WooCommerce の条件付きロジック、カスタム フィールド、製品オプションが 1 つのプラグインに!
公開: 2018-03-28昨年、製品オプション、カスタム フィールドを追加し、WooCommerce 製品をカスタマイズするためのプラグインをリリースしました。 多くのお客様から、WooCommerce 製品のカスタム フィールドとオプションに条件付きロジックを追加するように依頼されました。 シンプルな製品とバリエーションの両方で、WooCommerce 条件付きロジックがプラグインの PRO バージョンで利用できることをお知らせします。
あなたのWooCommerce 製品には、より多くのオプションやカスタム フィールドがありませんか? 製品に関する情報を追加してみましたか? しかし、ページが長すぎるか、常に同じように見えます。
今日は、 WooCommerce 製品にカスタム フィールドを追加して製品オプションを充実させる方法を紹介します。 条件付きロジックを動的に使用して、顧客がカスタム フィールド、商品オプション、および追加サービスを利用できるようにする方法をご覧ください。 シンプルな商品をカスタマイズして、WooCommerce で美しい商品バリエーションを数分で提供しましょう!
目次
- 条件付きロジックを使用した WooCommerce 製品オプション
- 条件付きロジックを使用した WooCommerce 製品オプション
- 条件ロジックを使用したカスタム商品フィールド - ステップバイステップ ガイド
- プラグインの概要と詳細
条件付きロジックを使用した WooCommerce 製品オプション
オンライン ストアで販売されている最も人気のある製品は、標準的な物理的な製品です。 WooCommerce やその他の e コマース プラットフォームは、彼らのためによくできています。 これは、それらがすべてのニーズに適合するという意味ではありません。 時々、店はこれ以上のものを必要とします!
いくつかの例はどうですか?
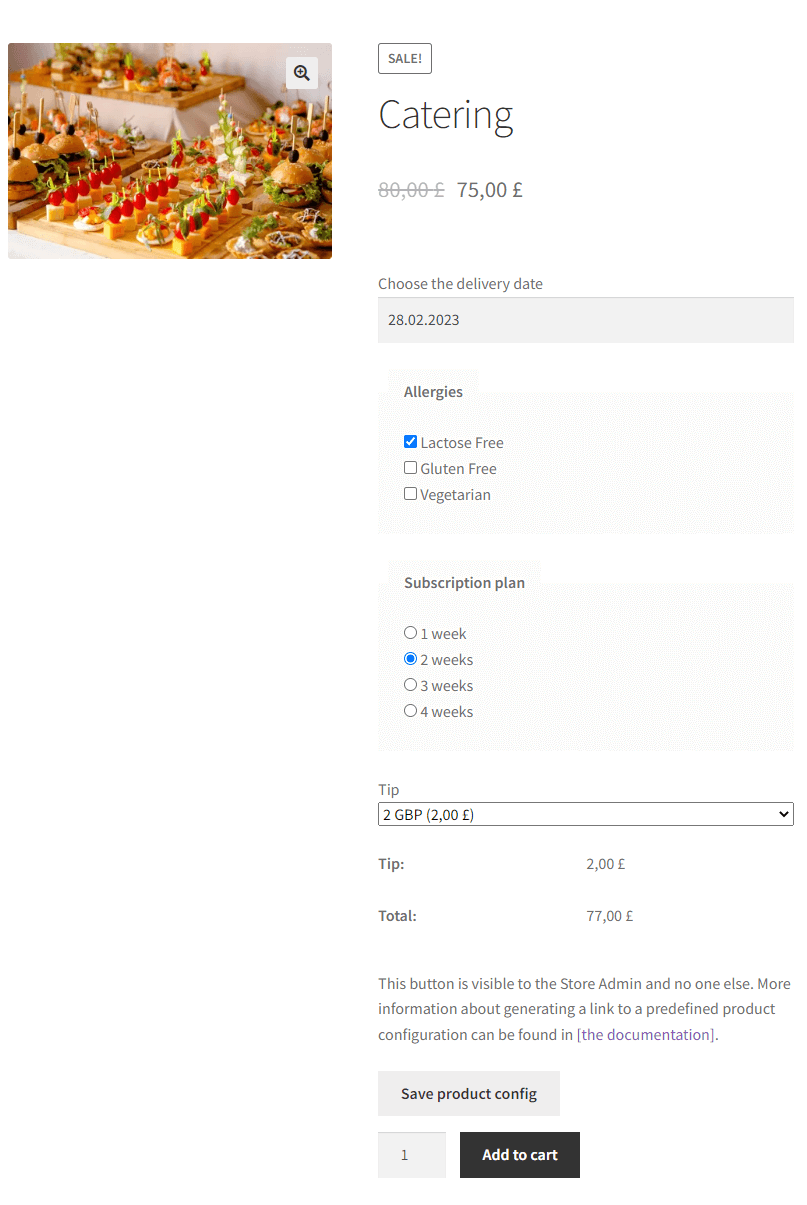
WooCommerce ケータリング注文
最近、健康的な食事が流行しています。 人々はよく食べたいと思っていますが、自分で食事を準備する時間がないことがよくあります。 カロリー計算、食事リストの作成、買い物、料理。 毎日一人でダイエットを続けるのは大変ですよね。
しかし、この問題には簡単な解決策があります。それは、フード ボックスまたはケータリングです。
下の商品ページを見てください↓ : 日付フィールド (ケータリング サービスの開始日)、選択フィールド (ヒント)、および食事から一部の食材を含めるか除外するためのチェックボックス。

柔軟な商品分野 PRO WooCommerce 59ドル
WooCommerce の製品バリエーションの条件付きロジックがシンプルになりました。 プラグインを入手して、18 種類の製品アドオン、条件付きロジック、価格設定を追加してください。
カートに追加または詳細を表示製品の WooCommerce 保険
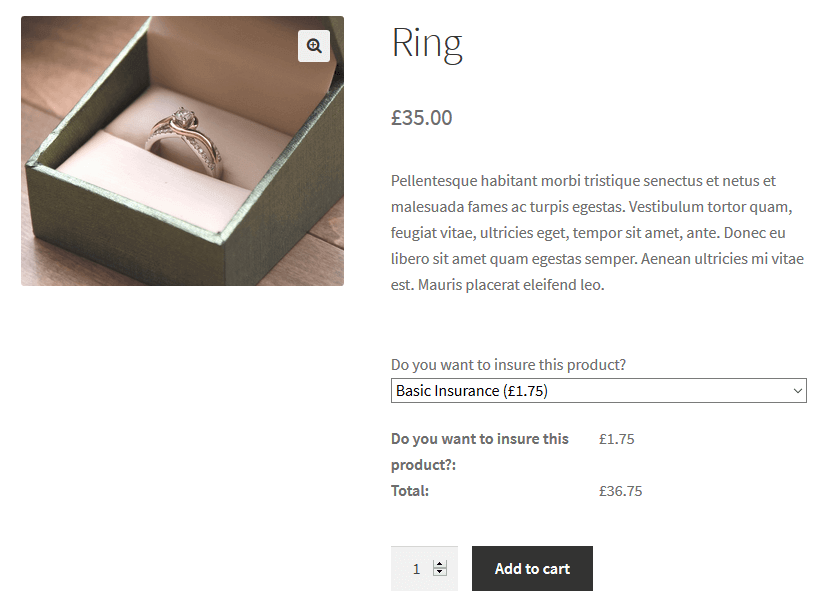
もう 1 つの優れた例は保険です。 店舗は、提供する商品に対して喜んで保険をクロスセルします。 保険会社の仲買人として店舗に付加価値を提供します。

ご覧のとおり、この例で必要なのは、新しい製品オプションを含む単純なドロップダウン フィールド (選択フィールド) だけです!
条件付きロジックを使用した WooCommerce 製品オプション
条件付きロジックとは、ある商品オプションが別の商品オプションに依存することを意味します。 したがって、顧客の選択に基づいて、複数のオプション、機能、およびアドオンを備えた動的な製品ページを構築できます。
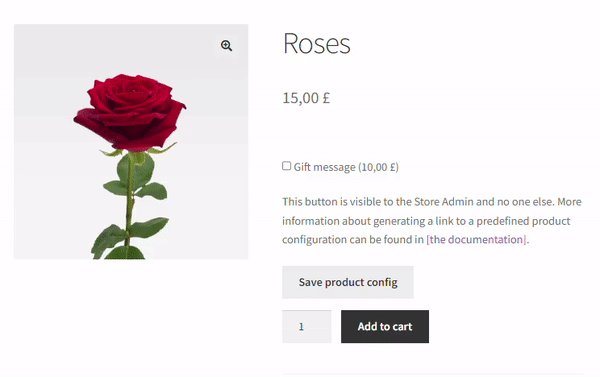
たとえば、ストアにギフト メッセージのオプションが必要だとします。 顧客が贈りたい商品に追加するメッセージを入力できるテキスト フィールドが必要です。
テキスト フィールドは、他のどのフィールドよりも製品ページで多くのスペースを消費します。 その後、チェックボックスで非表示にすることができます。 どうやって?
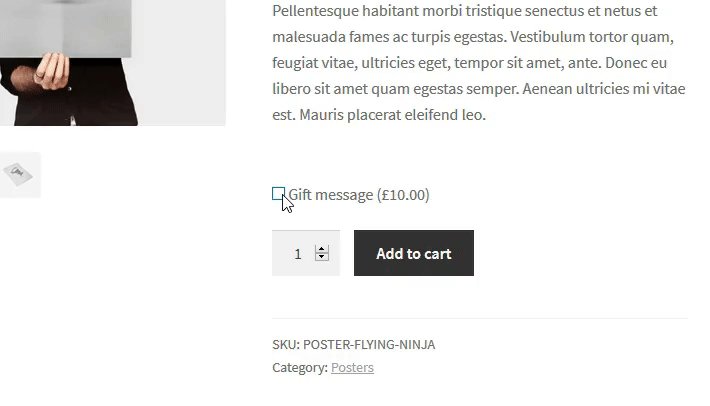
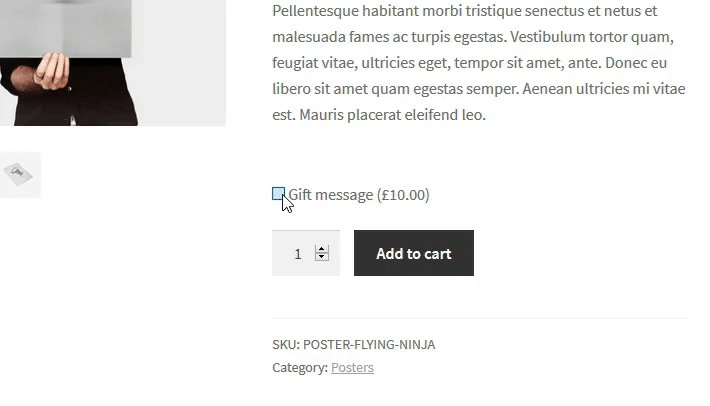
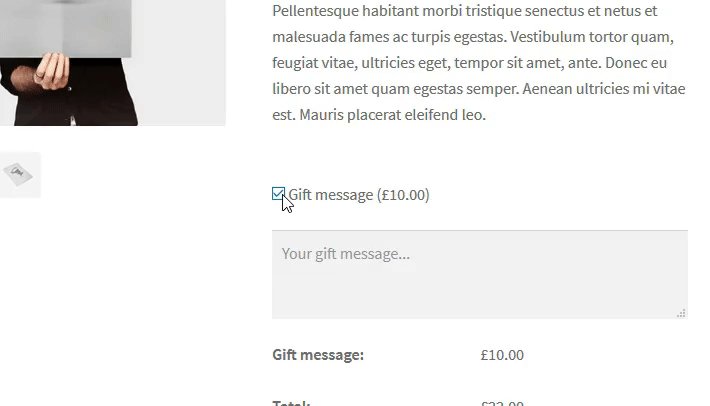
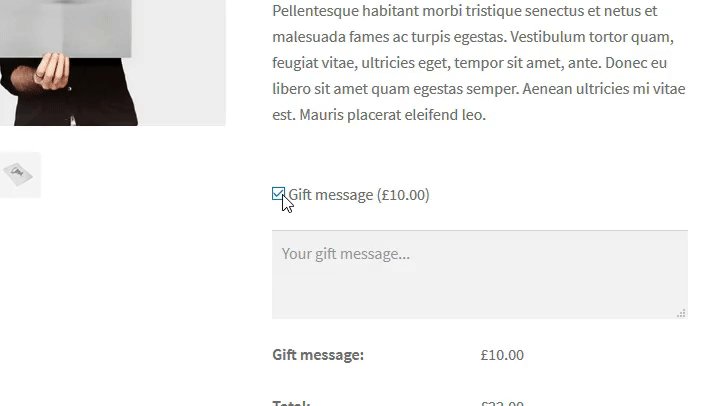
以下のアニメーションを見てください。

その製品フィールドの条件付きロジックは単純です。
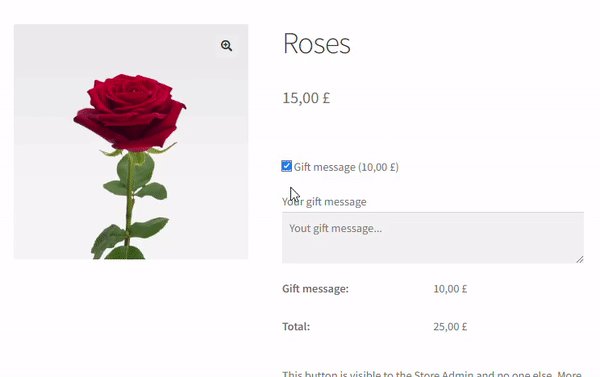
顧客がギフト メッセージのチェックボックスをマークすると、テキスト フィールドが表示されます。
これはおそらく、WooCommerce の条件付き商品オプション機能の最も簡単な例です。 もちろん、もっと多くのことができます。 想像力はあなたの唯一の限界です:)
WooCommerce の商品条件 - 店舗での使用方法は?
上のアニメーションの例を使ってみましょう️. そのように機能するようにフィールドを構成する方法を紹介します。 心配はいりません。とても簡単です。
WooCommerce 条件付きロジック プラグイン
まず最初に。 上記のプラグインが必要です。 無料版でも始められます! 上のリンクをクリックするだけ!
柔軟な商品分野 WooCommerce
WooCommerce の製品バリエーションの条件付きロジックがシンプルになりました。 プラグインを入手して、18 種類の製品アドオン、条件付きロジック、価格設定を追加してください。
無料でダウンロードまたはWordPress.org にアクセス構成に戻りましょう。

この例のようなフィールドは、非常に簡単に設定できます。 チェックボックス フィールドを追加してから、ギフト メッセージ フィールドで条件付きロジック (PRO) を有効にする必要があります。
カスタム フィールド - 構成
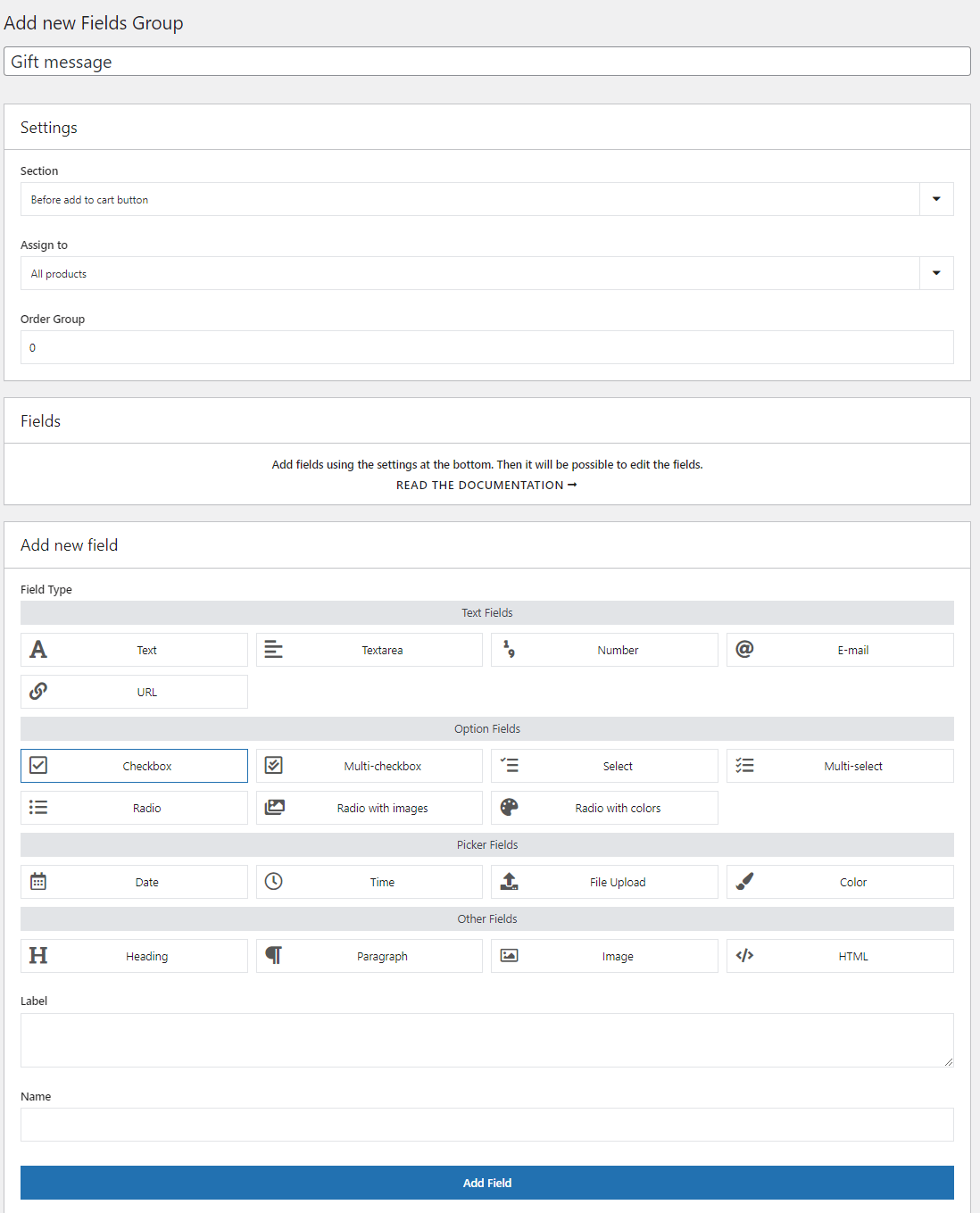
新しいフィールド グループを追加する
最初に、新しいフィールド グループを追加し、それを特定の製品、カテゴリ、またはタグに割り当てる必要があります。 私が行ったように、すべての製品に割り当てることもできます。
カスタムフィールドを選択
次に、最初に追加するフィールドを選択する必要があります。 それをチェックボックスフィールドにしましょう。 これはオプション フィールドにあります。

まず、チェックボックス フィールドを追加します チェックボックス フィールドを追加する
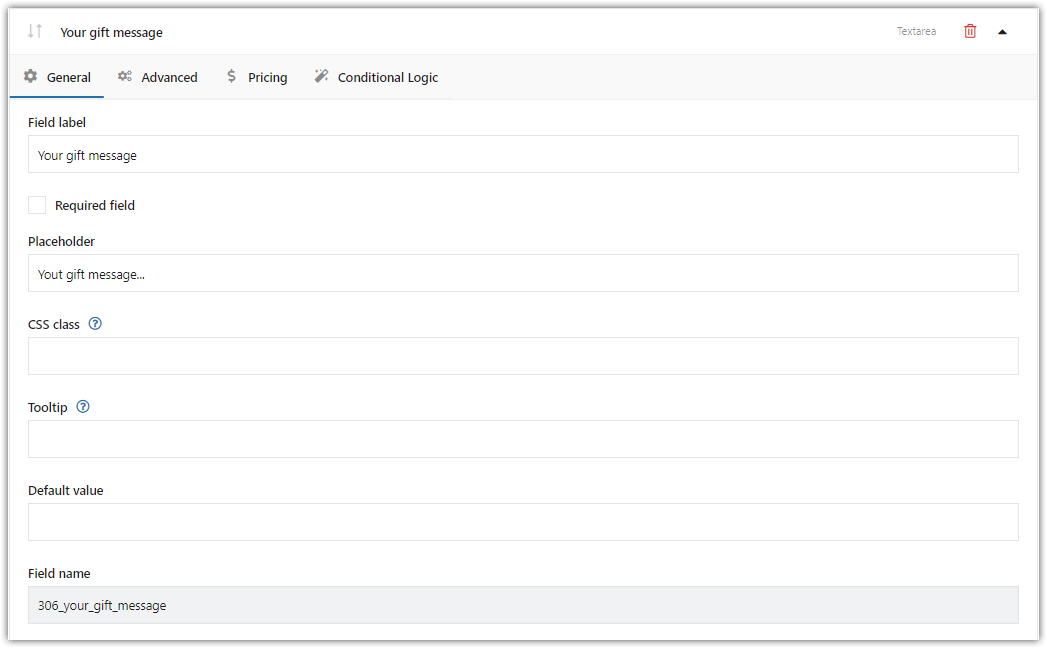
これは、条件付きロジックを起動するフィールドになります。 しかし、それは別の分野と連携しなければなりません。 Textarea フィールドを追加しましょう。

Textarea フィールドを追加して、条件付きロジックを続行します。 詳細設定タブで文字制限を設定することもできます。条件付きロジックと価格 (PRO)
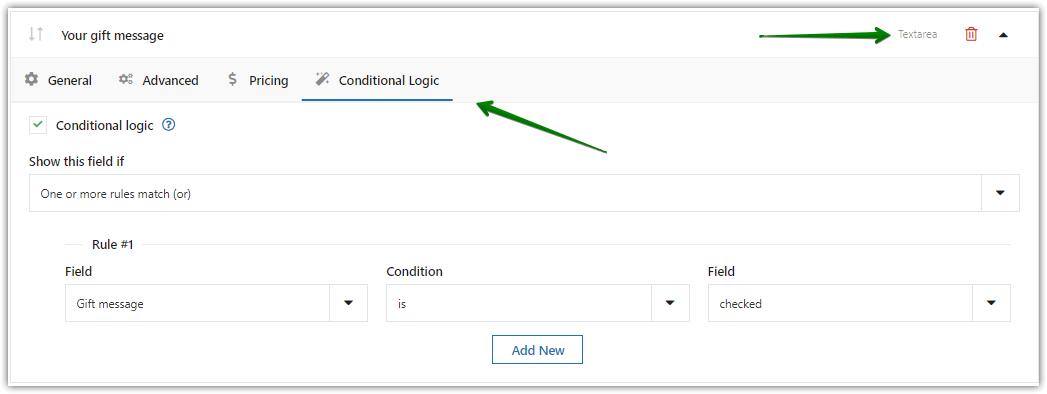
これで、条件付きロジックと価格を設定できます。
条件付きロジックと価格設定は、プラグインの PRO バージョンで利用できます。次の手順を実行します:

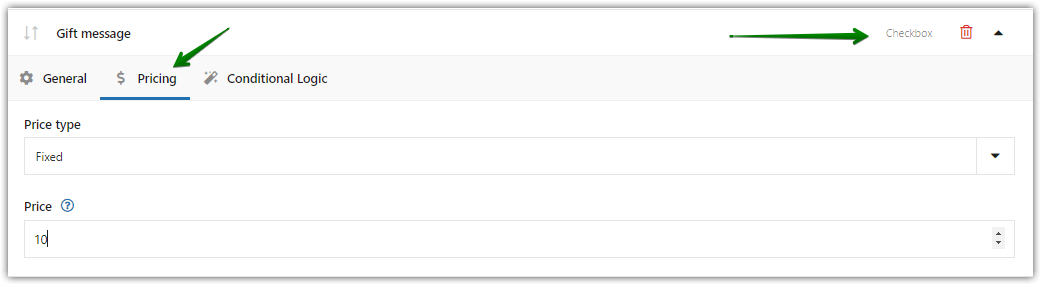
条件付きロジックタブに移動します チェックボックスフィールドが顧客によってチェックされた場合、私は追加料金も追加しました:

追加料金を追加 条件付きロジックを使用した WooCommerce カスタム製品オプション
最終的な効果を見てください。 これは、設定した条件付きロジックが顧客にどのように表示されるかです。

製品ページに追加価格を設定した条件付きロジック
️設定手順をまとめました: ️
- チェックボックスフィールドを作成する必要があります。
- チェックボックス フィールドに条件付きロジック オプションが設定されていません。 他の分野と連携する必要があります。
- 次に、テキスト エリア フィールドを作成する必要があります。
- このフィールドには、条件付きロジック オプションが設定されている必要があります。
- ルールは、ギフト メッセージ フィールドがチェックされている場合にこのフィールドを表示することです。
それでおしまい! シンプルですね。
プラグインの概要と詳細
この記事では、WooCommerce の商品オプションとカスタム フィールドを構成し、条件付きロジックを使用してフィールドを動的に表示する方法を学びました。 さらにサポートが必要な場合は、下のコメント セクションでお知らせください。
ストアで製品条件ロジックを使用する準備はできていますか?
PRO バージョンのすべての機能を確認し、プラグインのドキュメントを読んでください。
柔軟な商品分野 PRO WooCommerce 59ドル
WooCommerce の製品バリエーションの条件付きロジックがシンプルになりました。 プラグインを入手して、18 種類の製品アドオン、条件付きロジック、価格設定を追加してください。
カートに追加または詳細を表示