SVG がピクセルの代わりにベクトルを使用する理由
公開: 2023-02-15SVG はピクセルを使用しませんが、鮮明でシャープな画像を作成できます。 これは、SVG がピクセルではなくベクトルを使用するためです。 ベクトルは、イメージの形状を定義する数式です。 これらの方程式は、品質を損なうことなく拡大または縮小できます。つまり、忠実度を損なうことなくSVG 画像を任意のサイズに作成できます。
PNG 画像の代わりにSVG 画像を使用することには、多くの利点があります。 アセット、ファイル、スケーリング ファクターが少なくなります。 SVG を使用すると、メリットが得られます。 CSS メディア クエリを使用して、Web サイトで SVG を生成できます。 その結果、画面の密度比 (たとえば、2x または 3x) を決定し、線の線幅を 1 桁 (1PX) に変更できます。 メディア クエリを使用すると、画面のピクセルの密度に基づいて画像の密度を変更できます。 それらを使用して、SVG 内のすべてのレイヤーとグループを非表示にすることもできます。 これらの利点の多くは、Web サイトや (最近の) sva を含む、sva をサポートするあらゆる状況に適用できます。 Android フォン向けのアプリ。
SVG はピクセルを使用しますか?

ベクトルベースの計算方法は、解像度がそれらに依存しないことを意味します。 SVG 画像では、ピクセル形式のグラフィックの代わりに形状が使用されます。 その結果、製品の品質は、スケーリング中に無期限に維持できます。
SVG ファイルは解像度によって制限されないため、ファイル サイズがはるかに大きくなり、より詳細な画像になります。 ファイルサイズを増減しても画質が保たれるため、高品質なグラフィックスに最適なフォーマットです。 SVG ファイルを編集するのにグラフィック デザイン プログラムは必要ありません。どのテキスト エディタでも処理できるからです。 SVG ファイルは簡単に保存でき、データを失うことなく簡単に更新できるため、グラフィック愛好家にとって優れたツールです。 Web 用のグラフィックを作成する場合は、SVG 形式が最適です。 高品質の画像は、任意の解像度でソフトウェアで作成できます。つまり、任意のデバイスで表示できます。
Svg – 高品質の画像に最適な形式
SVG は可能な限り最高の画質を提供します。 この画像は、品質を損なうことなく任意のサイズに拡大縮小でき、任意のメディアに任意のサイズで印刷できるため、すべての形式で同じように見えると確信できます。
Svg はピクセル化されますか?
編集プログラムで目的のサイズの SVG を指定し、すべてのピクセルをグリッドに合わせることで、この問題を解決できるようです。 SVG をより小さいサイズにスケーリングすることはできますが、レンダリングするサイズは小さくなります。
SVG は、ラスター グラフィックスとベクター グラフィックスの両方、および画像を含むビットマップ要素をサポートしています。 画像のパフォーマンスまたは品質を最適化する必要があるかどうかを判断するために使用できる、画像レンダリングとして知られる有望な属性があります。 それにもかかわらず、画像のレンダリングは Safari と librsvg では不可能のようです。 1 つの解決策は、画像をアップスケールし、ベクター形状を使用して画像に一致するベクター形状を生成することです。
ベクター イメージとスケーラブル イメージの両方の利点は数多くあります。 ベクトル画像は、品質や解像度を損なうことなく、より高い解像度で表示するようにスケーリングできるため、高解像度ディスプレイに最適です。 拡大縮小された画像は、画像の品質を損なうことなく簡単にサイズを縮小できるため、Web ページやその他の小さな画面に最適です。 額装する必要がある画像と並べて表示する必要がある画像の両方に理想的なメディアです。 その圧縮はロスレスで、あらゆるサイズの画面に合わせてスケーリングできるため、高解像度ディスプレイや小型ディスプレイに最適です。
Svg のピクセル化を減らすにはどうすればよいですか?

SVG ファイルのピクセル化を減らすためにできることがいくつかあります。
– Adobe Illustrator などのベクター編集プログラムを使用して、SVG ファイルを作成および編集します。 これにより、ファイルが最初から高品質で作成されるようになります。
– SVG ファイルが高解像度で保存されていることを確認してください。 解像度が高いほど、ファイルのピクセル化が少なくなります。
– SVGO などのツールを使用して、SVG ファイルを最適化します。 これにより、ファイル サイズを縮小し、ファイルの品質を向上させることができます。
チーム ドメインのオーバーフロー スティックは、移動に合わせて名前が変更されます。 移行が完了すると、Stack Overflow Team Services でチームにアクセスできるようになります。 SVG は問題なく使用できます。 ピクセル化された効果はまったくありません。 私が理解していない例の問題は、ピクセル化ではなく、レンダリング/アンチエイリアシングの問題のようです。 カーソルをカーソルとして使用できないようにする CSS の方法はありますか? CSS で作成されたグラフィックは yoursvg としてピクセル化されているように見えるため、問題は svg ではなく、画面のピクセル密度にあります (比較例では、赤い css 円の端にわずかに見られます)。
SVG がぎざぎざになるのはなぜですか?
SVG オブジェクトのシェイプ レンダリング プロパティを確認する必要があります。 デフォルト設定を使用すると shape-rendering=”crispEdges” がギザギザに見えないため、デフォルト設定は滑らかに表示されるはずです。
Svg ファイルの品質は低下しますか?
SVG とは対照的に、PNG はサイズが大幅に大きく、コンピューターや Web サイトの速度が低下することはありません。 一方、非常に詳細な設計は、SVG の速度を低下させる可能性があります。 SVG はベクターであるため、品質を損なうことなく拡大または縮小できます。
Svg ファイルには解像度がありますか?
SVG などのベクター グラフィックスは、サイズが大きくても小さくても、解像度が失われることはありません。 特定のブラウザーで SVG 画像の品質が低下したり、さまざまな場所に表示されるように再配置されたりすることを心配する必要はありません。
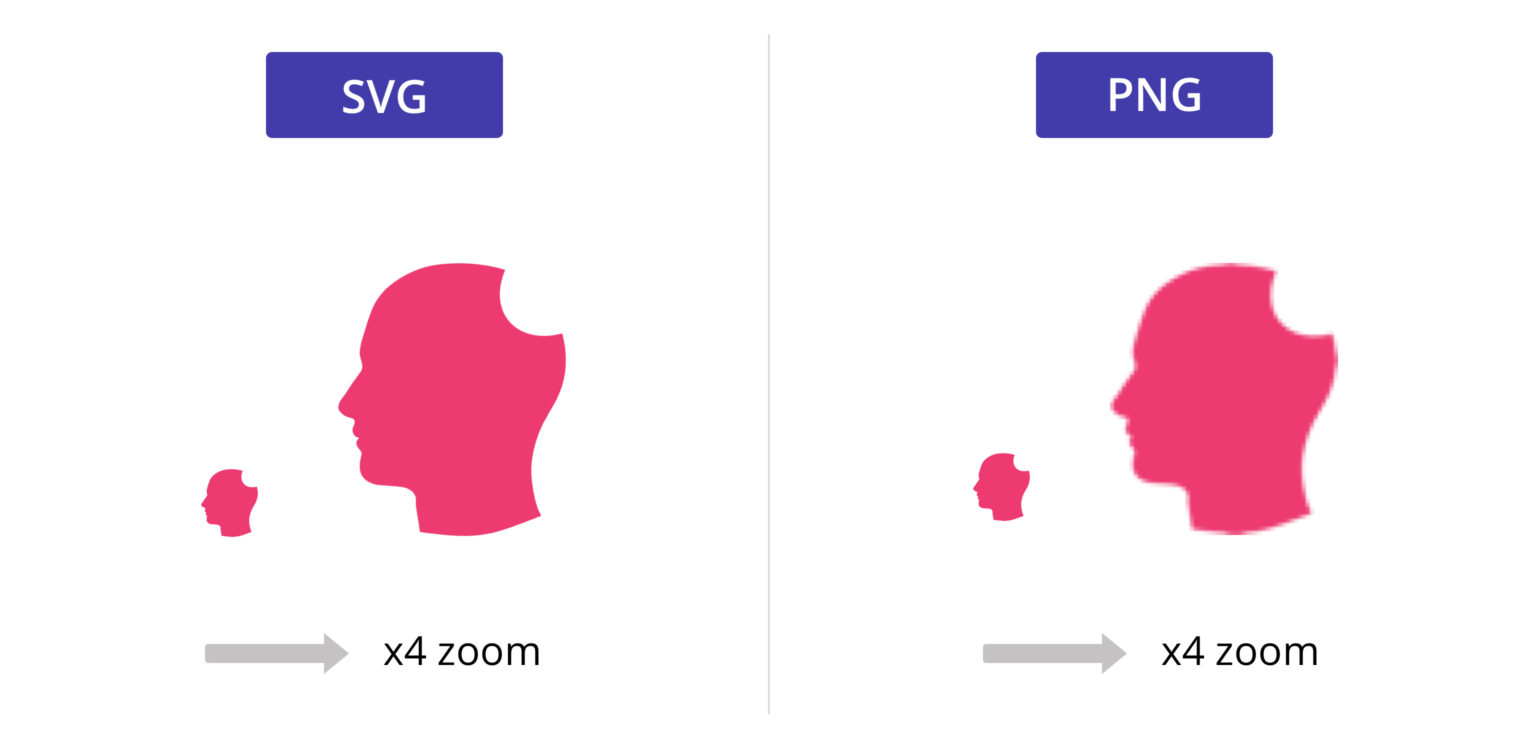
Scalable Vector Graphics (SVG) は、パス、形状、フォント、色などの一般的なプロパティを指定する XML を含むベクター グラフィックス形式です。 UI とナビゲーション アイコン、ベクター イラスト、パターン、繰り返し背景の使用例を検討してください。 下の画像では、SVG の場合にシームレスな置換がどのように可能であるかを示します。 複雑なアイコンではなく、シンプルなイラスト付きアイコンは、最新のユーザー インターフェイスで非常に役立つ可能性があります。 画像は明確で即時性のあるコンセプトを伝えますが、テキストはあいまいさのあるコンセプトを伝えます。 1 つの CSS ピクセル単位を 1 つのデバイス ピクセルに変換することは、最新のデバイスでは実行できません。 代わりに、倍増します。 同様に、画像の場合、ピクセルは既にラスター化されているため、ピクセルを 2 倍にしてもメリットはありません。
Web サイトが小さすぎて快適でない場合、多くのユーザーはズームインします。すべての倍率レベルで事前にラスタライズされた画像を提供することはできません。 このレッスンでは、最適化されたグラフィックスを使用して例をさらに改善する方法を示します。 多くのユーザーは固定サイズのページを表示するときにズームインするため、一部の便利なブラウザー機能も無効になります。 スケーラブルなグラフィックをオンデマンドでラスタライズして、デバイスの解像度とズーム レベルに合わせることができます。 デザインで相対サイズを使用すると、ユーザーがズームインする必要性を最小限に抑えながら、レスポンシブ デザインを実装し続けることができます。その結果、デザインはブラウザーのデフォルトのフォント サイズにも適応されます。

ほとんどの場合、SVG を使用して CSS 背景および HTML 要素の他の画像を置き換えることが、最も簡単で効率的な方法です。 IE 専用スタイルの PNG などのサポートされている形式をサポートするために、2 番目の CSS 背景画像を再適用できます。 ソース画像が変更されると、ほぼ確実に、スタイルが変更されたコンテンツが表示されます。 SVG を検出するだけであれば使用を避け、存在する場合にのみ使用することができます。 JPG と PNG は、すでに最大限に圧縮されている画像形式の 2 つの例です。 画像を圧縮およびデコードして、圧縮およびデコーディング後にピクセル単位の解像度を生成できます。 グラフィックスを表示するときは、特定の解像度でラスター化する必要があります。
ラスター イメージを最小限に抑えるには、ビジュアル スタイルのスケーラビリティを念頭に置いてください。 スケーラブル ベクター グラフィックス (SVG) とそっくりな Unicode グリフは、どちらもベクター アイコンの優れたオプションですが、いくつかの欠点があります。 使用する解像度を決定できなければ、Web サイトを作成しても意味がありません。 長期的には、デバイスにとらわれない方が良い結果が得られます。
Svg グラフィックスを使用する利点
解像度は、サイズや画面解像度とは無関係です。つまり、ファイルの品質は、表示される場所に関係なく一定に保たれます。 ベクトルベースのスケーリングにより、無期限にスケーリングでき、品質を一定に保つことができます。 最後に、svg ファイルは、単純なグラフィック、ロゴ、およびアイコンに最適です。 PSD ファイルを使用すると、サイトは PNG ファイルよりもシャープになり、メモリ使用量が大幅に少なくなります。
SVG ピクセル サイズ
このファイルは SVG に変換されています。 サイズは、デフォルトの解像度である 16 ピクセルまたは 1 インチに基づいています。 ユーザーのブラウザーの既定のサイズが大きくても小さくても、すべてが相対的にスケーリングされます。
SVG (Scalable Vector Graphics) は、ベクター グラフィックスを拡大する方法です。 Amelia Bellamy-Royds が、SVG のスケーリングについて詳しく説明しています。 この方法は、ラスター グラフィックスのスケーリングほど単純ではありませんが、新しい可能性をもたらします。 初心者にとって、SVG を思い通りに使用する方法を理解するのは難しい場合があります。 アスペクト比 inaster 画像は、高さと幅の比率です。 ブラウザーは、本来の高さと幅とは異なるサイズでラスター イメージを強制的に描画することができますが、強制的に異なる縦横比にすることもできます。 インライン SVG は、キャンバスのサイズに関係なく、コードで指定されたサイズで描画されます。
ViewBox は、ベクター グラフィックスのスケーラブル ベクター グラフィックス アーキテクチャの最後の部分です。 ViewBox は elementsvg の要素です。 その値を計算するには、空白またはコンマで区切られた 4 つの数値のリスト (x、y、幅、および高さ) が使用されます。 ビューポートの左上隅では、x と y の両方が座標系を提供します。 高さは、使用可能なスペースを埋めるために必要な座標の数と px の数を加算することで計算できます。 画像の寸法とは異なる縦横比を指定した場合、画像は引き伸ばされたり歪んだりしません。 新しい object-fit CSS プロパティは、他の画像タイプに合わせることを可能にするだけでなく、同じことも可能にします。
別のオプションは、ラスター画像と同じ方法で画像をスケーリングするために enablePreserveRatioAspect=”none” にすることです。 高さまたは幅を選択するだけでなく、画像を表示するために選択したスケールを自分のものに合わせることができます. svaは本当にそれができますか? この手順は複雑な場合があります。 an>img 内の画像で画像の自動サイズ調整を使用する方法を学びたい場合は、それをハックする方法を学ぶ必要があります。 要素の縦横比は、さまざまな CSS プロパティを使用して高さと余白を変更することで制御できます。 viewBox がある場合、画像サイズが自動的に 300*150 に設定されるかどうかは指定されません。 それ以外の場合、viewBox がある場合、他のブラウザーは自動的に画像サイズを 300*150 に設定します。
最新の Blink/Firefox ブラウザーを使用している場合は、viewBox 内の画像の領域が大きくなっていることに気付くでしょう。 これらのブラウザーは、高さと幅のどちらも指定しない場合、両方の代わりに既定のサイズを使用します。 最も簡単な方法は、インライン SVG である要素、オブジェクトによって返された要素、およびその他の置き換えられた要素を置き換えることです。 インラインの高さを (大まかに) 使用するグラフィックでは、公式の高さはありません。 preserveRatioAspect の値により、グラフィックが何もスケーリングされなくなります。 グラフィックに特定の幅を与えるときは、縦横比を慎重に設定したパディング領域まで引き延ばしてください。 viewBox 属性と PreserveRatioAspect 属性はどちらも非常に適応性があります。 それぞれ独自のスケーリング属性を伴うネストされた要素を使用して、互いに独立したグラフィック スケールを作成できます。 この方法を使用すると、高さを犠牲にすることなく、ワイドスクリーン ディスプレイにまたがるヘッダー グラフィックを作成できます。
Svg ファイルの多くの利点
ベクター グラフィック ファイル形式はベクター グラフィック ファイル形式であるため、品質を損なうことなく任意のサイズに拡大縮小できます。 さらに、SVG は解像度に依存しないため、どの解像度でも使用でき、同じように見えます。 さらに、アニメーションと透過性を備えたファイル形式 SVG は、印刷物や Web メディアで使用できる汎用性の高いファイル形式です。
Html で Svg を使用する理由
HTML ドキュメントに直接書き込むことができる画像を作成するには、*svg> */svg> タグを使用します。 VS コードまたは任意の IDE で SVG イメージを使用し、コードをコピーして HTML ドキュメントの body 要素内に貼り付けることで、これを実現できます。 すべてが順調に進むと、Web ページは下の画像のようになります。
イメージは、SVG 要素を使用して新しい座標系とビューポートで表示できます。 ベクター データは、Scalable Vector Graphics (SVG) で画像を生成するために使用されます。 sVG 画像には固有の特性があるため、個別のピクセルは含まれていません。 ベクトル データを使用するのではなく、任意の解像度にスケーリングできる画像の配列を使用します。 長方形要素を使用して、HTML 長方形を描画できます。 星は、 SVG ポリゴン タグを使用して作成されます。 ロゴを作成するには、sva で線形グラデーションを使用できます。
Web サイトで SVG を使用すると、サイズが小さいため、画像の読み込みが速くなります。 SVG 形式で生成されたグラフィックは、32 ビットを超える解像度である必要はありません。 その結果、幅広いデバイスやブラウザと互換性があります。 画像が縮小されると、特に JPEG および PNG 形式の場合、圧縮が難しくなります。 SVG はインライン ファイルであるため、HTTP 経由でリクエストする必要はありません。 その結果、Web サイトの応答性が向上することに気付くでしょう。
そのシンプルさから、SVG 画像は一般的にロゴ、アイコン、その他の色や形状が少ないフラットなグラフィックに使用されます。 写真など、多くのディテールやテクスチャを必要とするイメージには適していません。 シンプルな色と形を使用したロゴ、アイコン、その他のフラットなグラフィックに最適なツールです。
Svg: スケーラブル ベクター グラフィックスを使用すべき 7 つの理由
Scalable Vector Graphics (SVG) を使用すべき 7 つの理由を次に示します。 SEO に適しているため、使いやすく、マークアップに直接リンクできます。 SVG は HTML に埋め込むことができるため、キャッシュしたり、CSS で直接編集したり、インデックス付けしたりできます。 これらは、将来ここにあるようなものです。 *img src=”image.svg” や CSS 背景画像などの SVG を使用している場合、ファイルは正しくリンクされているはずで、すべてが正しいように見えますが、ブラウザーには表示されません。サーバーは A データ URI を含むファイルを提供しているため、CSS で SVG ファイルを生成するために使用できますが、Webkit ベースのブラウザーではサポートされていません。 encodeURIComponent() を使用してSVG をエンコードすると、どこでも動作するだけです。 xmlns=' http: //www.w3.org/2000/svg' は、次の形式に従う必要があります。
