ヘッドレス WordPress とは何ですか? 使用する必要がありますか? (長所短所)
公開: 2022-12-12ユーザーから、ヘッドレス WordPress とは何か、それを使用すべきかという質問がよく寄せられます。
ヘッドレス WordPress は、WordPress のバックエンド管理エリアを、訪問者が見るフロントエンドから分離します。 これにより、開発者は WordPress の安定性とセキュリティを維持しながら、Web サイトのフロントエンド部分にさまざまなテクノロジーを使用できます。
この記事では、ヘッドレス WordPress とは何か、そしてそれを使用する必要があるかどうかについて説明します。 また、ヘッドレス WordPress Web サイトの長所と短所についても説明します。

このガイドで取り上げるトピックの概要は次のとおりです。
ヘッドレスWordPressとは?
ヘッドレス WordPress は、WordPress をバックエンド ソフトウェアとして使用してデータとコンテンツを管理する Web サイトの用語ですが、別のテクノロジーを使用してデータをフロントエンドに表示します。
バックエンドは、Web サイトの管理領域に使用される用語です。 ここで、投稿やページなどのコンテンツの作成、プラグインのインストール、コメントの管理などを行います。

フロントエンドは、Web サイトの公開領域です。
これは、ユーザーがブラウザでサイトにアクセスしたときに表示されるものです。

通常、WordPress は両方のコンポーネントを 1 つの堅牢なソフトウェアで処理します。 任意の WordPress テーマを使用して Web サイトを表示できます。
ただし、開発者や Web サイトの所有者によっては、React.js、Angular.js、Faust.js などの他のテクノロジを使用して、Web サイト用のカスタム フロントエンドを作成する必要がある場合があります。
ヘッドレス WordPress では、コンテンツ管理を容易にするためにバックエンドで WordPress を使用しながら、これらのテクノロジーを使用できます。
ヘッドレス WordPress のしくみ
WordPress には、コンテンツを作成して Web サイトを管理するための使いやすい管理領域があります。 また、テーマを使用してサイトのフロントエンドを表示するためのテンプレート エンジンも含まれています。
詳細については、WordPress が舞台裏でどのように機能するかについての記事を参照してください。
WordPress には、WordPress REST API と呼ばれる API も同梱されています。
この API は、開発者が JSON 形式の WordPress ウェブサイト データにアクセスするためのプログラミング インターフェイスを提供します。
ヘッドレス WordPress Web サイトを作成する場合、開発者は REST API を使用して WordPress からデータをフェッチします。 その後、アプリや React.js、Angular.js、Faust.js などのフロントエンド テクノロジで使用して、カスタム Web サイトを作成できます。
ヘッドレスWordPressを使用する利点は何ですか?
ヘッドレス WordPress は、特定のシナリオで役立つ場合があります。 それらでヘッドレスWordPressを使用することの利点のいくつかについて話します.
1. ヘッドレス WordPress は、通常の WordPress ウェブサイトよりも高速です
多くの開発者は、ヘッドレス WordPress を使用して、はるかに高速な WordPress Web サイトを作成できると考えています。
React.js などのテクノロジーを使用してサイトのフロント エンドを分離することにより、多くの開発者は、ほとんどの WordPress テーマよりも効率的なコードを提供しようとします。
ただし、私たちの経験では、より単純な WordPress パフォーマンス最適化手法は、ほとんどの中小企業の Web サイトやユースケースでヘッドレス WordPress と同じように機能します。
2. ヘッドレス WordPress データを他のアプリに統合する
モバイル アプリを持っていて、WordPress Web サイトのブログやその他のセクションをそのアプリに統合したいとします。
ヘッドレス WordPress は、WordPress データを他のアプリに取り込むのに役立ち、さまざまなテクノロジーを使用してシームレスなユーザー エクスペリエンスを作成できます。
同様に、静的な Web サイトがあり、ブログ、レビュー、オンライン ストアなどの特定のセクションにのみ動的なセクションが必要な場合。 次に、ヘッドレス WordPress は WordPress データを静的 Web サイトに統合できます。
3. ヘッドレス WordPress を介して複数のプラットフォームに公開する
ヘッドレス WordPress を使用すると、WordPress データを移植できるので、どこにでも持ち運べます。
マーケティング キャンペーンでデータを使用したり、ソーシャル メディア プラットフォームに投稿したり、スマート スピーカーなどの IoT デバイスで使用したり、人工知能ツールにフィードしたり、仮想アシスタントに接続したりできます。
4. ヘッドレス WordPress は、独自のヘッドレス CMS よりもはるかに手頃な価格です
ヘッドレス WordPress は、Contentful のようなプロプライエタリな「エンタープライズ CMS」ソリューションよりもはるかに手頃な価格で強力であり、ホスティングだけで数万ドルの費用がかかります (開発費は含まれません)。
ヘッドレスWordPress Webサイトの欠点は何ですか?
ヘッドレス WordPress Web サイトを作成すると、Web サイトが特定の不利益を被る可能性もあります。 それらのいくつかを見てみましょう。
1. ヘッドレス WordPress は、従来の WordPress サイトに比べて高価です
Web サイトのカスタム フロント エンドを作成するには、開発者を雇う必要があります。 これは簡単に数万ドルの範囲に入る可能性があります。
あなたが開発者であれば、カスタム フロント エンドの作成に貴重な時間を費やすことになります。
フロントエンド開発フレームワークを使用している場合でも、サーバー/DNS レベルで適切なキャッシュを備えた既製の WordPress テーマを使用するよりも、時間と労力がかかります。
2. 一部の WordPress プラグインが機能しない場合がある
プラグインは、WordPress Web サイトのアプリのようなもので、サイトに新しい機能を追加したり、その機能を拡張したりできます。
ヘッドレス WordPress Web サイトでは、一部の WordPress プラグインを利用できない場合があります。
たとえば、一部の WordPress プラグイン データに REST API を使用してアクセスできない場合や、プラグイン機能が適切に機能するために WordPress テーマが必要な場合があります。
そうは言っても、AIOSEO などの人気のある WordPress プラグインには、SEO フレンドリーなヘッドレス WordPress サイトを作成できる REST API 拡張機能があります。
3.維持頭痛
基本的に、サイトのフロント エンドとバック エンドに別々のプラットフォームを使用し、両方を別々に維持する必要があります。
場合によっては、どちらか一方が壊れることがあります。 これらの問題を解決するには、開発者に頼る必要があります。 または、それらを修正するために自分の貴重な時間を費やすことになります。
複雑さが増すと、ビジネスが成長するにつれて難しくなります。
ヘッドレス WordPress Web サイトを使用する必要がありますか?
私たちの意見では、ほとんどの WordPress ユーザーは、ヘッドレス WordPress Web サイトやその他のタイプのヘッドレス フレームワークを使用する必要はありません。
これは高価で、不必要に複雑であり、大多数の Web サイト所有者、ブロガー、中小企業、またはオンライン ストアには適していません。
たとえば、速度とパフォーマンスが主な関心事である場合、既存の WordPress Web サイトはヘッドレス WordPress Web サイトを簡単に打ち負かすことができます.
すべての上位の WordPress キャッシュ プラグインには、ページ キャッシュ、キャッシュのプリロード、オブジェクト キャッシュ、および gzip 圧縮機能が付属しています。
これらの機能をオンにすると、開発者を雇うことなく、Web サイトの速度を大幅に向上させることができます。
これを Cloudflare や Sucuri などの強力な CDN および Web アプリケーション ファイアウォールと組み合わせると、Web サイトはさらに高速になります。
ヘッドレス Web サイトよりも高速に WPBeginner をロードする方法のケース スタディを参照してください。
統合に関しては、利用可能なほぼすべてのサードパーティ プラットフォームとの統合を提供する 59,000 以上の WordPress プラグインがあります。
WordPress Web サイトとの統合を可能にする Uncanny Automator のようなツールや、Zapier を使用したサードパーティ ツールもあります。
既存の WordPress プラグインでは利用できない統合が必要な場合は、開発者を雇ってカスタム プラグインを作成する必要があります。

これにより、コストが大幅に削減され、他のWordPressユーザーにデジタルダウンロードとして販売することで、オンラインでお金を稼ぐことさえできます.
ヘッドレス WordPress を使用する必要があるのは誰ですか?
ヘッドレス WordPress は、非常に特殊なシナリオでのみ使用する必要があると考えています。
まず、ヘッドレス CMS が本当に必要かどうかを評価する必要があります。
たとえば、カスタム Web サイトまたはアプリを構築した会社です。 より簡単なコンテンツ管理機能のために WordPress が必要になる場合があり、そのシナリオでは、ヘッドレス WordPress を使用するのが理にかなっています。
第二に、開発者を雇って維持するための予算を確保するか、ヘッドレス CMS を維持するために必要なスキルセットを確保する必要があります。
ヘッドレス WordPress CMS は、新しいカスタム アプリを作成するために使用されるか、WordPress を使用してコンテンツの作成と管理を容易にするために使用されることを忘れないでください。
ヘッドレスWordPressで注意すべき重要なこと
技術に詳しくないビジネス オーナーとして、ヘッドレス WordPress が本当に必要かどうかを判断するのが難しい場合があります。
一部の WordPress 開発者やエージェンシーは、ヘッドレス Web サイトをプッシュしようとします。 彼らのインセンティブは、あなたにより多くのお金を請求することであることを忘れないでください.
彼らがヘッドレス WordPress を提案する唯一の理由が速度または SEO である場合、Web サイトの速度を最適化するために彼らがすでに行ったこと、およびヘッドレス WordPress への切り替えがもたらす影響の大きさを尋ねる必要があります。 具体的な答えが得られない場合は、セカンドオピニオンを探す必要があります。
大多数の Web サイトでは改善が無視できるほどのものであることに驚かれることでしょうが、ヘッドレス WordPress Web サイトを開発および維持するためのコストははるかに高くなります。
あなたが何をするにしても、誰にもあなたにWordPressからContentfulのようなものに切り替えるように勧めさせないでください。あなたは非常に失望するでしょう.
多くのビジネスオーナーが、自分が犯した過ちに気付くためだけに切り替えてから、WordPress に戻したと聞いています。
つまり、ヘッドレス WordPress Web サイトが必要であると 100% 確信している場合は、以下の簡単なステップ バイ ステップ ガイドをご覧ください。
ヘッドレスWordPress Webサイトを作成する方法?
フロントエンドに使用するツールに応じて、ヘッドレス WordPress Web サイトを作成する方法は多数あります。
このチュートリアルのために、WordPress によって生成された静的ページのみを使用してヘッドレス WordPress Web サイトを作成する方法を紹介します。 これは、ヘッドレス WordPress Web サイトを作成する最も柔軟な方法ではありませんが、初心者にとって最も簡単な方法です。
まず、ヘッドレス CMS として使用する WordPress Web サイトを作成する必要があります。
これは、独自のドメイン名と Web ホスティング アカウントのライブ Web サイトである必要があります。
SiteGround の使用をお勧めします。 彼らは、最速の WordPress ホスティング会社の 1 つであり、公式に推奨される WordPress ホスティング プロバイダーです。
SiteGround サーバーは Google Cloud を利用しており、パフォーマンス最適化ツールが多数組み込まれています。
または、もう少しお金をかけられる場合は、WP Engine をご覧ください。 Atlas プランは、大規模なヘッドレス WordPress Web サイト向けに作成されており、開発者を対象としています。
Atlas には、無料のサンドボックス アカウント、カスタム コンテンツ モジュラー、ワークフローをスピードアップするための事前設定済みの設計図、および WPGraphQL プラグインとのより深い統合が付属しています。
自分のコンピューターでローカルの WordPress Web サイトを作成することもできます。
その後、投稿やページを追加して、Web サイトでの作業を開始できます。 ウェブサイトの WordPress テーマを選択して、ウェブサイトをデザインすることもできます。
Web サイトの準備ができたら、Simply Static プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
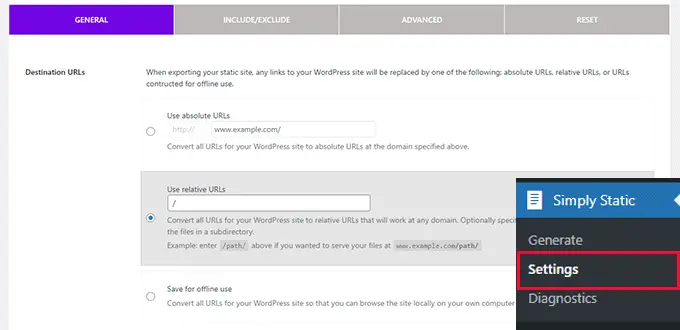
有効化したら、 Simply Static » 設定ページにアクセスしてプラグインを設定する必要があります。

ここから、静的ファイルで使用する URL パスを選択できます。
たとえば、静的ファイルをホストする URL またはドメイン名がわかっている場合は、その URL を [絶対 URL] フィールドに指定できます。
不明な場合は、[相対 URL] オプションを使用できます。
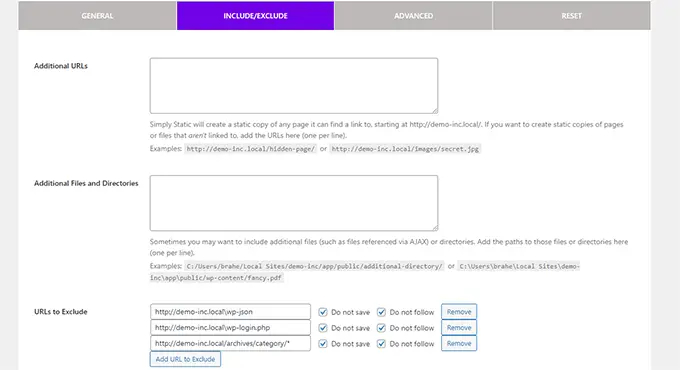
次に、「包含/除外」タブに切り替えます。 ここから、含めたいページを追加したり、除外したいページを追加したりできます。

正規表現を使用して、特定のパターンに一致する URL を除外することもできます。
[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。
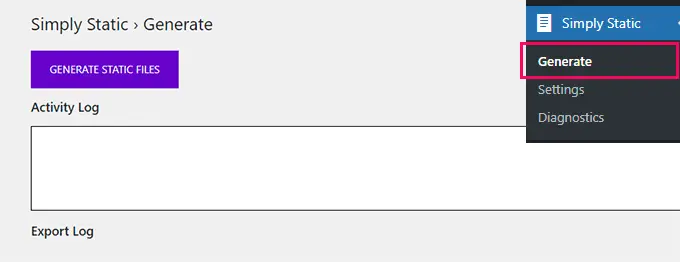
これで、ヘッドレス Web サイト用の静的ファイルを生成する準備が整いました。 Simply Static » Generateページに行き、'Generate Static Files' ボタンをクリックしてください。

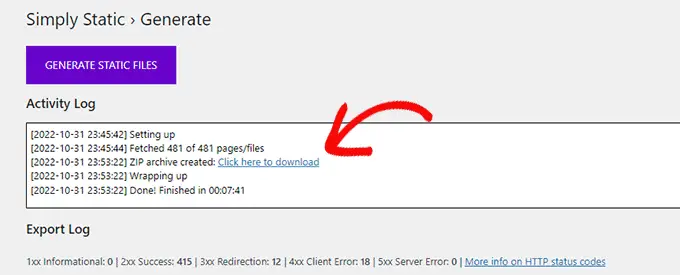
その後、プラグインは Web サイトのクロールを開始し、静的ファイルを一時フォルダーに保存します。 ウェブサイトのページ数によっては、時間がかかる場合があります。
完了すると、ファイルを zip アーカイブ形式でコンピューターにダウンロードするためのリンクを含む成功通知が表示されます。

zip ファイルをダウンロードしたら、それを解凍する必要があります。
これで、抽出したファイルを Web サイトまたはヘッドレス Web サイトをホストするサーバーにアップロードする準備が整いました。
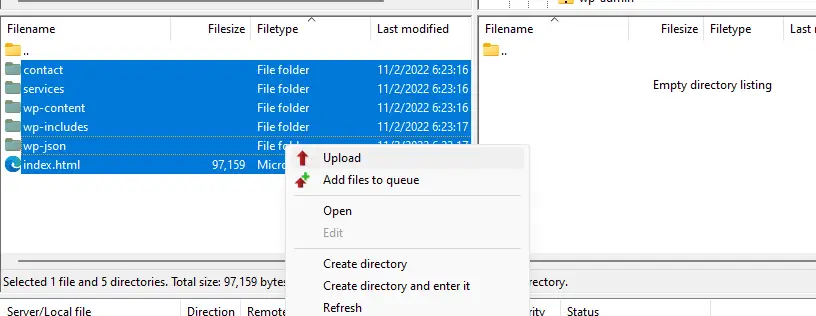
FTP クライアントを使用して Web サイトに接続するか、ホスティング コントロール パネルのファイル マネージャー アプリを使用するだけです。
接続したら、先ほどダウンロードした抽出済みの静的ファイルを Web サイトにアップロードします。

その後、静的 Web サイトにアクセスして実際の動作を確認できます。
注:静的 Web サイトを更新するには、WordPress インストールで新しいコンテンツを作成し、プロセス全体をもう一度繰り返して、ユーザーに提供される静的ファイルを置き換える必要があります。
これは、静的な WordPress Web サイトを作成するための最も柔軟な方法ではないことに注意してください。
WP Engine Atlas のようなヘッドレス WordPress ソリューションを使用している場合、より優れた開発者ツール、スターター サイトのブループリント、ハウツー ガイド、よりスマートな運用展開ソリューションなどが付属しています。
大規模な Web サイトやエンタープライズ ソリューションの場合は、WP Engine Atlas と WPGraphQL を併用して、ヘッドレス WordPress CMS の能力を最大限に引き出すことをお勧めします。
そうは言っても、あなたが中小企業の経営者で、SEOランキングを向上させるためにヘッドレスWordPressサイトが必要だとどこかで読んだ場合、それは間違ったアドバイスです. WordPressを高速化する方法に関するガイドに従って、Webサイトのパフォーマンスを改善するだけで、同様の結果を得ることができます.
この記事が、ヘッドレス WordPress とは何か、Web サイトで使用する必要があるかどうかを理解するのに役立つことを願っています. また、コーディングなしでカスタム WordPress テーマを作成する方法に関するガイドや、メール配信率を向上させるための最適な smtp サービスの比較もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
