WooCommerce 動的価格設定: BOGO、X を購入すると Y を獲得、条件付き割引
公開: 2023-04-04
プロモーションを提供することは、顧客を引き付け、オンライン ストアでの売り上げを伸ばす優れた方法です。 効果的であることが証明されているプロモーション戦略には、 Buy One Get One Free (BOGO)、 Buy X Get Y 、および WooCommerce 動的価格設定があります。
これを考慮して、次のようなさまざまな状況でユーザーに割引価格を提供することができます。
- 期間限定のフラッシュセールを開催。
- クリアランス セールで特定の商品を購入するよう顧客に働きかけます。
- 大口購入者に製品バンドルを提供します。
- 誰かがまとめて購入すると、送料無料を追加します。
- ストアのロイヤルティ プログラムの一環としてギフト商品を自動的に追加します。
専用のプラグインがなければ、これらの戦略を実行するのは非常に困難です。 コーディングの手間を省くために、WooCommerce 動的価格設定プラグインを選択して、すぐに起動して実行する必要があります。
このブログ投稿では、ユーザーの条件に基づいて WooCommerce で BOGO プロモーション、Buy X Get Y、および動的価格設定ルールを作成する方法について説明します。 また、コーディングの知識は必要ありません。 飛び込みましょう。
WooCommerce で「BOGO」割引を作成する方法
WooCommerce BOGO は同一商品ベースで機能します。 YayPricing プラグインで実装できる典型的なシナリオは次のとおりです。
- 一つ購入ごとに一つ無料贈呈。
- 5個購入で1個プレゼント。
- 2 つ購入すると、3 つ目は 50% オフになります。
WooCommerce で BOGO プロモーションを作成するには、 YayPricing – WooCommerce Dynamic Pricing & Discounts などのこのタイプのプロモーションをサポートするプラグインをインストールする必要があります。
ここからダウンロードできる永久無料プランで利用できます: YayPricing 無料バージョン.

オールインワン ソリューションとして、YayPricing はこのルール タイプを提供します。これは [Product Pricing] タブに組み込まれています。 また、このタイプのプロモーションでは、カートだけでなく商品レベルで割引価格を表示できます。
1 つ買うと 1 つ無料キャンペーンを作成する手順は次のとおりです。
1. YayPricing – WooCommerce Dynamic Pricing & Discounts プラグインをインストールします。
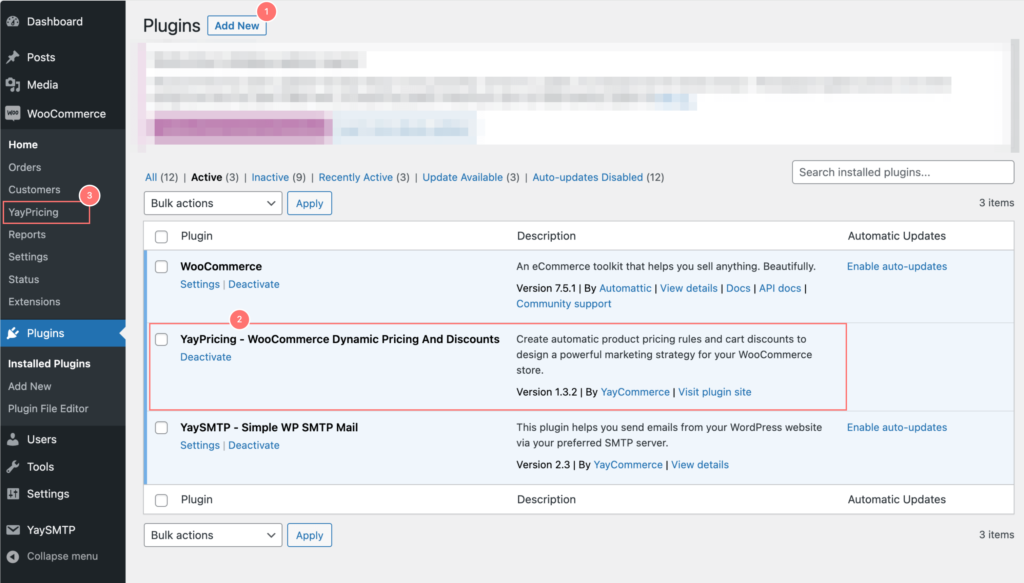
これを行うには、WordPress ダッシュボードに移動し、左側のメニューで [プラグイン] をクリックしてから、[新規追加] をクリックします。 YayPricing の ZIP ファイルをアップロードし、[今すぐインストール] をクリックしてから [有効化] をクリックします。
WordPress ダッシュボードの左側のメニューで [WooCommerce] をクリックし、[YayPricing] をクリックします。

2. 新しい BOGO ルールを作成する
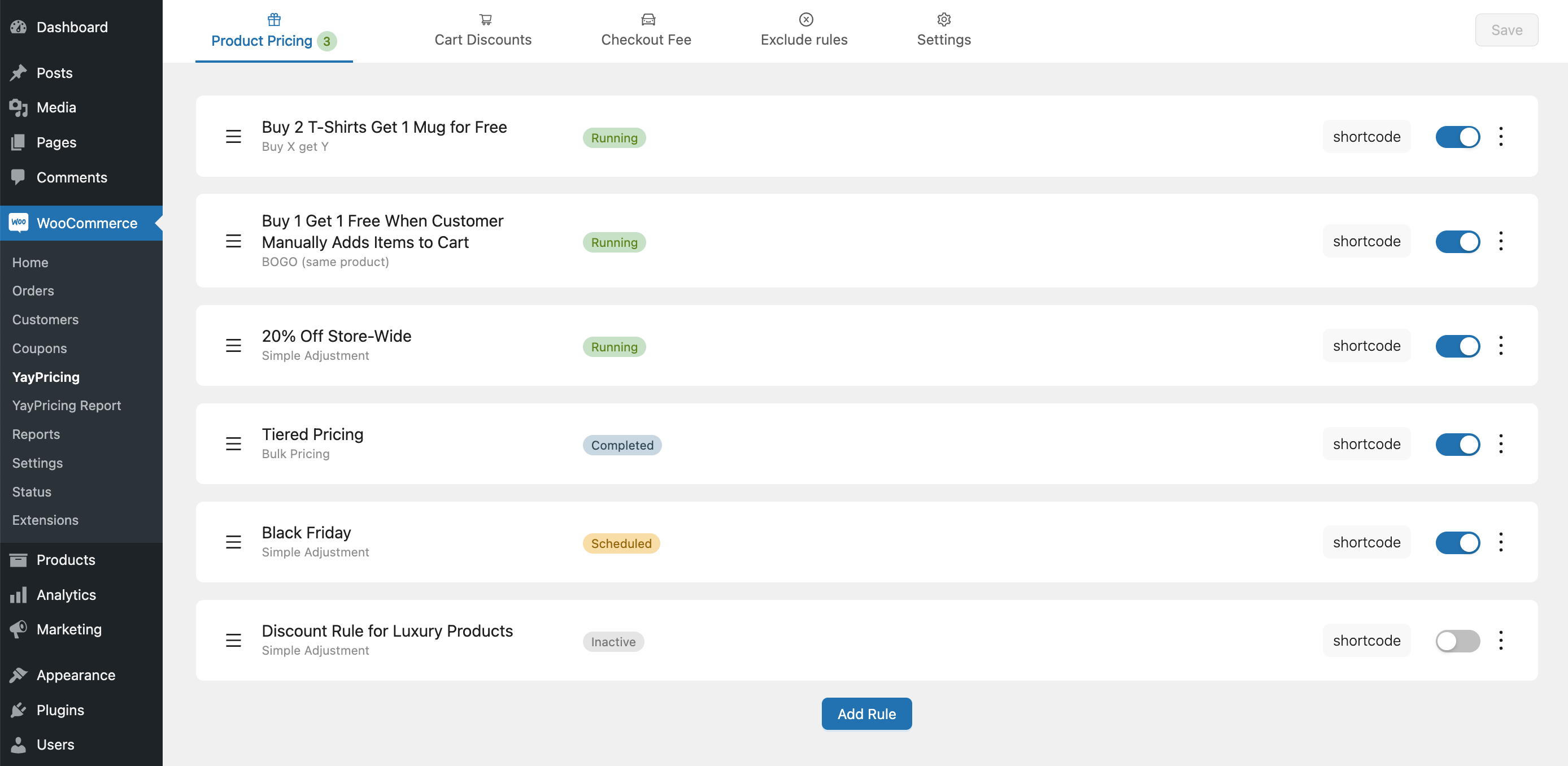
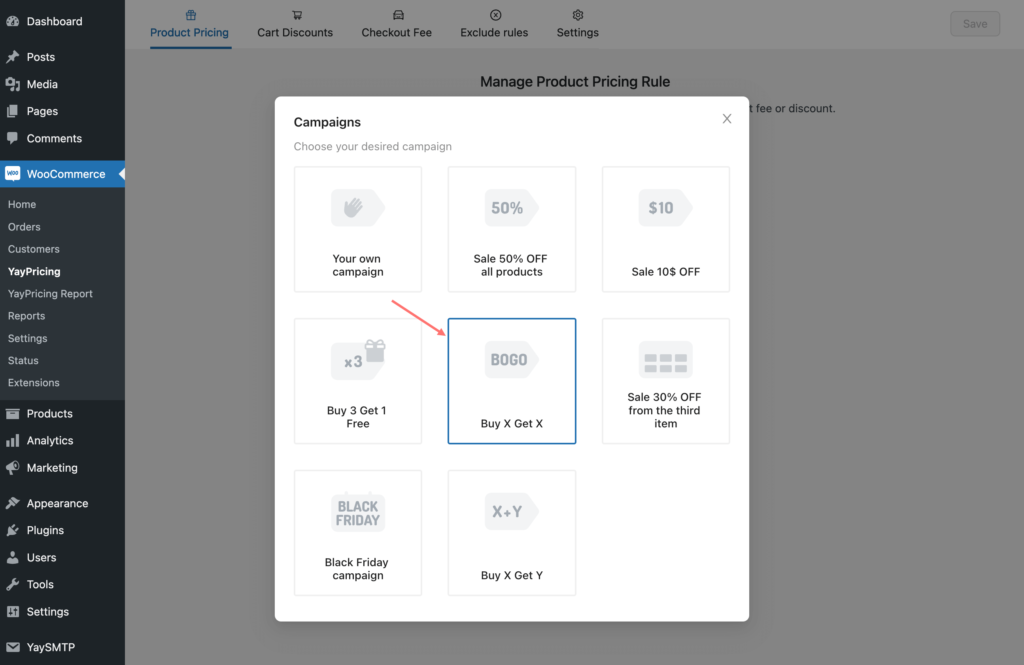
有効化したら、YayPricing ダッシュボードを開いて、「製品価格設定」を開きます。 「新しいルールを追加」をクリックします。
顧客が特定の製品または数量を購入したときに無料の製品を提供するルールを追加しましょう。

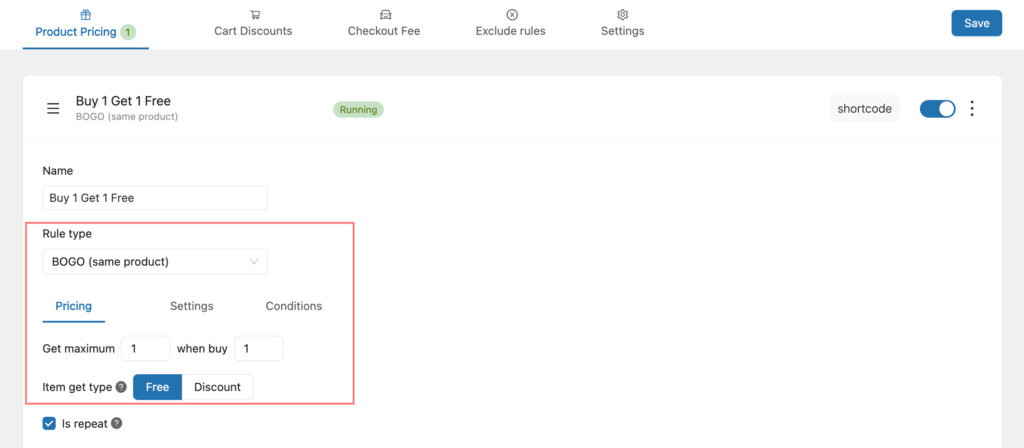
次に、このルールを構成して、基本製品が購入されるたびに無料のアイテムが贈られるようにします。

「繰り返す」にチェックを入れた場合、ギフト商品はルールが満たされるたびに適用されますが、「繰り返さない」場合はこの割引が 1 回だけ適用されます。
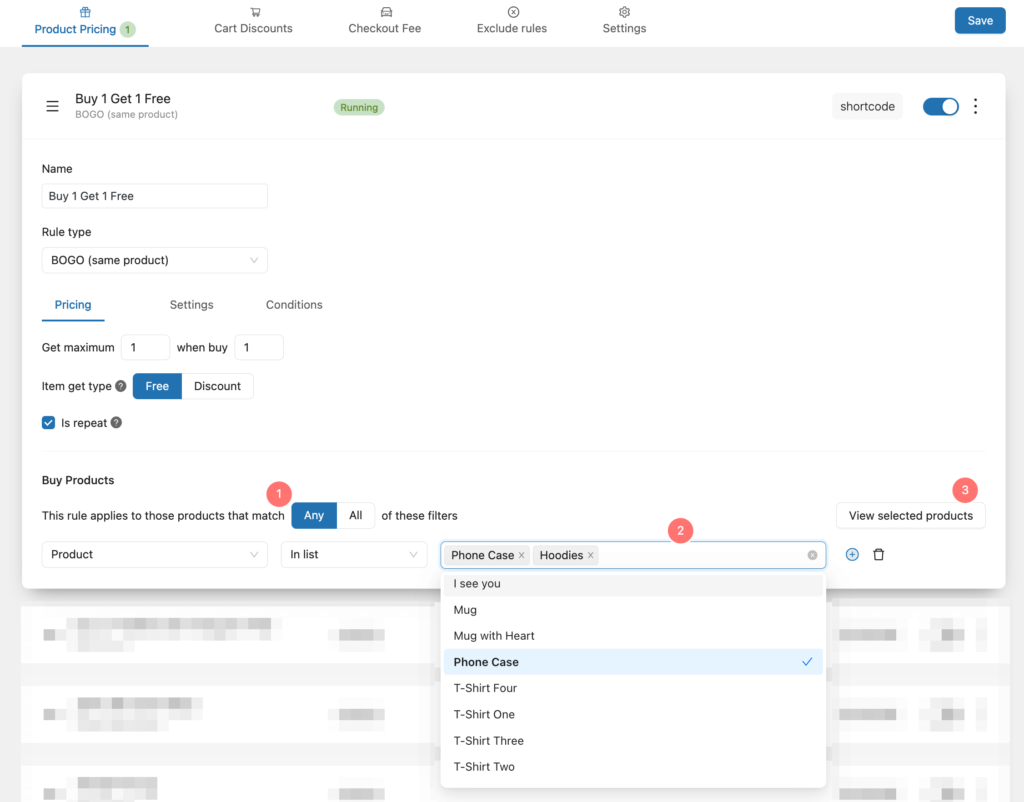
3. 対象商品を選択
このステップでは、ドロップダウン メニューから選択して、プロモーションの対象となる製品またはカテゴリを指定します。

カテゴリで製品をフィルタリングする場合は、[選択した製品を表示] をクリックして、現在価格設定ルールに割り当てられているすべての製品を再確認します。
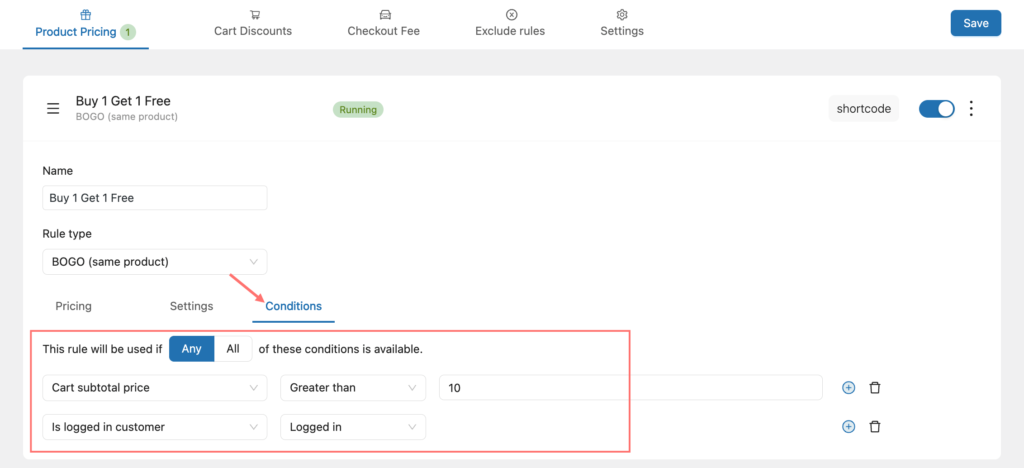
4. プロモーションの制限を追加する
プロモーションの追加の条件または制限を設定します。 [条件] タブで、プロモーションが適用される前に満たす必要がある追加の条件を指定できます。

たとえば、カートの小計の最小額または最大額を設定したり、プロモーションを特定の顧客グループに限定したり、プロモーションから特定の製品を除外したりできます。
5.セットアップ完了
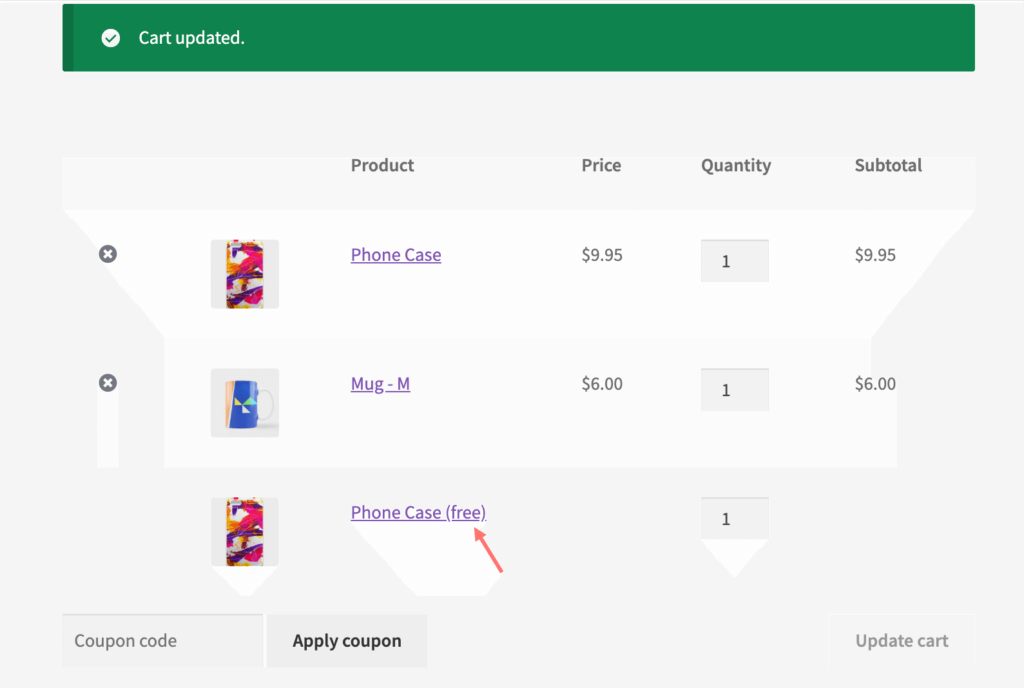
ルールを保存して、ストアでテストします。 「選択した製品を表示」をクリックして、対象製品の完全なリストを表示します。 次に、いずれかを選択して、WooCommerce 割引プラグインがどのように機能するかのテストを開始できます。

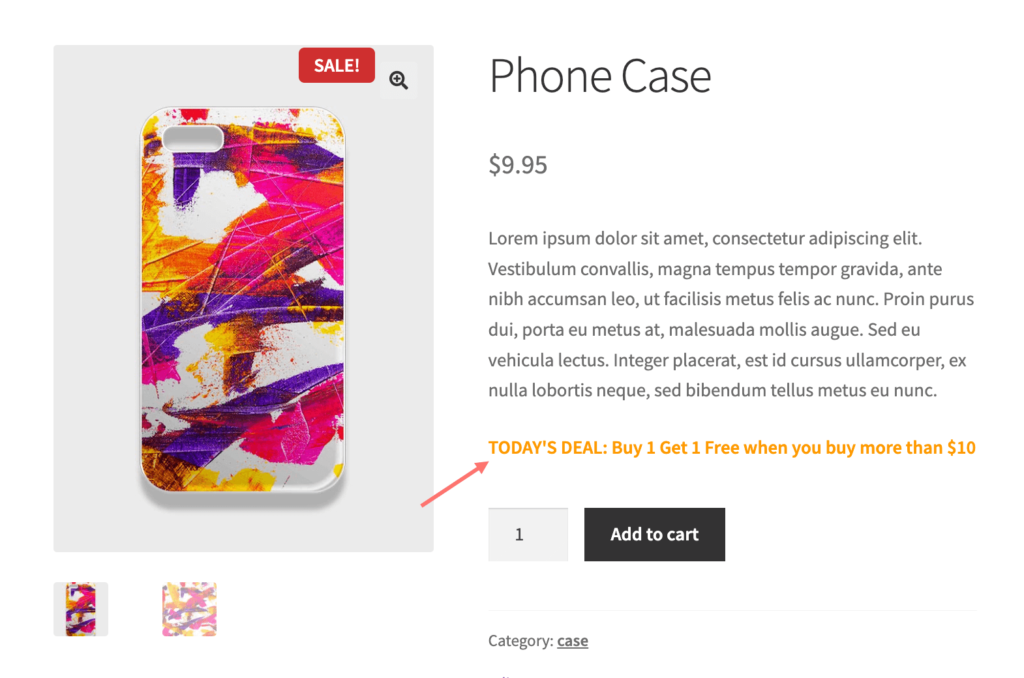
「1,000 円以上購入すると 1 つ無料」の割引設定に従って、顧客が電話ケースを購入し、カートの値が 1,000 円を超えると、電話ケースのアイテムが自動的にカートに追加されます。

それは素晴らしいことではありませんか? それでは、WooCommerce Buy X Get Y プロモーションを作成する手順に移りましょう。
WooCommerce の「Buy X Get Y」ルールの作成方法
Buy X Get Y プロモーションは、顧客が特定の製品を購入すると無料で製品を入手できるオファーです。 たとえば、靴を販売している場合、顧客が靴を 1 足購入すると、靴下を 1 足無料で提供できます。
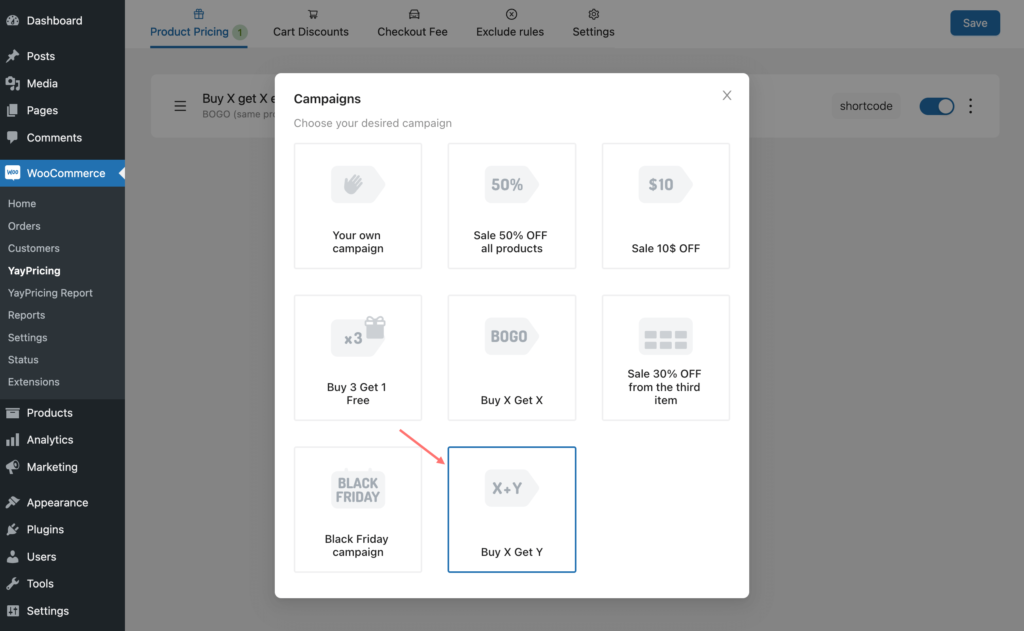
このアイデアを実現するには、「Buy X Get Y」という価格設定テンプレートを使用できます。

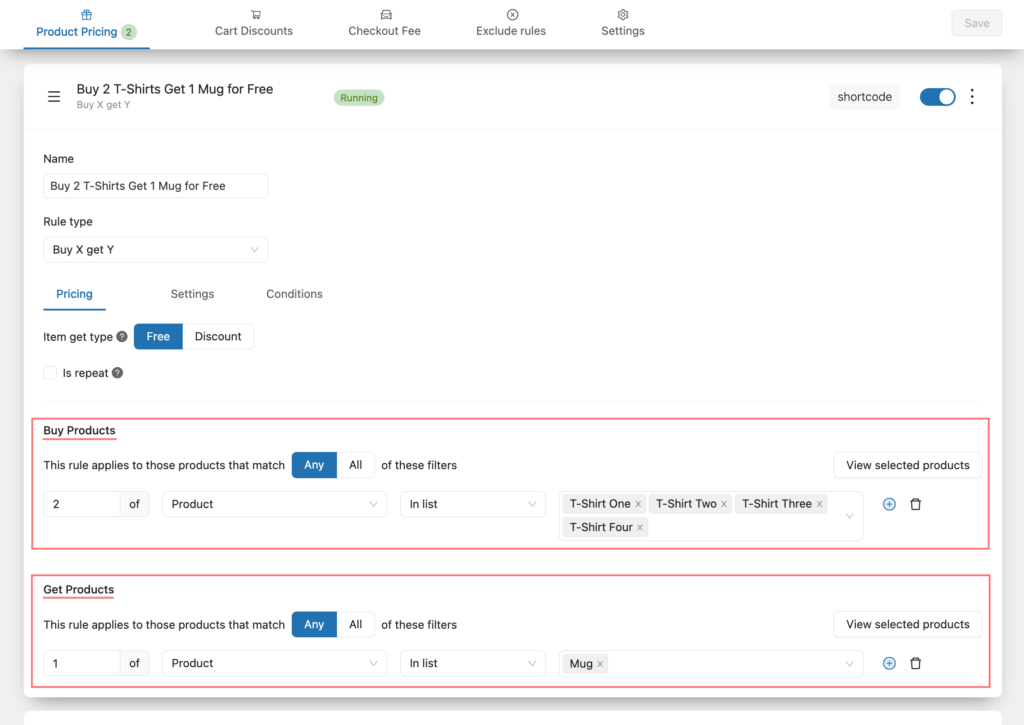
1.購入ルールを追加する
プロモーションの資格を得るために顧客が購入する必要がある製品の数 (X) と、顧客が受け取る無料の製品の数 (Y) を指定して、要件の追加を開始しましょう。


2. 自動割引の条件を追加する
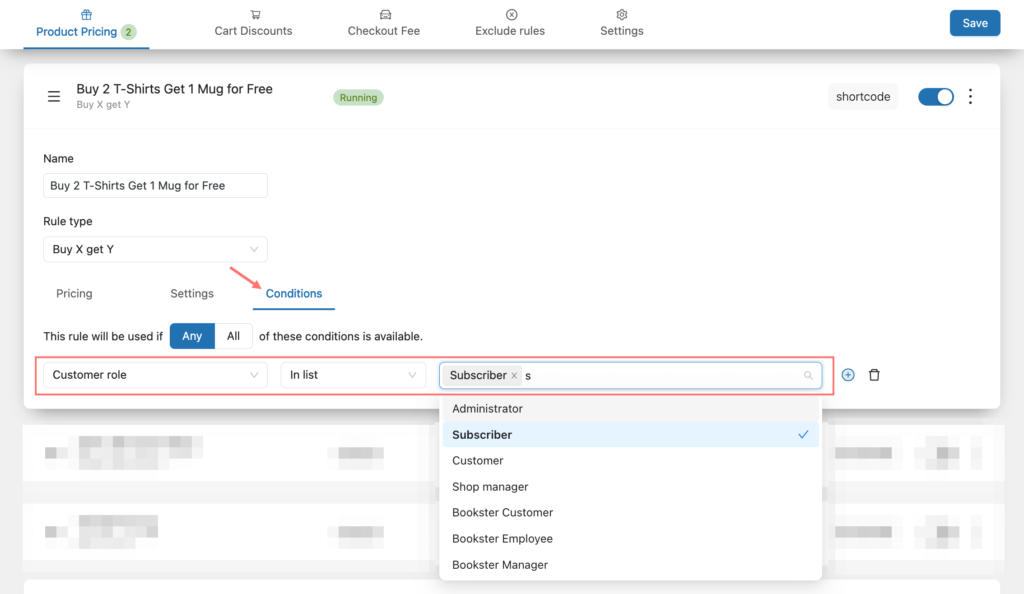
さらに、自動割引の制限を有効にすることができます。 「条件」タブでは、自動割引が適用される前に満たす必要がある追加の条件を指定できます。

たとえば、割引を特定の顧客グループに限定したり、特定の製品を割引から除外したりできます。
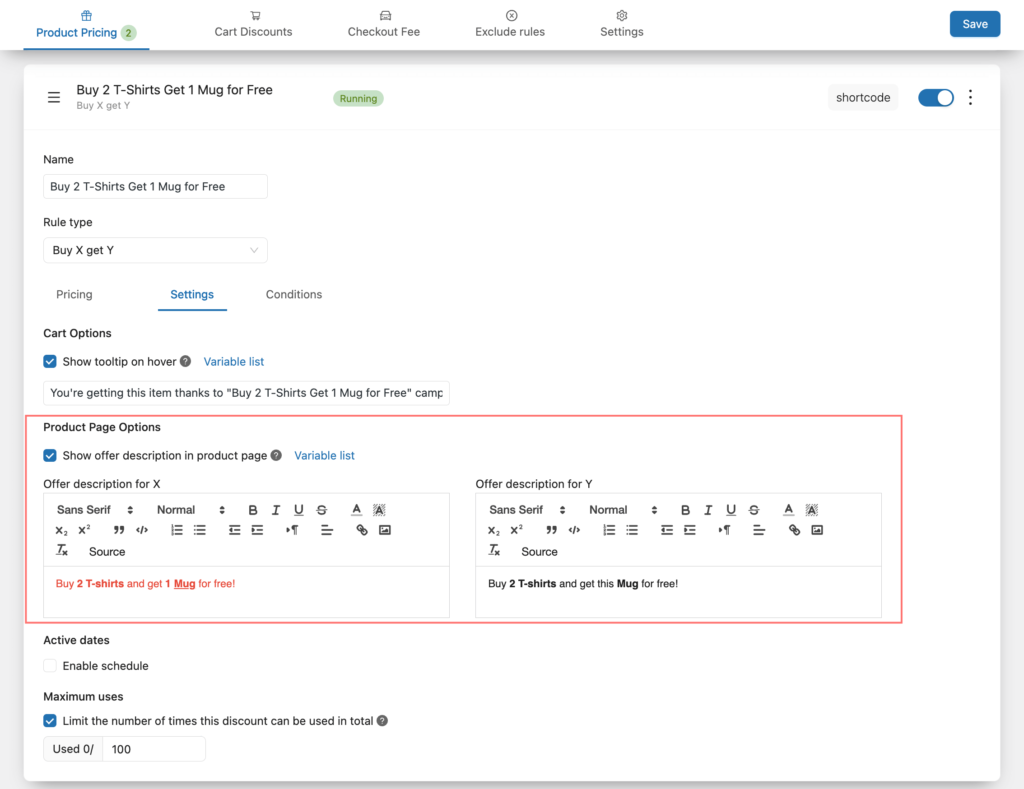
3. Buy X Get Y のプロモーションの説明を製品ページに挿入する
[設定] タブには、プロモーション キャンペーンを Web サイトのフロントエンドに公開するためのさまざまな機能強化が表示されます。
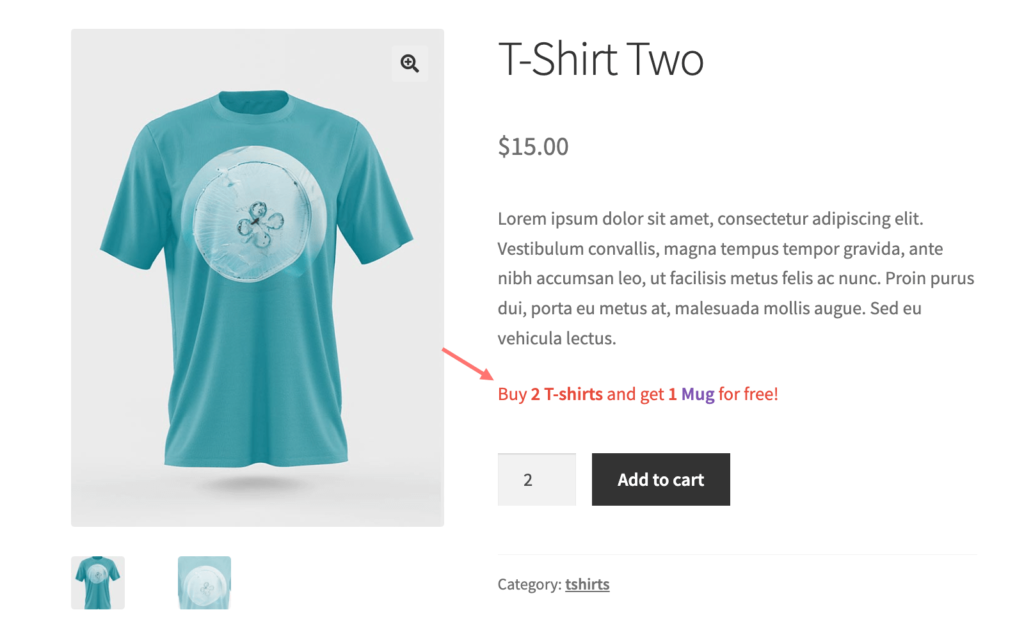
これにより、WooCommerce 製品ページにテキスト、リンク、カスタム画像を追加できます。

4. Buy X Get Y の設定を完了する
すべての表示オプションに満足したら、[保存] をクリックして価格設定ルールを有効にします。 次に、割り当てられた製品にアクセスして、製品ページで機能をテストするだけです!

ユーザーの条件に基づいて動的価格設定と柔軟な配送を設定
BOGO、Buy X Get Y、またはまとめ買い価格に加えて、他の割引と組み合わせることができます。 複数の割引レイヤーを組み合わせるには、次のキャンペーンを設定できます。
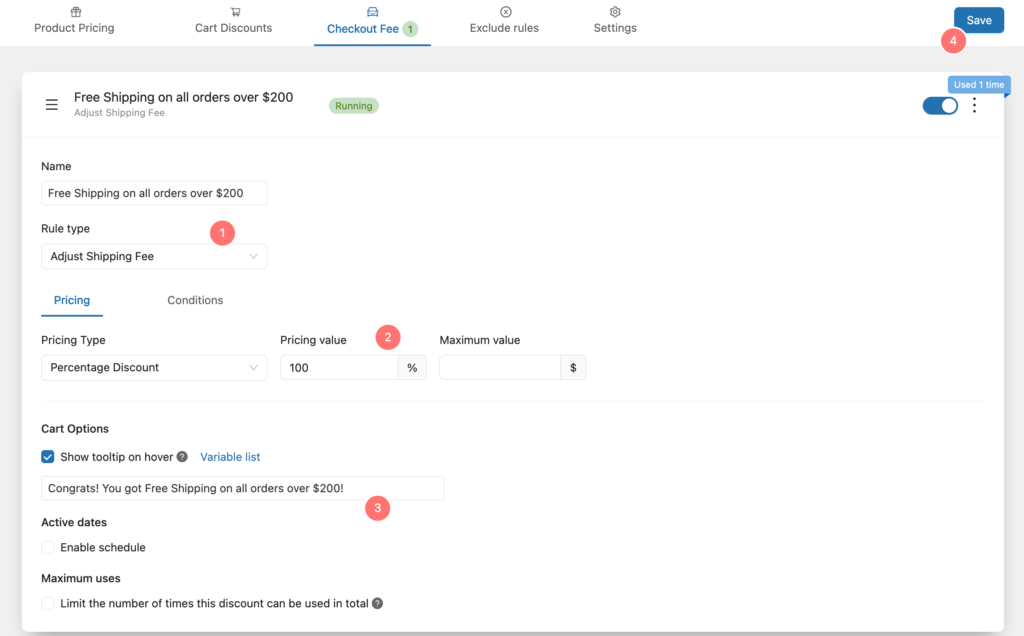
- 商品割引 (X を購入すると Y を獲得、金額割引) と送料無料の割引。
- 配送地域に基づいた柔軟な配送料金による製品割引。
- カート割引で送料無料割引。
以下のスクリーンショットでは、カートの小計値が条件を満たしている場合に送料無料を適用する方法を確認できます。

WooCommerce の高度な動的価格設定を利用するには、特定のユーザー条件に基づいて適用される WooCommerce 動的価格設定を有効にするためのさらなるアイデアを探すことができます。 YayPricingには、次のユーザー条件が組み込まれています。
- ログインしているユーザーかどうか
- お客様の役割
- 手動で選択した顧客
- 顧客注文数
チップ
割引額に上限を追加
割引が製品価格のパーセンテージ オフである場合、割引額に「最大値」を追加することが重要です。 これにより、利益率を損なうことなく、顧客が 1 回の割引で獲得できる最高額を設定できます。
最大使用制限を有効にする
BOGO プロモーションで無料の製品を提供している場合は、適切な在庫を維持することが重要です。 無料商品の在庫がゼロにならないように、使用回数の上限を設定できます。 この最大使用回数に達すると、キャンペーンは完了したと見なされます。
価値の高い顧客のみに限定オファーを提供する
オンライン ストアで 10 件を超える注文を購入した顧客がいるとします。 あなたは彼らに感謝の気持ちとして特別なものを提供したいと思うでしょう. 幸いなことに、この WooCommerce Dynamic Pricing & Discounts プラグインを使用すると、すばやく設定できます. 「条件」タブでは、割引を受けるために顧客が行った注文の数を指定できます。
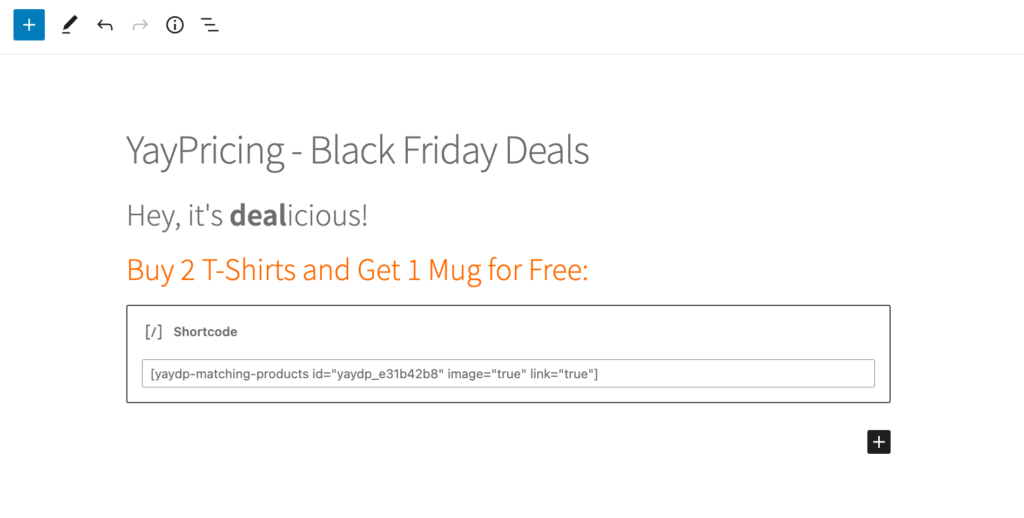
ショートコードを使用してセール中の商品を表示する
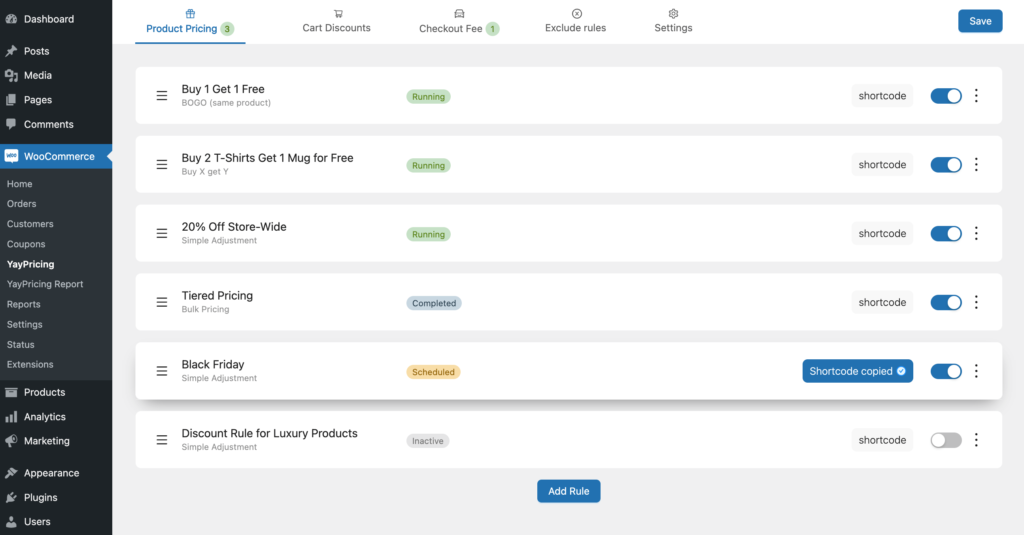
YayPricing では、ショートコードを使用して割り当てられた製品のリストを出力できます。 たとえば、ブラック フライデー キャンペーンでセール中の商品の全リストを表示できます。
「実行中」または「スケジュール済み」の価格設定ルールを公開し、そのショートコードにカーソルを合わせるだけです。

クリックしてコピーし、WordPress ページ/投稿に貼り付けます。

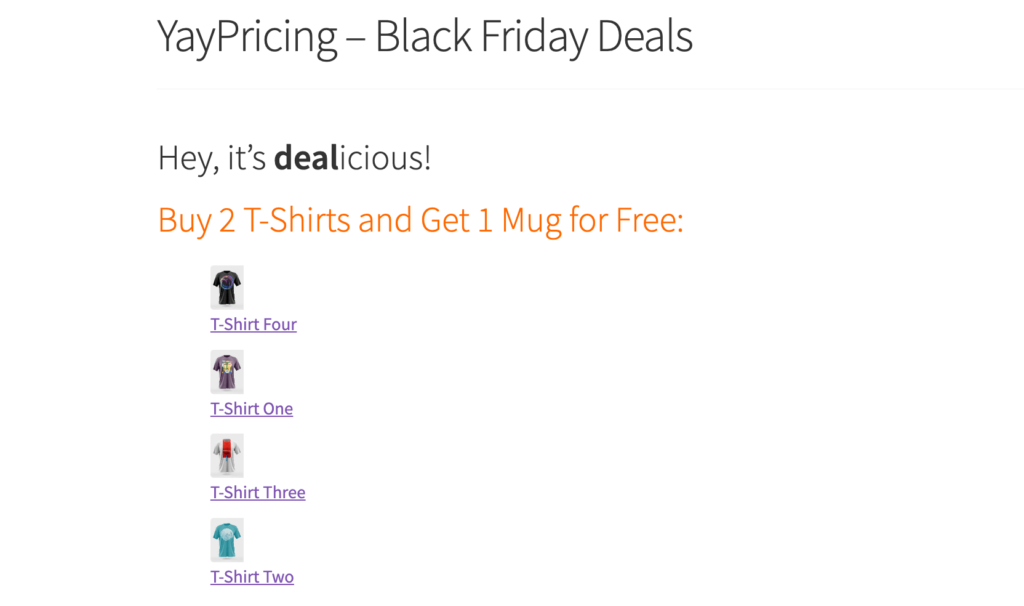
公開すると、ブラック フライデー キャンペーンの販売商品が生成されます。

YayPricing のデモをご覧ください。
推奨事項
参考までに、WooCommerce の動的価格設定に関する変更が見られる可能性がある場所をいくつか示します。
- 製品ページ: 製品の大きな注目の画像に付けられたカスタム セールス バッジが表示されます。
- 製品説明: 適切に設定すると、製品価格のすぐ上にプロモーション メッセージが表示されます。
- カートページ: カートで YayPricing 効果を有効にすると、カートの項目にカーソルを合わせてツールチップを表示し、調整された製品価格を確認し、数量に基づいて割引を計算することでテストできます。
- カート メッセージ: プロモーションが適用される前に満たす必要がある条件に基づいて、これらのメッセージを顧客に動的に表示できます。 たとえば、ユーザーが現在ログアウトしているため割引を受けられない場合、「このプロモーションを取得するにはログインしてください」という通知が表示されます。
最終的な考え
WooCommerce の動的価格設定キャンペーンを作成することは、顧客により多くの製品を購入して売り上げを伸ばすことを奨励する優れた方法です。
このブログ投稿で説明されている手順に従うことで、YayPricing – WooCommerce Dynamic Pricing & Discounts プラグインを使用して、オンライン ストアで BOGO ディール、Buy X Get Y、または高度なプロモーション キャンペーンを簡単に作成できます。 プロモーションがビジネス目標に沿っていることを確認するために、プロモーションに追加の条件や制限を設定することを忘れないでください。
全体として、すべての割引キャンペーン テンプレートがYayPricing に組み込まれているため、非技術者が重複する割引を作成し、季節的な期間に合わせてスケジュールするのは非常に簡単です.
