良いウェブサイトの条件とは? (2023 年の究極のチェックリスト)
公開: 2023-04-19優れたウェブサイトを作成するための究極のチェックリストをお探しですか? もしそうなら、あなたは正しい道にたどり着きました。
誰もが自分のウェブサイトが強力で魅力的で使いやすいものであることを望んでいますよね? 適切に設計されたサイトは、訪問者を惹きつけ、提供するものに関心を持たせるのに役立ちます。
では、何が良いウェブサイトを作るのでしょうか? 考慮すべき要素が非常に多いため、どこから始めればよいか分からない場合があります。
これらの懸念を念頭に置いて、優れた Web サイトを作成するための究極のチェックリストを作成しました。 そのため、見栄えが良いだけでなく、完璧に機能するサイトを作成できます.
では、掘り下げていきましょう!
優れたウェブサイトが必要な理由
先に進む前に、優れた Web サイトが必要な主な理由をいくつか見ていきましょう。 それらは次のように言及されています。
- プロフェッショナルなイメージを作成する:優れたサイトは、ビジネスをプロフェッショナルで信頼できるものにします。 したがって、人々はあなたをより信頼します。
- 可視性の向上:サイトが適切に構築されている場合、適切に検索エンジン最適化 (SEO) されています。 したがって、あなたのサイトは見込み客にとってより目に見えるようになります。
- ユーザー エクスペリエンスの向上:サイトで必要なものを簡単に見つけることができれば、ユーザーは満足します。 これにより、ユーザー エクスペリエンスが向上します。
- 顧客エンゲージメントの向上:適切なサイトは、ビジネスとつながる方法を正確に提供します。 さらに、人脈づくりを推進。
- 売り上げの増加:優れたサイトを持つことで、人々があなたのサイトからオンラインで簡単に商品を購入できるようになります。 その結果、これはより多くの販売に役立ちます。
- 競争上の優位性:適切に最適化されたサイトは、オンライン プレゼンスが弱い、または存在しないライバルとは一線を画します。
良いウェブサイトを作るための究極のチェックリスト
ここでは、一流のウェブサイトを確実に作成するための包括的なチェックリストを用意しました。
便宜上、チェックリストをいくつかのセクションに分割しました。 デザインのセキュリティ、使いやすさなど、ウェブサイト全体のいくつかの側面をカバーします。
これらのチェックリストに従うことで、すぐに素晴らしいサイトを開発できると確信しています。
A.コンテンツの品質
コンテンツの品質は、適切で優れた Web サイトの微妙ではあるが重要な側面の 1 つです。 サイトのコンテンツには、ユーザー エクスペリエンスを左右する力があります。

確かに、高品質のコンテンツはユーザー エンゲージメントを促進し、信頼性を高めます。 また、サイトの検索エンジンのランキングも同時に向上させます。
逆に、質の低いコンテンツは、エンゲージメントの低下、直帰率の高さ、不快なコメントなどを引き起こす可能性があります。
したがって、サイトのコンテンツの品質を評価する際には、次の要因を考慮する必要があります。
対象視聴者向けのオリジナルで価値のあるコンテンツ
何よりもまず、あなたのウェブサイトのコンテンツがユニークでオリジナルであることを確認する必要があります. より明確に言えば、事実と数字以外の情報源からコピーしてはなりません。 盗まれたコンテンツはサイトのイメージを損ない、法的問題につながる可能性があるため.

ありがたいことに、オリジナルのコンテンツの作成を容易にするさまざまな剽窃検出ツールや Web サイトがあります。 それらのいくつかは次のとおりです。
- デュプリチェッカー
- Grammarlyによる盗作チェッカー
- 小さな SEO ツール 盗作チェッカー

オリジナルのコンテンツを作成することに加えて、サイトのコンテンツが関連性があり、複雑でないことを確認する必要があります。 ターゲットオーディエンスに価値を提供する必要があります。 サイトの読者は、サイトで探している情報を正確に取得する必要があります。
次の実用的な方法を採用して、Web サイトのコンテンツがターゲット ユーザーにとって有益であることを確認できます。
- 対象読者を調査します。 そのためには、彼らのニーズ、関心、弱点を理解する必要があります。 そして、あなたのコンテンツを相対的に書いたり、修正したりしてください。
- アンケートやソーシャル メディアのモニタリングなどを通じて、適切な市場調査を実施します。これにより、視聴者とつながり、利益をもたらすコンテンツを作成できます。
- 信頼できる情報源を使用し、コンテンツを作成する際は慎重にクレジットを記載してください。 したがって、盗作の問題を回避できます。 さらに、あなたの文章をより信頼できるものにします。
- 他の情報源からのデータを要約するだけではいけません。 むしろ、独特の視点を提供してください。 したがって、あなたのコンテンツが際立ち、あなたの理解を際立たせます。
これらのテクニックに従うことで、意図した視聴者に自動的にボリュームを伝えるコンテンツを作成できます。 最終的に、サイトは信頼できる信頼できる情報源になります。 これは、質の高いウェブサイトの良い指標です。
可読性
簡単に言えば、「読みやすさ」とは、読者があなたの書いた内容をいかに簡単に理解できるかということです。 したがって、ユーザー エンゲージメントとエクスペリエンスに影響を与える可能性は間違いなくあります。
嬉しいことに、Web サイトのコンテンツが読めるかどうかをテストする方法がいくつかあります。
そのうちの 1 つは、Readability Analysis Toolsを使用することです。 一部は無料でご利用いただけます。 一方、代償を払わなければならない人もいます。
それにもかかわらず、Web コンテンツの読みやすさをチェックするために信頼できるツールをいくつか紹介します。
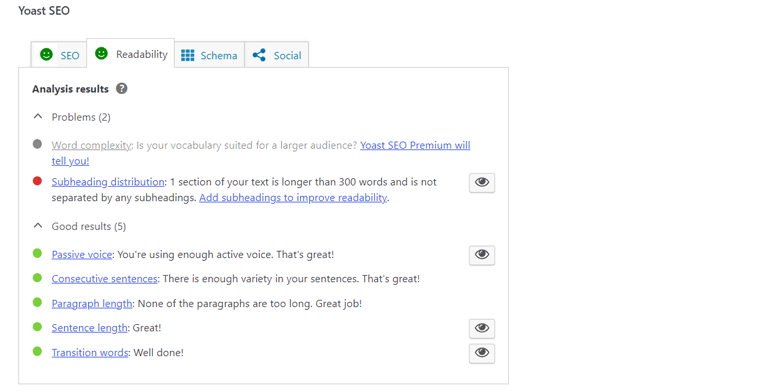
- Yoast 可読性分析
- 読みやすい.com
- WebFX 可読性テスト
- ヘミングウェイ

言うまでもなく、Grammarly などのオンライン ツールを活用できます。 ブラウザ拡張機能をインストールするだけです。 また、Web ページの文法ミス、スペルミス、不要なフレーズなどを自動的にチェックします。

さらに、Web コンテンツの戦略に合わせて次の手法を適用して、読みやすさを向上させることができます。 次のように:
- 専門用語、専門用語、複雑な語彙で読者を混乱させないでください。
- 読者が最もよく知っている単語を使用してみてください。 たとえば、「根絶」の代わりに「削除」という用語を使用できます。
- 受動態と比較して、能動態はより明確で読みやすいです。 そのため、可能な限り能動態を使用して、コンテンツを魅力的にします。
- 必要に応じて見出しと小見出しを使用します。 これにより、コンテンツをより管理しやすく小さな断片に分割できます。
- 最後になりましたが、文章を 20 語以下に制限してください。 長い文や段落は、短いものよりも読みにくく、解釈しにくいためです。
したがって、これらのアプローチを使用することで、サイト コンテンツの読みやすさを向上させることができます。 読者があなたの発言をスキャンして理解することをより簡単にします。
高品質の画像とマルチメディア (ビジュアル コンテンツ)
画像とマルチメディア、つまりビジュアル コンテンツは、Web サイトの貴重な資産です。 同時に、画像は高品質である必要があります。 訪問者があなたのサイトに惹きつけられ、エンゲージされる可能性が高くなるようにします。

Web サイトで高品質の画像とビジュアル コンテンツを使用する必要がある主な理由には、次のようなものがあります。
- 画像は、一口サイズのレッスンで複雑なトピックを最もよく説明するのに役立ちます。 そうすれば、コンセプトを説明したり、製品を表示したり、テキストを分割したりできます。
- アイコンやロゴなどの高品質なビジュアルを継続的に使用して、強力なブランド アイデンティティを作成します。
- ビジュアルは、長いテキストの単調さを取り除きます。 その結果、これはあなたのサイトを楽しく楽しいものにします。
- 人々はソーシャル ストリームで視覚的に魅力的なサイトを共有する可能性が高くなります。 これにより、サイトの可視性とリーチを向上させることができます。
したがって、きちんとした優れた Web サイトには、高品質の画像とマルチメディアが組み込まれている必要があります。
とはいえ、画像やビジュアル コンテンツが Web サイトでかなりのスペースを占めることも事実です。 さらに、サイトの速度が低下し、さまざまなバッファリングの問題が発生します。
そのため、サイトに魅力的なマルチメディアと高品質の画像があることを確認するのに役立つヒントをいくつか紹介します. 同時に、スムーズでシームレスなエクスペリエンスを実現します。
i) 画像を最適化する
速度を落とさずに高品質のビジュアルを備えた優れた Web サイトを作成するための最善の方法は、画像を最適化することです。

ありがたいことに、TinyPNG、TinyJPG、Compressor.io などの画像最適化プラットフォームがいくつかあります。それらを使用すると、品質を損なうことなく画像を最適化できます。
また、WordPress を使用して Web サイトを作成していますか? 次に、Smush、Imagify などの強力な画像最適化プラグインを選択できます。これは、画像を圧縮するだけでなく、サイトの速度を加速するのにも役立ちます。
ii) 正しい画像形式を使用する
ウェブサイトで適切な画像形式を使用していることを確認してください。 よく好まれるフォーマットのいくつかは次のとおりです。
- PNG 形式:背景が透明なグラフィックや画像に最適です。
- JPEG 形式:製品やサービスを示す通常の写真に最適です。
- SVG 形式:スケーラブルなベクター グラフィックに最適です。
iii) 各画像の Alt タグと Title タグを確認します。
各画像のタイトルと alt タグに目を通すことを忘れないでください。 これらのタグは、Google やその他の検索エンジンが画像の内容を理解するのに役立ちます。 その結果、あなたの画像は検索エンジンの結果で上位にランクされます。

このように、高品質のビジュアルを優れたスピードで提供するコンテンツは、通常の Web サイトを本当に優れた Web サイトに変えるのに役立ちます。 それは同様に素晴らしく見え、良い第一印象を与え、訪問者をもっと探索するように誘惑することができます.
最新情報
Web サイトは、最新の情報を提供するときに有効であると見なされます。 これにより、ユーザーはあなたのサイトが常に更新されているという認識を得ることができます。 そして重要なことに、彼らはあなたが何か価値のあるものを提供していると感じています。
反対に、サイトの情報が古い場合、信頼性が著しく損なわれる可能性があります。
たとえば、段階的に廃止された製品やサービスに関する情報を Web サイトで提供しているとします。 さて、これは苛立ちと不満につながります。 その結果、ユーザーは別の場所で情報を探すことができます。
ありがたいことに、Web サイトのコンテンツを定期的に更新するためのさまざまな戦略があります。 それらのいくつかは次のとおりです。
- 新しいトレンド、現在の発見、およびサイトに関連するその他のニッチを反映したブログ記事を作成します。
- いつでも前のコンテンツに戻って更新できます。 たとえば、製品の説明を現在の関連性と事実に合わせて変更します。
- あなたが提供している最新の商品やサービスを詳述する新しいページをあなたのサイトに作成してください。
- 新しい写真、ビデオ、その他のメディアを追加して、サイトの美的魅力と使いやすさを向上させます。
- Web サイトでソーシャル メディア フィードを使用して、サイトがアクティブで、視聴者とコミュニケーションを取っていることを示します。
したがって、これらは、Web サイトのコンテンツをレビューする際に考慮しなければならないコンテンツ品質のコア テーマです。 その結果、これにより、サイトのコンテンツを価値があり、興味深く、信頼できるものにすることができます。 最終的には、質の高いウェブサイトの作成を支援します。
そうは言っても、良いウェブサイトのチェックリストの次の側面に進みましょう。
B.ウェブサイトのデザイン
私たちが一般的に効果的または優れたウェブサイトと見なすものは、そのデザインに大きく依存しています. サイトの感じ方、見た目、機能を大きく左右するからです。

したがって、適切に設計されたサイトは、Web サイトでのエクスペリエンスにプラスの影響を与える可能性があります。 これにより、訪問者、インタラクション、売上が増加する可能性があります。
一方、複雑なウェブサイトのデザインは、訪問者を苛立たせる可能性が最も高くなります. その結果、これは見込み客の損失、離職率の低下、直帰率の上昇につながります。
したがって、Web サイトのデザインを検査するときは、次の要因を考慮する必要があります。
Web ページのスムーズなナビゲーションと適切な構成
Web サイトのデザインは、Web ページのナビゲーションと適切な構成に大きく影響されます。 そのため、サイトのナビゲーションがスムーズで、Web ページが適切に構成されていることを確認する必要があります。
参考までに、私たちのウェブサイトSiteSagaをご覧ください。 Web ページの正確な位置とスムーズなナビゲーションを見つけることができます。

それで、あなたのウェブサイトはスムーズなナビゲーションとウェブページの適切な構成を備えていますか? 早速チェック。
そうでない場合でも、大したことではありません。 スムーズなナビゲーションと正確な Web ページ構成を実現するために従うことができるいくつかの簡単なヒントを次に示します。
- メニューオプションの数を減らし、賢明に配置します。 内容をわかりやすく説明するラベルを各ページに付けます。
- すべてのページのレイアウトが統一されていることを確認してください。 そのため、訪問者がサイトで迷子になったり混乱したりすることはありません。
- テキストと画像の間に十分な余白を使用することを忘れないでください。 これにより、サイトをナビゲートしやすくなります。
- サイトにすべての Web ページが適切に構成されているかどうかを確認します。 ホームページ、製品ページ、お問い合わせページ、会社概要ページなど。
したがって、簡単なナビゲーションがあれば、サイトの訪問者は探している情報をすばやく見つけることができます。 その結果、サイトでの滞在が長くなる可能性があります。 最終的に、これによりコンバージョン率が向上します。
また、明確でシンプルなナビゲーション システムがあれば、検索エンジン ボットは Web ページを非常に簡単にクロールしてインデックスに登録できます。 これにより、検索結果でサイトのステータスが上がります。 最終的に、これはあなたのウェブサイトが優れていることを意味します。
きれいで視覚的に魅力的なレイアウト
次に、きちんとした視覚的に魅力的なレイアウトを持っているかどうかをチェックして、それが良いと見なされるかどうかを確認します.
正確には、Web サイトには適切な構造と、コンテンツ管理のための適切な基盤が必要です。 また、人の目を妨げない配色であるかどうかもチェックする必要があります。

あなたのウェブサイトがすべてをチェックすれば、訪問者に誠実でポジティブな印象を与えることができます。 これがお客様の信頼につながります。
最終的には、あなたが望む方法で Web サイトを使用するように説得することができます。 注文や連絡フォームへの入力など。
次の 3 つの重要なヒントを考慮して、きれいで快適なレイアウトを作成してください。
- ミニマルでシンプルなデザインを目指します。 余計なものや不要な要素を取り除き、すっきりとしたすっきりとしたデザインにします。
- サイトのブランディングとよく調和し、目に優しい配色を選択してください。 極端に薄い色や濃い色の使用は避けてください。
- サイト全体で統一されたタイポグラフィ、適切なフォント サイズ、およびスタイルをコンテンツに使用します。
したがって、Web サイトが優れていると見なされるためには、整然とした美的に心地よいレイアウトが必要です。 それは、エンゲージメント体験を強化し、信頼性を高め、その他多くのことを促進するからです。 これにより、優れた Web サイトを作成するためのチェックリストの重要な要素になります。
レスポンシブ デザイン
簡単に言えば、レスポンシブ デザインとは、コンテンツとレイアウトを動的に変更する Web サイトの能力を指します。 デスクトップ、タブレット、携帯電話のいずれを使用しているかにかかわらず、ユーザーが指定した画面サイズに応じて。

さまざまな理由から、サイトにはレスポンシブ デザインが必要です。 まず、すべてのユーザーが Web サイトにアクセスしてエンゲージできることを保証します。 使用しているデバイスに関係なく。
その上、Google などの検索エンジンは、検索結果でモバイル フレンドリーな Web サイトを好みます。 これは、サイトが応答しない場合、トラフィックと可視性が大幅に失われる可能性があることも意味します.
ウェブサイトがレスポンシブかどうかを確認する簡単な方法をいくつか紹介します。 次のように:
i) ブラウザを復元する
まずブラウザで Web サイトを開き、復元ボタンをクリックします。 次に、画面を小さくして、小さいディスプレイでどのように表示されるかを確認します。 以前と同じように見えますか? はいの場合、おめでとうございます! あなたのウェブサイトはレスポンシブです。
ii) さまざまなオンライン ツールを使用する
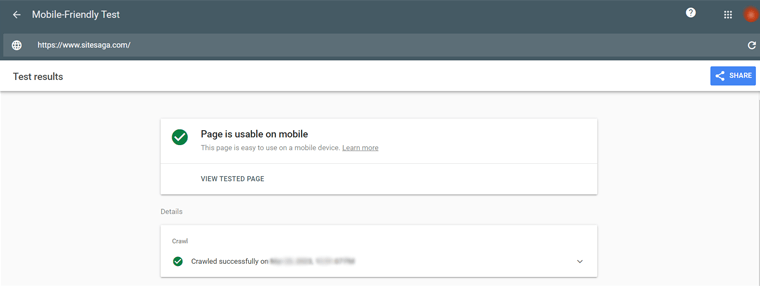
同様に、Google の Mobile-Friendly Test や BrowserStack など、さまざまなオンライン ツールがあります。

Web サイトの URL を入力するだけで、すぐに回答を受け取ることができます。 これにより、サイトの応答性を評価できます。 また、修正が必要な問題についてフィードバックを得ることができます。
Web サイトが応答しない場合は、次の手順に適応できます。
- Bootstrap や Foundation などのレスポンシブ デザイン フレームワークを使用します。 これらのフレームワークは、事前に構築されたレスポンシブ デザイン コンポーネントを提供します。
- レスポンシブ デザインの経験を持つ Web デザイナーまたは開発者を雇います。 独自のソリューションを考え出すのに役立ちます。
アクセシビリティ対応の設計
簡単に言えば、アクセシビリティ対応のデザインとは、障害を持つユーザーにとって使いやすい Web サイトをデザインする方法です。 したがって、視覚、聴覚、精神、またはその他の種類の身体障害を持つ人は誰でも簡単にサイトをナビゲートできます.

Web サイトが優れていると見なされるために、アクセシビリティ対応の設計が必要な理由はいくつかあります。 そのような:
- まず、これは ADA (Americans with Disabilities Act) コンプライアンスによる倫理的要件です。 この法律は、障害を持つ人々がすべての情報技術を問題なく使用できなければならないと述べています。
- 第二に、アクセシビリティは、障害のある人だけでなく、すべてのユーザーに利益をもたらします。 たとえば、テキスト サイズを大きくすると、高齢の読者に役立ちます。
- ユーザーへの懸念を伝え、アクセシビリティに対応したデザインでインターネットのプレゼンスを向上させます。 これにより、ブランドイメージが向上し、顧客ロイヤルティが促進されます。
ウェブサイトがアクセシビリティに対応したデザインになっているかどうかを確認するための人気のあるオンライン ツールには、次のようなものがあります。
- Google の Lighthouse アクセシビリティ監査
- WAVE Webアクセシビリティ評価ツール
Web サイトがアクセシビリティに対応していないことに気付きましたか? 改善するために適応できるいくつかの方法を次に示します。
- セマンティック HTML を使用してサイト コンテンツを構成します。 これにより、目が見えないユーザーがスクリーン リーダーなどの特別なツールを使用して、Web サイトの内容を簡単に理解できるようになります。
- 画像の代替テキストを書くことを忘れないでください。 見ることができないサイトの訪問者は、写真の内容を知るために言葉が必要です。
- 一部の訪問者はマウスを使用できません。 したがって、キーボードを使用してサイトをナビゲートし、さまざまなページにアクセスできることを確認してください。
- ビデオとオーディオに視覚的なテキストを追加します。 これにより、聴覚に問題のあるユーザーが画面上の単語を見て、言われていることを理解するのに役立ちます。
- 色盲のユーザーには、目に見える色を使用してください。 また、模様や形など、色でしか表現できない情報を代用して表現する。
また、あなたはWordPressユーザーですか? はいの場合、ここに良いニュースがあります。 サイトをアクセシビリティ対応にするために使用できるさまざまなアクセシビリティ プラグインがあります。 それらを知るには、最高の WordPress アクセシビリティ プラグインに関する記事をご覧ください。
ただし、アクセシビリティ対応の設計を作成するには、継続的な努力が必要であることを覚えておくことが重要です。 テクノロジーとアクセシビリティのガイドラインは常に変化しています。
ただし、Web サイトの設計および開発プロセスでは、アクセシビリティを常に優先する必要があります。 誰もがスムーズにサイトを利用できるようにします。
C.ユーザーエクスペリエンス
次に、優れた Web サイトを作るための究極のチェックリストのユーザー エクスペリエンスを取り上げます。

実際、それは繁栄するウェブサイトの基盤として機能します。 最終的には、サイトがシンプルで有益で快適かどうかを決定するのはユーザー エクスペリエンスです。

一方、ユーザー エクスペリエンスが低いと、ブランドの認知度に悪影響を与える可能性があります。 さらに、直帰率の上昇、エンゲージメントの低下、および否定的なユーザー レビューを引き起こします。
では、Web サイトのユーザー エクスペリエンスが優れているかどうかは、どうすればわかりますか? Web サイトでは、次の要素を考慮することができます。
ページの読み込み速度
Web サイトのページの読み込み速度は、サイトの良し悪しに対する人々の認識に直接影響します。

読み込みが遅い Web サイトは、訪問者をイライラさせて遠ざける可能性があります。 一方、サイトのページ読み込み速度が速い場合は、ユーザー インタラクションが増えます。
さまざまなオンライン ツールを使用して、サイトのページ読み込み速度が良好かどうかをテストできます。 注目すべきもののいくつかは次のとおりです。
- Google PageSpeed インサイト
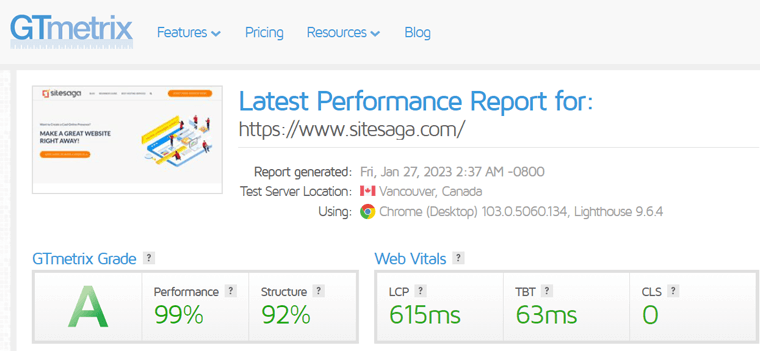
- GTmetrix
- ピンダム
- WebPageTest

これにより、サイトのページ読み込み速度の詳細なレポートと提案が得られます.
さて、あなたは良いウェブサイトの速度が何であるか疑問に思っていますか? 調査によると、読み込みに 3 秒以上かかると、ユーザーの 50% がすぐに Web サイトを離れます。 したがって、それよりも優れている必要があります。
たとえば、典型的な Web サイトは 2.9 秒で読み込まれます。 したがって、サイトの読み込みがそれよりも速い場合は、平均よりも優れたパフォーマンスを発揮します。
また、最速の Web サイトは 0.8 秒以下でロードできることをご存知ですか? これらのサイトは通常、非常にシンプルで最適化されています。
最高のパフォーマンスを得るために Web サイトを最適化する方法について詳しく知りたいですか? 次に、ウェブサイトを高速化する方法に関する記事を参照して、厳密なガイダンスを確認してください.
明確な行動を促すフレーズ
その名前が示すように、Calls-to-Action は単純に、ユーザーに特定のアクションを実行するよう促すボタンまたはリンクを指します。 そのような:
- 購入する
- ニュースレターにサインアップする
- ソーシャル メディアでの共有
- アカウントのサインアップ

したがって、ウェブサイトに明確な行動を促すフレーズ (CTA) があるかどうかは非常に重要です。 目的のアクションに向けて訪問者を適切に誘導できるようにします。 そして最終的には、サイトの目標を達成するのに役立ちます.
あなたのウェブサイトに明確な行動を促すフレーズがあるかどうかを判断する方法を知りたいですか? 広く好まれているテクニックのいくつかは次のとおりです。
i) ユーザー調査の実施
アンケートは、Web サイトの CTA についてユーザーがどのように感じているかを明らかにすることができます。 また、必要なアクションを実行するようにユーザーに指示しているかどうかを知ることができます。

調査フォームを作成してサイトに配置するだけです。 CTA が適切に機能しているかどうかは、アンケートの回答から十分にわかりますのでご安心ください。
WordPress ウェブサイトでアンケート フォームを作成するには、最高の WordPress アンケート プラグインをチェックしてください。
ii) A/B テスト
同様に、A/B テストは、Web ページの 2 つの異なるバージョンを CTA と比較する単純な手法です。 どちらがより優れたパフォーマンスを発揮するかを確認します。

CTA の A/B テストには、Google オプティマイズ 360 などのさまざまなプラットフォームを使用できます。 これは、CTA が明確で効果的かどうかを判断するのに役立ちます。
連絡先
あなたのウェブサイトには詳細な連絡先情報や連絡先ページが含まれていますか? 今すぐチェックしてください! それは非常に微妙で重要なものであるため、見逃している可能性があります。
実際、ユーザーはサイトの連絡先ページを頻繁に使用して企業と連絡を取ります。 特に、商品やサービスに関する問い合わせや懸念がある場合。

したがって、連絡先ページは、ユーザーの信頼を得る効果的な方法の 1 つです。 通常、連絡先ページには次のものが含まれます。
- あなたの会社の住所(もしあれば)
- 連絡先番号
- 電子メールアドレス
- ソーシャル メディア プロフィールへのリンク
- お問い合わせフォーム
- あなたと連絡をとるためのその他の関連情報
したがって、ウェブサイトが適切でまともなものになるように、言及されている連絡先の詳細をすべて提供してください。
WordPress Web サイトに連絡先フォームとページを追加する方法については、詳細なチュートリアル記事をご覧ください。 また、厳選されたお問い合わせフォーム プラグインのリストもぜひご覧ください。
ユーザーフレンドリーなフォーム
通常、フォームはユーザーから情報を収集するための主要な手段として機能します。 連絡先の詳細、好み、選択など。

サイトに埋め込むことができる、または埋め込むことができるさまざまな種類のフォームがあります。 お問い合わせフォーム、寄付フォーム、調査フォームなど。 したがって、フォームがユーザーフレンドリーであれば、訪問者はこのプロセスを迅速かつ簡単に完了することができます。
フォームがユーザーフレンドリーではない可能性があることを示すいくつかの指標を次に示します。 好き、
- 高い放棄率
- フォーム送信のエラー
- 完了率が低い
フォームをより使いやすくするために、以下で説明するいくつかのベスト プラクティスに従うことができます。 彼らです:
- 短く簡潔なフォームに絶対に必要な情報を尋ねるだけです。
- 迅速かつ正確なわかりやすいラベルと指示を追加することに重点を置いてください。
- アスタリスクやツールチップなどの視覚的なシグナルを使用して、必須フィールドを強調します。
- 修正が必要な場合は、エラー通知などのフィードバックをユーザーにすぐに提供します。
- フォームがレスポンシブで、すべての画面サイズに完全に適合することを確認してください。
Web サイト用に使いやすいフォームを簡単に作成する方法をお探しですか? 次に、簡単に行うのに役立つ最高のWordPressフォームプラグインに関する記事を調べてください.
したがって、チェックリストにあるこれらのプラクティスに従っていることを確認することで、Web サイトの全体的なユーザー エクスペリエンスを向上させることができます。
そうは言っても、良いウェブサイトのチェックリストの次の側面に進みましょう.
D.セキュリティ
Web サイトのセキュリティとは、あなたとあなたのユーザーの両方に対して Web サイトの安全性を維持することです。 これは、Web サイトを保護するために使用される方法と、その一般的なサイト保護戦略に関連しています。

正確には、2つのことが含まれています。 彼らです:
- セキュリティ問題の特定と解決
- 悪意のある攻撃のブロックと対処。
一方、セキュリティ対策は、Web サイトを安全に保つためのガイドラインとテクニックの集まりです。
では、あなたのウェブサイトが完全に保護されているかどうかをどのように知ることができますか? そのために、サイトで次の点を厳密に確認してください。
SSL証明書
Web サイトを安全にするための最初のステップは、Secure Sockets Layer (SSL) 証明書があることを確認することです。
Google Chrome が非 SSL Web サイトを「安全ではない」とラベル付けしていることをご存知ですか? そのため、SSL を使用することがさらに重要になっています。
基本的に、SSL は、Web サーバーとブラウザーの間でデータを安全に転送するための業界標準の方法です。 これにより、Web サイトとユーザーの間で交換されるすべてのデータが保護され、暗号化され、機密性が保たれることが保証されます。
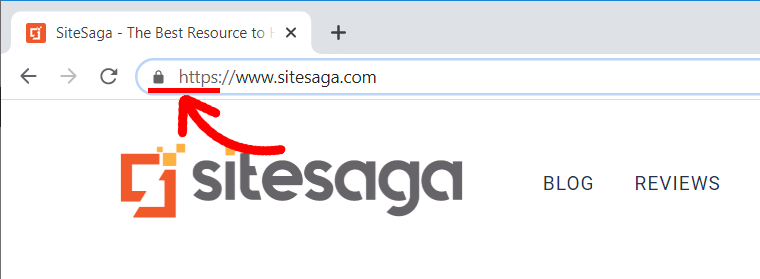
Web サイトに SSL 証明書があるかどうかを確認する方法を考えていますか? まあ、安心してください! Web サイトの URL を確認するだけです。
URL が「https://」で始まる場合、サイトは SSL 認定を受けています。 「s」のない「http://」のみの場合は、すぐに取得する必要があります。

実際、ほとんどのホスティング会社とドメイン レジストラは、SSL 機能を提供しています。 ただし、Let's Encrypt などの企業から無料で入手することもできます。
安全な支払いゲートウェイ
e コマース Web サイトをお持ちですか、または Web サイトが何らかの種類のオンライン取引に関与していますか? はいの場合、チェックリストにある次のことは、安全な支払いゲートウェイがあることを確認することです.
安全な支払いゲートウェイは、データを保護するためにウェブサイトの必須要素です. これには、個人情報、クレジット カード番号などが含まれます。

安全な支払いゲートウェイのない Web サイトは、さまざまなサイバー攻撃のリスクが高くなります。 詐欺、データ漏洩、個人情報の盗難など。
しかし、ウェブサイトに安全な支払いゲートウェイを設置するにはどうすればよいでしょうか? さて、あなたは次の慣行に厳密になることができます.
- 支払い処理業者が業界標準に準拠しているかどうかを確認します。 Payment Card Industry Data Security Standard (PCI DSS) など。
- セキュリティと信頼性に優れた実績を持つペイメント ゲートウェイ プロバイダーを選択してください。 信頼できるものには、PayPal、Stripe などがあります。
- 支払いプロセスに 2 要素認証を追加して、セキュリティを強化します。
- トランザクションを監視して、不正または疑わしい行動を見つけてください。
- ファイアウォールをインストールして、悪意のある攻撃やハッカーから Web サイトを保護します。
定期的なアップデートとメンテナンス
WordPress、Joomla などを含むほとんどの Web サイト プラットフォームは、多くの場合、セキュリティ修正を含む更新を提供します。 新しいバージョンごとに、古いセキュリティ上の欠陥が解決されていることがわかります。

それで、あなたのウェブサイトは定期的に更新され維持されていますか? 次の方法で今すぐ簡単に確認してください。
- ウェブサイトの変更ログまたはバージョン履歴をチェックして、時間の経過とともに更新が行われたかどうかを確認してください。
- ページの読み込み時間、直帰率、トラフィックなどの Web サイトのパフォーマンス指標を監視します。 これは、修正すべき問題があるかどうかを特定するのに役立ちます。
肝心なのは、ウェブサイトのプラットフォームに新しい更新があるかどうかを常に監視する必要があるということです. そして、すぐにサイトを更新して、パフォーマンスを維持してください。
ウェブサイトを安全にするためのガイドラインについては、ウェブサイトを保護する方法に関する詳細な記事を参照してください。
そうは言っても、良いWebサイトのチェックリストの最後の、しかし重要な側面に進みましょう.
E.検索エンジンの最適化
検索エンジン最適化 (SEO) は、ウェブサイトの成功に不可欠な要素です。 そのため、優れた Web サイトを作成する場合に必須のチェックリストの 1 つです。

深く掘り下げると、SEO は、Web サイトのコンテンツと構造を改善する広範なプロセスとして理解できます。 検索エンジンの結果ページ (SERP) での位置と可視性を高めるため。 それにより、あなたのウェブサイトはより良い露出を享受します. さらに、これにより、トラフィックとコンバージョンが増加します。
したがって、本当に優れた Web サイトを作成したい場合は、次の SEO 要素を具体的に確認する必要があります。
関連性のある最適化されたメタ コンテンツ
簡単に言えば、Web ページの HTML コードには、メタ タイトル、メタ説明、およびメタ キーワードが含まれています。 これは、メタコンテンツとして知られています。 その結果、ユーザーと検索エンジンが Web サイトのコンテキストとその内容を把握するのに役立ちます。
したがって、メタ コンテンツが Web サイトのコンテキストに関連し、最適化されていることを確認する必要があります。
ありがたいことに、さまざまな SEO ツールを使用すると、Web サイトに適切で最適化されたメタ コンテンツがあるかどうかを知ることができます。 人気のあるものには、Semrush、Ahrefs、Moz などがあります。

これらのツールは、サイトのメタ コンテンツを確認するのに役立ちます。 また、メタ ディスクリプションとタイトルの重複または欠落を見つけることもできます。 最適化の提案とともに。
以下の手順を使用して、Web サイトに関連する最適化されたメタ コンテンツを作成できます。
- キーワード調査ツールを使用して、Web サイトおよび Web サイトの各ページに適したキーワードを見つけます。
- ターゲット キーワードでメタ タイトルを作成します。 また、各タイトルがオリジナルであり、ページ上の情報を正確に要約していることを確認してください。
- ページのコンテンツを簡潔に要約した魅力的なメタ ディスクリプションを作成します。
- スキーマ マークアップを利用して、Web サイトのコンテンツに関する詳細情報を検索エンジンに提供します。 コンテンツの種類、公開日など
これらのリストの各項目の横にチェックマークを付けましたか? そうすれば、メタ コンテンツが適切で最適化されていると確信できます。
SEO 最適化された URL 構造
簡単に言えば、SEO 最適化 URL 構造を URL 形式の一種として理解することができます。 これにより、検索エンジンが Web コンテンツを解釈しやすくなります。
基本的に、ページのコンテンツを完全に反映する重要なキーワードを URL に含めることで実現されます。

通常、次の要素は、SEO に最適化された強固な URL 構造を構成します。
- 明確で簡潔:ページのコンテンツを適切に反映するシンプルな URL を使用します。 URL に余分なセッション ID やパラメーターを追加しないでください。
- Hyphenated Words: Instead of using underscores, add hyphens to separate words in the URL.
- Relevant Keywords: Ensure that the URL has the right keywords, but stop keyword stuffing.
- Lowercase Letters: Use lowercase letters instead of uppercase letters. As it can cause duplicate content issues.
- Short & Sweet: Keep URLs as brief as you can while yet accurately describing the page's content.
Does your website URL structure match all of the mentioned standards? If so, then your URL structure is SEO-friendly. And if not, then do the necessary considering the above aspects to make a good website.
Internal and External Links
Last but not least, you must not forget to test all the internal and external links of your website. As these links aid search engines in understanding the connections between various web pages and websites.

So, sometimes, your website might have broken links. This implies that your links don't work and show an error when you click on them.
To be precise, this happens when the linked URL changes or the webpage is deleted. Sometimes, change in URL characters also results in broken links.
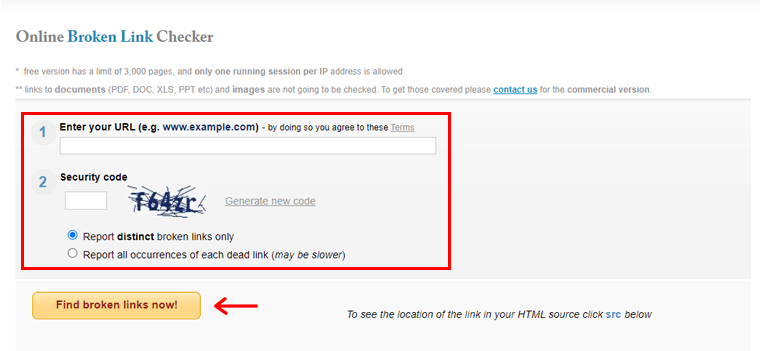
Thankfully, there are several free online tools like Broken Link Checker, Screaming Frog, etc to solve this issue.

You just need to insert your website URL. And the tool tells you if there are any broken links. After identifying the broken links, you can edit your content pages and fix the issues by redirections.
Don't forget to read this article to find out how to check and fix broken permalinks in WordPress websites.
Frequently Asked Questions (FAQs)
A: A website checklist includes a list of must-have elements that make your website good. It's important to ensure a better user experience and increased engagement.
A: Some essential elements of a website checklist include quality content, website design, user experience, security, and SEO.
A: これは、Web サイトをさまざまな画面サイズやデバイスに完全に適合させるための Web デザイン アプローチです。
A: SEO は、検索エンジンの結果ページで Web サイトの存在感を高めるために適用される一連の手法です。
A: コール トゥ アクションは、ウェブサイトのユーザーに特定のアクションを実行させるボタンまたはリンクです。 購入やフォームへの入力など。
結論
そして、それはすべての人々です! 優れた Web サイトを作成するための究極のチェックリストに関する記事はこれで終わりです。 うまくいけば、それはあなたにとって実り多いものです。
優れたウェブサイトは、2023 年に効果的なオンライン プレゼンスを確立するための要件になりました。このチェックリストは、新しいウェブサイトを立ち上げようとしている場合でも、既存のウェブサイトのアップグレードを検討している場合でも役立つと確信しています。
ご質問やご不明な点がございましたら、下のコメント セクションでお気軽にお問い合わせください。 喜んでお手伝いさせていただきます。
他の同様の初心者向けガイドの記事を気に入っていただけるかもしれません。 Web サイトのタイトルとは何か、Web サイト ビルダーとは何かなど。
また、このチェックリストを友人や家族と共有して、ウェブサイトを作成または変更してください.
最後に、Facebook や Twitter を扱うソーシャル メディアで私たちを「いいね」してフォローすることを忘れないでください。
