Svg がバラバラになっている理由
公開: 2022-12-23Illustrator で SVG を作成している場合、シェイプがすべて一緒ではなくばらばらに表示されていることに気付いたかもしれません。 これは通常、細かい部分をたくさん使用したり、非常に複雑なデザインを作成しようとしたりするときに発生します。 イライラすることもありますが、問題を解決するためにできることがいくつかあります。 1 つのオプションは、ファイル サイズを大きくすることです。 これを行うには、ドキュメントの幅と高さを増やすか、1 インチあたりのピクセル数を増やします。 これにより、形状の断片化が少なくなり、細部の作業が容易になります。 もう 1 つのオプションは、アンカー ポイントの数を減らすことです。 これを行うには、単純化したい図形を選択し、[オブジェクト] > [パス] > [単純化] に移動します。 これにより、形状を定義するために使用されるポイントの数が減り、形状が単純になり、断片化する可能性が低くなります。 最後に、別のファイル形式の使用を試みることができます。 たとえば、SVG に問題がある場合は、PNG としてエクスポートしてみてください。 これは、設計の完全性を維持するのに役立ちます。 SVG シェイプがバラバラに表示されることに問題がある場合は、ファイル サイズを大きくするか、アンカー ポイントの数を減らすか、別のファイル形式を使用してみてください。 少し試行錯誤すれば、自分に合った解決策を見つけることができるはずです。
SVG オブジェクトのシェイプ レンダリング機能をチェックする必要があります。 デフォルト設定は滑らかに見えると予想されますが、shape-rendering="crispEdges" を使用するとギザギザに見えます。
Svg ファイルを滑らかにするにはどうすればよいですか?

問題のファイルと何を達成したいかによって異なるため、この質問に対する決定的な答えはありません。 ただし、SVG ファイルを滑らかにする方法に関するヒントには、 Adobe Illustratorや Inkscape などのベクター グラフィック エディターを使用してファイルをクリーンアップするか、コンバーター ツールを使用してファイルをニーズにより適した形式に変換することが含まれます。
スケーラブル ベクター グラフィックス ファイル (SVG ファイル) は、インターネット上でベクター グラフィックスを使用するための改良された方法です。 これらは、Adobe Illustrator やその他のデザイン ツールを使用して比較的簡単に作成できます。 後で作業しやすいように、SVG ファイルを最適化すると便利です。 SpriteBot は、公式 Web サイトからダウンロードして、最初のステップとしてコンピューターにインストールできます。 2 番目のステップは、画面をファイルにエクスポートすることです。 3 番目のステップは、.svg ファイルをアプリにドラッグ アンド ドロップすることです。 アプリを使用すると、ファイルを最適化して小さくすることができます。 SVGOMG を利用して SVG ファイルを最適化する方法は数多くあり、非常に便利なツールです。 空白のクリーンアップ、有効な背景の削除/クリーンアップ、数値リストの丸めとリセットは、オプションのほんの一例です。
Svg ファイル編集のヒント
SVG でパスを作成する場合、パスの方向を選択できます。 SVG ファイルにテキストを追加する機能は、テキスト ファイルに入力するかインポートすることで実現できます。 SVG が小さいディスプレイ用に設計されている場合は、編集する前にサイズをトリミングすることを検討してください。 ほとんどのデバイスで SVG ファイルを編集できますが、編集前に縮小してサイズを小さくすることができます。 小さい画面で SVG を編集する場合は、続行する前にサイズを小さくすることを検討してください。
破損した SVG ファイルを修正するにはどうすればよいですか?

破損した SVG ファイルを修正する決定的な方法はありません。 ただし、ファイルの修復に役立つ一般的な方法がいくつかあります。 まず、テキスト エディターでファイルを開き、明らかなエラーがないか探します。 ファイルが有効な XML であると思われる場合は、XML バリデーターで実行してみてください。 最後に、他のすべてが失敗した場合は、ファイルを別の形式に変換してから、SVG に戻すことができます。
Svg ファイルが Cricut Design Space でサポートされていないのはなぜですか?

dxf ファイルから Cricut Design Space に画像をエクスポートする場合、リンクされた画像を含めることはできません。 ファイルにまだ埋め込まれていない画像は、リンクされた画像と呼ばれます。 他の場所に保存されている画像へのリンクがファイルに存在します (そして、ファイル サイズを制御します)。

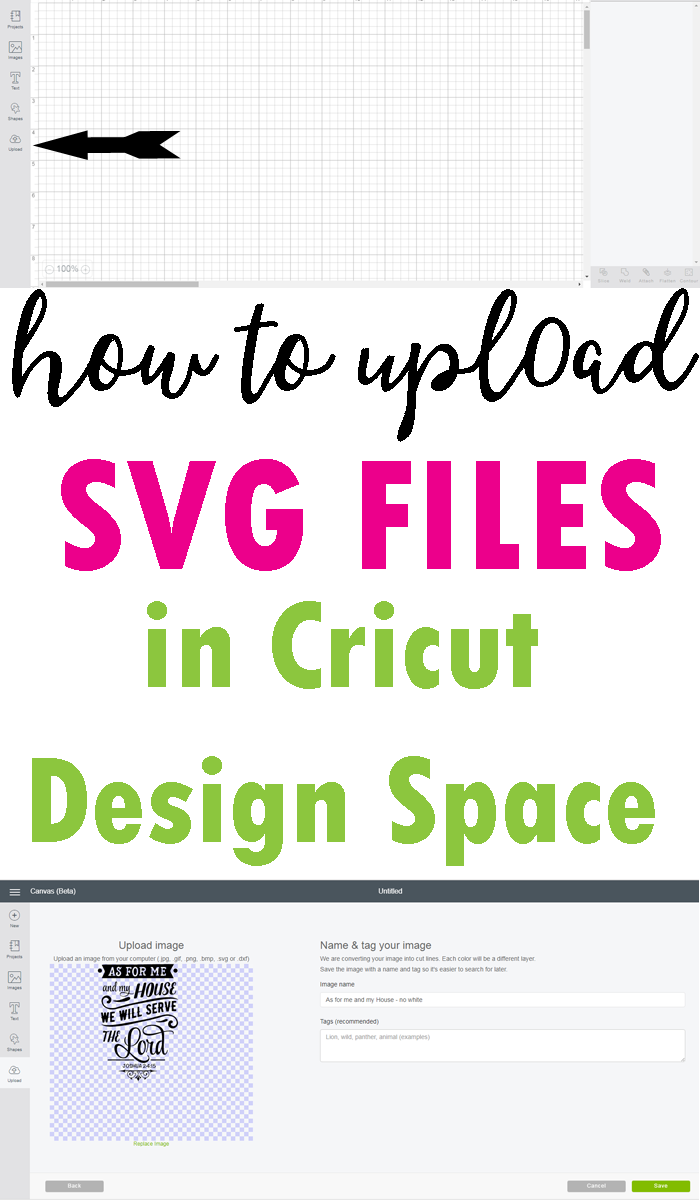
Cricut Design Space では、Scalable Vector Graphics (SVG とも呼ばれます) を開く方法を紹介します。 キャンバスにアクセスするには、サインインして [新しいプロジェクト] をクリックします。 アップロードボタンは、右側のメニューにあります。 [参照] ボタンをクリックすると、ファイルを保存した場所にアクセスできます。 Cricut Design Space を使用している場合は、画像をScalable Vector Graphic (SVG) として保存する方法を知っておく必要があります。 [画像のアップロード] ページを使用して、画像の名前と説明を入力できます。 [保存] の選択が完了すると、画像が [最近アップロードされた画像] セクションに表示されます。 サムネイルをクリックすると、キャンバスにデザインを配置できます。
利用可能なすべてのカッティング マシンとデザイン ソフトウェアと互換性のあるファイル形式に関しては、SVG が最善の策です。 さらに、svg ファイルは他のタイプの画像ファイルよりもはるかに小さいため、アップロードとダウンロードがはるかに高速です。 最先端のプロジェクトを完成させて準備を整えたいと思っているなら、SVG は一見の価値があります。
Svg ファイルとクリカット デザイン スペース
Cricut Design Space のアップロード システムは Cricut Design Space に固有のものである可能性が高く、プログラムで SVG ファイルを開くのは困難です。 Cricut Design Space に SVG がある場合は、最初にプログラムを最小化してからフォルダーに戻る必要があります。 マウスを SVG ファイルの上に置いて右クリックし、[プログラムから開く] を選択します。 ファイルが開かない場合は、そのファイルと互換性のある別のプログラムを探してみてください。 問題が解決しない場合はお知らせください。サポートさせていただきます。 この回答は役に立ちましたか?
Svg ファイルが正しく表示されない Cricut
Cricut Design Space で svg ファイルが正しく表示されない理由はいくつか考えられます。 最も一般的な理由は、ファイルが Cricut のソフトウェアに対して適切にフォーマットされていないことです。 別の可能性として、ファイルが破損しているか、何らかの形で破損している可能性があります。 svg ファイルに問題がある場合は、ファイルの作成者に連絡することをお勧めします。
Cricut で Svg をまとめておく方法
Cricut を使用するときに svg ファイルをまとめる方法がいくつかあります。 1 つの方法は、ファイルを一緒に「溶接」できるソフトウェアを使用することです。 これにより、簡単に切り取ることができる 1 つのまとまりのあるファイルが作成されます。 もう1つの方法は、「ブリッジ」機能を備えたファイルカッターを使用することです. これにより、簡単に切り取ることができる 1 つのまとまりのあるファイルも作成されます。
Svg ファイルが表示されない
SVG ファイルが表示されない場合、いくつかの要因が考えられます。 ファイルが適切にフォーマットされていないか、使用しているソフトウェアでサポートされていない可能性があります。 別のプログラムでファイルを開くか、別のファイル形式に変換してみてください。
Svg が Firefox に表示されませんか? MIME タイプを確認する
Firefox を読み込むと、svg が表示されません。 Firefox で svg ファイルを開こうとするとエラーが発生する場合は、ファイル自体に問題がある可能性があります。 ファイルの MIME タイプが正しいかどうかを確認してください。 また、ファイルが Firefox がアクセスできる Web サーバーでホストされていることを確認してください。
Svg ファイルの修復
SVG ファイルを修復する決定的な方法はありません。 損傷の程度によっては、ファイルをテキスト エディタで開き、必要な変更を加えるだけで済む場合があります。 より広範囲の損傷には、専用の SVG エディタの使用が必要になる場合があります。
iOS アプリの Mandalas では、ユーザーは画像を svg ファイルとして保存できます。 現在、これらのファイルの一部 (現在は 20 以上) がインポートに失敗しており、Finder で開くと、アイコンがテキスト ドキュメントに変わります。 SVG は、パスとプロパティを記述するコードを含む単なるテキスト ファイルであるため、本質的には関数です。 Mac のアイコンが変わると、特定のプログラムで SVG ファイルを開くことができない場合があります。 ほとんどのプログラムはそれらを読み取ることができ、ほとんどのブラウザはそれらを読み取ることができますが、すべてが正しく開くことができるわけではありません. それらを最も一貫して読み取り、保存するプログラムの 1 つである Inkscape をインストールすることは、オプションの 1 つです。
