SVG 画像が Web に最適な理由
公開: 2023-02-27SVG 画像が優れている理由はいくつかあります。 解像度に依存しないため、品質を損なうことなく任意のサイズにスケーリングできます。 また、他の種類の画像よりもファイル サイズが小さいため、Web での使用に最適です。 HTML5 で SVG 画像を呼び出すのは簡単です。 タグを使用して、SVG 画像ファイルへのパスを指定するだけです。 それだけです! 他の画像タイプと同様に、CSS を使用して SVG 画像のスタイルを設定することもできます。
次の例は、[ellipse] タグが楕円を表し、[radialGradient] タグが放射状グラデーションを表す SVG の HTML5 の例です。 同様に、線形グラデーションを作成する場合は、*linearGradient SVG タグを使用します。
プラグインやコーディングなしで HTML5 のどこにSVG タグを追加できますか?
画像は、さまざまなコンテキストでSVG 形式で保存できます。 HTML の img> または svg> 要素、および CSS を使用して、sva 画像をサポートできます。
Html で Svg を参照するにはどうすればよいですか?

HTML で SVG を参照するには、 タグを使用する必要があります。 これにより、 SVG ファイルをHTML ドキュメントに埋め込むことができます。
スケーラブル ベクター グラフィックス (SVG) は、グラフィックス コードの一種です。 画像形式のタイプを定義する拡張マークアップ言語 (XML) には、ベクターベースのグラフィックスの 1 つとして含まれています。 CSS および HTML で SVG 画像を使用するには、次の方法を使用できます。 このチュートリアルでは、6 つの異なるテクニックについて説明します。 SVG を CSS 背景画像として使用するには? HTML ドキュメントに画像を挿入するこの方法は、「.img」タグを使用して HTML 要素を追加するのと似ています。 この場合、HTML ではなく CSS を使用し、より多くのカスタマイズを採用しています。
HTML を使用して、画像を sva ファイルに含めることができます。 Scalable Vector Graphics (SVG) をサポートするすべてのブラウザには、>object> 関数が含まれています。 HTML は、次の構文を使用して HTML および CSS に画像を挿入します: /> MDN によると、最近のブラウザのほとんどは、ブラウザ プラグインをサポートまたは有効にしなくなりました。これは大きな欠点です。
SVG ドキュメントを開発するときは、最初にデザイナーとして利用できるさまざまな要素を理解する必要があります。 svg 要素は、新しい座標系とビューポートを定義するために使用されます。 この要素は SVG ドキュメントの最も外側の要素ですが、HTML または .SVG ファイル内に埋め込むことができます。 XML で記述されたグラフィックスとアプリケーションは、XML 言語である SVG (Scalable Vector Graphics) を使用して記述されます。 さまざまな SVG ビューアでファイルを表示できます。 SVGHTML CanvasSVG は、形状に基づいており、編集可能なベクターベースの HTML/CSS Canvas です。 キャンバスは、ラスター ベース、ピクセル ベースのコンポジションです。 行数は 2020 年 6 月 1 日に 3 に達します。
Svg: HTML ドキュメントにベクター グラフィックスを追加する方法
svg> /svg> タグを使用すると、HTML ドキュメントで画像を表示するための特定の URL を指定できます。 この方法では、VS コードまたは任意の IDE で SVG イメージを開き、コードをコピーして、HTML ドキュメントの body 要素に挿入します。 すべてが順調に進んだ場合、結果は以下のデモと同じになるはずです。 *img src=image.svg などの SVG を使用しようとしている場合、これを解決するには、ファイルのコンテンツ タイプをブラウザーが理解できるもの ( image/ svg XMLなど) に変更するか、次のような条件付きタグを使用します。 iframeとして。 SVG を使用してベクター グラフィックスを HTML ファイルに追加することは、そのための優れた方法です。 この Web サイトは、SEO フレンドリーで将来性のあるものであり、使いやすいです。
Html5でSvg画像を検索できますか?

XML テキスト ファイルは、画像とその動作を生成および処理する方法を指定します。 その結果、それらは検索、索引付け、スクリプト化、またはまれに圧縮することができます。
Scalable Vector Graphics (SVG) は、2D グラフィックスおよびグラフィカル アプリケーションを記述するための XML ベースの言語です。 このタイプのダイアグラムは通常、円グラフなどのベクトル図や、X、Y などの座標系の 2 次元グラフなどで使用されます。 ほとんどの Web ブラウザーでは、SVG だけでなく、JPG、GIF、および PNG も表示できます。 Internet Explorer ユーザーは、sveiw を表示するために Adobe SVG Viewer をインストールする必要がある可能性があります。 このHTML5 SVG の例 は、>ellipse> タグを使用しており、>radialGradient> タグを使用して放射状グラデーションを定義しています。 これにより、HTML5 をサポートする最新バージョンの Firefox が作成されます。
グラフィックに説明を追加すると、人々が何が起こっているのかを理解しやすくなります。 また、検索エンジンやスクリーン リーダーによる画像の解釈にも役立ちます。 スクリーン リーダーと検索エンジンを使用して、 SVG グラフィックを検索および参照できるようになりました。 これはポジティブなことです。
Web サイトで Svg を使用する理由
SVG を使用して、Web サイトにグラフィックや画像を追加できます。 検索エンジンによるクロールが可能な XML ファイルは、HTML に埋め込むことができるため、検索エンジンによる検索、キャッシュ、HTML 編集、およびインデックス作成が可能になります。
Svg in Html を Html ページに直接埋め込むことはできますか?

HTML を SVG 画像に書き込むには、 HTMLScript スクリプト svg > /svg> を使用します。 つまり、VS コードまたは別の IDE を開いて SVG 画像のコードをコピーし、それを HTML ドキュメントの body 要素に貼り付けます。
最新のブラウザーとテクノロジーの更新では、まだ <object> タグが必要ですか、それとも代わりに <img> を使用できますか? それぞれの長所と短所は何ですか? Nano を使用してフォントにタグを付けて埋め込みます。 可能であれば、静的圧縮と Brotli を使用して SVG を圧縮します。 当社の Web サイトの画像の増加に伴い、表示の問題が発生する可能性が高く、検出が困難な場合があります。 その結果、私たちが使用する埋め込み方法により、検索エンジンが画像を検索するときに画像を表示できるようになります。 HTML マークアップ タグまたは HTML タグは、SVG を埋め込む最も簡単で効果的な方法です。
画像ファイルを操作する場合は、<object> タグを使用する必要があります。 「フォールバック」タグを使用すると、画像をキャッシュしない限り、画像が 2 回読み込まれます。 SVG は基本的に DOM ベースであるため、外部の CSS、フォント、およびスクリプトを使用して依存関係を簡単に管理できます。 ID とクラスは依然としてファイルにカプセル化されていますが、オブジェクト タグを使用して SVG イメージを最新の状態に保つのは簡単です。 インラインで埋め込む場合は、すべての ID とクラスが一意であることを確認する必要があります。 例外は 1 つだけです。ユーザーの操作に応じて SVG を動的に変更する必要がある場合です。 ほとんどの場合、インライン SVG を使用する必要はありません。唯一の例外は、ページのプリロードです。 iframe は維持が難しく、検索エンジンからインデックス付きの結果を受け取ることができず、SEO に悪影響を与える可能性があります。
画像ファイルはSVG ファイルの約 10 倍の大きさで、これらのファイルの約 3 分の 1 のサイズです。 モバイル デバイス向けに Web サイトを最適化するときは、この側面も考慮する必要があります。 SVG ファイルは、検索可能な検索バーを使用して検索できるため、探しているものをすばやく見つけることができます。 さらに、SVG ファイルは、再ダウンロードせずに簡単に変更または更新できます。 コーディングなしで SVG ファイルを生成できるオンライン ツールを使用して Web サイトを作成できます。 キャンバスとスケッチは、最も広く使用されているツールの 2 つです。 品質を損なうことなく、任意のサイズの SVG ファイルをスケーリングできます。 そのため、ロゴや大きなバナーを作成する場合は、どのタイプのファイルを使用してもタスクを達成できます。 SVG ファイルはすべてのデバイスと互換性があるため、すべてのデバイスで見栄えを良くしたい Web サイトに最適です。 さらに、SVG ファイルは変更可能なため、Web サイト全体をやり直すことなく外観を変更できます。
HtmlでSvgを使用するのは良いですか?
スケーラブル ベクター グラフィックス (SVG グラフィックス) は SEO フレンドリーで、キーワード、説明、およびリンクをマークアップに直接追加するために使用できます。 SVG は HTML に埋め込むことができるため、アクセシビリティを向上させるために、SVG をキャッシュし、CSS で編集し、インデックスを作成することができます。 先を見据えれば、信頼できる情報源になるでしょう。
Svg を HTML に変換できますか?
sva を HTML に変換するにはどのような方法がありますか? 変換を行うには、最初にファイルをページに追加する必要があります。SVG ファイルをドラッグ アンド ドロップするか、白い領域をクリックしてファイルを選択します。 その後、変換ボタンをクリックします。 SVG から HTML への変換が完了すると、HTML ファイルをダウンロードできるようになります。
Svg は Html5 要素ですか?
はい、SVG は HTML5 要素です。 HTML5 は HTML 標準の 5 番目で現在のメジャー バージョンであり、SVG は W3C 勧告です。
Scalable Vector Graphics (SVG) は、Web 上で 2 次元のベクター グラフィックを定義するために使用される XML ベースの画像形式です。 ベクター画像は、ラスター画像と同様に、品質に影響を与えることなく、いつでも縮小または拡大できます。 このチュートリアルを終了すると、HTML5 の < svg 要素を使用して Web ページのベクター グラフィックを生成できるようになります。 HTML5 には、キャンバスと svg という 2 つの新しいグラフィック要素が含まれており、リッチなグラフィックを作成するために使用されます。 左上隅の位置は、要素の 2 つのプロパティ x と y によって決まります。 テキスト要素の一部を再フォーマットまたは再配置する必要がある場合は、 >tspan> 要素を使用して実行できます。
HTML で sva コンテンツを操作する際に留意すべき点がいくつかあります。 SVG コンテンツを送信する場合は、その中に *svg タグを配置します。 type attributesvg: は、SVG 要素ごとに設定する必要があります。 SVG 形式の要素を作成するときは、XML 属性値を http://www.w3.org/2000/svg に設定することをお勧めします。 SVG 要素に子要素を含めるには XMLns が必要であり、http://www.w3.org/2000/svg に設定する必要があります。 SVG コンテンツを保護するには、rect> タグを含める必要があります。 sva コンテンツを使用する HTML アプリケーションを開発する場合、いくつかの点に留意する必要があります。sva のコンテンツは HTML タグ内に配置する必要があります。sva 要素の属性には、XMLns 属性を http://www.w3.org/2000 に設定する必要があります。 /svg、および SVG コンテンツを共有する場合は、本文に rect> タグを含めます。
SVG
SVG を div> のコンテンツとして使用する場合は、svg> タグに幅と高さの属性を含める必要があります。 SVG をロードすると、自然なサイズで表示されますが、これは希望するサイズとは異なる場合があります。 *svg> タグで指定されたサイズで SVG を表示するには、preserveAspectRatio 属性を none に設定する必要があります。 *use タグを使用すると、 SVG コードを含む外部ファイルを見つけることもできます。 その後、svg タグの src 属性で use> タグを参照することで、このタグを参照できます。
Svg In Img> タグ
img>svg> タグは、イメージ タグ内にスケーラブル ベクター グラフィックス コンテンツを含めることができる HTML5 要素です。 これにより、従来の画像形式を使用する場合に比べて、解像度とファイル サイズが向上するだけでなく、品質を損なうことなく画像を拡大縮小できるなど、多くの利点が得られます。
Chrome、Edge、Safari などの Webkit ベースのブラウザーを使用して SVG ファイルを開く場合は、データ URI 形式を使用することもできます。 ブラウザのアドレスバーに次のコードを入力すると、サインインできます。
画像とテキスト:svg.js。 この式には Z'%3E があります。
Firefox ブラウザーで file:// プロトコルを使用して SVG ファイルを開くことができます。 ブラウザのアドレス バーに次のコードを入力し、Enter キーを押します。
My Documents は、/c:/Users/username/Documents/My Documents をクリックしてアクセスできる .sva ファイルです。 ファイルサーバーを利用してファイルを印刷することができます。
http:// プロトコルを使用すると、Safari で SVG ファイルを開くことができます。 次のコードをブラウザのアドレス バーに入力し、Enter キーを押します。
このファイルには、http://localhost:8000/svgMy File.svg を使用してアクセスできます。

Svg 画像を使用する理由
イメージは、SVG ドキュメント内の任意の位置に配置できます (形式で利用できる場合)。 ファイルの最初の画像になると、配置されます。 他の DOM 要素の名前は、他の要素を参照するために使用できるのと同様に、画像を参照するために使用できます。
sva で画像を操作する場合、留意すべき点がいくつかあります。 何よりもまず、SVG 画像は任意の解像度で表示できることに注意してください。 その結果、どんなサイズでも着用できます。 さらに、ドキュメントが配置されている場合、SVG の画像サイズはスケーリングされません。 画像を SVG ファイルに配置する前に、別のビットマップまたはベクター グラフィック ファイルを使用して画像をスケーリングする必要があります。また、要素の src%C2%B2%B2%A18-%C2%B2%A18-% でそのファイルを参照する必要があります。 C2%
HTML SVG アイコン
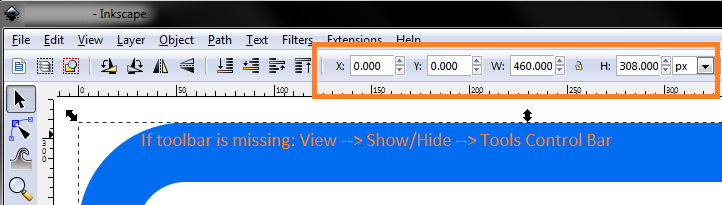
HTML SVG アイコンは、Web ページでアイコンとして使用できるスケーラブル ベクター グラフィックス ファイルです。 これらのアイコンは通常、Adobe Illustrator や Inkscape などのベクター編集プログラムで作成され、SVG ファイルとして保存されます。 SVG ファイルは、Web ページのアイコンとして使用できます。 鬼ごっこ。
SVG は、ロゴやアイコンのデザイン、イラスト、図などに使用できる、幅広い用途を持つ汎用性の高い形式です。 SVG を使用して、さまざまなデバイスのニーズに合わせて拡大縮小および調整できるダイアグラムやイラストを簡単に作成できます。
使いやすく作成しやすいため、これらのファイルは Web グラフィックに最適です。
Html で Svg アイコンを使用する方法
*svg */svg タグを使用すると、画像を表示する HTML ドキュメントを作成できます。 VS コードまたは好みの IDE を使用して、コードをコピーし、HTML ドキュメントの body> 要素内に貼り付けて、SVG 画像を開きます。 他のすべてが計画どおりに進む場合、Web ページは以下に示すものとまったく同じように見えるはずです。
Svg ファイルをアイコンとして使用できますか?
ベクター グラフィックスは Web サイトのアイコンとして使用されるため、スケーラブル ベクター グラフィックス (SVG) が適しています。 ベクター グラフィックスは、品質を損なうことなく任意のサイズに拡大縮小できます。 ファイルは小さく、圧縮率が高いため、Web サイトの速度が低下することはありません。
Svg を Html に直接埋め込むことはできますか?
HTML ページは、SVG 要素に直接埋め込むことができます。
Html に SVG を埋め込む
SVG 画像を HTML ページに埋め込むには、
HTML 埋め込みを使用すると、ユーザーが生成したイベントに応じて表示を操作できます。 XHTML およびその他のプロトコルは、相互運用可能にすることができます。 ブラウザーはページの単一のツリー表現を作成するため、その一部を SVG に変換できます。 ドキュメントの構成は、複合材料と呼ばれます。 最新の主要ブラウザはすべてこの機能をサポートしていますが、古いバージョンはサポートしていません。 したがって、次に説明する他の方法のいずれかを使用する必要があります。 名前空間は XHTML と SVG で使用され、ブラウザーが 2 つのファイルを XHTML と SVG としてレンダリングしていることを確認します。 ブラウザーは、すべての要素が適切な名前空間にリンクされている限り、ドキュメントをレンダリングする方法を知っています。
名前空間は、名前空間を使用することで、さまざまな意味を持つ汎用識別子のローカル部分を再利用できます。 広角画像を水平方向にスクロールするには、少なくとも 4 つの方法が必要です。 画像は水平ではなく垂直にスクロールする必要があります。 viewBox を @viewBox として設定します (画像はウィンドウに合わせてサイズ変更され、アスペクト比は一定に保たれます)。 ドロップダウン メニューで指定されたパーセンテージがすべての水平方向の位置を指定する場合、ウィンドウを拡大すると画像全体が膨張したり収縮したりします。 XHTML で svg をスクロールするには、それを >div> 要素内に配置する必要があります。 このコードとともに CSS を使用すると、XHTML ドキュメントが適切に表示されます。
svg イメージは、svg セレクターで指定する必要があります (つまり、幅を指定する必要があります)。 パーセンテージを使用して水平方向の配置を決定する場合は、すべての水平方向の配置をパーセンテージで指定することをお勧めします。 この場合、開発者は絶対値とパーセンテージを混在させるのが難しいことに気付くでしょう。
SVG タグ ソース
svg タグは、SVG 画像を HTML ドキュメントに埋め込むために使用されます。 src 属性は、表示する画像の URL を指定します。
Adobe Illustrator では、PNG および JPG と同じ Scalable Vector Graphics (SVG) 画像形式を使用できます。 この方法を使用すると、IE 8 と Android 2.1 以降の両方を使用できます。 実際、画像を背景画像として使用することは、画像を img として使用することとほとんど同じです。 ブラウザが no- svg 属性をサポートしていない場合、クラス名が HTML 要素に追加されます。 CSS は、デザインの他の要素と同じです。 デザインに表示される要素を制御するために使用できます。 さらに、クラス名に加えて、それらで機能する特定の特別なプロパティにアクセスできます。 ドキュメントで外部スタイルシートを使用する場合は、SVG ファイル自体に *style* 要素を含める必要があります。
HTML でこれを使用すると、実行を試みなくてもページがレンダリングされます。 データ URL を使用すると、通常のファイル サイズよりも節約できるスペースが少なくなりますが、データがそこにあるため、より効率的です。 Mobilefish.com のオンライン変換ツールを使用すると、それらを base64 化できます。 ほとんどの場合、base64 を使用しないことをお勧めします。 その国の母国語は主に責任があります。 より高速な gzip など、base64 よりも SVG を使用することには多くの利点があります。 grunticon はフォルダー経由でアクセスできます。 SVG および PNG ファイルを生成するには、いくつかの方法があります (通常、Adobe Illustrator などのアプリケーションで描画し、CSS に挿入するアイコン)。 データ url、データ ul、および通常の PNG 画像は、3 種類の画像です。
Svg 画像: 高さ、幅、比率の値の使用方法
高さまたは幅の属性を使用して画像のサイズを計算することは、SVG で imagesrc として実行できます。 コンポーネントのサイズに関係なく、SVG がフルサイズの画像であることを指定する場合は、size=”full” オプションを使用できます。 この場合、比率の値を指定して、画像サイズに基づいて使用する SVG の量を示すことができます。
SVG をイメージ アンカーとして使用する場合は、link 属性が必要です。 この方法を使用して、SVG 画像の特定の領域にリンクできます。
Img Src Svg が機能しない
img src svg の動作に問題がある場合は、正しいファイル タイプを使用しているかどうかを確認する必要がある場合があります。 SVG ファイルは他の形式に変換できないため、PNG または JPG ファイルを使用しようとしても機能しません。 SVG ファイルを使用していることを確認して、もう一度お試しください。
Svg を Img Src として使用できますか?
*img * 要素を使用して SVG を作成するときに、src 属性で期待どおりに要素を参照する必要があるだけです。 縦横比が SVG に固有のものでない場合は、高さまたは幅の属性が必要になります。 まだ行っていない場合は、HTML に移動してください。
Svg が Chrome に表示されないのはなぜですか?
svg ソース コードに Chrome ブラウザーで値を持つ属性が含まれていない場合、画像は表示されません。 SVG のソース コードに目的の幅属性を入力します。
Css 内の SVG
css の svg は、Web ページに画像を追加する優れた方法です。 css で svg を使用して、ロゴ、アイコン、およびイラストを追加できます。 css で svg を使用することの最も良い点は、品質を損なうことなく画像を任意のサイズにスケーリングできることです。
プレゼンテーション属性は、SVG 要素のスタイル設定に使用できますが、CSS プロパティのスタイル設定にも使用できます。 たとえば、CSS で色を変更する場合、fill プロパティを使用して要素の色を赤に変更できます。 SVG と共有される CSS プロパティには、テキスト、マスキング、フィルタリング、およびフィルター効果が含まれます。 すべての SVG 要素で常に同じ CSS プロパティがあるとは限りません。 ソフトウェアの最新バージョンでは、rx や ry などのジオメトリ プロパティが定義されています。 ジオメトリ プロパティは、塗りや線などのプレゼンテーション属性と同様に、CSS プロパティとして使用できます。 形状モーフィングは、要素を上書きする CSS によって有効にすることができます。
この場合、CSS を使用して要素の幅と高さを設定することもできます。 d プロパティを使用して要素の形状を指定できます。 :active 疑似クラスにすると、クリック後に形状が正方形に変化し、要素が移動すると塗りつぶしの色が変化します。 CSS の各 .shape クラスにアニメーション遅延を追加します。 これらの手法を本番環境で使用することは、まだ推奨されていません。
Svg と Css: 画像の作成にはどちらが適していますか?
ベクター グラフィックスは、画像形式 SVG を使用します。 ベクター グラフィックは、動的に設計されたものです。 Adobe Illustrator は、描画を可能にするグラフィック デザイン ツールです。 SVG に慣れていなくても、Web 上で簡単に SVG を使用できます。 CSS を使用して SVG のスタイルを設定するにはどうすればよいですか? また、SVG プロパティは CSS を使用してプレゼンテーション属性として、またはスタイル シートでスタイル設定でき、:hover や:active などの CSS 疑似クラスで使用できることも意味します。 スタイリング プロパティに加えて、SVG 2 ではさらに多くのプレゼンテーション属性が導入されています。 CSS と svg はどのように比較対照されますか? SVG ライブラリには組み込みのフィルターが含まれているため、より汎用性が高くなり、通常は CSS でのみ使用できるものを含め、より複雑な効果が可能になります。 CSS には、特定の効果を作成するために使用できるいくつかのフィルターが含まれていますが、SVG には、次の目的で使用できる多数のフィルターが含まれています。
SVG コード
SVG コードは、Web 上で画像を作成するために使用されるコードの一種です。 これはベクター グラフィック形式であるため、品質を損なうことなく任意のサイズに拡大縮小できます。 SVG コードは XML で記述されているため、編集やカスタマイズが容易です。
HTML5 では画像や s vo vo 画像を追加できるため、それらのコードを HTML ドキュメントに含めることができます。 つまり、JavaScript を介して画像の一部にアクセスしたり、CSS を使用して画像スタイルを作成したりできます。 このチュートリアルでは、いくつかの SVG のソース コードを調べて、それらがどのように機能するかを理解します。 この記事の目的は、座標系に焦点を当てることです。 viewBox は、画像アイテムが座標系の中心に配置される座標系を定義します。 私たちの形には、表現上の性質を与えるのと同じ特徴がたくさんあります。 HTML とは対照的に、形状の色を設定するために background-color ではなく fill 属性を使用します。
塗りつぶしとストロークのプロパティは既に説明しましたが、ストローク ラインキャップについて詳しく説明します。 これは、ライン キャップ ラウンドを作成することに加えて、よりバランスの取れた資金配分をもたらす可能性があります。 ボーダーを作成するには、 strokes と strokes-width を使用します。 形状を定義する位置属性と属性は、引き続き HTML である必要があります。 色、ストローク、フォントを移動する場合は、CSS を使用できます。 要素をセクションに分割するのは巧妙なトリックですが、各ウィングに対して同じコードを 5 回繰り返す必要がありました。 形状の定義を作成して ID で再利用することに加えて、雪片の枝を定義して 6 回回転させることができます。
曲線を使い始めると、パス要素は非常に強力になります。 線を曲げたい場合、通常は 2 次ベジエ曲線 (Q) が非常に優れていますが、不十分な場合もあります。 3 次ベジエ (C) の 1 つの制御点は、両方で同じです。 次の記事では、JavaScript を使用して SVG をインタラクティブにする方法について説明します。
Svg コードとは
XML ベースのマークアップ言語である SVG (Scalable Vector Graphics) は、2 次元のベクター グラフィックスを記述するために使用されます。
Svg: 汎用性の高いグラフィック形式
SVG は、Web グラフィック、ロゴ、アイコンなど、さまざまな目的に使用できるユニバーサル グラフィック形式です。 XML は、グラフィックの作成とカスタマイズを簡単にするテクノロジーです。 その結果、標準のテキスト エディタを使用して編集でき、印刷プロジェクトと Web プロジェクトの両方で使用できます。
