Astra WordPress テーマで Json スキーマを追加する場所
公開: 2022-11-12JSON スキーマの紹介が必要だと仮定すると、JSON スキーマは、JSON データの構造と形式を指定するための標準です。 JSON ファイルのデータを検証したり、JSON データのドキュメントを自動的に生成したりするために使用できます。 JSON スキーマはXML スキーマに似ていますが、JSON データ専用に設計されています。 WordPress サイトに JSON スキーマを追加できる場所がいくつかあります。 1 つのオプションは、テーマの functions.php ファイルに追加することです。 プラグインや子テーマに追加することもできます。
WordPress ブロック テーマの theme.json ファイルを使用して、効率的で正確なコード記述方法のスキーマを作成できます。 スキーマを効果的に使用するには、スキーマと連携できるテキスト エディターが必要です。 スキーマは、テーマまたは子テーマの上部に表示される 2 行で構成されます。 コンマを元の位置に戻すと、波線の斜体の行が消えます。 カスタム テンプレートにカーソルを合わせると、セクションの詳細を確認できます。 そうです、かなりクールです。 schema は、次の短いビデオで説明されているように、WordPress テーマで使用できます。 この機能は、当社の Web サイトにアクセスして無料で試すことができます。
WordPress にスキーマ コードを追加するにはどうすればよいですか?

WordPress にスキーマ コードを追加するのは、非常に簡単なプロセスです。 まず、WordPress テーマ フォルダーに新しいファイルを作成する必要があります。 次に、新しいファイルを開き、スキーマ コードを貼り付けます。 最後に、ファイルを保存して WordPress サイトにアップロードします。
選択したプラグインで、WordPress にスキーマを含めることができます。 利用可能な無料のスキーマ プラグインがいくつかありますが、適切に管理されていることはめったにありません。 最新のプレミアム プラグインがあり、主要なスキーマ タイプの大部分をサポートしていることが重要です。 以下のリストにはいくつかの一般的なスキーマ タイプが含まれていますが、より大きなリストをここで利用できます。 WP Rich Snippet または HowTo を使用して、段階的な手順を含めることもできます。 指定したスキーマを使用するには、すべての必須フィールドに入力する必要があります。 必須のフィールドとオプションのフィールドがあり、該当する場合は入力する必要があります。
HTML ブロックに貼り付ける前に、コードを Google のリッチリザルト テストでテストする必要があります。 いくつかのプラグインを使用して、Web サイトにスキーマをすばやく簡単に追加できます。 Google はこのデータを使用してスキーマ パターンを識別し、サイトの他の場所でスキーマを自動的に検出します。 テンプレートを使用していくつかのフィールドに入力する方がはるかに簡単で、適切なフィールドに入力できるようになっていることを確認することもできます. Google の Add schema With Data Highlighter を使用して、スキーマを強調表示できます。
[テーブル] ページの左側のペインからテーブル ノードを選択します。 右側のペインで、[追加] ボタンを選択します。 新しいテーブルを追加する場合は、[テーブルの追加] ボタンをクリックし、テーブル名ボックスにテーブル名を入力します。 ノードをクリックすると、右側のペインから列ペインにアクセスできます。 左側のペインで、[このアイテムを追加] を選択します。 列を追加するには、[列名] ボックスから列名を選択し、[列の追加] ダイアログ ボックスの [追加] ボタンをクリックします。 ビュー ノードは、[優先度] メニューの下の右側のペインにあります。 [ビューの追加] ボタンをクリックすると、ビューの名前を入力するように求められます。これは、[ビュー名] ボックスで行うことができます。 右側のペインから [データベース] ノードを選択します。 [データベースの追加] ボタンをクリックして、[データベース名] ボックスにデータベースの名前を入力します。 右側のペインでそれをクリックして、[セキュリティ] ノードにアクセスします。 [セキュリティ名] ボックスに名前を入力した後、[セキュリティの追加] ボタンをクリックしてセキュリティをリストに追加します。 スキーマのノードは右側のペインにあります。 [スキーマ名] ボックスでスキーマ名を選択し、追加する場合は [追加] ボタンをクリックします。 右側のペインに移動し、[OK] ボタンで [OK] をクリックします。 ブログの投稿やページにスキーマを簡単に追加できます。 投稿またはページでスキーマを表示するには、ページまたは投稿の下部にある AIOSEO 設定セクションまで下にスクロールします。 新しいウィンドウで、スキーマ タイプを選択できます。 オブジェクト エクスプローラーで、データベース フォルダーを展開してスキーマを作成します。 新しいデータベースのデータベース スキーマは、既存のデータベースで展開する必要があります。 [Security] フォルダを右クリックし、ドロップダウン メニューから [New] を選択すると、スキーマを表示できます。 [スキーマ - 新規] ダイアログ ボックスで、[全般] ページの [スキーマ名] ボックスに新しいスキーマの名前を入力します。

プラグインなしで WordPress に Faq スキーマを追加する方法
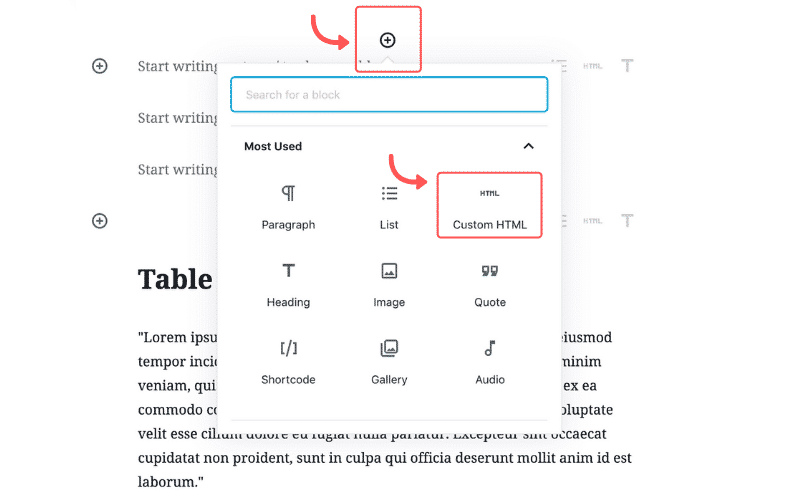
プラグインを使用せずに WordPress にFAQ スキーマをインストールするには、まず JSON-LD ファイルを作成し、それをカスタム HTML ブロックに貼り付けます。 次に、カスタム HTML ブロックの右側にあるドロップダウン メニューで FAQ スキーマを選択できます。
スキーマ マークアップのプラグインとは何ですか?
このプラグインは、SEO およびスキーマ マークアップに最適です。 WPSSO は、Facebook または Open Graph、Google のナレッジ グラフ、Google のリッチリザルト、およびその他の多くのサービスのスキーマのマークアップをサポートしています。
Schema App を使用すると、ブランドは構造化データを使用して、WordPress サイトの検索ランキングとオーガニック トラフィックを改善できます。 記事ページ、ブログ投稿、検索ページ、著者ページ、コレクション ページのスキーマ マークアップを自動的に作成することで、WooCommerce 製品やサービスのレビューを作成することもできます。 私たちはあらゆる規模の企業と協力しており、カスタマーサクセスチームがROIの測定を支援します。
Schema Pro プラグインとは?
Schema Pro プログラムを使用すると、構造化データを Web サイトにインポートできます。 検索エンジンは、それを見れば、あなたが何を言わなければならないかを理解します。 詳細を提供し、何について話しているのかを明確にすると、検索エンジンは、関連する検索に対してクリエイティブにリストを表示する場合があります。
モバイル デバイスでサイトの読み込み時間を短縮する方法
モバイル デバイスで AMP を使用すると、Web サイトの読み込みプロセスが高速化されます。 AMP プラグインは、プラグイン対応サイトが AMP フレームワークにアクセスするために使用されます。 AMP プラグインは、2022 年 6 月 13 日の時点で、その日付より前に構築された WordPress.com サイトにインストールされました。
スキーマ マークアップを見つけるにはどうすればよいですか?
構造化データ テスターは、スキーマ アプリの [メンテナンス] タブにあります。 URL が入力されている場合は、そのページにあるスキーマ マークアップが表示されます。 このテスト ツールは、動的 schema.org によって生成されたデータをキャッシュしない唯一のツールです。
