どのページビルダーを選ぶべきですか?
公開: 2023-07-26WordPress サイトを構築する際に、Gutenberg と Elementor のどちらを選択するか迷っていますか?
Gutenberg は WordPress のネイティブ エディターであり、特に Otter Blocks などのプラグインを使用して拡張する場合、複雑なデザインを構築するのに十分な機能を提供します。
しかし同時に、Gutenberg は依然として Elementor が提供する絶対的な設計の柔軟性に匹敵することはできません。
では、どれを使用すればよいでしょうか? それがこの投稿のテーマです。 主な違いを理解できるように、いくつかの重要な領域でこれら 2 つのエディターを比較します。
これも、どちらか一方を選択する必要はなく、サイトで GutenbergとElementor の両方を使用できます。
さらに詳しく学ぶ準備はできましたか? 掘り下げてみましょう!
グーテンベルクとエレメンター: 重要な側面の比較
各ツールの簡単な概要から比較を始めましょう。
Gutenberg は、WordPress プラットフォーム用のブロックベースのエディターです。 WordPress 5.0 でデフォルトのエディターとして導入され、人気が高まっています。
現時点では、クラシック エディターまたは Gutenberg のいずれかを使用できます。 WordPress は最終的にクラシック エディターのサポートを終了し、Gutenberg が唯一の組み込み WordPress エディターとして残ります。

Gutenberg を使用すると、WordPress で素晴らしいページを直感的に作成できます。 ブロックを使用すると、複数のメディア タイプをページに追加し、エディタ内でレイアウトを配置できます。
Otter プラグインをインストールして新しいブロックや機能を追加するなど、プラグインを使用して Gutenberg エディタを拡張することもできます。
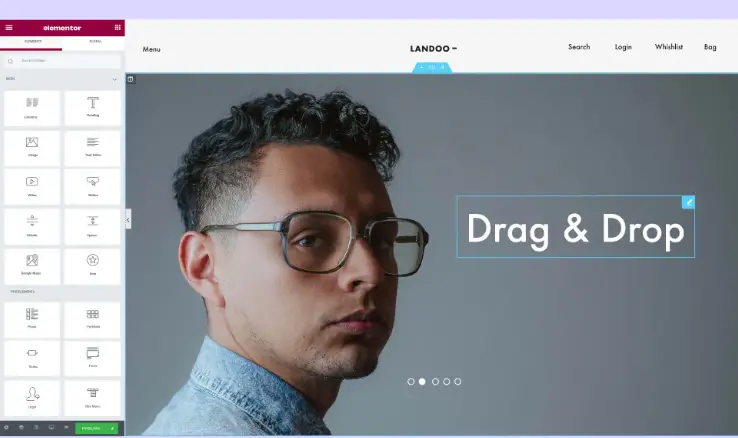
Elementor は、開発者、デザイナー、ビジネスオーナーなど、WordPress ユーザーのための強力なビジュアル ページ ビルダープラグインです。

Elementor を使用すると、Gutenberg エディターをページごとに置き換えることができます。また、Elementor Pro を使用すると、Elementor を使用してテーマ全体をカスタマイズできます。
これは、エディターとプレビュー モードを切り替える手間をかけずに、ライブ Web サイトのデザインや複雑なページ レイアウトの作成に使用できる人気の Web サイト ビルダーです。
️ Gutenberg がデフォルトの WordPress エディターであるのに対し、Elementor はページビルダープラグインであることに注意してください。 つまり、Gutenberg はバックエンド ツールであり、ページ ビルダーはフロントエンド編集ツールです。 エディターを使用するとページをプレビューできますが、ページ ビルダーを使用すると、完全なライブ フロントエンド編集エクスペリエンスが得られます。
- デザインとユーザーエクスペリエンス
- 機能性
- 使いやすさ
- WordPress との互換性
- 柔軟性とカスタマイズ性
- パフォーマンス
- 価格設定
1. デザインとユーザーエクスペリエンス ️
まず、両方のツールの設計とユーザー エクスペリエンスを調べてみましょう。
Web ページを構築するときは、エクスペリエンスがシンプル、直感的、高速であることが望まれます。 作業の進行を遅らせる、肥大化してわかりにくいユーザー インターフェイスを備えたエディターやビルダーは絶対に必要ありません。
Gutenberg は WordPress ネイティブなので高速です。 また、Gutenberg は「見たものがそのまま得られる」、つまり WYSIWYG エディターです。 WYSIWYG 編集とは、要素の編集時に表示される内容が、公開後に得られるものとまったく同じであることを意味します。 WYSIWYG エディターとして、初心者や非デザイナーでも簡単にさまざまなページ要素をドラッグ アンド ドロップし、直感的にデザインできます。
さらに、Gutenberg インターフェイスを使用すると、作業の進行中に次に何をすべきかについてのプロンプトが表示されるため、作業が簡単になります。 したがって、まったくの初心者でも簡単に理解できます。
それに比べて、Elementor には使いやすいドラッグ アンド ドロップ エディターもあります。

Elementor エディタはスムーズかつ高速です。 技術的な背景がなくても、魅力的な Web サイトを簡単に作成できます。 インターフェイスは単純でユーザーフレンドリーですが、少し学習曲線があります。 それは、WordPress の一部ではないユーザー インターフェイスを学習する必要があるからです。
Elementor エディターのもう 1 つの利点は、デザインを視覚的にプレビューできることです。
全体として、Gutenberg 対 Elementor のユーザー エクスペリエンス レースでは、Gutenberg が勝利しました。
2. 機能性
私たちが明らかにするもう 1 つの側面は、Elementor と Gutenberg の主要な機能です。
Elementor Pro には、優れた Web サイトを迅速に構築するための一連の優れた機能が満載されています。 このプラットフォームの注目すべき機能は次のとおりです。
- 初心者でも直感的にページを構築できるコード不要のドラッグ アンド ドロップ エディター。
- e コマースのデザインを含む、あらゆる種類の複雑なページを構築するための 100 以上のウィジェット。
- WooCommerce対応なので本格的なネットストアが作れます。
- 1,500 を超えるアイコン ライブラリがウィジェットに表示され、簡単にアクセスできます。
- 印象的で人目を引くフォームとコンバージョンにつながるポップアップを作成するためのフォームおよびポップアップ ビルダー。
- ヘッダーからフッターまでのすべての Web サイト要素をデザインするためのテーマ ビルダー。
- チームやクライアントと協力する際のワークフローを改善するためのコラボレーション ツール。
Elementor Pro は、デザインの経験がなくても、機能的で見栄えの良い Web サイトを作成するために必要なツールをすべて提供します。
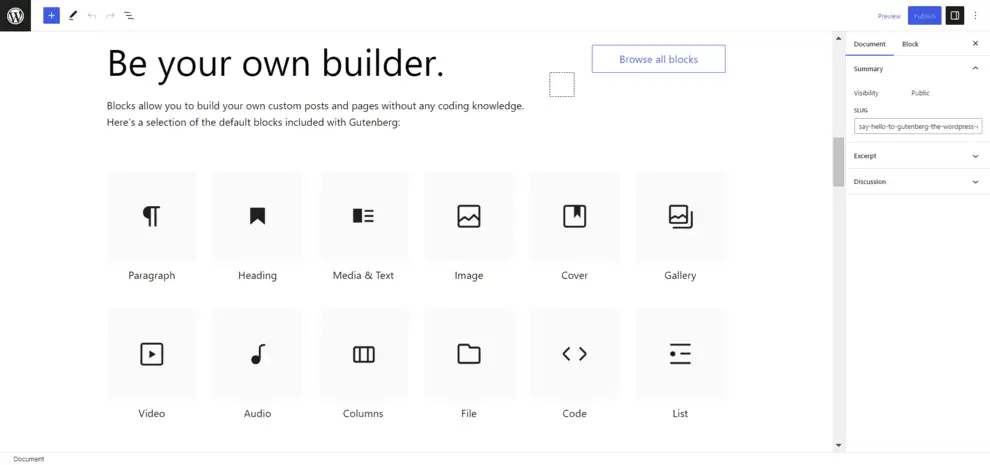
Gutenberg はブロックベースのエディターです。 さまざまなブロックをドラッグ アンド ドロップして、複雑でメディアが豊富な投稿やページを構築します。 シンプルなドラッグ アンド ドロップ システムは、コーディング経験がなくても簡単に使用できます。 以下の Gutenberg のデフォルト ブロックの一部を参照してください。

ブロックには、ロゴ、キャッチフレーズ、ビデオ、コラム、段落、画像、音声、見出し、ギャラリーなどが含まれます。 以下は、Gutenberg エディターの重要な機能の一部です。
- WYSIWYG 編集により、デザインがどのように見えるかを即座に確認できます。
- お気に入りのテンプレートを作成して保存するための再利用可能なブロック。
- ローカル ブロック、テーマのデフォルト、またはグローバルな変更を使用して Web サイトのスタイルを設定します。
- コピー&ペーストできる無数のブロックが含まれるブロック パターン ディレクトリ。
- 複数レベルのネストを持つ列とネストされたブロックをサポートします。
前述したように、Otter Blocks などの堅牢なプラグインを使用して、Gutenberg の機能を拡張し、編集エクスペリエンスを洗練することができます。 Gutenberg を使用してサイトを構築する場合、個別の WordPress ページビルダーをインストールする必要はありません。
Elementor と Gutenberg はどちらもモバイルに対応しています。 したがって、Web サイトはさまざまな画面サイズでも正しく表示されます。
3. 使いやすさ
ソフトウェアを選択するときは、使いやすさが非常に重要です。
次に、Gutenberg と Elementor の対比でこれについて検討します。
Gutenberg エディタは非常に簡単です。 これは、インターフェイス上に要素をドラッグ アンド ドロップすることで要素を追加および編集できる簡単なエディタです。 また、エディターは WordPress の一部であるため、スムーズで直感的です。
これは、毎日の WordPress ダッシュボード エクスペリエンスの一部です。 さらに、超高速です。 Gutenberg は統合されたネイティブ エクスペリエンスを提供するため、使いやすさの点で Elementor よりも優れています。
Elementor も使いやすいですが、WordPress に追加された新しいインターフェイスであるため、使い方を学ぶ必要があります。 はい、学習曲線は急ではありませんが、それでもなお、学習曲線は存在します。
4.WordPressとの互換性 ️
Gutenberg と Elementor の議論でもう 1 つ注目すべき点は、各ツールが WordPress とどのように融合するかです。
そもそも、Gutenberg エディターは WordPress とだけ連携できるわけではありません。 ワードプレスです。 これは WordPress インフラストラクチャの一部です。 その結果、WordPress との互換性に関しては、Gutenberg が Elementor よりも優れています。
Elementor も負けないように、ほとんどのWordPress テーマと互換性があります。 Web サイトが WordPress バージョン 5.9 以降、または PHP 7.4 以降で実行されている限り、Elementor はおそらくそれで動作します。 推奨システム要件を下回るものを使用すると、問題が発生します。 古いバージョンの WordPress を使用すると、サイトが期待どおりに動作しなくなり、セキュリティの脆弱性やバグにさらされます。
ただし、一部の WordPress テーマとプラグインは Elementor と互換性がありません。
つまり、WordPress 互換性の議論では Gutenberg が勝利します。
5. 柔軟性とカスタマイズ性
次に、Gutenberg 対 Elementor の対決におけるカスタマイズ機能を考えてみましょう。
デザイン オプションが柔軟であればあるほど、希望通りの Web サイトを簡単に作成できます。

Gutenberg エディターには、Elementor と比較してデザインのオプションが限られています。
まず、Elementor には、あらゆる業界やユースケースに適した、デザイナーが作成した 300 以上のテンプレートがあります。 あなたの業界や好みに合ったテンプレートを選択し、微調整すれば、すぐにパーソナライズされた Web サイトが完成します。 これらの Elementor テーマを使用すると、サイトのデザインを最初からカスタマイズすることなく、より迅速にカスタマイズできます。
Elementor パネルから Web サイトのページのすべての要素を簡単にカスタマイズできます。 好みに合わせて編集できる詳細の例は次のとおりです。
- 背景
- 見出し
- 本文
- リンク
- フォームフィールド
- ボタン
- 画像
- 色
特定の要素をカスタマイズするには、それを選択し、ツールバーから必要なカスタマイズ オプションを選択します。 プラットフォームの理念に忠実に、Elementor はあらゆる面で必要に応じて拡張できるように設計されています。 プラットフォームには無限のカスタマイズ オプションがあります。
Gutenberg が提供するカスタマイズ オプションは限られています。 ただし、エディターでは、互換性のあるテーマを使用した完全なサイト編集エクスペリエンス (FSE) が提供されます。 Raft のようなブロックベースのテーマでは、フル サイト編集 (FSE) を使用して WordPress Web サイトのすべての要素を編集できます。 ヘッダー、フッター、ページ テンプレート、ナビゲーション メニュー、テーマ ブロック、スタイルなどをカスタマイズできます。
ただし、柔軟性とカスタマイズ性の点で、多くのユーザーは依然として Elementor を好みます。
6. パフォーマンス
ウェブサイトのパフォーマンスを重視する場合は、Gutenberg が最適です。 これは WordPress のコア機能 (さらに必要なものを取り除いたエディター) であるため、Gutenberg のデザインはよりパフォーマンスに優れたものになります。
Elementor を使用すれば、高速読み込みの Web サイトを構築できます。 ただし、読み込み時間を高速化するには、より多くの注意と努力が必要になります。
さらに、すべての条件が同じであれば、Gutenberg で作成したデザインは、ほとんどの場合、Elementor で作成したデザインよりもパフォーマンスが最適化されます。
これは、Elementor のすべての高度なデザインとスタイルのオプションにアクセスするために行うトレードオフです。
7. 価格設定
最後に、Gutenberg と Elementor の比較で価格を見てみましょう。
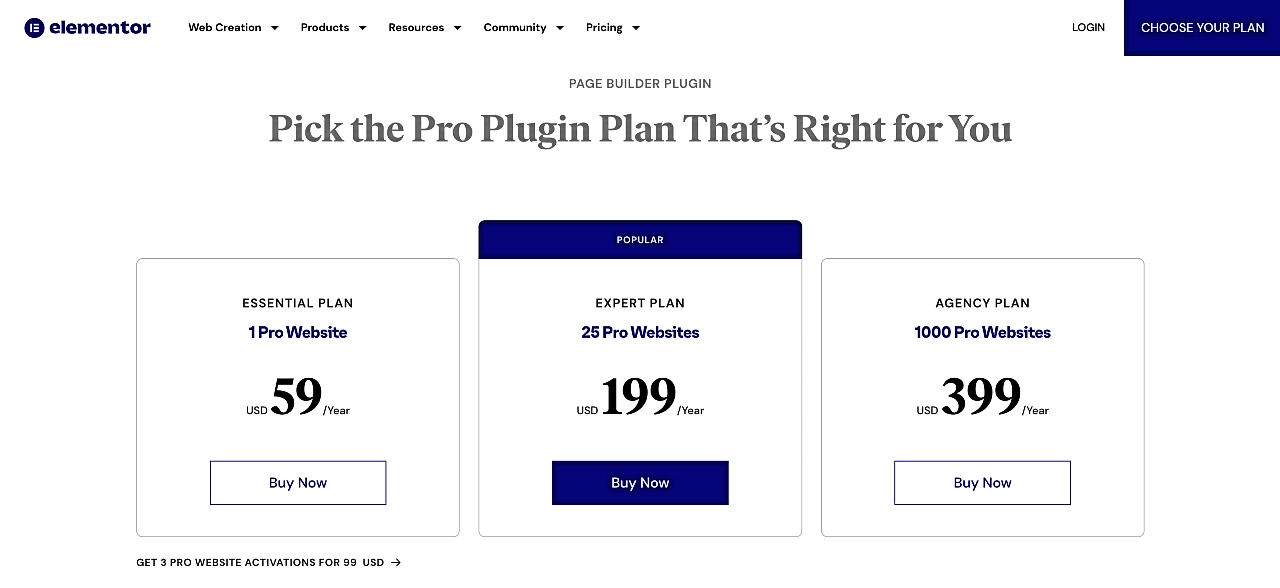
Elementorの料金プランはこちらです。

まず、年間 59 ドルのエッセンシャル プランがあります。 この基本プランでは 1 つの Web サイトを構築できます。 次に、年間 199 ドルのエキスパート プランです。 このプランでは、最大 25 個のプロフェッショナルな Web サイトを作成できます。 さらに、年間 399 ドルというお得なエージェンシー プランもあります。 この層では、1,000 の Web サイトを構築できます。 代理店様に最適なプランです。
重要なのは、すべてのプランにプレミアム サポートが含まれているということです。 行き詰まった場合に必要なサポートをすぐに受けられるため、迅速なサポートは非常に貴重です。
一番良いところ?
有料プラン以外にも充実した無料プランが用意されています。 無料版では、適切な最新の Web サイトを構築するために必要な以下の要素がすべて提供されます。
- ページブロック
- テンプレートライブラリ
- テキストエディタ
- お客様の声
- イメージギャラリー
- 画像カルーセル
- ショートコード
- 複数の列のレイアウト
- レスポンシブデザイン
- サイドバーなど
かなり印象的ですよね?
無料のElementorプランの主な欠点は、フォームビルダーがないことです。 コンバージョン率の高いフォームは、Web サイトを成功させるために不可欠な部分です。 したがって、それらを持たないことは、多くのインバウンド見込み客を逃すことを意味します。 さらに、Elementor Pro プランの豊富なオプションに比べて、テンプレートとブロックは不足しています。
対照的に、Gutenberg は WordPress の一部として提供されるため、完全に無料です。
Gutenberg と Elementor: どちらのページ ビルダーを選ぶべきですか?
Gutenberg と Elementor には両方とも便利な機能が満載です。 2 つのうちどちらを選択すべきですか? まあ、それは多くの要因によって決まります。
Web サイトで Gutenberg と Elementor を比較する場合に、適切なオプションを選択するための基準は次のとおりです。
- スキルレベル。 Gutenberg と Elementor はどちらも初心者に最適ですが、Gutenberg は WordPress インターフェイスの一部であるため、より簡単です。 Elementor の学習曲線は急勾配です。
- 予算。 潤沢な資金を持っていない場合、または資金繰りに困っている新興企業の場合は、無料なので Gutenberg を選んでください。 コストゼロで楽しめるので、競争がありません。
- カスタマイズ。 ️ 設計の柔軟性が主な関心事ですか? 次に、Gutenberg エディターよりも多くのパーソナライズ オプションを提供する Elementor ページ ビルダーを選択してください。
- 目標。 Elementor の幅広いデザイン オプションは、クライアント サイトを構築するフリーランサーや代理店にとって優れた選択肢です。 Gutenberg には無駄のないデザインのオプションがあります。
グーテンベルク対エレメンターに関する最終的な考え
これで、Gutenberg と Elementor のガイドは終わりです。
Elementor と Gutenberg は、Web サイトの構築とコンテンツ編集に強力です。
Gutenberg にはスタイルのオプションがあまりありませんが、エディターは平均的なユーザーにとって依然として優れた仕事をします。 多用途のブロックを使用して、サイト全体とページのコンテンツを上から下まで変更できます。 さらに、完全に無料です。 ただし、より柔軟で高度なスタイル オプションを探している上級ユーザーの場合は、Elementor を選択してください。
ただし、Elementor では、そのすべての機能にアクセスしたい場合は、プレイするために料金を支払う必要があります。
Gutenberg vs Elementor についてまだ質問がありますか? コメントでお知らせください!
