WebPとは何ですか?WordPressでWebP画像を使用する方法
公開: 2022-07-27webP画像形式は、WordPressサイトにとって非常に役立ちます。 要するに、これはあなたがその品質を失うことなくあなたのイメージの重さを減らすことを可能にするサイズです。
ウェブサイトの視覚的な最適化は、サイトの読み込み速度に直接影響する最も重要なことです。 画像の最適化は非常に重要であると繰り返し言ってきました。 画像に関する多くのブログをすでに公開しています。
- eコマースウェブサイトの速度のための画像の最適化
- あなたのウェブサイトのために網膜画像を作る
- すべてのユーザーが画像にアクセスできるようにする方法は?
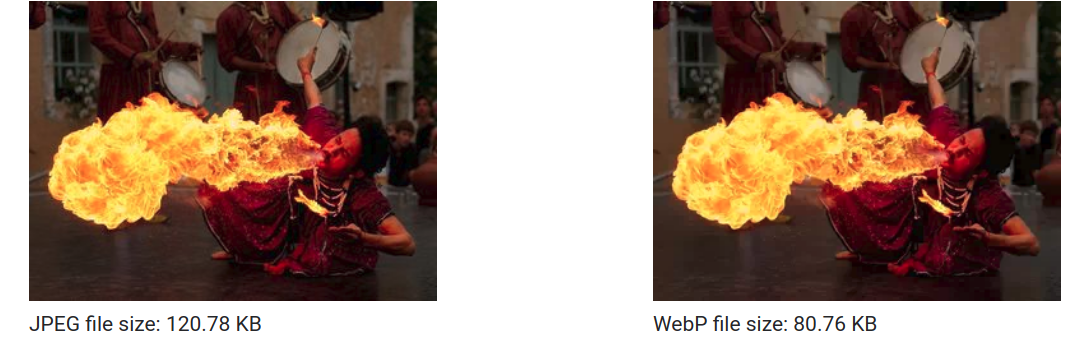
そして、これはすべてのリストではありません。 したがって、本日、ウィッシュデスクではWebP Google形式について説明し、品質を低下させずに画像を25〜35%削減する方法を紹介します。
また、当社のサービスを低コストでご利用いただけるようになりましたので、ウェブ開発会社にお問い合わせください。
WebPファイルとは何ですか?
WebPファイルは、サイトに過負荷をかけない画像形式です。 WebPは2010年にGoogleによって開発されました。WebPファイルの使用は、WordPressWebサイトの優れたソリューションです。
この形式を使用すると、サイト上の画像の数を制限することを回避できます。 高速で視覚的に魅力的なサイトを同時に取得できます。
WebPファイルは、JPEG、PNG、JPGなど、他のすべての形式と比較して優れたオプションです。
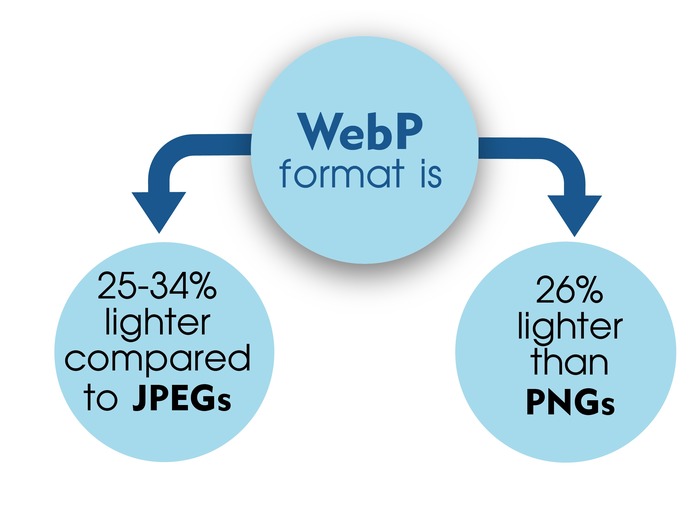
WebPとJPEGまたはPNG画像形式の違い

- JPEG
JPEG画像は鮮やかな色の高品質画像ですが、通常は大きすぎます。 PNG形式はJPEG画像より25%小さいです。

- PNG
PNG形式は、ロゴ、つまり大量のデータを含まない画像に適しています。 webP画像形式はPNGより26%小さいです。

どのWebブラウザがWebPをネイティブにサポートしていますか?
WebPの利点を見た後、あなたは尋ねているかもしれません:
WebP形式がとてもクールな場合、なぜ誰もがそれを使用しないのですか?
答えは簡単です—WebPはすべてのブラウザと互換性があるわけではありません。 しかし、毎年、より多くのブラウザーがWebP形式へのサポートを拡張しています。

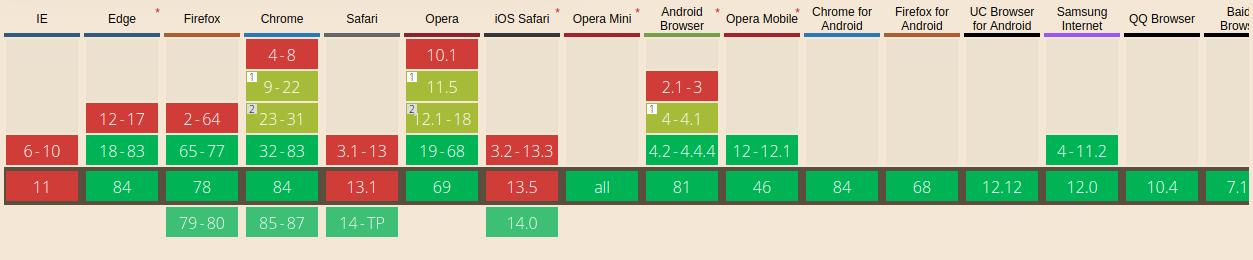
現在、WebP画像は次のブラウザでサポートされています。
- クロム
- オペラ
- Firefox
- 角
- サムスンインターネット
- Baiduブラウザ
現在、WebP画像はこれらのブラウザではサポートされていません。
- IE
- サファリ
- Firefox(Android)
- UCブラウザ(Android)
現在、ユーザーの78%以上が、この機能をサポートするブラウザーを使用しているため、WebPイメージを使用できます。
WordPressでWebP画像を使用する方法
このテーマを続けて、WebP画像を表示できないユーザーの22%を覚えておくことが重要であることを付け加えたいと思います。 ブログのこの部分では、WordPressでWebP画像を使用する方法を説明します。
WebP画像サポート付きのブラウザを使用するすべてのユーザーとブラウザサポートなしのユーザーにとって、すばらしいユーザーエクスペリエンスを取得し、サイトで画像を表示することが重要です。
一部のユーザーはWebP形式にアクセスできないため、JPEGやPNGの場合のように、WebP画像形式でアップロードしてサイトで使用することはできません。 これを行うと、それらの22パーセントには画像が表示されません。
この状況から抜け出す最良の方法は、WordPressプラグインを使用することです。 プラグインを使用すると、ブラウザがこれをサポートしているユーザーの場合はWordPressでWebP画像を表示したり、他のすべてのユーザーの場合は同じ画像を異なる形式で表示したりできます。

画像をWebPに変換するための5つのWordPressプラグイン
1.スマッシュ–圧縮、画像オプティマイザー、遅延読み込み、WebP画像
Smush –圧縮、画像オプティマイザー、遅延読み込み、WebP画像は、画像の最適化、カスタマイズ、およびWebP形式への重みの軽減を可能にする多機能プラグインです。
アクティブなインストール: 100万以上
価格:無料/70ドルから
2.メディア用WebPコンバーター
WebP Converter for Mediaは、画像をさまざまな形式からWebPに変換することで、WordPressサイトの速度を上げるのに役立つプラグインです。 すばらしいのは、プラグインが画像のURLを変更しないことです。
アクティブなインストール: 10,000以上
価格: 自由
3. WebPExpress
WebP Expressは、サイトを高速化するために、ユーザーが画像を表示してwebpに変換するのに役立ちます。
アクティブなインストール: 80,000以上
価格:無料
4. ShortPixel Image Optimizer
ShortPixel Image Optimizerは、画像をWebPに変換するプラグインです。 これは、最も使いやすいプラグインの1つと見なされています。 もう1つの利点は、頻繁に更新されることです。
アクティブなインストール: 200,000以上
価格:無料
5.Optimoleによる画像の最適化と遅延読み込み
Optimoleによる画像の最適化と遅延読み込みは完全に自動化されたプラグインであり、画像の重量を減らし、Retina画像とWebP画像の両方をサポートします。
アクティブなインストール: 60,000以上
価格:無料
WordPressサイトでWebP画像を使用することの長所と短所
WebP画像の最大の利点
- サイトの読み込み時間を短縮する
- トラフィックを節約する
- 高画質を維持
- 透明性をサポート
WebP画像のデメリット
- すべてのブラウザでサポートされているわけではありません
- WordPressコアにはまだ含まれていません
WordPressでWebP画像を使用する必要がありますか?
WordPressでWebP画像を使用することは、今日のWebサイトを成功させるための前提条件であると考えています。 今日、最も価値のある2つのことは次のとおりです。
- 時間
- 品質
もう1つの貴重なヒント!
使用するのに最適な画像形式を理解するには、訪問者が使用しているブラウザを確認してください。
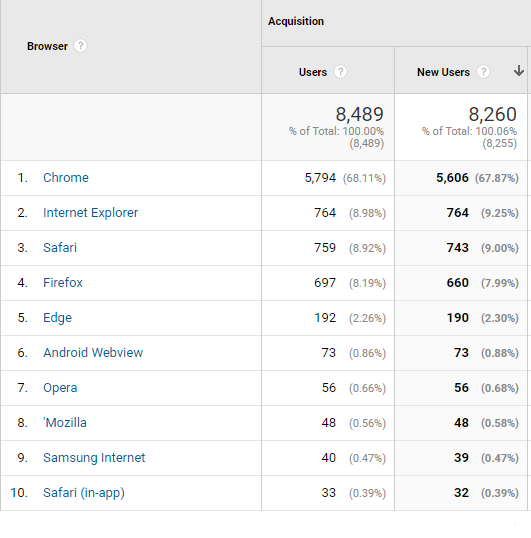
分析の例を次に示します。

スクリーンショットでわかるように、訪問者の68%がChromeを使用しています。つまり、WebPを開くことができます。 2位と3位はInternetExplorerとSafariで占められています。 つまり、他のユーザーが画像を開くことができるように、フォールバック画像オプションを使用する必要があります。
AppleがWebP形式をサポートしていなくても、この帽子はあなたがそれを使うべきではないという意味ではありません。 WebPには非常に多くの利点があるため、すべての人にWebPを使用することをお勧めします。
WebPをサポートしていないブラウザのユーザーがページにアクセスした場合は、JPEGおよびPNG形式を使用できます。
このようにして、ブラウザの種類に関係なく、すべてのユーザーが画像を見ることができます。 WebP形式を開く人は、ページをより速くロードできるようになるだけです。
WebP画像を変換すると、1つの石で2羽の鳥を殺すことができます。 ページで使用する画像が小さいほど、読み込みが速くなります。
概要
WordPressでWebP画像を使用すると、画像の品質を維持しながらページの読み込み速度を上げることができます。
画像をWebP画像に変換するためのプラグインの設定については、Wishdeskの開発者の助けを借りてください。 私たちはあなたの時間を大切にしているので、あなたのタスクを2倍速く完了することを学び、あなたはお金を節約することができます。
