準備が整いましたか? 以下の手順に従って、Elementor ページ ビルダー プラグインを使用してコンバージョン率の高いランディング ページを作成します。
Elementor テンプレートを使用してランディング ページを作成する
まず、Elementor テンプレートを使用して WordPress でランディング ページを作成する方法を見てみましょう。 では、ランディング ページを数分で作成したい場合はどうすればよいでしょうか。
その場合は、Elementor ページ ビルダーが提供する既製の Elementor ランディング ページ テンプレートを使用することをお勧めします。 Elementor には、ランディング ページを作成するための魅力的な Elementor テンプレートが多数付属しています。
Elementor ランディング ページ テンプレートを使用してランディング ページを作成する方法は次のとおりです。
ステップ 1: Elementor プラグインをインストールしてアクティブ化する
しかし、ランディング ページの作成を開始する前の最初のステップは、Elementor Web サイト ビルダー プラグインをインストールすることです。
最初のステップは、プラグインをインストールする WordPress ダッシュボードにログインすることです。
次に、ダッシュボードの左側のサイドバーで、[プラグイン] セクションに進み、[新規追加] ボタンをクリックします。

次に、ダッシュボードの右上隅にある検索フィールドにElementorプラグインを入力します。 プラグインが見つかったら、 [今すぐインストール] ボタンをクリックします。
インストールが完了すると、下図のように [ Activate ] ボタンが表示されます。 ボタンをクリックしてアクティブにします。

Elementor プラグインの無料版が正常にインストールされました。 左側のナビゲーション エリアにElementorメニューが表示されます。
ただし、より高度な機能を使用するには、プレミアム バージョンを購入する必要があります。 購入したら、WordPress サイトにアップロードしてインストールできます。 プラグインのインストール方法の詳細については、WordPress プラグインのインストール方法に関する完全ガイドをご覧ください。
ステップ 2: 新しいランディング ページを作成する
この 2 番目のステップでは、WordPress サイトの新しいランディング ページを作成します。
最初のランディング ページを作成するには、WordPress ダッシュボードで [テンプレート] > [ランディング ページ] に移動し、[新しいランディング ページを追加] ボタンをクリックします。
![[新しいランディング ページの追加] ボタンをクリックします。](/uploads/article/15395/K9xRZfJuVgOnLEXw.png)
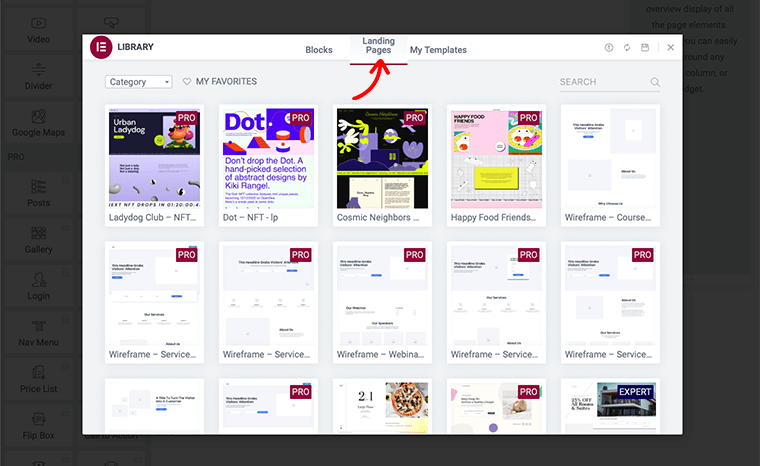
その後、Elementor エディター ページに移動します。 しかしその前に、 Elementor Template Libraryがポップアップします。 事前に作成されたランディング ページ テンプレートの 1 つを選択して、ランディング ページを作成できます。

ただし、Elementor には無料とプレミアムの両方のランディング ページ テンプレートが付属していることに気付くでしょう。 したがって、ニーズと予算に応じて選択できることを確認してください。 それにもかかわらず、両方のタイプのランディング ページ テンプレートは、デバイスと SEO 向けに高度に最適化されています。
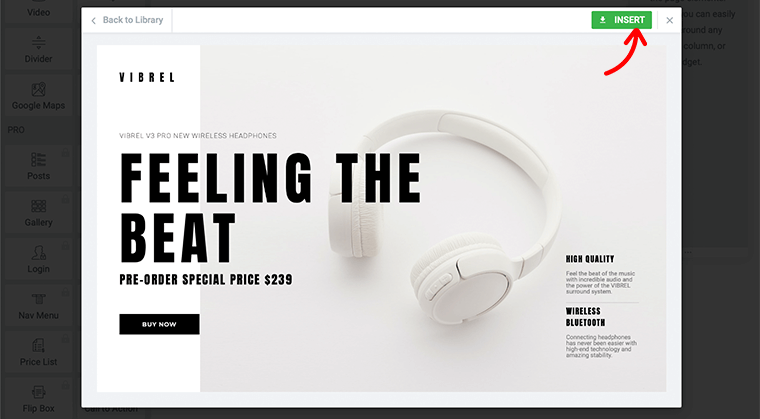
ウェブサイトに最適なランディング ページを見つけたら、 INSERTリンクをクリックします。 その後、Elementor Builder はそのデザインをランディング ページに適用し、Elementor ビジュアル エディターに移動します。

ステップ 3: テンプレートの編集とカスタマイズ
Elementor ビジュアル エディター内では、基本的な WordPress エディターがライブ フロントエンド エディターに完全に置き換えられていることがわかります。 そのため、エディターとプレビュー モードを切り替えることなく、複雑なデザイン レイアウトを視覚的に作成できます。

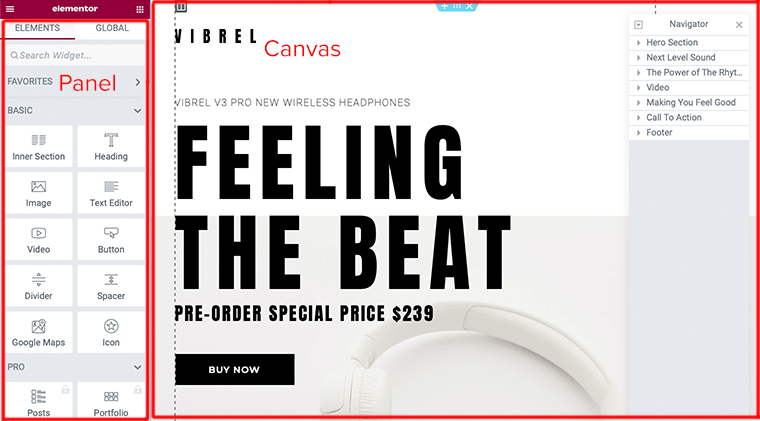
これで、ランディング ページの編集を開始する準備が整いました。 ただし、まず Elementor の基本構造を理解する必要があります。 したがって、Elementor エディターは、 PanelとCanvasの 2 つの主要な領域で構成されます。
- Elementor パネル –ここには、サイトの編集とカスタマイズに必要なすべてのツールと設定があります。
- Elementor Canvas –ページ/投稿/サイト パーツを作成するビジュアル コンテンツ領域としても知られています。
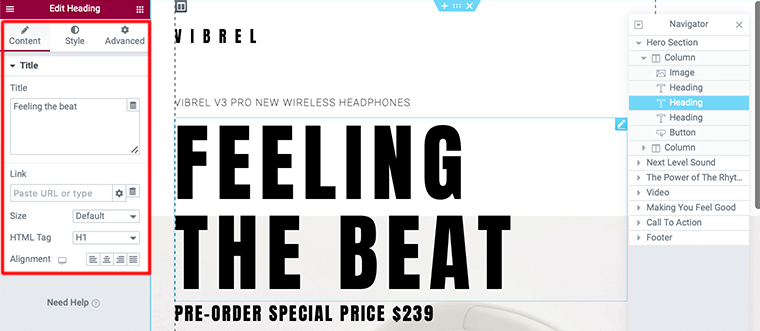
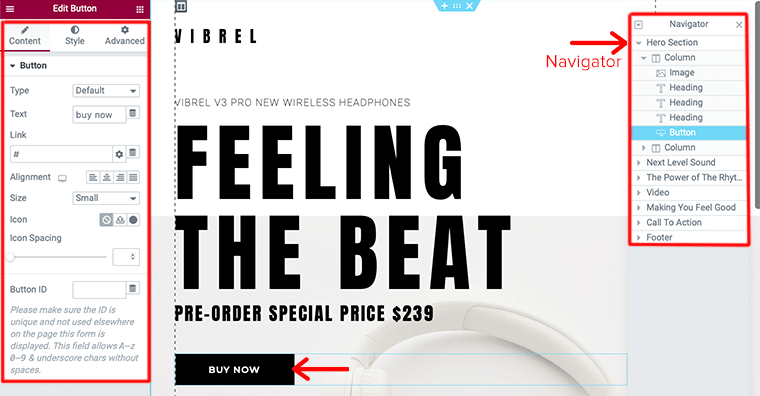
それでは、テンプレートの要素を編集する方法を見てみましょう。 テンプレートの要素を編集するには、その特定の要素をクリックします。 これにより、左側にエディター パネルがポップアップ表示されます。
ポップアップを開くと、その特定のブロックのすべての設定が含まれます。 たとえば、次の画像では、 Heading要素を編集します。

同様に、必要に応じてテンプレートの他の要素を編集できます。 ただし、ナビゲーターを使用してテンプレート内を移動し、編集することはできます。
次の例では、テンプレートのボタン要素を編集する方法を見てみましょう。 そのためには、 Button要素をクリックすると、サイドバーのボタンのエディター パネルが開きます。

エディター パネルには、URL の追加、テキストの編集、サイズ、配置、ボタンの間隔の設定オプションがあります。 同様に、[スタイル] ボタンをクリックして、ボタンの外観とスタイルを編集することもできます。
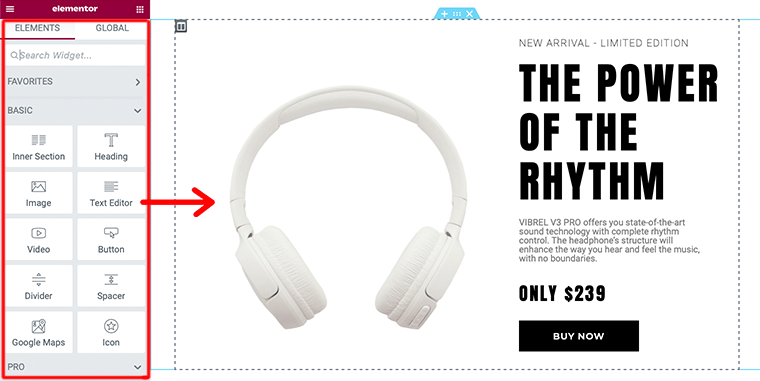
同様に、ウィジェットアイコンをクリックすると、ランディング ページにさらに要素を追加できます。 その後、使用したい多くの要素ウィジェットが見つかります。 これらのウィジェットをランディング ページに追加するには、それらをコンテンツ エリアにドラッグ アンド ドロップします。

ステップ 4: ランディング ページをプレビューして公開する
この最後のステップでは、作成したランディング ページを公開する前に、必ずプレビューしてください。 これは、公開時にどのように表示されるかを知っておく必要がある管理者としての重要なステップです。
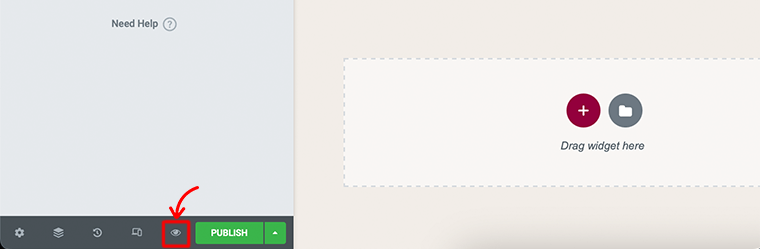
これを行うには、左下のパネルにある目のアイコンをクリックする必要があります。

プレビューが完了したら、問題がなければランディング ページを公開します。 左下のパネルの目のアイコンの横にある緑色の [公開] ボタンに気付くでしょう。
[公開] ボタンをクリックすると、緑色の [公開]ボタンがグレーの [更新] ボタンに変わります。
おめでとうございます。WordPress Web サイトの最初の Elementor ランディング ページを作成して公開しました。
ランディングページをゼロから構築する
上記のこの方法では、Elementor テンプレートを使用してランディング ページを作成する方法を見てきました。 では、独自のカスタム ランディング ページを作成したい場合はどうすればよいでしょうか。
その場合は、ランディング ページを独自にゼロから作成することをお勧めします。 ただし、ページビルダーを自分で使用して、最初から作成できるようにする方法を知っている必要があります.
Elementor で最初からランディング ページを作成する方法は次のとおりです。
ステップ 1: 新しいランディング ページを作成する
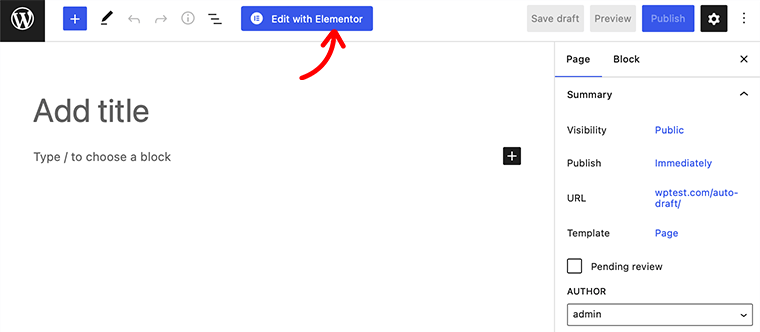
ランディング ページを作成するには、WordPress ダッシュボードで [ページ] > [新規追加] に移動し、[ Elementor で編集] ボタンをクリックします。

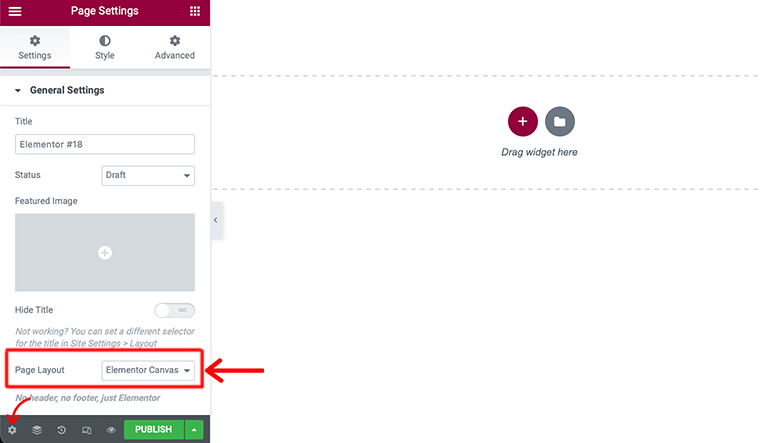
その後、Elementor エディター ページに移動します。 ただし、ランディング ページの作成を開始する前に、ページの左下にあるElementor 設定に移動します。 そこで、空白のランディング ページで動作するように、ページ レイアウトをデフォルトからElementor Canvasに設定します。

ステップ 2: ランディング ページに要素を追加する (ヒーロー セクションを作成する)
この次のステップでは、独自のランディング ページに要素を追加します。 それにもかかわらず、すべてのランディング ページは異なる可能性があり、ランディング ページに何十もの異なる要素を含めることができます。
たとえば、ランディング ページにヒーロー セクションを追加する方法を見てみましょう。 ヒーロー セクションは、訪問者が Web サイトにアクセスしたときに最初に目にするものです。
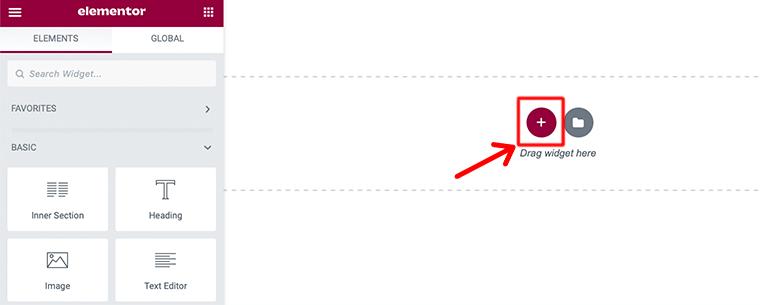
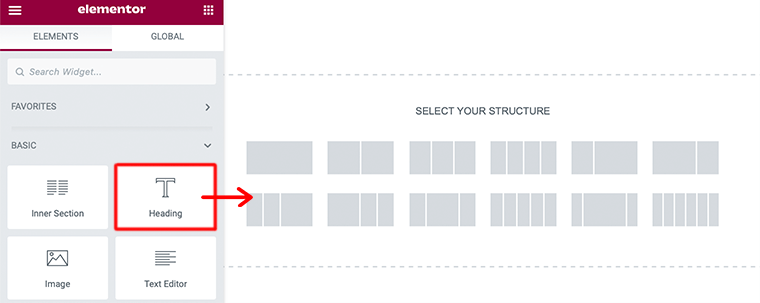
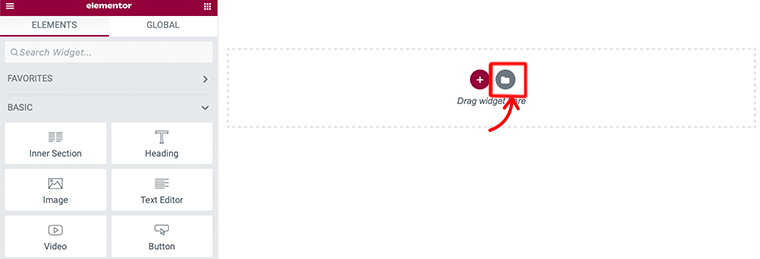
まず、Elementor エディター領域の「+」アイコンをクリックし、ランディング ページの構造を選択します。 ただし、見出し、小見出し、画像/動画を並べて表示できるように、2 つの列セクションを使用することをお勧めします。

見出しの追加 –ヒーロー セクションに最初に追加するのは、見出し要素です。 ここでは、 Headingウィジェットを Elementor ブロック領域からドラッグ アンド ドロップします。
たとえば、下の画像では、2 つの見出しウィジェットをドロップしてドラッグしています。 次に、最初の見出しに H1 タグを使用し、小見出しに H2 タグを使用しました。

CTA の追加 –ヒーロー セクションに次に追加するのは、CTA (Call to Action) ウィジェット要素です。 Call to Actionウィジェットを Elementor ブロック領域からドラッグ アンド ドロップできます。
ただし、このウィジェットを使用するには、プレミアム バージョンを購入する必要があります。 コールトゥアクションボタンを追加したら、コンテンツ、スタイル、レイアウトに好きな変更を加えることができます。
このように、Elementor ウィジェットをドラッグ アンド ドロップすることで、ヒーロー セクションを手動で構築できます。
ステップ 3: About セクションを作成する
次に、ランディング ページの about セクションを作成します。 Elementor で About セクションを作成する方法は次のとおりです。
まず、Elementor エディター領域から [テンプレートの追加] アイコンをクリックします。

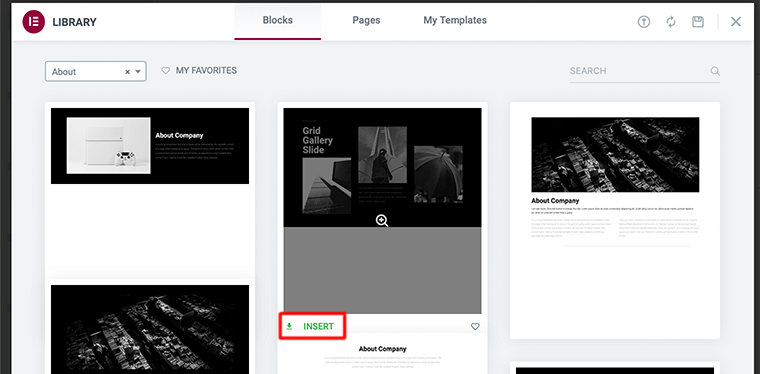
そこからトップバーのブロックメニューに行きます。 その後、ドロップダウン メニューから [ About ] カテゴリを選択します。
![ドロップダウン メニューから [About] カテゴリを選択します](/uploads/article/15395/9EOuo3316CcOQ85C.png)
その後、About ブロック テンプレートのリストが表示されます。 そこから、目的のものを選択し、 INSERTリンクをクリックします。 その後、変更を加えて、必要に応じてカスタマイズできます。

実際、概要セクションを作成する際に、チームの写真と関連するビデオをこのエリアに追加することをお勧めします。
ステップ 4: その他の残りのブロックとセクションを追加する
これらの手順を適切に実行していれば、最初のランディング ページの作成はほぼ完了しています。 ただし、ランディング ページに追加できる要素は他にもあります。 お問い合わせフォーム、ゲラ、機能セクションなど。
これらの要素は、ランディング ページに追加した他のブロックと同様に追加できます。 プロ版を購入すると、さらにいくつかの要素を入手できます。
最後に、必要に応じてランディング ページにブロックを追加します。
ステップ 5: ランディング ページをプレビューして公開する
この最後のステップでは、作成したランディング ページを公開する前に、必ずプレビューしてください。 プレビューが完了したら、問題がなければランディング ページを公開します。
おめでとうございます。WordPress Web サイトの Elementor ランディング ページを最初から作成して公開しました。
E. FAQ – よくある質問
ランディング ページは、訪問者がメーリング リストへのサインアップ、サービスへの登録、製品の購入などの特定のアクションを実行するときにランディングできるスタンドアロンの Web ページです。
ランディング ページは、コンバージョンを促進し、SEO を改善し、ブランドを構築するための優れた方法です。 現在、B2B ビジネスの約 68% が戦略的なランディング ページを使用して新しい見込み客を獲得しています。
最高の WordPress ランディング ページ テーマには、Astra、Kadence、GeneratePress、Neve、Mesmerize、PopularFX、OceanWP などがあります。
リード生成 WordPress プラグインと言うとき、実際にはリードの作成と成長に役立つ WordPress プラグインを意味します。 最高のリード生成プラグインには、SeedProd、Leadpages、OptinMonster、WPForms、Icegram などがあります。
結論
さて、それは今のところすべてです!
この記事では、WordPress でランディング ページを作成する方法を説明しました。 WordPress Web サイトでランディング ページを作成するためのすべての手順を理解するのに役立つことを願っています。
したがって、この記事に関する質問や提案がある場合は、下のコメントでお知らせください。 また、WordPress でランディング ページを作成した経験を共有することもできます。
また、メール キャンペーンの作成方法に関する完全なガイドもご覧ください。 それに伴い、小規模ビジネスに最適な SEO ツールに関する別の人気記事もご覧ください。 あなたがそれらを通過することを確認してください!
この記事が気に入ったら、友人や同僚と共有してください。 また、Twitter と Facebook でフォローすることを忘れないでください。
