Svg マップとは
公開: 2023-01-05SVG マップは、Scalable Vector Graphics (SVG) 形式を使用して作成される一種のマップです。 SVG 形式は、最新の Web ブラウザーで広くサポートされているベクター グラフィック形式です。 SVG マップは、地理データをベクター グラフィック形式に変換して作成されます。 SVG マップには、従来のラスター マップよりも多くの利点があります。 SVG マップは任意の解像度で作成できるため、詳細を失うことなく簡単にズームおよびパンできます。 SVG マップは任意の解像度で印刷することもできるため、印刷出版用の高品質のマップを作成するのに理想的です。 SVG マップのもう 1 つの利点は、インタラクティブにできることです。 SVG マップを Web ページに埋め込んで、JavaScript でインタラクティブにすることができます。 これにより、ユーザーはマップをパンおよびズームし、マップ フィーチャをクリックしてそれらに関する情報を表示できます。 SVG マップは、Web 用のマップを作成するための強力なツールです。 Web サイトに表示したい地理データがある場合、SVG マップは最適な方法です。
サービス プラットフォームを使用して SVG マップを WWW 上で実行する方法を指定します。 これは、マップ サービスの相互運用性の基盤として機能します。 これは、ハイパードキュメントである Web サービスの基本構造を完全に統合します。 Web マッピング プラットフォームの最も重要な機能であるハイパー ドキュメントは、その成功に不可欠です。 以下は、動的サーバーを使用せずに実行されるマップ サービスの重要な機能です。 SVG Map に加えて Tiling and Layering Module を利用することで、SVG Map の仕様は非常にコンパクトになります。 最初の実装はマップ データ ファイルのみですが、このテクノロジの可能性は Web ブラウザのネイティブ実装で発揮されます。
SVG ファイル形式は、Web サイトで 2 次元のグラフィック、チャート、イラストを表示するために使用できる画像形式です。 ベクター ファイルとして、解像度を失うことなく拡大または縮小することもできます。
ベクターベースのグラフィックスを Web ページに表示する方法を指定する Web 標準です。 XML はSVG 標準で使用され、ビューポート内のパス、形状、およびテキストのマークアップを生成します。 マークアップは、HTML に直接埋め込むか、HTML ファイルとして保存できます。 画像を svg ファイルに挿入するのは、それと同じくらい簡単です。
これは、Scalable Vector Graphics であるグラフィックの一種です。 Web 用のグラフィックは、SVG などのベクター グラフィックを使用して作成できます。 XML は、SVG を使用してグラフィックを定義します。 SVG ファイルでは、すべての要素と属性をアニメーション化できます。
ベクター ファイルは任意の縮尺で画像を表示できますが、ビットマップでは、画像を拡大したバージョンにはより大きなファイルが必要です。各ピクセルはより多くのスペースを消費します。 ファイルが小さいほどブラウザーでの読み込みが速くなるため、Web サイトのパフォーマンスが向上します。
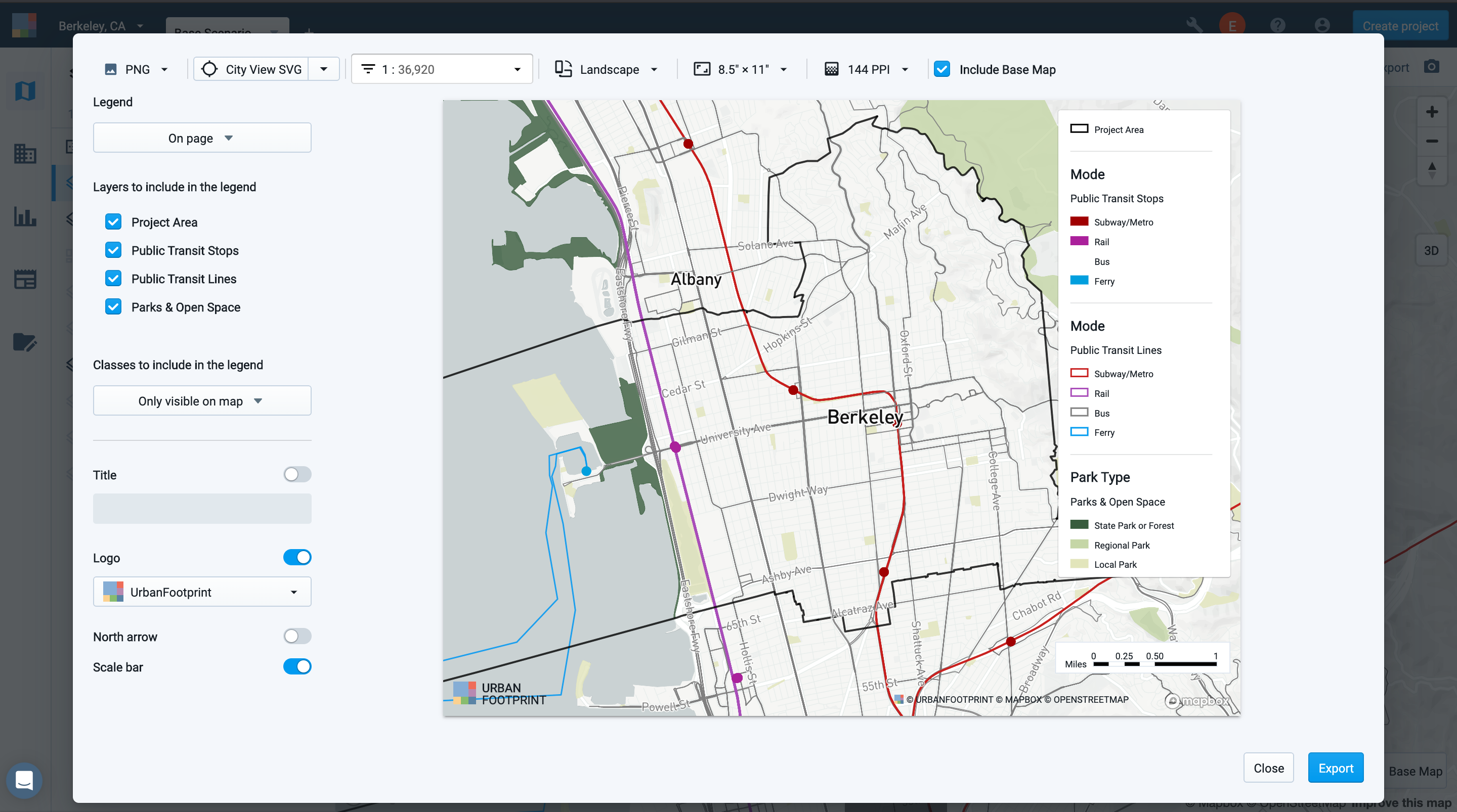
マップを Svg としてエクスポートする目的は何ですか?

ベクター マップ エクスポート ファイルには、マップのすべてのレイヤーが含まれており、マップ エクスポート ビューに表示されるのと同じ方法でそれらを表しています。 次に、地物のスタイルを設定し、他のマップ要素を含めて、好みに基づいて独自のマップ レイアウトを作成できます。
Svg ファイル: Web グラフィック用の汎用ツール
解像度の独立性: 詳細を失うことなく画像を拡大または縮小できます。 Adobe SVG ファイルは、実行しているオペレーティング システムやソフトウェアに関係なく、さまざまなデバイスで表示および編集できます。 エクスポートが簡単 – ファイル > 選択項目のエクスポート > SVG (svg) を使用して、アートボード全体ではなく、デザインの特定のセクションまたはコンポーネントをエクスポートできます。 このファイル形式は、Web 上でグラフィックやイラストを表示するための理想的なツールです。 高解像度で、さまざまなプラットフォームのニーズに合わせて拡大または縮小できます。 さらに、アートボード全体ではなく、デザインの特定のセクションまたは一部をエクスポートできます。

Google マップから Svg をダウンロードするにはどうすればよいですか?

Google マップから SVG ファイルをダウンロードするプロセスは、使用しているソフトウェアのバージョンによって異なるため、この質問に対する明確な答えはありません。 ただし、通常、Google マップから SVG ファイルをダウンロードするには、Google マップ アプリケーションでマップを開き、メニューから [ダウンロード] オプションを選択します。 ダウンロードしたファイルは、Adobe Illustrator などのベクター編集プログラムで開くことができます。
SVG マップ ジェネレーター
オンラインで利用できるさまざまな SVG マップ ジェネレーターが多数あります。 これらのジェネレーターを使用すると、任意のサイズまたは形状のカスタム マップを作成し、それを svg ファイルとしてエクスポートできます。 このファイルは、さまざまなソフトウェア プログラムで使用して、さまざまな効果を作成できます。
Svg に Google マップ
Google Maps to SVG は、ユーザーが Google マップを Scalable Vector Graphics (SVG) に変換できるようにするユーティリティです。 これは、品質を落とさずにマップのサイズを変更できる機能や、ラスター イメージで可能な解像度よりも高い解像度でマップを印刷できる機能など、さまざまな理由で役立ちます。
A.svg は、Google マップでマーカーとして使用できる画像ではありません。 何を試しても、マーカーはマップ上に表示されません。 Google マップのマーカー画像の冗長性を減らしたい場合は、.sva ファイルの画像を Maps API に埋め込むことができます。
クリッカブル SVG マップ
クリック可能な SVG マップは、ユーザーがマップのさまざまな部分をクリックして、その特定の領域に関する詳細情報を確認できるインタラクティブなマップです。 このタイプのマップは、さまざまな国や地域に関する情報を提供するためによく使用され、教育目的の貴重なツールになる可能性があります。
このプロセスは、Raphal.js と Flash を使用して実装するのが非常に簡単でした。 リージョン パスは謎めいていて、コードが悪いのかどうかわかりません。 それにもかかわらず、これを達成するためのかなり簡単な方法があります。 テキスト エディターを使用して、フランスの地域のSVG 画像をフランスの地図としてウィキペディアにアップロードしました。 DOM 要素と同様に、SVG を使用して Figure を操作できます。 地域をクリックすると、ユーザーを別の URL にリダイレクトできるため、このマップは現在の状態ではおそらく役に立たないでしょう。 リージョンに href 属性を追加すると、目的の結果が返されます。 クリックしてアクセスできます。
