WordPress 6.4 の新機能 (機能とスクリーンショット)
公開: 2023-10-03WordPress 6.4 ベータ版が最近リリースされました。 私たちは開発を注意深く監視し、テストしてきました。
これは 2023 年の 3 番目のメジャー リリースとなり、重要な新機能、バグ修正、パフォーマンスの向上が含まれて出荷されます。
この記事では、WordPress 6.4 の新機能を詳細とスクリーンショットとともに紹介します。

WordPress 6.4 での変更点の概要は次のとおりです。
注: WordPress Beta Tester プラグインを使用すると、コンピューターまたはステージング環境でベータ版を試すことができます。 ベータ版の一部の機能は最終リリースに組み込まれない可能性があることに注意してください。
Twenty Twenty-Four は新しいデフォルトのテーマです
毎年新しいデフォルトのテーマを追加するのが WordPress の伝統です。 通常、その年の最後のリリースに付属します。
WordPress 6.4 には、新しいデフォルトのテーマとして Twenty Twenty-Four が同梱されます。
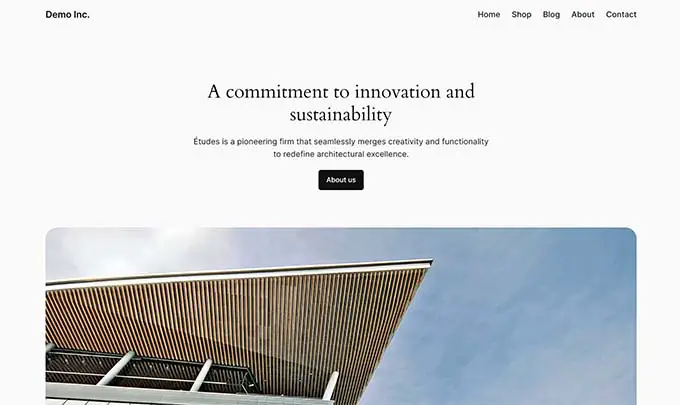
以前のデフォルト テーマ (Twenty Twenty-Three) のデザイン哲学を引き継ぎ、新しいテーマは、すぐに使用できるミニマリストのレイアウトを特徴としています。

ただし、そのミニマルな外観に騙されないでください。 この強力なテーマには機能が満載です。
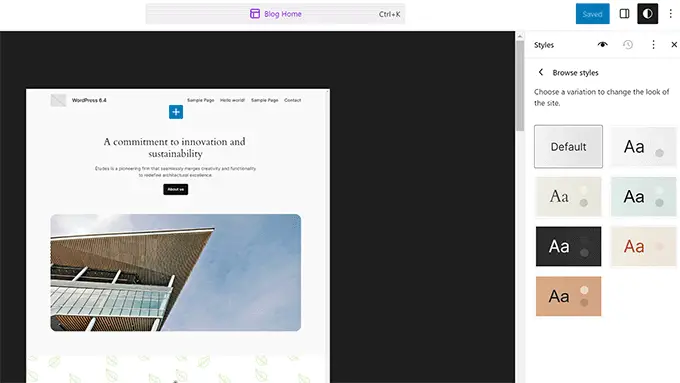
サイト エディターとうまく連携するように作られており、選択できる 6 つのスタイル バリエーションが付属しています。

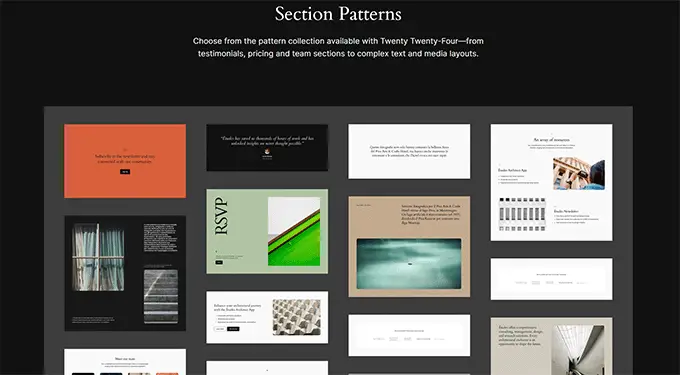
また、サイトエディターで使用したり、投稿やページを作成するときに使用できる数十の WordPress ブロック パターンも含まれています。
これらのパターンには、セクション全体をページまたはテンプレートにすばやく追加するのに役立ついくつかのセクション パターンが含まれています。

また、サイトでの作業時に使用できる 4 つのフォントも付属しています。 これにより、6.4 でリリースされる予定の次のエキサイティングな機能であるフォント ライブラリが登場します。
フォント ライブラリを使用して Web サイト全体のフォントを管理
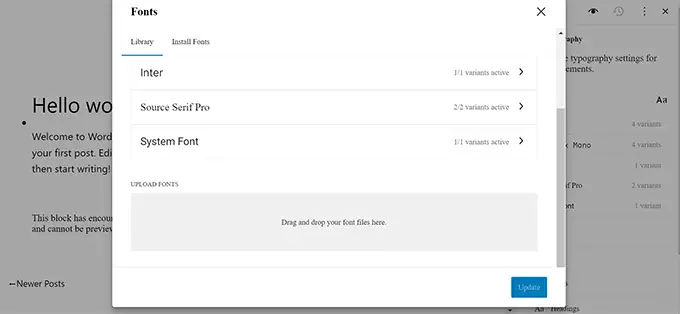
WordPress 6.4 には、新しいフォント ライブラリ機能が含まれます。 これにより、ユーザーは WordPress テーマおよび Web サイト全体で使用されるフォントを管理できるようになります。
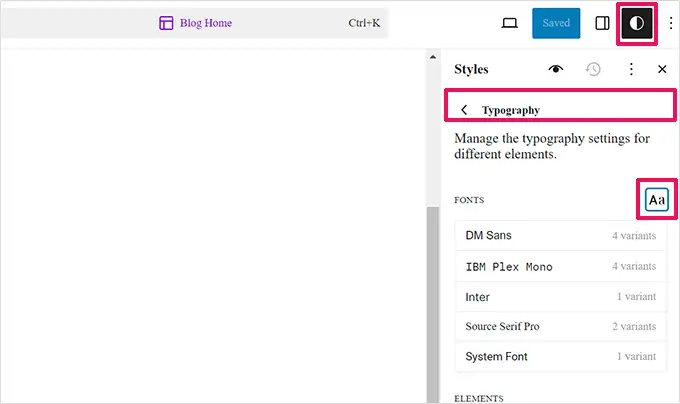
ユーザーは、サイト エディターの [スタイル] パネルでフォント ライブラリを表示できるようになります。 Web サイトにフォントを追加または削除することもできます。

パネル上の [フォント] アイコンをクリックすると、フォント ライブラリが表示されます。
ここから、コンピュータからフォントを直接アップロードできます。

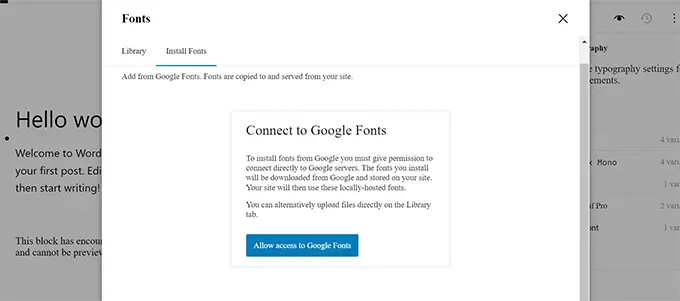
Google Fontsをローカルで使用したいですか? フォント ライブラリを使用すると、ユーザーは Google フォントをダウンロードして WordPress ウェブサイトにインストールできるようになります。
これにより、フォント ファイルをダウンロードするために Google サーバーに 1 回だけ接続されます。 その後、フォントは独自のサーバーから提供されます。

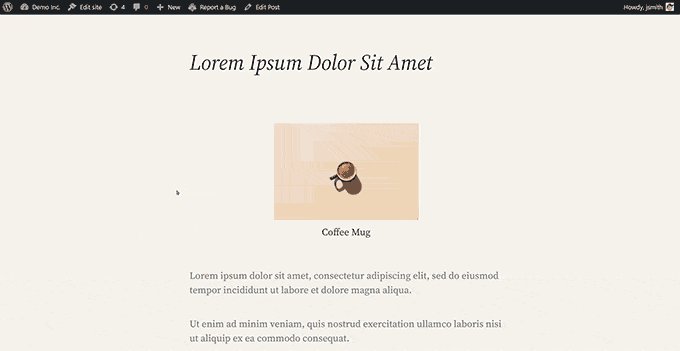
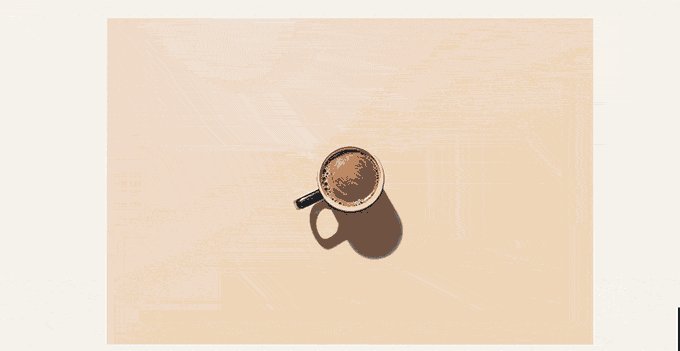
ライトボックスポップアップで画像を拡大する
WordPress 画像をライトボックス ポップアップで開きたいですか?
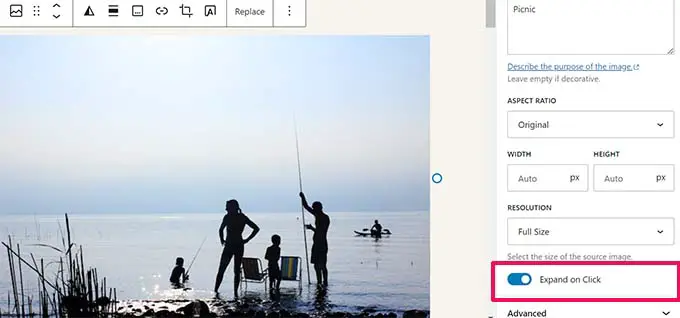
WordPress 6.4 では、ユーザーが投稿やページ内の画像に対してライトボックス ポップアップを有効にできるようになります。

画像を追加した後、ブロック設定の下の [クリック時に展開] オプションを切り替えて、ライトボックス ポップアップで開くことができます。
このシンプルな画像ポップアップを使用すると、ユーザーはページを離れることなく画像を拡大できます。

これはまだ非常に基本的なものであり、開発の初期段階にあります。 たとえば、ギャラリー ブロックの場合、ギャラリー全体ではなく、個々の画像に対して設定する必要があります。
美しい画像ギャラリーでより良いユーザー エクスペリエンスが必要な場合は、Envira Gallery または NextGen を使用することをお勧めします。
これらは、美しいライトボックス ポップアップ、アニメーション、スライドショー、ギャラリー スタイルなどを備えた、写真家やポートフォリオ Web サイトに最適な WordPress フォト ギャラリー プラグインです。
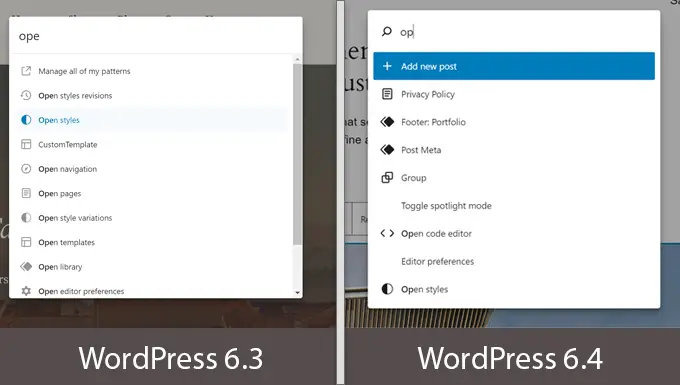
コマンドパレットの改良
WordPress 6.3 には新しいコマンド パレット ツールが付属しており、ユーザーはキーボード ショートカット CTRL+K を使用してコマンドをすばやく入力できます。
WordPress 6.4 には、ツールにいくつかの改良点と新しいキーボード ショートカットが追加されます。 まず、微妙なデザインの更新があり、要素がわずかに暗くなります。

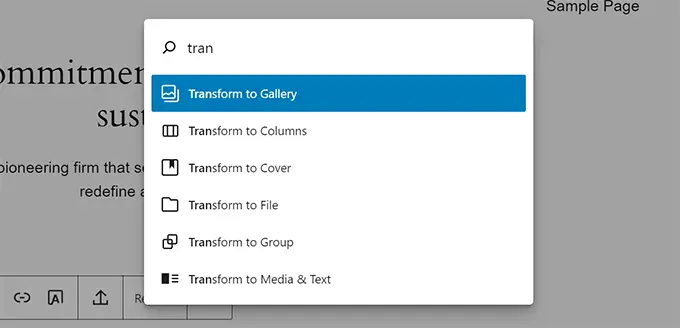
次に、ブロックを操作するために新しいコマンドとアクションが導入されました。 コマンド パレットからブロックを複製、変形、削除、挿入できます。
たとえば、複数のブロックを選択し、コマンド パレットを使用してそれらを変換できるようになりました。

ブロックエディタの機能強化
このリリースは主に、既存のサイトおよびブロック エディターの機能の改善と拡張に焦点を当てています。 Gutenberg プロジェクトのフェーズ 3 の基礎作業が始まり、コラボレーションに重点が置かれます。

WordPress 6.4 では、いくつかの Gutenberg (ブロックエディターのプロジェクト名) リリースがコアにマージされます。 それぞれに、いくつかの新機能と拡張機能が含まれています。
以下は、ブロック エディターの特に注目すべき機能強化の一部です。
ブロックフック
WordPress 6.4 では、開発者向けにブロックフック機能が提供されます。 これにより、プラグインはアクティブ化時に自動的にブロックを追加できるようになります。
WordPress コアで使用されるフックにちなんで名付けられたブロック フックにより、プラグイン開発者はブロック エディターと対話し、ブロックに触れずにブロックを拡張できるようになります。
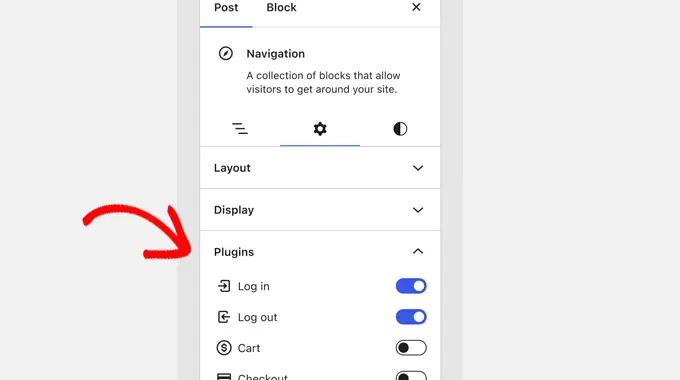
たとえば、メンバーシップ プラグインはナビゲーション メニューにログイン ボタンを追加できるようになりました。
ブロック パネルには、プラグインによって追加されたブロックが表示され、それらをオフ/オンにすることができます。

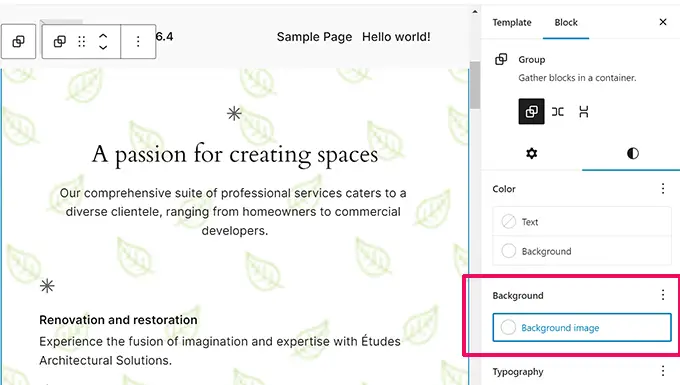
グループブロックの背景画像
ブロックをグループ化することは、投稿エディターまたはサイト全体のエディターでレイアウトのさまざまなセクションを作成する最も簡単な方法です。
以前は、ユーザーはグループ ブロック全体の背景色とテキストの色しか選択できませんでした。 WordPress 6.4 では、背景画像を設定することもできます。

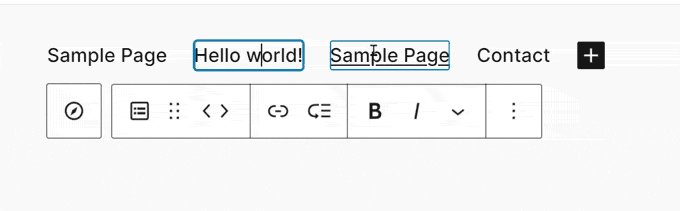
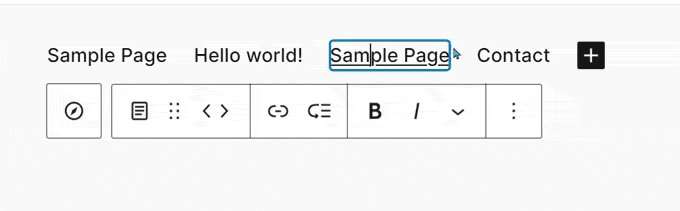
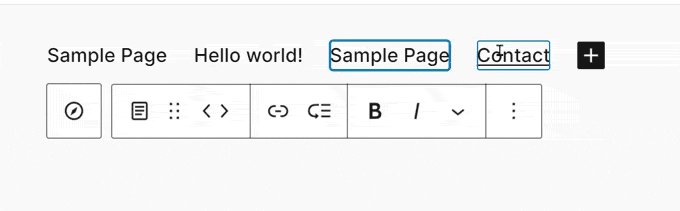
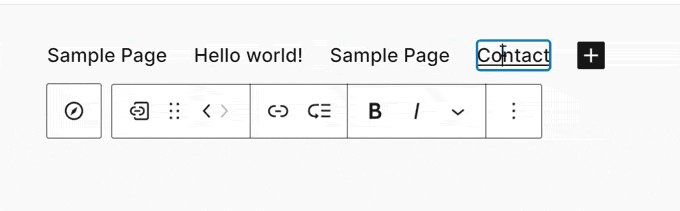
親/子ブロックのツールバーの改善
子ブロックを持つブロックを操作する場合、ブロック内を移動するとツールバーが移動し、変化し続けました。
これでは、ナビゲーション、リスト、引用などのブロックに対して理想的なユーザー エクスペリエンスが得られませんでした。
WordPress 6.4 では、子ツールバーが自動的に親ツールバーにアタッチされ、内側のブロックを移動するときに一貫したユーザー エクスペリエンスが作成されるようになりました。

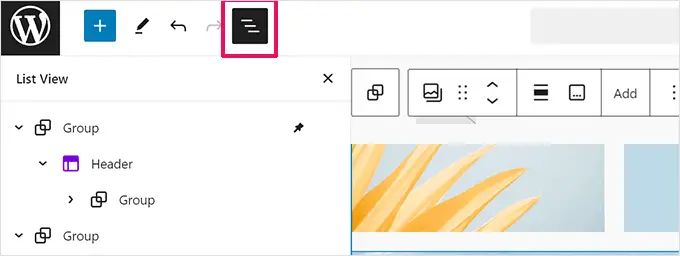
アウトライン/リストビューが刷新されました
リスト ビューには、サイト/ブロック エディターのページまたは投稿レイアウトの簡単な概要が表示されます。

WordPress 6.4 では、いくつかのクールな新機能を追加することでリスト ビューが改善されます。
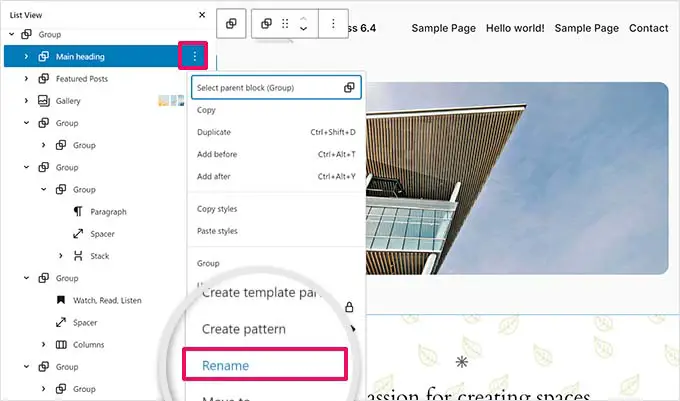
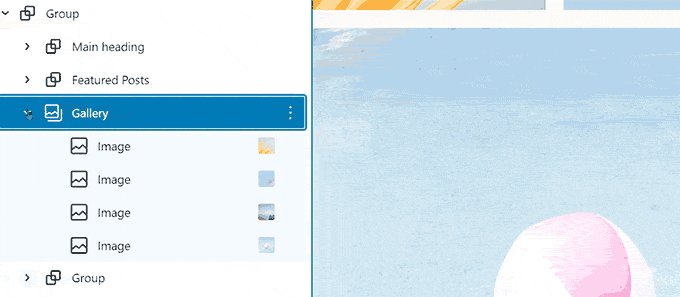
まず、リスト ビューでグループ ブロックの名前を変更できるようになりました。 これは、各グループ ブロックが何を行うかを識別するのに役立ち、レイアウトがより読みやすくなります。

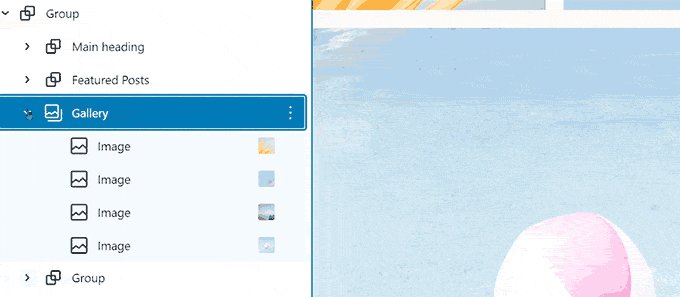
画像やギャラリー ブロックのプレビューも表示されます。
これは非常に便利で、アウトライン ビューがこれまでよりもはるかに便利なツールになります。 以前は「画像」と表示されるだけで、クリックしてブロックを選択し、そこにある画像を表示する必要がありました。

改善されたパターン管理
WordPress の以前のリリースでは、再利用可能なブロックがパターンに統合され、新しいパターン管理画面がサイト エディターに追加されました。
WordPress 6.4 には、サイトエディターのパターン管理が改善されています。
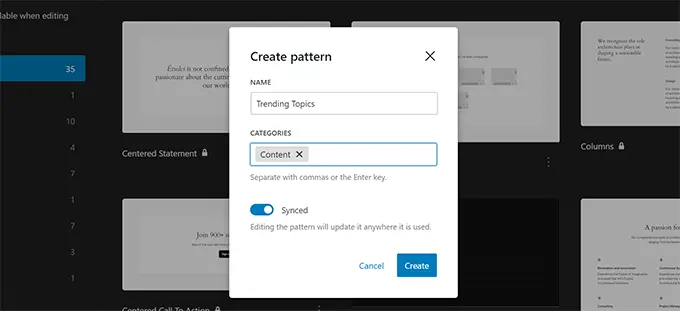
新しいパターンを作成するときにパターン カテゴリを追加できるようになりました。

パターン作成モーダルは WordPress 全体で同じように見えます。
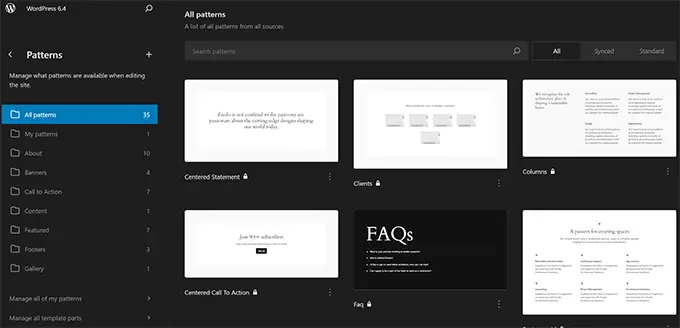
サイト エディター内の [パターン] タブに、カテゴリに分類されたパターンが表示されます。

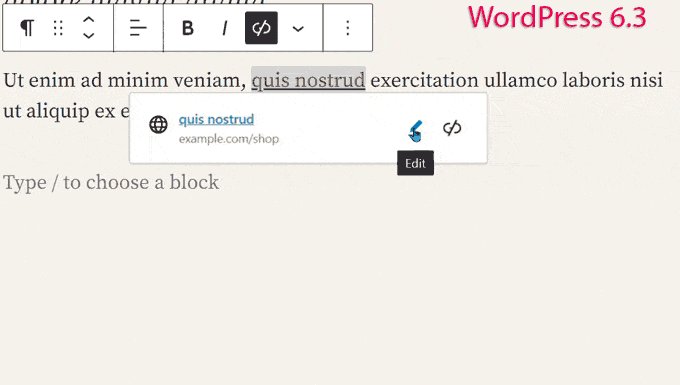
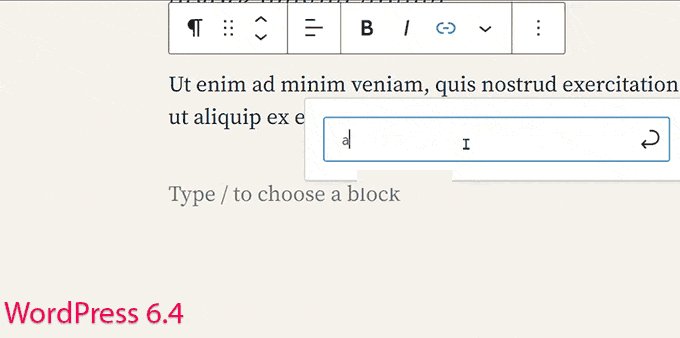
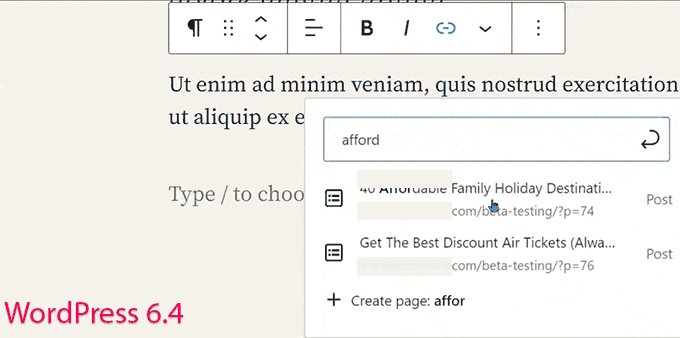
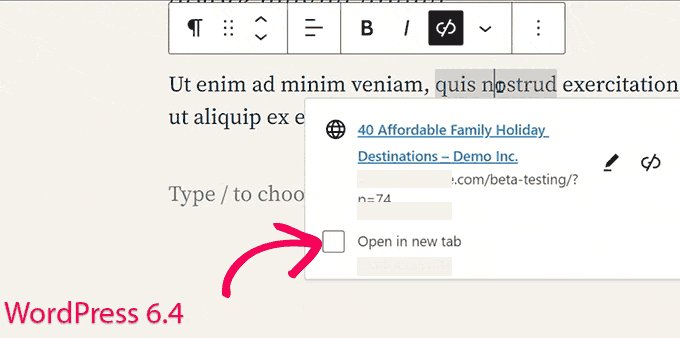
リンクプレビューの新しいタブで開く
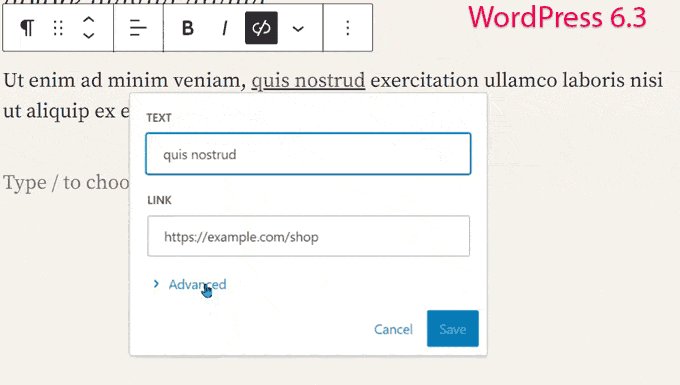
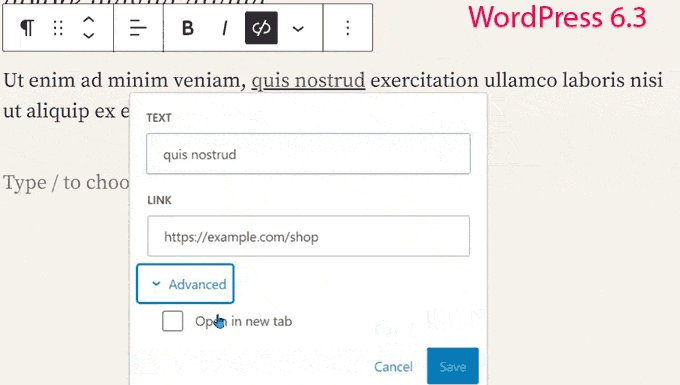
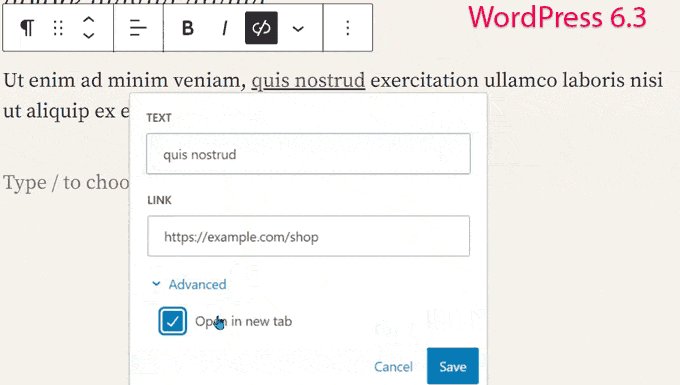
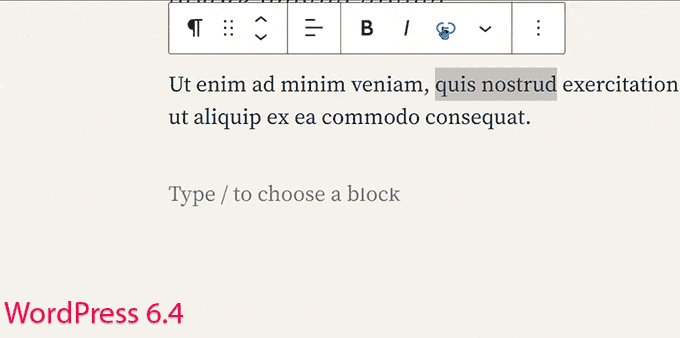
WordPress の以前のリリースでは、リンク プレビュー コントロール (WordPress にリンクを追加すると表示されるポップアップ) のオプションが [詳細設定] トグルの下の [新しいタブで開く] に移動されました。

これは、ユーザーが新しいタブでリンクを開くためにさらに数回クリックする必要があることを意味しました。
ユーザーのフィードバックに基づいて、リンク プレビュー モーダルに新しいチェックボックスが追加され、ユーザーが新しいタブでリンクを簡単に開くことができるようになりました。

内部の変更点
WordPress 6.4 には、開発者向けの変更もいくつか含まれています。 ここでは、最も重要な内部的な変更をいくつか紹介します。
- TEMPLATEPATH 定数と STYLESHEETPATH 定数は非推奨になりました。 (#18298)
- WordPress の投稿メタのリビジョンを追加するフレームワーク。 (#20564)
- テーマ開発者は、流動的なフォント サイズを計算するために、独自のデフォルトの最小および最大ビューポート幅を構成できます。 (#59048)
- ブロックフックフィールドがブロックタイプに追加されます。 (#59346)
この記事が、WordPress 6.4 の新機能と、どの新機能を試してみるべきかを知るのに役立つことを願っています。 私たちは、サイト エディターに加えられたすべての変更点に特に興奮しています。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
