ポップアップ通知とは何か、WordPress での設定方法
公開: 2023-10-26適切なタイミングでのポップアップ通知は強力なツールとなり得ます。 これは、新製品のマーケティング、電子メール リストの拡大などに役立ちます。 ただし、WordPress Web デザインに慣れていない場合は、WordPress の Web デザインを作成する方法がわからないかもしれません。
WordPress には、すぐにポップアップ通知を作成する簡単な方法はありませんが、 Otter Blocksのような無料ツールを使用して仕事を完了することができます。 次に、直感的でコード不要のエディターを使用してポップアップ ブロックをカスタマイズするだけです。
WordPress でポップアップ通知を作成する方法を説明する前に、ポップアップ通知を使用する利点についていくつか説明しましょう。 簡単に言うと、ポップアップ通知は、人々の注意を引いたり、サイトに留まらせたり、コンバージョンを促したりするための優れた方法です。
ポップアップ通知を使用すると、見込み客の収集、アンケートの宣伝、ニュースレターの登録の収集、ソーシャル メディア アカウントの宣伝、割引、新製品や機能の発表、インタラクティブ コンテンツでのユーザーの関与を行うことができます。

優れたポップアップ通知は、電子メール マーケティング戦略に不可欠な部分となります。 さらに、e コマース ストアを運営している場合は、ポップアップを使用して新製品や時間制限のあるセールなどを宣伝することもできます。
全体として、ポップアップ通知にはユーザー エクスペリエンス (UX) を向上させ、目標の達成に役立つ多くの可能性があります。
WordPress でポップアップ通知を使用する主な利点について説明しました。次に、4 つの簡単な手順でポップアップ通知を作成する方法を説明します。
ステップ 1: Otter Blocks プラグインをインストールしてアクティブ化する
前述したように、デフォルトでは、WordPress にはポップアップを作成する簡単な方法が含まれていません。 ブロックのリストは膨大ですが、このオプションがありません。
幸いなことに、Otter Blocks のような無料ツールを使用すると、この機能を利用できます。
名前が示すように、このプラグインを使用すると、高度なカスタマイズ可能なブロックを使用してサイトの機能を拡張できます。
23 以上のブロックが得られるため、単一ソリューションのポップアップ プラグインの優れた代替品です。 ポップアップ ビルダー ブロックに加えて、アニメーション、スティッキー要素、製品レビューなどのオプションが付属しています。
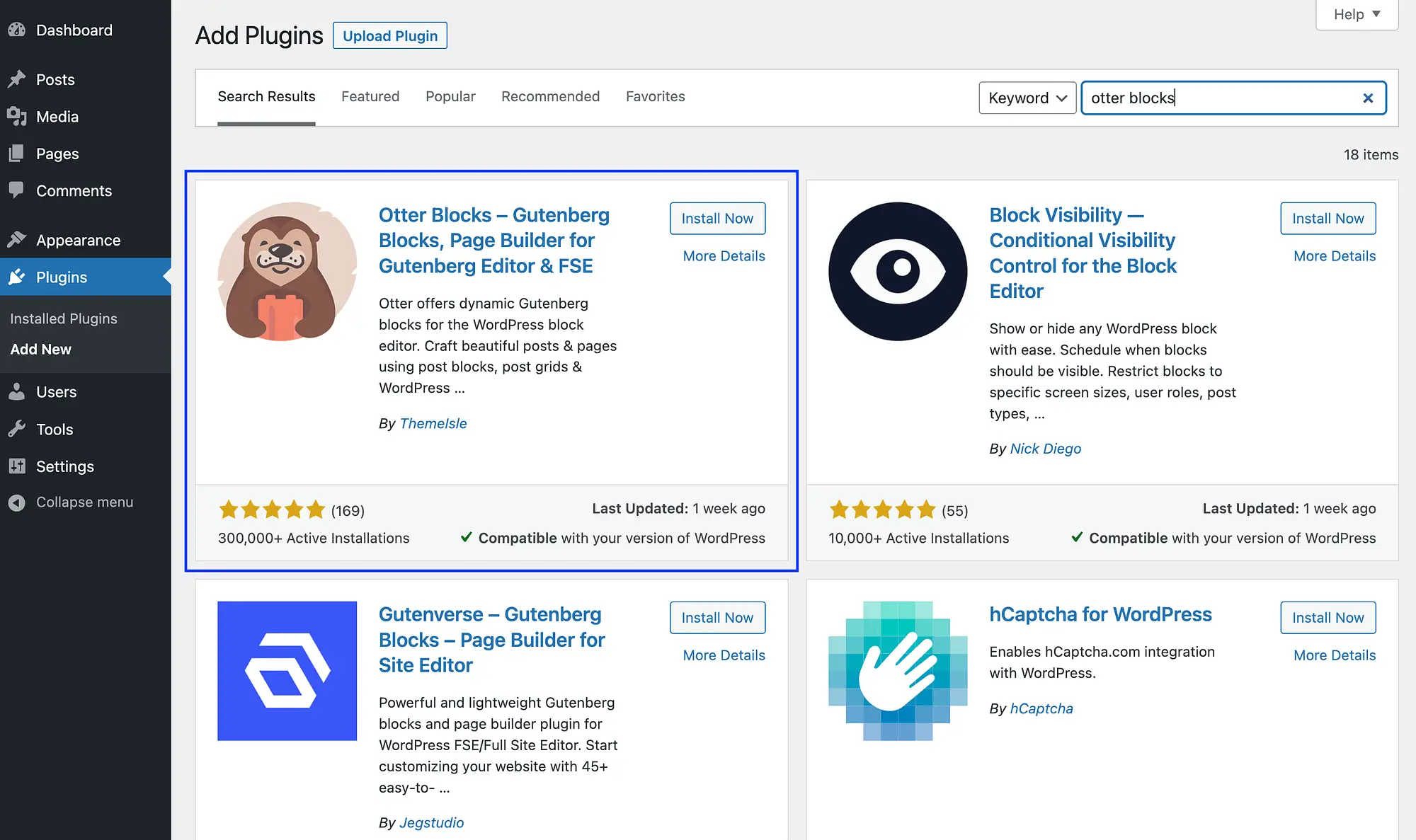
プラグインの使用を開始するには、WordPress ダッシュボードに移動します。 「プラグイン」 → 「新規追加」に移動し、ツールを検索します。

それを見つけたら、「今すぐインストール」をクリックし、続いて「アクティブ化」をクリックします。
ステップ 2: 投稿またはページにポップアップ ブロックを追加します ️
Otter Blocks プラグインをインストールしてアクティブ化したら、次のステップは、目的のページまたは投稿にポップアップ ブロックを追加することです。
WordPress ブロック テーマを使用している場合は、サイト エディターを使用してそれをページに追加できます。 あるいは、ポップアップ ブロックをウィジェット領域に追加する必要があります。 テーマの種類に関係なく、どの投稿にも追加できます。
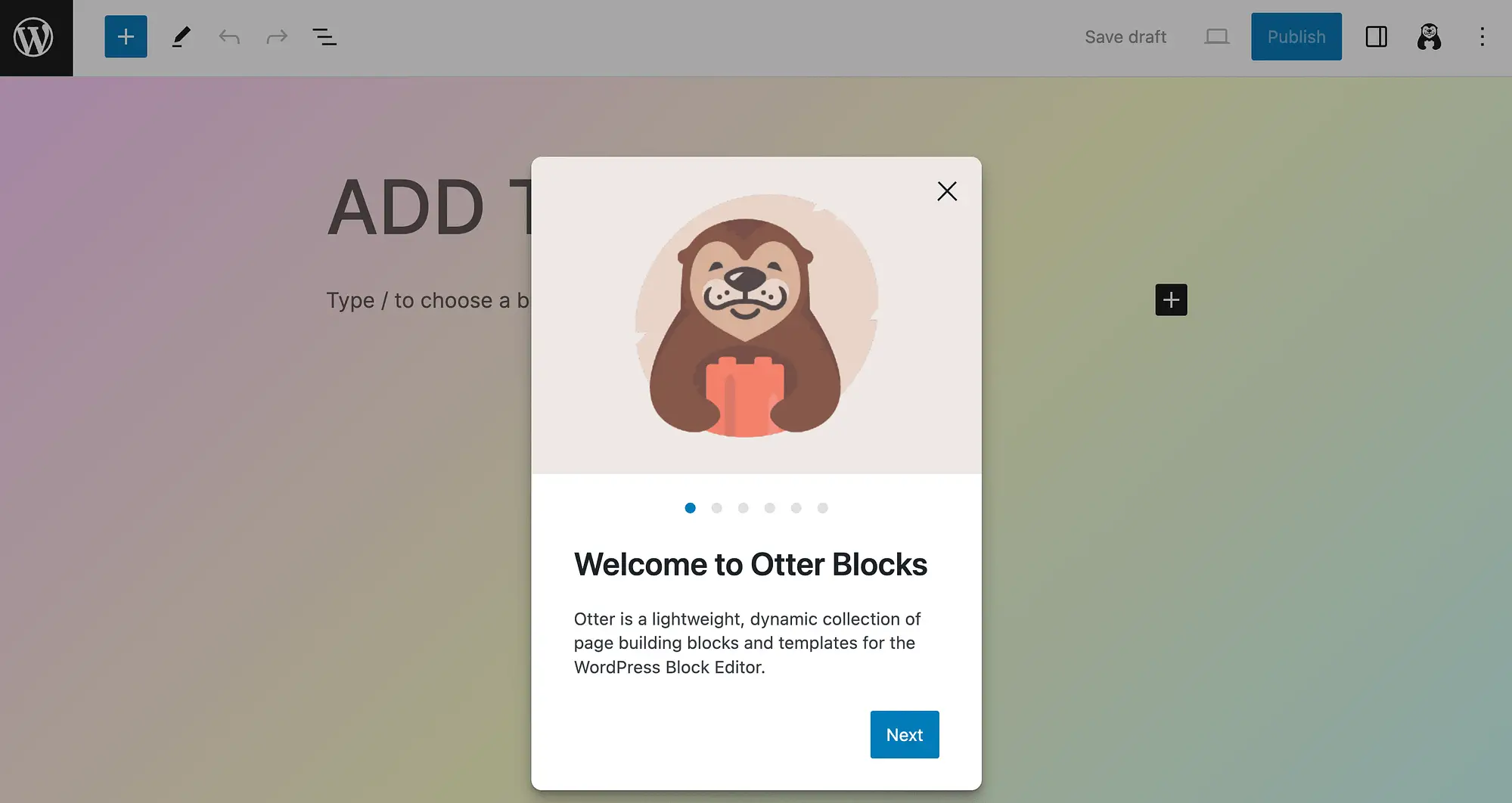
このチュートリアルでは、投稿を使用します。 Otter Blocks をインストールした後、初めてブロック エディターを開くと、次のウェルカム メッセージが表示されます。

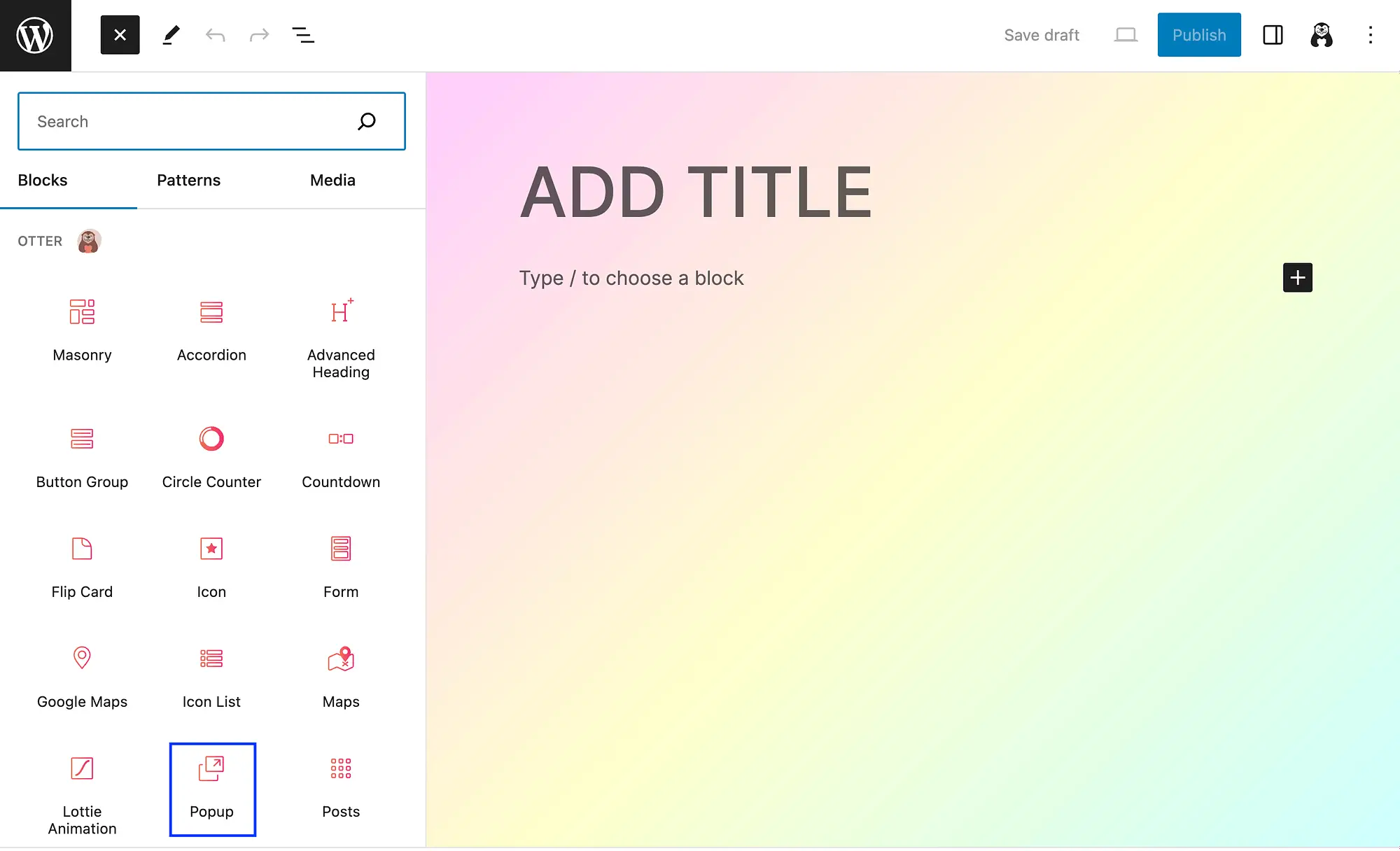
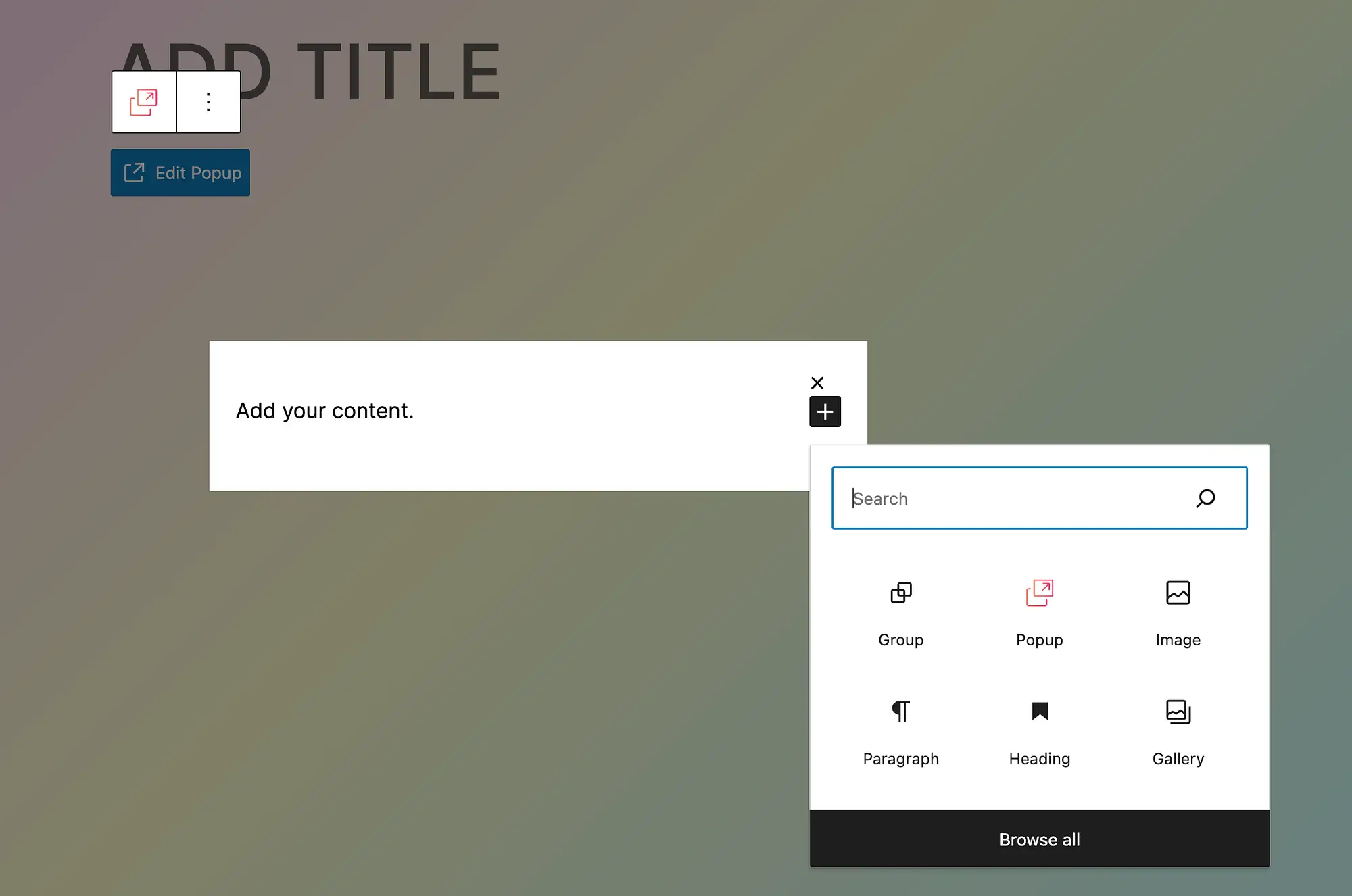
プロンプトをクリックして進むと、簡単な説明が表示されます。 それ以外の場合は、プラス アイコンを押して、新しいカワウソ ブロックを表示します。

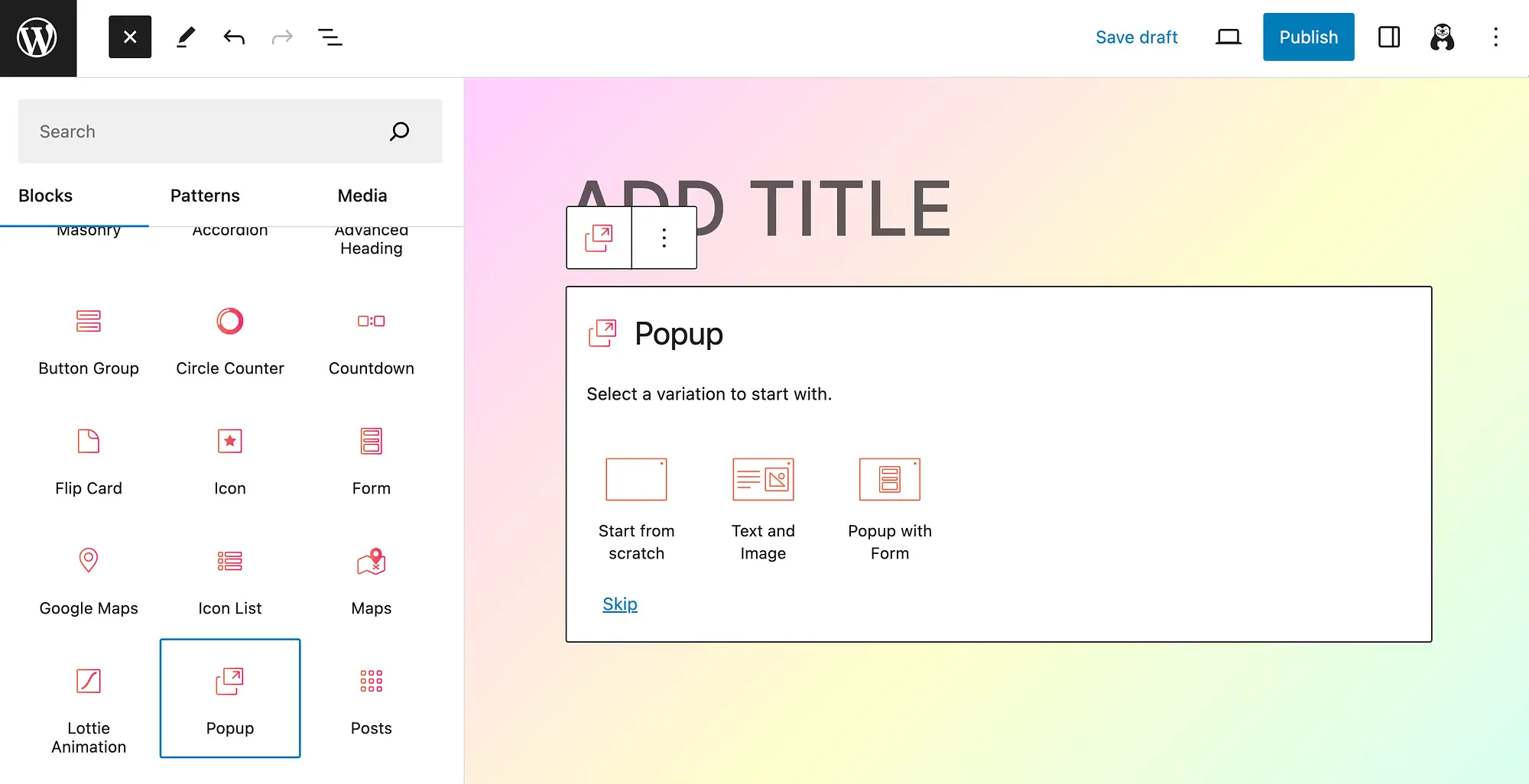
次に、ポップアップブロックをクリックして投稿に追加します。
ステップ 3: ポップアップ ブロックのバリエーションを選択する
ポップアップ ブロックをページまたは投稿に追加するときは、ポップアップ ブロックのバリエーションを選択する必要があります。 これにより、基本的にポップアップ通知のレイアウトが決まります。 次の 3 つのオプションがあります。

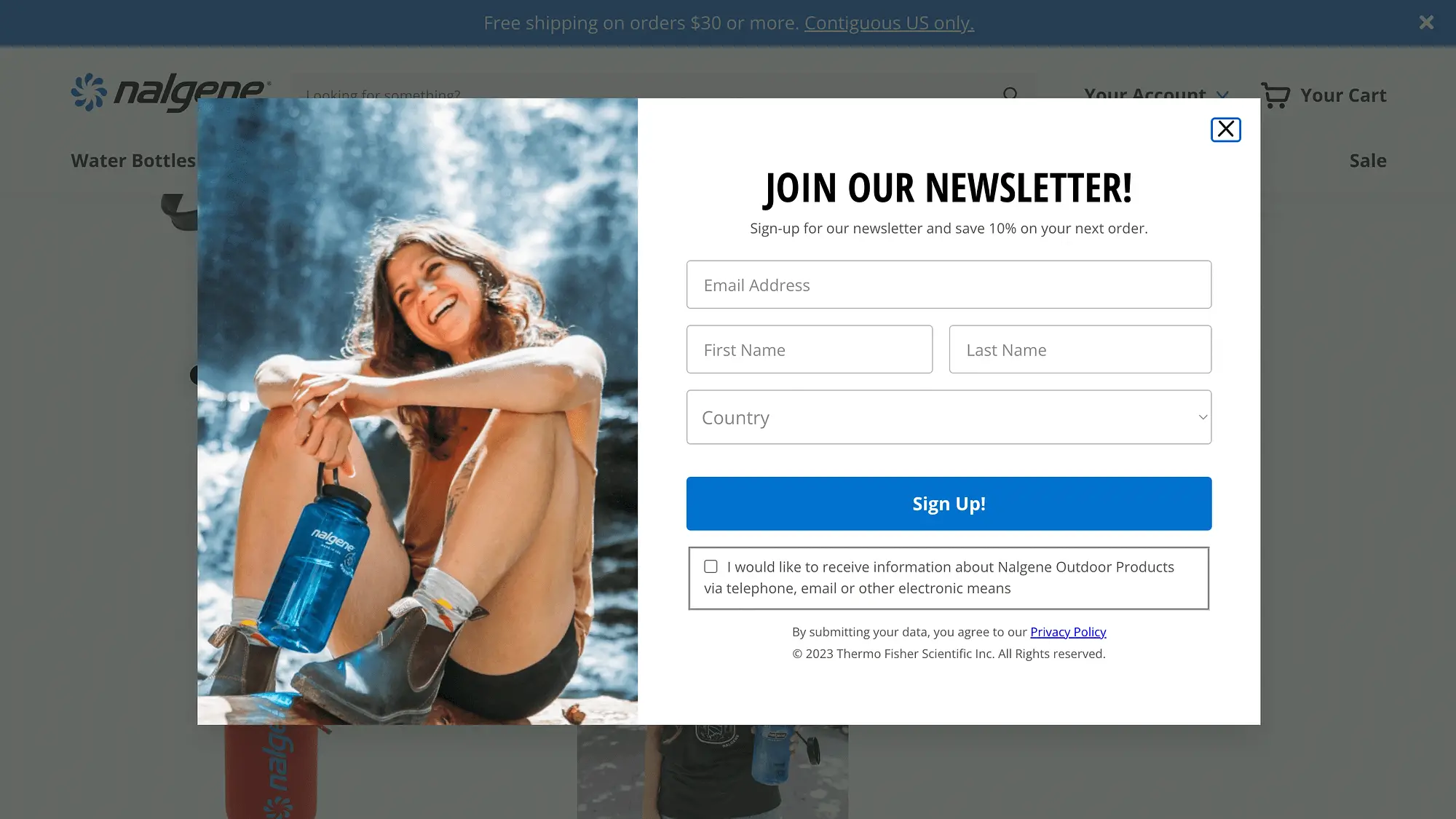
ご覧のとおり、最初から開始するか、 Text と Imageを使用するか、 Form で Popup を作成するかを選択できます。
それぞれのオプションがどのようなものかを見てみましょう。 ゼロから始めると次のことが得られます。

[ポップアップの編集]をクリックして開始します。

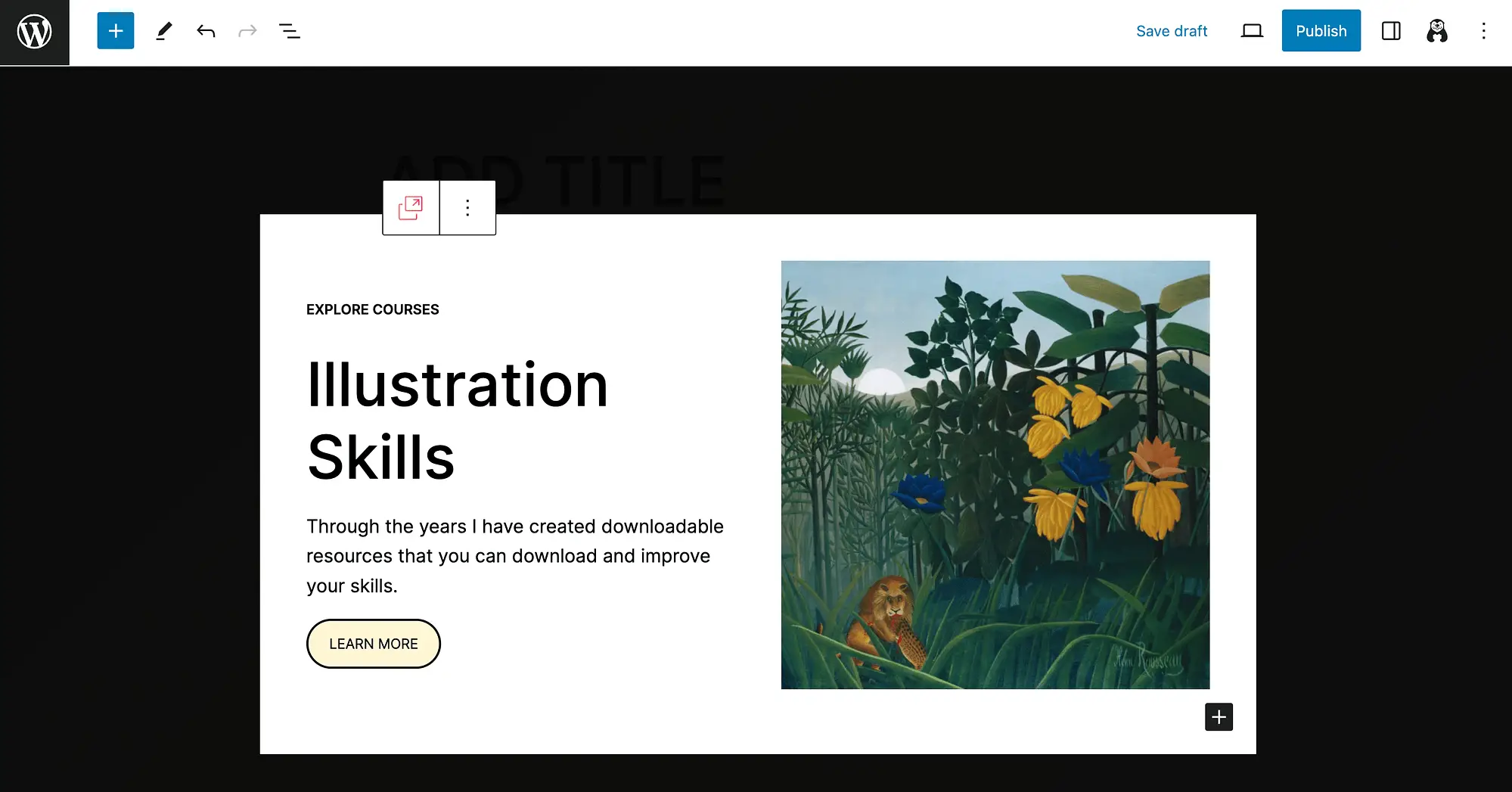
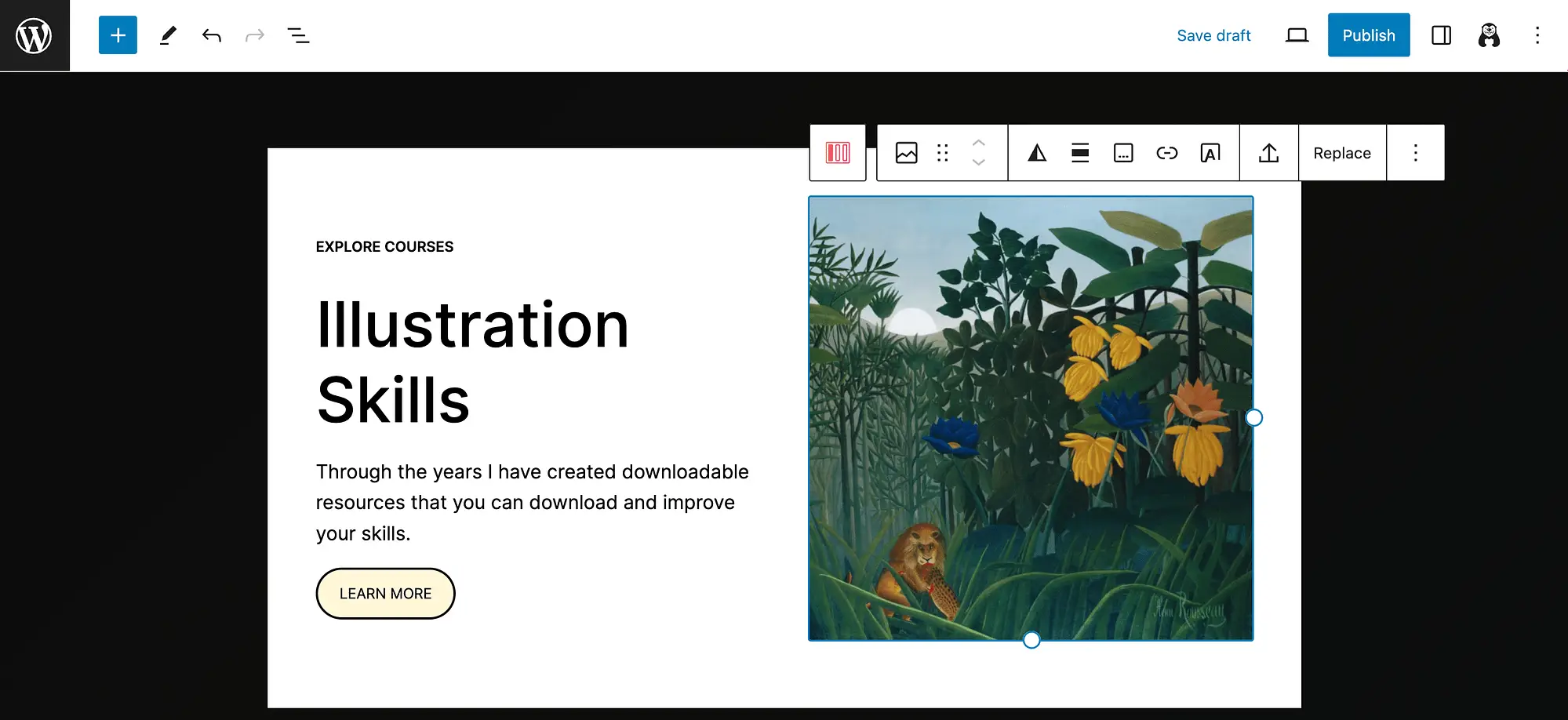
Otter Block のポップアップ ビルダーを使用すると、好きなブロックをポップアップに追加できます。 ここで、 Text と Imageを選択すると、次のような結果が得られます。

ポップアップ バリエーションにはプレースホルダー コンテンツが含まれているため、可能性を感じることができます。 要素をクリックするだけで変更できます。

ご覧のとおり、これはオンライン コースを宣伝する場合に最適なテンプレートです。 ただし、電子書籍などの景品を宣伝したい場合にも役立ちます。
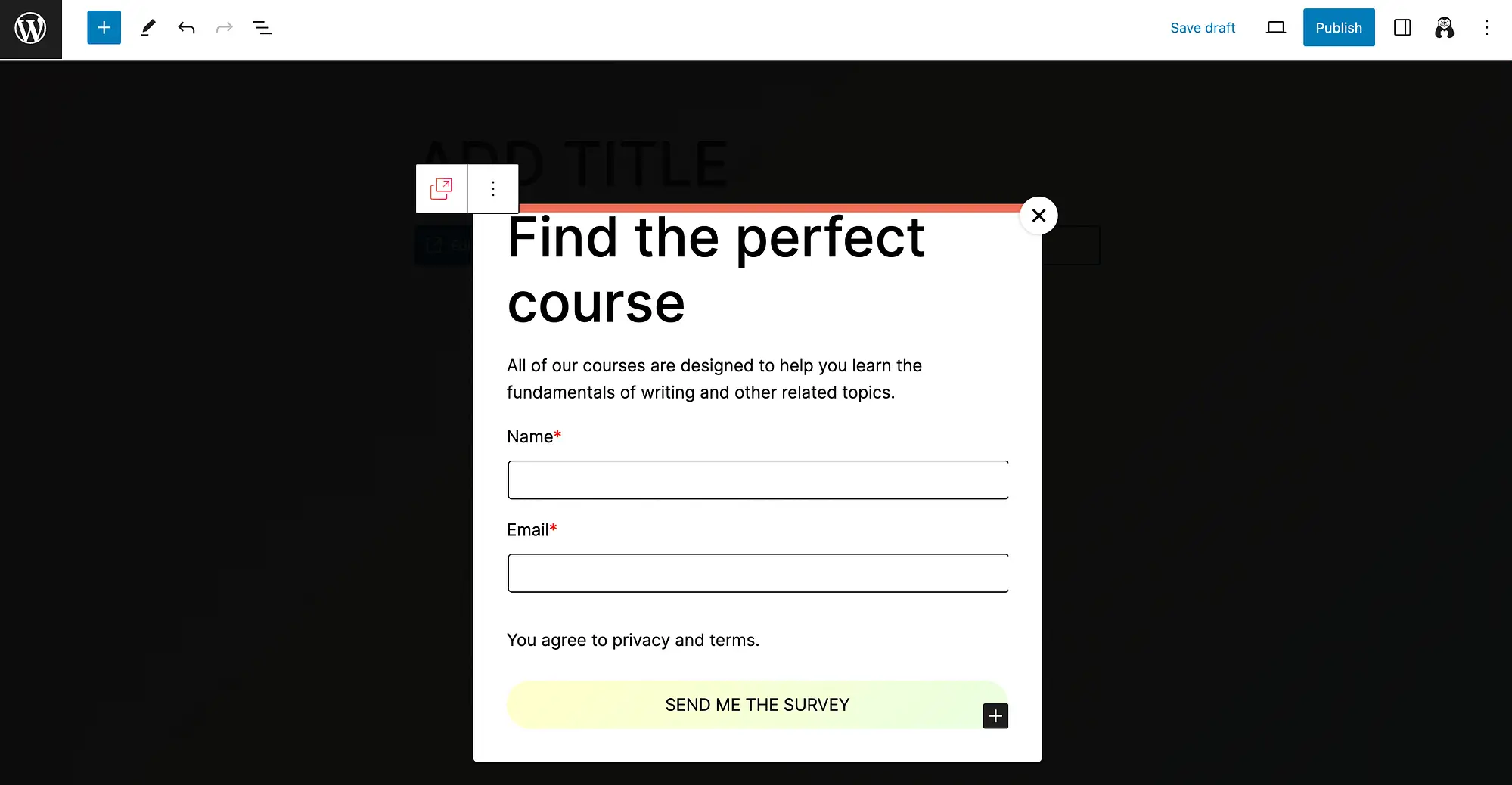
ここで、最後のオプションであるPopup with Formを見てみましょう。

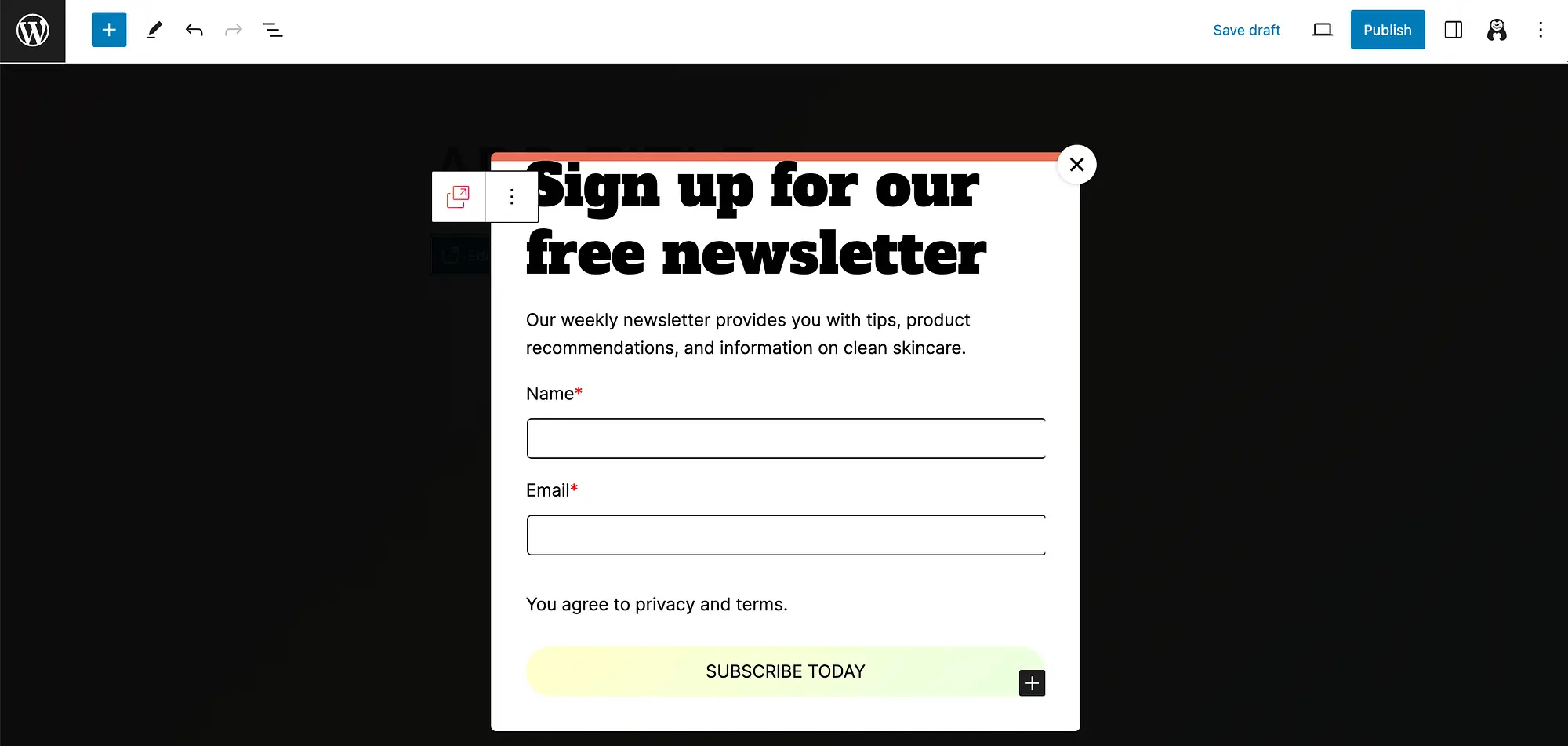
このオプションでは、開始に役立ついくつかの適切なプレースホルダーの詳細も提供されます。 そして、ご覧のとおり、フォームはデフォルトでサイトのテーマ (色、フォントなど) に一致します。
ステップ 4: ポップアップ通知をカスタマイズする ️
最後に、ポップアップ通知をカスタマイズする方法を説明します。 これは最も一般的な使用例の 1 つであるため、ポップアップ フォームの例に進みます。
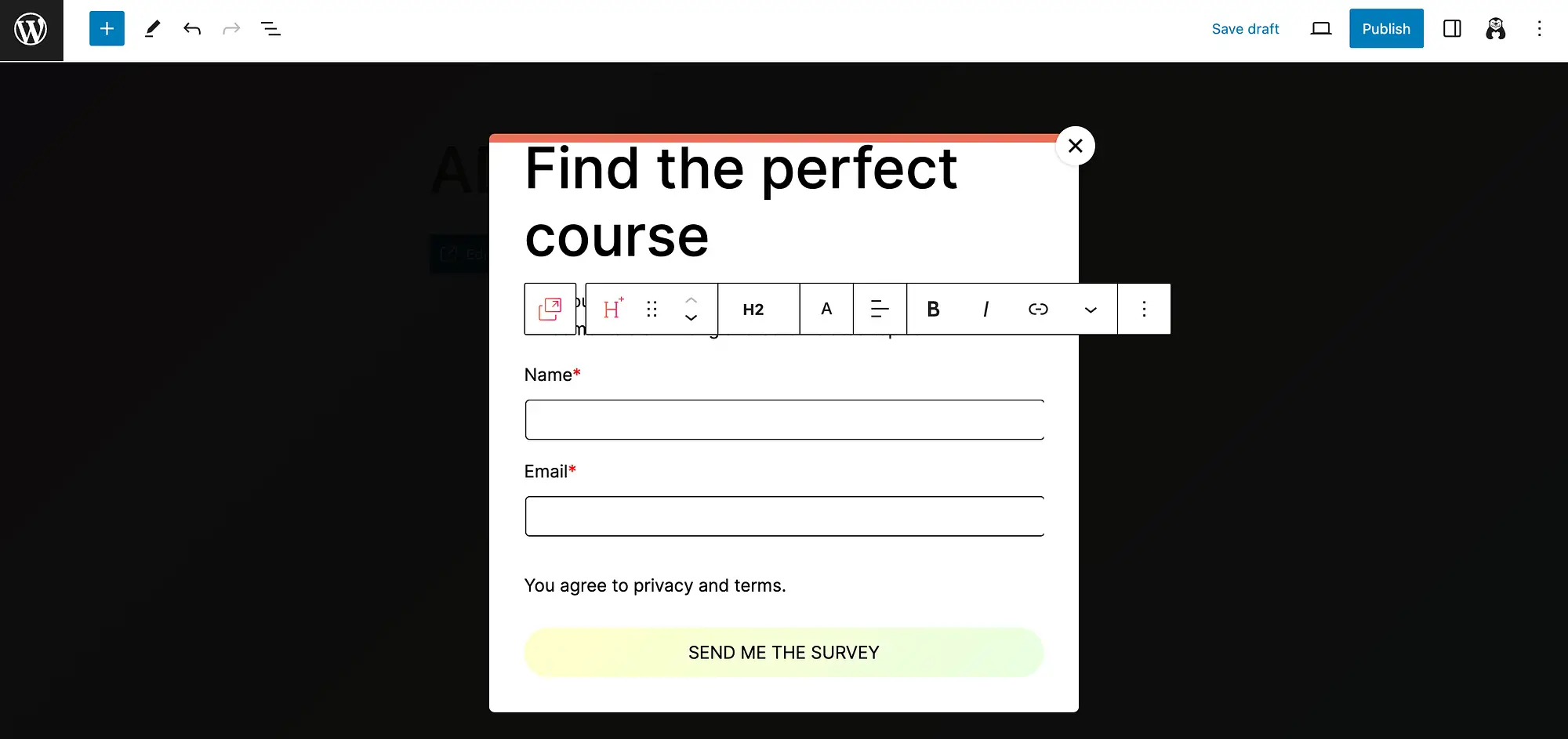
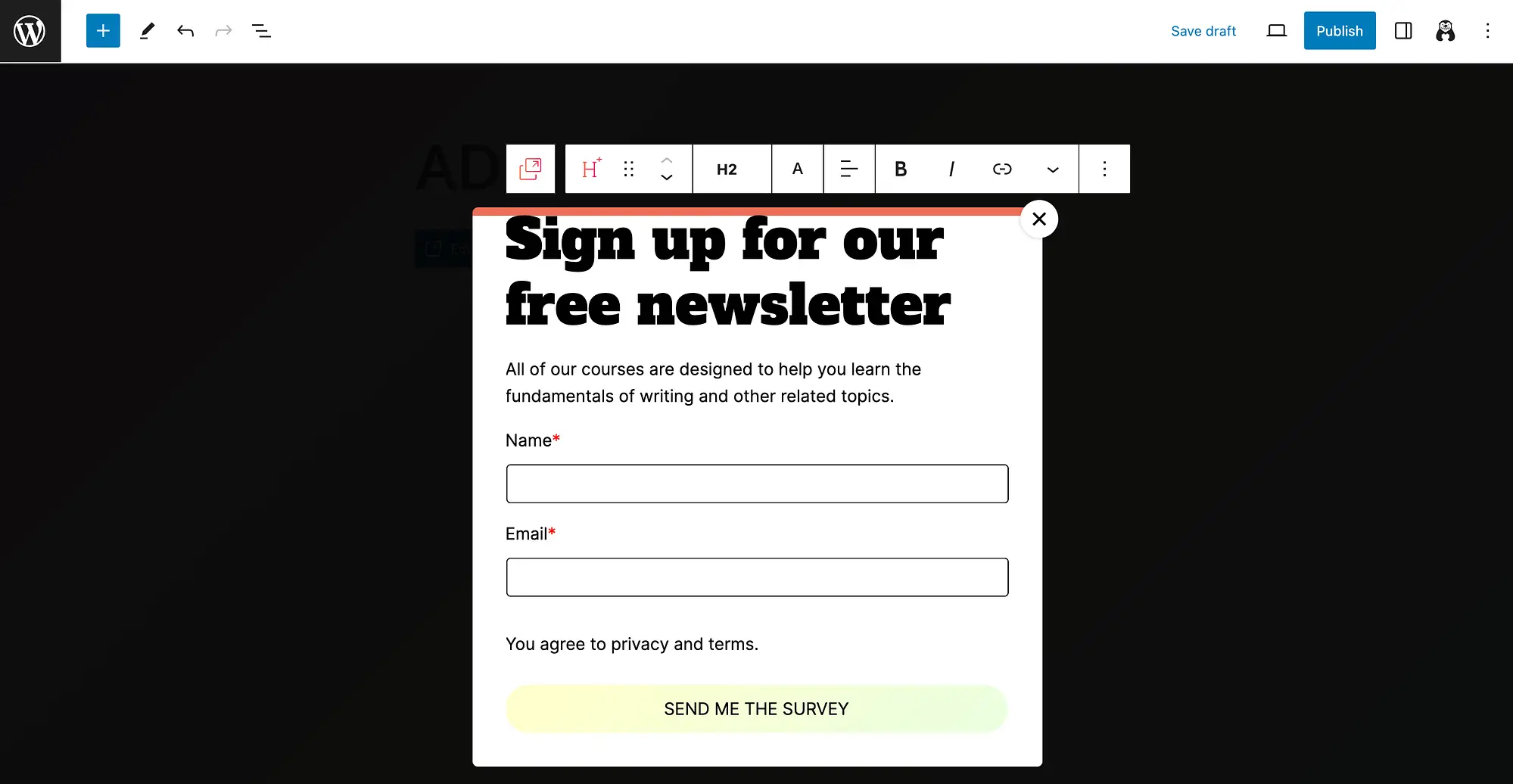
ニュースレターの登録フォームを作成するとします。 まず、見出しをクリックしてカスタマイズ オプションを開きます。

テキストとフォントを変更します。

その後、残りのテキストと行動喚起 (CTA) ボタンを変更します。


まだ拡張していない場合は、右側の設定を拡張してください。 水平メニューと同じカスタマイズ オプションが、もう少しユーザーフレンドリーな方法で表示されます。
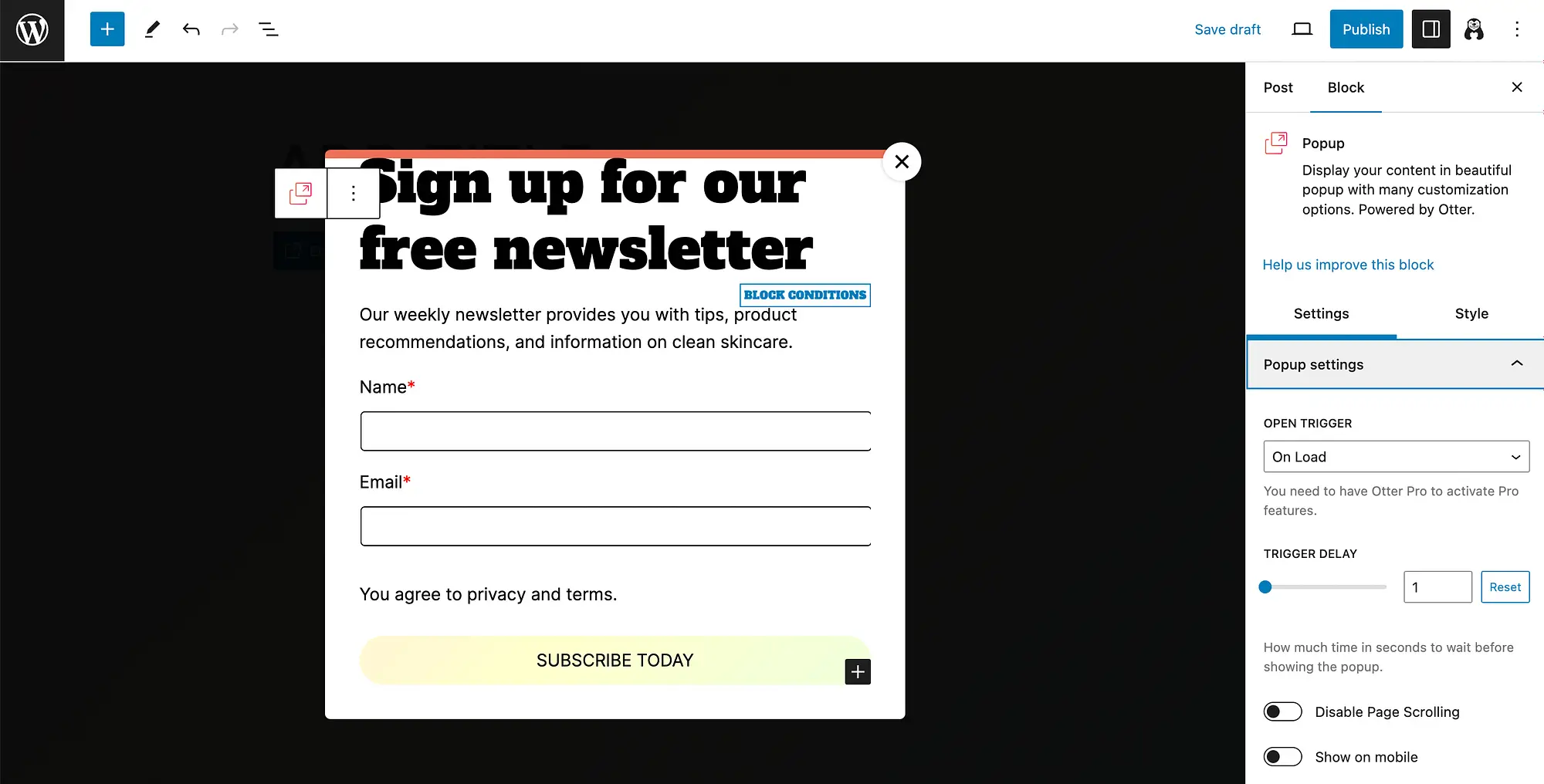
次に、ポップアップ固有の設定にアクセスします。 これを行うには、まずポップアップ ブロック全体 (その中の要素の 1 つではなく) を選択していることを確認します。 次に、ポップアップ設定に移動します。

ここで、 Open Triggerをカスタマイズできます。 トリガー遅延を秒単位で選択し、ページスクロールを無効にし、モバイルデバイスにポップアップを表示するかどうかを決定できます。
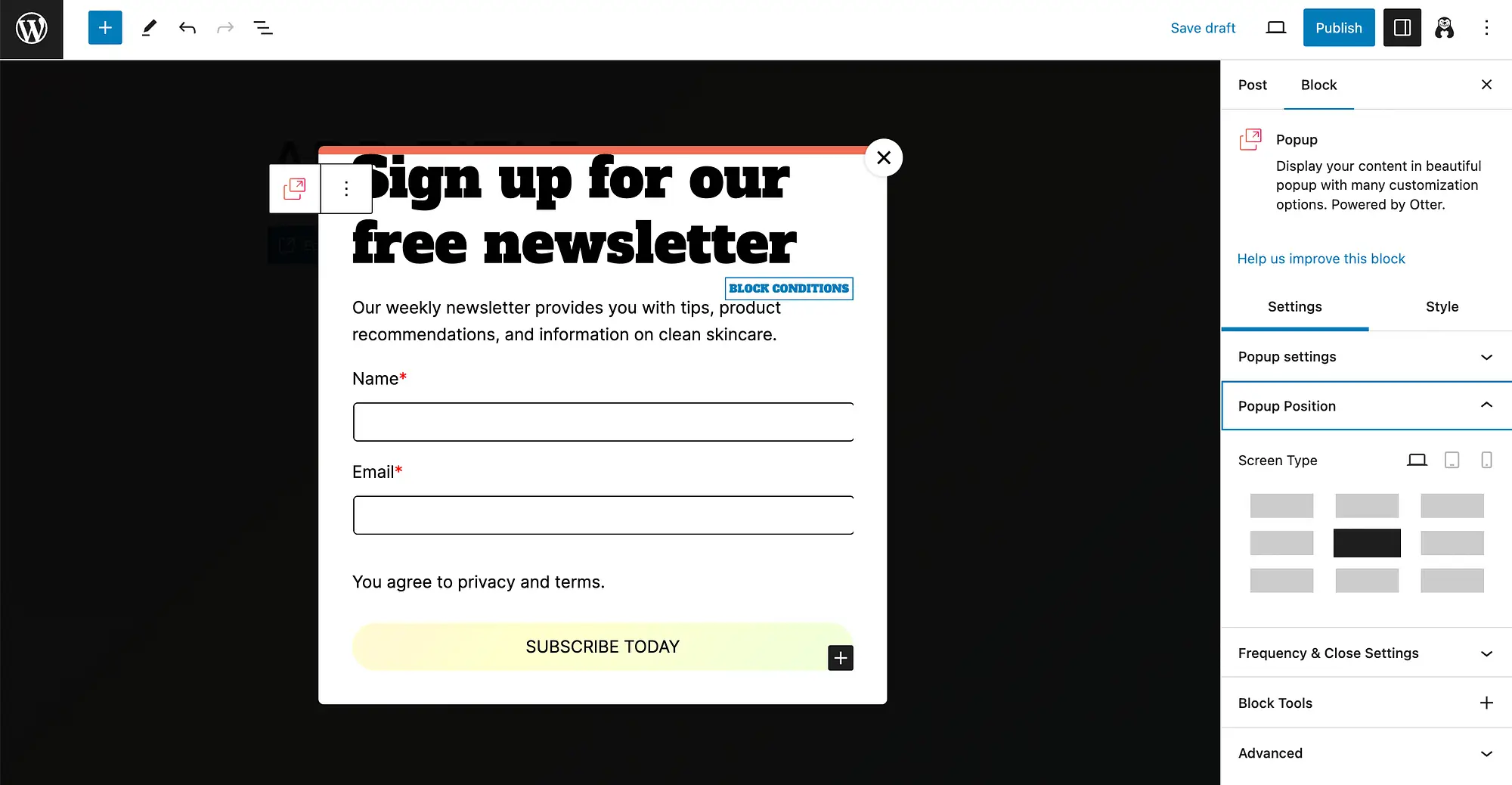
次に、スクロールを続けて、ポップアップ位置の設定にアクセスします。

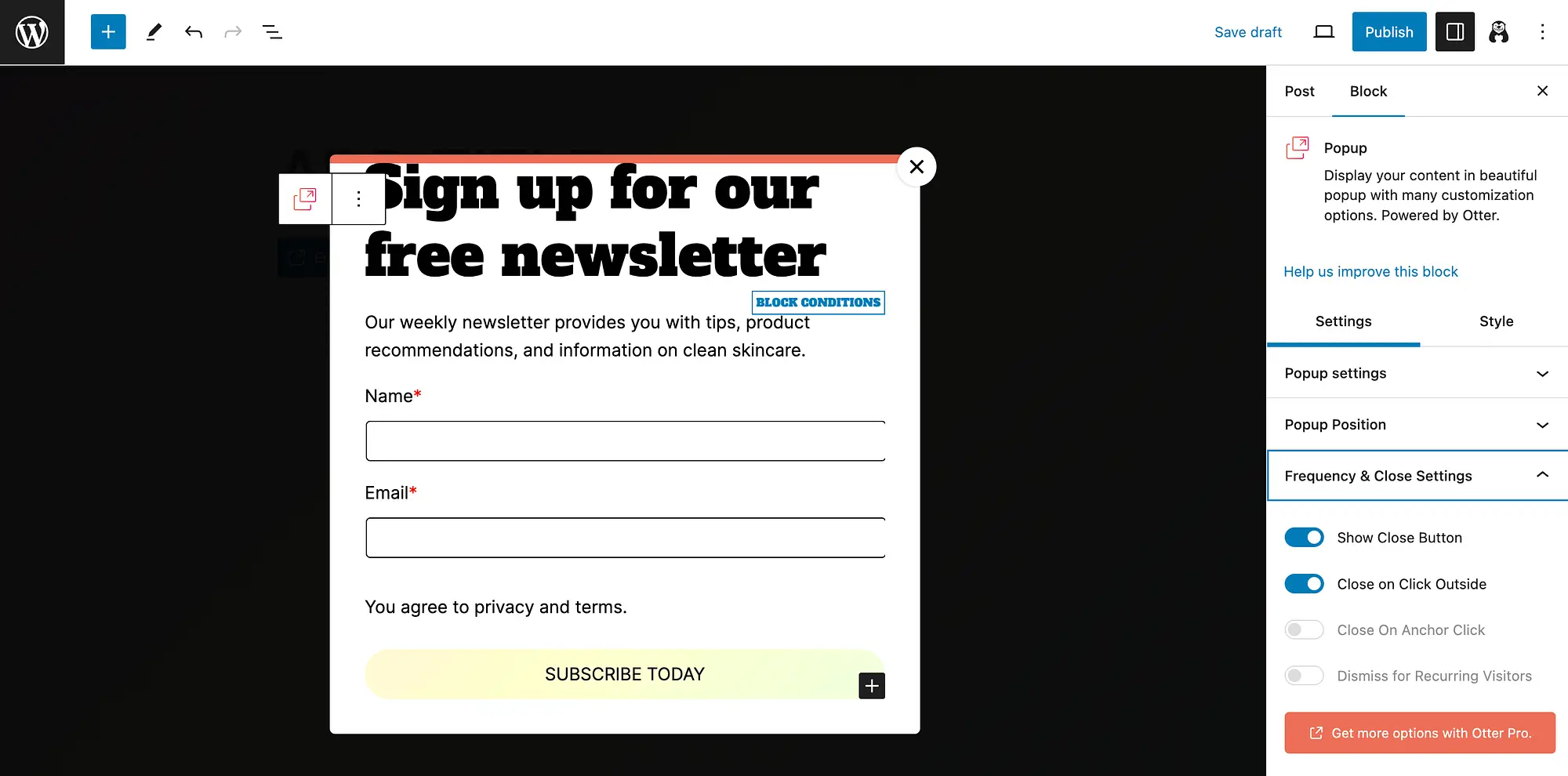
ご覧のとおり、画面上のどこにでも表示されるようにポップアップを構成したり、画面の種類ごとにカスタマイズしたりできます。 その後、 「頻度と終了設定」のオプションを展開します。

Otter Blocks Pro にアップグレードすると、より多くのオプションが利用できることに注意してください。 背景色、画像の配置、アニメーション効果などの他の要素もカスタマイズできます。
変更が完了したら、 [変更を保存]または[公開]をクリックします。
WordPress でポップアップ通知を使用する場合のベストプラクティス
WordPress でポップアップ通知を作成する方法がわかったので、ポップアップ通知を使用するためのベスト プラクティスをいくつか見てみましょう。
この記事の冒頭で述べたように、ポップアップには UX を向上させ、コンバージョンを促進する可能性があります。 ただし、それらは両刃の剣になる可能性があります。 なぜ? ユーザーにとって煩わしくなりやすいからです。
これを回避するには、次のヒントを考慮してください。
- シンプルにする: ポップアップは簡潔で、明確な CTA (ボタンの形が理想的) を持つ必要があります。
- ユーザーに選択肢を与える: ユーザーのストレスを避けるために、ポップアップを閉じるオプションを常にユーザーに提供します。
- ビジュアルを使用する: ポップアップは人々の注意を引くことができますが、関連性があり目を引く画像は、コンバージョンに十分な長さを維持するのに役立ちます。
- モバイルを避ける: 画面サイズの関係で、モバイルではポップアップが非常に煩わしい場合があるため、このオプションを無効にする (または慎重にカスタマイズする) ことをお勧めします。
- 期限を過ぎないでください。すべてのページにポップアップを含めたくなるかもしれませんが、これはユーザーに負担をかける可能性があるため、ポップアップは控えめに配置してください。
- それらが表示されるページのコンテンツに関連します。 これは、ユーザーが煩わしさや無関係であると感じないようにするのに役立ちます。
これらのベスト プラクティスを考慮すると、ポップアップ キャンペーンを成功に導くことができます。
結論
コミュニティベースの Web サイトを運営している場合でも、オンライン ストアを運営している場合でも、訪問者の注意を引くのは難しい場合があります。 ポップアップ通知は、コンバージョンをサポートする CTA またはメッセージの作成に役立ちます。 ただし、WordPress コアにはデフォルトではポップアップ機能が含まれていません。
良いニュースは、Otter Blocks のような初心者向けの無料ツールを使用して、目を引くポップアップを作成できることです。 次に、レイアウト、フォント、色などを含む外観をカスタマイズできます。 最後に、配置やタイミングなどのポップアップ設定を慎重にカスタマイズする必要があります。 ️️️
WordPress でポップアップ通知を作成する方法についてご質問がありますか? 以下のコメントセクションでお知らせください。
