WordPress 6.2 の新機能 (機能とスクリーンショット)
公開: 2023-03-30WordPress 6.2 がリリースされたばかりで、2023 年の最初のメジャー WordPress リリースです。
この新しいバージョンには、大幅な改善と新機能が満載です。 それらの多くは、WordPress のブロック エディターとサイト編集に焦点を当てていました。
この記事では、WordPress 6.2 の新機能と、更新後に試す必要のある機能について説明します。

注: WordPress 6.2 はメジャー リリースです。管理された WordPress ホスティング サービスを使用していない場合は、手動で更新を開始する必要があります。 WordPressを安全に更新する方法は次のとおりです。
重要:更新する前に、WordPress の完全なバックアップを作成することを忘れないでください。
そうは言っても、WordPress 6.2 の新機能はすべてここにあります。
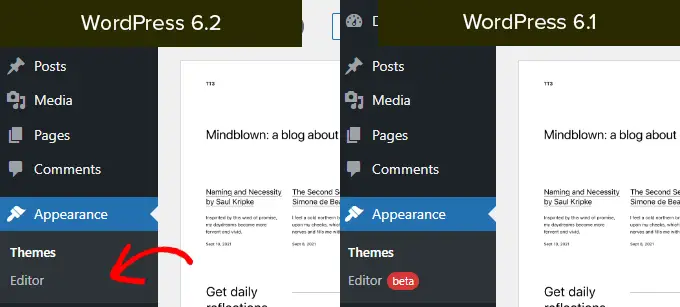
WordPress Site Editor のベータ版が終了しました
サイト エディターはベータ版から出てきました。
過去数回の WordPress リリースで使用されていましたが、ベータ ラベルの削除は、より多くのユーザーに試してもらうための招待にすぎません。

これは、WordPress 5.0 (2018 年後半) の新しいブロック エディターのリリースから始まった WordPress 開発ロードマップのフェーズ 2 が完了したことも示しています。
WordPress 6.2 には、サイト エディターに追加されたいくつかの新機能が含まれています。これには、この記事の後半で説明するいくつかの新しいツールが含まれます。
注:完全なサイト エディターは、この機能をサポートするブロック テーマで利用できます。 ブロックが有効なテーマで古いクラシック エディターを使用している場合でも、試すことができます。
ナビゲーション メニューは、ユーザーに対して Web サイトのレイアウトを定義するのに役立ちます。 しかし、フルサイトエディターで作成するのは初心者には少し難しかったです。
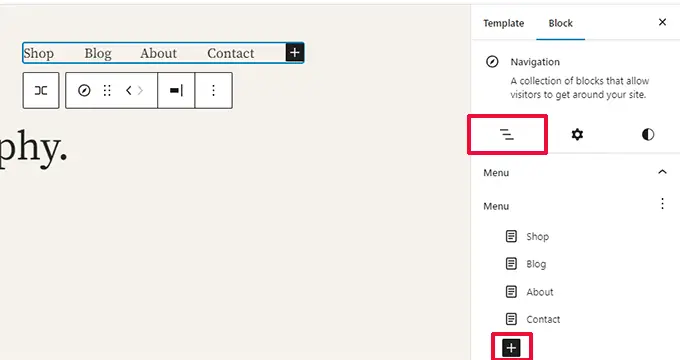
WordPress 6.2 には、改善された「ナビゲーション」ブロックが付属しています。
サイドバーの項目を編集して、ナビゲーション ブロックを作成および管理できるようになりました。

新しいメニュー項目を追加するには、「追加 (+)」ボタンをクリックするだけです。 メニュー項目をドラッグ アンド ドロップして並べ替えることもできます。
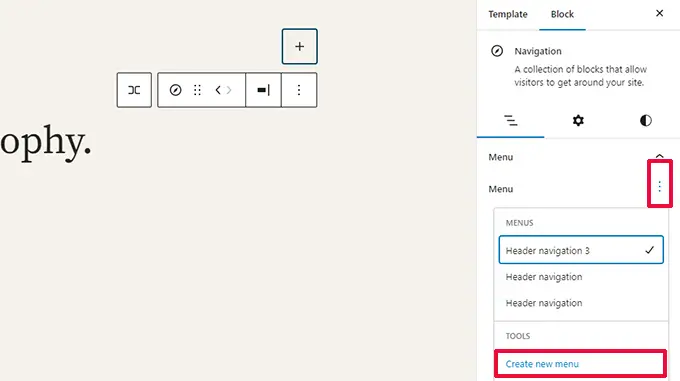
別のメニューを使用したいですか? サイドバーの 3 点メニューをクリックして、以前に作成したメニューを簡単に切り替えることができるようになりました。

全体として、これは、アイテムをインラインで編集する必要があり、初心者にとっては良い経験ではなかった古いナビゲーション ブロックに対する大幅な改善です。
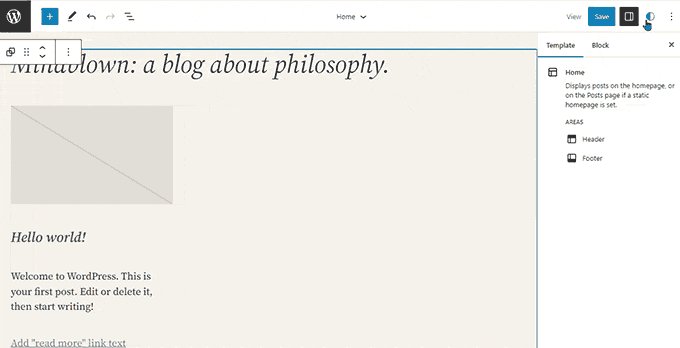
テンプレートのブラウジング エクスペリエンスの向上
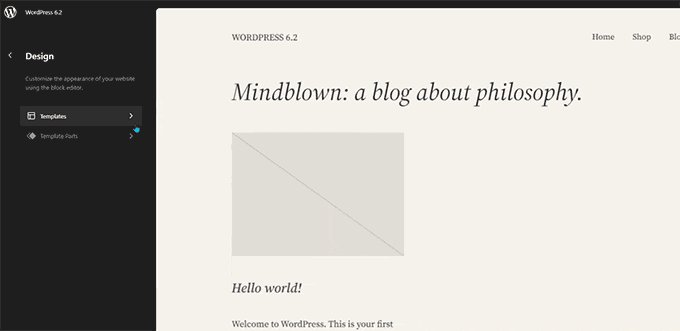
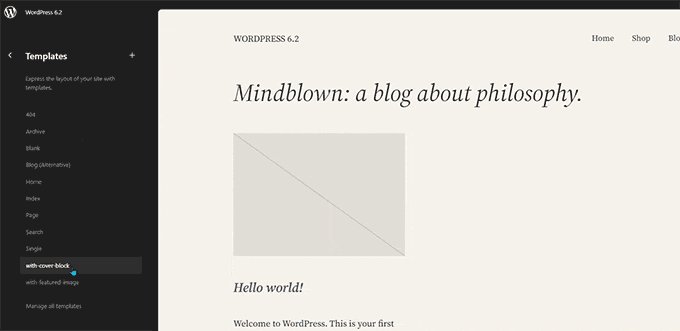
WordPress 6.2 には、新しいテンプレート ブラウジング エクスペリエンスが付属しています。
これにより、ユーザーはさまざまなテンプレートを参照して、Web サイトの特定の領域に変更を加えたい場合に、編集する必要があるテンプレートを見つけることができます。

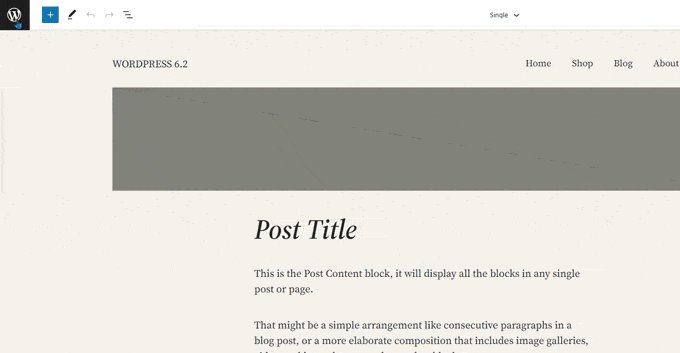
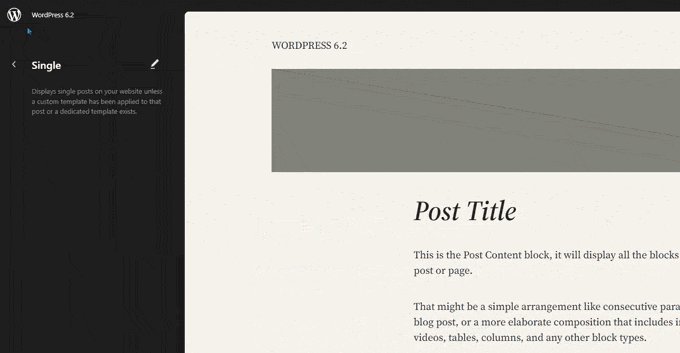
テンプレートまたはテンプレート パーツを編集するには、クリックしてプレビュー ウィンドウ内にロードします。 その後、プレビュー ウィンドウをクリックするだけで編集を開始できます。
サイト エディターを終了しますか?
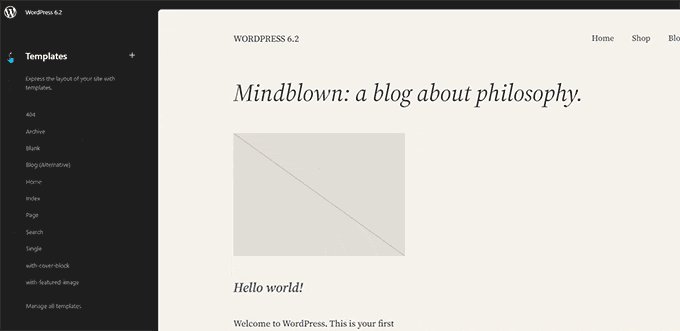
画面の左上隅にある WordPress またはサイトのロゴをクリックするだけで、テンプレート ブラウザーに入ります。 次に、もう一度クリックして終了し、WordPress ダッシュボードに戻ります。

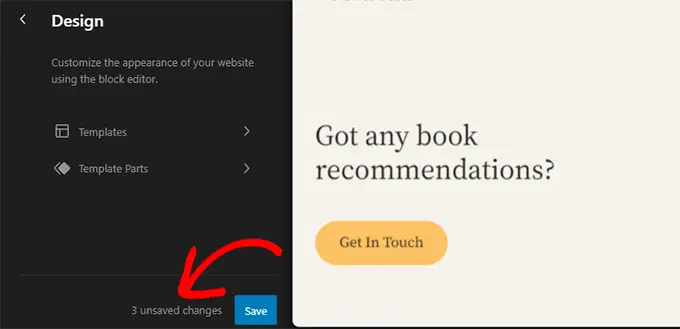
テンプレート ブラウザ画面にも、変更が保存されていないことが表示されます。
また、保存中の変更内容を示す保存エクスペリエンスが改善されています。

色で強調表示されたテンプレート パーツ
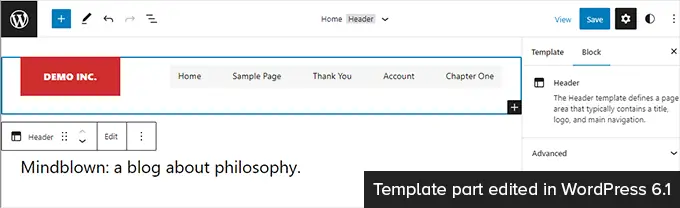
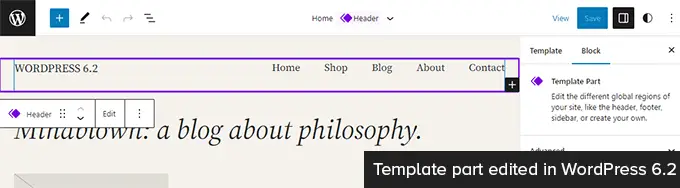
サイト エディターのテンプレートには、ヘッダーやフッターなど、いくつかのテンプレート パーツが含まれる場合があります。
これらは、WordPress Web サイトの複数の場所で使用できるグローバル要素です。 1 つのページでテンプレート パーツを編集すると、それらの変更がサイト全体に反映されます。
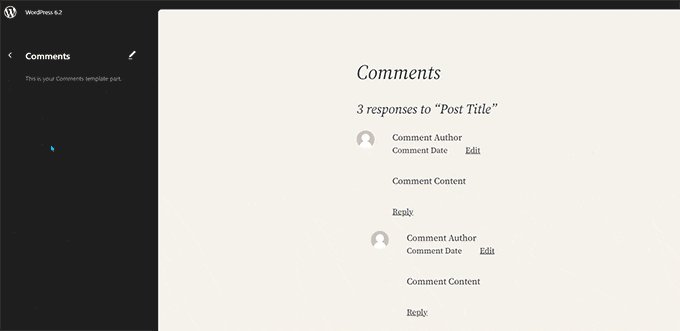
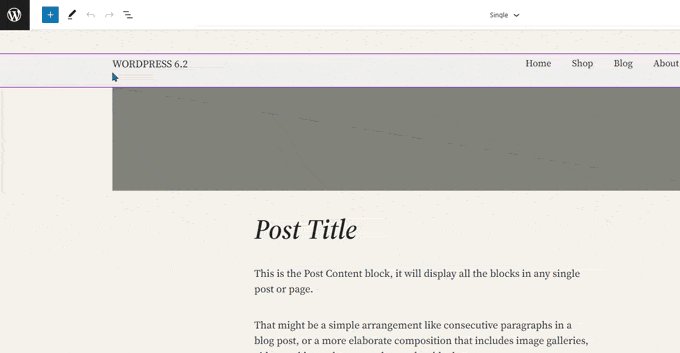
以前は、テンプレート パーツを編集するときに、唯一の表示は、テンプレート パーツ名を表示するように変更された上部のラベルでした。

テンプレート パーツを編集すると、それらの要素を含むすべてのテンプレートに影響します。 これにより、ユーザーが見ているページだけでなく、グローバル テンプレート パーツを編集していることを示すことが重要になります。
WordPress 6.2 では、テンプレート パーツを編集していることを示す色とアイコンを追加することで、これをより目立たせるようになりました。

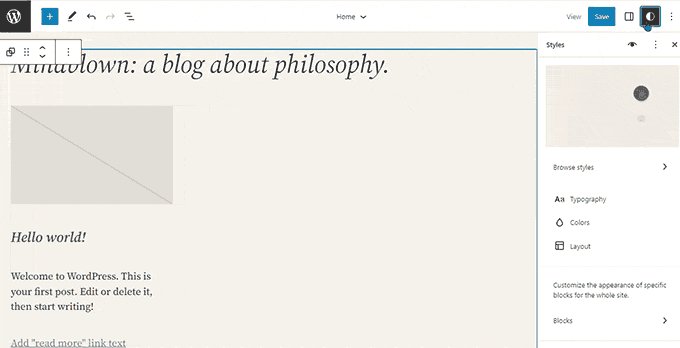
スタイルブックでテーマを変更する
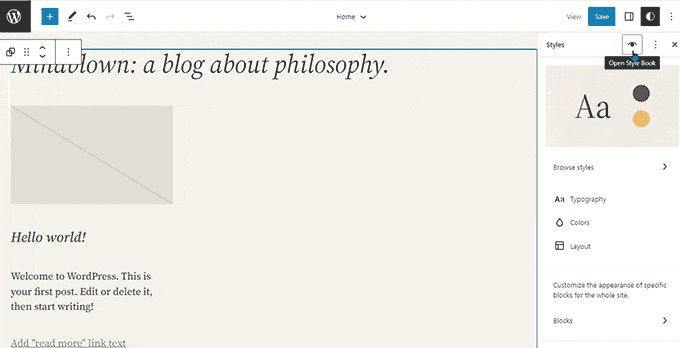
WordPress 6.2 には、サイト エディターにスタイル ブック機能が付属しています。
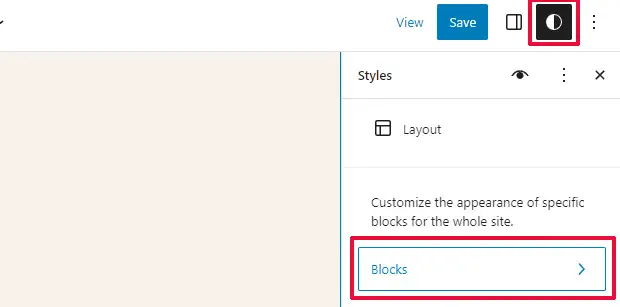
これは基本的に、テーマがすべてのブロックをどのように表示するかを閲覧するのに便利な場所です。 これにアクセスするには、スタイル パネルに切り替えて、スタイル ブック アイコンをクリックする必要があります。 目に見えるやつです。

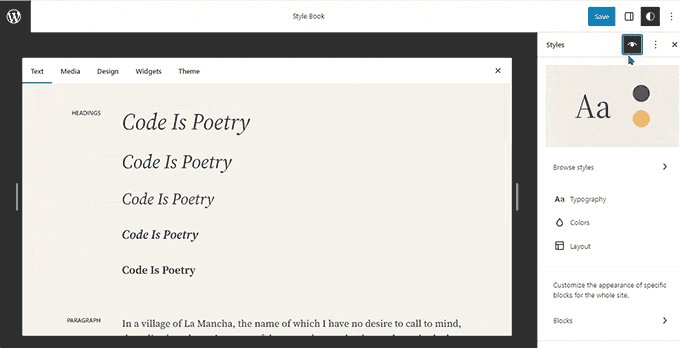
これにより、すべてのブロックと、それらがテーマでどのようにスタイルされているかが表示されます。 編集するブロックを簡単に見つけられるように、さまざまなカテゴリに分類されています。
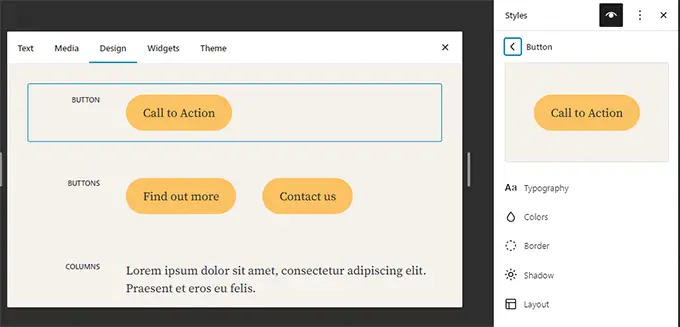
クリックしてブロックの編集を開始すると、サイドバー パネルで使用できるすべてのツールが表示されます。 ここで行った変更は、テーマにグローバルに適用されます。

基本的に、ここで個々のブロックを編集し、独自のまったく新しいスタイルを作成することで、テーマ全体の外観を変更できます。
ブロック スタイルを個別に編集したいですか? ブロックを編集するために自由に使える設計ツールが他にもあることを心配しないでください。
カスタム CSS をテーマまたはブロックに追加する機能
デフォルトでは、サイト エディターは従来のテーマ カスタマイザー インターフェイスを非表示にします。 多くのユーザーは、従来のカスタマイザーで利用可能な「追加 CSS」パネルにカスタム CSS を追加しました。
6.2 までは、利用可能なデフォルト ツールを使用してカスタム CSS を追加することが問題でした。
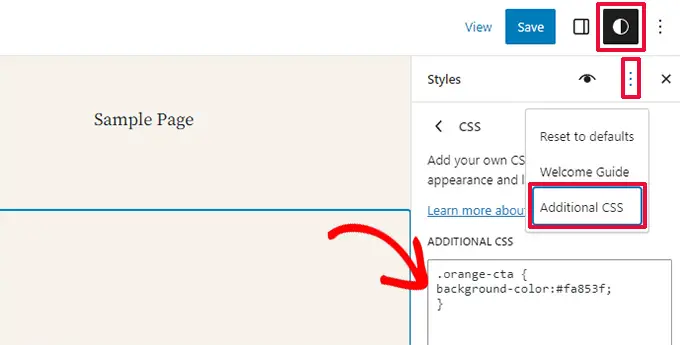
ただし、WordPress 6.2 では、サイト全体に適用されるカスタム CSS を追加できるようになりました。 [スタイル] パネルをクリックして、3 点メニューの下にある [カスタム CSS] を選択するだけです。

カスタム CSS を個々のブロックに追加することもできます。
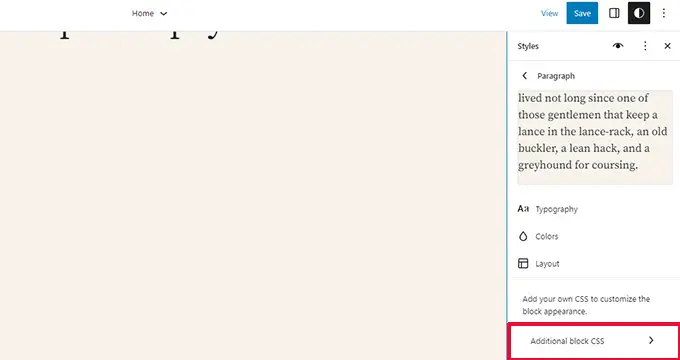
スタイルパネルに切り替えて、ブロックをクリックします。

ここで、変更するブロックを選択する必要があります。
その後、「Additional Block CSS」タブをクリックして、カスタム CSS コードを入力します。

WordPress 6.2 では、必要に応じてカスタム CSS を簡単に追加できます。 ただし、カスタム CSS を追加するよりもはるかに使いやすい組み込みのデザイン ツールが多数付属しています。
ブロック スタイルをコピーして貼り付ける
カスタム CSS を追加する必要性を減らすもう 1 つのスタイリング機能は、ブロック スタイルを単純にコピーして貼り付ける機能です。
ブロックにいくつかの変更を加えたばかりで、別のブロックにも同じ変更を加えたいとしましょう。
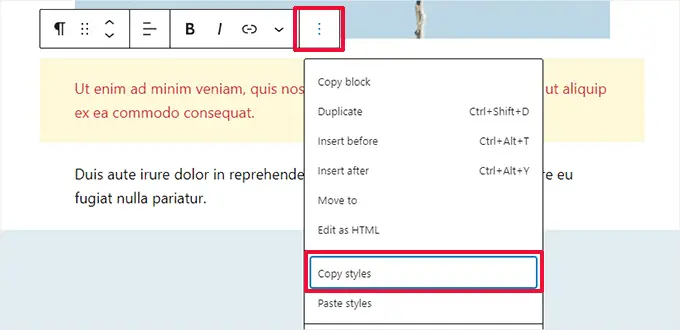
WordPress 6.2 では、ブロック オプションの下にある [スタイルのコピー] をクリックするだけです。


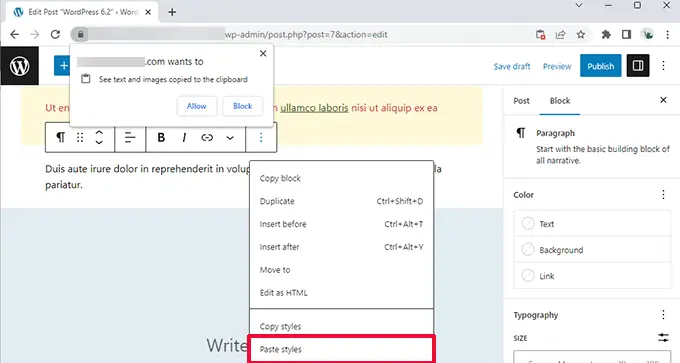
その後、スタイルを貼り付けたいブロックのブロック オプションをクリックし、[スタイルを貼り付け] を選択します。
注:ブラウザーは、Web サイトがクリップボードの内容を表示できるようにする許可を求めます。 続行するには、[許可] をクリックする必要があります。

パターン挿入の改善
WordPress ブロック パターンは、カスタム コンテンツ レイアウトをより迅速に作成するために使用できる、事前に作成されたデザイン要素のコレクションです。
デフォルトでは、WordPress にはいくつかの組み込みパターンが付属しています。 WordPress テーマには独自のパターンが含まれている場合もあります。 さらに、WordPress パターン ディレクトリでさらに多くのパターンを見つけることができます。
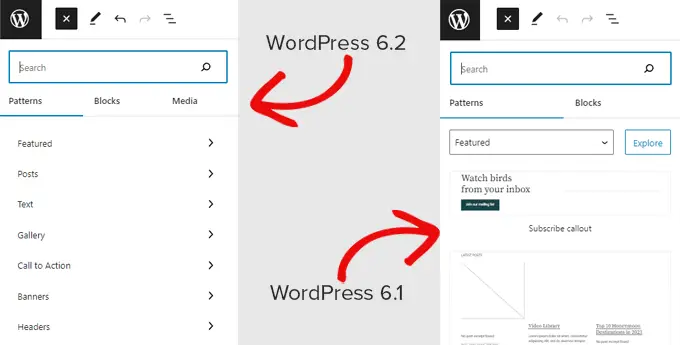
WordPress 6.2 には、改良されたパターン挿入インターフェースが付属しています。

Openverse 無料メディア ライブラリの統合
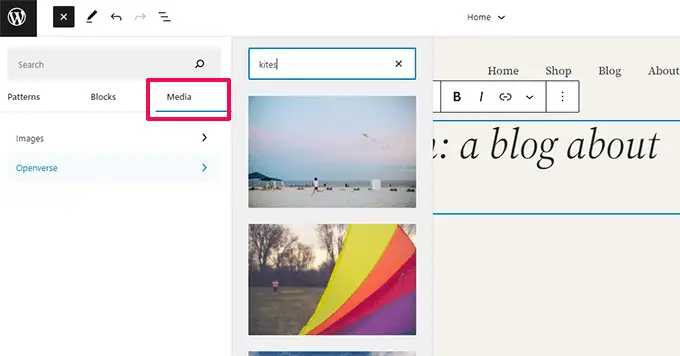
WordPress 6.2 では、インサーターにも [メディア] タブが追加されました。
ここでは、独自の WordPress メディア ライブラリからメディアを選択するか、Openverse からロイヤリティ フリーの画像を閲覧できます。

Openverse は WordPress.org の姉妹プロジェクトです。 これにより、オープン ライセンスおよびパブリック ドメインの作品を誰もが発見して使用できるようになります。
画像を選択すると、エディターに挿入され、WordPress メディア ライブラリにもダウンロードされます。
WordPress は画像のキャプションも保存します。このキャプションには、元のソースへのリンクが含まれる場合があります。 画像がパブリック ドメインにある場合は、このキャプションを削除できます。
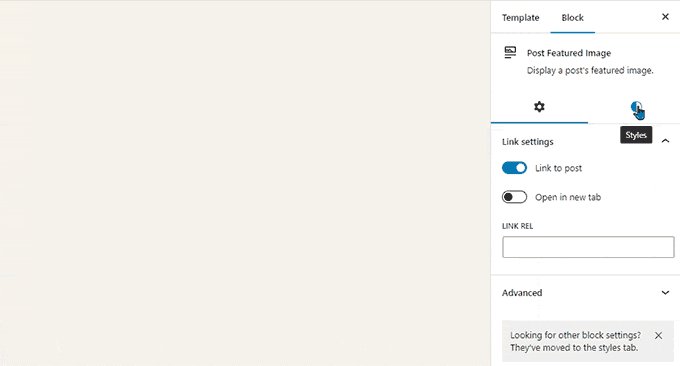
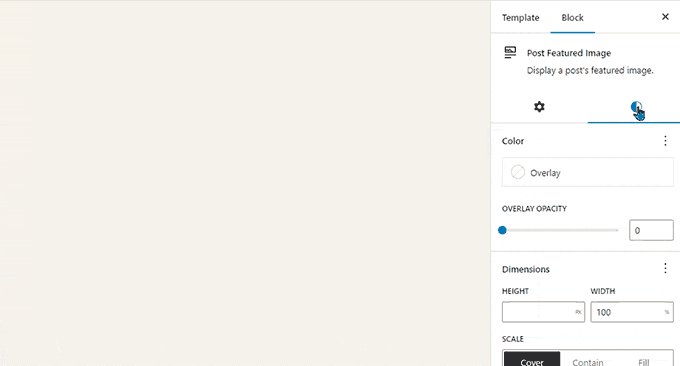
ブロック設定とスタイルの新しいサブパネル
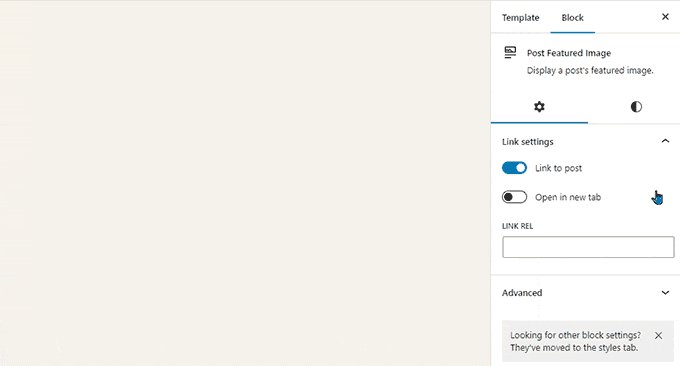
WordPress 6.2 では、サブパネルを使用してブロック設定とスタイルを分離しています。
これは、ユーザーがブロックの外観を変更したい場合にどこを見る必要があるかを理解するのに役立ちます。

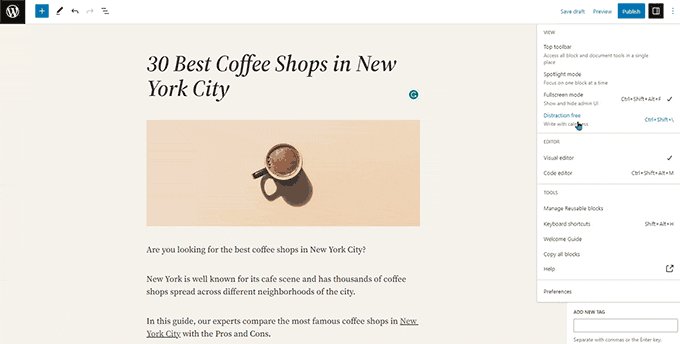
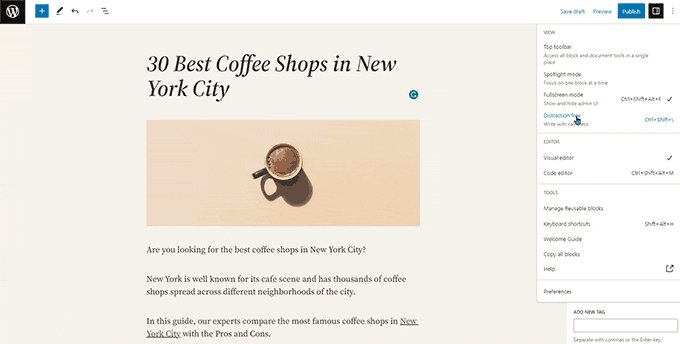
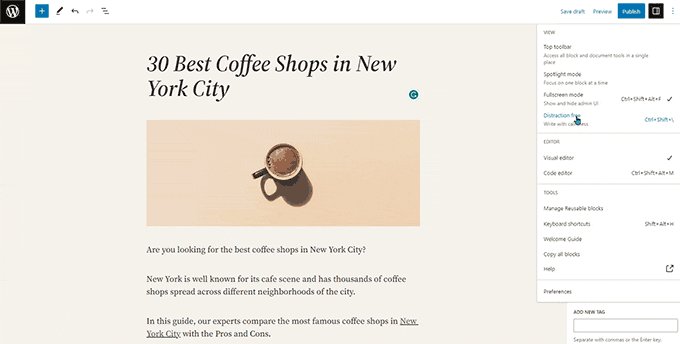
新しい気晴らしモード
歴史的に、WordPress は常に、投稿エディター画面の書式設定ボタンとツールバーを非表示にするオプションを提供してきました。
これは、WordPress 4.1 で古いクラシック エディターを使用した場合の外観です。

ただし、ブロック エディターにはフルスクリーン モードで使用するオプションがありました。 WordPress 5.4 では、フルスクリーン モードがデフォルトで使用されるようになりました。
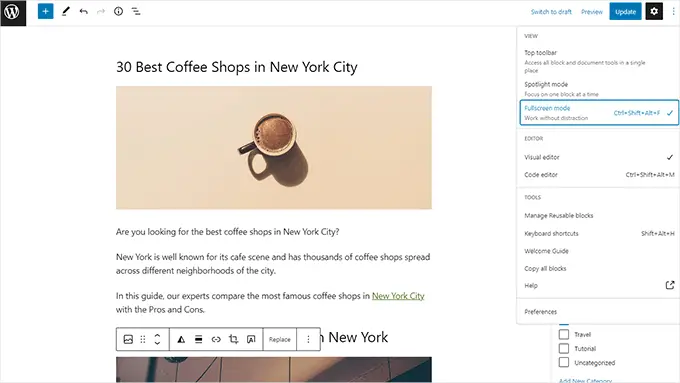
これにより、ユーザーはよりクリーンな書き込みインターフェイスを使用できるようになりましたが、気が散らないモードはありませんでした.

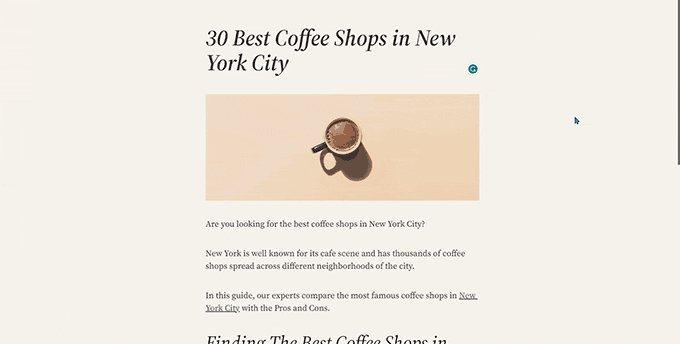
WordPress 6.2 には、完全にクリーンで落ち着いた気晴らしのないモードが付属しています。
ユーザーはエディター設定から選択でき、すべてのツールバーと編集パネルが画面から削除されます。

ブロック テーマのテンプレート パーツとしてクラシック ウィジェットをインポートする
WordPress 6.2 は、テーマを切り替えるときにブロック テーマにクラシック レガシー ウィジェットをインポートするための優れたフォールバックを提供します。
クラシック ウィジェット テーマを使用しているユーザーは、ブロック テーマに切り替えたときにレガシー ウィジェットを失いました。 これで、それらをテンプレート パーツとしてインポートできます。
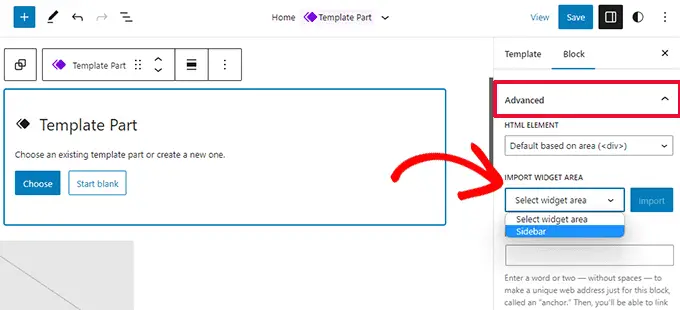
[新しいブロックを追加] ボタン (+) をクリックして、新しいテンプレート パーツを作成するだけです。

テンプレート パーツの設定パネルから、[詳細設定] タブをクリックして展開すると、以前のテーマからウィジェット領域をインポートするオプションが表示されます。
その他の機能強化
WordPress 6.2 には多くの機能強化が含まれています。 これは 10 個の Gutenberg リリース ('Gutenberg' は元のブロック エディター プロジェクトのコードネーム) を WordPress コアにマージするため、多くの改良点と新機能を探索できます。
ここでは、最も便利な拡張機能をいくつか紹介します。
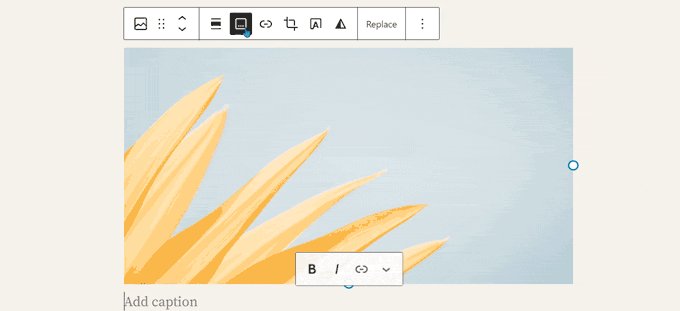
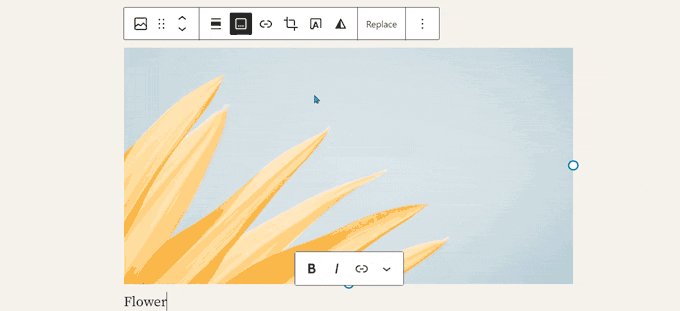
1. 画像ブロック ツールバーのキャプション ボタン
以前は、WordPress は自動的に画像の下にキャプション エリアを追加し、カーソルを自動的にキャプションに移動しました。
これにより、多くのユーザーは、キャプション領域に書いていることに気付かずにテキストを書き続けることになりました。
WordPress 6.2 では、キャプション ボタンをツールバーに追加することでこれを修正しています。 必要に応じて、ユーザーはこれを使用してキャプションを追加できるようになりました。

2.カレンダーブロックの改善
カレンダー ブロックのカラー オプションが増えました。

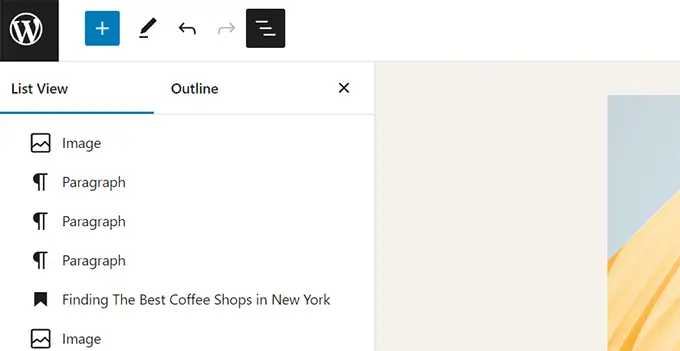
3. リスト、アウトライン、および情報パネルがマージされます
リスト ビュー、アウトライン、および情報パネルが 1 つの便利な場所に統合されました。

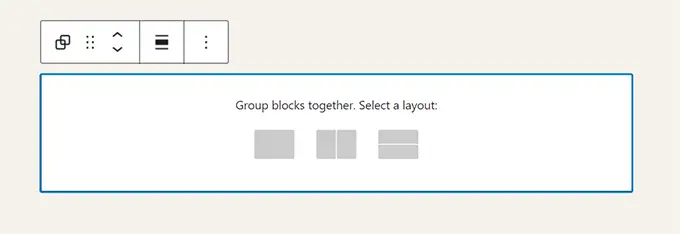
4. グループ ブロック レイアウト
「グループ」ブロックでレイアウトを選択できるようになりました。

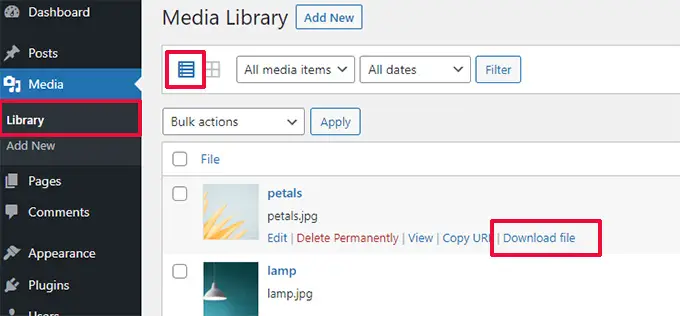
5. メディア ファイルのダウンロード リンク
メディア画面のリスト ビューに [ファイルのダウンロード] リンクが表示されます。

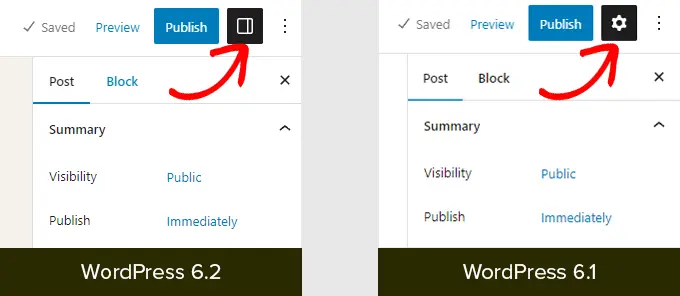
6.設定パネルの新しいアイコン
設定パネルを表示するアイコンは、以前は歯車のアイコンを使用していました。 パネル アイコンが表示されるようになりました。

フードの変更の下で
WordPress 6.2 には、開発者向けの大量の変更も含まれています。 これらの変更の一部を次に示します。
- WP_HTML_Tag_Processor と呼ばれる新しい HTML API が導入されました。 (詳細)
-
blockEditor.useSetting.beforeと呼ばれる新しいクライアント側フィルターが導入されました。 これにより、開発者はエディターがレンダリングされる前にブロック設定を変更できます。 (詳細) - template_types プロパティを含めるようにパターン API が拡張されました。 (詳細)
- ディレクトリをコピーする代わりに移動することで、更新を高速化します。 (詳細)
- 新しい switch_to_user_locale() 関数が導入されました。 (詳細)
- コンテンツが変更された場合にのみ自動保存リビジョンを作成します。 (詳細)
- スタイル バリエーションを使用するテーマにスタイル バリエーション タグを追加します。 (詳細)
この記事が、WordPress 6.2 の新機能と、どの新機能を試してみるべきかを理解するのに役立つことを願っています. 特に、サイト エディターのすべての変更とブロック テーマのパフォーマンスの改善に興奮しています。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
