WordPress のパディングとマージンの間の変更とは何ですか?
公開: 2023-08-16WordPress のパディングとマージンに関する違いを知りたいですか?
WordPress では、マージンが 2 つの独立したブロック間のスペースである場合、パディングはコンテンツ素材とブロック内の境界線の間の場所です。
この記事では、パディングとマージンに関するバリエーションと、WordPress での使用方法を紹介します。

WordPress のパディングとは何ですか?
WordPress サイトのパディング属性は、ブロック内にスペースを生成するために利用されます。
たとえば、テキスト ブロック内の場所を増やして、そのレイアウトをさらに視覚的に魅力的なものにし、テキストがブロックの境界線に近づきすぎないようにすることができます。

パディングを使用して、WordPress ブログ上でコンテンツがどのように流れるかを処理することもできます。 たとえば、Text ブロックのプライムとベースにパディングを挿入すると、訪問者が書かれたコンテンツを読みやすくなります。
WordPress のマージンとは何ですか?
マージンとは、WordPress ブロックとその周囲の要素の境界線全体のスペースです。
これは、2 つの特徴的なブロックを含む部屋を挿入し、Web サイトのより広々とした徹底的にクリーンなレイアウトを構築するのに役立ちます。

たとえば、テキスト コンテンツ ブロックの先頭と末尾にマージンを含めて、画面のサイズを変更してもブロックが表示されたままになるようにすることができます。
さらに、マージンを使用してインプレッション コンテンツ ブロックとテキスト コンテンツ ブロックの間のスペースを増やし、インターネット サイトを視覚的に魅力的にし、人々にとってよりアクセスしやすくすることもできます。
WordPress のパディングとマージンの大きな違いは何ですか?
ここにリストされているのは、WordPress のパディングとマージンのバリエーションの簡単なチェックリストです。
| パディング | マージン |
|---|---|
| パディングとは通常、記事とブロックの境界の間に場所を含めることを意味します。 | マージン フィーチャは、ブロックの境界の外側に場所を提供します。 |
| パディングを操作しても、Web サイト上の他のブロックには影響しません。 | マージンを利用すると、サイト上の他のブロックに影響します。 |
| パディングにより、ブロック全体にバッファーを開発できます。 | マージンにより、2 つの異なるブロック間にスペースを構築できます。 |
WordPress でパディングを使用する方法
デフォルトでは、WordPress フル Web サイト エディター (FSE) にはパディング要素が付属しています。
それでも、ブロックに依存するトピックを利用していない場合は、パーソナライズされた CSS を使用する場合を除いて、WordPress サイトにパディングを含める準備が整わないことを頭の中に入れておいてください。
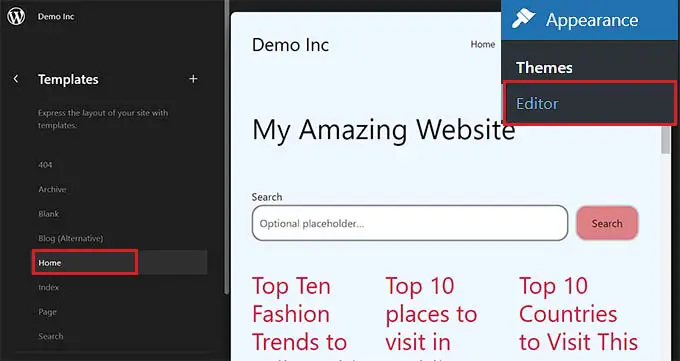
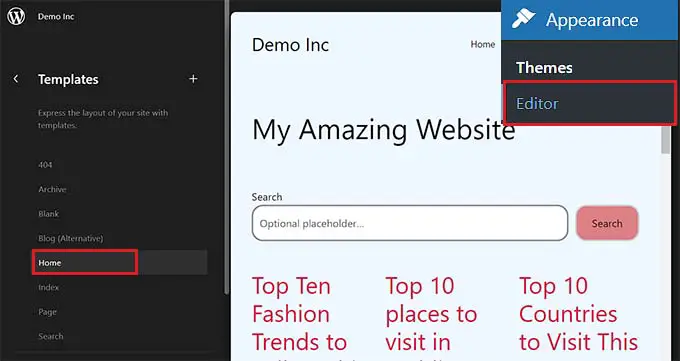
まず、WordPress 管理サイドバーから「外観 » エディター」 Web ページにアクセスして、インターネット サイト全体のエディターを開始する必要があります。
そこに着いたら、左側の「テンプレート」サイドバーからブロックにパディングを含めたいWebサイトのページテンプレートを選択するだけです。 このサイドバーには、Web サイト上の固有のインターネット ページのすべてのテンプレートが表示されます。

それが完了するとすぐに、選択したテンプレートがディスプレイに表示されます。
ここで [編集] ボタンをクリックして、包括的なサイト エディターで Web サイト ページ テンプレートのカスタマイズを開始します。

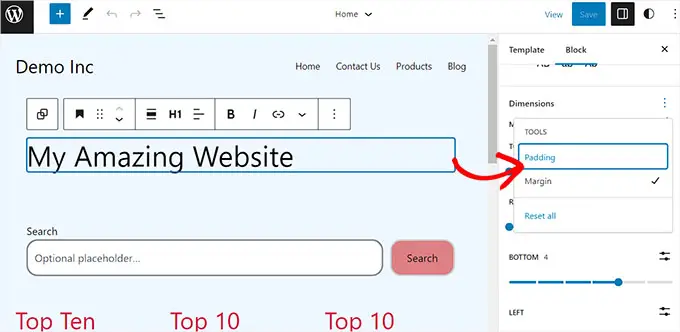
次に、パディングを追加するブロックを決定します。 これは、コンテンツとブロックの境界線の間にスペースを作成することを意味することに注意してください。
これにより、モニターの理想的な面のブロック パネルでブロックの構成が開きます。
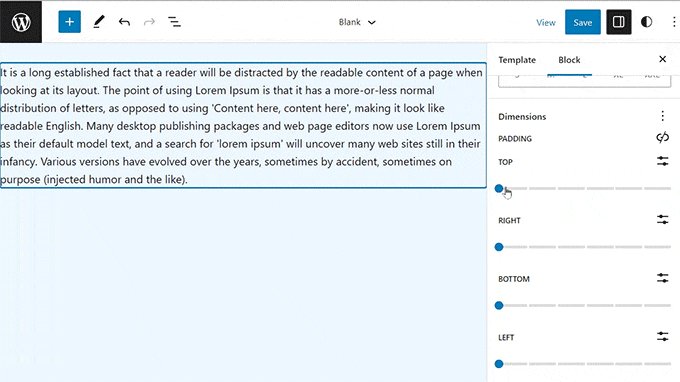
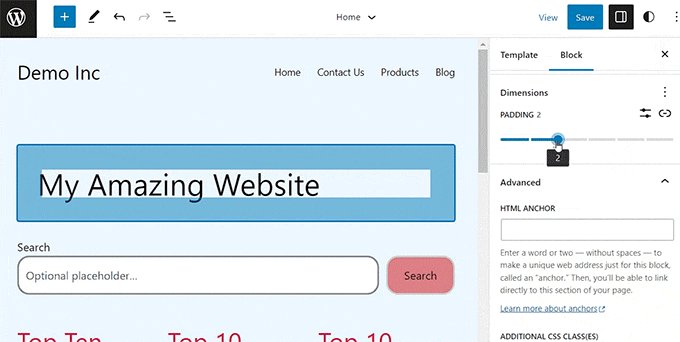
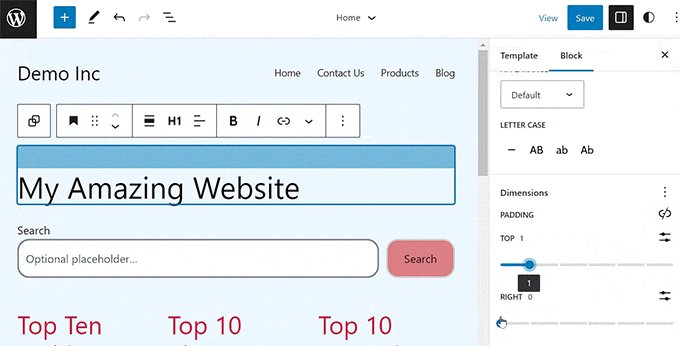
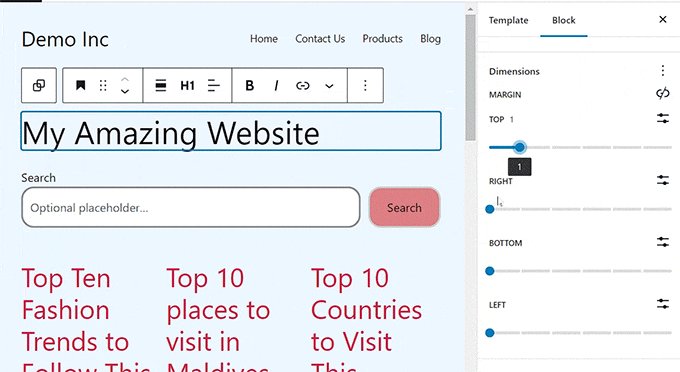
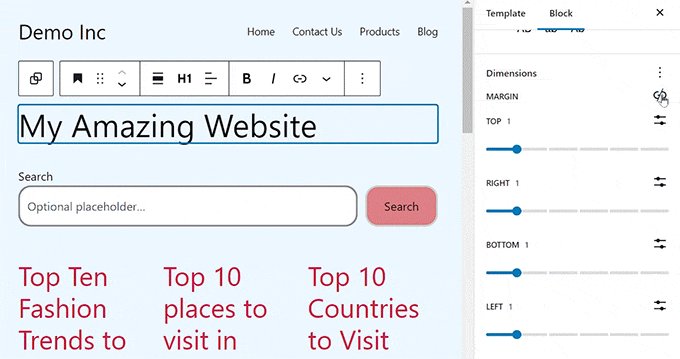
ここから、「ディメンション」セグメントまで下にスクロールし、3 つの点のメニューをクリックする必要があります。 これにより、「パディング」オプションを選択する必要があるプロンプトが開きます。

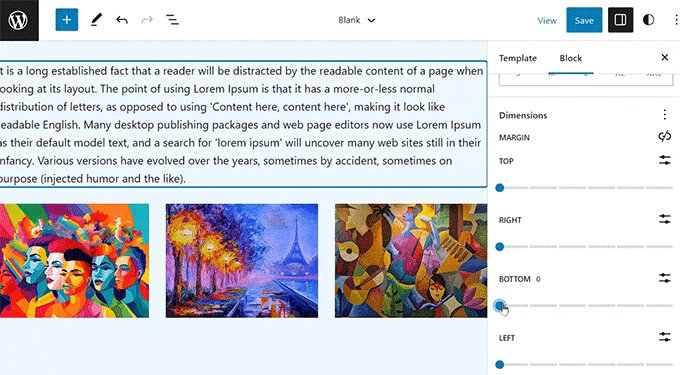
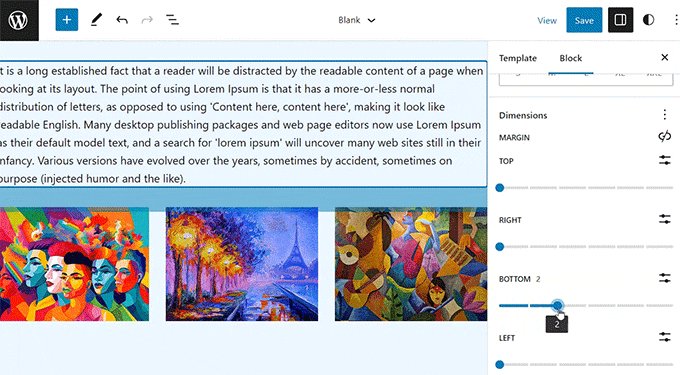
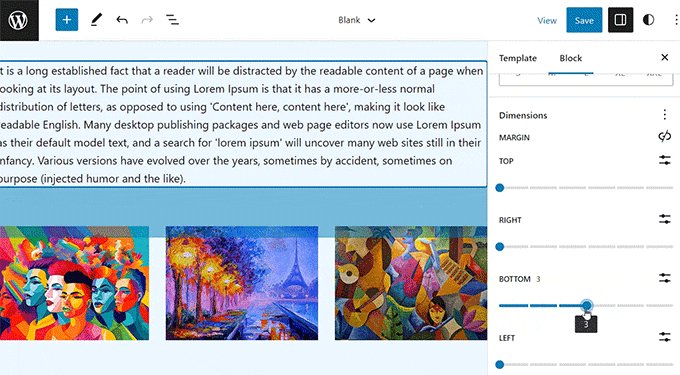
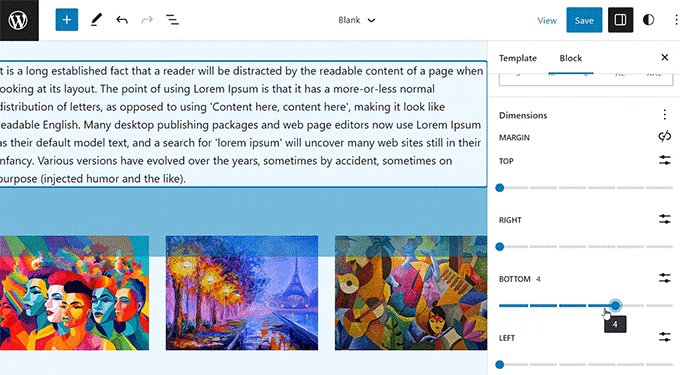
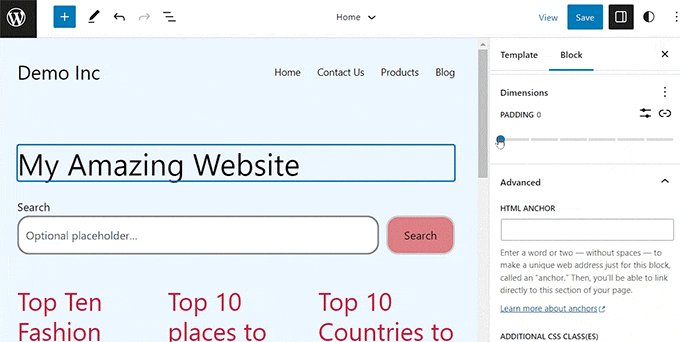
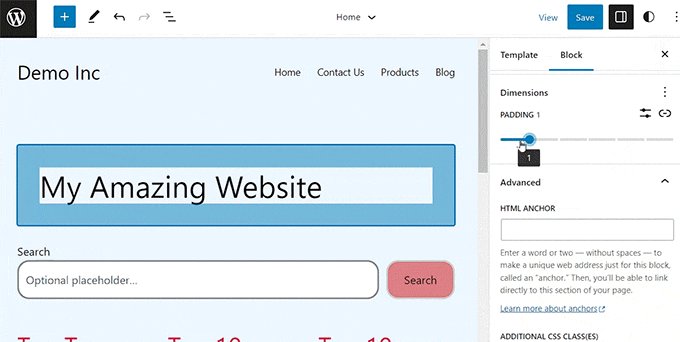
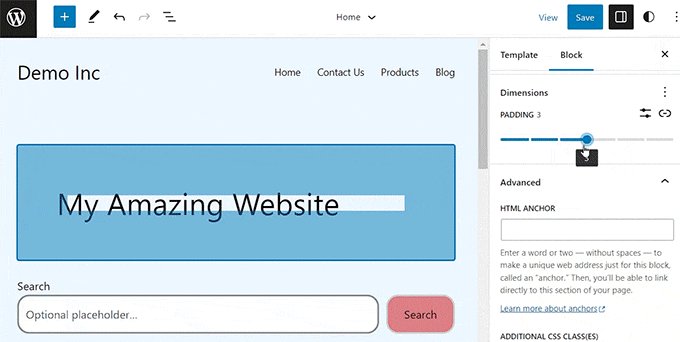
次に、スライダーを使用してブロックにパディングを挿入します。
この属性がブロックのすべての側面にパディングを追加することを頭に入れておいてください。

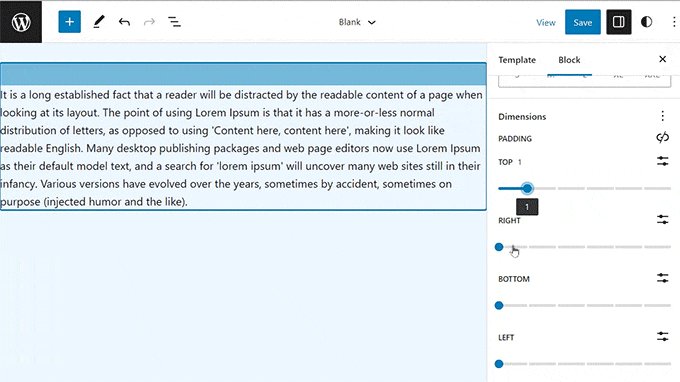
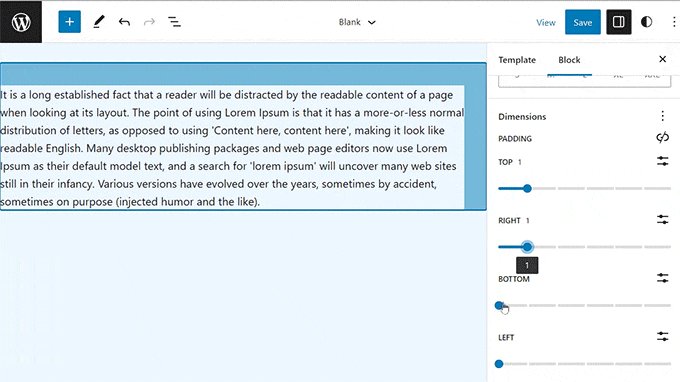
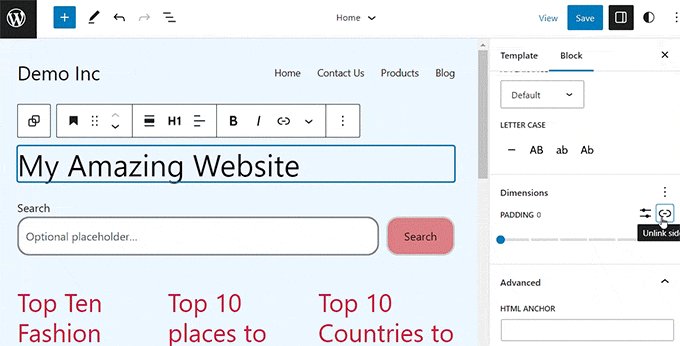
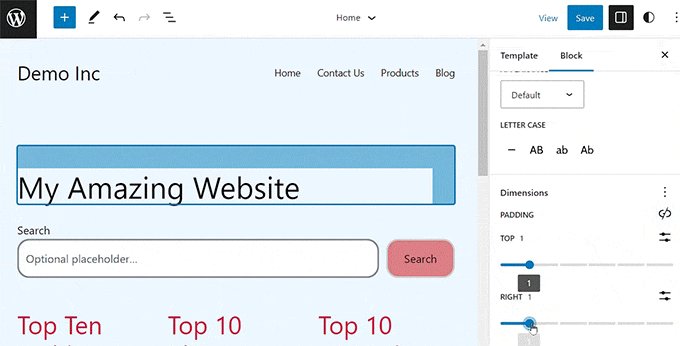
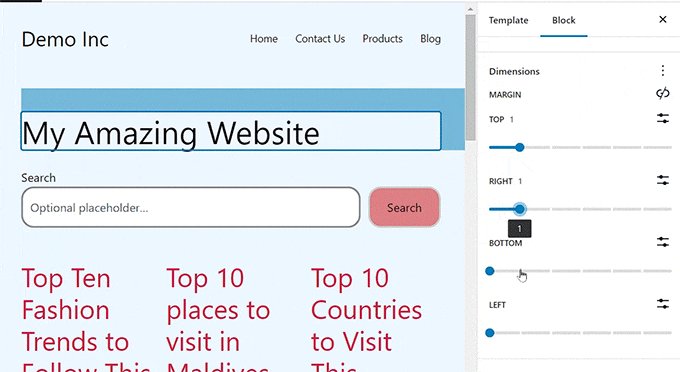
それにもかかわらず、ブロックの最上部またはベースのみにパディングを組み込みたい場合は、「パディング」選択の隣にある「サイドのリンクを解除」アイコンをクリックしてそれを行うこともできます。

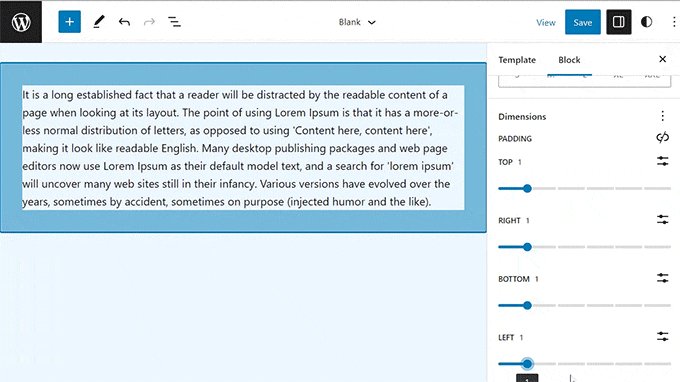
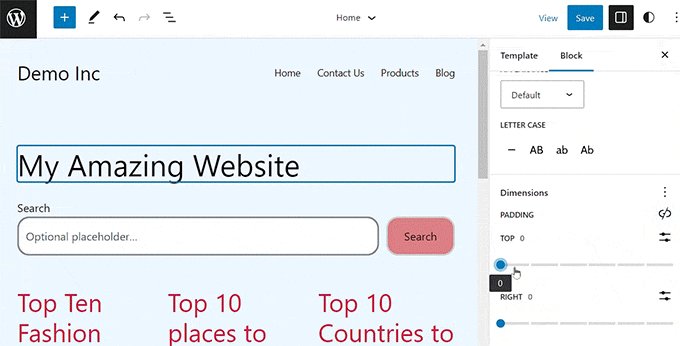
次に、独自のスライダーを使用して、ブロックの正しい位置、まだ左、下、またはプライムにパディングを挿入できます。

実行が完了したら、「保存」ボタンをクリックするだけで設定が保存されます。
WordPress でマージンを使用する方法
パディングと同様に、マージン機能は WordPress 全体の Web サイト エディターに組み込まれています。 ただし、ブロック トピックを操作していない場合、この属性にはアクセスできません。
まず、WordPress ダッシュボードからビジュアル アピール » エディターWeb サイトに移動します。
そこに着いたらすぐに、まだ残っている列のどこにマージンを挿入するかサイト テンプレートを決定します。

これにより、モニター上で選択したページ テンプレートが開きます。
ここにリストされているものから [編集] ボタンを選択するだけで、完全な Web サイト エディターでテンプレートのカスタマイズを開始できます。

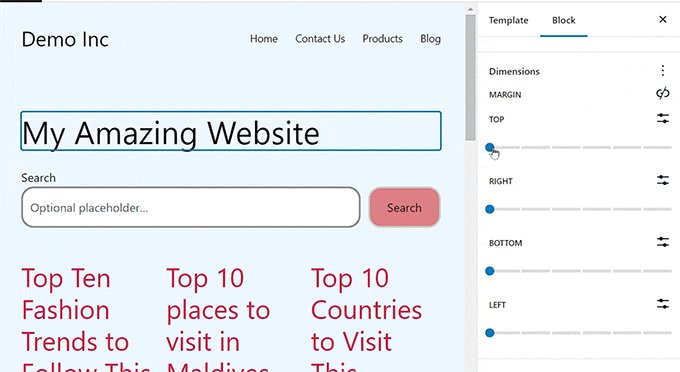
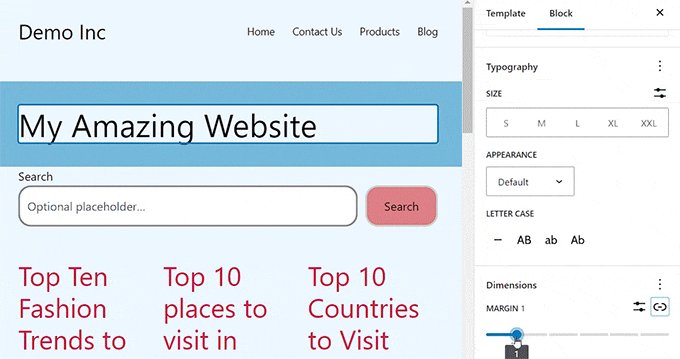
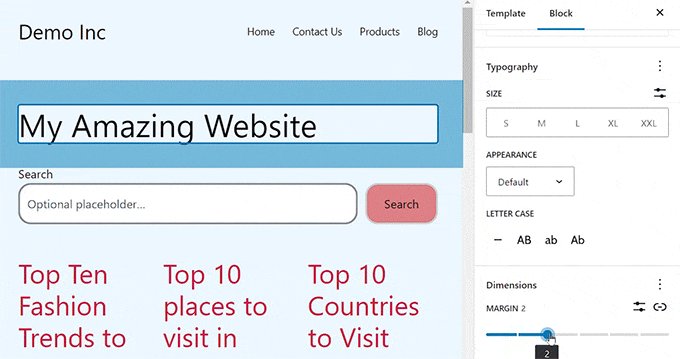
次に、編集するブロックを選択し、右側のブロック パネルの「ディメンション」領域まで下にスクロールします。
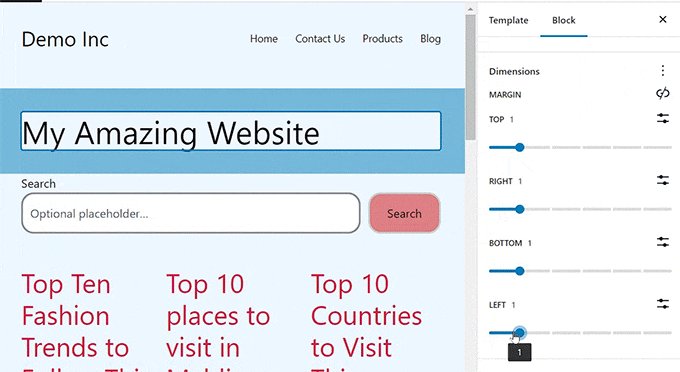
ここにリストされているものから、基本的にスライダーを使用して、ブロックの最高評価コーナー、基本コーナー、残りのコーナー、および理想的なコーナーに個別のマージンを設定します。 この特性を利用すると、選択したブロックの周囲にスペースが開発されます。

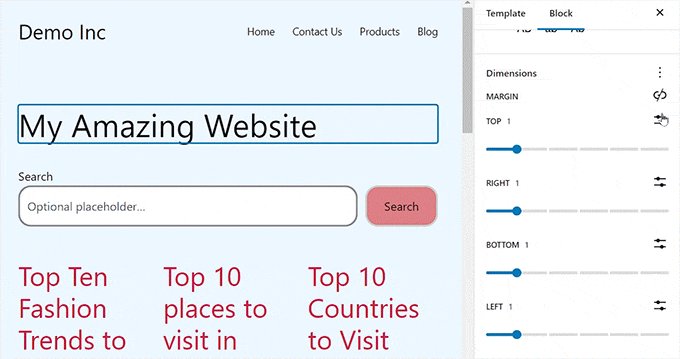
ただし、単独のスライダーを使用してブロックの近くに均等なマージンを含める場合は、「マージン」オプションの横にある「サイドをリンク」アイコンをクリックします。
ブロック パネルには、ブロックの近くに同等のマージンを構築するために使用できる、画面上に単独の「マージン混合」スライダーが表示されます。

完了したら、必ず上部にある [保存] ボタンをクリックしてオプションを小売店に保存してください。
WordPress で Web サイト全体を変更するためのその他のヒント
ブロックにパディングとマージンを追加する以外に、サイトエディター全体を使用して WordPress トピック全体をカスタマイズすることもできます。
たとえば、すべてのサイト テンプレートのスタイルとデザイン、個人のカスタム ロゴの増加、ブランドの色合いの選択、構造の改善、フォントの寸法の変更、資格の画像の組み込みなどを行うことができます。
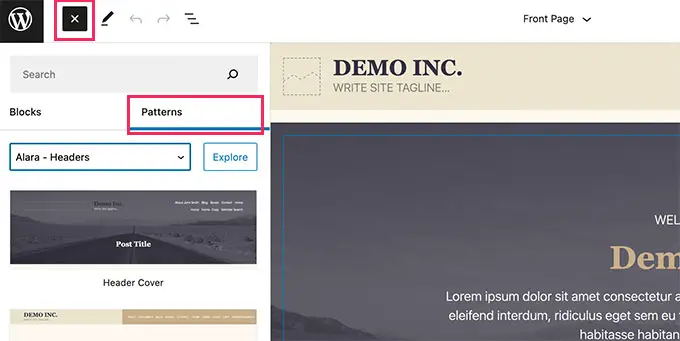
Web サイトにパターンやさまざまなブロックを挿入して、Web サイトをさらにカスタマイズすることもできます。 詳細については、WordPress トピックをカスタマイズする方法に関する初心者ガイドを参照してください。

FSE を使用して、ヘッダー、ナビゲーション メニュー、またはカスタム メイドの CSS をインターネット サイトに組み込むこともできます。
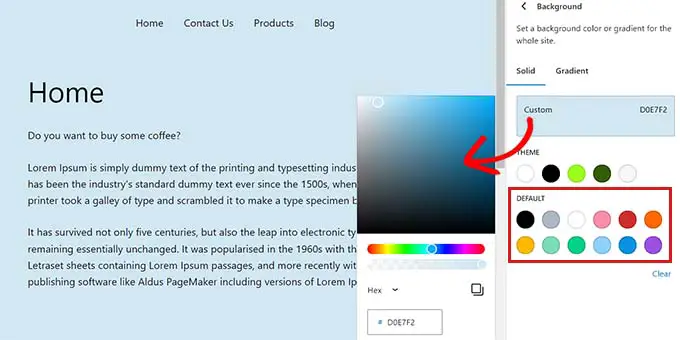
さらに、ワールド デザインを使用して、Web サイト全体の一貫性を確保することもできます。 さらに詳細なガイドラインについては、WordPress Web サイトの色をパーソナライズする方法に関するガイドラインを参照してください。

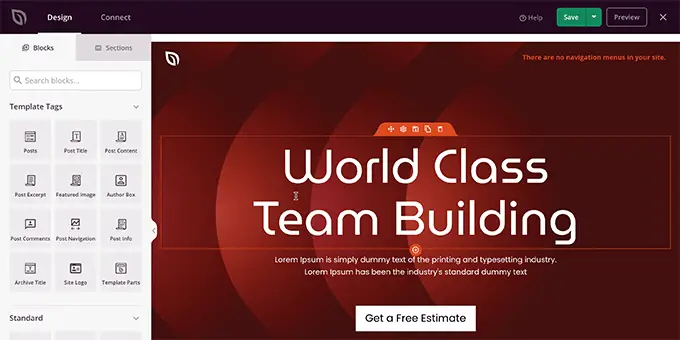
それにもかかわらず、Web サイト全体のエディターを使用するのが好きではなく、Web サイトの物理的な外観よりも特別なハンドルを使用したい場合は、SeedProd を使用して Web ページや完全なテーマを作成することができます。
これは、サイトに素晴らしいトピックを生成するのを非常に簡単にするドラッグ アンド ドロップ ビルダーを備えた、業界最高のランディング ページ ビルダーです。
さらに多くの側面については、カスタマイズされた WordPress トピックを簡単に生成する方法に関するチュートリアルをご覧ください。

この投稿が、WordPress のパディングとマージンに関する違いを理解するのに役立つことを願っています。 WordPress でブロックの上部と幅を調整する方法に関する初心者向けマニュアルや、WordPress 用の最も効果的な Gutenberg ブロック プラグインの最高評価のおすすめにも興味を持っていただけるかもしれません。
この短い記事を気に入っていただけた場合は、WordPress ビデオ チュートリアルの YouTube チャンネルに必ず登録してください。 Twitter や Fb でも私たちを見つけることができます。
