Webflow とは何ですか?何に使用されますか? (究極ガイド)
公開: 2023-07-10Webflow とは何なのか知りたいですか? それとも、Webflow の世界を探索し、その驚くべき可能性を明らかにする準備はできていますか? もしそうなら、あなたは正しい場所に来ています!
今日のデジタル時代では、オンラインでの印象的なプレゼンスを構築することは、企業にとっても個人にとっても同様に不可欠です。 あなたが起業家、デザイナー、クリエイティブな専門家であっても、魅力的な Web サイトを持てば大きな違いが生まれます。
まさにそこにWebflow が登場します。 では、 Webflow とは何で、何に使用されるのでしょうか?
この究極のガイドでは、 Webflow の奥深くまで掘り下げていきます。 その機能、機能、範囲、カスタマー サポート オプションなどを調べます。
Webflow のパワーを最大限に活用してみましょう!
A) Webflow の紹介: 概要
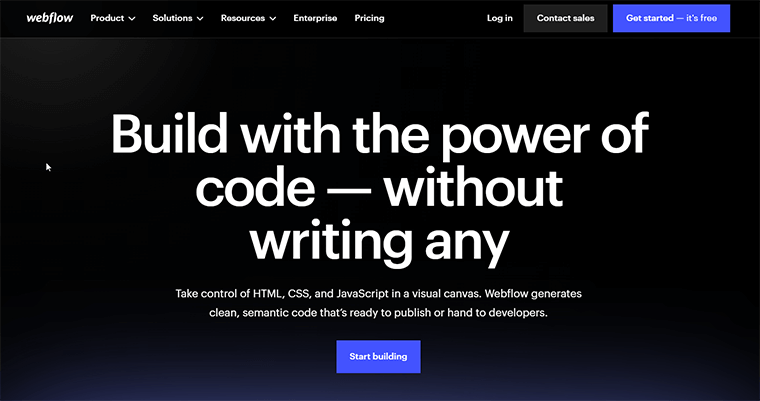
Web サイトを構築する際に、複雑なコーディングや専門用語に苦労していませんか?
ウェブフローをご紹介します! これは、Web デザインと開発に革命をもたらす、ユーザーフレンドリーな Web サイトビルダープラットフォームです。 コーディング経験のない人でも。

Webflow は、コードを書かずに素晴らしい Web サイトを作成できるオールインワン ツールです。 直感的なビジュアル エディター、カスタマイズ可能なテンプレート、ドラッグ アンド ドロップ インターフェイスが提供され、誰でも Web サイトの作成にアクセスできます。
ビジネス オーナー、フリーランサー、または意欲的なブロガーであっても、Webflow は最大限の柔軟性を提供します。 そのため、独自のスタイルを反映したプロフェッショナルな Web サイトをデザインできます。 その強力な機能を使用すると、シームレスなアニメーションや動的なインタラクションを追加して、魅力的なユーザー エクスペリエンスを作成できます。

他の Web サイト ビルダーとは異なり、Webflow はクリーンで最適化されたコードを優先します。 さらに、読み込み時間が短縮され、SEO (検索エンジン最適化) が向上します。 これにより、Web サイトが最高のパフォーマンスを発揮し、訪問者に効率的なエクスペリエンスを提供できるようになります。
つまり、Web デザインに足を踏み入れようとしている初心者であっても、より合理化されたワークフローを探している経験豊富な開発者であってもです。 Webflow は、印象に残る素晴らしい Web サイトを作成するためのチケットです。
さあ、創造力を発揮して、このプラットフォームを使用して Web サイトの構築方法を変革する準備をしましょう。
そうは言っても、Webflow の主要な特徴と機能を調べていきましょう。
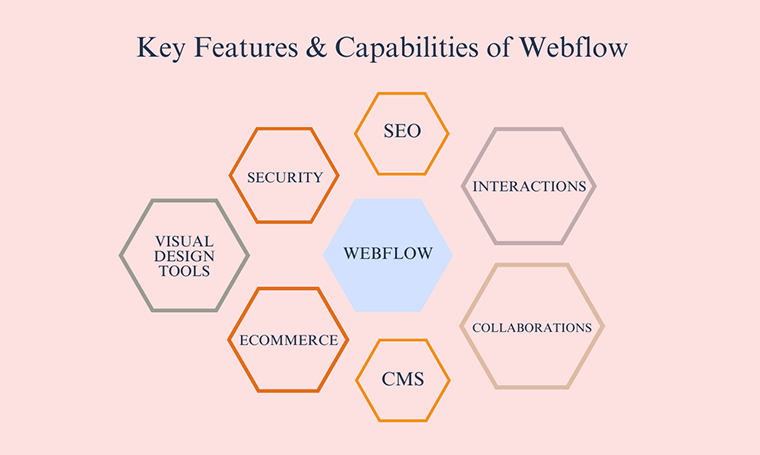
B) Webflow の主な機能と機能
このガイドの次のセクションでは、Webflow の主要な特徴と機能を見てみましょう。 Web デザイン プロジェクトの無限の可能性を解き放ちます。
Webflow は、次のような幅広い機能を提供します。

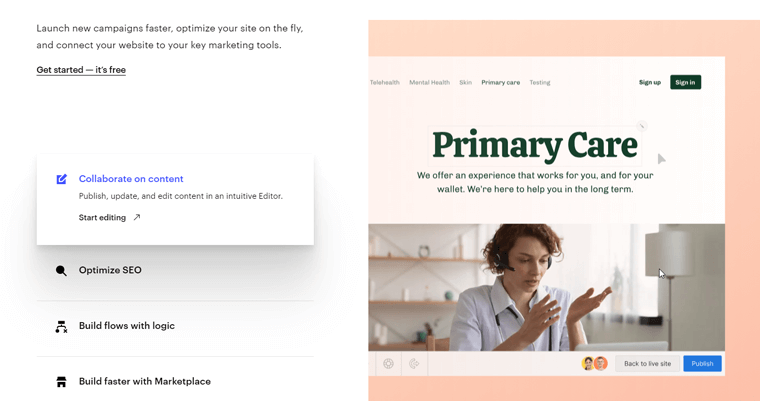
- ビジュアル デザイン ツール: Webflow のビジュアル デザイン ツールを使用すると、コードを書かずに魅力的なサイトを簡単に作成できます。 要素をドラッグ アンド ドロップし、組み込みツールを使用してフォント、色、その他の視覚要素を構成するだけです。
- CMS: CMS (コンテンツ管理システム) を使用すると、サイトのコンテンツを簡単に管理できます。 ページの作成や編集、画像や動画の追加が可能です。 さらに、ブログ投稿をすべてインターフェース内から管理できます。
- e コマース:製品やサービスをオンラインで販売するための強力な e コマース プラットフォームを提供します。 数回クリックするだけで美しいオンライン ストアを作成できます。 さらに、在庫、注文、支払いを管理します。
- インタラクション: Webflow のインタラクション機能は、Web サイト上にインタラクティブな要素を作成するのに役立ちます。 ポップアップ、アコーディオン、スライダーなど。 その結果、Web サイトへのエンゲージメントとインタラクティブ性をさらに高めることができます。
- SEO: SEO ツールは、検索エンジン向けに Web サイトを最適化するのに役立ちます。 タイトル タグ、メタ ディスクリプション、その他の SEO 要素をページに追加できます。 さらに、検索結果における Web サイトのパフォーマンスを追跡します。 詳細については、こちらの Webflow SEO ページをご覧ください。
- セキュリティ: Webflow のセキュリティ機能は、ハッカーやその他の脅威から Web サイトを保護するのに役立ちます。 あなたの Web サイトは、世界で最も安全なホスティングプロバイダーの 1 つであるアマゾン ウェブ サービス (AWS) でホストされています。
- コラボレーション: Web サイトのプロジェクトで他のユーザーと簡単にコラボレーションできます。 チーム メンバーを招待して、Web サイトをリアルタイムで表示および編集し、加えられた変更を追跡することができます。
次のセクションでは、Webflow の範囲を詳しく掘り下げ、この優れたプラットフォームが威力を発揮するさまざまな使用例を検討します。
C) Webflow の範囲 (何に使用されますか?)
Webflow は、さまざまな Web サイトに利用できる多用途で強力な Web サイト ビルダーです。
個人の Web サイトから e コマース ストアなどに至るまで、Webflow はオンライン プレゼンスの可能性の世界を開きます。 優れた Web サイトを作成するためのツールを提供する、Webflow が威力を発揮するさまざまな範囲を探索してみましょう。
このセクションで Webflow の広大な可能性を明らかにする準備をしてください。
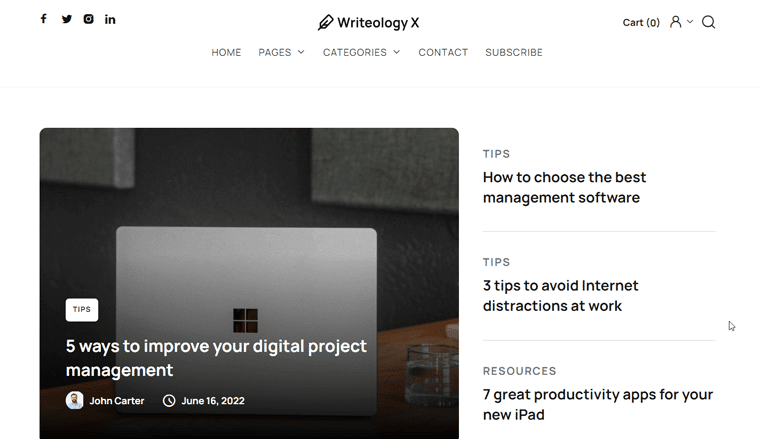
1.ブログ Web サイト
あなたは情熱的なライターですか、コンテンツクリエイターですか、それとも思想的リーダーですか? もしそうなら、良いニュースです。
Webflow を使用すると、魅力的なブログ Web サイトを構築できます。 視覚的に魅力的なブログ投稿を作成し、インタラクティブな要素で読者の関心を引くことができます。 それはすべて、直感的なデザイン機能、カスタム レイアウト、シームレスな CMS のおかげです。

例えば:
あなたが旅行愛好家で、冒険を記録し、旅行のヒントを共有したいと考えていると想像してください。 Webflow を使用すると、視覚的に魅力的なブログをデザインおよび管理できます。 あなたの写真、ストーリー、役立つおすすめ情報を紹介して、他の旅行者にインスピレーションを与えます。
実際のブログ Web サイトの例:
Webflow で作成された実際のブログ Web サイトの例をいくつか示します。
- 聞こえない声: このウェブサイトは、疎外された人々の声を増幅し、彼らのストーリーや経験を強調するプラットフォームです。
- Flowrite: リアルタイムで提案や改善を提供する、AI を活用したライティング アシスタントです。 文章の品質と生産性を向上させるため。
さらに、ブログ Web サイトの例に関する記事を参照して、ブログのインスピレーションを得るかもしれません。 また、個人ブログのメリットや、ブログで収益を得るまでにかかる時間もご覧ください。
2.ビジネスウェブサイト
Webflow は、あらゆる規模の企業がオンライン プレゼンスを確立するための完璧なプラットフォームを提供します。 小規模な新興企業から大企業まで、ブランド アイデンティティを反映したプロフェッショナルで洗練された Web サイトを作成できます。
製品やサービスを紹介し、連絡先情報を提供できます。 さらに、潜在顧客を獲得するために見込み顧客獲得フォームを統合できます。

例えば:
あなたが事業会社または制作会社を所有しているとします。 Webflow を使用すると、自分の作品やサービスを紹介する魅力的な Web サイトをデザインできます。 さらに、過去の顧客の体験談やレビューを表示して、信頼性を高めることもできます。
実際のビジネス Web サイトの例:
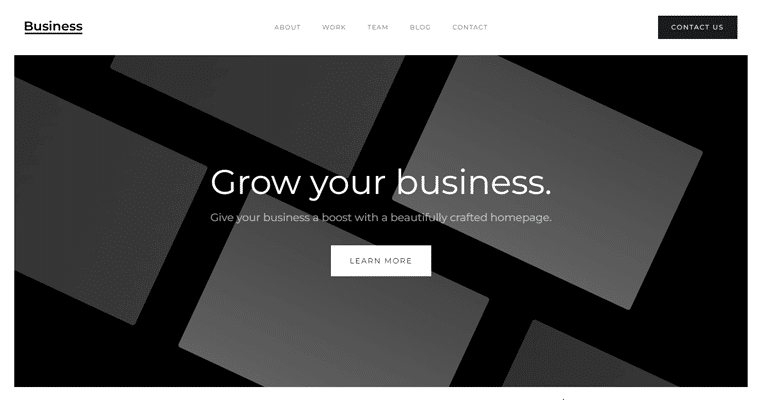
Webflow で作成された実際のビジネス Web サイトの例をいくつか示します。
- Traackr: このプラットフォームは、企業が影響力のある個人やコンテンツ クリエイターを特定して関与し、インフルエンサー マーケティング戦略を最適化するのに役立ちます。
- Soundtrip : コンテンツ クリエイター向けにロイヤリティフリーの音楽と効果音の膨大なライブラリを提供する Web サイトです。 さらに、高品質のオーディオでプロジェクトを強化できるようになります。
- Mighty: 個人が法的文書を作成および管理するためのシームレスな方法を提供します。 さらに、契約書、遺言書、その他の重要な法的書類の作成プロセスが簡素化されます。
企業がウェブ分析からどのようなメリットを受けるかについての記事をご覧ください。 また、ビジネスの成長に最適なデジタル マーケティング ツールもぜひチェックしてください。
3.ポートフォリオ Web サイト
Webflow は、アーティスト、デザイナー、写真家、その他のクリエイティブな専門家が自分の作品を紹介するのに最適な選択肢です。 あなたのプロジェクトや才能を際立たせる素晴らしいポートフォリオを作成します。
Webflow の設計の柔軟性により、レイアウトを簡単にカスタマイズしたり、ギャラリーを使用してアートワークを表示したりできます。 それに加えて、訪問者を惹きつけるインタラクティブな要素を追加できます。

例えば:
あなたがフリーランスのグラフィック デザイナーであると考えてください。 Webflow を使用して、最高のデザイン プロジェクトを特集した印象的なポートフォリオ Web サイトを構築できるようになりました。 ロゴ、ブランド資料、Web サイトのモックアップが含まれます。 あなたのスキルを披露し、潜在的な顧客を引き付け、永続的な印象を残しましょう。
実際のポートフォリオ Web サイトの例:
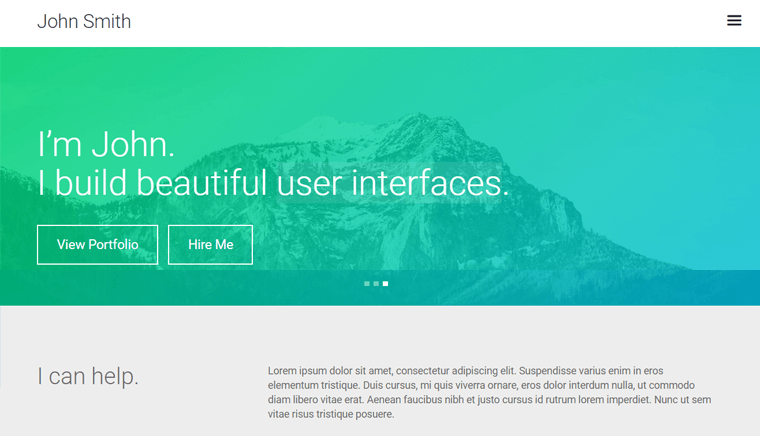
Webflow で作成された実際のポートフォリオ Web サイトの例をいくつか示します。
- Jomor Design: 革新的で視覚的に魅力的なソリューションを提供するクリエイティブなデザイン会社です。 ブランディング、グラフィック デザイン、Web 開発プロジェクト向け。
- Joseph Berry: この個人 Web サイトでは、Joseph Berry のポートフォリオと創造的な作品が紹介されています。 さらに、さまざまな芸術分野における彼のスキル、業績、プロジェクトに焦点を当てます。
- Heco: このウェブサイトは、持続可能で環境に優しい家庭用品を専門としています。 さらに、意識の高い消費者に環境に配慮した幅広いオプションを提供します。
ポートフォリオ Web サイトの作成に使用できる Web サイトビルダーが他にあるかどうか疑問に思っていますか? 次に、最高のポートフォリオ Web サイトビルダーに関する記事を確認してください。
4. eコマースウェブサイト
オンラインで製品を販売したいとお考えですか? 前述したように、Webflow は堅牢な e コマース機能を提供します。 これは、視覚的に魅力的なオンライン ストアを作成できることを意味します。 製品カタログ、ショッピング カート、安全な支払いゲートウェイ、在庫管理についても同様です。
さらに、ブランドに合わせてデザインをカスタマイズできます。 そして、すべてプラットフォーム内でシームレスなショッピング体験を顧客に提供します。

例えば:
あなたが手作りのジュエリーのラインを立ち上げた起業家であると仮定してください。 Webflow を使用すると、独自のデザインを紹介する e コマース Web サイトを構築できます。 さらに、顧客は商品を簡単に閲覧、選択、購入できるようになります。 さらに、在庫管理や配送物流も安全に処理します。
実際の e コマース Web サイトの例:
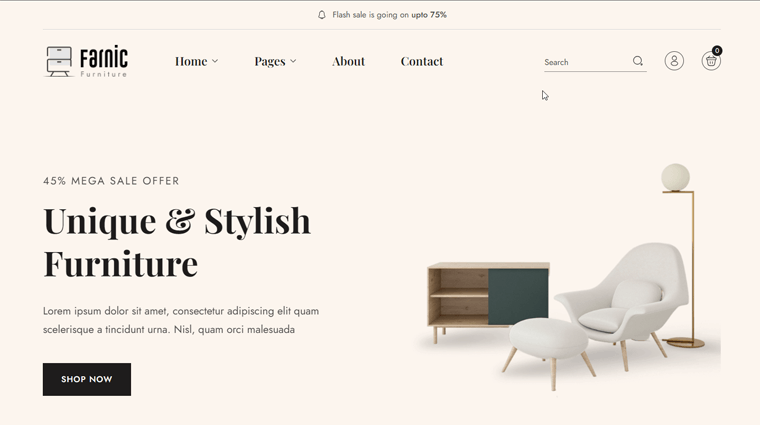
Webflow で作成された実際の e コマース Web サイトの例をいくつか示します。
- SkinLabs: さまざまなスキンケア製品とソリューションを提供するオンライン プラットフォームです。 健康で輝く肌を促進するために、科学に裏付けられた天然成分に焦点を当てています。
- MDLR オンライン ストア: この e コマース プラットフォームは、トレンディーなファッションやアクセサリーの多様なコレクションを特徴としています。 顧客に便利なオンラインショッピング体験を提供するとともに。
- Rogue & Rosy: ユニークでスタイリッシュな衣類、アクセサリーなどを厳選した独立したオンライン ブティックです。 さらに、現代的なデザインとヴィンテージ風のデザインを融合させたデザインを提供します。
5.イベントウェブサイト
イベントを計画していますか? Webflow は、イベントの本質をとらえた美しいイベント Web サイトを作成するツールを提供します。 カンファレンス、ワークショップ、その他のイベントを企画する場合でも。
登録フォームやチケット販売から、イベントスケジュールやインタラクティブマップの表示まで。 Webflow は、出席者にとってスムーズで魅力的なエクスペリエンスを保証します。

例えば:
あなたがあなたの街で音楽フェスティバルを主催していると考えてください。 Webflow を使用すると、素晴らしいビジュアル、アーティストのラインナップ、チケット販売を統合したイベント Web サイトを作成できます。 さらに、カウントダウン タイマーやソーシャル メディア フィードなどのインタラクティブな機能を利用して、音楽愛好家の期待を高めることができます。
リアルイベント Web サイトの例:
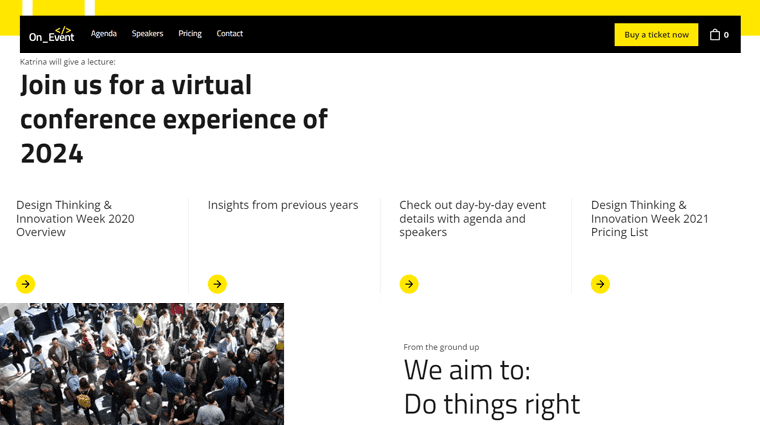
Webflow で作成された実際のイベント Web サイトの例をいくつか示します。
- サマーダンス: このウェブサイトは情報の宣伝と提供を目的としています。 特に夏に開催されるダンスイベント、ワークショップ、パフォーマンスについて。
- FestivalX: 音楽フェスティバルの多様なラインナップを紹介する没入型オンライン プラットフォームです。 世界中の音楽愛好家にライブ パフォーマンス、アーティストのインタビュー、インタラクティブな体験を提供します。
6.教育ウェブサイト
同様に、Webflow は教育機関、オンライン コース、e ラーニング プラットフォームにとって理想的なプラットフォームです。 これにより、学校、大学、オンライン学習プラットフォーム向けに、有益で視覚的に魅力的な Web サイトを作成できます。
さらに、コースの詳細を共有し、リソースを提供し、インタラクティブな機能を通じて学生の参加を促進することができます。

例えば:
あなたは、世界中の生徒に教えることを目的としたオンライン語学教師であると想像してください。 Webflow を使用すると、レッスン モジュールを備えた教育 Web サイトを作成できます。 インタラクティブなクイズ、進捗状況の追跡、さらにはビデオ会議の統合も含まれます。 すべてが視覚的に魅力的でユーザーフレンドリーなインターフェイスにあります。

実際の教育ウェブサイトの例:
Webflow で作成された実際の教育 Web サイトの例をいくつか示します。
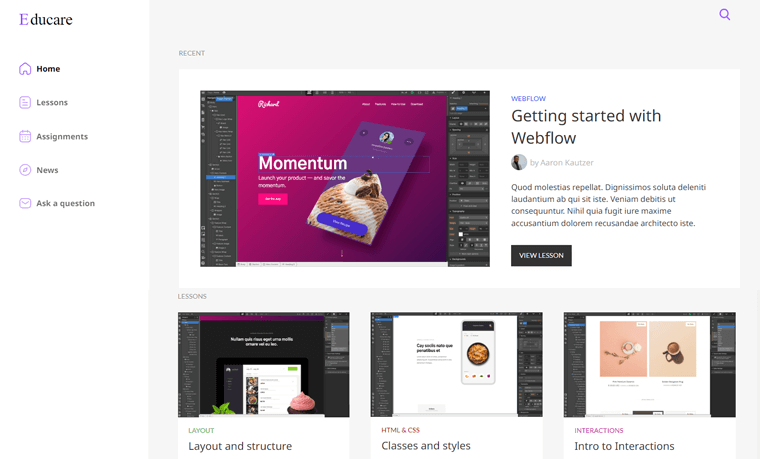
- LearningCubs: インタラクティブで魅力的な教育リソース、コース、個別指導サービスを提供するオンライン プラットフォームです。 特に子供たちの学習スキルと学力を向上させます。
- Zorro University: この e ラーニング プラットフォームは、さまざまなトピックに関する包括的なトレーニング プログラムとコースを提供します。 そのため、学習者は柔軟かつアクセスしやすい方法で新しいスキルや知識を習得できます。
- Skillex: 個人とさまざまな分野の専門インストラクターやコーチを結び付けます。 さらに、ユーザーはパーソナライズされたレッスンやトレーニング セッションを通じて新しいスキルを学び、開発できるようになります。
会員制ウェブサイトの作成に興味がありますか? 次に、会員制 Web サイトとは何か、そして今すぐ始められる会員制 Web サイトの種類についての記事を参照してください。
7.非営利ウェブサイト
最後になりましたが、Webflow は非営利組織にとって理想的なプラットフォームです。 意識を高め、支援者を巻き込み、大義のためにリソースを動員することを目指しています。
説得力のあるストーリーテリング ページを作成し、オンライン寄付を受け入れ、影響レポートを紹介し、訪問者に参加を促すことができます。 すべて Webflow の多彩な機能を備えています。

例えば:
あなたが環境保全に特化した非営利団体を運営しているとします。 Webflow を使用すると、自分の取り組みを強調する、見た目に美しい Web サイトを構築できます。 また、訪問者に保護活動について教育し、寄付やボランティア活動を通じて貢献することを奨励します。
実際の非営利 Web サイトの例:
Webflow で作成された実際の非営利 Web サイトの例をいくつか示します。
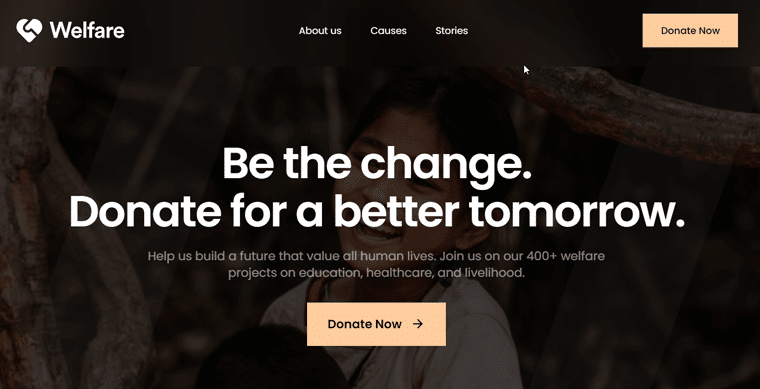
- The Rice Movement: 持続可能な稲作を提唱し、貧困、飢餓、食糧安全保障に対処する世界的なプラットフォーム。
- NewStory: 革新的なソリューションとコミュニティの関与を通じて、貧困にある家族のための安全な家を建設する非営利団体。
- ReachChurch: オンライン礼拝、弟子訓練プログラム、霊的成長のためのプラットフォームを提供する仮想キリスト教コミュニティ。
他の CMS を使用して非営利の Web サイトを作成する予定ですか? もしそうなら、非営利団体向けの最高の Web ホスティングに関する記事を参照して、お得な情報を知ってください。
したがって、Webflow の範囲はこれらの例を超えて広がります。 さらに、さまざまな目的に合わせた Web サイトを作成できます。 個人のブログ、企業ウェブサイト、オンライン ストア、またはその間のものであっても。 最終的に、Webflow を使用すると、ビジョンを実現し、オンラインで永続的な影響を与えることができます。
D) Webflow の概要
その可能性を探ったところで、Webflow を使用した Web サイト作成のエキサイティングな世界に飛び込んでみましょう。
このセクションでは、創造性を発揮して開始するための重要な手順を説明します。 Webflow アカウントの設定から、ダッシュボードの操作、Web サイトのデザインまで、すべてをカバーします。
一緒にこの旅に乗り出し、Webflow で素晴らしい Web サイトを作成しましょう。
I. Webflow アカウントのセットアップ
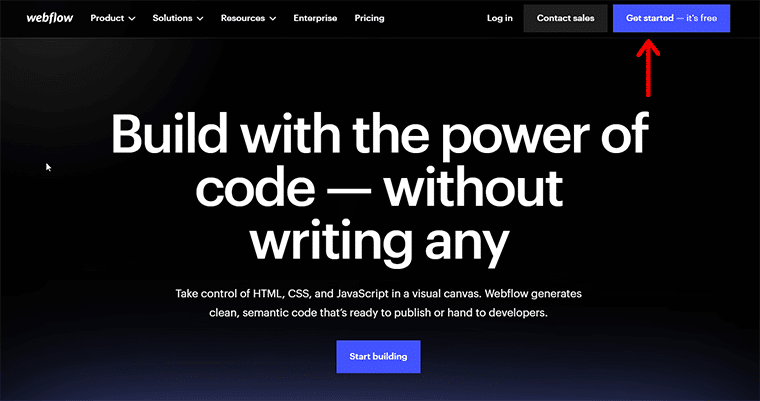
Webflow の利用を開始するには、最初のステップとしてWebflow アカウントを作成します。 Webflow Web サイトにアクセスし、 「開始する」オプションをクリックします。 次に、電子メール アドレスとその他の必要な詳細を入力してサインアップします。

基本的な機能を提供する無料アカウントを選択できます。 あるいは、追加の機能やホスティング オプションを提供するさまざまな有料プランから選択することもできます。 現時点では、無料版でのデモを表示しています。
II. Webflow ダッシュボードの操作
すぐに、コアのWebflow ダッシュボードが表示されます。 これは、Web サイトのプロジェクトを管理するための中心ハブです。 これはコントロール センターとして機能し、プロジェクト、サイト設定、ホスティング設定などに簡単にアクセスできるようにします。

少し時間を取ってさまざまなセクションを探索し、利用可能なナビゲーション オプションに慣れることができます。 Webflow が提供するダッシュボード メニューに短いチュートリアル ガイドが表示されます。
時間をかけてダッシュボードを探索すると、Webflow エクスペリエンスを最大限に活用できるようになります。
Ⅲ. 新しい Web サイトプロジェクトの作成
さあ、ウェブサイトのビジョンを実現しましょう。 ダッシュボードの「+ 新しいサイト」ボタンをクリックします。
![[+ 新しいサイト] オプションをクリックして、新しい Web サイト プロジェクトを作成します。](/uploads/article/18336/8Iu0ofXRu9lWk7Pm.png)
次に、空のテンプレートを選択するか、事前にデザインされたテンプレートを選択して、デザイン プロセスを開始します。 忘れてはいけないのは、さまざまな業界にわたるさまざまな Webflow テンプレートが用意されており、誰にとっても適切なものが確実にあるということです。

その後、任意の Web サイト名を入力します。 そして、 「サイトの作成」オプションをクリックします。

IV. Webflow のデザインと柔軟性
プロジェクトをセットアップしたら、強力なビジュアル エディターである Webflow Designer に入ります。 これにより、Web サイトのデザインのあらゆる側面をカスタマイズできるようになります。
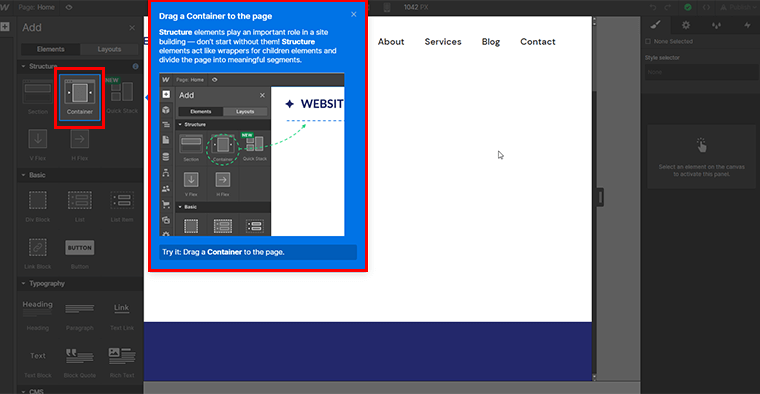
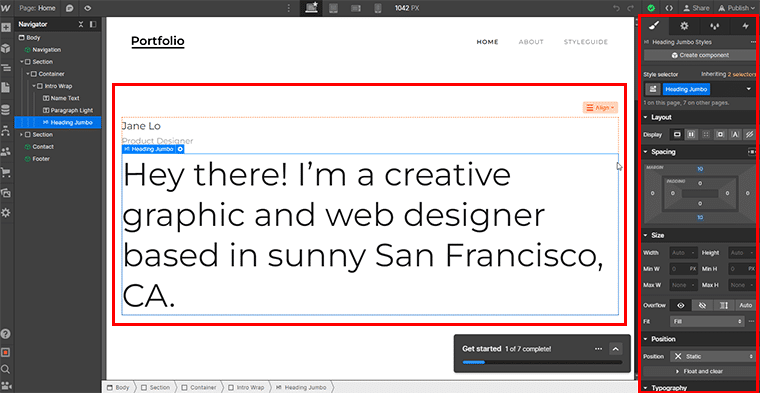
Webflow 自体が提供するクイックスタートガイドを使用して Web サイトをデザインできます。 下の画像に示すとおりです。

あるいは、インポートしたテンプレートの個々の要素を選択することもできます。 また、Webflow のグリッド システムの柔軟性、レスポンシブ デザイン機能、事前にデザインされた要素の広範なライブラリを活用してください。 すべての拡張機能については、Webflow アプリのページからご覧ください。

これにより、レイアウトをデザインしたり、要素を追加したり、フォントや色を選択したりする際に、創造性を飛躍的に高めることができます。 最終的には、独自のビジョンを真に表現する Web サイトを作成します。
これらの最初の手順を考慮すると、Webflow を使用して Web サイトを作成する準備が整っていることになります。 ただし、Web サイトを本当にユニークでニーズに合わせたものにするために利用できるさまざまな機能や設定を調べることを忘れないでください。
E) Webflow カスタマー サポート オプション
新しいツールやプラットフォームを使用する場合、信頼できるカスタマー サポートが不可欠です。 Webflow はこれを理解し、Web サイト構築の過程を支援するさまざまな手段を提供します。

利用可能な Webflow カスタマー サポート オプションの概要を次に示します。
- ヘルプ センター: Webflow の使用方法を段階的に説明するチュートリアル、記事、ビデオの包括的なリソースにアクセスします。
- コミュニティ フォーラム: Webflow ユーザーの協力的なコミュニティと交流しましょう。 アドバイスを求め、経験を共有し、最新のトレンドを常に把握するため。
- Webflow University :基本から高度なトピックまですべてをカバーするインタラクティブなビデオ コースを通じて学習します。 さらに、視覚的で魅力的な学習体験を提供します。
- Webflow サポート チーム:個別のサポートと技術的な質問に対するタイムリーな回答については、専用のサポート チームにお問い合わせください。
- Webflow エキスパート: Webflow を専門とする熟練した開発者の専門知識を活用します。 カスタム設計、統合、高度な機能のためのプロフェッショナル サービスを提供します。
これらのカスタマー サポート オプションにより、Webflow は Web サイト構築の過程で行き詰まりを感じることがなくなります。
チュートリアルによる自主学習、コミュニティへの参加、または直接の支援を求めるかどうか。 Webflow が対応します。
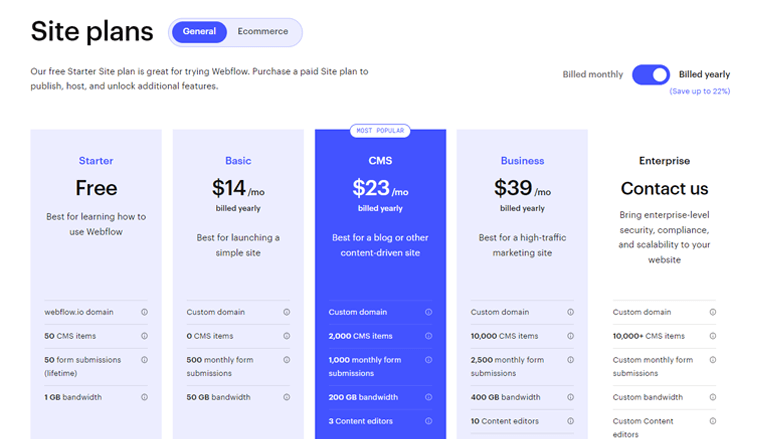
F) Webflow 料金プラン
Webflow の料金プランは柔軟性と拡張性を提供するように設計されており、要件と予算に合ったオプションを確実に選択できます。
小規模から始める場合でも、大幅な成長を目指す場合でも、Webflow にはお客様の取り組みに対応するプランが用意されています。

さまざまな料金オプションを検討して、最適なプランを見つけてください。 各プランの内訳は次のとおりです。
| 予定 | 料金 | 特徴 | 適合性 |
| スタータープラン: | Webflow を試してみたい人に最適な無料プランです。 | カスタム ドメイン、50 個の CMS アイテム、50 個のフォーム送信、および 1 GB の帯域幅が含まれます。 | Web 開発を始めたばかりの個人や中小企業にとっては、素晴らしいオプションです。 |
| 基本プラン: | 年間請求の場合は月額 14 ドル、毎月請求の場合は月額 18 ドルの費用がかかります。 | スターター プランのすべてが含まれています。 さらに、月間 500 件のフォーム送信と 50 GB の帯域幅。 | スターター プランが提供する以上のものを必要とする企業にとっては優れた価値があります。 |
| CMS プラン: | 年間請求の場合は月額 23 ドル、毎月請求の場合は月額 29 ドルの費用がかかります。 | 基本プランのすべて。 さらに、2,000 個の CMS アイテム、月間 1,000 件のフォーム送信、200 GB の帯域幅など。 | オンラインで製品やサービスを販売したい企業にとっては良い選択肢です。 |
| 事業計画: | 年間請求の場合は月額 39 ドル、毎月請求の場合は月額 49 ドルの費用がかかります。 | CMS プランのすべて。 さらに、無制限のチームメンバー、無制限のプロジェクト、および優先サポート。 | Web サイト プロジェクトで複数のチーム メンバーと協力する必要がある企業に最適です。 |
| エンタープライズプラン: | このプランはカスタム価格です。 | ビジネスプランのすべての機能が含まれています。 さらに、カスタム月次フォーム、カスタム帯域幅などの追加機能も含まれています。 | トラフィックの多い Web サイトや複雑なニーズを持つ企業に最適です。 |
ノート:
Webflow には無料トライアルも用意されているため、有料プランに加入する前にプラットフォームを試すことができます。
ニーズが進化するにつれて、状況の変化に合わせてプランを簡単にアップグレードまたはダウングレードできることを覚えておいてください。
したがって、価格オプションを検討し、機能を比較し、Web サイト構築の可能性を最大限に引き出す適切なプランを選択してください。
G) Webflow の長所と短所
他のツールと同様に、Webflow には独自の利点と考慮事項があります。 Web サイト構築のニーズに合わせて Webflow を使用するかどうかを十分な情報に基づいて決定できるよう、長所と短所を調べてみましょう。
ウェブフローの長所:
- コーディングを必要とせずに、見た目が美しく、高度にカスタマイズされた Web サイトを作成できるようにします。
- レスポンシブ デザイン機能のおかげで、Web サイトがどのデバイスでも見栄えよく見えるようになります。
- 包括的な e コマース機能を提供します。 さらに、オンラインストアを簡単に作成および管理するのに適しています。
- クリーンで最適化されたコードを生成し、読み込み時間が短縮され、SEO が向上します。
- Web サイトのホスティングを処理し、セキュリティ対策を提供し、信頼性の高い最適な Web サイトのパフォーマンスを保証します。
- 包括的なヘルプ センター、サポート的なコミュニティ フォーラム、およびビデオ コースを備えた Webflow ユニバーシティを提供します。 さらに、専任のサポート チーム。
Webflow の短所:
- Webflow の料金プランは、他の Web 開発プラットフォームよりも高価になる場合があります。
- 特に Web 開発の概念に慣れていない場合は、少し学習が必要です。
- Webflow のビジュアル デザイン ツールを使用すると、ユニークな Web サイトを簡単に作成できます。 ただし、従来のコーディング プラットフォームと比較してカスタマイズすることはできません。
- サポートは時々遅くなる場合があり、すべての言語で常に利用できるわけではありません。
全体として、Webflow は多くの機能を備えた強力な Web 開発プラットフォームです。 コードを書かずにプロフェッショナルなカスタム Web サイトを作成したい企業や個人にとって、これは素晴らしいオプションです。
ただし、Webflow が自分にとって適切なプラットフォームであるかどうかを決定する前に、長所と短所を比較検討することが重要です。
Webflow に似た他のプラットフォームがあるかどうか疑問に思っていますか? 次に、Webflow の最適な代替手段に関する記事を参照して、Webflow の詳細を確認してください。
結論
以上です、皆さん! Webflow とは何か、そしてその用途についての記事は終わりました。
Webflow についてはあらゆる角度から取り上げてきたと思います。 これで、このプラットフォームについて明確に理解できるはずです。 そして、プロフェッショナルで魅力的な Web サイトを作成できるようにする方法についても説明します。
ウェブサイト構築の旅を進める際に、混乱がある場合は、ぜひお知らせください。 喜んでお手伝いさせていただきます。
他の同様のガイド記事もご覧になるとよいでしょう。 ウェブサイトの目的は何か、良いウェブサイトとは何かなど。
この記事がウェブサイト作成に役立つ可能性がある友人や家族と共有してください。
このような貴重なコンテンツについては、Facebook と Twitter を扱う当社のソーシャル メディアにご注目ください。
