WooCommerce に製品を追加してカスタマイズするにはどうすればよいですか? 例を含む包括的なガイド
公開: 2018-06-22コンピュータを販売し、アップセリングで利益を最大化することは困難な場合があります。 このガイドでは、商品を WooCommerce に追加する方法を学びます。 次に、無料のプラグインを使用して WooCommerce 製品ページをカスタマイズする方法を紹介します。 例として、MacBook Pro を使用した WooCommerce コンピューター ビルダーが表示されます。 最後に、WooCommerce ストアでカスタマイズ可能な製品を販売し、より多くの利益を上げる準備が整います。
️ WooCommerce のオプションが貧弱であったり、製品を追加するときに複雑すぎると思いますか?
今日は、無料のプラグインを使用して WooCommerce で製品を追加してカスタマイズする方法を紹介します。
目次
- WooCommerce 製品の追加方法 - クイックガイド
- WooCommerce 製品のカスタマイズ - コンピューター ビルダーの例
- WooCommerce コンピューター ビルダーの製品ページをカスタマイズする
- カスタムフィールドを持つ WooCommerce 製品
- プラグインの概要と詳細
WooCommerce 製品の追加方法 - クイックガイド
いくつかの手順で製品を作成する方法を見てみましょう。
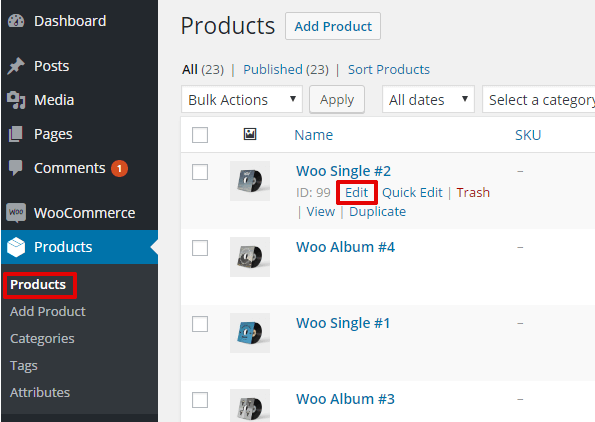
WooCommerce の製品

WooCommerce 製品一覧 まず、商品メニューに移動して、アイテムを追加、削除、および管理します。
商品を追加または編集する
次に、 [新規追加]ボタンをクリックするか、既存の製品を編集します。

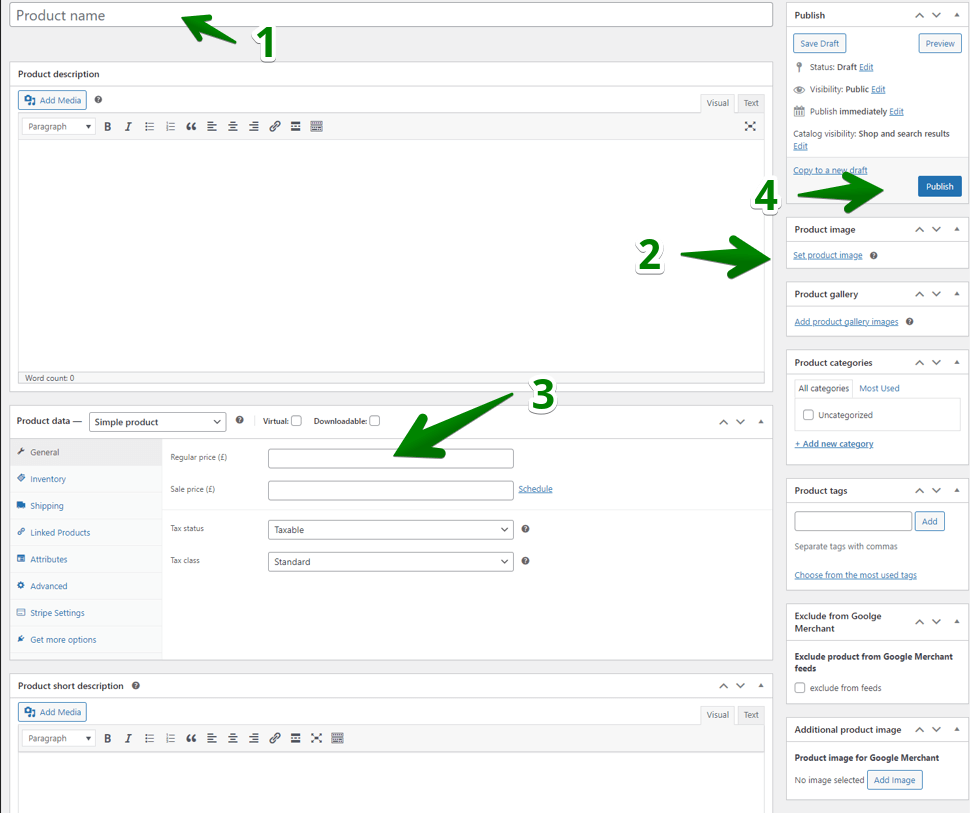
WooCommerce の商品を編集する WooCommerce 製品を設定する
次に、製品名、その説明、および画像を選択します。 また、製品データセクションに移動して、価格、在庫、属性、税などを決定します。

いくつかのステップで WooCommerce 製品を追加する方法 次に、新しい製品を公開します (または既存の製品を更新します)。 それでおしまい!
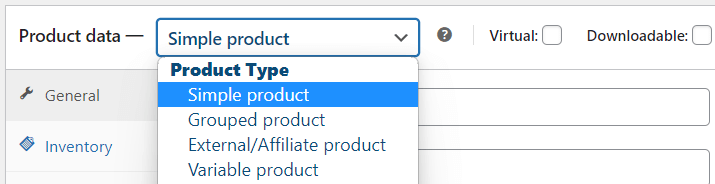
商品タイプをお選びください
また、製品タイプを選択することもできます:

WooCommerce の商品タイプ 製品カテゴリとタグ
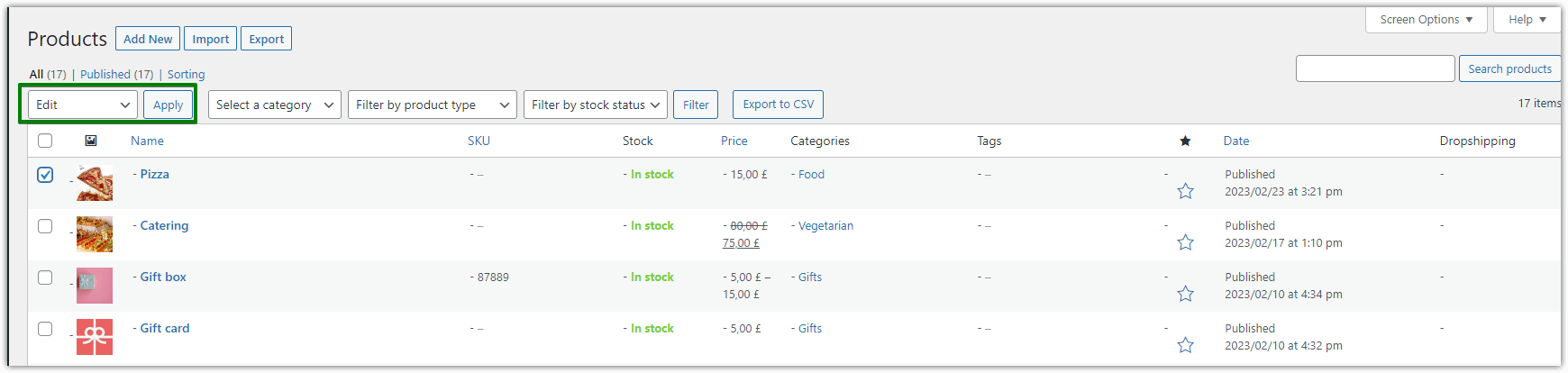
もちろん、商品カテゴリやタグなど、アイテムをより適切に整理するために設定できる追加のものがたくさんあります。 製品のメイン画面の[編集]オプションを使用すると、一部の製品データをすばやく編集することもできます。

WooCommerce の商品を編集する WooCommerce で製品をカスタマイズするには?
️ 商品を追加する準備ができていると思います. WooCommerce プロダクト ビルダーのおかげで、商品を準備し、追加データ (属性、タグ、商品ギャラリーなど) を使用できます。
次のパートでは、 WooCommerce 製品をカスタム フィールドでカスタマイズして、より多くの機能を提供する方法を紹介します。
WooCommerce 製品のカスタマイズ - コンピューター ビルダーの例
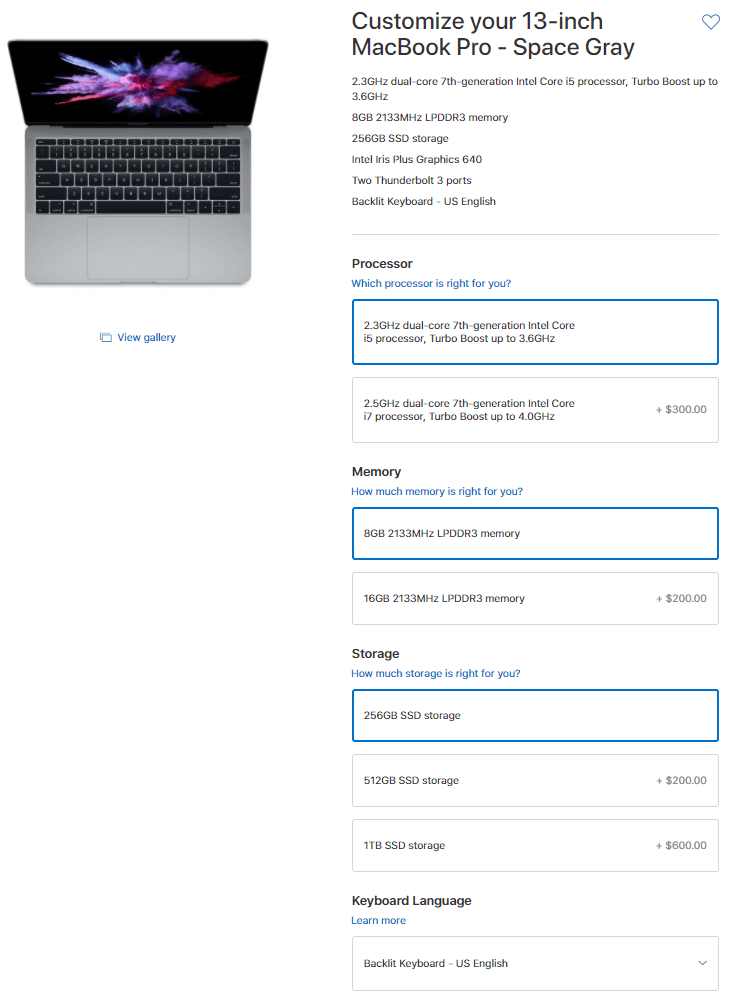
Apple の Web サイトにアクセスしたことがありますか? 一般に、購入したいコンピューターのコンポーネントを選択できます。
前述したように、このガイドの例として MacBook Pro を使用することにしました。 この時点で、実際の例に取り組みます。
基本的に、これは彼らのウィザードがどのように見えるかです:

このガイドでは、WooCommerce のカスタマイズ可能な製品であるコンピューター ビルダーを作成するために、ウィザード オプションを同じように構成します。
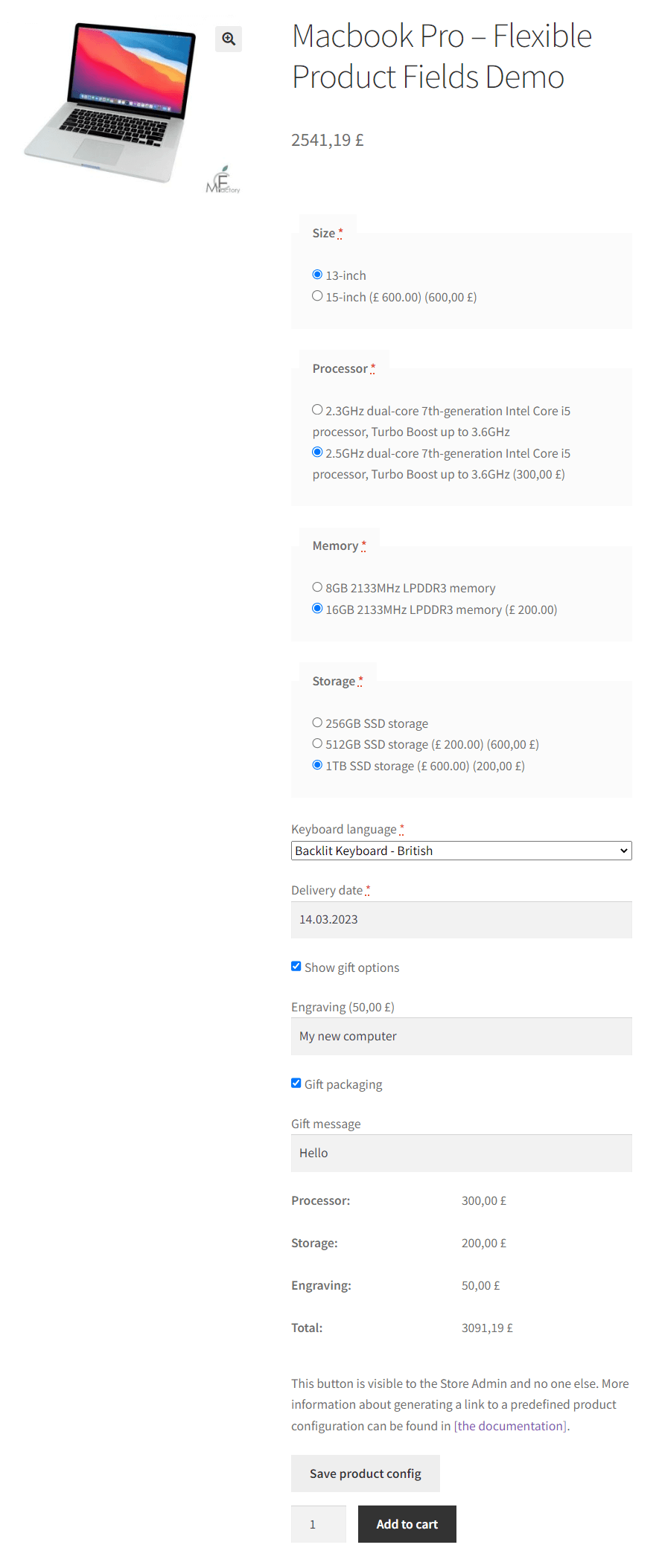
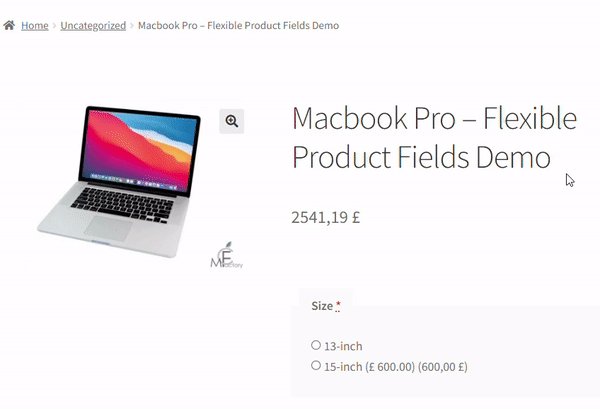
構成すると、次のようになります。

明らかに、Apple の Web サイトにあるものとまったく同じではありません。 これは、どのように機能するかを説明するための基本的な構成です。
次に進む前に、もう 1 つお見せしたいものを見てください。

この計算機は、WooCommerce コンピューター ビルダーでオプションを選択すると表示されます。
WooCommerce コンピューター ビルダーの製品ページをカスタマイズする
まず、 Flexible Product Fieldsが必要です。これは、ストア オーナーがカスタム フィールドとアドオンを WooCommerce 製品に追加できるようにするプラグインです (オプションでそれらに課金します) 。 このガイドでは、このプラグインを使用します。
柔軟な商品分野 WooCommerce
刻印、ギフトラッピング、ギフトメッセージ、名刺、切手を販売する製品ウィザードを作成し、必要に応じて課金 (固定またはパーセンテージ) します。
無料でダウンロードまたはWordPress.org にアクセスWordPress.org から無料でダウンロードするか、柔軟な製品フィールドを検索してストアのプラグイン セクションから直接インストールできます。

️ ここで説明するすべての使用例をカバーするには、 PRO バージョンのプラグインが必要です。 要するに、無料版では、顧客に追加オプションの料金を請求することはできません。 ただし、追加フィールドの方法がニーズに合っているかどうかを確認できます。

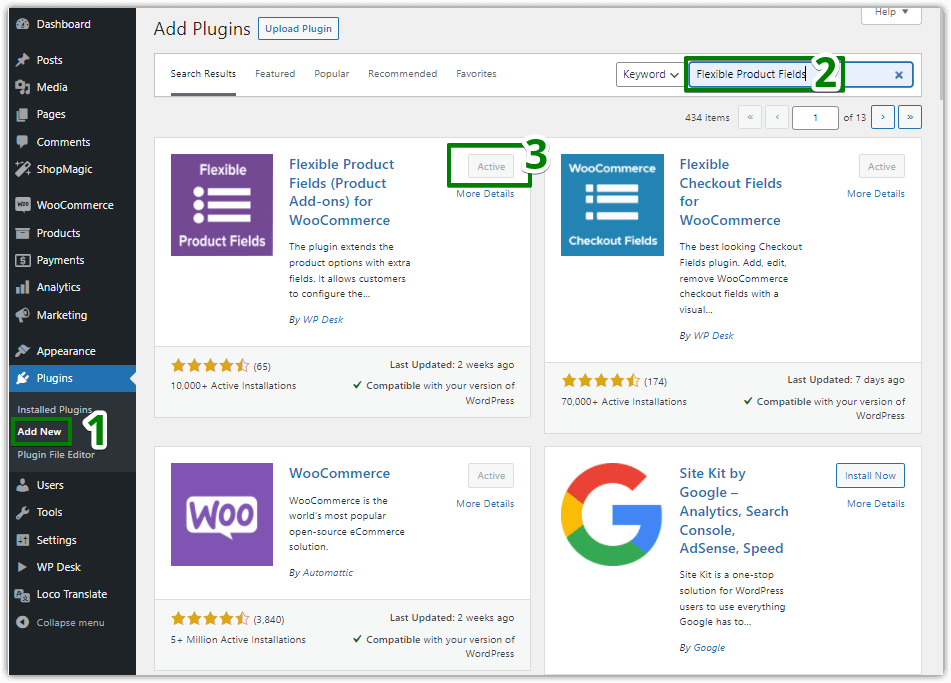
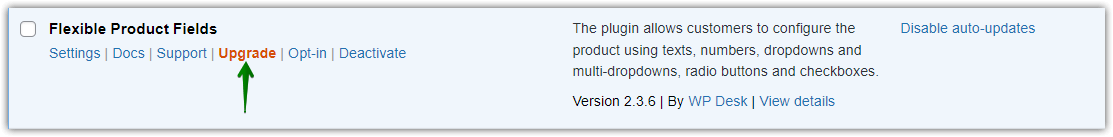
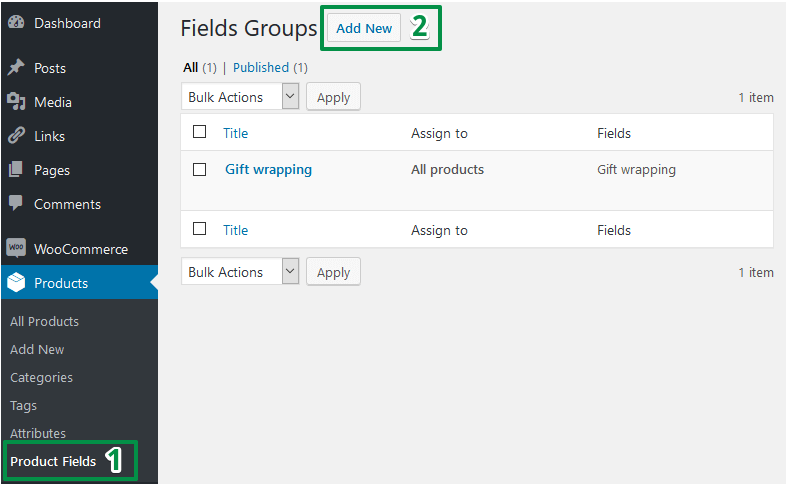
️ プラグインをインストールしたら、設定しましょう。 WordPress メニュー (1) で[製品] → [製品フィールド]を選択します。 次に、新しいフィールド グループを追加する必要があります (2)。

カスタムフィールドで WooCommerce 製品をカスタマイズする
最後に、フィールド構成セクションに到達しました。 この記事を簡単に説明したいと思いますので、順を追って説明します。 まもなく、あなたの店で自分で MacBook ウィザードを作成できるようになります。
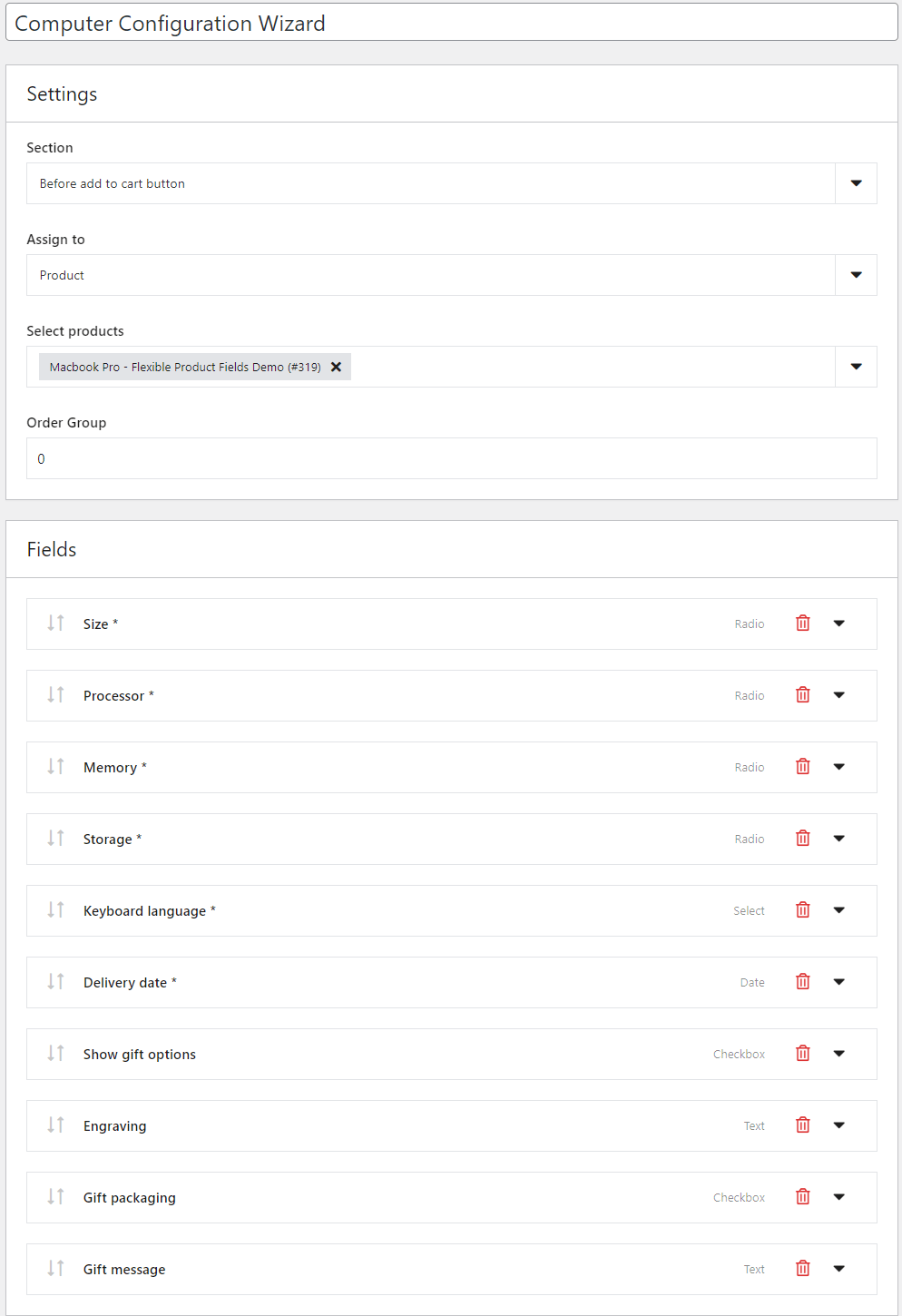
WooCommerce コンピューター ビルダーの全体的な構成は次のようになります。

圧倒されるように見えるかもしれませんが、心配しないでください。 すでに述べたように、新しいフィールドを使用して WooCommerce 製品ページをカスタマイズするための構成を順を追って説明します。 それでは始めましょう!
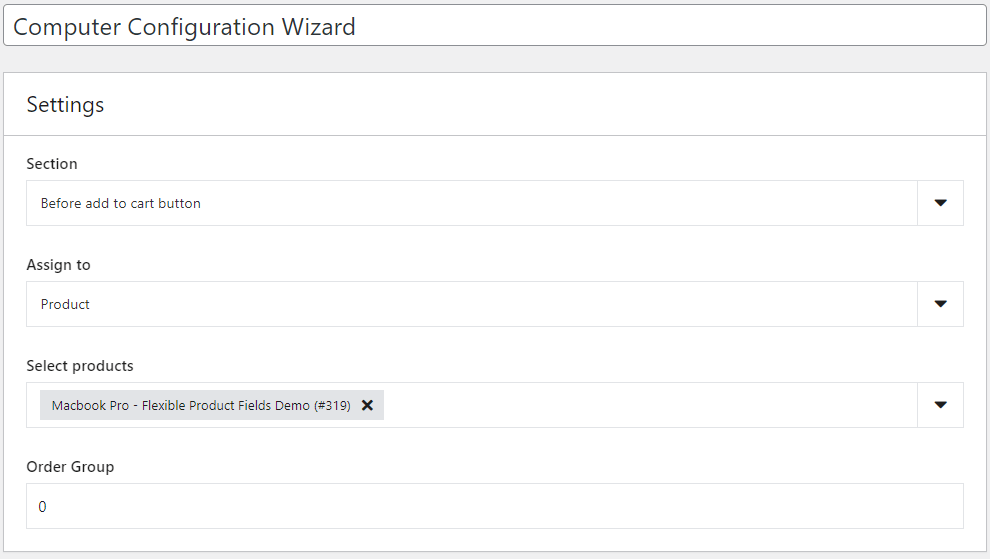
主な設定

セクション設定では、製品ページのどこにフィールドを表示するかを選択できます。
次に、このグループを次のように割り当てることができます:
- 選択した製品、
- あなたの店のすべての製品、
- または選択したカテゴリ。
この時点で、フィールドを製品 (MacBook Pro) に割り当てます。 無料版で利用できる唯一のオプションです。 ストア内のコンピュータなどのカテゴリへの割り当てを使用できます。 この場合、PRO バージョンが必要になります。
最後に、注文オプションを見てください。 商品に複数のフィールド グループを追加すると、それらの表示順序を設定できます。
フィールドを追加
次のステップは、新しい製品フィールドを WooCommerce コンピューター ビルダーに追加することです。 アドオンのリストはすでにお気づきでしょう。 それらを 1 つずつ追加する必要があります。

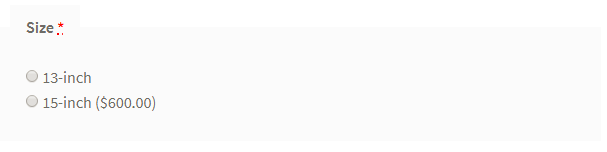
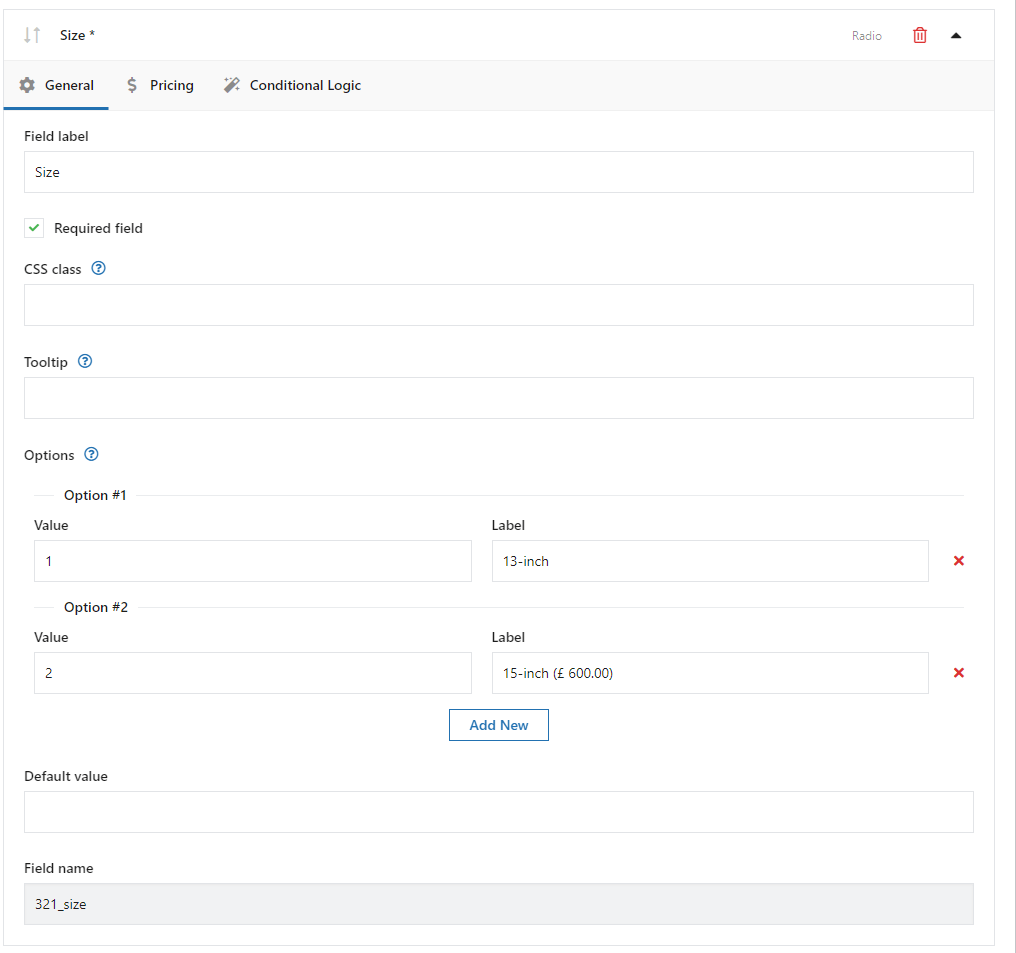
サイズ(電波場)
サイズのバリエーションを提供するには、無線フィールドを構成する必要があります。

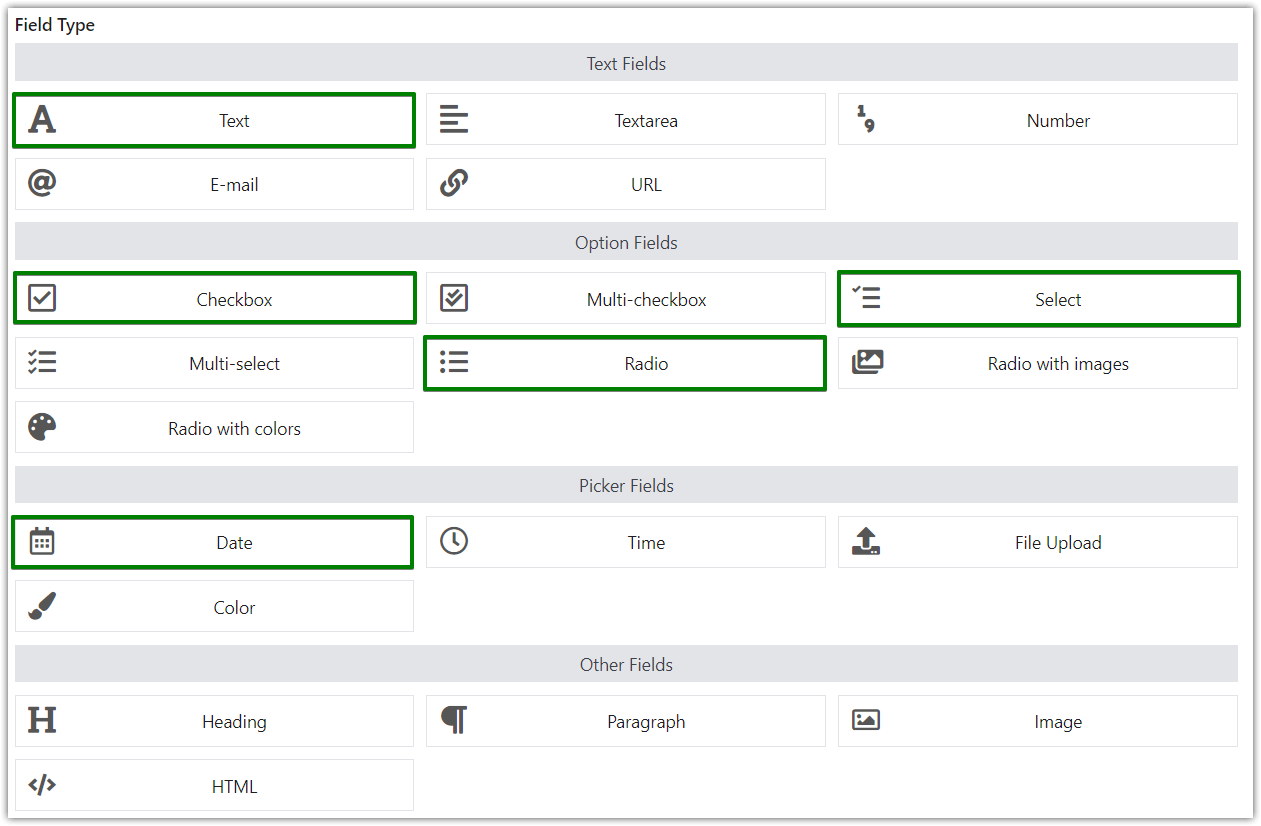
まず、ラベルにフィールドの名前を入力します。 次に、 [フィールド タイプ]から[ラジオ]を選択します。 次のオプションは必須です。 それを使用しないと、お客様はサイズを選択せずに注文することができます。 その場合、彼らが必要とするサイズをどのように知ることができますか?

遅かれ早かれ、自分のやり方でフィールドのスタイルを設定したくなるかもしれません。 この状況で使用するCSS クラスオプションがあります。
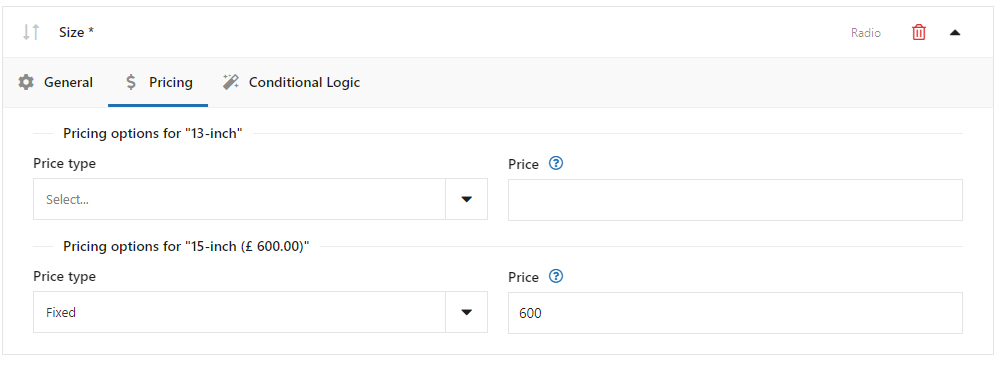
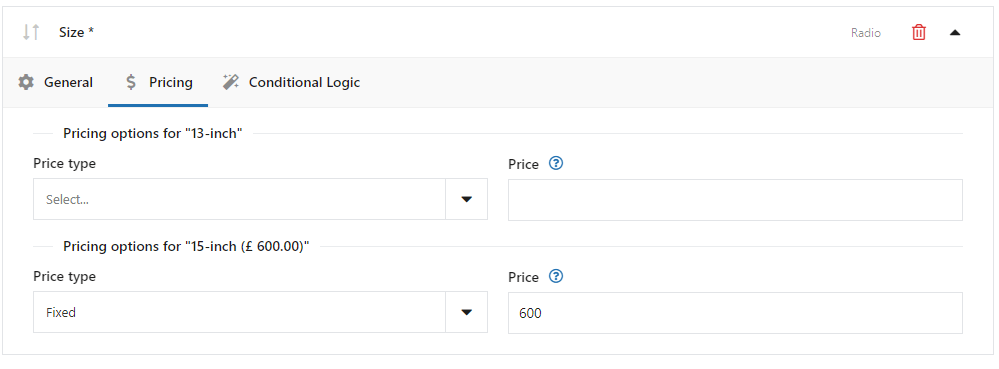
[オプション]セクションで、ショップで提供するサイズを最終的に設定できます。 この場合、13 インチと 15 インチのサイズを使用します。 2 つ目は 600 ドル高くなります。 設定方法は次のとおりです。 [価格設定]タブに移動し、追加価格を追加します。

最後のオプションであるConditional logicは使用しません。 ただし、後で WooCommerce コンピューター ビルダーで使用します。

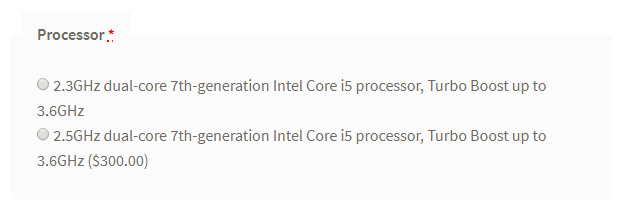
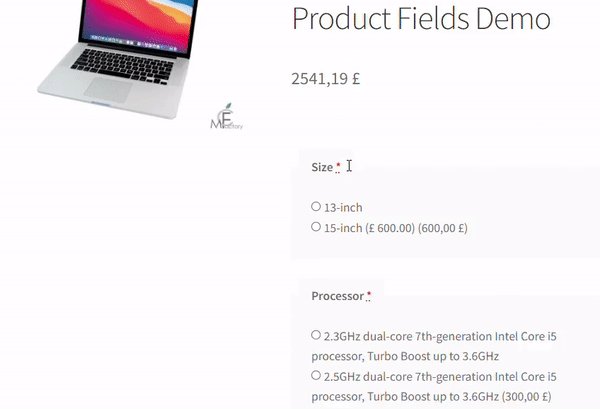
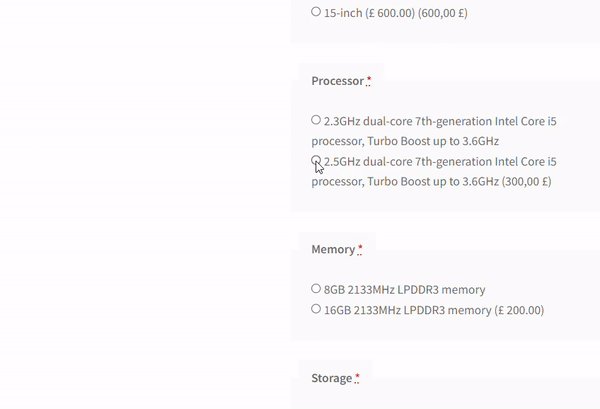
プロセッサ(無線フィールド)

Processorも無線フィールドです。Size フィールドと同じ方法で設定できます。 選択したオプションに追加料金を追加する場合も同様です。

Sizeでは値とラベルの両方が同じでしたが、ここでは異なる値とラベルを使用します。 値はストア管理者にのみ表示され、データベースに保存されます。 ラベルは商品ページでお客様に表示されます。
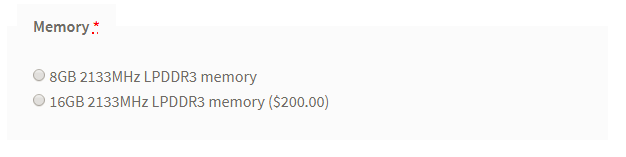
メモリー(電波場)

今回はそれをすべて知っています。 WooCommerce コンピューター ビルダーにメモリ オプションを提供するだけです。 前の手順とまったく同じ方法で進みます。
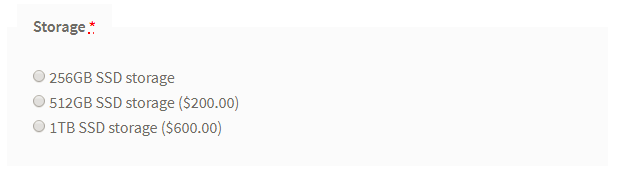
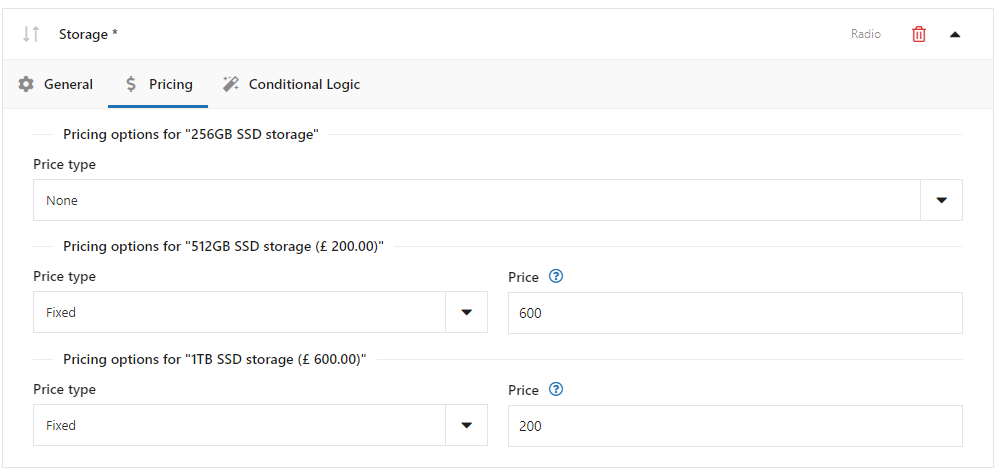
ストレージ(電波場)

このラジオ フィールドの設定方法は既にご存じです。唯一の違いは、2 つの追加料金を追加する必要があることです。 見て:

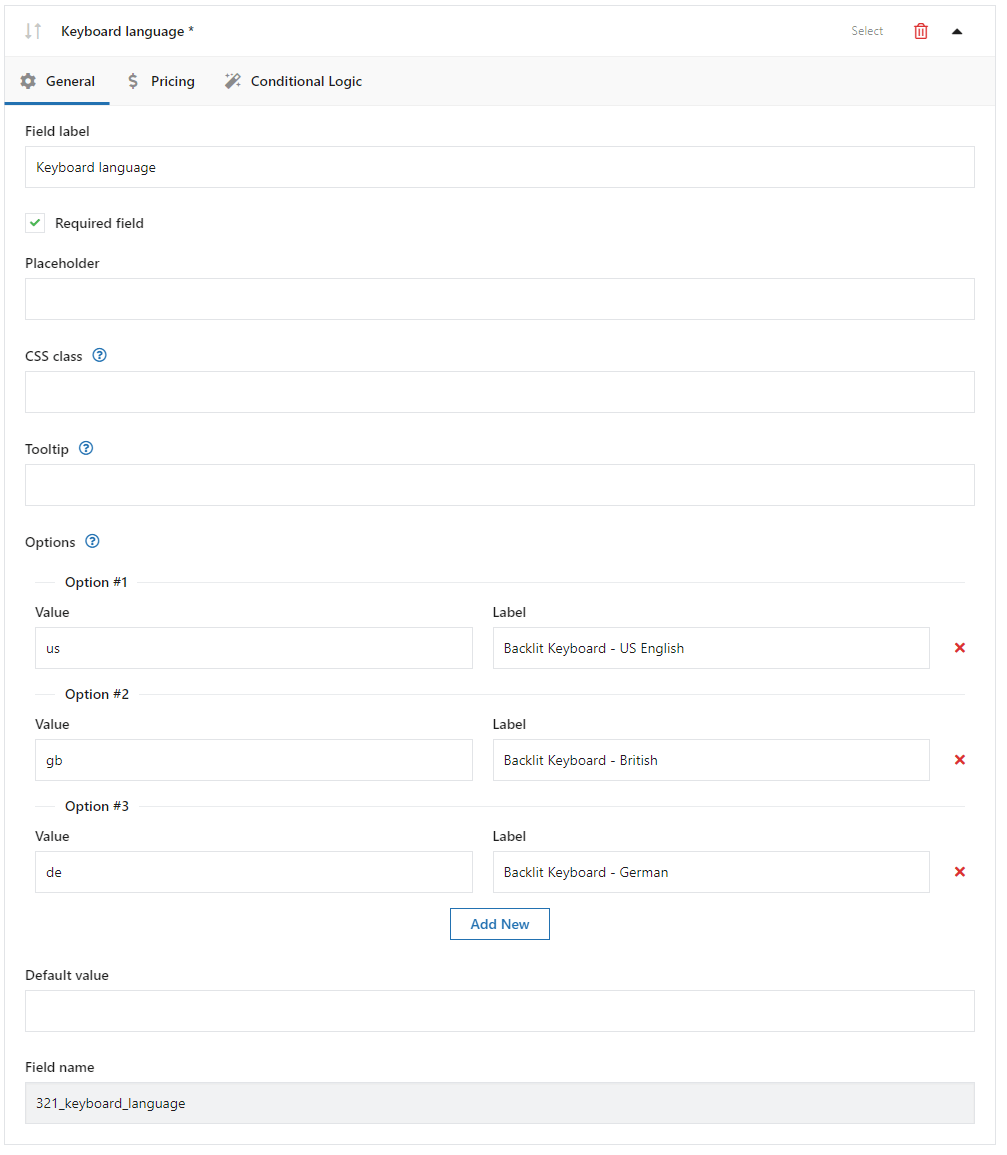
キーボード言語 (フィールドを選択)

今回は、新しいタイプのフィールドを構成します: select field 。
構成は前のものと非常によく似ています。 主な違いは、フィールド タイプの選択です。

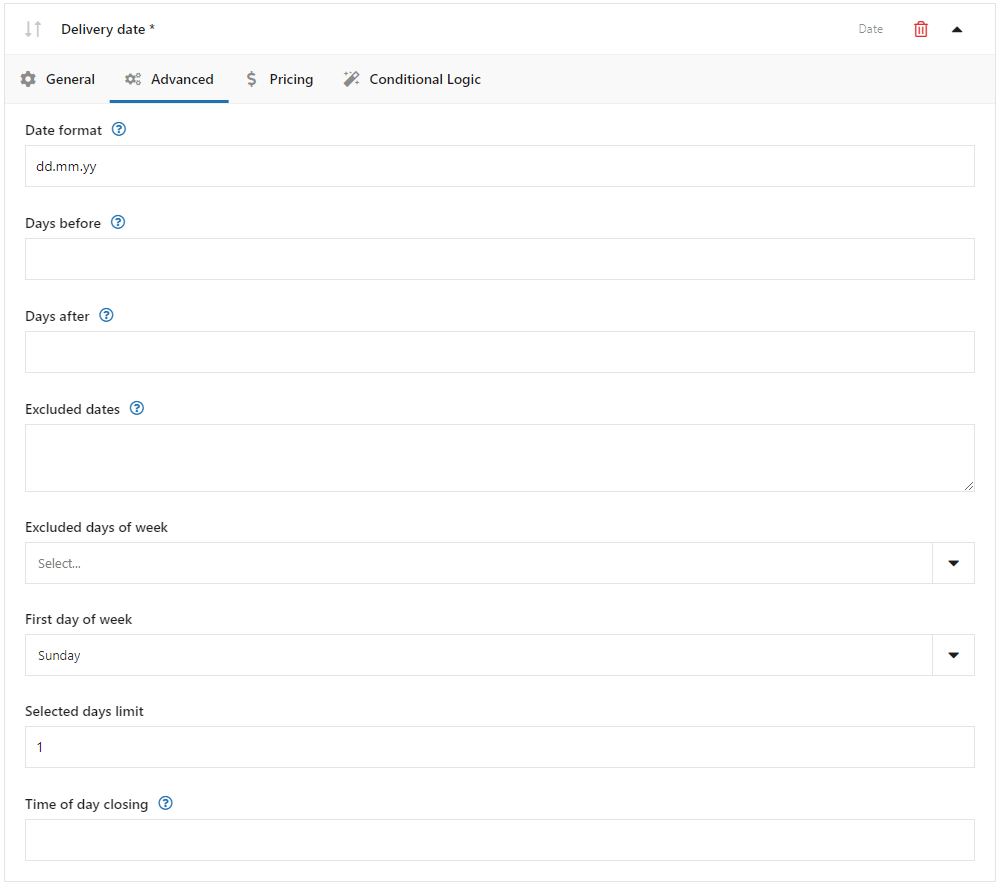
お届け日(日付欄)

ここでは、別のフィールド タイプを確認できます。 これは日付フィールドです。 一般的な設定は以前のものと非常に似ていますが、 [詳細設定] タブにはいくつかの追加機能があります。

️機能の一部は次のとおりです。
- 日付形式
- 数日前
- 日後
前日と後日では、顧客が選択できる日付の時間範囲を設定できます。 製作に時間がかかるため、製品の刻印をご提供いただく場合などに重宝するかもしれません。
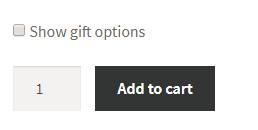
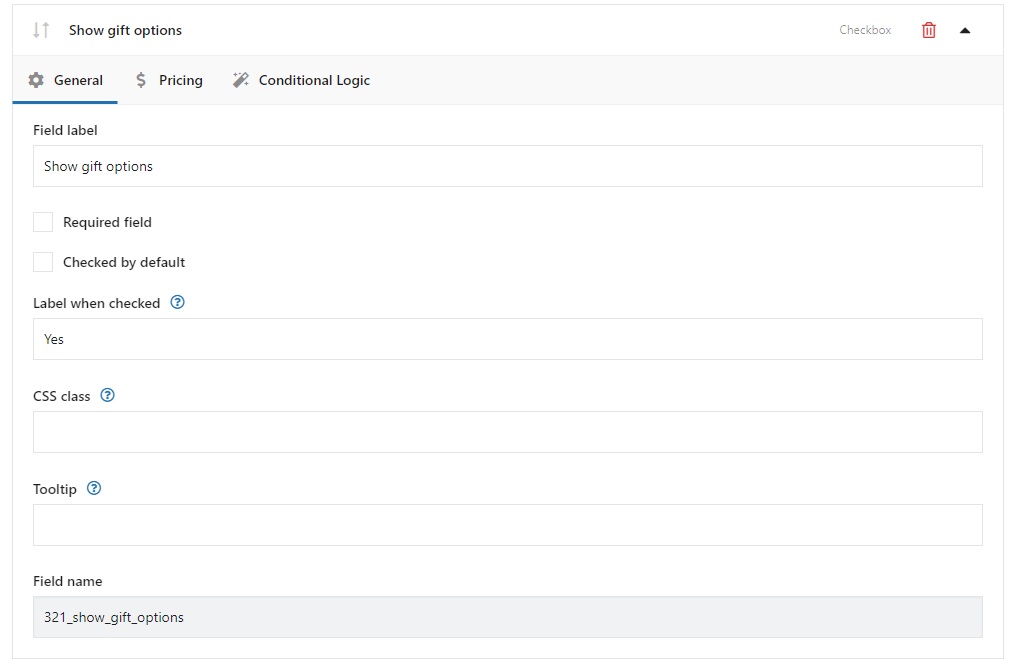
ギフト オプションを表示する (チェックボックス フィールド)
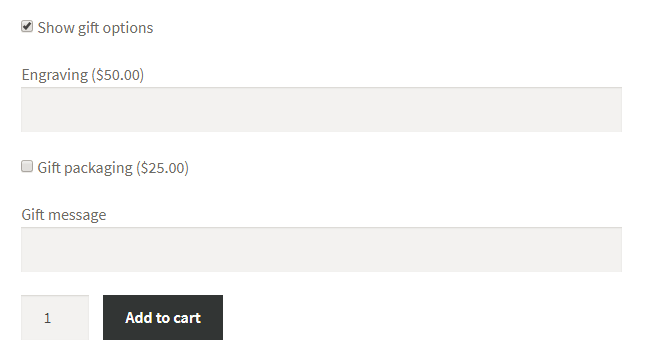
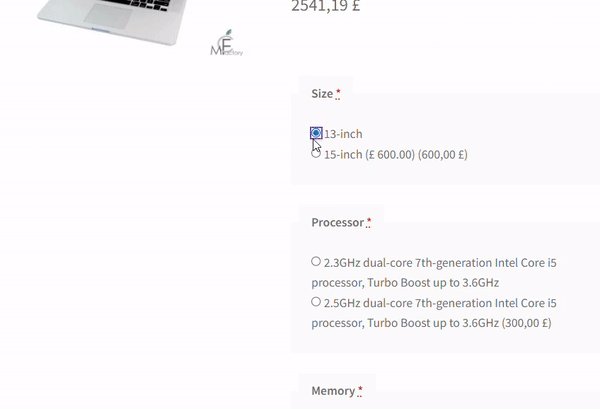
この製品フィールドは、構成において非常に重要になります。 デフォルトでは、次のようになります。

顧客がこのフィールドをチェックすると、新しいフィールドが表示されます。

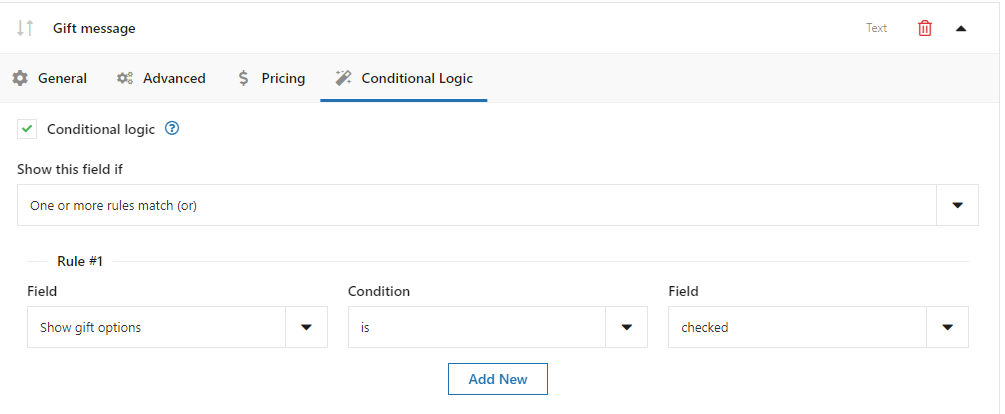
これが条件ロジックです。 ただし、このフィールドには条件付きロジックオプションを設定しません。 通常の方法でフィールドを追加します。この時点で、 Conditional Logic Tabについて心配する必要があります。

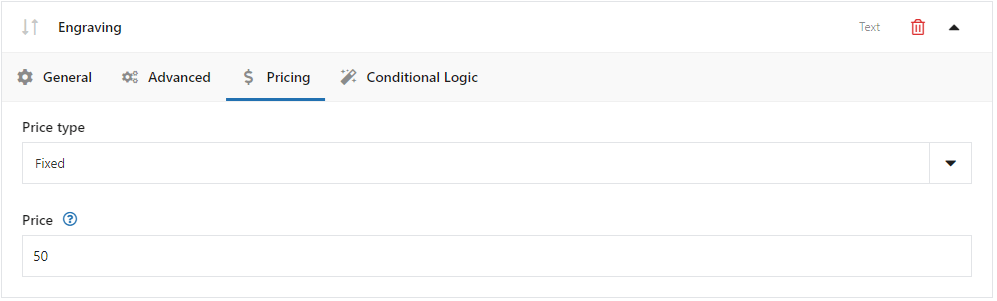
刻印(テキスト欄)
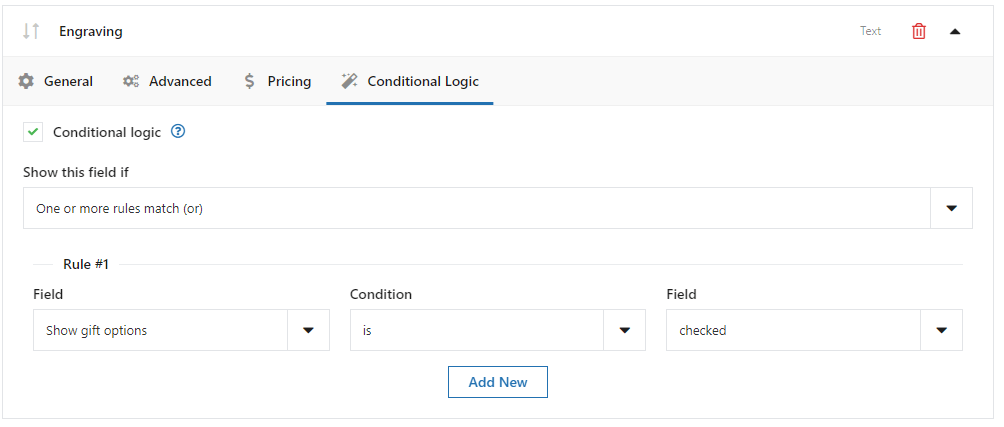
これは、顧客がテキスト、つまり彫刻を提供できる単純なフィールドです。

このフィールドは、顧客が[ギフト オプションを表示] チェックボックスをオンにした場合にのみ表示されます。
この状況では、このフィールドの条件付きロジックを構成する必要があります。
[価格設定] タブで追加価格を追加してカスタマイズを開始します。

次に、この追加機能も追加する[Conditional Logic] タブに移動しましょう。

上記でわかるように、条件付きロジックオプションにマークを付けました。 Rulesで、 Show Gift Optionsフィールドがチェックされている場合にこのフィールドが表示されるように設定しました。
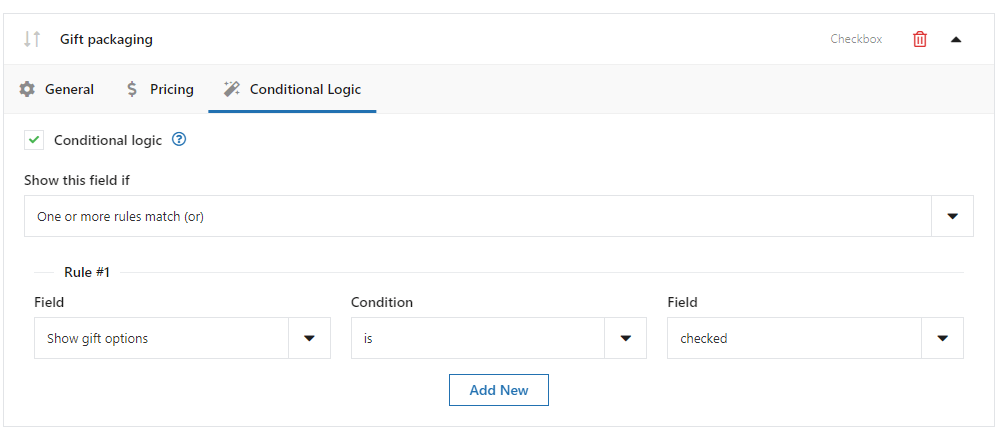
ギフト包装(チェックボックス欄)

上記と同じ方法で、このフィールドの条件付きロジックを設定する必要があります。 顧客がギフト包装に追加料金を支払うことを希望する場合は、追加価格を追加することもできます。 追加料金を追加する方法はすでに知っています

ギフトメッセージ (テキストフィールド)

いよいよ、ラストです。 ここでも条件ロジックを設定する必要があります。

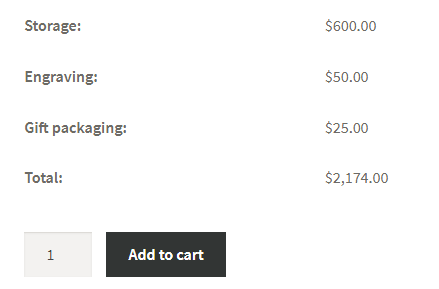
もう一度、達成した効果を見てみましょう。

柔軟な商品分野 PRO WooCommerce 59ドル
刻印、ギフトラッピング、ギフトメッセージ、名刺、切手を販売する製品ウィザードを作成し、必要に応じて課金 (固定またはパーセンテージ) します。
カートに追加または詳細を表示プラグインの概要と詳細
この記事では、 WooCommerce 製品を追加し、無料のプラグインでカスタマイズする方法を説明しました!
このWooCommerce コンピューター ビルダー ガイドを読んだ結果、コンピューター ビルダーの作成方法も学習しました。 WooCommerce ストアでカスタマイズ可能な製品を販売する準備ができたことを願っています。 ストアにコンピュータ ウィザードをセットアップする準備はできていますか?
結局のところ、いくつかの質問があるかもしれません。 お気軽にお尋ねください! 以下のコメント欄をご利用ください。
最後に、この記事ではプラグインのすべての機能を取り上げたわけではありません。 WooCommerce Extra Product Options Guide はあなたにとって興味深いものになると思います. それは別の素晴らしい記事です。 このプラグインの使用例をさらに知りたい場合は、こちらをお読みください。