WooCommerce の [カートに追加] ボタンをカスタマイズして置き換える方法は?
公開: 2022-09-15今日のすべての e コマース Web サイトは、顧客がボタンをクリックするだけで目的の商品を購入できる柔軟性を提供することを目的としています。 WooCommerceなら、商品ページ・商品一覧ページなど、どのページにも手間をかけずにカートに入れるボタンを表示できます。
これらの WooCommerce の [カートに入れる] ボタンは視覚的に魅力的であり、売り上げに直接影響するため、オンライン ストアの成功に大きく貢献します。
このブログでは、WooCommerce のカスタムの [カートに追加] URL/ボタンの設定、コードとプラグインを使用した [カートに追加] ボタンのカスタマイズ、直接チェックアウトのために [カートに追加] ボタンを [今すぐ購入] ボタンに置き換える方法について説明します。
始めましょう。
デフォルトの WooCommerce カートに追加ボタン/URL

デフォルトの WooCommerce カートに追加ボタンは、他のソースに属する外部/アフィリエイト製品を除くすべての単一製品ページに常に表示されます。
また、すべての商品が表示されているショップ ページ、カテゴリ ページ、タグ ページ、または任意の商品フィルター ページの商品の下に [カートに追加] ボタンが表示されます。
ボタンの文字は、製品の種類によって異なる場合があります。 たとえば、チェックアウトを高速化するために、[カートに追加] の代わりに [今すぐ購入] ボタンが表示されます (詳細は後述)。
カスタムのカートに追加 URL を作成する方法は?
ここでは、ボタンのデフォルト URL を置き換えるだけで、残りは処理されます。 この方法は、カスタム ランディング ページ、価格表、ブログ投稿などにカートに追加ボタンを配置する場合に便利です。
カスタムの WooCommerce Add to Cart HTML リンク/ボタンをシンプルで可変的な製品に作成する方法を見てみましょう。
シンプルな商品のカートに追加する URL
カスタム URL を使用して簡単に商品をカートに追加できます。
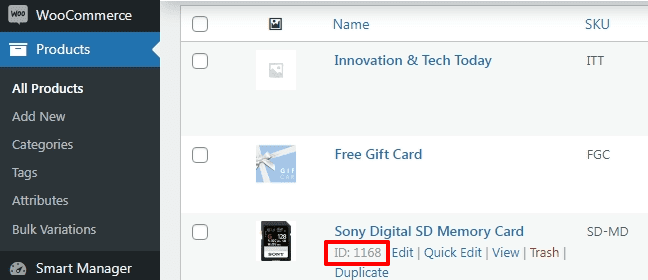
WooCommerce > Productsに移動します。 製品タイトルの下にカーソルを置いて製品 ID を見つけ、次のリンクを使用します。
https://yourdomain.com/?add-to-cart=X&quantity=Y .

明らかに、ドメイン名と製品 ID をそれぞれ独自のドメインと目的の製品 ID に置き換えます。
これにより、1 つの製品がカートに追加されます。 同じ商品をより多く追加するには、次の URL を使用します。
https://yourdomain.com/?add-to-cart=1168&quantity=5 .
カートに追加してチェックアウトにリダイレクト
製品がカートに追加されたら、顧客をチェックアウト ページにリダイレクトするのが最善の方法です。
したがって、この場合の URL は次のようになります。
https://yourdomain.com/checkout/?add-to-cart=1168&quantity=1 .
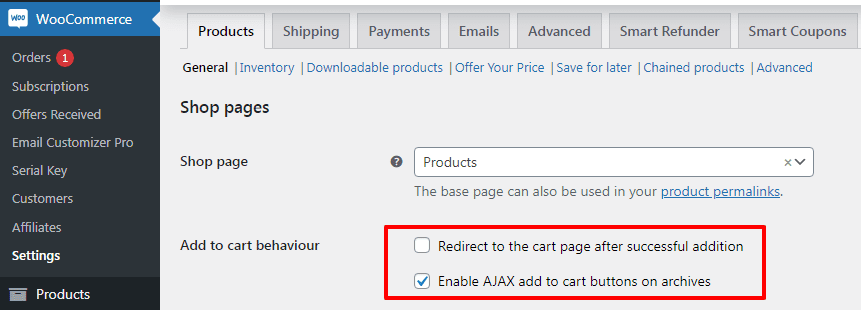
これが機能するためには、 WooCommerce > Settings > Products > Generalで [アーカイブの AJAX カートへの追加ボタンを有効にする] オプションにチェックを入れ、[追加が成功した後にカート ページにリダイレクト] を無効にする必要があることを忘れないでください。

ユーザーをチェックアウト ページ以外のページにリダイレクトする場合、チェックアウトの代わりに、URL は次のようになります。
https://yourdomain.com/your_custom_page/?add-to-cart=1168&quantity=1 .
可変商品のカートに追加する URL
これもとても簡単です。 シンプルな商品と同様に、商品 ID を商品バリエーション ID に置き換える必要があります。
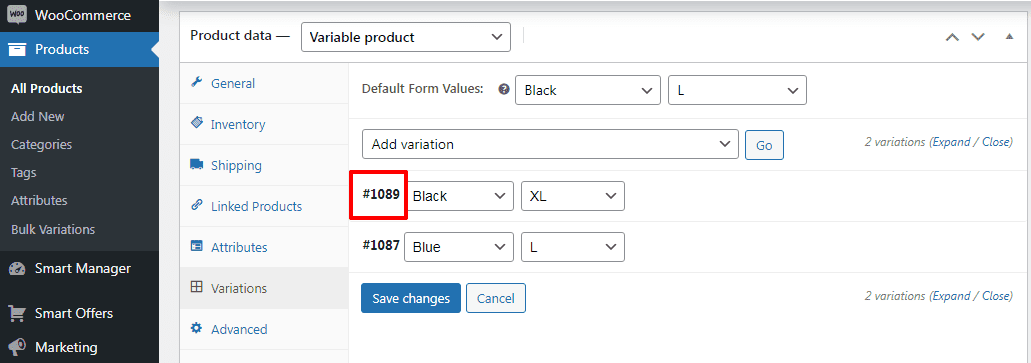
WooCommerce > Productsに移動します。 可変製品を選択します。 [ Variations ] タブをクリックします。 示されているように、製品 ID が見つかります。 ID を取得したら、URL の作成は簡単です。

数量 1 の商品バリエーションを追加するには、URL は次のようになります。
https://yourdomain.com/?add-to-cart=1089&quantity=1 .
数量 5 の製品バリエーションを追加するには、URL は次のようになります。
https://yourdomain.com/?add-to-cart=1089&quantity=5 .
数量 1 の製品バリエーションをカートに追加し、チェックアウト ページにリダイレクトするには、URL は次のようになります。
https://yourdomain.com/checkout/?add-to-cart=1089&quantity=1 .
数量 1 の製品バリエーションをカートに追加し、チェックアウト ページ以外のページにリダイレクトするには、URL は次のようになります。
https://yourdomain.com/your_custom_page/?add-to-cart=1089&quantity=1 .
簡単ですか? カートに入れるボタンのカスタマイズに移りましょう。
WooCommerce のデフォルトの [カートに入れる] ボタンをカスタマイズするのはなぜですか?
WooCommerce ストアを訪れて食料品を購入し、各商品の代金を個別に支払わなければならないことを想像してみてください。 バイヤーとして購入するのは不便ではありませんか? さらに、購入のために複数のトランザクションを開始することは、間違いなく時間がかかります。
これは、WooCommerce のカートに追加機能がオンラインの買い物客にとって恩恵であることが証明されている場所です. 買い物客は、希望の商品を選択してカートに入れることができます。 すべての商品がカートに入れられると、買い物客はチェックアウトに進むことができます。 これは、優れた顧客体験を構成します。
デフォルト設定で十分です。 ただし、製品のタイプと製品ポートフォリオに基づいて、カスタマイズが必要です。 万能のアプローチはありません。
. この方法は、1 つの製品のみを販売する店舗、または顧客が複数製品の店舗で 1 つの製品を購入したい場合に特に効果的です。
一方、カートに入れるボタンは、多くの商品を販売する店舗にとって非常に便利です。 訪問者はショップで複数の製品を閲覧し、チェックアウト ページに進む前にカートから製品を追加/削除し続けます。
したがって、要件に基づいて、ブランドの外観に基づいてカスタマイズされたボタン (テキスト、色、アイコン、配置) を使用すると、コンバージョンが向上します。
「カートに入れる」ボタンをカスタマイズするには?
場合によっては、デフォルトの [カートに追加] ボタンが Web サイトで魅力的に見えないことがあります。 ブランドカラーに合わせてもいいかもしれません。 または、間違った配置がコンバージョンを妨げる可能性があります。
このような場合、WooCommerce は、すべてのレベルで [カートに追加] ボタンをカスタマイズできる優れた柔軟性を提供します。 最小限の労力でボタンをカスタマイズできます。
これらの [カートに追加] ボタンをカスタマイズするための技術的な方法、プラグイン、および代替方法をいくつか見ていきます。 技術的な方法は少し難しい場合があります。 コード スニペットを安全に追加するには、このドキュメントを参照してください。

WooCommerce カートに追加ボタンのテキストを変更する
WooCommerce のカートに追加ボタンのテキストを変更して、顧客にとってより魅力的で魅力的なものにすることができます。 購入ボタンに使用できるボタン テキストのアイデアを次に示します。
- バッグに入れる
- 商品をカートに入れる
- マイショッピングカートに入れる
- マイショッピングバッグに入れる
デフォルトの [カートに追加] ボタンのテキストを変更するには、次の手順に従います。
-
WordPress Admin panel > Appearance > Theme Editorに移動します。 - テーマ関数 / functions.php ファイルを開きます。
- 次のコードを function.php ファイルの末尾に追加します。
// 単一の商品ページでカートに追加するテキストを変更するには
add_filter( 'woocommerce_product_single_add_to_cart_text', 'storeapps_custom_single_add_to_cart_text' );
関数 storeapps_custom_single_add_to_cart_text() {
return __( 'バッグに追加', 'woocommerce' );
}
// ショップページのカートに入れるテキストを変更するには
add_filter( 'woocommerce_product_add_to_cart_text', 'storeapps_custom_product_add_to_cart_text' );
関数 storeapps_custom_product_add_to_cart_text() {
return __( 'バッグに追加', 'woocommerce' );
}
ご覧のとおり、このコードは単一の商品とコレクション ページ用です。 テキストをAdd To Bagに変更できます。 ただし、コード内のすべての「バッグに追加」フレーズを目的のテキストに置き換えることで、他の任意のカスタム テキストに変えることができます。
[ファイルを更新] ボタンをクリックして変更を保存し、フロントエンドに移動して、WooCommerce カートに追加ボタンのカスタム テキストがストアにどのように表示されるかを確認します。

WooCommerce カートに入れるボタンの色を変更する
カートに入れるボタンの色は、顧客が商品を購入する際に重要な役割を果たします。 ボタンの色が Web サイトの配色と一致していることを確認してください。
ほとんどの WooCommerce テーマは、Web サイト全体のすべてのタイプのボタンにデフォルトの色を提供していますが、それらがストアのデザインと一致していることを確認し、WooCommerce カートに追加ボタンの色を変更して目立つようにする必要があります.
WooCommerce の [カートに入れる] ボタンの色を変更するには、テーマのスタイルシート (主に style.css ファイルとして知られている) に CSS コード スニペットを追加する必要があります。 WordPress Admin panel > Appearance > Customizerに移動してアクセスできます。
次に、オプションのリストを含む新しいウィンドウに移動します。 ここでは、カートに入れるボタンの色を変更する 3 つの方法があります。
サイト全体で [カートに入れる] ボタンの色を変更する
最初の方法は、 Buttons > Background Colorセクションに移動することです。
ここでは、カートに入れるボタンの背景色とテキストの色を変更できます。 ただし、このオプションを使用すると、すべてのページのすべてのボタンの色を変更できます。
[カートに追加] ボタンの色をページごとに変更する
2 つ目の方法は、Shop Archive/Product Single に移動することです。 ショップ アーカイブ オプションを使用すると、背景色とテキストを変更できるだけでなく、WooCommerce ショップ アーカイブ ページに表示される [カートに追加] ボタンの位置をカスタマイズすることもできます。
単品ページでは、カートに入れるボタンの背景色やテキスト、ホバーエフェクトの色も変更できます。
CSS コードを使用して [カートに追加] ボタンの色を変更する
3 つ目は、カスタム コードを追加して WooCommerce の [カートに追加] ボタンの色を変更する追加の CSS セクションです。
以下のコードをコピーして、 WordPress admin > Customizer > Additional CSSセクションまたは「style.css」ファイルに貼り付けて、必要な色に変更します。
/* 商品ページのカートに入れるボタン */
.single-product .product .single_add_to_cart_button.button {
背景色: #0c7815;
色: #FFFFFF;
}
/* アーカイブ (ショップ、カテゴリ ページなど) のカートに追加ボタン */
.woocommerce .product .add_to_cart_button.button {
背景色: #0c7815;
色: #FFFFFF;
}
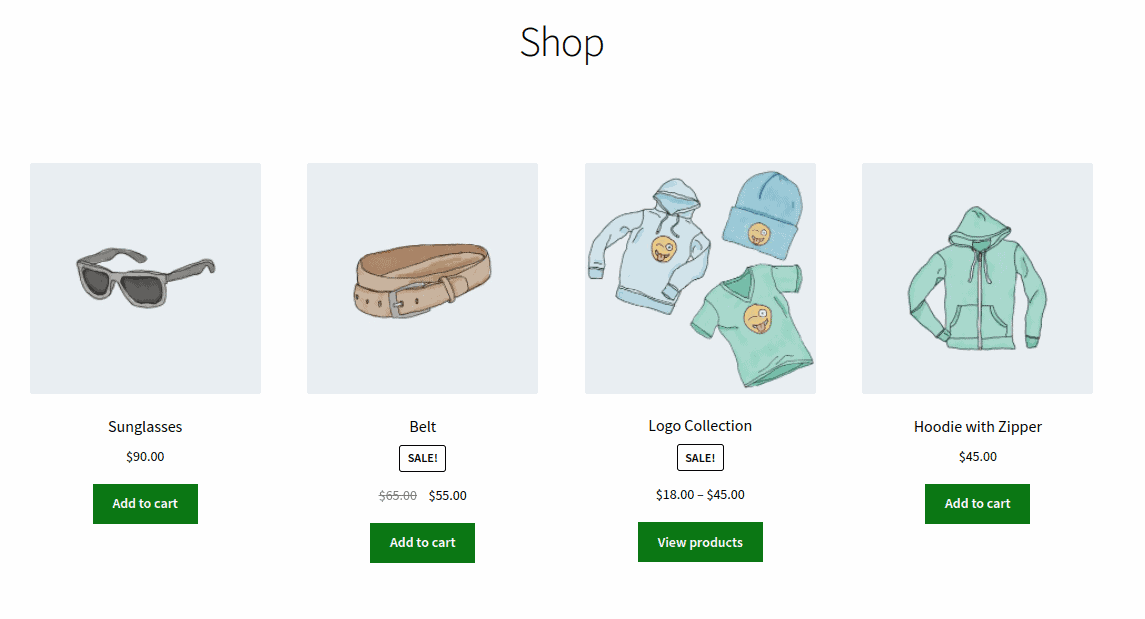
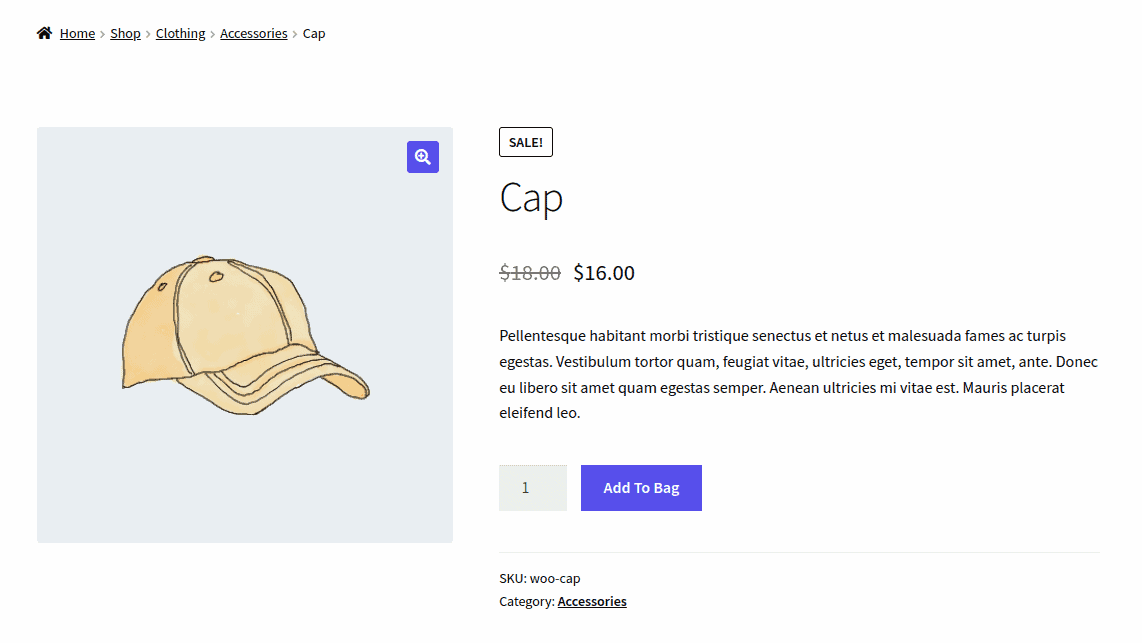
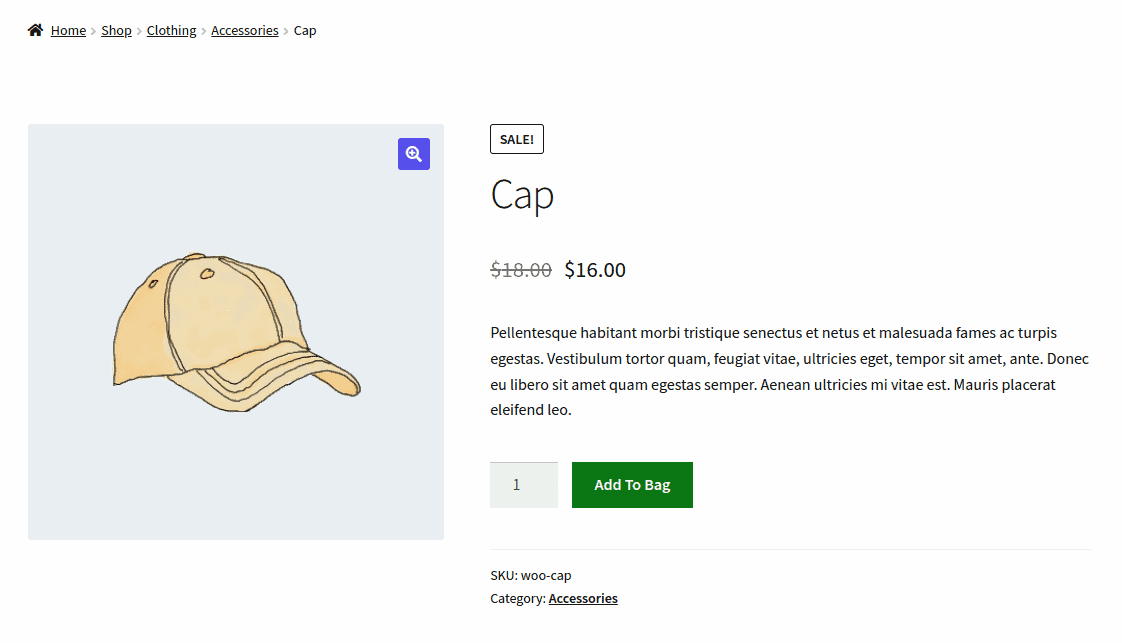
画像をご覧のとおり、カートに入れるボタンの色を青から緑に変更しました。

ショートコードを使用してウェブサイトのページに [カートに追加] ボタンを配置する
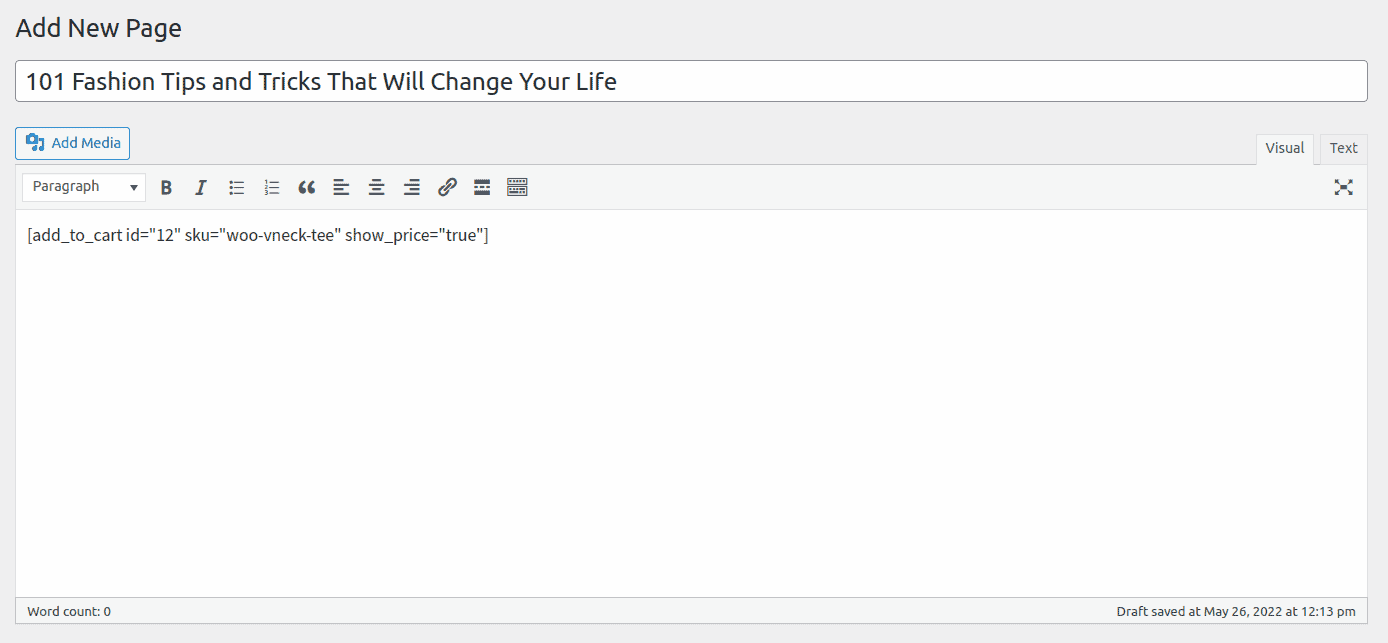
ショートコードを使用して、手間をかけずに任意の Web サイト ページに [カートに追加] ボタンを表示できます。 たとえば、服のスタイリングに関するブログを書いている場合、このショートコードを配置して、ブログ コンテンツに直接購入ボタンを作成できます。
WooCommerce には組み込みの[add_to_cart]ショートコードが付属しており、オンライン ストアの任意の場所に特定の製品のボタンを挿入できます。 [カートに追加] ボタンを表示する製品の ID や SKU を追加するだけです。

さらに、商品価格を含めることができます: [add_to_cart sku="woo-vneck-tee" show_price="true"] .
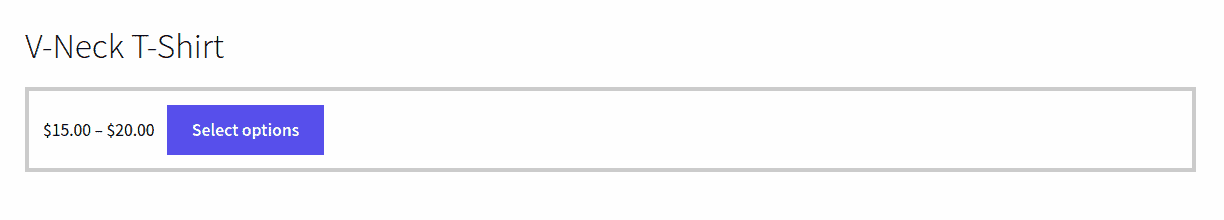
シンプルな商品の場合、カートに入れるボタンが表示されます。 ただし、可変商品にはSelect options ] ボタンが表示されます。

単一の商品ページの [カートに入れる] ボタンの前後にテキストを追加する
WooCommerce の [カートに追加] ボタンをカスタマイズする別の方法は、単一の製品ページの [カートに追加] ボタンの前後にテキストを追加することです。
カートに入れるボタンの前にテキストを追加する
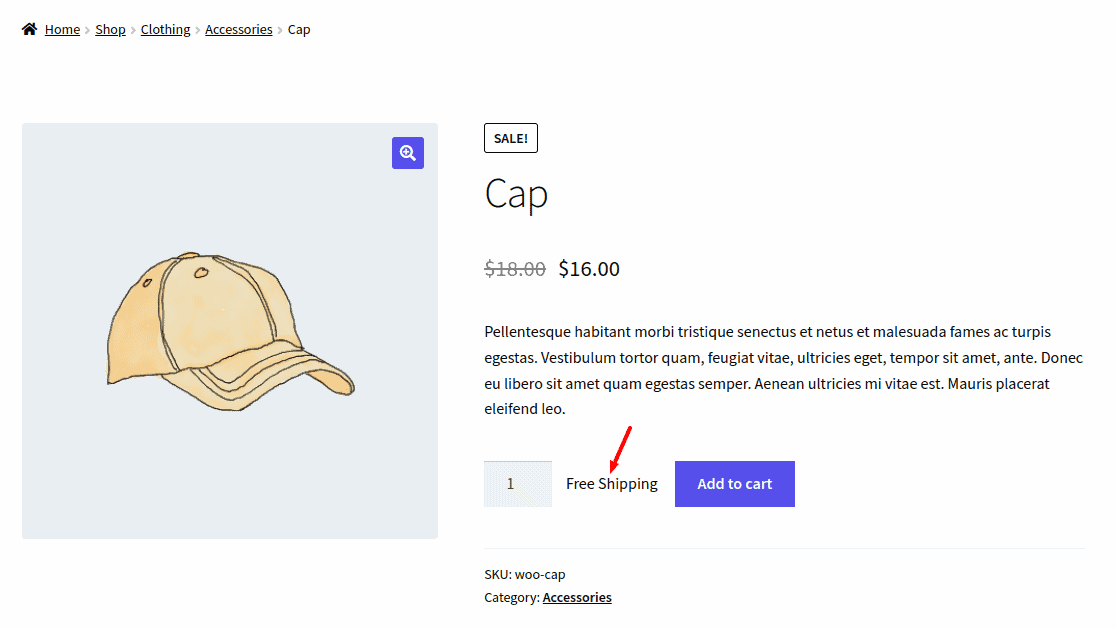
通常、カートに入れるボタンの上に製品の簡単な説明があります。 ただし、「カートに入れる」オプションの前に、通知、保証、送料無料、返品ポリシーなどについて言及することはできます。
たとえば、echo ステートメントを使用して「送料無料」というテキストを追加できます。
add_filter( 'woocommerce_loop_add_to_cart_link', 'storeapps_before_after_btn', 10, 3 );
add_action( 'woocommerce_before_add_to_cart_button', 'storeapps_before_add_to_cart_btn' );
関数 storeapp_before_add_to_cart_btn(){
echo '送料無料';
}
上記のコードをコピーしてファイル テーマの functions.php ファイルに貼り付け、[ファイルを更新] をクリックしてすべてを保存します。

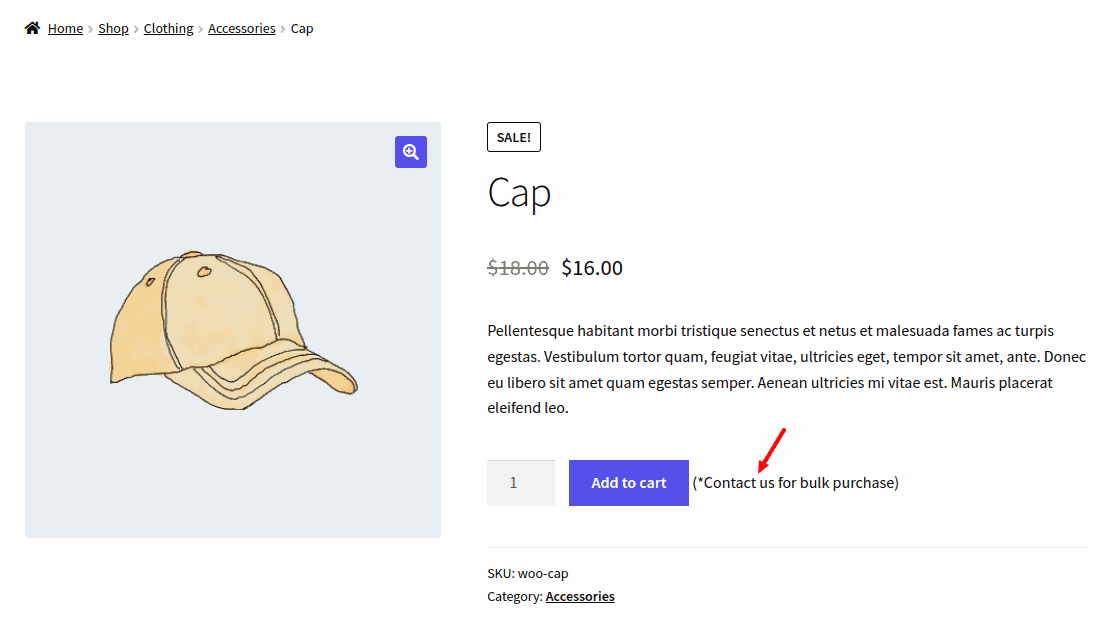
カートに入れるボタンの後にテキストを追加する
[カートに入れる] ボタンの後にカスタム テキストを追加することもできます。 これは、大量購入に対して割引がある可能性があることを顧客に通知するのに役立ちます。 以下の例では、子テーマの function.php ファイルの下部に次のコード スニペットを追加して、[カートに追加] ボタンの下に [お問い合わせ] というテキストを含めます。
add_action( 'woocommerce_after_add_to_cart_button', 'storeapps_after_add_to_cart_btn' );
関数 content_after_addtocart_button_func() {
// コンテンツをエコーします。
エコー '
(※まとめ買いはお問い合わせください)
';
}
このコードをコピーしてファイルに貼り付け、保存します。

カートに入れるボタンをアイコンでカスタマイズ
テキストを変更するだけでなく、テキストをアイコンに置き換えたり、ボタンのテキストの横にアイコンを追加したりできます。 これは、以下で説明するいくつかのプラグインを使用して可能です。
これらのプラグインは、コードなしでボタンをカスタマイズするのにも役立ちます.
WooCommerce カートに入れるボタンのプラグイン
コードを記述することは、[カートに追加] ボタンを作成する 1 つの方法です。 ただし、コーディングの知識がない場合は、すぐに使用できるプラグインを利用してボタンをカスタマイズすることをお勧めします. 最も広く使用されている 2 つのプラグインを次に示します。
WooCommerce の究極のカスタム [カートに追加] ボタン
このプラグインは、確実に顧客の注意を引くボタンをデザインするための追加のカスタマイズを提供します.
特徴:
- 単純な商品、可変商品、およびグループ化された商品のボタン テキストをカスタマイズします
- ボタンの背景色をカスタマイズする
- 顧客がボタンにカーソルを合わせたときの色の設定
- ボタンの色、サイズ、境界線の半径をカスタマイズする
- ボタンにカート アイコンを追加する
- 顧客がボタンにカーソルを合わせたときの背景としてグラデーションを設定する
- 画像をボタンとして使用する
- 追加アイコンと削除アイコンでアイテム数量ボックスをカスタマイズする
- Web サイト全体に独自のボタン スタイルを作成する
- このプラグインは、すべての WordPress テーマとも互換性があります。
一部の機能は、Pro バージョンでのみ使用できます。
ダウンロード中
WooCommerce カスタム カートに追加ボタン
名前が示すように、このプラグインを使用して [カートに追加] ボタンをカスタマイズして、顧客にとってより魅力的なものにすることができます.
特徴:
- カートに入れるボタンのテキストをカスタマイズします。
- ボタン内のテキストの横にアイコンを配置します。
- テキスト全体ではなくカート アイコンを表示します。
- ほとんどの WordPress テーマと互換性があります。
ダウンロード中
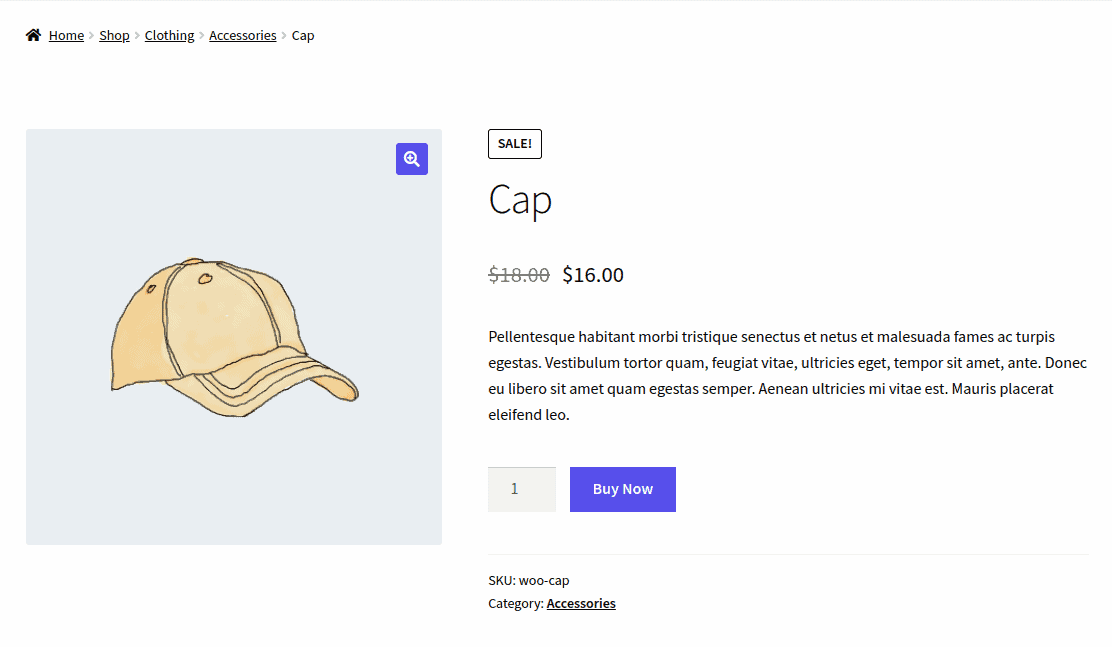
「カートに入れる」ボタンを「今すぐ購入」ボタンに置き換えるには?
[カートに追加] ボタンを [今すぐ購入] ボタンに置き換えることで、顧客は長い購入プロセスをスキップし、ボタンをクリックするだけでチェックアウトできます。 これは、ユーザー エクスペリエンスの向上に大きく貢献します。
StoreApps の Cashier を使用すると、数回クリックするだけで [今すぐ購入] ボタンを作成できます。

WooCommerce チェックアウト プロセスを最適化するための優れたプラグインです。 次の目的で e コマース ストアをカスタマイズできます。
- クイック購入ボタンを使用して直接チェックアウトします (カートをスキップしてチェックアウトにジャンプします)。
- クイック購入ボタンによるワンクリック チェックアウト (カートなし、チェックアウト、支払い画面)。
- 注文、支払い、配送に関するすべての情報を 1 ページで確認できる 1 ページ チェックアウト。
これに加えて、このプラグインを使用すると、カート ページにアクセスしなくても、カートにあるすべての製品を表示するサイド カート パネルを有効にすることもできます。
さらに、カート通知機能と製品の推奨事項を使用して、顧客にさらに製品を購入するように促すこともできます.
Cashier プラグインは、WooCommerce サブスクリプションとも互換性があります。
キャッシャープラグインを入手
結論
「カートに入れる」ボタンを最適化することは、ショッピング体験を向上させる上で重要な役割を果たします。
ここに記載されているコードとプラグインを使用すると、必要に応じて WooCommerce カートに追加ボタンを簡単にカスタマイズし、コンバージョンを高めることができます.
このブログがお役に立てば幸いです。 質問や提案があれば、コメント ボックスで共有してください。
