画像に代替テキストを追加する必要がある理由
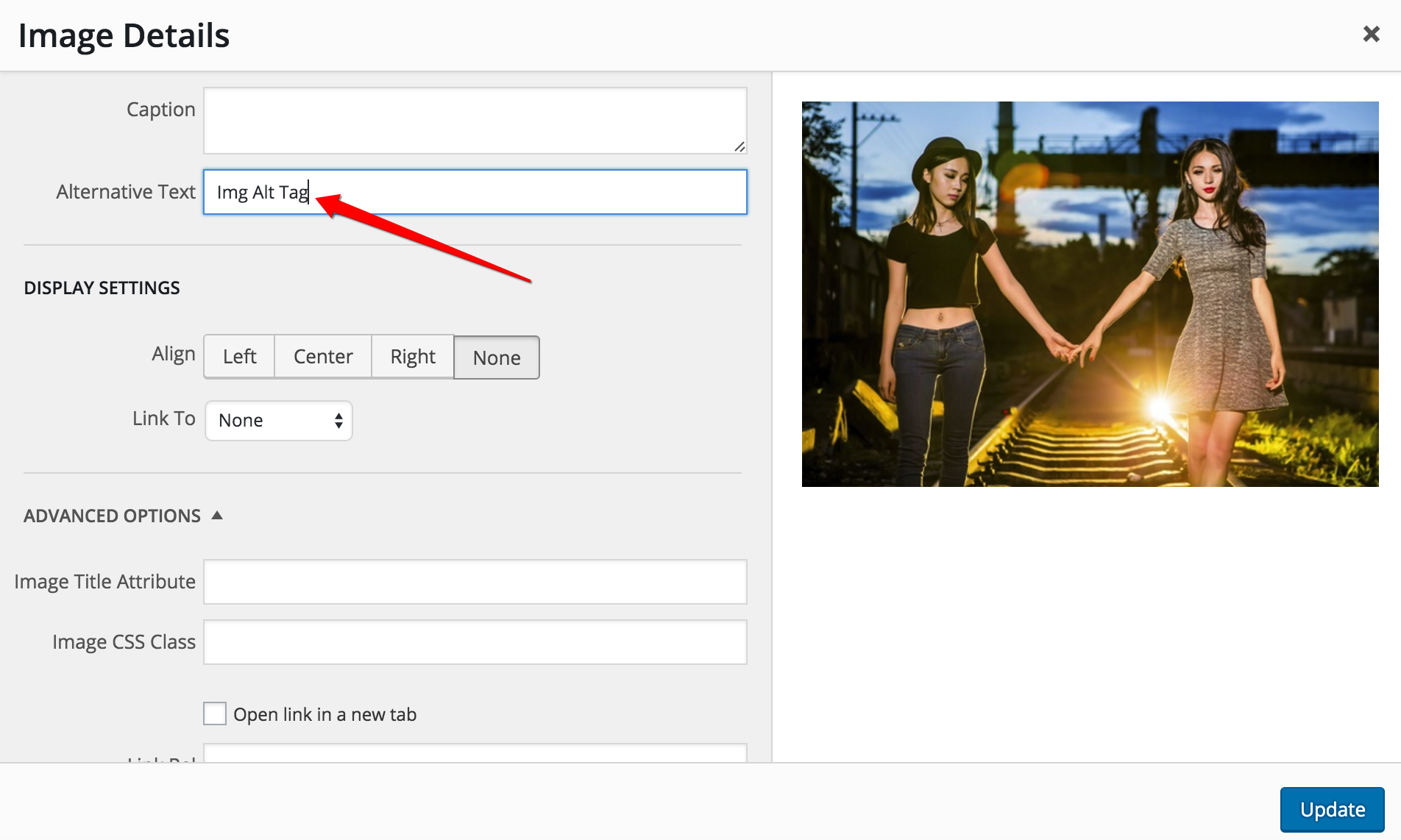
公開: 2022-09-14alt タグまたは代替テキストを画像に追加することは、ウェブサイトの最適化に不可欠です。 このテキストは、検索エンジンがサイトをインデックス化するのに役立ち、視覚障害のあるユーザーがサイトにアクセスしやすくなります。 WordPress では、2 つの方法で画像に代替テキストを追加できます。 1. 新しい画像をアップロードするときに、「代替テキスト」フィールドに代替テキストを入力できます。 2. 投稿またはページに画像を挿入したら、画像を編集し、[画像の詳細] モーダル ウィンドウで代替テキストを追加できます。 効果的にするには、代替テキストは次のようにする必要があります: * 画像に関連する * 説明的だが簡潔 * キーワードがない 良い代替テキストの例を次に示します: この例では、代替テキストは画像を正確に説明し、コンテンツに関連しています。ページ。 また、長い alt テキストはページの流れを乱す可能性があるため、簡潔であることが重要です。
Web サイトに画像を追加するときは、代替テキストも含めます。 このメッセージが表示されない場合は、画像が正しく読み込まれていないことを意味します。 Alt テキストが表示されると、ユーザーと検索エンジンの両方にその意味を知らせます。 テキストがより説明的であればあるほど、より多くの利点が得られます。 優れた代替テキストの鍵は、説明的で長すぎないようにすることです。 代替テキストを使用すると、Yoast SEO などの WordPress プラグインの SEO 指標である投稿キーワードを含めることができます。 テキスト メッセージのスクリーンショットは、一部の人が犯す間違いの一例です。
何かまたは何か他のものの写真。 Web サイトの alt タグには、この情報が含まれています。 メディア ライブラリに代替テキストを追加していない場合は、WordPress のブロック エディターから追加できます。 アップロードする画像ごとに料金が発生します。 WP Engine などの堅牢で費用対効果の高いホスティング プロバイダーを使用すると、サイトが最適化され、安定します。
画像をマウスでポイントして右クリックし、クイック メニュー (またはキーボードの Ctrl-Shift-I) から [検査] を選択すると、画像を検査できます。 画面の右側に、その要素の HTML コードにアクセスできる新しいペインが表示されます。 その後、画像の代替テキストやその他の特性を調べることができます。
ワードプレスのaltタグはどこにありますか? 画像タグには、*img src=myimage という代替テキスト フィールドがあります。
WordPressのAltタグとは?
 クレジット: The SITS Girls
クレジット: The SITS Girlsalt タグは、画像に代替テキストを提供できるようにする HTML 要素です。 Web ユーザーのブラウザが画像を表示できない場合、その場所に alt タグが表示されます。 これにより、画像に関する情報を提供できます。これは、視覚障害を持つ Web ユーザーに役立ちます。
画像が Web ページに追加されると、alt と呼ばれる属性に画像の説明が自動的に入力されます。 alt 属性を追加すると、画像に関する追加情報を提供したり、写真家や作成者のクレジットを表示したりできます。 画像に alt 属性がない場合、ブラウザは画像のデフォルト テキストを使用します。 特定の画像が利用できない場合、プレースホルダー画像がブラウザーに表示されます。 ほとんどの場合、HTML の *img タグを使用して画像に alt タグを含めることができます。 cat.jpg という画像に alt タグを追加する場合は、次の HTML コードを使用して実行できます。 *img src=”cat.jpg” alt=”My cat” HTML の img> タグを使用すると、画像に alt 属性がない場合は、alt タグを追加できます。 画像に alt タグを追加するには、HTML コードを使用します: imgsrc=cat.jpg> alt=My cat> title=My cat>/img> Web ページに画像を追加する場合、テキスト属性が使用されます。 画像に alt 属性がない場合、ブラウザはデフォルトのテキストを使用します。
Alt タグを追加するにはどうすればよいですか?
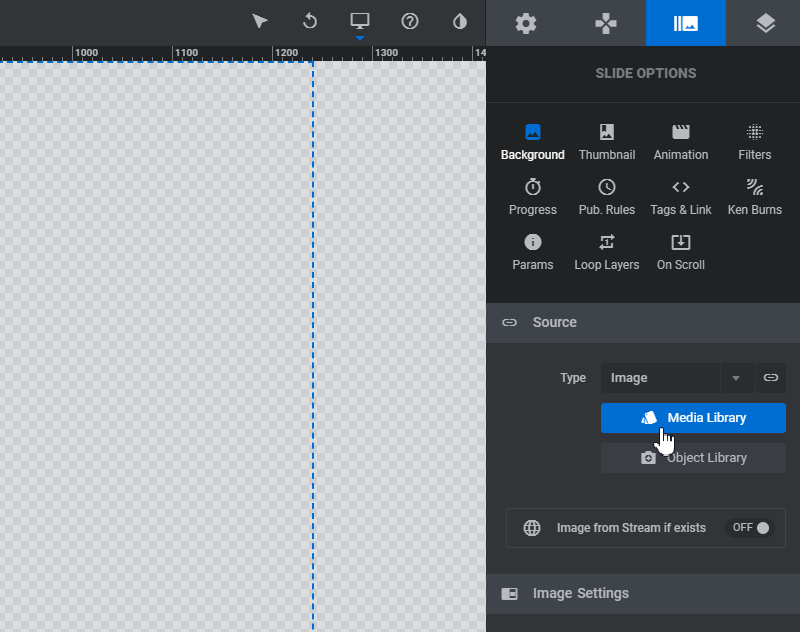
 クレジット: www.sliderrevolution.com
クレジット: www.sliderrevolution.comalt タグは、Web ページ上の画像を説明するために使用されます。 alt タグを追加することで、視覚障害のあるユーザーの Web サイトのアクセシビリティを向上させることができます。 alt タグを追加するには、Web ページの HTML コードを編集する必要があります。

オブジェクトに代替テキストを追加する方法
次の手順を使用して、代替テキストをオブジェクトに追加できます。 テキストを編集するには、オブジェクトを右クリックして [代替テキストの編集] を選択し、ガイドとして使用するオブジェクトを選択します。 代替テキストを変更するには、[フォーマット] に移動します。
Alt タグの例
alt タグは、画像に代替テキストを提供できるようにする HTML 要素です。 ユーザーのブラウザが画像をレンダリングできない場合、代わりに代替テキストが表示されます。 これは、視覚障害のある人でもページのコンテンツを理解できるようにするため、アクセシビリティにとって重要です。
代替テキストの例は次のとおりです。
「小型犬の絵」
「青い花のクローズアップ」
「通りを歩いている人」
画像に適切な alt 属性を設定すると、Web サイトのアクセシビリティが向上し、画像検索と Web 検索の両方で SEO が改善されます。 画像 SEO に関しては、代替テキストの構成が最も重要なステップです。 検索エンジンのクローラーは、画像を見ることができないユーザーには見えないように、画像を書き留めます。 画像を Google の検索で上位に表示させたい場合は、次のことを行う必要があります。使用: Google の画像は、何百万人もの人々によって頻繁に検索されています。 遅延読み込みを使用する場合は、代替テキスト文字列が必要です。 「代替テキスト」の書き方このレッスンでは、キーワードを使用せずに検索エンジンに役立つ優れた画像代替テキストを作成する方法を見ていきます。
トピックに関連する画像は、Web サイトにより頻繁に表示されます。 メインのキーワードに加えて、意味的に関連するキーワードを使用する必要があります。 ロゴとボタンには、必ず alt テキストを含めてください。 その結果、代替テキストを使用すると、検索エンジンのクローラーはこれを特定の画像として認識します。 代替テキストの使用は、画像 SEO の最も重要な要素です。 代替テキストを使用すると、視覚障害のあるユーザーが Web サイトをより効果的にナビゲートできるようになります。 短く鮮明な代替テキストが理想的です。 この作品には 1 行 (125 文字) しかありません。 画像の説明は、検索エンジンの検索ボックスに、関連するキーワードを含む検索結果が表示されるほど正確です。
サポート問い合わせ先
画像の場合、次の Alt タグを使用できます。
[サポートへのお問い合わせ] セクションに「*サポートへのお問い合わせ」と入力します。
画像の HTML に代替テキストを追加する方法
HTML に画像要素を追加する場合、[ALT=false 値をここに挿入] タグを HTML 要素に挿入することで、代替テキスト値を指定できます。
技術的な問題によりサブスクライバーが画像を表示できない場合、キャンペーンの代替テキストが表示されます。 メールクライアントで画像を無効にしたり、スクリーンリーダーを使用してキャンペーンを表示したりすることを許可すると、これが期待できます. スクリーン リーダーを使用するユーザーは、略語を使用してテキストを強調することがよくあります。 画像が購読者の受信トレイに表示されない場合、メール クライアントが画像をブロックしている可能性があります。 多くの電子メール クライアントはデフォルトでイメージをオフにするため、サブスクライバはイメージを手動でオンにする必要があります。 サブスクライバーが画像をブロックしている場合、画像の代わりに代替テキストが表示されます。
これは、イメージ エディター プログラムのコンポーネントです。
テキストには、イニシャルの代わりに略語があります。
画像の代替テキストは元の画像と同じです。
バルク イメージには、代替テキストがあります。
