woocommerceブロックとは何ですか?高い収集製品ページを構築するための初心者のガイド
公開: 2025-04-25ほとんどの人が今eコマースビジネスを始めています。 WordPressでウェブサイトを作成している人は、WooCommerceでストアを作成します。
しかし、すべてのWooCommerceストアが変換するわけではありません。高いコンバージョン製品のランディングページを作成するには、注意を引く、ナビゲートしやすく、ユーザーフレンドリーでなければなりません。ここでは、WooCommerceブロックを構築するのに役立ちます。
この質問に答えるために、このブログは、特にWooCommerceと魅力的な店を作るのに役立つ最高のプラグインのために、ブロックを使用するためのさまざまな機会を探ります。
woocommerceブロックとは何ですか?
WordPressで強力で高い構成のeコマースWebサイトを構築するには、さまざまな要素が必要です。 WooCommerceブロックは、WooCommerceと統合された強力なツールであり、ストアのカスタム要素を作成できます。
知識をコーディングすることなく、さまざまな要素を追加して、ブロックを使用してWooCommerceストアのレイアウトを配置できます。
WooCommerceブロックを使用するには、サイトエディターで編集できるさまざまなテンプレートを持つブロックテーマを使用できます。つまり、このテーマを使用すると、製品ページ、ヘッダー、フッター、サイドバー、およびWebサイトのその他の要素をカスタマイズできます。
以下に、WooCommerceストアで使用できるブロックをいくつか紹介します。
- すべての製品ブロック: WooCommerceストアのすべての製品をさまざまなレイアウトに表示します。この動的ブロックは、利用可能なすべての製品をグリッドレイアウトに表示し、顧客が簡単に閲覧して買い物をすることができます。
- 製品の詳細ブロック:店舗で製品の簡単な説明をするために、製品の詳細ブロックが使用されます。ここでは、製品の起源、機能、排他性を追加して、競争上の優位性を与えることができます。
- 製品価格ブロック:価格設定は、顧客の購入決定において重要な役割を果たします。製品価格ブロックを使用すると、オファー価格と一緒に元の価格を表示し、取引を際立たせることで割引を強調できます。
- 製品評価とレビューブロック:忠実な顧客が購入する製品の評価とレビューを示すことにより、潜在的な顧客の信頼を構築します。ブロックを使用すると、それを紹介し、セクションをカスタマイズして、店の訪問者にとってより魅力的に見えるようにします。
- カートブロックに追加:シームレスな購入エクスペリエンスを作成するには、ストアが「カートに追加」ブロックが必要です。これらのブロックをカスタマイズして、ブランドのガイドラインに基づいてそれらを作成し、購入プロセスを合理化してコンバージョンを高めることができます。
WooCommerceブロックを使用することの利点は何ですか?
WooCommerceブロックは、いくつかの驚くべきオプションで強力になりました。
- ドラッグ&ドロップ:要素を簡単にドラッグしてドロップするため、ページ作成がシンプルになります。
- カスタマイズオプション: WooCommerceブロックでは、ユーザーはカスタムカラーまたはフォントでブロックをカスタマイズできます。
- コーディングは不要です:技術的な人は誰でも、コードを使用せずに単純な使用にブロックを使用できます。
- 高度なフィルタリング:ショップエクスペリエンスを向上させるための動的フィルタリングを有効にします。
- スケーラビリティ:ブロックは、ストアの設計に影響を与えることなく、非常にスケーラブルです。
WooCommerceストアメイキングプロセスを簡単かつ効率的にする適切なプラグインを選択することが重要です。それが利益を得るために、あなたもより賢く働かなければならない。
高い構成製品ランディングページの重要な要素
ブロックにはさまざまなタイプがあります。さまざまな種類のブロックは、WooCommerceストアのさまざまな目的を果たしています。まず、成功して構成された製品ランディングページを作成するために使用する必要がある重要な要素を理解する必要があります。
高品質の画像とビデオ
顧客がeコマースストアにいると想像してみてください。しかし、その店内のすべての製品画像がぼやけていると想像してください。潜在的な顧客にとってイライラしますよね?
そのため、ストアに高品質の製品画像が必要です。
顧客が予想される製品を見つけているとき、最初に彼らの注意を引くのは、高品質の画像またはビデオです。第一印象が重要であるため、ストアの高品質の製品画像のアップロードに焦点を当てる必要があります。
アクションをクリアする(CTA)
顧客が店から製品を購入することを決定した場合、次に、明確な行動を促す(CTA)を探します。
このCTAは、「カートに追加」ボタン、「今すぐ購入」ボタン、または特別なオファーが進行中のボタンなどのようなものです。
woocommerceでは、顧客が製品を購入する旅を知っていることを知り、購入のプロセスをよりよく理解するために、顧客のために明確なCTAを作成する必要があります。したがって、これは製品ランディングページの重要な要素です。
社会的証明とレビュー
顧客の大半は製品に満足しており、さまざまなレビュープラットフォームやソーシャルメディアの他の人に言及しているため、製品が急速に販売されていると思います。
この格付けを新しい店舗の訪問者に示すことができれば、人々はあなたの製品に信頼を得るでしょう。 「今すぐ購入」ボタンをクリックすることをheしません。
そのため、さまざまなプラットフォームから社会的証拠と肯定的なレビューを収集して追加して、ランディングページを高い収集ページに変えることを確認してください。
価格と割引
製品に表示されている価格に基づいて、顧客は製品を購入するかどうかを決定します。一部の製品は誰にとっても手頃な価格ではない可能性があるためです。
顧客が価格と割引を見つけられない場合、製品は売れ残りのままになる可能性があります。
そのため、価格設定はWooCommerceストアの重要なセクションです。さらに、割引を紹介すると、顧客がオファーを利用してお金を節約することを促すことができます。
店舗をセットアップするときは、製品の価格設定と割引オファーが顕著に表示されることを確認してください。
ガイド:構成された製品のランディングページを構築する方法は?
魅力的でインパクトのあるランディングページを作成するには、Gutenbergブロックを使用できます。より拡張されたオプションについては、必須ブロックをインストールできます。
GutenbergのWordPressプラグインであり、さまざまなクリエイティブブロックを試して、ウェブサイトをより見事でインタラクティブに見せることができます。
高いコンバージョンWooCommerceページを構築するには、テンプルプラグインから準備が整ったテンプレートを使用します。完全なWooCommerce Webサイトをインポートし、Gutenbergのブロックを簡単にカスタマイズできます。
これらのプラグインを取得するには、以下の簡単な手順に従ってください。
- プラグインに移動して、「新しいプラグインの追加」を選択します
- 次に、検索バーから「必須ブロック」を検索します
- 同様に、「テンプルに」を検索します
- 「インストール」をクリックしてから、「アクティブ化」します。
それでは、ブロック付きのWooCommerceストアの高いコンバージョンランディングページを作成する方法に飛びつきましょう。
高いコンバージョン製品ページを作成します
テンプルには、特定の製品ページを選択するか、完全なサイトをインポートして完全なWooCommerce Webサイトを作成できます。

ここでは、チュートリアルについては、サイト全体をインポートするとします。以下の手順に従って、完全なWebサイトを作成します。
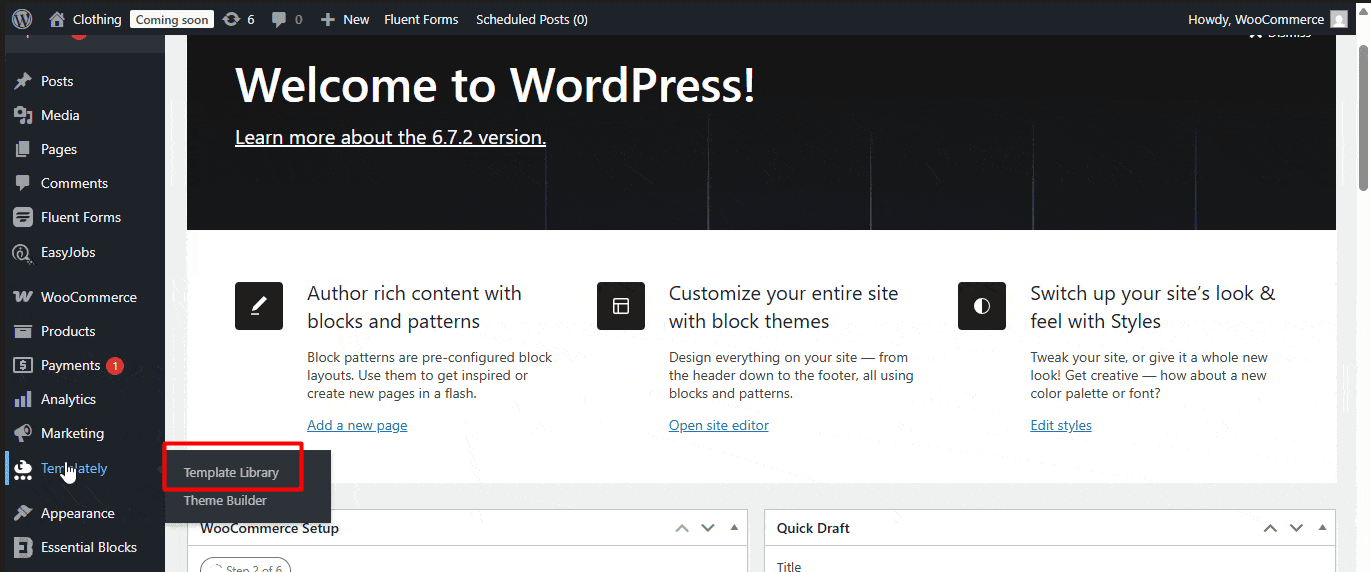
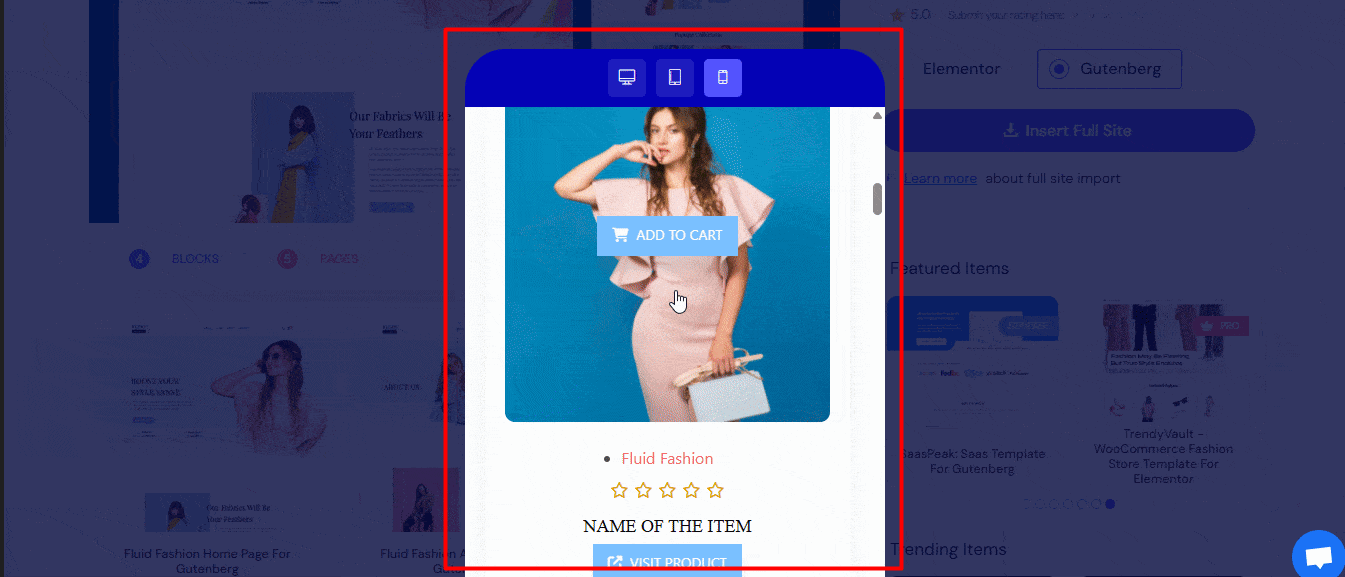
- サイドバーからテンプルに移動します。
- 「テンプレートライブラリ」を選択します
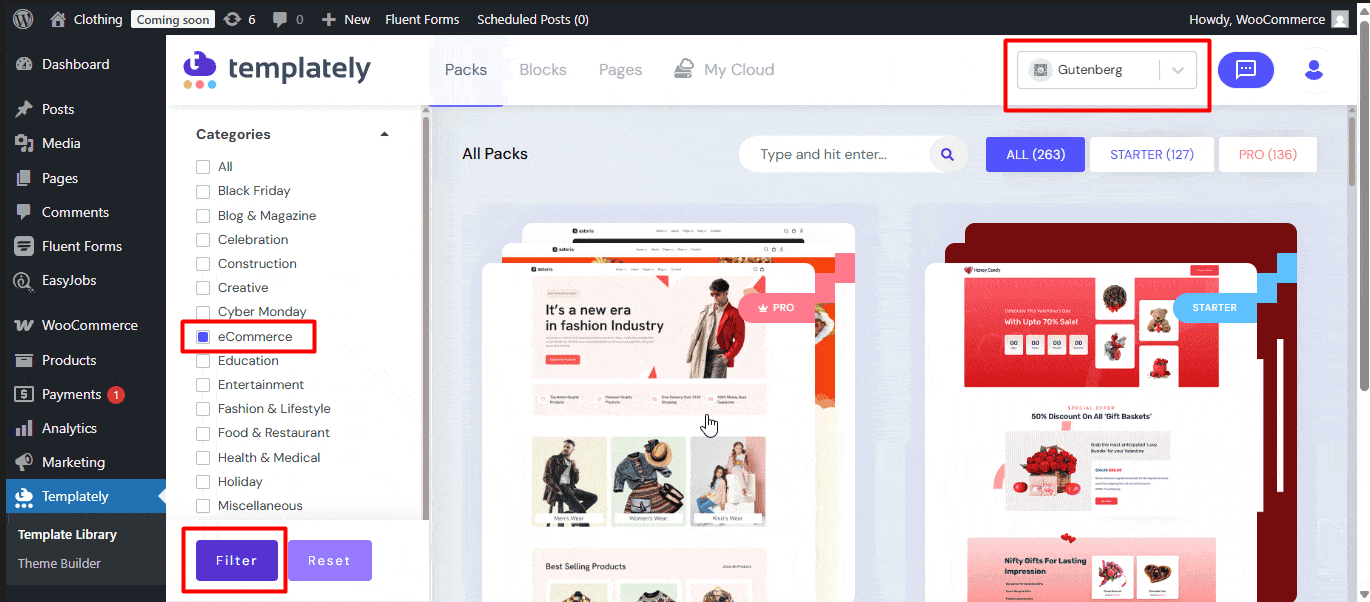
- 右のドロップダウンメニューから「Gutenberg」を選択します。
- 左側のサイドバーから、「eコマース」カテゴリを選択し、「フィルター」をクリックします。
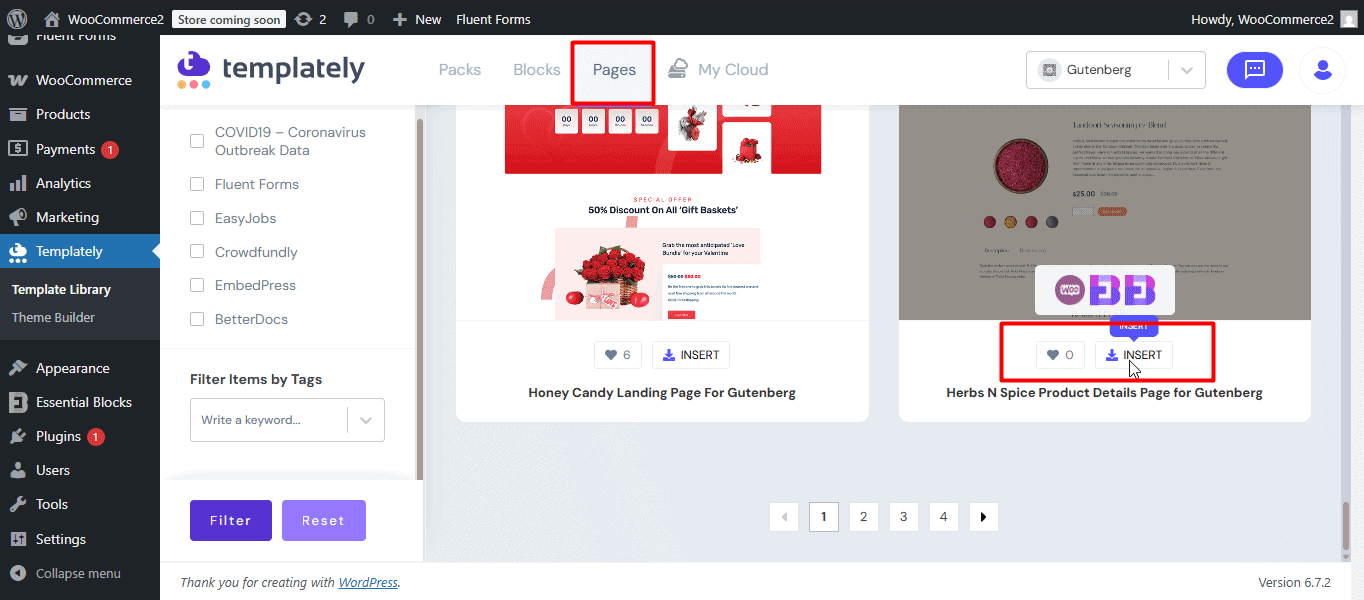
- 次に、[ページ]タブに移動して、製品ページを挿入します。
- 「挿入」をクリックします
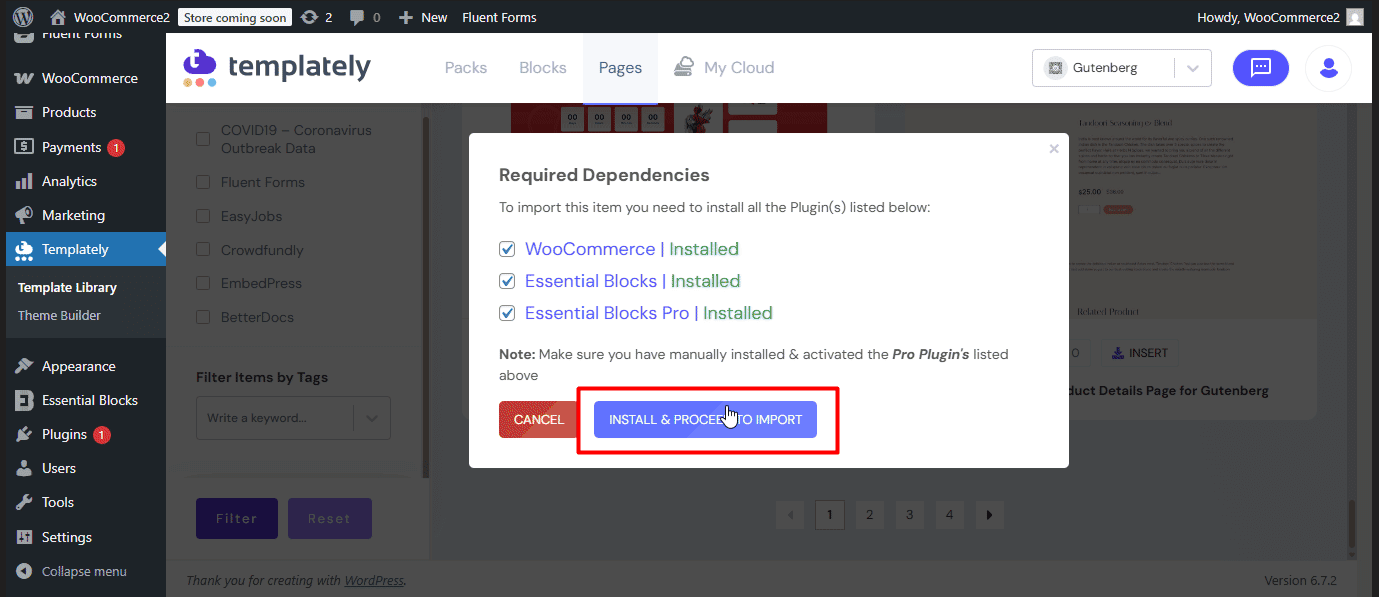
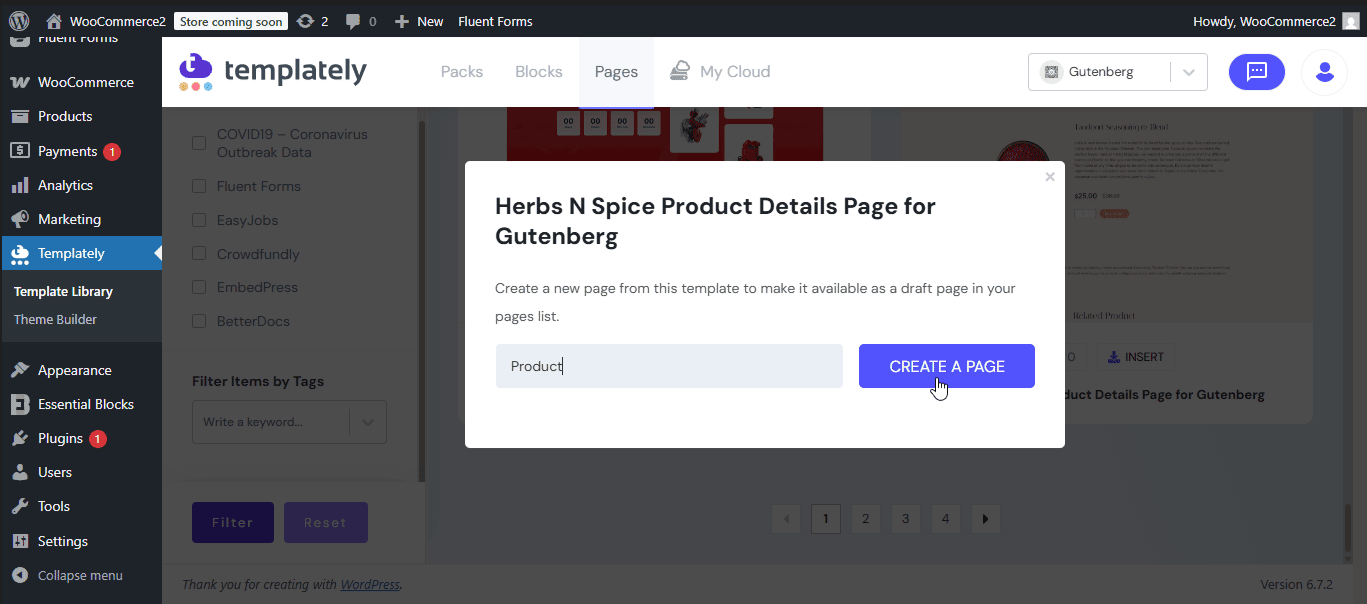
- 「インストール」を押して、製品ページに名前を付けます。
- [ページの作成]をクリックすると、製品ページの準備が整います。





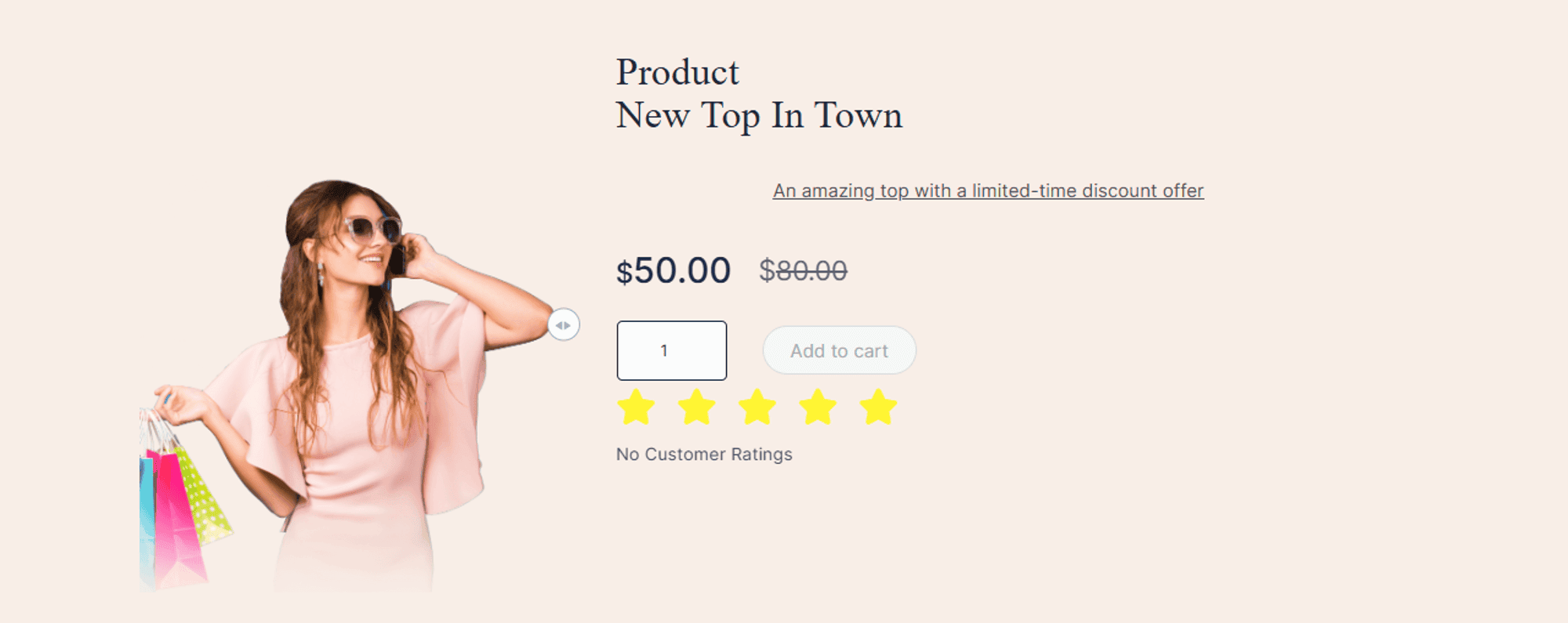
製品価格ブロック
ここで、製品ページを変更して、ここに割引オファーを表示するとしましょう。これを必須ブロックに追加できます。これを行うには、以下の手順に従ってください。
- [作成]ページをクリックしたら、[テンプレートの編集]をクリックします。
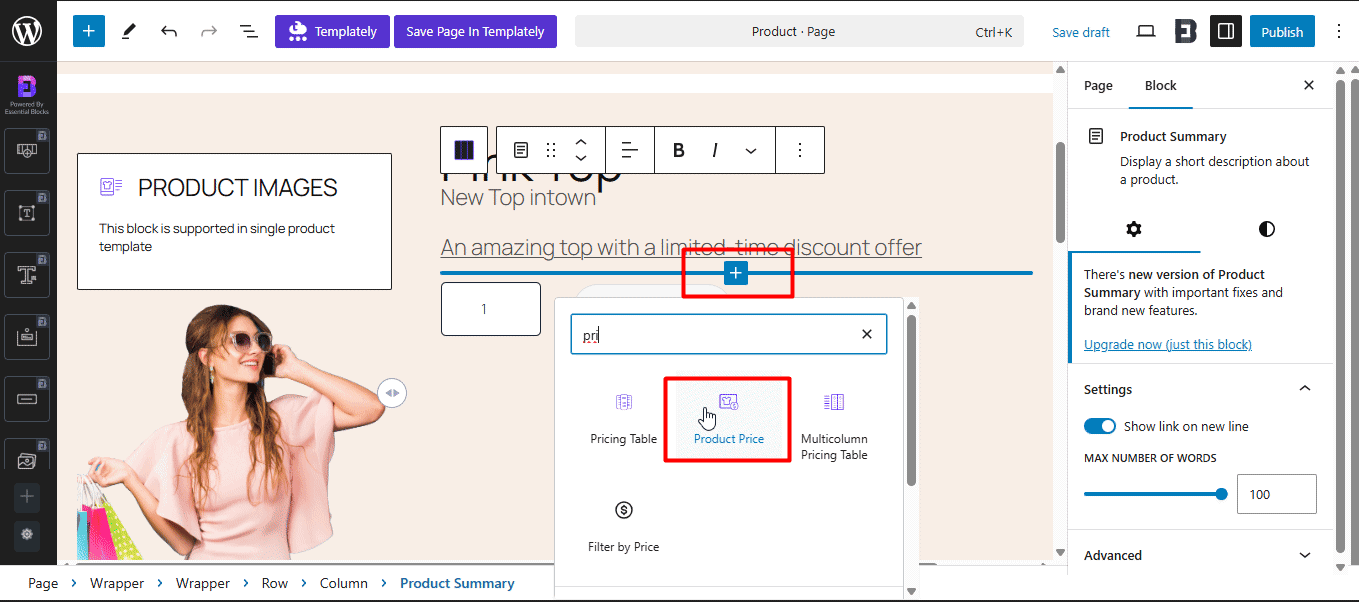
- プラスサインで「ブロックを追加」アイコンをクリックして、「製品価格」を検索します
- ブロックを選択して追加します。
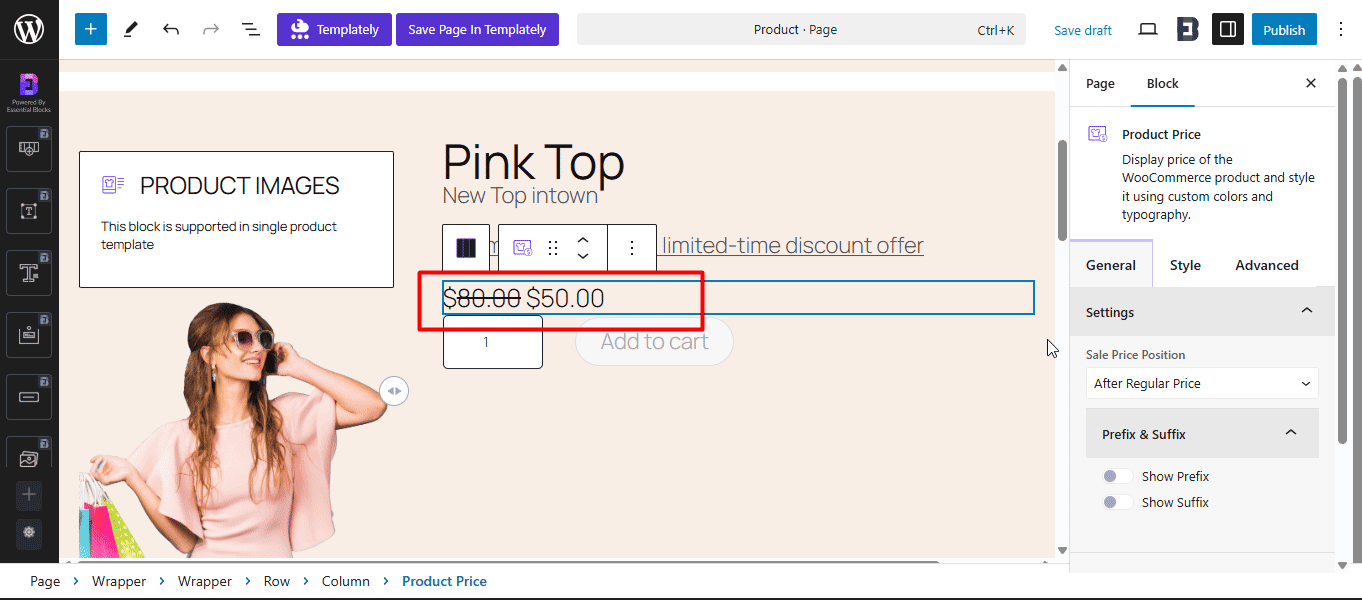
- 現在の価格と前の価格を比較するために、ストリケスルーの価格を見ることができます。
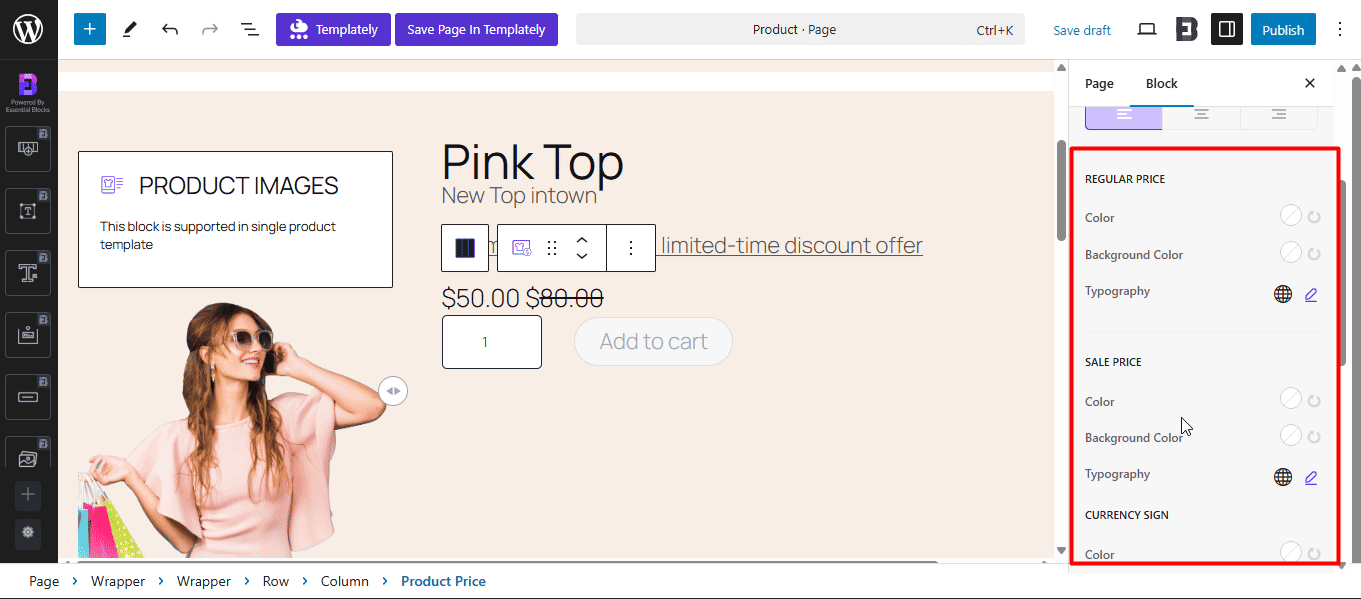
- また、さまざまなスタイルをカスタマイズおよび変更したり、オプションからアニメーションを追加したりすることもできます。



このブロックはどのようにして一意の製品ページを作成しますか?
- 顧客に比較価格を示します。
- 割引オファーについてクリアします。
- 利用可能なスタイリングオプションは、顧客の注意を引くことができます。
製品評価ブロック
さて、潜在的な顧客の信頼を獲得するために、レビューブロックを追加する必要があるとしましょう。これがあなたがそれを行う方法です:
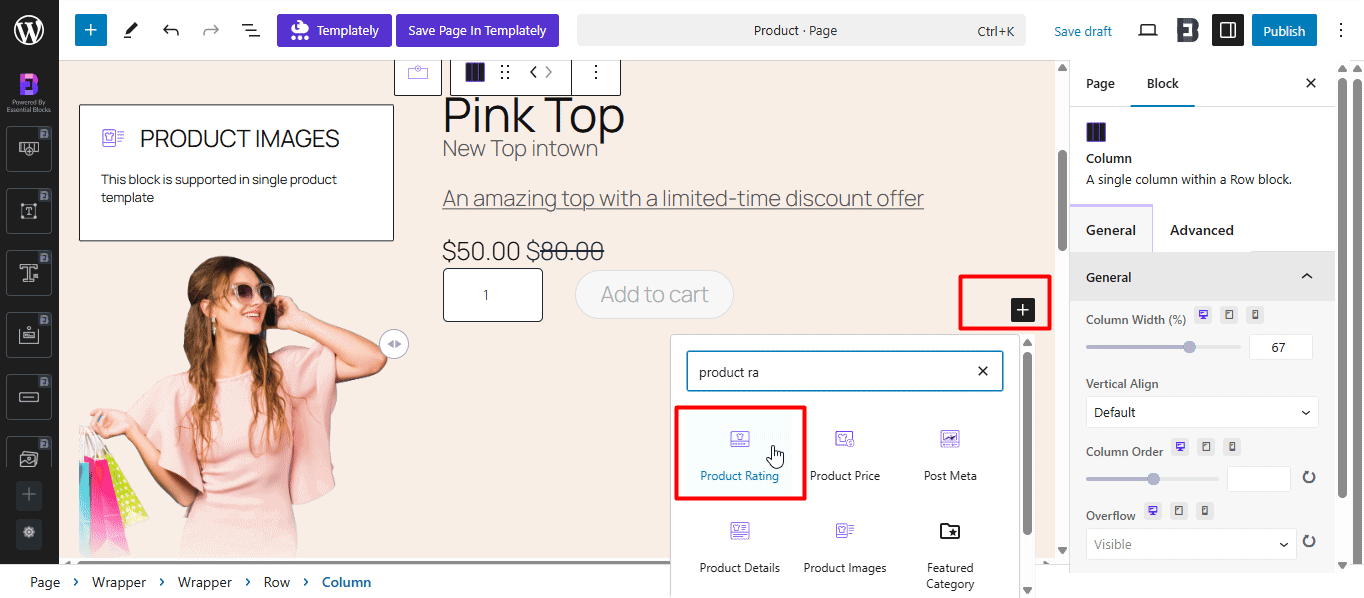
- 「+」アイコンをクリックして、新しいブロックを追加します。
- 次に、「製品評価」ブロックを検索します。
- ブロックアイコンをクリックして追加します。
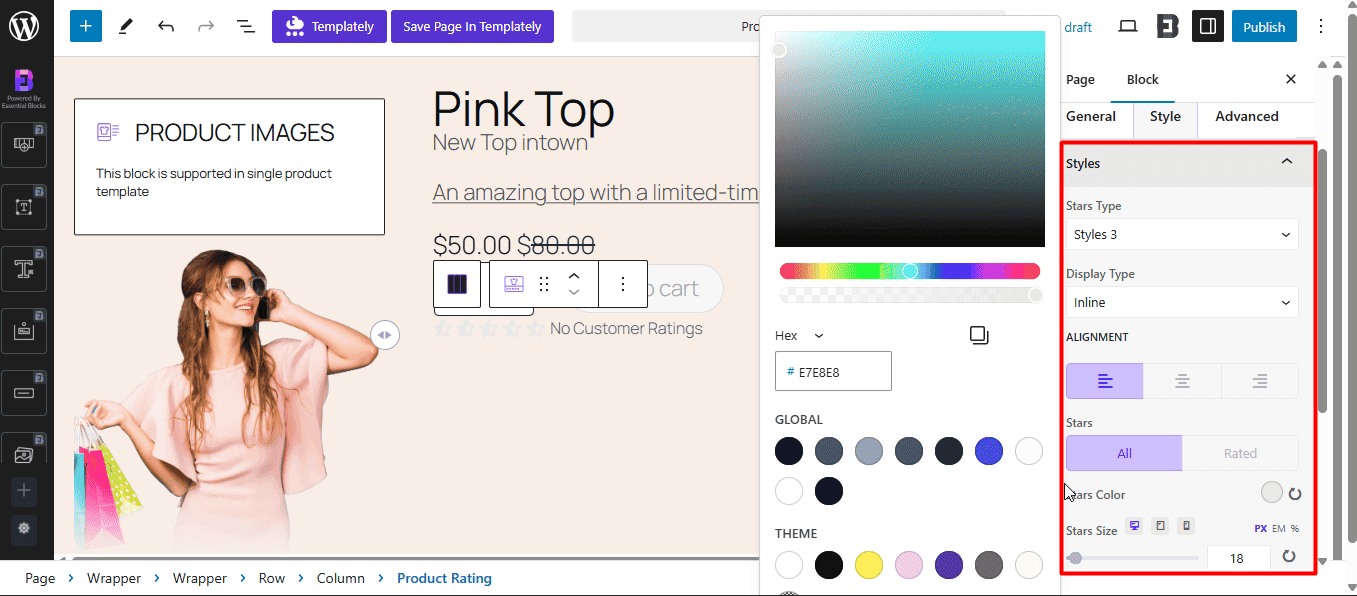
- さまざまなスタイルのオプションを選択したり、星の色を変更したり、必要に応じて異なるプレビューを選択したりします。


このブロックはどのようにして一意の製品ページを作成しますか?
- 顧客に製品の品質を示します。
- 単純な評価アイコンで信頼と信頼性を構築します。
同様に、必須ブロックからの異なるブロックを使用して、製品ページを見事に見せかけ、eコマースビジネスで競争上の優位性を得ることができます。
モバイルに最適化します
あなたの顧客の大部分は携帯電話から来ているかもしれません。したがって、WooCommerceストアがモバイルおよびタブレットデバイスに適していることを確認する必要があります。
必須ブロックでは、この手順を選択して、ブロックをモバイルとタブレットと互換性のあるものにすることができます。
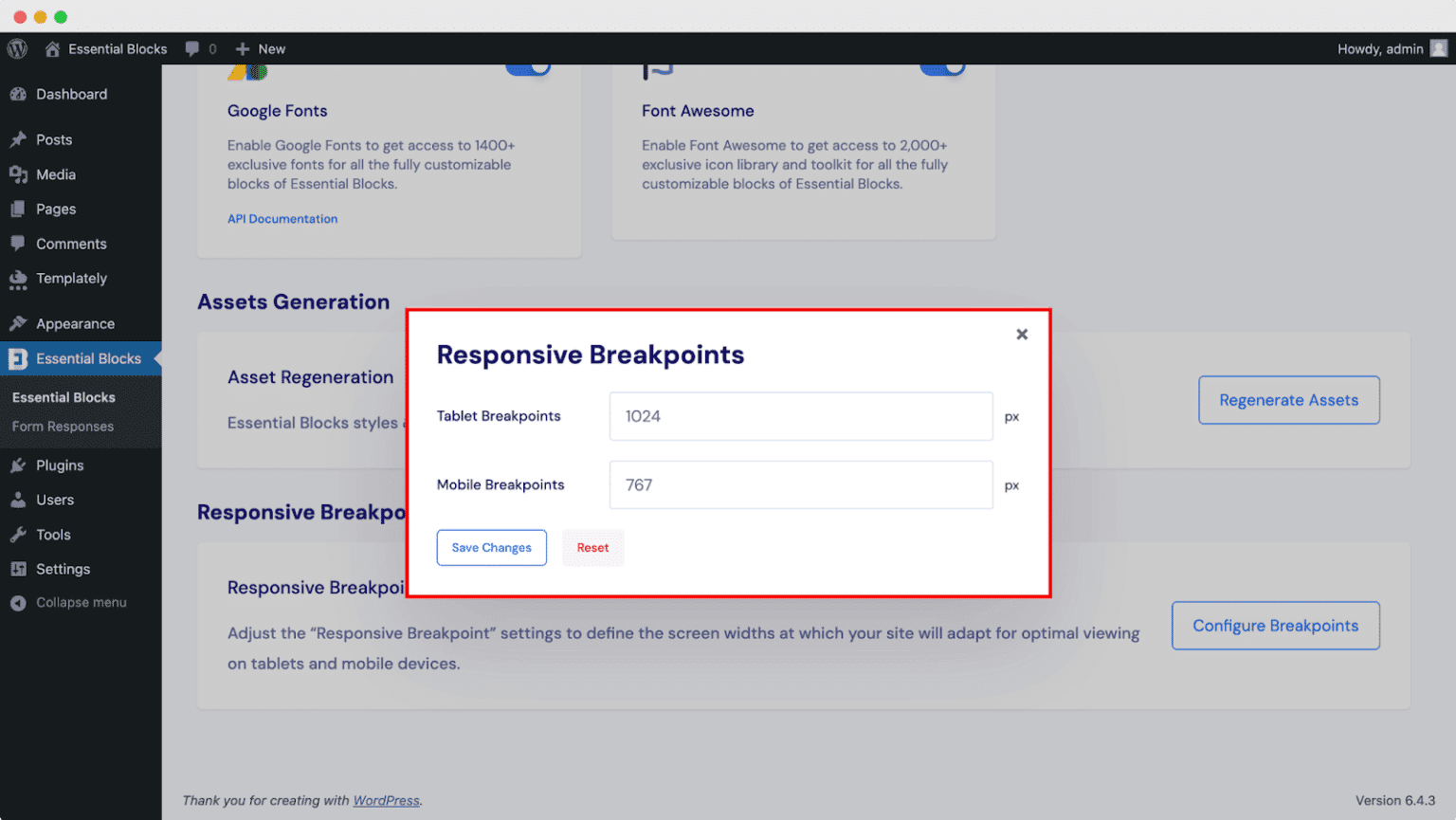
- WordPressダッシュボードから「Essential Blocks」プラグインに移動します。
- 「設定」をクリックして、「応答性のあるブレークポイント」までスクロールダウンします
- オプションをクリックすると、ポップアップ画面が表示されます。ピクセルの新しい値で更新されました。必要に応じてピクセルを選択して、ブロックがその画面に分解されないようにします。

選択した後、ウェブサイトの応答性を確認できます。

最終結果
最後に、あなたの高い構成製品ページはあなたのウコンマースストアの準備ができています。コーディングは必要ありません。あなたのビジネスを後押しするための単純なドラッグアンドドロップ機能。

コンバージョンを最大化するためのベストプラクティス
コンバージョンを最大化することは、WooCommerceストアの究極の目標です。ブロックを使用すると、店舗のベストプラクティスを維持する必要もあります。
- さまざまなページレイアウトにA/Bテストを使用する:必ずしもレイアウトがうまく機能するわけではありません。ターゲットの顧客に基づいて、異なるページレイアウトが異なる動作をする可能性があります。したがって、さまざまなページのA/Bテストを実行して、どの製品レイアウトがより適切に機能するかを理解してください。
- 高速チェックアウトオプションの実装:顧客は、製品のチェックアウト中に外出することを好まない。利益を最大化するには、最小限の努力でナビゲートしやすいチェックアウトオプションがあることを確認してください。
- 速いページの負荷速度を確保する:高速読み込みにより、顧客はランディングページにとどまり、より多くの製品についてもっと探索します。したがって、ブロックを最小化すること、最適化された画像などを最小限に抑えることにより、ページの読み込み速度が高速であることを確認してください。
- モバイル応答性の最適化:世界中に69億2,000万人のスマートフォンユーザーがいます。この数字は、モバイルユーザーがどれほど急速に成長しているかを示しています。したがって、WooCommerceストアもモバイルに適しており、応答性が高いことを確認してください。
ブロックを作成する際に避けるための一般的な間違い
ブロックはあなたのウェブ構築体験をスムーズにすることができますが、ユーザーが通常犯すいくつかの一般的な間違いがあります。
WooCommerceストアを成功させるには、これらの間違いを避けてください。
- ブロックが多すぎる過負荷:これにより、サイトの速度が低下します。時には、より派手でスタイリッシュにするために、ユーザーは自分のストアで重要でないブロックを使用する場合があります。これにより、ウェブサイトのデザインの品質も低下します。したがって、適切なランディングページに適切なブロックを使用してください。
- 顧客のレビューを無視する:時々、商人は顧客レビューセクションを無視して、エンゲージメントのタスクを減らします。しかし、これは製品の信頼性にも悪影響を及ぼします。そのため、将来の収益性の高い結果を得るためには、顧客レビューブロックを作成することが不可欠です。
- 低品質の画像の使用:ストアオーナーは、インターネットから低品質の画像を使用して写真のコストと努力を節約する場合があります。しかし、最終的には、顧客が製品の適切な概要を取得していないため、顧客に不満が残ります。
- 一般的な説明を書く: WooCommerceストアの説明を書いている間、それが十分に書かれ、キーワード調査で適切に行われ、検索エンジン用に適切に最適化されていることを確認してください。
結論
高い変換製品ページを構築するのは難しい場合がありますが、WooCommerceブロックを使用すると、コーディングの知識がない素晴らしいソリューションです。
WordPressに最適なブロックプラグインを使用すると、短期間でWooCommerceストアの販売を急増させることができます。
では、なぜ最高の製品ページを作るのを待つのですか?今日WooCommerceブロックを試してみてください!
