Svg カットの使用を開始する場所
公開: 2023-02-07SVG カットを初めて使用する場合は、始める前に知っておくべきことがいくつかあります。 まず、 Adobe Illustratorなどのベクター編集プログラムが必要です。 次に、svg ファイルと互換性のあるカッティング マシンが必要です。 最後に、切り取りたい画像の svg ファイルが必要です。 svg ファイルを見つける方法はいくつかあります。 Etsy などのサイトからオンラインで購入するか、FreeSVG.org などの Web サイトから無料の svg ファイルを見つけることができます。 svg ファイルを取得したら、それらをベクター編集プログラムにアップロードする必要があります。 ベクター編集プログラムで svg ファイルを取得したら、切り取りたい画像を選択し、[切り取り] ボタンをクリックする必要があります。 その後、カッティング マシンが画像の切り抜きを開始します。
Cricut でSVG ファイルをダウンロードして使用する方法を学習します。 当社の Web サイトでは、ファイルをダウンロードしたり、解凍してコンピューターに保存したりできます。 [圧縮ファイル] メニューの [参照] ボタンをクリックすると、圧縮ファイルの場所が zip フォルダーから別の場所に変更されます。 Design Space を使用して新しいプロジェクトを作成し、空白のキャンバスで埋めます。 左側のパネルで [アップロード] をクリックし、写真を選択するだけです。 Design Space は画像を色ごとに並べ替えて、12 x 12 のマットを作成します。 マット上の画像はすべて、表示どおりにカットされます。
カットする素材のサイズは、左側のドロップダウン メニューから変更できます。 文字厚紙を使用すると、画像が 8.5 x 11 インチに移動されました。 アイロン接着ビニールでは、ミラーオプションを使用すると、アイロン接着ビニールでデザインできます。 マテリアルの設定は、マシンのダイヤルをダイヤルするか、ドロップダウン メニューを選択することで選択できます (Cricut Maker のみ)。 私たちのプロジェクトのほとんどは、Cricut または Silhouette マシンでカットするために SVG ファイルを使用しています。 サイトの上部には、ペーパー クラフト、フェルト クラフト、その他さまざまな種類のクラフトがあります。
Svgs の販売は有益ですか?
PDFファイルを売ってお金を稼ぐ方法. SVG ファイルの価格は、平均で 1 ドルから 5 ドルです。 多数のファイルを作成し、それらをバンドルとしてリストして、作業を楽にします。
SVG は、拡大または縮小できるベクター グラフィックです。 つまり、拡大しても画質を保ったまま拡大縮小できる画像です。 SVG を使用する簡単な方法は、T シャツ、広告ボードを作成し、シルエット カッターでカットすることです。 SVGS はさまざまな方法で作成できます。 オンラインでお金を稼ぐための楽しくて創造的な方法を探しているなら、SVG の作成と販売はまさにあなたが探しているものかもしれません。 クリカット マシンは、デザインやパターンを作成できるクラフト デバイスです。 これらのデザイナーは、Etsy や Creative Fabrica などのサイトを使用して、プロジェクトで使用するさまざまなデザインを購入しています。
個人対。 Svg の商用利用
購入者が自分の目的で使用できるように、ファイルには必ずライセンスを含めてください。 他のクラフト愛好家に、個人的、商業的、または限定的な商業目的で使用できることを必ず知らせてください.
何かを販売する場合は、SVG ファイルを使用するために商用ライセンスを購入する必要があります。 個人のライセンスを取得することはできません。 ファイルを販売するときは、ファイルにライセンスが添付されていることを確認してください。
SVG の使用方法

SVG は、ベクター グラフィックスのファイル形式です。 Web 上でベクター画像を作成および表示するために使用できます。 SVG イメージは、Adobe Illustrator などのベクター描画プログラム、または XML エディターなどのテキスト エディターで作成できます。 Web で SVG 画像を使用するには、HTML または要素を使用する必要があります。 この要素は、SVG 画像を HTML ドキュメントに埋め込むために使用されます。 この要素は、SVG や XUL などの他の XML ドキュメントに SVG 画像を埋め込むために使用されます。
Scalable Vector Graphics (SVG) 画像形式を使用することで、Adobe Illustrator を PNG または JPG として簡単に使用できます。 この方法で、Internet Explorer 8 と Android 2.1 以降の両方、および特定のブラウザーのサポートに使用できます。 一方、背景画像は img と同じです。 no-svg がブラウザでサポートされていない場合、クラス名 no-svg が要素の HTML に追加されます。 CSS を使用すると、他の HTML 要素と同様に、要素を構成する要素を制御してデザインを作成できます。 クラス名とプロパティ タイプに加えて、クラス名と使用できる特別なプロパティを提供できます。 ドキュメントで外部スタイルシートを使用する場合は、SVG ファイル内の要素 >style> を使用する必要があります。
HTML でそのメソッドを使用する場合、ページをレンダリングすることはできません。 データ URL によって実際のファイル サイズが節約されるわけではありませんが、データが存在するため、より効率的になります。 その base64ing については、Mobilefish.com オンライン変換ツールを利用できます。 Base64 は、おそらく最も非効率的で有害な選択肢です。 これは主に母国語によるものです。 base64 は SVG よりもはるかに反復的ですが、gzip の方が優れています。 フォルダーにアクセスするには、grunticon を使用します。 PNG ファイル (通常、Adobe Illustrator などのプログラムで描画したアイコン) は、SVG/PNG に変換される前に CSS に変換されます。 データ URL には、データ URL、データ ul、通常の png 画像の 3 種類があります。
Svg: 高品質のグラフィックスのための多目的な画像形式
SVG などの画像形式を使用して、高品質のグラフィックを作成できます。 SVG ファイルは小さく、ページのパフォーマンスに影響を与えないため、Web サイトで SVG ファイルを使用するのは非常に簡単です。
Photoshop で Svg ファイルを使用する方法

写真を Photoshop にアップロードしたら、[ファイル] > [書き出し] > [名前を付けて書き出し] を選択して書き出します。 表示されるボックスのドロップダウン メニューから [SVG] を選択すると、デフォルトの形式を変更できます。
Scalable Vector Graphics (略して SV とも呼ばれる) は、ベクター グラフィックスの Web 標準です。 ピクセル データを使用する代わりに、sva は数学的形状を使用して画像を記述します。 スケールは任意のサイズにスケーリングできるため、品質の低下はありません。 Inkscape や Adobe Illustrator などのSVG エディタを使用して、画像を作成または編集できます。

Svg が Photoshop のオプションではないのはなぜですか?
この機能は何年にもわたって Photoshop の実験的な機能でしたが、使用が制限されているため、廃止されました。 Adobe Photoshop ユーティリティは SVG ファイルをサポートしていませんが、Illustrator ユーティリティはサポートしていますが、ファイルにはベクター画像データよりも多くのラスター画像データが含まれている場合があります。
Svg ファイルを使用する利点
SVG ファイルを移動したり、サイズを変更したり、色やグラフィックを変更したりしたときに、SVG ファイルがどのように見えるかを気にする必要はありません。 SVG ファイルを新しいファイルとして保存し、好みに合わせて編集した後、デザインや出版物で使用できます。
SVG ファイル
SVG ファイルはベクター グラフィックの一種です。つまり、一連の点、線、および形状で構成されており、これらはすべて数式に基づいています。 これにより、品質を損なうことなく任意のサイズにスケーリングできるため、非常に用途が広くなります。 さらに、ベクター グラフィック エディターで編集できるため、ロゴ、イラスト、アイコンの作成に最適です。
280,000 以上の SVG を閲覧して、当社がマーケット リーダーである理由を発見してください。 当社の SVG は、Silhouette や Cricut などの一般的なクラフト ソフトウェアやカッティング マシンで使用できます。 このセクションでは、ペーパークラフトのデザイン、カード作成のオプション、T シャツのグラフィック、ウッド サインのデザイン、およびその他のさまざまなオプションを利用できます。 Silhouette と Cricut の両方の無料の Svg ファイルをダウンロードできます。 YouTube チャンネルについて詳しく知りたい場合は、優れたカット ファイル デザインをご覧ください。 工芸品のデザイン、素材、形式が非常に多様であるため、1 日かけて工作するのに十分な時間があるかもしれません。
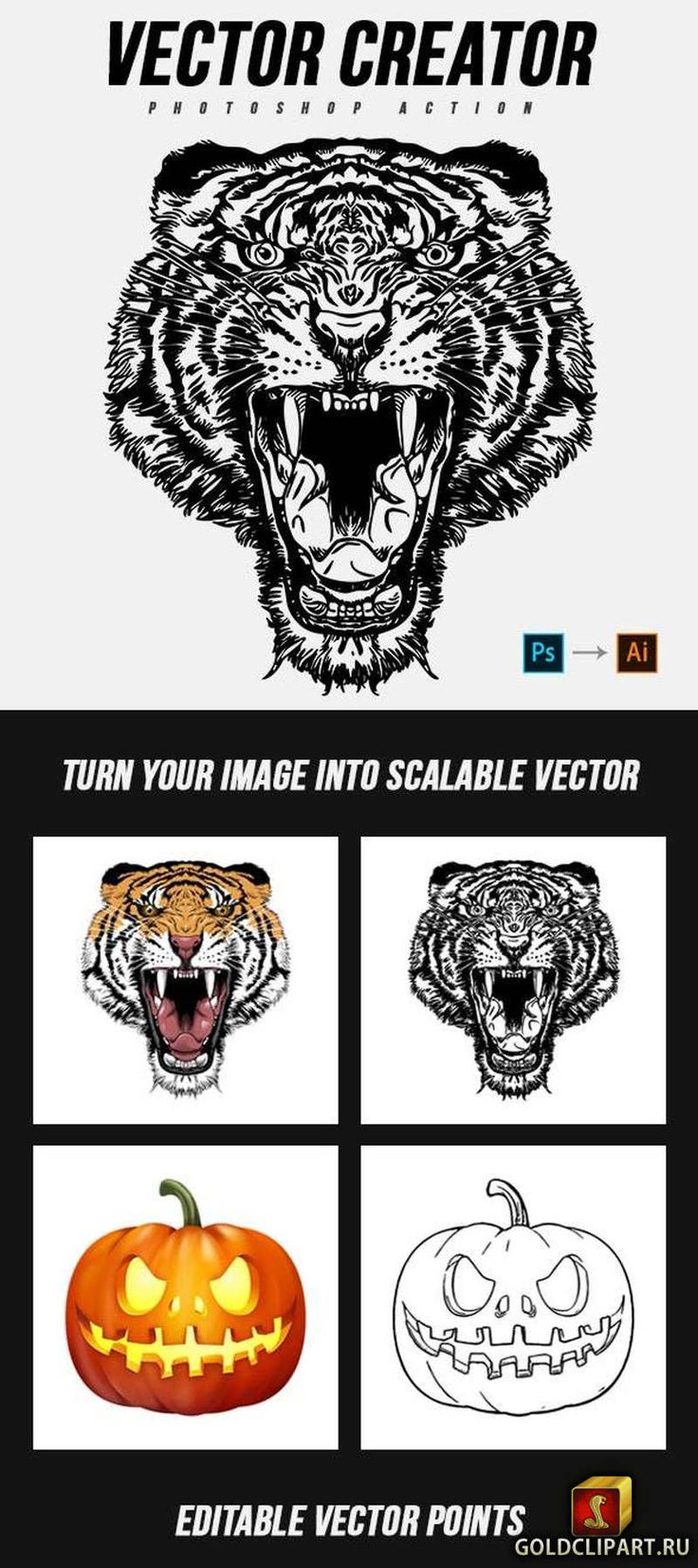
Adobe Illustrator は、初めてのユーザーにとっては気が遠くなる素晴らしいプログラムです。 イメージ トレース ツールを使用すると、Illustrator の機能やルーチンを習得しなくても SVG ファイルを作成できます。 Image Trace では、さまざまなビットマップ イメージ ファイルを作成できるため、SVG ファイルをすばやく作成できます。 ウィンドウ メニューは、使いやすい機能を提供します。 [ウィンドウ] メニューに移動すると、ツール パネルにアクセスできます。 イメージ トレース ツールを開いた後、SVG に変換するビットマップ イメージを選択する必要があります。 これを行うには、サムネイルをクリックするか、選択ツールを使用します (マウス カーソルが十字線に変わります)。 画像を選択したらすぐに、いくつかの設定を指定する必要があります。 続行する前に、ビットマップ イメージに必要な解像度を理解していることを確認してください。 ビットマップ画像を使用している場合は、解像度が高く設定されていることを確認してください。 解像度の低いビットマップ イメージを使用している場合は、低い設定に設定する必要があります。 次に、ベクター画像の解像度を決定する必要があります。 高解像度のベクター画像を作成したい場合は、解像度を高に設定する必要があります。 低解像度のベクター画像を作成する場合は、低解像度のセットを使用する必要があります。 次に、ビットマップ ファイルの解像度を 0 に設定する必要があります。高解像度のビットマップ ファイルが必要な場合は、解像度を高く設定する必要があります。 解像度が低い場合は、ビットマップ ファイルの解像度を低く設定する必要があります。 圧縮設定は、作成する最終設定です。 高解像度のビットマップ ファイルを作成する場合は、圧縮率を高くすることを選択する必要があります。 低解像度のビットマップ ファイルを作成する場合は、圧縮レベルを設定する必要があります。 続行しない場合は、すべての設定が完了した後で [OK] ボタンをクリックして続行できます。 Image Trace は、ビットマップ イメージからベクター イメージへの変換を開始します。 変換が完了すると、ドキュメント ウィンドウに新しい SVG ファイルが表示されます。 ファイルを保存する場合は、[保存] ボタンをクリックするか、ファイルを開きます。
Svg ファイルとは
Scalable Vector Graphics (SVG) の Web 対応バージョンをダウンロードできます。 JPEG などのピクセルベースのラスター ファイルとは異なり、ベクター ファイルは、グリッド上の点と線に基づく数式でイメージを格納します。
印刷に Svg を使用することの長所と短所
Web サイトや印刷物用のグラフィックを作成する場合、JPEG や PNG ではなく SVG を使用する理由がいくつかあります。 鮮明で鮮明な画像のため、SVG 画像は大きな印刷物やグラフィックスに適しています。 さらに、sva ファイルは、アニメーション化、透明化、またはさまざまな色やグラデーションを持つことができます。 それにもかかわらず、多くのプリンターは SVG ファイルをサポートできず、多くのコンピューターはサポートしていません。 結果として、SVG は一部のプリントには優れた選択肢ですが、信頼できる、または普遍的なソリューションとして信頼することはできません。
SVGファイルを開くプログラムは何ですか?
Google Chrome、Firefox、Internet Explorer、および Opera はすべて SVG 画像をサポートしているため、SVG 画像を表示するために別のブラウザを使用する必要はありません。 テキスト エディターや CorelDRAW などのハイエンド グラフィック エディターでは、SVG ファイルもサポートされています。
Svg ファイルと JPEG ファイルの違いは何ですか?
画像は、JPEG または .VG ファイルを使用して保存できます。 ラスター画像形式である JPEG は非可逆圧縮を使用し、圧縮損失により画像の一部のデータが失われる可能性がありますが、テキストベースの画像形式である SVG は数学的構造を使用して画像を表現し、非常にスケーラブルです。
Svg の多くの用途
ベクター グラフィックスの使用は、さまざまなアプリケーションで使用できるグラフィックスを作成する優れた方法です。 ロゴ、アイコン、またはその他のフラット グラフィックが必要な場合、SVG を使用すると、詳細やテクスチャに関して大きな犠牲を払うことなくそれらを作成できます。 写真など、細部やテクスチャが多く含まれる画像に SVG を使用することはお勧めしません。 色や形をあまり使わない、ロゴ、アイコン、その他の「フラット」なグラフィックに最適です。 さらに、最新のブラウザーのほとんどは SVG をサポートしていますが、古いブラウザーはサポートしていない場合があります。
Cricut Design Space ログへの SVG
SVG を Cricut Design Space にアップロードするには、まずプログラムを開いてサインインします。次に、左上隅にある [アップロード] ボタンをクリックします。 次に、ドロップダウン メニューから [画像のアップロード] オプションを選択します。 最後に、「参照」ボタンをクリックして、コンピューター上の SVG ファイルを見つけます。
A Piece of Rainbow: Cricut Design Space での SVG ファイルの作成と使用は、Cricut Design Space でカスタム SVG ファイルをアップロードして使用する方法についての詳細なステップバイステップ ガイドです。 このチュートリアルでは、例として、無料の DIY カスタム キャンバス トート バッグをアップロード、ダウンロード、および使用する手順について説明します。 品質を損なうことなく無限にスケーリングできる高品質のベクター グラフィックス。 ファイルのピクセル数が原因で、JPEG または PNG ファイルのサイズを拡大することはできません。 画像の大きさを決定するには、上部のツールバーにあるサイズ ウィンドウを使用して数値を変更します。
Svg ファイルは Cricut ユーザーにとって用途が広い
Silhouette カッターと Cricut Explore および Maker カッティング マシンを使用して、SVG ファイルを生成できます。 Cricut Design Space で SVG ファイルを編集する方法もあります。
